
by Arthur Williams | Nov 21, 2024 | Software Development, Blog, Latest Post |
In today’s development of web applications, building RESTful APIs is crucial for effective client-server communication. These APIs enable seamless data exchange between the client and server, making them an essential component of modern web development. This blog post will show you how to build strong and scalable RESTful APIs with Node.js, a powerful JavaScript runtime environment. As part of our API Service offerings, we specialize in developing robust, high-performance REST APIs tailored to your business needs. Whether you are just starting or have some experience, this guide will provide useful information and tips for creating great APIs with Node.js.
Key Highlights
- This blog post is a full guide on making RESTful APIs with Node.js and Express.
- You will learn the key ideas behind REST APIs, their benefits, and how to create your first API.
- We will explore how to use Node.js as our server-side JavaScript runtime environment.
- We will use Express.js, a popular Node.js framework that makes routing, middleware, and handling requests easier.
- The blog will also share best practices and security tips for building strong APIs
Understanding RESTful APIs with Node.js and Their Importance
Before diving into the details, let’s start with the basics of RESTful APIs with Node.js and their significance in web development. REST, or Representational State Transfer, is an architectural style for building networked applications. It uses the HTTP protocol to facilitate communication between clients and servers.
RESTful APIs with Node.js are popular because of their simplicity, scalability, and flexibility. By adhering to REST principles, developers can build APIs that are stateless, cacheable, and easy to maintain—key traits for modern, high-performance web applications.
Definition and Principles of RESTful Services in Node.js
REST stands for Representational State Transfer. It is not a set protocol or a strict standard. Instead, it is a way to design applications that use the client-server model. A key part of REST is the use of a common set of stateless operations and standard HTTP methods. These methods are GET, POST, PUT, and DELETE, and they are used to handle resources.
A main feature of RESTful services is a uniform interface. This means you will connect to the server in the same way each time, even if the client works differently. This makes REST APIs easy to use and mix into other systems.
REST is now the top architectural style for web services. This is because it makes it easy for different systems to communicate and share data.
Benefits of Using RESTful APIs with Node.js for Web Development
The popularity of REST architecture in web development is because it has many benefits. These benefits make it easier to build flexible and fast applications. REST APIs are good at managing lots of requests. Their stateless design and ability to keep responses help lower server load and improve performance.
The best thing about REST is that it works with any programming language. You can easily connect JavaScript, Python, or other technologies to a REST API. This flexibility makes REST a great choice for linking different systems. Here are some good benefits of using REST APIs in web development:
- Scaling Up: Handle more requests fast without delay.
- Easy Connections: Quickly link with any system, no matter the tech.
- Easy to Use: A simple format for requests and responses makes APIs straightforward and clear.
Introduction to Node.js and Express for Building RESTful APIs
Now, let’s talk about the tools we will use to create our RESTful APIs. We will use Node.js and Express. Many people use these tools in web development right now. Node.js allows us to run JavaScript code outside the browser. This gives us several options for server-side applications.
Express.js is a framework that runs on Node.js. It offers a simple and efficient way to build web applications and APIs. With its easy-to-use API and helpful middleware, developers can concentrate on creating the app’s features. They do not need to worry about too much extra code.
Overview of Node.js: The JavaScript Runtime
Node.js is a JavaScript runtime environment. It lets developers run JavaScript without a web browser. This means they can create server-side applications using a language they already know. Node.js uses an event-driven and non-blocking I/O model. This helps Node.js manage many requests at the same time in an effective way.
One key part of Node.js is npm. It stands for Node Package Manager. Npm provides many free packages for developers. These packages include libraries and tools that make their work simpler. For example, they can help with managing HTTP requests or handling databases. Developers can add these ready-made modules to their projects. This helps them save time during development.
Express Framework: The Backbone of Node API Development
Node.js is the base for making apps. Express.js is a framework that helps improve API development. Express works on top of Node.js and simplifies tasks. It offers a clear way to build web apps and APIs. The Express framework has strong routing features. Developers can set up routes for certain URLs and HTTP methods. This makes it easy to manage different API endpoints.
Middleware is an important concept in Express. It allows developers to add functions that run during requests and responses. These functions can check if a user is logged in, log actions, or change data, including within the user’s module routes. This improves the features of our API. Express helps developers manage each request to the app easily, making it a good choice.
Getting Started with Node.js and Express
Now that we know why we use Node.js and Express, let’s look at how to set up our development environment for an Express application. Before we start writing any code, we need the right tools and resources. The good news is that getting started with Node.js and Express is easy. There is a lot of useful information about these technologies.
We will start by installing Node.js and npm. Next, we will create a new Node.js project. When our project is set up, we can install Express.js. Then, we can begin building our RESTful API.
Essential Tools and Resources for Beginners
To start, the first thing you should do is make sure you have Node.js and its package manager, npm, on your computer. Node.js is important, and npm makes it easy to install packages. You can get them from the official Node.js website. After you install them, use the command line to check if they are working. Just type “node -v” and “npm -v” in the command line.
Next, you should make a project directory. This will keep everything organized as your API gets bigger. Start by creating a new folder for your project. Then, use the command line to open that folder with the command cd. In this project directory, we will use npm to set up a new Node.js project, which will create a package.json file with default settings.
The package.json file has important information about your project. It includes details like dependencies and scripts. This helps us stay organized as we build our API.
Setting Up Your Development Environment
A good development setup is important for better coding. First, let’s make a new directory for our project. This helps us stay organized and avoids clutter. Next, we need to start a RESTful APIs with Node.js project in this new directory. Open your command prompt or terminal. Then, use the cd command to go into the project directory.
Now, type npm init -y. This command creates a package.json file. This file is very important for any Node.js project. It holds key details about our project. After you set up your Node.js project, it’s time to get Express.js. Use the command npm install express –save to add Express to your project.
Building RESTful APIs with Node.js and Express
We’ll walk through each step, from setting up your environment to handling CRUD operations and adding error handling. Let’s get started!
1. Setting Up the Environment
To start, you’ll need to have Node.js installed. You can download it from nodejs.org. Once installed, follow these steps:
mkdir rest-api-example
cd rest-api-example
- Initialize npm: Initialize a Node project to create a package.json file.
- Install Express: Install Express and nodemon (a tool to restart the server automatically on changes) as development dependencies.
npm install express
npm install --save-dev nodemon
- Configure Package.json: Open package.json and add a script for nodemon:
"scripts": {
"start": "nodemon index.js"
}
2. Creating the Basic Express Server
- Create index.js: Create an index.js file in the project root. This will be the main server file.
- Set Up Express: In index.js, require and set up Express to listen for requests.
const express = require('express');
const app = express();
app.use(express.json()); // Enable JSON parsing
// Define a simple route
app.get('/', (req, res) => {
res.send('Welcome to the API!');
});
// Start the server
const PORT = 3000;
app.listen(PORT, () => {
console.lo
- Run the Server: Start the server by running:
- You should see Server running on port 3000 in the console. Go to http://localhost:3000 in your browser, and you’ll see “Welcome to the API!”
3. Defining API Routes for CRUD Operations
For our RESTful API, let’s create routes for a resource (e.g., “books”). Each route will represent a CRUD operation:

- Set Up the Basic CRUD Routes: Add these routes to index.js.
let books = [];
// CREATE: Add a new book
app.post('/books', (req, res) => {
const book = req.body;
books.push(book);
res.status(201).send(book);
});
// READ: Get all books
app.get('/books', (req, res) => {
res.send(books);
});
// READ: Get a book by ID
app.get('/books/:id', (req, res) => {
const book = books.find(b => b.id === parseInt(req.params.id));
if (!book) return res.status(404).send('Book not found');
res.send(book);
});
// UPDATE: Update a book by ID
app.put('/books/:id', (req, res) => {
const book = books.find(b => b.id === parseInt(req.params.id));
if (!book) return res.status(404).send('Book not found');
book.title = req.body.title;
book.author = req.body.author;
res.send(book);
});
// DELETE: Remove a book by ID
app.delete('/books/:id', (req, res) => {
const bookIndex = books.findIndex(b => b.id === parseInt(req.params.id));
if (bookIndex === -1) return res.status(404).send('Book not found');
const deletedBook = books.splice(bookIndex, 1);
res.send(deletedBook);
});
4. Testing Your API
You can use Postman or curl to test the endpoints:
- POST /books: Add a new book by providing JSON data:
{
"id": 1,
"title": "1984",
"author": "George Orwell"
}
- GET/books: Retrieve a list of all books.
- GET/books/:id: Retrieve a single book by its ID.
- PUT/books/:id: Update the title or author of a book.
- DELETE/books/:id: Delete a book by its ID.


5. Adding Basic Error Handling
Error handling ensures the API provides clear error messages. Here’s how to add error handling to the routes:
- Check for Missing Fields: For the POST and PUT routes, check that required fields are included.
app.post('/books', (req, res) => {
const { id, title, author } = req.body;
if (!id || !title || !author) {
return res.status(400).send("ID, title, and author are required.");
}
// Add book to the array
books.push({ id, title, author });
res.status(201).send({ id, title, author });
});
- Handle Invalid IDs: Check if an ID is missing or doesn’t match any book, and return a 404 status if so.
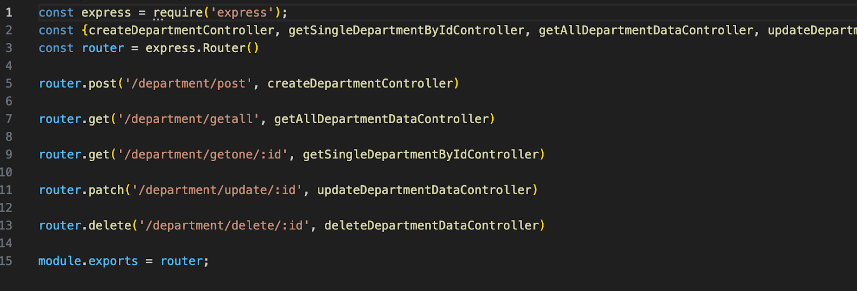
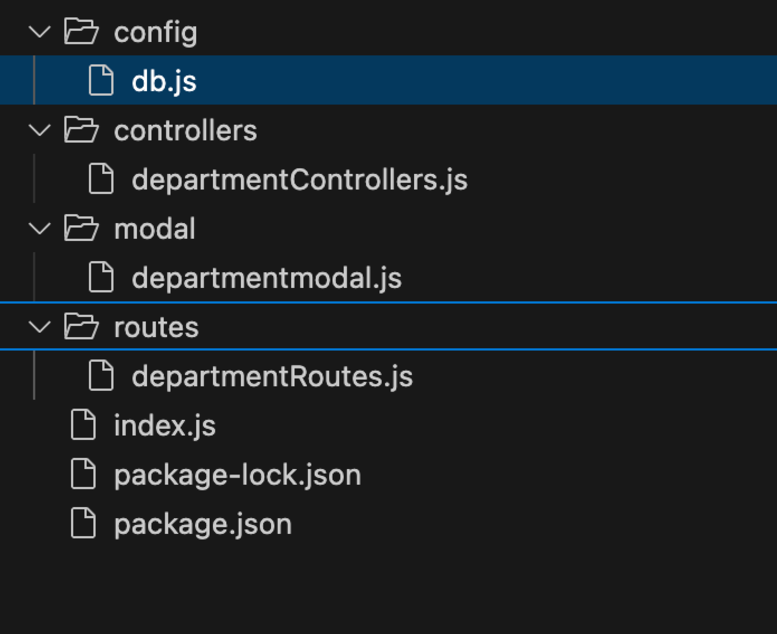
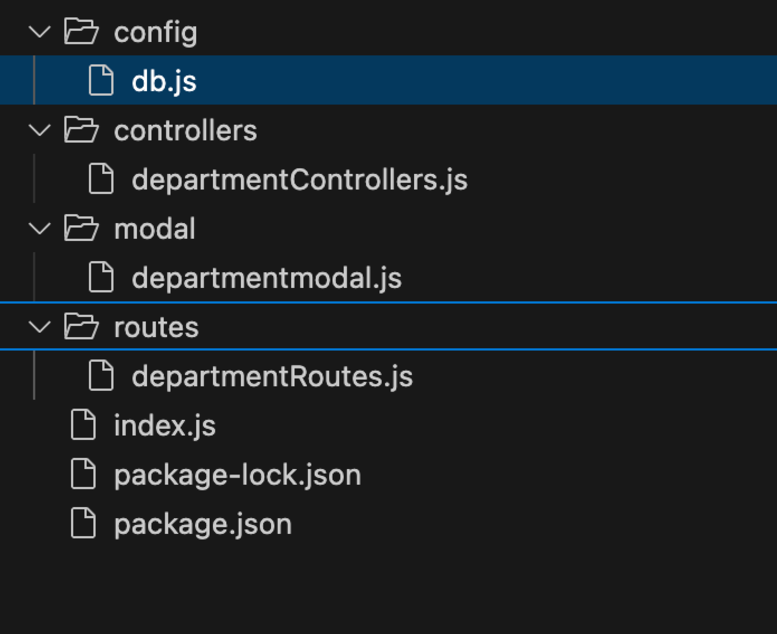
6. Structuring and Modularizing the Code
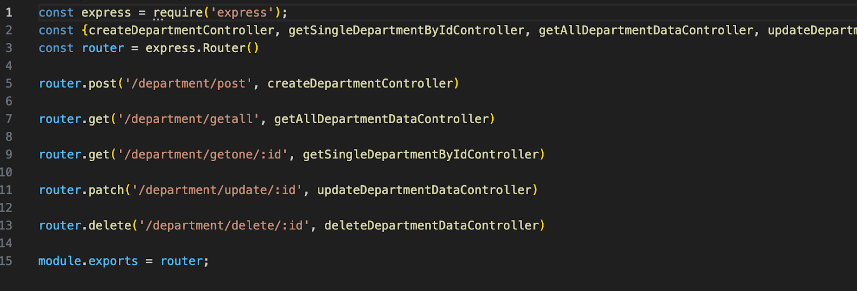
As the application grows, consider separating concerns by moving routes to a dedicated file:
- Create a Router: Create a routes folder with a file books.js.
const express = require('express');
const router = express.Router();
// Add all book routes here
module.exports = router;
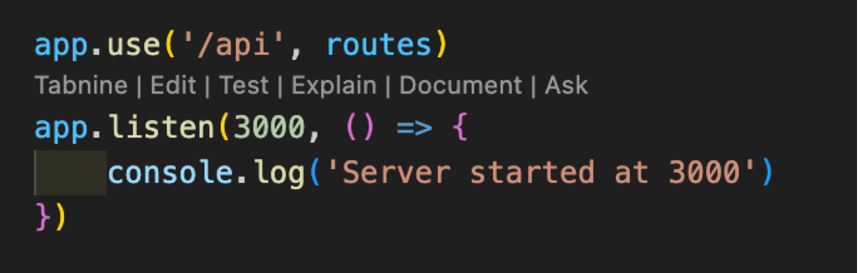
- Use the Router in index.js:
const bookRoutes = require('./routes/books');
app.use('/books', bookRoutes);
7. Finalizing and Testing
With everything set up, test the API routes again to ensure they work as expected. Consider adding more advanced error handling or validation with packages like Joi for better production-ready APIs.
Best Practices for RESTful API Development with Node.js
As you start making more complex RESTful APIs with Node.js, it’s key to follow best practices. This helps keep your code easy to manage and expand. What feels simple in small projects turns critical as your application grows. By using these practices from the start, you set a strong base for creating good and scalable APIs that can handle increased traffic and complexity over time. Following these guidelines ensures your RESTful APIs with Node.js are efficient, secure, and maintainable as your project evolves..
One important tip is to keep your code tidy. Don’t cram everything into one file. Instead, split your code into different parts and folders. This will help you use your code again and make it easier to find mistakes.
Structuring Your Project and Code Organization
Keeping your code organized matters a lot, especially as your project grows. A clear structure makes it easier to navigate, understand, and update your code. Instead of placing all your code in one file, it’s better to use a modular design. For instance, you can create specific files for different tasks.

This is just the start. As your API gets bigger, think about using several layers. This means breaking your code into different parts, like controllers, services, and data access. It keeps the different sections of the code apart. This makes it simpler to handle.
Security Considerations: Authentication and Authorization
Security matters a lot when building any app, like RESTful APIs with Node.js. We must keep our users’ information safe from those who should not see it. Authentication helps us verify who a user is.
| Mechanism |
Description |
| JSON Web Tokens (JWTs) |
JWTs are an industry-standard method for securely transmitting information between parties. |
| API Keys |
API Keys are unique identifiers used to authenticate an application or user. |
| OAuth 2.0 |
OAuth 2.0 is a more complex but robust authorization framework. |
You can add an authorization header to HTTP requests to prove your identity with a token. Middleware helps to manage authentication easily. By using authentication middleware for specific routes, you can decide which parts of your API are for authorized users only.
Conclusion
In conclusion, creating RESTful APIs with Node.js and Express is a good way to build websites. By using RESTful methods and the tools in Node.js and Express, developers can make fast and scalable APIs. It is key to organize projects well, protect with authentication, and keep the code clean. This guide is great for beginners who want to build their first RESTful API. Follow these tips and tools to improve your API development skills. You can build strong applications in the digital world today.
Frequently Asked Questions
-
How Do I Secure My Node.js RESTful API?
To protect your APIs, you should use authentication. This checks who the users are. Next, use authorization to decide who can access different resources. You can create access tokens using JSON Web Tokens (JWTs). With this method, only users who have a valid token can reach secure endpoints.

by Charlotte Johnson | Nov 15, 2024 | Software Development, Blog, Latest Post |
Serverless computing is changing how we see cloud computing and Software Development Services. It takes away the tough job of managing servers, allowing developers to focus on creating new apps without worrying about costs or the resources needed to run them. This shift gives businesses many benefits they become more flexible, easier to grow, and can save money on technology costs.
Key Highlights
- Serverless computing means the cloud provider manages the servers. This allows developers to focus on their work without needing to worry about the servers.
- This method has many benefits. It offers scalability, saves money, and helps speed up deployments. These advantages make it an attractive option for modern apps.
- However, serverless architecture can cause problems. These include issues like vendor lock-in, security risks, and cold start performance issues.
- Choosing the right serverless provider is important. Knowing their strengths can help you get the best results.
- By making sure the organization is prepared and training the staff, businesses can benefit from serverless computing. This leads to better agility and more innovation
Understanding Serverless Architecture
In the past, creating and running applications took a lot of money. People had to pay for hardware and software. This method often led to wasting money on things that were not used. Needs could change quickly. A better option is serverless architecture. This way, a cloud provider takes care of the servers, databases, and operating systems for you.
This changes the way apps are made, released, and handled. Now, it provides a quicker and simpler method for developing software today.
Serverless Architecture:
- Serverless architecture does not mean the absence of servers.
- A cloud provider manages the server setup, allowing developers to focus on code.
- Code runs as serverless functions, which are small and specific to tasks.
Serverless Functions:
- Functions are triggered by events, like user requests, database updates, or messages.
- Cloud providers instantly provide resources when an event triggers a function.
- Resources are released after the function completes, optimizing usage and cost.
- Serverless is generally more cost-effective than traditional, always-running servers.
Tools and Services in Serverless Platforms:
- These platforms include tools for building, deploying, and managing applications.
- Examples of tools: development environments, command-line interfaces, monitoring dashboards, and logging systems.
- These tools simplify the process of creating serverless applications.
How Serverless Computing Transforms Development
The serverless model is different from the old ways of making software. It gives more flexibility and helps developers do their job better. Now, developers can focus on their application code. They do not have to worry about managing servers. This makes it easier and faster to make changes. They can deploy and update specific functions or microservices without having to change the entire application.
Serverless platforms let you use many programming languages. This helps developers stick with the skills they already know. They can also choose the best tools for their jobs. Serverless functions can run when triggered by different events. These events include HTTP requests, database events, and message queues.
With serverless, you do not need to handle any infrastructure. This lets developers focus more time on making their code valuable. This new way can help launch products faster, make applications better, and reduce development costs.
The Rise of Serverless Cloud Computing
The growth of serverless computing is connected to the rise of cloud services. A lot of businesses choose the cloud because it is flexible, can grow easily, and helps save money. Serverless platforms came from cloud computing. AWS Lambda started this trend when it launched in 2014. Since then, big cloud companies like Google, Microsoft, and IBM have also created their own serverless options.
These platforms easily connect with other cloud services. They work with databases, storage, and messaging tools. This makes it simple for developers to build large apps using one set of tools and APIs. More people are using serverless computing now because of the strong serverless platforms. It is a good option for businesses of any size.
Many groups, from small startups to big companies, are using serverless computing. They are building different types of applications. These include basic websites, APIs, complex data tasks, and machine learning models.
Benefits of Adopting Serverless Architecture
The move to serverless architecture has many benefits. It is becoming more common for building applications. Businesses can save money and improve their operations by having the cloud provider handle servers. This lets developers be more effective in their work.
Serverless platforms provide scalability. This allows applications to adjust to changing workloads without a lot of extra work. They can grow quickly and easily. These benefits make serverless important for growth and flexibility in today’s ever-changing technology landscape.
Enhanced Scalability and Flexibility
One great thing about serverless architectures is how simple they are to scale. With traditional server-based apps, you must think about server capacity in advance. But serverless apps change automatically based on the amount of traffic they get.
Dynamic scaling helps apps run well without needing to plan for capacity. It supports applications during sudden increases in traffic. Serverless functions do not keep data from prior uses. This makes them even more scalable.
- On-demand resource use: Serverless platforms provide resources to functions as needed. This allows applications to handle different workloads without manual setup.
- Automatic scaling: Serverless apps can quickly grow or shrink when demand changes. This keeps performance stable, even when it’s busy.
- Smart resource use: With serverless, you pay only for what you use. This makes it a cost-effective option for applications with varying workloads.
Reduction in Operational Costs
Traditional server-based apps can be expensive. There are costs for setting up servers, keeping them running, and checking their status. This can be difficult for small businesses that do not have many IT resources. Serverless architectures fix this problem by letting a cloud provider manage these tasks.
With serverless options, you pay only for the time your functions run. You do not pay for servers that are idle. This pay-as-you-go pricing can help you save money. It works well for applications with changing or unexpected workloads. Plus, lower operational costs allow your IT teams to focus more on important projects that help the business.
Serverless platforms simplify everything. They remove many tough aspects of server management. This helps developers to start and run applications without needing much knowledge of infrastructure. This simpler method reduces mistakes and also lowers operational costs even more.
Streamlined Deployment and Management
Serverless computing can lower operational costs. It also makes it easy to deploy and manage applications. A cloud provider takes care of infrastructure management. This lets developers quickly deploy new code or update their apps. This simple process cuts down on errors and helps teams work faster.
Serverless platforms offer helpful tools. These tools allow you to monitor, log, and debug applications. They enable teams to quickly find and fix issues. With this simple approach to managing applications, development teams can focus on giving value to users. They do not have to waste time on managing infrastructure.
Serverless is a great choice for businesses because it is easy to use and manage. It allows them to launch their products faster. Plus, it offers more flexibility when their needs change.
Challenges and Limitations of Serverless Architecture
Serverless architectures come with several benefits, but they also have some challenges and limits. It is important to understand these issues. By knowing this, you can decide if serverless is the right choice for you.
There are a few things to consider. These include vendor lock-in, security concerns, and debugging challenges. It is important to think about these factors before starting with serverless technology. By balancing these challenges with the benefits, companies can make smart choices that fit their future tech plans.
Concerns Over Vendor Lock-In
One big concern about serverless platforms is vendor lock-in. When companies use one cloud vendor, it can be difficult and costly to switch to another provider. Each service provider has different features, pricing, and APIs. This can make changing providers hard because companies may need to rewrite a lot of code.
To reduce the risk of becoming tied to just one vendor, you should think about how easily you can change your serverless applications. Pick a cloud vendor that has strong open-source tools and services. A wise decision is to use a multi-cloud strategy. This approach spreads your work across several cloud providers. It gives you more choices and lessens your reliance on one vendor.
Managing different cloud environments can be difficult. It usually needs certain skills. Ultimately, it’s important to find a good balance. You should take advantage of a serverless platform. At the same time, you must stay independent from vendors.
Security Considerations and Best Practices
Security matters a lot when using serverless functions in the cloud. Good cloud providers put effort into keeping their platforms safe. Still, businesses need to manage their own applications and data carefully. If serverless functions are not protected well, they could face attacks.
To lower security risks, it is important to follow these good practices:
- Least privilege principle: Give serverless functions only the permissions they need to run.
- Secure configuration management: Keep all settings safe for serverless functions, such as environment variables and API keys.
- Data encryption: Encrypt important data both when it is stored and when it is sent. This helps keep it safe from people who should not access it.
By using strong security measures and good security practices, businesses can lower their risk of threats. This approach keeps their serverless applications safe, reliable, and always ready for use.
Troubleshooting and Debugging Hurdles
Serverless computing makes it easy to create and use applications. But, it can lead to problems when you try to fix issues. In serverless applications, functions usually link to different services. This can make it hard to identify where the problems start.
Serverless functions do not run constantly. Because of this, older ways to fix problems, like using a debugger, might not work well. There is a term known as “cold start.” A cold start occurs when a function needs time to load into memory before it can function. This can slow things down and make it harder to solve problems.
To deal with these challenges, developers need to use new tools to check, record, and fix serverless applications. Cloud providers give special tools for looking at function logs, tracking requests between systems, and checking how well functions work. When developers use these tools the right way, they can understand their serverless applications more. This also helps them find and fix problems quickly.
Serverless Architecture in Practice
Serverless architecture is useful in many ways. It helps us create web apps quickly, manage real-time data, and support machine learning tasks. This shows how flexible and helpful serverless can be.
By looking at real examples and case studies, we can see how serverless technology is changing software development for the future.
Case Studies of Successful Implementation
Many case studies show that serverless architectures are effective in different industries and situations. For example, Netflix uses serverless computing to meet its high demand and changing user needs. By changing its encoding platform to a serverless model, Netflix saves money and boosts its scalability. This helps them give a smooth streaming experience to millions of users around the world.
Coca-Cola uses serverless computing to make how people use their vending machines better. They use serverless functions to handle customer requests right away. This helps them give special offers just for you. As a result, Coca-Cola connects with customers in a better way and increases sales. These examples show how useful serverless computing can be in fixing many business problems.
Serverless architectures are good for many tasks. They are perfect for processing data as it happens. They also support mobile backends and help create web applications that can grow easily. Companies can gain insight from early users. This will help them see how to use serverless computing to meet their goals.
Choosing Between Serverless Providers
Serverless computing is gaining popularity. Many cloud providers offer serverless choices now. Each choice has its own strengths and weaknesses. AWS stands out as a top pick because of its popular AWS Lambda platform. Google Cloud Functions and Microsoft Azure Functions are good options too. They work well with their own cloud services.
- Think about the pricing of the provider.
- Check what service features they offer.
- Look at the options for support they provide.
- Review how reliable and available their service is.
- Research how easy it is to use their services.
- Make sure they follow security standards.
- Read customer reviews to learn about user experiences.
- Current cloud setup: If your business uses a cloud provider, their serverless services can make integration and management easier.
- Service needs: Some serverless providers are better in areas like machine learning, data analysis, or edge computing.
- Pricing and cost control: Each provider has different pricing models for serverless services. You should review these to see how they affect your application costs.
Doing your homework and understanding your needs will help you choose the best serverless provider for your business.
Serverless computing advantages and disadvantages
Serverless computing provides new ways to build apps. Still, you should consider the benefits and drawbacks before using this approach. Think about what you need, your skills, and your long-term goals. This will help you figure out if serverless computing is a good fit for your technology plans.
| S. No |
Advantages |
Disadvantages |
| 1 |
Cost-efficiency: Pay-as-you-go pricing, reduced operational overhead |
Vendor lock-in: Dependence on a specific cloud provider’s platform and services |
| 2 |
Scalability and flexibility: Automatic scaling, efficient resource utilization |
Security concerns: Requires a robust security strategy to mitigate potential risks |
| 3 |
Simplified deployment and management: Streamlined processes, reduced infrastructure management burden |
Troubleshooting and debugging: Presents unique challenges due to the distributed, ephemeral nature of functions |
| 4 |
Faster time-to-market: Increased developer productivity, faster iteration cycles |
Cold start latency: Can impact performance if functions are not frequently invoked |
Preparing for a Serverless Future
The rise of serverless computing points to a future where building apps will center more on business needs and new ideas. As this technology gets better, its features might grow. This will make it useful for more types of apps and purposes.
To get ready for a future without servers, it is not enough to only know about the technology. Organizations and developers must also have the right tools and skills. This will help them make the most of what it can do.
Assessing Organizational Readiness for Serverless
Successfully moving to serverless architecture in an organization is not just about learning the technical aspects. You also need to see if the organization is prepared for this change. This involves looking at the current technology, the team’s skills, and how well the organization can adapt to a new development approach.
A main part of this check is to review current workflows. You should find ways to improve or change them for a better serverless approach. For instance, using a microservices setup can give you more flexibility and scalability with serverless.
Creating a learning culture is very key. You can help by encouraging your team to explore new tools and platforms. When they share their ideas and findings, it can really help the organization grow quickly toward a serverless future.
Skills and Tools Required for Serverless Development
Using serverless development means developers will have to learn new tools. They might also need to know different programming languages. Cloud providers offer special services for serverless development. Some examples are AWS’s Serverless Application Model (SAM), Google Cloud Functions, and Azure Functions Core Tools.
It is important to know these tools for deploying, managing, and monitoring serverless applications. You should also be familiar with programming languages such as JavaScript (Node.js), Python, or Go. Many serverless platforms support these languages.
Serverless development is related to ideas like Infrastructure as Code (IaC), DevOps, and CI/CD pipelines. By learning these tools and concepts, developers can succeed in a serverless environment.
Conclusion
Serverless architecture can help developers improve their projects and cut down on costs. It also makes it easier to launch applications. However, there are some challenges to think about. These challenges include vendor lock-in, security risks, and debugging issues. Organizations should look at successful case studies and choose the right service provider. Doing this can help them gain the most from serverless computing. It’s also important to check if your organization is ready and to build necessary skills. Preparing for a serverless future is key. This new approach can make application development faster and more flexible. Start your journey into serverless computing today. It can help create a more efficient and cost-effective IT system.
Frequently Asked Questions
-
What are examples of serverless architectures?
Serverless architectures let developers run applications without managing servers. Examples include AWS Lambda and Azure Functions for event-driven functions, DynamoDB and Firestore for databases, and API Gateway for creating APIs. These services automatically handle scaling, maintenance, and infrastructure, enabling rapid development and reducing operational complexity.
-
Who uses serverless architecture?
Serverless architecture is used by a wide range of companies, from startups to large enterprises, for its scalability and cost efficiency. Popular users include Netflix for video processing, Airbnb for data pipelines, Coca-Cola for payment systems, and Capital One for cloud-based banking services. It’s ideal for developers needing rapid deployment and flexible scaling.
-
What is the difference between microservices and serverless architecture?
The main difference between microservices and serverless architecture lies in how they handle application deployment and infrastructure management:
Microservices
Structure: Applications are split into small, independent services, each handling a specific function.
Deployment: Each service runs on its own server, container, or VM.
Management: Developers manage servers, scaling, and infrastructure.
Use Case: Long-running applications needing granular control.
Serverless Architecture
Structure: Applications are composed of event-driven functions triggered by specific actions.
Deployment: Functions run in a fully managed environment without handling servers.
Management: Infrastructure, scaling, and maintenance are handled by the cloud provider.
Use Case: Short-lived, on-demand tasks needing rapid deployment.
-
Is serverless architecture the future?
Serverless architecture is a significant part of the future of cloud computing. It enables faster development, automatic scaling, and cost efficiency by removing infrastructure management. While not suitable for all use cases, its benefits for event-driven, scalable, and agile applications make it a growing choice for modern development.

by Chris Adams | Oct 30, 2024 | Software Development, Blog, Latest Post |
In web development, creating apps that are dynamic and use a lot of data needs a good tech stack. Node.js and MongoDB are great choices for this, especially in a Linux setting. Node.js is a flexible place for JavaScript. It helps developers build servers and applications that can grow easily. MongoDB is a popular NoSQL database. It’s perfect for storing documents that look like JSON. Working together, Node.js and MongoDB form a strong pair for building modern web applications.
Key Highlights
- Node.js and MongoDB work well together to build modern applications that use a lot of data.
- The flexible way MongoDB stores data and Node.js’s ability to handle multiple tasks at once make them great for real-time apps.
- It’s easy to set up a Node.js and MongoDB environment using tools like npm and the official MongoDB driver.
- Mongoose helps you work with MongoDB easily. It gives you schemas, validation, and a simple API for actions like creating, reading, updating, and deleting data.
- Security is very important. Always make sure to clean user input, use strong passwords, and think about using database services like MongoDB Atlas.
Essential Steps for Integrating Node.js with MongoDB
Integrating Node.js with MongoDB might feel hard at first, but it becomes simpler with a good plan. This guide will help you understand the basic steps to connect these two tools in your development work. With easy instructions and practical examples, you will quickly find out how to link your Node.js app to a MongoDB database for use in a browser.
We will cover each step from setting up your development environment to performing CRUD (Create, Read, Update, Delete) operations. By the end of this guide, you will know the important details and feel ready to build your own Node.js applications using the strength and flexibility of MongoDB.
1. Set Up Your Environment
- Install Node.js: You can download and install it from the Node.js official site.
- Install MongoDB: You can set up MongoDB on your computer or go for a cloud service like MongoDB Atlas.
2. Initialize Your Node.js Project
Make a project folder, go to it, and run:
Install the needed packages. Use mongoose for working with MongoDB. Use express to build a web server.
npm install mongoose express
3. Connect to MongoDB
Create a new file (like server.js) and set up Mongoose to connect to MongoDB.
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/yourDatabaseName', {
useNewUrlParser: true,
useUnifiedTopology: true
})
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Connection error', err));
4. Define a Schema and Model
Use Mongoose to create a schema that shows your data structure:
const userSchema = new mongoose.Schema({
name: String,
email: String,
age: Number
});
const User = mongoose.model('User', userSchema);
5. Set Up Express Server and Routes
Use Express to build a simple REST API that works with MongoDB data.
const express = require('express');
const app = express();
app.use(express.json());
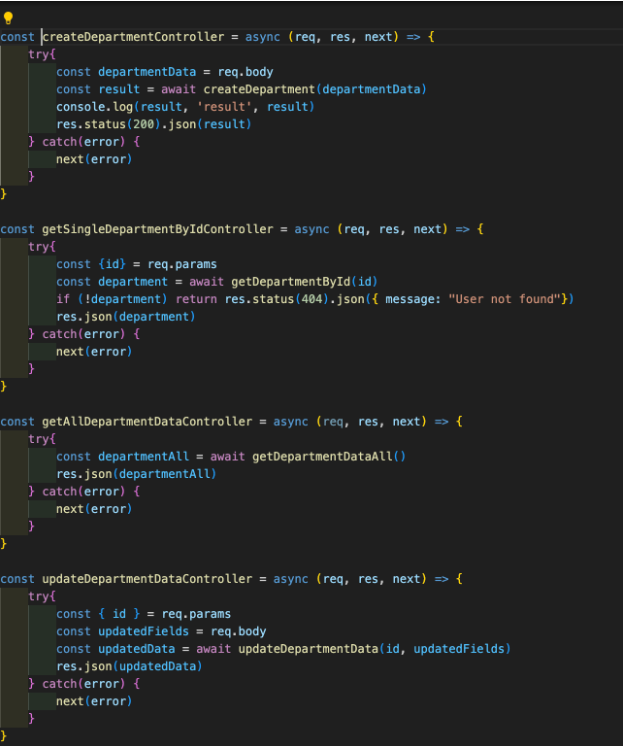
// Create a new user
app.post('/users', async (req, res) => {
try {
const user = new User(req.body);
await user.save();
res.status(201).send(user);
} catch (err) {
res.status(400).send(err);
}
});
// Retrieve all users
app.get('/users', async (req, res) => {
try {
const users = await User.find();
res.send(users);
} catch (err) {
res.status(500).send(err);
}
});
const port = 3000;
app.listen(port, () => console.log(`Server running on http://localhost:${port}`));
6. Token Authorization
JWT token
const jwt = require('jsonwebtoken');
const JWT_SECRET = 'sample'; // Replace with your actual secret key, preferably from an environment variable
function authenticateToken(req, res, next) {
const authHeader = req.headers['authorization'];
const token = authHeader && authHeader.split(' ')[1];
if (token == null) return res.sendStatus(401); // If there's no token
jwt.verify(token, JWT_SECRET, (err, user) => {
if (err) return res.sendStatus(403); // If the token is no longer valid
req.user = user;
next(); // Pass the execution to the next middleware function
});
}
module.exports = authenticateToken;
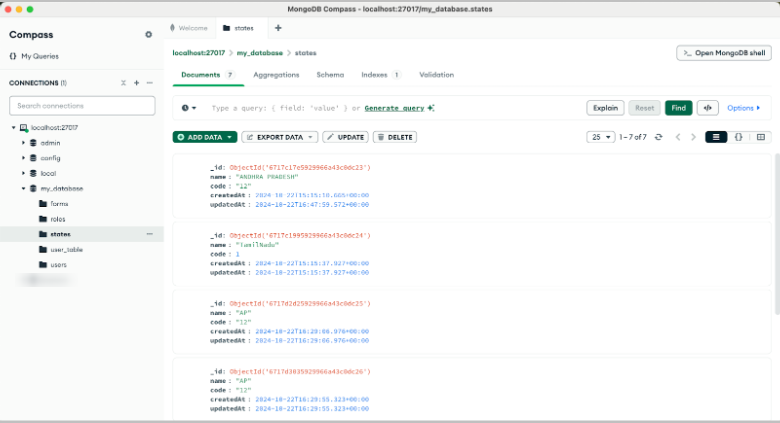
7. Establishing MongoDB Connections
- Install – MongoDb Compass
- Establish conection using defaul host in compass – mongodb://localhost:27017
- Data will be listed as row.

8. Test the Integration
Start the server:
Use a tool like Postman to check your API. You can do this by sending POST and GET requests to http://localhost:3000/users.
8. Performing CRUD Operations with Mongoose
Mongoose makes it simple to work with databases and set up routing. First, define a schema for your data. For example, a ‘Student’ schema could include details like name (String), age (Number), and grade (String). Mongoose provides a simple API for CRUD tasks.
- To create documents, use Student.create().
- To read them, use Student.find().
- To update a document, use Student.findOneAndUpdate().
- For deleting, use Student.findByIdAndDelete().
You will work with JSON objects that show your data. This helps in using MongoDB easily in your Node.js app, especially when you connect a router for different actions.
9. Enhancing Node.js and MongoDB Security
Security is very important. Never put sensitive data, like passwords, right in your code. Instead, use environment variables or configuration files. When you query your MongoDB database in Node.js, make sure to clean up user inputs to prevent injection attacks. Consider using managed database services like MongoDB Atlas. These services provide built-in security features, backups, and growth options. If you host your app on platforms like AWS, use their security groups and IAM roles to control access to your MongoDB instance.
10. Debugging Common Integration Issues
Encountering problems is normal when you are developing. Use console.log() frequently to check your variables and see how your Node.js code runs. Also, check your MongoDB connection URL for any spelling errors, especially with DNS issues. Ensure that the hostname, port, and database name are correct. When you face challenges, read the official documentation or visit community sites like Stack Overflow and GitHub. If you are working with an MVC framework like Express.js, make sure to check your routes so they match your planned API endpoints.
Conclusion
Node.js and MongoDB are a great match for building powerful applications, enabling efficient data management and seamless scalability. In this blog, you’ll find easy steps to connect to your data and work with it effectively. To get started, familiarize yourself with MongoDB basics, then make sure to secure your application properly. It’s also crucial to address common issues that may arise and follow best practices to keep your app secure and scalable.
To make the most of these technologies, consider partnering with Codoid, known for providing top-tier software development and testing services. Codoid’s expertise in test automation and quality assurance can help ensure your application runs smoothly and meets high standards of performance and reliability. By combining Node.js, MongoDB, and Codoid’s professional support, you’ll be well-equipped to build robust, user-friendly applications that can handle large user bases.
Sharpen your skills by exploring more resources on Node.js and MongoDB, and let Codoid help you bring your project to the next level with their best-in-class software development services. Start your journey today to unlock the full potential of these powerful technologies in your work!
Frequently Asked Questions
-
How do I start with Node.js and MongoDB integration?
Start by installing Node.js and npm. Check the official documentation for clear instructions and tutorials. Use npm to install the 'mongodb' package. This package gives you the Node.js driver for MongoDB. You should also learn about JSON. It is the standard data format used with MongoDB.
-
What are some best practices for securing my Node.js and MongoDB app?
-Put security first.
-Do not hardcode important data.
-Use environment variables instead.
-Use parameterized queries or ORM tools to prevent injection attacks.
-Consider managed database services like MongoDB Atlas.
-Check out cloud options like AWS.
-These can give you better security for NoSQL databases.
-
Can Node.js and MongoDB handle high traffic applications?
Node.js and MongoDB are great for handling busy applications. They perform well and can grow easily with demand. Their non-blocking I/O operations allow them to do several tasks at the same time. Plus, their flexible data models help manage heavy workloads effectively. Combined, they provide a solid solution for tough challenges.
-
Where can I find more resources to learn about Node.js and MongoDB?
You have many resources to help you! Look at the official documentation for Node.js and MongoDB. These guides give you a lot of details. There are online tutorials and courses that focus on specific topics too. You can check open-source projects on GitHub to learn from real apps. Don't forget to explore the Mongoose ODM library. It has an easy API for using MongoDB with Node.js.

by Chris Adams | Oct 22, 2024 | Software Development, Blog, Latest Post |
Introduction
The mobile health (mHealth) field is growing fast. It is bringing us new ideas about healthcare and medical care. Now, when we build healthcare apps, we focus on making the user experience great. This helps people feel in control of their health. This blog will talk about important features that motivate users, improve patient outcomes, and help shape the future of mHealth application development.
Key Highlights
- mHealth apps are changing how we get healthcare. They help patients and improve care for everyone.
- To keep users interested and wanting to come back, apps need to be easy to use. Personal tracking and smooth experiences are important.
- Key features should cover complete health tracking, medication management, and safe communication methods.
- New technologies, like wearable devices and AI, provide valuable insights and tailored health advice.
- It is crucial to have strong security measures and follow rules like HIPAA to protect sensitive patient information.
Understanding mHealth Apps and Their Importance
In today’s digital world, mHealth apps are very important for both patients and healthcare providers. So, what are mHealth apps? Why do they matter so much?
MHealth apps are short for mobile health applications. They are programs that run on mobile devices like smartphones and tablets. These apps provide different health services and useful information. They can track fitness, check vital signs, send reminders for medications, and even allow remote visits with doctors.
Defining mHealth Apps in Today’s Healthcare Ecosystem
Healthcare apps are quickly changing the healthcare sector. They connect patients with healthcare providers. These digital tools help people take control of their health. They also provide healthcare professionals with valuable insights into health data.
MHealth apps use phones and other mobile tools to help people manage their health simply. They support individuals with chronic illnesses and mental health challenges. These apps make sure that medication is taken properly and help users decide when to seek medical attention. They also let doctors monitor patients from a distance. The apps can collect, study, and share health data quickly. This shift may enhance the delivery of healthcare and lead to better patient outcomes.
MHealth apps will become more important in the healthcare industry. This is because people want care that is easier to get and more focused on patients.
Key Benefits of mHealth Apps for Patients and Providers
MHealth apps offer many benefits for patients and healthcare providers. For patients, these apps make it easy to access healthcare services. They allow patients to manage their health better. Patients can set up appointments and monitor their medications using these apps. This helps make healthcare simpler.
MHealth apps give healthcare professionals useful health data about their patients. This helps them make better decisions and create personalized treatment plans. These apps can improve patient outcomes. They assist patients in sticking to their medications, support remote health checks, and improve communication between patients and their healthcare providers.
MHealth apps can help improve healthcare services. They do this by involving patients more and giving professionals immediate access to data. This makes the care people get better and more effective.
Essential Features for User Engagement and Retention
In the mHealth app market, keeping users engaged is very important. To make sure users return, mHealth apps must provide more than simple features. They should include fun and interesting choices that connect with their users.
An easy design, tracking health, and a good user experience are key parts that decide if an mHealth app will do well or not. When developers work on a simple design and add useful features, they can create mHealth apps that, while enhancing a healthy lifestyle, do not replace medical advice, drawing in users. This can help users stick around and use the app for a long time.
Intuitive User Interface and Experience
A simple and friendly design is very important for any mobile app. This is especially important for healthcare apps that deal with private user information. A good user experience (UX) can change how users feel about the app. It can also impact the accuracy of the data and how many people decide to use it.
It is important to keep things simple and easy to use. Users should find the main features quickly. They should be able to move easily between sections. Understanding how the app works should not be hard. A clean and clear layout makes reading simple. It also helps reduce the effort needed to think.
A consistent design, clear actions for users, and organized information are key to a good user experience. When developers pay attention to how easy it is to use the app and listen to users, they can make a healthcare app that is both effective and fun to use.
Appointment Scheduling
Missing your doctor’s appointments can delay your care and be bad for your health. Mobile apps for appointment scheduling make it easy for users to remember their visits. They provide convenience and help you manage your health better.
These apps let you book appointments with healthcare providers straight from the app. This way, you don’t need to make phone calls, especially when it’s busy. Reminders and alerts will help you remember your appointments.
Customizable Health and Wellness Tracking
Personalization is important for keeping users engaged in mHealth apps. Users should be able to choose how they want to track their health data. They need to set personal goals and get tailored suggestions based on their choices.
Connecting fitness trackers and other wearable devices can collect more data. This helps people understand their health better. They can use this data for personal insights. It also lets them track their progress toward their goals. They can change their treatment plans if needed.
Here are several ways mHealth apps can help you personalize how you track your health and wellness:
- Customizable dashboards: You can pick the metrics you want to show on your main screen.
- Goal setting: You can create your own health and fitness goals.
- Progress reports: You will receive regular reports on your progress towards your goals. These reports will also provide personal feedback.
Core Functionalities for Patient-Centered Care
To provide patient-centered care, mHealth apps must include key features. These features should empower users to manage their health better. This means the apps need to offer more than just tracking health data and giving standard advice.
MHealth apps need tools that help users make good decisions. They should allow for communication with healthcare providers. By inspiring patients to take part in their treatment plans, these apps help people feel more involved in their healthcare journey.
Comprehensive Health Monitoring Features
Comprehensive health monitoring is an important part of good mHealth apps. It helps users keep an eye on their health signs and find any possible problems. These apps can track many things, like vital signs, sleep patterns, activity levels, and more.
Tracking important signs like blood pressure, heart rate, and blood glucose levels gives users helpful information about heart health. This is especially useful for those with ongoing health issues. Many mHealth apps can connect to wearables and home devices to collect data automatically. They also offer users updates in real time.
MHealth apps help people keep track of their health. This helps users to understand their normal health patterns. These apps can show possible problems and promote better health management.
Medication Tracking and Reminder Systems
Medication adherence is important for getting good results from treatment. However, many people find it hard to stick to their medication schedules. mHealth apps can help a lot. They allow users to track their medications and set reminders. This support helps them stay on track with their treatment plans.
These apps allow you to enter your medication names, how much you take, and when to take them. Then, the healthcare app sends you medication reminders so you don’t forget your medicine. Some of these apps have extra features too. For example, they can remind you when to refill your meds and alert you about possible drug interactions. This makes them safer for patients.
MHealth apps help users manage their medications. They also motivate them to follow their treatment plans. This makes it simpler for people to boost their health and lower the chance of issues.
Enhancing Accessibility and Communication
MHealth apps make it easier for people to get healthcare. They help patients talk to medical professionals and healthcare providers. With things like telemedicine, secure messaging, and appointment scheduling, patients can connect with their healthcare team anytime and anywhere. This also gives healthcare professionals more ways to check on and talk with their patients.
Electronic medical records & analytical reporting
Efficient mHealth apps use electronic medical records (EMRs) to offer complete healthcare services. They keep patient’s data safe. This makes it easy for healthcare providers to access a patient’s medical history. The apps also check vital signs, such as blood pressure and heart rate. The information from this helps understand patient outcomes. They use smart algorithms to support treatment plans. This helps healthcare professionals make better decisions. When EMRs are used, appointment scheduling is simple, and personalized treatment plans can be made. This leads to improved patient outcomes and provides valuable insights to the healthcare sector.
Telemedicine Capabilities for Remote Consultations
Telemedicine is changing how we get healthcare. Now, it is part of mHealth apps. These apps help people access health services more easily. Users can have video consultations and keep track of their health from home. This means they do not have to travel to see doctors.
Video conferences allow patients to talk about their health issues and get support from healthcare professionals, even when they are far away. This is very helpful for people living in remote areas. It is also good for those who find it hard to move or have busy schedules.
Adding telemedicine to mHealth apps helps people access healthcare more easily. It allows patients to get the care they need quickly. This also means they can receive support faster.
Pharmacy
Integrating pharmacy services into mHealth apps can make things better for users. It helps them manage their medications more easily. When these apps link with pharmacies, users can order refills for their prescriptions. They can also track delivery updates and get reminders for their medications.
This partnership helps make it easier to manage prescriptions. It can lower the chances of missing doses. It also improves communication between patients, healthcare providers, and pharmacists. This creates a healthcare experience that is more connected and focused on the patient.
Secure Messaging and Notifications
Secure communication matters a lot in healthcare. mHealth apps need to keep patient information private and safe. They should have features like secure messaging and notifications. These features help patients and healthcare providers communicate easily and safely.
When mHealth apps use strong encryption and security features, they keep sensitive health information safe. Secure messaging helps patients contact their healthcare team. They can ask questions and share updates without worry. Most importantly, they can do this while feeling safe about their privacy.
MHealth apps can send personal messages to users. These messages may include reminders for appointments, medication refills, and other key health information. This helps people communicate better, stay engaged with their health, and achieve better health outcomes.
Integrating Advanced Health Technologies
The use of new health technologies, like wearable devices and artificial intelligence, can make mHealth apps better. They can change from basic data trackers to strong personal health helpers. These technologies give many ways to help users feel good, offer useful insights, and improve health results.
MHealth apps use real-time health data and smart algorithms. This allows them to give users more accurate health checks. They also offer personalized suggestions and predictions. These features were hard to imagine in the past.
Wearable Device Integration for Real-Time Health Data
Wearable devices, like fitness trackers and smartwatches, are popular today. They connect easily with mHealth apps. This makes it simple to collect and analyze health data. These apps can gather important information, such as heart rate, sleep patterns, and activity levels by syncing well with the devices.
This live data helps mHealth apps give quick feedback about users’ health habits, including insights on sleep quality. Users can track their progress more easily and spot health risks earlier. For example, an mHealth app linked to a fitness tracker can show users immediate updates on how hard they are working out. This can help them make their exercise routine better.
MHealth refers to mobile health. It uses technology like smartphones and tablets to help with healthcare. Wearable devices are gadgets that people can wear on their body, like smartwatches and fitness trackers. They help track things like steps, heart rate, and sleep patterns. Together, MHealth and wearables help manage health better by providing useful data. This can lead to a healthier lifestyle and make it easier for people to take care of themselves.
Integration with Medical Devices
The mix of medical devices and healthcare apps can make health monitoring easier. This method helps in gathering patient data better and enhancing care for patients. These apps work well with devices like blood pressure monitors, glucose meters, and fitness trackers. They collect patient data in real-time and keep it safe.
This connection helps healthcare providers see the latest patient information. When they have current data, they can make more accurate diagnoses. This results in better treatment plans and improved patient outcomes. For patients, it is easy to check their progress and share important details with their care team from far away.
AI and Machine Learning for Personalized Health Insights
Artificial intelligence (AI) and machine learning are transforming healthcare. They help discover hidden patterns in big data. This provides us with valuable insights. When we use these tools in mHealth apps, they greatly enhance personalized health advice and prediction skills.
These mHealth apps use AI and diagnostic tools to analyze user information. They examine health history, lifestyle choices, and personal health information. With this data, they identify possible health risks. They also provide customized advice to help prevent and manage health issues. Furthermore, these apps can forecast the risk of getting certain health conditions. This hands-on method empowers users to take charge of their health and make informed decisions based on what the data reveals.
AI and machine learning can assist people by customizing health information. This can change the way we see healthcare.
Ensuring Security and Compliance
MHealth apps manage important patient data. Therefore, it is vital to have strong security measures. These apps should use data encryption. They also need secure ways to verify identities. This keeps user information protected from unauthorized access and hacking.
These apps must follow rules like HIPAA in the United States. This is important to ensure that patient data is handled legally and ethically. If they do not follow these rules, it could result in significant legal issues and damage the app’s reputation.
Patient data access
Empowering patients to access their health information is essential in today’s healthcare. Mobile health apps play a key role in this. These apps allow users to safely see their medical records, lab results, and health history.
Patients can easily view their health information using simple dashboards and easy navigation. This helps them feel more in control of their health. They can download and share their medical records online. This makes it easier for them to communicate with their healthcare providers. It also helps them make better choices about their care.
Data Privacy and Security Measures
Data security and privacy are very important in the healthcare industry. mHealth apps must take key steps to protect user information. Users want to feel sure that their health data is secure and handled properly.
MHealth apps need to use data encryption for secure data storage. This helps keep unauthorized people away from sensitive information. The app should encrypt data when it is sent and when it is stored. Multi-factor authentication is also important. It provides extra security, making it harder for strangers to access user accounts. Regular security checks and tests for weaknesses are needed. These steps help find and fix any problems with the app’s security.
MHealth apps can earn users’ trust by keeping data safe and private. They can protect sensitive health information. This helps ensure that their platforms will do well over time.
Compliance with HIPAA and Other Health Regulations
Compliance with health rules is important. It’s not just good practice; it is also the law for mHealth apps that manage patient data. In the United States, HIPAA (Health Insurance Portability and Accountability Act) makes sure sensitive patient data is kept safe.
HIPAA compliance means making rules to protect health information of patients. These rules involve keeping data safe with strategies like administrative, physical, and technical safeguards. It’s important to do risk assessments and have access controls in place. Training employees on HIPAA rules is essential to help everyone know how to keep health information safe.
| HIPAA Rule |
Description |
| Privacy Rule |
Sets national standards for the protection of individually identifiable health information. |
| Security Rule |
Establishes national standards for securing electronic health information. |
| Breach Notification Rule |
Requires covered entities to notify individuals in the event of a breach of unsecured protected health information. |
Supporting Health Management and Improvement
Effective mHealth apps can help people take care of their health. They should include tools and resources that support building healthier habits. These apps should also help users achieve their health goals.
These apps can help you set goals and track your progress. They offer nutrition plans and useful educational resources. mHealth apps let people manage their health and wellbeing. Using reliable methods and personalized tips, these apps can be good partners for a healthier lifestyle.
Goal Setting and Progress Tracking Tools
Setting health goals and tracking them is very important. This practice helps you feel motivated and creates lasting changes in your habits. mHealth apps can help with this. They offer simple tools to set your goals and let you see your progress clearly.
Users can set health goals for weight, exercise, nutrition, and stress. The app will track their progress over time. It also offers helpful feedback and encouragement. Watching growth in graphs or charts can keep users engaged and motivated.
When people set, track, and meet their health goals, mHealth apps can help. This helps them make good changes. As a result, they see better health outcomes.
Nutrition and Diet Planning Features
Nutrition is important for staying healthy and feeling great. mHealth apps can help you eat better and reach your health goals. These nutrition apps usually let you track calories, plan meals, and find recipe ideas.
Users can add their food simply by typing it in or scanning barcodes. This makes it easy to track calories and get the nutrients needed. Some apps even give personal suggestions based on what you want to eat, your likes, and your health goals.
Nutrition mHealth apps help you plan meals easily. They provide helpful nutritional information when you need it most. These apps also offer support and motivation. This makes it easier to choose healthier foods and lead a better life.
Payment Gateway
Safe payment methods in mobile health apps help people manage healthcare costs easily. Users can pay for telemedicine visits and deal with prescription fees all in one place.
A mobile application can help keep your financial transactions secure through strong security and encryption. This creates trust. It also makes users feel at ease when using payment options in the app.
Social and Community Features
Social and community features can improve the experience of using a healthcare app. They provide support and motivation. These features also help users connect with one another. When users share their health goals, they feel connected. This connection inspires them to build healthier habits.
Features such as forums, support groups, and sharing options allow users to share their stories. They can talk about their challenges and celebrate their successes with others who understand their feelings. This is very useful for people with long-term health conditions or anyone trying to stay motivated in a healthy lifestyle.
Conclusion
In mHealth apps, it is important to have several key features. These features should be easy-to-use designs, personalized insights from AI, and secure data handling. These apps change the way we care for patients. They help with health monitoring and telemedicine. They also make accessing medical records and booking appointments easier. By focusing on user engagement and data security, mHealth apps can improve health. They work well with medical devices and comply with HIPAA for added value. Share the options mHealth apps provide on social media. This will help more people see how they can change healthcare delivery. Codoid offers exceptional services in building mHealth apps. Their expertise in creating user-centric, secure, and
efficient healthcare solutions guarantees impactful and reliable applications for the healthcare industry.
Frequently Asked Questions
-
How do mHealth apps improve patient care?
Mobile health (mHealth) apps help a lot in taking care of patients. They provide easy tools to manage treatment plans. Users can keep track of their health data and communicate with healthcare professionals. This can result in better patient outcomes in several ways.
-
What are the must-have security features for mHealth apps?
A safe healthcare app must protect data and follow HIPAA rules. It can do this by using encryption to secure patient data. It should also have strong user authentication. Additionally, it needs to regularly check its security.
-
Can mHealth apps integrate with existing healthcare systems?
Yes, combining mHealth apps with current healthcare systems can work well. This approach allows people to access their medical records safely through secure APIs. It can also use cloud integration to share data easily.

by Arthur Williams | Oct 17, 2024 | Software Development, Blog, Latest Post |
The world of healthcare is changing fast. Mobile health, or mHealth, is a big part of this change. It plays an important role in providing better healthcare services. mHealth uses mobile devices and communication technologies to help improve healthcare. It assists in caring for patients and managing health information well. This blog will talk about why mobile health information systems are important. It will cover their growth, key features, the impact on patient care, and the challenges and opportunities they bring.
Key Highlights
- Mobile health information systems, known as mHealth, use communication technologies to offer healthcare services and manage patient information.
- mHealth has changed a lot in recent years. Today, there are better mobile apps and remote monitoring devices.
- These systems enhance patient care. They help engage patients more, provide better access to healthcare services, and support in managing chronic diseases.
- However, mHealth faces several challenges. These include worries about rules and privacy, the need to connect with current healthcare systems, and addressing the digital divide.
- The future of mHealth looks promising. New technologies like artificial intelligence and machine learning are about to improve healthcare delivery even further.
The Evolution of Mobile Health Information Systems
The growth of mobile health information systems is happening because of improved technology and more people using mobile devices. We have moved from simple text messages for health reminders to smart apps. These apps let doctors check on patients from afar. mHealth has developed a lot.
This change is happening because we need healthcare that is easier to access, costs less, and puts patients first. As mobile tools get better and simpler to use, mobile health will likely play a bigger part in how we manage our health in the future.
A Brief History of mHealth
The growth of mHealth started with the first mobile phones. People sent text messages to remind themselves about health and track their diseases. Then smartphones came along and transformed everything. These devices had better power and allowed quicker internet access. Because of this, we saw the development of many advanced mHealth apps.
In the beginning, mHealth apps offered mostly health information. They allowed people to monitor their fitness, diet, and medication reminders. As technology improved and users wanted more features, mHealth changed and grew in many new ways.
Now, we have mHealth apps that provide many healthcare services. They can keep an eye on patients with long-term illnesses from a distance. You can also have telemedicine appointments using these apps. They support mental health and help track disease outbreaks.
Key Milestones in Mobile Health Development
In recent years, the mHealth field has grown a lot. This growth happened because of several important events. Many people now use smartphones and mobile devices. They have better communication technologies. This helps mHealth connect with more individuals.
High-speed internet is now easier to access. Safe mobile platforms are being developed. These changes allow more people to use mHealth solutions. Another major change is that healthcare providers and patients feel more at ease with digital health options.
The COVID-19 pandemic made telehealth and remote monitoring grow rapidly. It showed that mHealth can help people receive the care they need. It also helped keep things running smoothly.
Core Components of Mobile Health Information Systems
Mobile health information systems use technology like hardware and software. A common mHealth system has mobile devices and medical devices that are connected. This software helps capture, share, store, and look at health data.
These parts help patients and healthcare providers connect. This makes it easy to share information. It also allows for remote check-ups and gives personalized healthcare services.
Hardware and Devices Used in mHealth
A mix of hardware and medical devices is important for mHealth solutions. Patients and healthcare providers often use smartphones and tablets to access health information and manage it. Wearable sensors, like smartwatches and fitness trackers, help monitor vital signs. These vital signs include heart rate, sleep patterns, and activity levels.
Special medical devices, like blood pressure monitors, glucose meters, and ECG machines, can connect to the internet. This connection helps healthcare providers monitor patients with chronic conditions from afar. These devices send patient data wirelessly. This allows providers to easily change treatment plans when necessary.
The creation of smaller and more affordable medical devices will improve mHealth’s ability to handle different health issues.
Software Solutions: From Apps to Platforms
Software plays an important role in mobile health information systems. It is used to collect, share, store, and analyze health data. Mobile apps help with certain health issues or groups so patients can track their health. They can access specific information and talk with healthcare providers.
Platforms and cloud solutions help take care of electronic health records. They offer safe storage and make it easy for healthcare workers to share information. These platforms connect well with hospital information systems and electronic health record systems. This improves patient care.
Software now uses artificial intelligence and machine learning. These tools analyze vast amounts of data. They help doctors understand information more clearly. This can make diagnoses more accurate. It can also create treatment plans that suit each patient. Overall, this leads to better outcomes in healthcare.
Impact of Mobile Health Information Systems on Patient Care
Mobile health information systems are changing healthcare a lot. They encourage people to take an active role in managing their health. This involvement helps to improve patient care and leads to better health results for everyone.
Mobile health is good for people in places with limited healthcare services. This means areas that are rural or far away. With easy access and convenience, mobile health can help fill the gaps in healthcare. It also supports fairness in health all over the world.
Enhancing Patient Engagement and Self-Management
One main benefit of mHealth is that it allows patients to take a bigger role in their care. With mobile apps and online platforms, patients can look at their medical history, keep track of their vital signs, book appointments, and talk directly with their healthcare providers.
This easier access to information helps patients feel more in charge of their health. mHealth tools usually have features that support healthy habits and manage long-term health problems. For example, reminders to take medicine can be really useful. There are also learning materials for specific conditions. Tracking tools can help encourage positive changes in behavior.
When patients learn how to check their health, they can make better choices. They can also take actions to take care of their health. This results in better patient outcomes.
Improving Access to Healthcare Services
Mobile health can help people get healthcare services more easily, especially in faraway places. A main feature of mobile health is telemedicine. This helps patients in small towns talk to healthcare providers online. They don’t have to travel long distances, which saves them both time and money.
Patients can schedule primary care appointments and get help from specialists through video calls and other online tools. They can also take care of long-term health issues while at home. This simple access to healthcare can help reduce the differences in healthcare services between cities and rural areas.
Mobile health projects supported by government groups like the U.S. Department of Health and Human Services are using mobile technology. Their aim is to expand telehealth services. They want to make healthcare easier to access for communities in need across the country.
Case Studies: Success Stories in mHealth Implementation
Many case studies show that healthcare organizations around the world are finding success with mHealth programs. These examples show how mHealth can improve patient care and make healthcare better overall.
- Remote Patient Monitoring for Heart Failure: A top heart hospital has a program to monitor patients from home. They check patients’ weight, blood pressure, and heart rate using connected devices. This smart plan helped cut down the number of patients going back to the hospital.
- mHealth for Diabetes Management: A big healthcare system created a mobile app for people with diabetes. This app lets them log their blood sugar levels, follow their medicine schedule, and track their lifestyle choices. It gives personal feedback and helpful health information. As a result, patients managed their diabetes better and felt happier.
- Improving Maternal Health Outcomes: A charity in a developing country launched an mHealth program. They sent text messages with important health facts to pregnant women and new mothers in their local language. This project raised awareness of prenatal care and increased doctor visits during pregnancy. It also helped to reduce deaths linked to mothers.
Integration with Traditional Healthcare Systems
Mobile health can be really useful. But it needs to connect better with regular healthcare systems to be truly accepted. We must solve the issues with sharing data. We have to keep patient information safe. It is also important to encourage teamwork between mobile health providers and traditional healthcare facilities.
We can make this happen by setting clear rules for sharing data. We need to make sure different mobile health platforms can connect with electronic health records. Doing this will help us create a connected healthcare system. This connection allows mobile health to support and improve the care we get from traditional healthcare.
Challenges of Integrating mHealth with Existing Systems
Integrating new technologies into healthcare systems can be hard. For mHealth to really work, we must face several key challenges:
Interoperability: We need to make sure data can move easily between mHealth platforms, electronic health record systems, and other healthcare information systems. Without a standard method for sharing data, patient care can suffer and patient information might not update smoothly.
- Data Security and Privacy: It is very important to protect sensitive patient data, especially when it is sent through mobile devices and wireless networks. Strong security measures, data encryption, and rules like HIPAA help keep patient trust and protect their privacy.
- Workflow Integration: Including mHealth in daily routines for healthcare providers is crucial. If mHealth tools change their work or add extra tasks, healthcare professionals may be less likely to use them.
Strategies for Successful Integration
To successfully add mHealth to normal healthcare systems, you need a good plan. This plan should pay attention to technology, organization, and people. Here are some best practices:
- Make a Full Integration Plan: This plan should outline what you want to do, when you will do it, the resources needed, and who will take part. A clear plan makes it easier to align mHealth projects with the goals of the organization.
- Get Stakeholders Involved Early and Often: It is important to involve healthcare providers, IT staff, administrators, and patients during planning and execution. Open talks and feedback can address concerns, build support, and promote use.
- Prioritize User Experience: mHealth tools should be easy for both patients and healthcare providers to use. Testing their ease and adding feedback during development will help these tools fit into daily routines, improving current processes without causing issues.
Regulatory and Privacy Concerns in Mobile Health
MHealth applications gather and manage private patient information. It is vital to follow the rules and privacy guidelines connected to this. It is important to comply with laws like HIPAA in the United States and GDPR in Europe. This practice protects patient data and helps keep trust.
We need to think about ethical issues too. This means we should consider who owns the data, getting permission, and the chance of misusing health information. We must look at these points carefully. This will help make sure that mHealth technologies are created and used in a responsible and fair way.
Understanding HIPAA Compliance for mHealth
The Health Insurance Portability and Accountability Act, or HIPAA, has specific rules about how to use and protect personal health information (PHI) in the United States. When mHealth apps and platforms work with PHI, they must follow HIPAA guidelines. This helps to keep patient information private.
To follow HIPAA rules, mHealth needs to protect PHI. This means using data encryption. It also means looking for risks. They must restrict access to information and store data safely.
MHealth creators and healthcare organizations need to make sure their apps and platforms follow HIPAA rules. These rules include the Privacy Rule, Security Rule, and Breach Notification Rule. Aiming to follow these rules helps keep patient data safe. It also helps avoid fines.
Ensuring Data Security and Patient Privacy
Protecting patient data is very important in mobile health. We need to keep several key criteria in mind. First, we should have strong security measures and make patient privacy a top priority. mHealth applications must use encryption to keep health data safe while sending and storing it. This practice helps stop unauthorized access. Also, regular security checks and assessments can find risks and prevent them from becoming serious problems.
Strong login methods, like multi-factor authentication, offer more security for user accounts. They help keep patient information safe from unauthorized access. Healthcare organizations and mHealth developers should also teach patients about data privacy. This will allow them to make better decisions about sharing their health data.
The mHealth ecosystem can build trust by prioritizing data security and patient privacy. By doing this, they can manage sensitive health information in a responsible way
The Role of Artificial Intelligence and Machine Learning
Artificial intelligence (AI) and machine learning (ML) are very important in changing mobile health. They improve its functions and change how we provide healthcare. These tools can look at large amounts of data from mHealth devices and apps. They find important information that helps to enhance patient care.
AI and ML can help us diagnose and plan treatments for patients better. They will change the way patients and healthcare providers feel about healthcare.
AI in Enhancing Diagnostic Accuracy
Artificial intelligence is now a vital tool in healthcare. It aids doctors in diagnosing illnesses more accurately. AI programs can carefully examine medical images, like X-rays and CT scans. They usually find small problems better than humans do.
In mobile health (mHealth), AI tools can be very helpful for healthcare professionals. These tools help them diagnose patients quickly and with better accuracy. This is really important in areas with limited resources. For example, some smartphone apps can look at pictures of skin spots to check for potential skin cancers. This helps in getting an early diagnosis and starting treatment.
Using AI in health information systems and electronic health records helps us analyze a lot of data. It can find diseases sooner. This leads to quicker actions.
Machine Learning for Personalized Treatment Plans
Machine learning algorithms are great at finding patterns and predicting results using large amounts of data. In mHealth, ML can create personalized treatment plans. These plans can be tailored to a person’s unique traits, medical history, and lifestyle.
Machine learning (ML) can look at data from mobile apps, wearable devices, and health records. It helps find people who may have health risks. ML can suggest ways to prevent these problems or improve lifestyles. For example, a diabetes care app using ML might check a patient’s blood sugar levels, their medication plan, and exercise habits. Based on this information, it could give personalized diet advice and activity goals.
This kind of personalization makes patients more active in their care. It helps them stick to their treatment and leads to better health outcomes. Healthcare providers can use data from machine learning to change treatment plans, adjust medication doses, and give more focused care.
Telemedicine and Remote Patient Monitoring
Telemedicine and remote patient monitoring (RPM) are changing how we receive healthcare. This change is happening because of better communication technologies and improved mobile devices.
Telemedicine lets healthcare providers use video calls and other tools. This way, they can help patients who are far away. Now, patients can get assistance regardless of where they are.
RPM uses medical devices and mobile apps to gather health data from patients. It shares this data with healthcare providers. This helps doctors keep track of their patients and act fast when needed.
Telemedicine and Remote Patient Monitoring (RPM) are helping people get care more easily. These services make patients feel better and can lower healthcare costs.
Technologies Driving Remote Care
Telemedicine and remote patient monitoring are making healthcare better. Many new technologies help with this. A reliable internet connection is very important. It lets patients and healthcare providers have live video chats and share data easily.
Wearable sensors and connected medical devices are very useful. Devices like blood pressure monitors, glucose meters, and heart rate trackers gather important patient data at home. They send this data wirelessly to healthcare providers. This helps with ongoing monitoring and quick actions when needed.
Secure messaging tools, electronic health record systems, and telemedicine software help people communicate effectively. They make sharing information simple and allow for virtual appointments. These tools work together to create a solid system for remote care.
Benefits of Telemedicine for Patients and Providers
Telemedicine is good for both patients and healthcare providers. It helps them handle medical data more effectively. This service changes how people get healthcare. For patients, it makes getting care simpler and more convenient. This is very useful for those in rural or underserved areas. Virtual visits reduce the need to travel. They also allow for shorter wait times and more appointment choices.
Healthcare providers can use telemedicine to reach more patients. It helps them give special care to people who live far away. Telemedicine also lets providers check on chronic conditions more often. This can help them quickly adjust treatment plans when needed.
Telemedicine helps patients get more involved in their care. It allows them to contact healthcare providers easily for any questions or concerns. In general, telemedicine improves patient care. It makes healthcare easier to access and focuses more on what the patient needs.
Mobile Health Applications (mHealth Apps)
Mobile health apps have really changed how we get care. They allow people to check their health, find medical information, and talk to healthcare providers from anywhere. In recent years, many more mobile apps have come out. Mobile health, or mhealth applications, are now important for patient care. These apps help improve patient outcomes. They do this by tracking key health signs, reminding people to take their medicine, and giving access to medical records. This means you can manage your health anytime, no matter where you are.
Popular mHealth Apps and Their Uses
The market for mHealth apps has grown a lot in recent years. Now, there are thousands of apps you can use to help with different health needs.
Fitness and wellness apps like MyFitnessPal and Fitbit help people keep an eye on their activity. You can track how much you move and see how many calories you eat. These apps also help you set your own fitness goals.
Mental health apps such as Calm and Headspace offer guided meditations. They help you practice mindfulness. These apps support people in managing stress and feeling less anxious.
For people with long-term illnesses like diabetes, heart problems, and asthma, there are apps available. These apps let users track their symptoms, medicines, and important health signs. This helps them feel more in charge of their own care.
Many mHealth apps link to wearable sensors and other devices. This helps users keep better track of their health and get advice just for them. The growth of mHealth apps is helping people take better care of their health and wellness.
Developing User-Friendly mHealth Apps
Developing simple mHealth apps is very important. This will help patients and health care providers use them more often. It is key to focus on a design that meets the users’ needs. The main goal should be to make the app simple, easy to use, and accessible. Developers need to create a clear and simple user interface. They should use easy words and appealing images.
- Navigation should be easy.
- Users must find info or features quickly.
- To help everyone use the app, add features like text size changes, screen reader support, and different input methods.
- These updates assist users with disabilities.
It is very important to check how easy it is to use an app while it is being developed. This testing collects feedback from users. Developers can learn what needs improvement. By focusing on a good user experience, mHealth app creators can make useful and enjoyable tools. These tools will help users manage their health better.
The Future of Mobile Health Information Systems
The future of mobile health information systems looks bright. New technologies are improving patient care and driving this change. As AI, machine learning, and data analytics improve, mobile health systems will also become smarter. This development will allow for personalized healthcare experiences and better predictions based on data.
Using virtual reality (VR), augmented reality (AR), and blockchain will take mobile health to the next level. These tools will make healthcare more engaging and secure. They will help patients feel more connected to their care. This will also improve the quality of healthcare across the globe.
Emerging Technologies and Their Potential
Emerging technologies will have a big impact on mobile health in the future. Virtual reality (VR) and augmented reality (AR) can make experiences enjoyable and interesting for patients. These technologies can turn virtual visits into experiences that feel like real appointments. AR can also assist doctors in planning surgeries.
The Internet of Things (IoT) connects several devices. This helps collect and share important health data. For instance, smart sensors in homes can connect to a mobile health platform. This keeps healthcare providers updated on possible health problems. They can get alerts when a patient’s daily habits or signs change.
Blockchain technology helps to keep data safe and clear. It deals with issues about data privacy and security in healthcare today. As this technology grows, it will bring new chances for mobile health. This will improve how healthcare works and inspire new ideas for providing care.
Predictions for mHealth in the Next Decade
The next ten years will bring big changes in mobile health. These changes will impact how healthcare is provided and will shape digital health for the future. Mobile health will be key in value-based care. It will use data to improve patient outcomes and lower costs.
Artificial intelligence and machine learning will play a bigger role in mobile health tools. This will help doctors make better diagnoses and build effective treatment plans. These tools may also stop patients from returning to the hospital. They can enhance how we manage public health.
Mobile health will be very important in solving health issues around the world. This is especially important in areas with limited resources. As more people get mobile devices, mobile health projects can assist those who need help. They can help track diseases better, respond to outbreaks faster, and promote health fairness everywhere.
Challenges and Limitations of Mobile Health Information Systems
Mobile health has a lot of promise, but it also encounters problems and limitations. One big issue is the digital divide. This divide distinguishes between people who can use technology and those who cannot. If mobile health solutions are not developed thoughtfully, taking into account their cost and ease of use, this gap can worsen the current healthcare problems.
It is important to make sure the health information from mHealth apps is correct and reliable. This can help prevent the spread of false information and keep patients safe. Addressing these problems is key to enjoying the full benefits of mobile health.
Addressing Digital Divide Issues
The digital divide shows a gap between people who can use technology and those who can’t. This problem makes it hard for everyone to access mobile health (mHealth) services. We need to focus on fixing this issue so that all people can benefit from mHealth.
- Promoting digital literacy programs is helpful for people.
- These programs show people how to use mHealth tools effectively.
- It is important to have partnerships between public and private sectors.
- They can enhance internet access in communities that need it the most.
- This allows more people in rural or low-income areas to use mHealth solutions.
We need to create mHealth apps that are affordable and can operate on various devices, including budget-friendly smartphones. This step will help close the digital gap. Additionally, adding language support and content that respects different cultures in mHealth apps can make sure everyone feels welcome.
Overcoming Regulatory and Ethical Hurdles
Understanding the changes in healthcare laws and ethics is really important. This helps in using mobile health technologies the right way. mHealth apps that collect, store, or share health information about patients must follow privacy and security laws.
It is crucial to explain how data is collected. Patients need to know what they are agreeing to and their rights about owning their data. These points are important ethical issues. We must find a balance between new ideas and patient safety. Healthcare providers should be careful when suggesting mHealth apps. This is especially true if there is no scientific evidence or official approval for them.
Ongoing talks among all groups are important. This includes policymakers, healthcare professionals, tech developers, and patients. These discussions help create clear rules. They also aim to solve new ethical problems. This way, mHealth innovations can be used responsibly and ethically.
Case Study: mHealth in Managing Chronic Diseases
Mobile health is changing how we care for long-term diseases. It helps patients and makes healthcare better. With mobile apps, wearable sensors, and data analysis, mHealth allows people to monitor their health all the time. It also gives personal feedback and fast support. This can lead to better patient outcomes.
MHealth tools are helping patients control conditions such as diabetes, heart problems, breathing issues, and mental health. They enable people to take control of their health. This support helps them follow treatment plans and lead healthier lives overall.
Diabetes Management Through mHealth
Mobile health apps are great tools for people with diabetes. They help manage diabetes and improve communication with healthcare providers. These apps have many features. Users can track their blood sugar levels. They can set reminders for taking their medicine. The apps help them calculate insulin doses and provide personal feedback based on their data.
Patients can easily keep an eye on their blood sugar, meals, medications, and exercise. This helps them learn more about their health. It also helps them make better choices. A lot of these apps let users share their info with healthcare providers. This way, doctors can monitor their progress from afar and quickly change treatment plans if needed.
Many apps offer helpful educational tools. These tools include tips on nutrition, tasty recipes, and exercise advice. They help patients make good choices for their health and lifestyle. Mobile health is changing diabetes care. It encourages people to keep track of their health. It also helps them stick to treatment plans and communicate well with healthcare professionals. This can improve blood sugar control. It lowers the risk of complications and helps people with diabetes have a better quality of life.
Remote Monitoring for Heart Disease Patients
Remote monitoring is very important in mobile health. It is changing how we look after heart disease. It helps patients and gives healthcare providers useful information. This information can lead to better patient outcomes. With wearable sensors, medical devices, and mobile apps, people with heart issues can monitor their vital signs. These signs include heart rate, blood pressure, and ECG readings, all from home.
The information from these devices is sent to healthcare providers without wires. This allows providers to keep an eye on patients all the time. They can spot early signs of health issues. This means they can act quickly and help avoid hospital visits. For example, if a remote ECG shows an unusual heart rhythm, the provider can set up a quick meeting or adjust medications. This can help prevent serious heart problems.
Remote monitoring helps patients with heart disease feel more comfortable and secure. They can feel relaxed knowing that their health is being watched, even when they are not in the hospital or clinic.
Training and Education for Healthcare Professionals
Mobile health is becoming more important in healthcare. We need to help healthcare professionals learn how to use these technologies well. By adding mobile health training to medical courses and giving them more choices for learning, we can help healthcare providers stay updated with the latest advancements, best practices, and ethics in mobile health.
By helping healthcare professionals get better at digital skills, we can support them in using mobile health fully. This will lead to better patient care. It will also help shape the future of healthcare delivery through digital means.
Incorporating mHealth into Medical Curricula
Integrating mobile health (mHealth) into medical courses is very important. It will help future healthcare professionals get ready for the new digital healthcare world. Medical schools and nursing programs should include lessons about mHealth technologies. They should also talk about how to use them and the ethical questions that come with them.
Students need to know the basics of mobile health. This means they should learn about the different types of mHealth apps. They must also understand rules to keep data safe and private. Good manners for telehealth are important too. Students should be aware of the benefits and challenges of mHealth in different medical cases. Getting hands-on training, like working with patient cases or in places that use mHealth, will give students real experience with these tools.
Interprofessional education programs are very beneficial. They unite students from fields such as medicine, nursing, public health, and technology. This teamwork encourages fresh ideas on how to use mobile health for serious health problems. By showing future health professionals how to use mobile health, we can help them work better with current health professionals. This will lead to better patient care.
Continuous Professional Development in the Age of mHealth
In mobile health, it is important for healthcare professionals to keep learning. They need to stay informed about the latest news, best practices, and ethical issues. Medical groups, organizations, and health institutions should provide continuing medical education (CME) courses, workshops, and webinars that focus on mobile health.
These learning options should include topics about new mHealth technologies. They will talk about mHealth applications that are backed by research. You will also learn about data privacy and security. There will be lessons on how to use mHealth in clinical work. Finally, they will cover the ethical issues that relate to patient data.
By helping healthcare professionals get easy access to the latest information, we allow them to make better choices about using mHealth in their work. This support will enhance patient care and develop the field of digital health.
Patient Privacy and Data Security
Ensuring patient privacy and data security in mobile health is very important. It helps build trust and supports responsible development. mHealth apps and platforms can be a business associate. They collect and manage sensitive patient information. This is why strong security measures are necessary. It is also vital to follow privacy rules carefully. Ongoing education for patients and healthcare providers about best practices for security is essential.
Taking a careful and complete approach to data safety and patient privacy can help the mobile health area gain trust. This practice also ensures that health information is used in a good and responsible way.
Best Practices for Protecting Health Information
Protecting health information is very important in today’s digital healthcare world. It is crucial to use strong passwords. You should also enable two-factor authentication. Be aware of phishing attacks that try to get your login details. By taking these steps, you can help keep patient data safe.
Healthcare organizations and mHealth app developers need to pay attention to data encryption. This means they should secure data when it is sent and when it is stored. This practice helps keep out unauthorized users. It’s also really important to update software and operating systems often. Regular updates help solve issues and protect against online dangers.
It is important to teach healthcare professionals and patients about the best practices for data privacy. They need to know how to spot and steer clear of phishing scams. Using strong passwords is also important. They should be careful when sharing data on social media. This practice helps create a safe space where everyone knows how to protect themselves.
The Role of Encryption in mHealth
Encryption is very important for keeping patient data safe in mobile health. It changes sensitive information into a form that people cannot read. This prevents unauthorized individuals from accessing it. Even if someone tries to collect the data, it stays protected.
MHealth apps and platforms need to use strong encryption to protect data. This protection covers data stored on devices and servers. It also includes data sent between a mobile device and a healthcare provider’s system.
Using encryption is a key security method. mHealth developers and healthcare organizations can reduce the risk of data breaches with it. This method helps protect patient privacy and keeps sensitive health information safe.
Global Impact of Mobile Health Information Systems
Mobile health information systems can connect different countries and improve healthcare for everyone. This is especially important in developing countries, where it is hard to find good healthcare. Mobile health, or mHealth, provides new ways to fill these gaps and enhance health results.
MHealth can monitor patients from far away. It watches over diseases, shares useful health information, and links patients with healthcare providers. mHealth aims to make health more equal for everyone around the globe.
mHealth in Developing Countries: Opportunities and Challenges
Mobile health can help improve healthcare in developing countries. Many people have mobile phones, even in places with few resources. This gives a chance to use mobile health solutions to support those who need help the most.
MHealth can help keep an eye on long-term health issues like HIV/AIDS, tuberculosis, and malaria from far away. It helps people stick to their treatments and get help when they need it. Mobile apps can share important health information. They can also support mothers and children, track diseases, and aid health education efforts.
There are still challenges to overcome. Limited infrastructure, bad internet access, language barriers, and cultural differences can make using mHealth hard. To fix these issues, it’s essential for governments, NGOs, and tech companies to work together. The results of this study show that teaming up can help ensure mHealth positively affects health across the globe.
International Collaboration in Mobile Health Initiatives
International teamwork is key for making the best use of mobile health and tackling health problems around the world. Groups such as the World Health Organization (WHO) are very important. They provide guidelines for mobile health, promote the sharing of information, and assist in starting mobile health projects globally.
These joint efforts aim to create standard methods for sharing data. They want to ensure that different mobile health systems can work together easily. A key focus will be on ethical issues, like data privacy and security. It is important to share best practices, work together on research projects, and give technical support to countries using mobile health solutions.
When people work together, the global health community can use mobile health technologies. This makes healthcare better and improves health systems. It also helps us get closer to having health equity for everyone.
Conclusion
Mobile Health Information Systems have significantly improved patient care by enabling better connectivity and easier access to healthcare services. However, challenges arise when integrating these systems with traditional healthcare, such as regulatory compliance and data security concerns. Leveraging AI and machine learning enhances diagnostic accuracy for doctors and supports more personalized treatments, paving the way for future advancements. Telemedicine and remote monitoring provide mutual benefits for patients and healthcare providers alike. As mobile health apps continue to evolve, they become more user-friendly and effective. Despite challenges, mobile health systems hold immense potential to transform healthcare worldwide. Staying updated with emerging trends and innovations is crucial for the future of mobile health technology.
Codoid is committed to providing the best healthcare services by continuously innovating and enhancing mobile health solutions, helping bridge the gap between technology and quality patient care.
Frequently Asked Questions
-
What is the difference between mHealth and Telehealth?
MHealth is a part of telehealth. It focuses on using mobile devices and other communication technologies. These tools help to provide healthcare services and support patient care. Telehealth offers a wider range of remote healthcare services.
-
How do mobile health apps improve patient outcomes?
Mobile health apps help people take charge of their health. They allow patients to quickly reach healthcare services designed for them. Users can easily track their health and stick to their medication plans. These apps also let patients connect with healthcare providers remotely. As a result, patients feel more in control of their health, which can lead to better treatment outcomes.
-
Can mobile health apps replace traditional healthcare services?
Mobile health apps are simple to use and quite useful. However, they cannot replace traditional healthcare services. These apps can improve healthcare. Still, we need the personal care and expertise of healthcare providers for full support.
-
What are the main privacy concerns with mHealth?
The main privacy issues with mHealth are about data safety. There is a risk that someone might access personal health information without permission. If security breaks happen, it can lead to privacy violations. It is very important to protect sensitive data. This protection helps keep trust in mobile health systems.
-
How can healthcare providers ensure the security of mobile health data?
Healthcare providers can protect mobile health data with encryption. They must do regular security checks. Training staff on data protection is important. It is also necessary to use secure networks. Following rules like HIPAA is a big part of keeping this data safe.
-
What are the future trends in mobile health technology?
The future of mobile health technology will include more telemedicine services. AI and machine learning will help give personalized healthcare. Wearable devices will let us monitor health constantly. There will be better data security to keep health information safe.

by Jacob | Oct 11, 2024 | Software Development, Blog, Latest Post |
The way we use technology is changing a lot because of artificial intelligence (AI). The main goal of AI is to help machines think, learn, and talk like people. This effort has led to amazing new developments, especially in natural language processing (NLP). In this new world, prompt engineering plays a crucial role in becoming very important as it helps to harness the power of AI effectively. Prompt engineering means creating clear instructions or questions called “prompts,” to help AI models, especially large language models (LLMs), produce the results we want.
Key Highlights
- The rise of AI: Prompt engineering is gaining traction due to the increasing use of AI models, particularly large language models (LLMs), across various sectors.
- Bridging the communication gap: It acts as a bridge between human intention and machine interpretation, ensuring AI models provide accurate and relevant outputs.
- Evolving alongside AI: The field is constantly evolving, driven by advancements in areas such as natural language processing (NLP) and machine learning.
- Applications across industries: Prompt engineering has wide-ranging applications, from enhancing chatbot interactions and streamlining voice-activated systems to aiding in research and development.
- A promising career path: The demand for skilled prompt engineers is on the rise, offering a promising career path in the expanding field of AI.
Exploring the Essence of Prompt Engineering
In the world of AI, we have systems that are trained on big sets of data to act like humans. Clear and effective communication between people and machines is very important. This is where prompt engineering plays a key role. It focuses on helping AI systems to understand and interpret human language correctly.
Prompt engineering is not just about giving data to AI systems; it is also about asking the right questions in the right way. By creating effective prompts, we help these systems deal with the challenges of human language, which includes the generation of code snippets. This, in turn, allows them to reach their true potential in data science and many other uses.
Defining Prompt Engineering in the AI Realm
A prompt engineer is like a builder of language. They help connect what people want to say with what AI can understand. Their main job is to create and improve prompts that play a vital role in the AI landscape. Prompts are the questions or instructions that direct how an AI model works. It’s similar to teaching an AI model to understand human speech and reply in a way we expect.
Essentially, prompt engineering is about making a shared language between humans and AI. By choosing and organizing words carefully in prompts, prompt engineers help AI models understand the details of how we communicate. This ensures that the responses from AI are relevant, accurate, and fair.
Their work is important for many AI applications. For example, they help chatbots provide smooth customer service. They also play a role in AI tools that change the way we write.
The Significance of Prompt Engineering Today
The importance of good communication in our technology-focused world is very high. As AI systems become more important in different areas, it’s key to make sure they understand and meet our needs well. This is where prompt engineering is helpful. It connects what people want with how AI understands it.
For example, chatbots have become popular in customer service. By creating clear and simple prompts, developers help these AI helpers understand customer questions. This enables them to give useful information and offer quick solutions.
Prompt engineering is changing how we work with AI, making these strong tools easier to use in areas like data analysis and content creation.
The Evolution of Prompt Engineering
Prompt engineering seems new, but it has roots in natural language processing (NLP) and machine learning. The growth of this field follows the progress in AI. It started with rule-based systems and moved to generative AI and strong large language models (LLMs).
As machine learning, especially deep learning, grew stronger, prompt engineering started to develop. When LLMs could produce text that feels human-like, it became clear that creating effective prompts is very important.
From Simple Queries to Complex Interactions
The growth of prompt engineering is clear when we look at how prompts have become more complex as AI has advanced. In the beginning, prompts were simple queries. They mostly used keywords to find information. Over time, as AI models got better, the prompts also had to improve.
Now, prompt engineering includes many techniques. It can mean giving specific instructions to create different types of text, such as poems, code, scripts, music, emails, and letters. It can also involve making detailed prompts that help AI solve difficult problems step by step.
This change shows the drive to explore the full potential of AI. We keep pushing to see what is possible by using new and clever ways of prompting.
Key Milestones in the Development of Prompt Engineering
Prompt engineering’s journey has been marked by significant milestones, each pushing the boundaries of how we interact with AI. These advancements reflect both the increasing complexity of AI models and the growing expertise of data scientists and prompt engineers.
The development of the transformer model, a neural network architecture that revolutionized natural language processing, marked a turning point. Transformers, with their ability to process sequential data more effectively, paved the way for more sophisticated language models and, consequently, more intricate prompt engineering.
| Milestone |
Description |
Impact on Prompt Engineering |
| Rule-based systems |
Early AI systems relied on manually crafted rules. |
Limited prompt complexity, focused on keyword matching. |
| Statistical NLP and machine learning |
The introduction of statistical methods and machine learning algorithms brought more flexibility to language models. |
Prompts became more nuanced, incorporating contextual information. |
| The rise of LLMs |
Large language models, such as GPT-3, showcased an unprecedented ability to generate human-quality text. |
Prompting became crucial for guiding these powerful models, leading to the development of advanced techniques. |
Core Components of Effective Prompt Design
Crafting effective prompts is a mix of skill and knowledge. It takes good technical know-how and an understanding of user experience. On the technical side, prompt engineers must know how AI models operate.
Writing clear and simple prompts is just as important. These prompts should be easy to understand for both people and AI. The goal of good prompt design is to create a smooth user experience. This way, AI seems like a natural part of what humans can do.
Understanding User Intent and Context
Effective prompt engineering starts with empathy. It is important to understand what the user wants and their context. Before writing a prompt, think about the user’s goal. What do they want to achieve? What information do they need?
When creating prompts for customer service chatbots, virtual assistants, or AI research tools, the main goal is to predict what users will need. You should write prompts that get clear and useful answers.
For example, when a user talks to a virtual assistant to book a flight, the prompt should capture the travel destination and dates. It should also note any special preferences, such as the airline or class. Recognizing these details is crucial for creating effective prompts that ensure a good user experience.
Balancing Specificity with Flexibility
A key challenge in prompt engineering is finding the right mix of specificity and flexibility. Giving clear instructions is important, but we must also avoid prompts that are too strict. Strict prompts can limit the AI model’s ability to create unique and helpful responses.
At the center of this challenge is the skill of asking the right questions. Instead of specifying every detail of the output, skilled prompt engineers give enough guidance for the AI model. This way, the model can draw on its broad knowledge and come up with valuable responses.
Balancing this carefully helps the AI stay a useful tool for exploring ideas. It ensures that the AI can give relevant responses, even if the user’s question is a bit open-ended.
Emerging Trends in Prompt Engineering
As AI technology grows quickly, prompt engineering is changing too. New trends keep appearing. These changes come from improvements in machine learning, natural language processing, and better AI tools.
These trends change how we use AI. They also create new ways to use these strong tools in different jobs and parts of our lives.
Advancements in Natural Language Processing (NLP)
Advancements in natural language processing (NLP) have changed prompt engineering, which is an emerging field that requires technical expertise. Machine learning and generative AI are key in making good prompts for AI systems. Data scientists use new methods to make communication better in different areas. This includes virtual assistants and website content. The field of prompt engineering is growing. This growth allows AI tools to give useful answers for many tasks. The impact of AI on how we understand and use language is clear in the new area of prompt engineering.
The Role of Machine Learning in Refining Prompts
The new area of prompt engineering is greatly influenced by advances in machine learning. This is especially true in reinforcement learning. Prompt engineers are looking at how they can use machine learning algorithms to automatically improve and refine prompts. They base this on user feedback and what outcomes users want.
Think about an AI system that learns from each interaction. It can get better at understanding and replying to user prompts over time. This is what reinforcement learning offers to prompt engineering. By adding ways for users to give feedback, prompt engineers can build AI systems that are more accurate, relevant, and personal.
This cycle of learning and improving is very important. It helps develop AI systems that are flexible, strong, and able to handle many types of user queries with better accuracy as time goes on.
Practical Applications of Prompt Engineering
Prompt engineering is not just a theory; it is changing how we use technology in real life. It helps make chatbot conversations better and makes voice-activated systems work smoothly. The uses of prompt engineering are growing quickly.
Many businesses see how useful good prompt engineering can be. It helps them improve customer service, automate tasks, and understand data more deeply.
Enhancing Chatbot Interactions
One of the main ways we use prompt engineering is in chatbots. More businesses are using AI-powered chatbots to answer customer questions and offer help. Because of this, prompt engineering is gaining prominence and is very important. ChatGPT is a large language model chatbot made by OpenAI that can perform a range of tasks. It shows how effective prompt engineering can change the game.
By creating prompts that match customer questions, concerns, and needs, developers can teach chatbots to give accurate and helpful answers. It is key for chatbots to understand different ways people talk, know what users need, and have natural conversations. This helps create a good customer experience.
As AI becomes more common in our daily lives, prompt engineering is becoming the “job of the future.” It is changing how we talk to machines and helping us be more efficient and personal in our interactions.
Streamlining Voice-Activated Systems
Voice-activated systems are everywhere now. This includes virtual assistants like Siri and Alexa, as well as smart home devices. They are changing how we use technology. The success of these systems depends on how well they can understand and react to our speech. Here is where prompt engineering is very important.
Natural language processing, or NLP, is key for voice recognition and understanding language in these systems. But NLP alone is not good enough. Good prompt engineering helps these systems not only understand what is said but also grasp the intent, context, and nuance behind the words. This leads to a smoother and easier user experience.
As voice-activated systems keep improving, prompt engineering will be essential. It will help these systems reach their full potential. This will make technology more accessible and easier to use in our everyday lives.
The Future Landscape of Prompt Engineering
The future of prompt engineering looks very promising. It has the power to change many areas like healthcare, education, and creative arts. As AI models, like the latest from Google, get better at understanding human language, prompt engineering will become even more important.
There will be a growing need for skilled prompt engineers. These are the people who connect what humans want to what AI can do. Their work will greatly influence how humans and AI work together in the future.
Anticipated Innovations and Their Impacts
The AI world is always changing, with new ideas appearing very quickly. In the small but growing area of prompt engineering, we expect to see some amazing changes in the scope of prompt engineering in the next few years. One big idea is “multimodal” prompting. This means prompts won’t just be text but will also include images, videos, and even sounds. This will help AI systems to create more detailed and complex results.
Another cool area is using AI to help with prompt engineering. Think about AI tools that can help make better prompts, find possible biases, and adjust prompts for different user groups. This will make these strong technologies available to more people.
As prompt engineering grows, it is very important to think about ethics. We need to focus on fairness, clarity, and reducing biases in AI systems. This will need teamwork from researchers, developers, and prompt engineers.
Preparing for the Next Wave of AI Interactions
As AI becomes a bigger part of our lives, getting ready for the new ways we will use AI is important today. Platforms like Midjourney show how easy it is to use AI to create images from words.
To stay ahead in this AI change, it’s not enough to just know about it. You need to learn actively and develop new skills. Getting certifications in AI and prompt engineering can help people gain the knowledge they need to succeed in this changing job market.
Also, having a mindset that values continuous learning is important. Being able to accept new technologies and understand their uses will be key to doing well in the AI age.
Conclusion
The world of Prompt Engineering is rapidly evolving, introducing innovative ideas that transform our interactions with AI. As we look to the future, staying informed and adaptable is crucial. Understanding user needs and leveraging advancements in NLP and machine learning will be vital. Despite the challenges faced, significant opportunities await those who can navigate the complexities of AI.
Codoid provides the best AI solutions and top-notch software development services to help you succeed in this dynamic field.
Frequently Asked Questions
-
How Can I Start a Career in Prompt Engineering?
Having a strong background in computer science or a similar field can help, but it is not necessary. You should concentrate on gaining skills in NLP and machine learning. Look for online resources and think about getting certifications. This can improve your qualifications and job opportunities.
-
What Are the Challenges Facing Prompt Engineers Today?
One of the biggest challenges is reducing biases in AI systems. It is important to make prompts that lead to fair and unbiased responses. We also need to think about the ethics of the growing power of generative AI technologies. This requires careful thought.