|
Listen to this blog
|
Cypress is a JavaScript based end-to-end testing framework that doesn’t use Selenium unlike other framework(Protractor, Jasmine, Webdriverjs) does. Cypress is built on top of Mocha, which is again a feature-rich JavaScript test framework, making asynchronous testing simple and fun. Cypress also uses a BDD/TDD assertion library. As Cypress has many handy advantages, I want to highlight only those that I found fascinating:
- Automatic waiting – Using Cypress, you do not need to specify explicitly to wait for the DOM to load, elements to become visible, the animation to be completed, the XHR and AJAX calls to be finished, and much more.
- Real-Time Reloads – Cypress triggers automatic running of your script when you save the script file you are working with (xyz_spec.js file). Usually other frameworks needs manual triggering to run the script.
- Debug ability – Cypress gives you the ability to directly debug your app under test from chrome Dev-tools, It suggests you how to approach an issue while it pops out an error message.
- Free and Open Source.
- Fast, It takes a max of 20 ms response time.
Installation of Cypress
There are two ways to use this tool in your PC.
- – Desktop Application
- – Using NPM installer
Desktop Application
Download the zip file for Desktop by hitting the download button, extract the files and install in your machine.
OS Support:
- Mac OS 10.9+ (Mavericks+), only 64bit binaries are provided for macOS.
- Windows 7+, only 32bit binaries are provided for Windows.
- Linux Ubuntu 12.04+, Fedora 21, Debian 8.
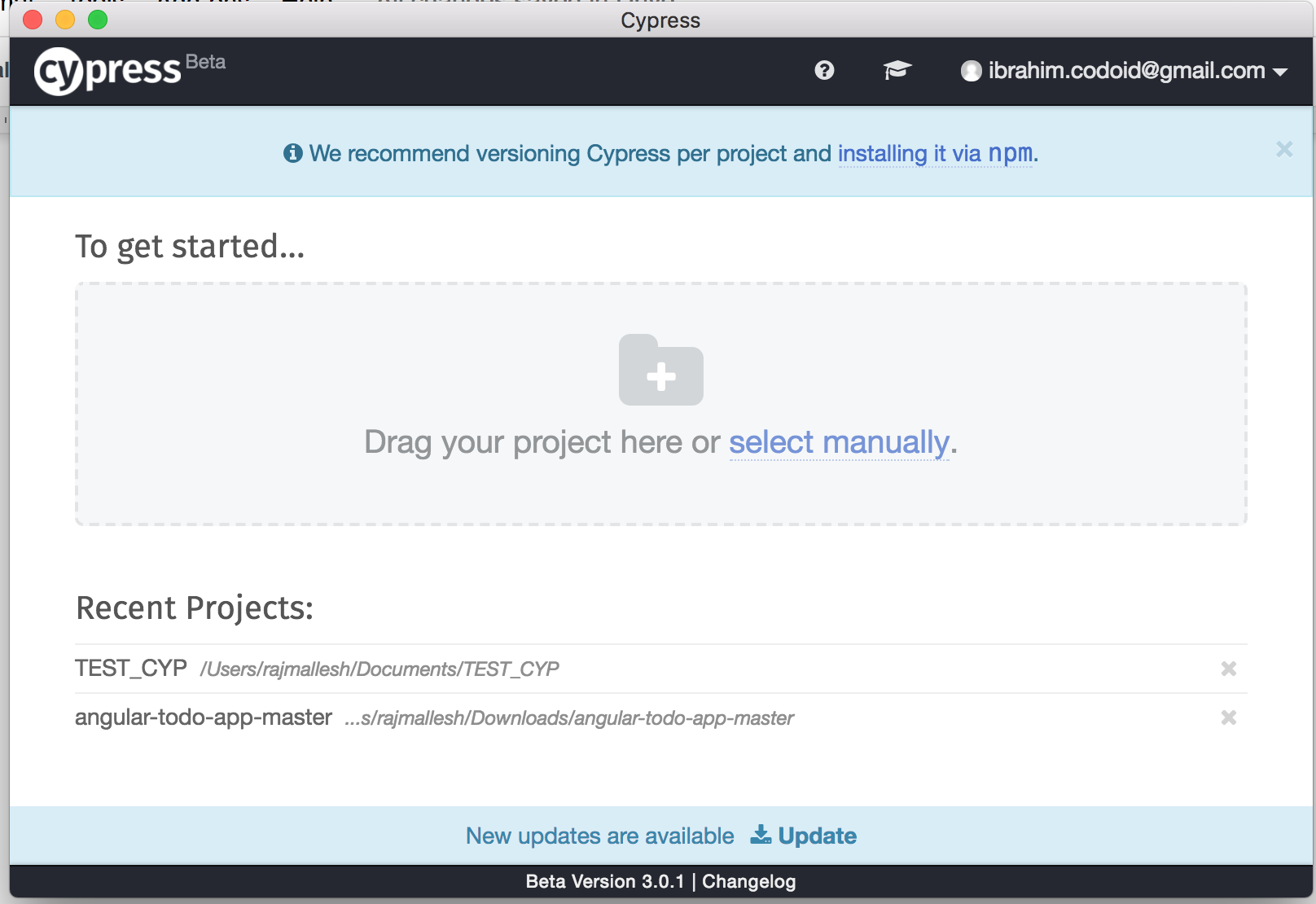
Desktop Application will be look like,

You can create a new separate cypress project and you can also add a cypress project to an existing projects, to achieve this follow the below steps.
- 1. User can drag and drop your project or empty folder.
- 2. Cypress will create an example project inside the folder, which contains a. A Cypress folder(has lot of example “.js” (like spec.js files)) b. Cypress.json file
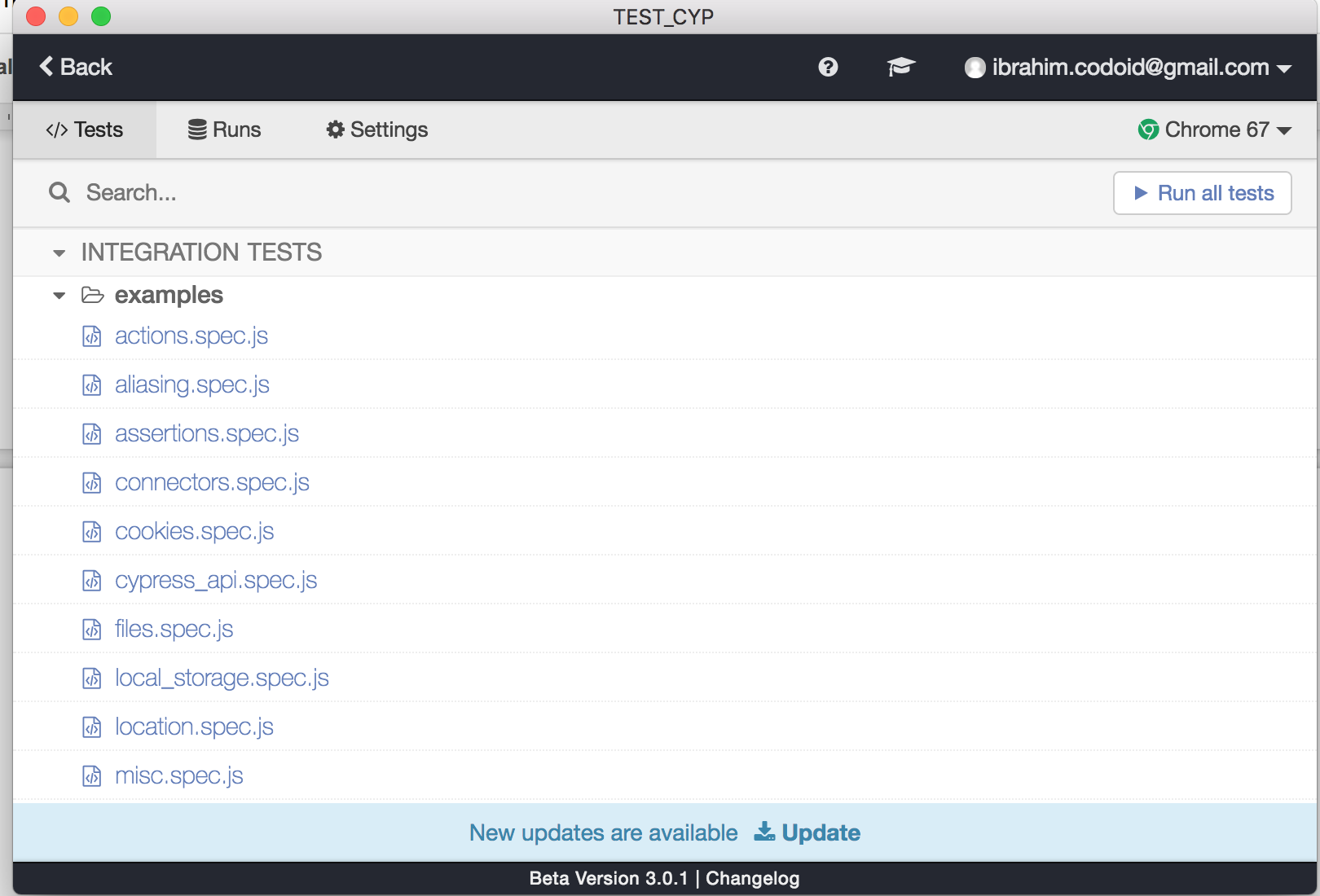
After creating a new cypress project, it looks like the below,

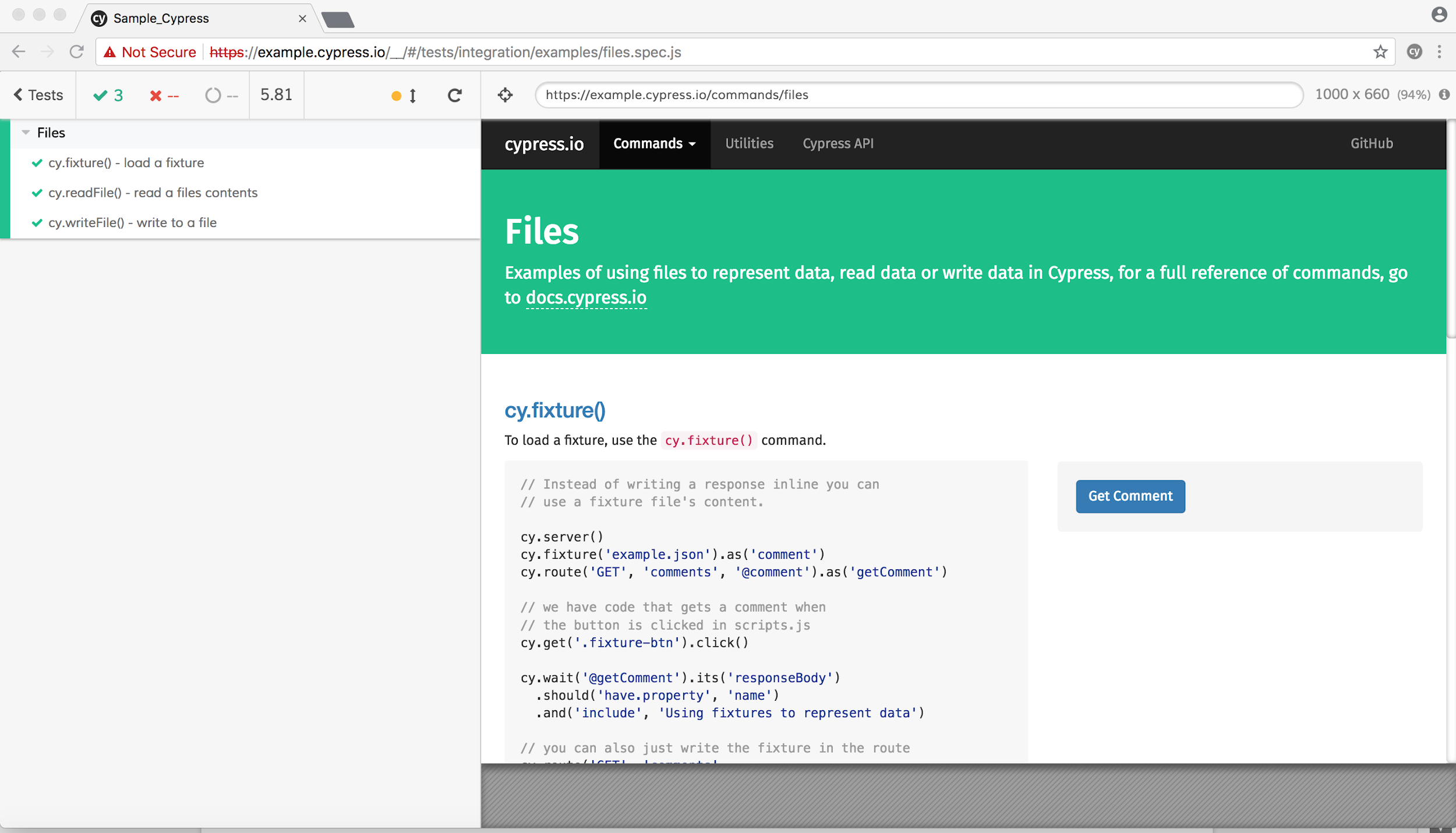
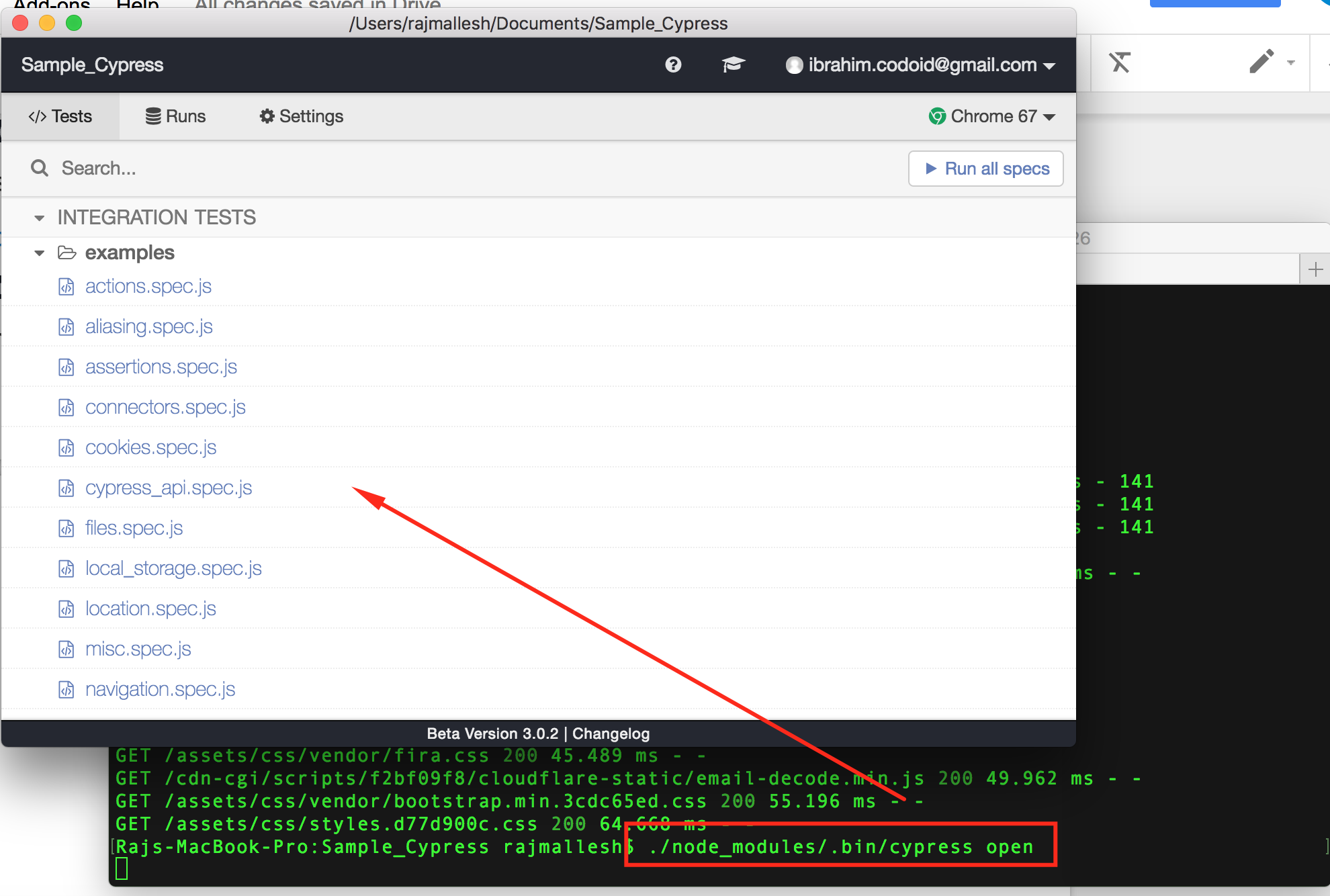
Cypress is purely a chrome dependent framework (chrome, chromium and canary). If you open anyone of the spec.js file, that spec will start executing the automation script in a Google chrome browser. Also, you can run all the test files together by clicking the button (Run all tests). Cypress has a beautiful display that splits test execution on right and individual steps of execution on left side. Refer the below screenshot,

All executable files should be in the Integration folder, the spec.js files are available in the integration folder. If you need to automate an application, create a spec.js file in the integration folder and start developing the script.

Using NPM Installer
Note: Cypress requires nodejs version greater than 4.0.0
Open your project or a new folder in the command prompt and initialize the npm to create a package.json file, use the below code to initialize it.
npm init --yes
Now package.json file will be created in that folder. Run the below command to install the cypress tool,
npm install --save-dev cypress

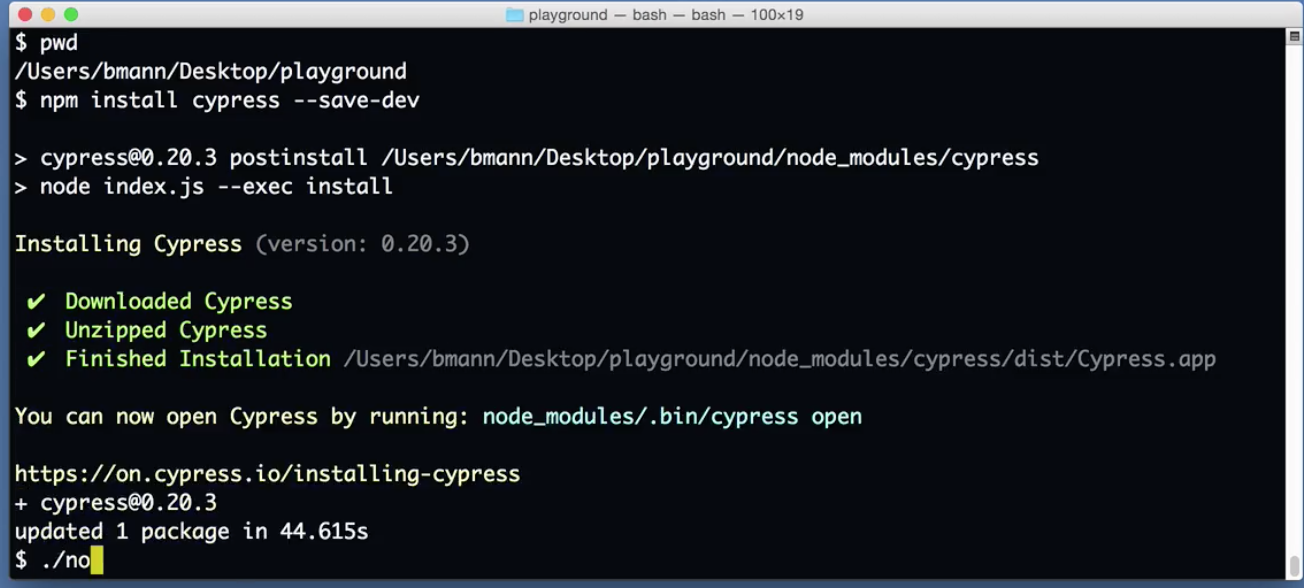
A folder node_modules will be created and lot of dependencies will be downloaded in that folder. Open the cypress tool by using the below commands,
The long way with the full path
class SuperClass():
pass
$./node_modules/.bin/cypress open
Or with the shortcut using npm bin
class SuperClass():
pass
$(npm bin)/cypress open
Or by using npx Note: npx is included with npm > v5.2 or can be installed separately.
class SuperClass():
pass
$npx cypress open
After a moment, the Cypress Test Runner will launch.

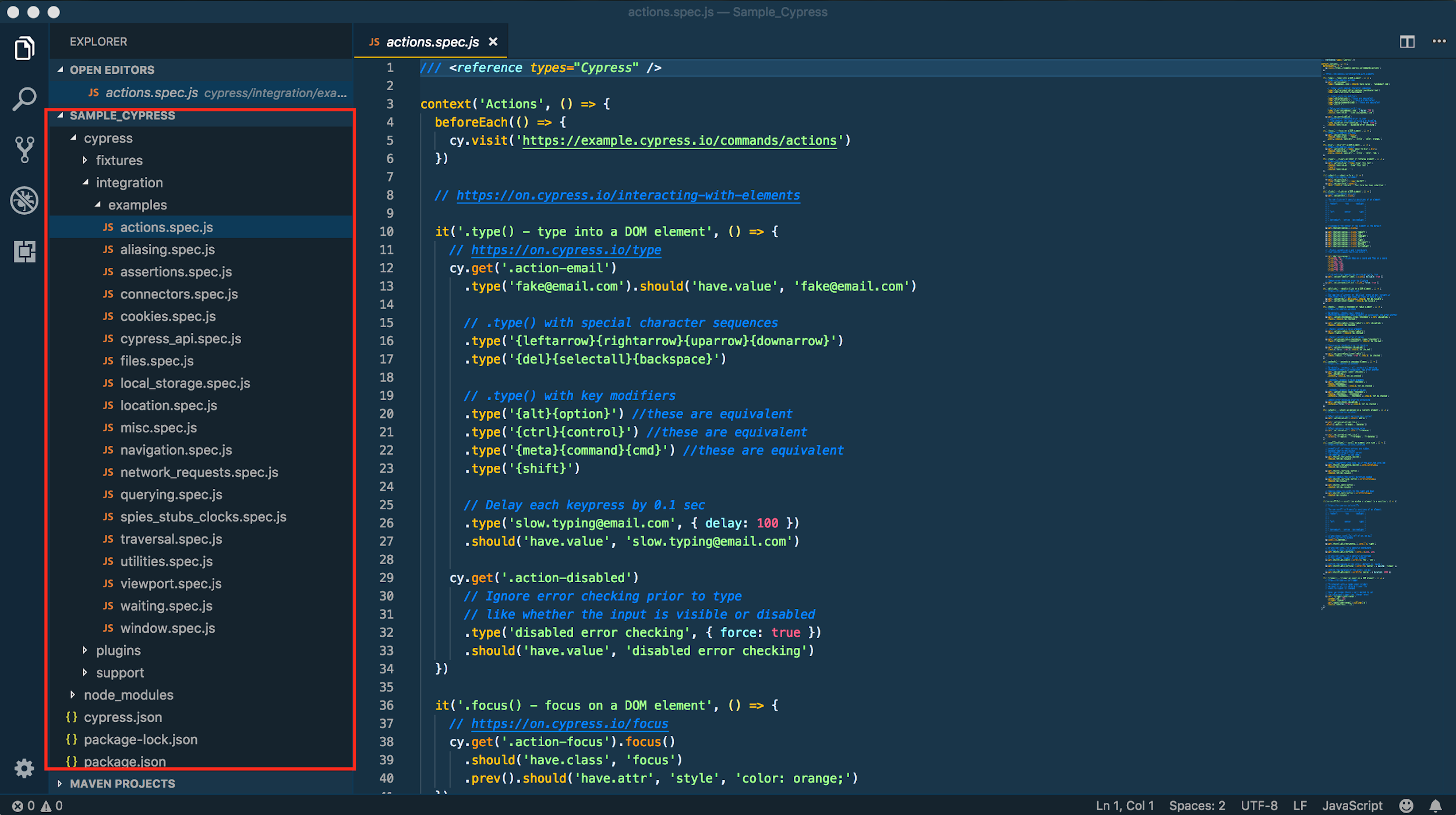
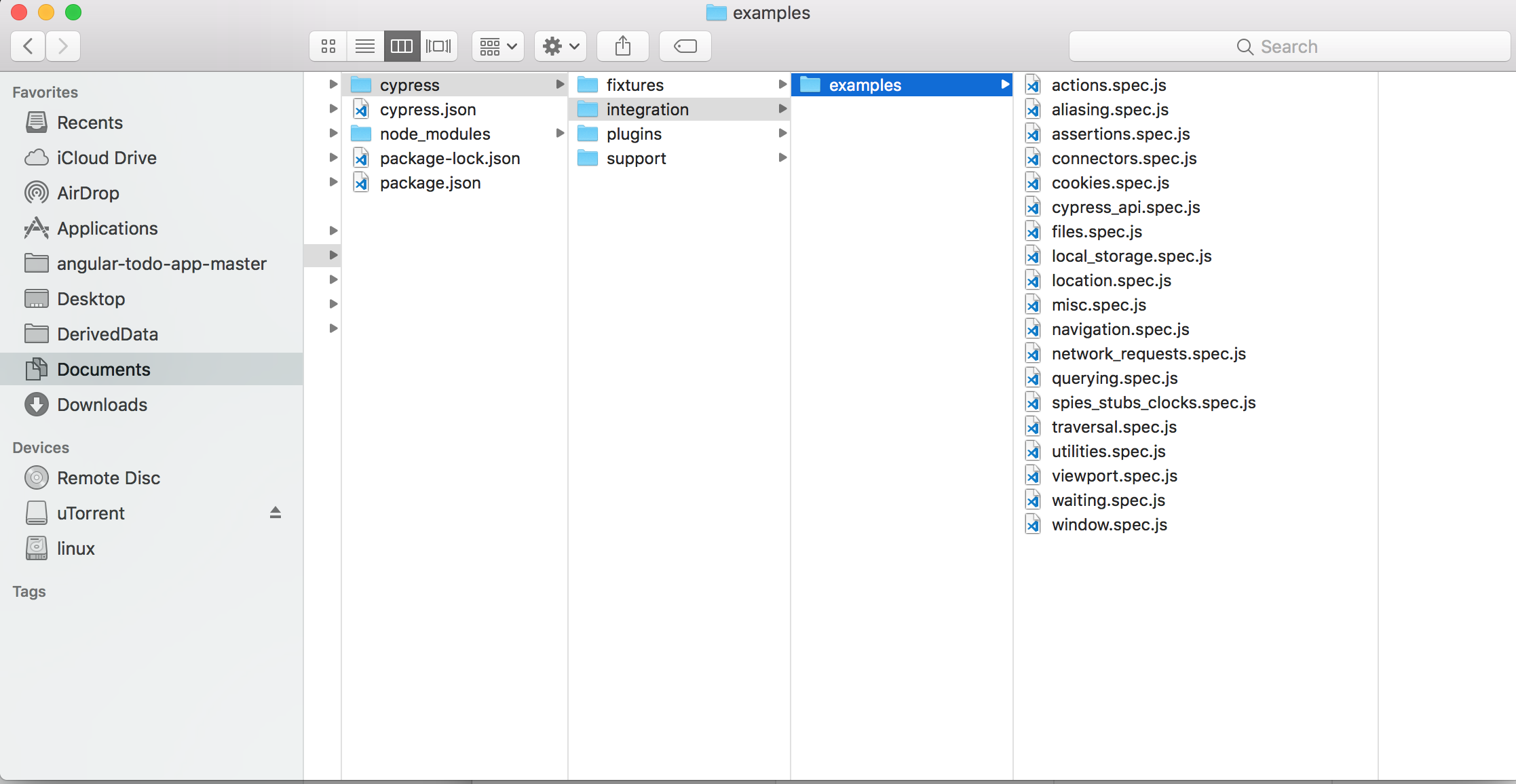
Examples: Open the project path in your editor(VS Code, Atom, etc), it should contains the ‘cypress’ folder and ‘cypress.json’ files. In the ‘cypress/integration’ folder it will have the example folder, that folder contains lot of examples ‘spec.js’ file.

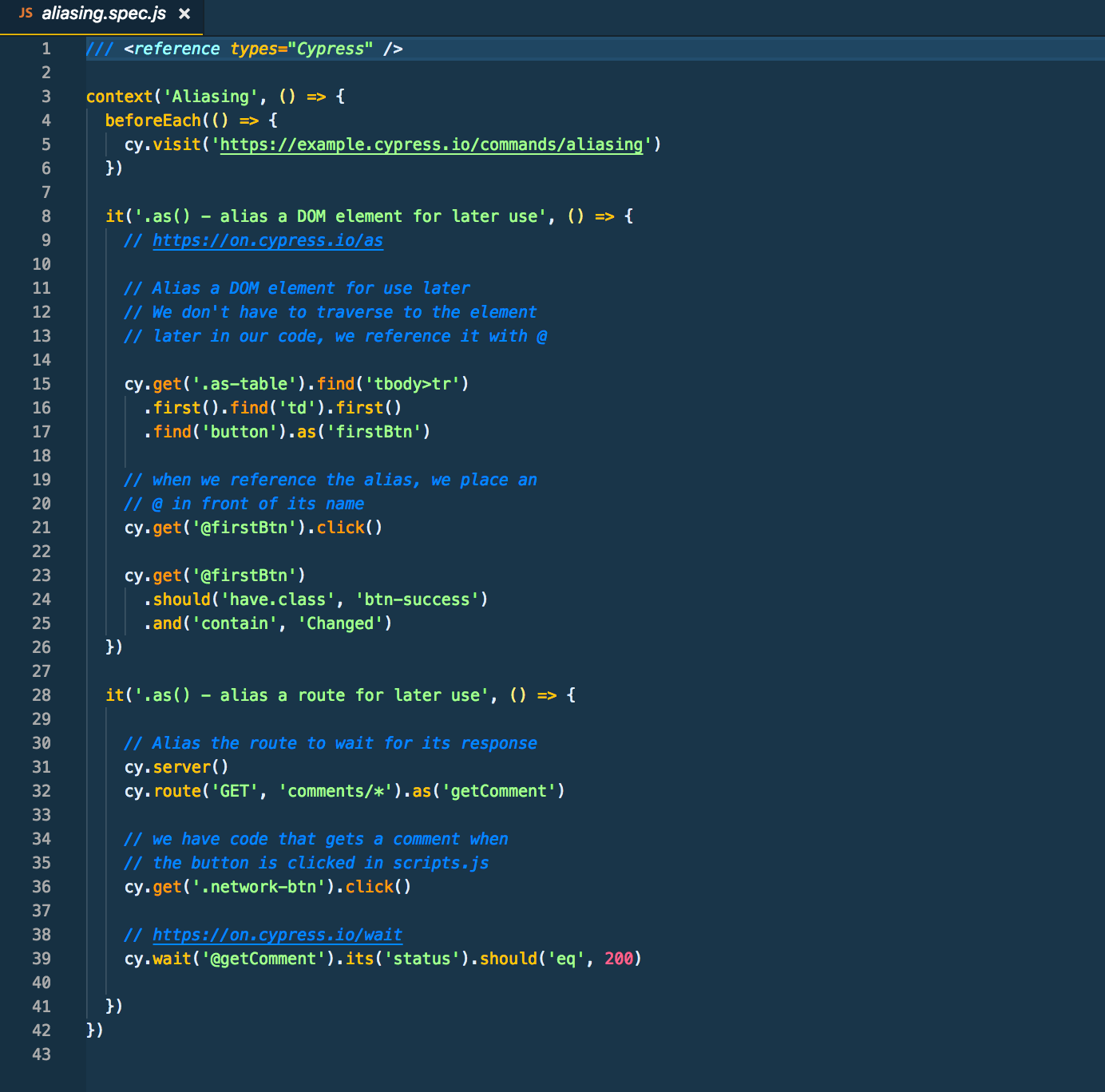
The ‘spec.js’ file will contain the examples of automation scripts.

Frequently Asked Questions
-
Is Cypress easier than Selenium?
Yes, Cypress is easier than Selenium as it's simple to learn and faster to use. Though Selenium supports multiple languages, its complexity makes it difficult for developers and testers to adapt quickly.
-
Can I use Cucumber with Cypress?
Yes, you can use Cucumber with Cypress. It integrates with Cucumber to allow you to write test scenarios in BDD format and also uses all the capabilities of Cucumber by using the Cucumber-preprocessor node module.
-
Does Cypress support Mobile Automation?
Cypress will never be able to run on a native mobile app, but we can test some mobile web browser functionality and mobile applications developed in a browser, such as with the Ionic framework. Currently, the cypress can be used to control the viewport.
-
How to install Cypress?
Cypress can be downloaded in two ways.
1. Direct Download
2. npm (Node Package Manager)
Steps for installation
1. npm-i init, this will create a package.json file
2. npm install cypress —save-dev will fetch the most recent version of cypress available for download.
3. node_modules/.bin/cypress open, we can run the cypress runner with this command.
-
What is Cypress Automation?
Cypress Automation is the process of using JavaScript to automate the web application testing process. It is designed to make testing web applications easier and faster by providing a clean and intuitive API, a robust set of assertions, and an easy-to-use debugging interface.





















Comments(0)