by Hannah Rivera | Oct 6, 2024 | Software Development, Blog, Latest Post |
The growth of large language models has created great opportunities. But we must make sure to build AI in a way that is ethical, so we can use it correctly. This is where Guardrails AI plays a role. This new platform aims to create a safer and more trustworthy AI environment. They do this by working with various open source projects and having a strong system of checks and balances.
Key Highlights
- Generative AI is powerful, but it can create low-quality content and spread wrong information.
- Guardrails AI has a free-to-use platform to help fix these issues.
- This platform uses “validators” to watch and control how AI models behave.
- Being clear and getting support from the community are key to Guardrails AI’s plan.
- Early funding shows that many people back the company’s goals.
The Importance of Ethical AI Development
The rapid growth of AI offers us many chances. However, it also raises questions about what is right and wrong. As AI becomes more important in our lives, we must make sure it works well. We need to prevent it from causing harm or spreading fake information.
Creating ethical AI is not just a job to finish. It is very important for making AI that people can trust. By focusing on ethics from the start, we can make AI that helps everyone. This way, we build trust and reduce risks.
Understanding the Ethical Dilemmas in AI
AI models learn from large amounts of data. This data can include biases that exist in the real world. If we do not pay attention to these biases, they can affect how AI makes decisions. This can lead to unfair outcomes, especially in important areas like loan applications or criminal cases.
AI can create text that sounds human-like. This raises worries about spreading false information and harmful content. We need to figure out how to use AI’s abilities while minimizing these risks. A good user experience depends on the responsible use of AI.
The Role of Guardrails in Safeguarding AI
Guardrails AI offers a new way to handle ethical issues with AI. It acts as a “wrapper” around large language models. This platform adds a safety layer that checks AI results. It makes sure these results follow certain ethical rules and safety standards.
Guardrails AI relies on the community with its open-source “validators.” Validators play a key role in spotting and reducing certain risks. This teamwork allows developers to share great ideas. It helps everyone work together to create safer AI systems.
Core Principles of Guardrails AI
Guardrails AI values openness and teamwork. They share their code for everyone to see. This practice helps people work together and feel trust in the AI community. By being open, others can check the work and help improve the platform. This way, the guardrails remain strong and useful at all times.
Transparency in AI Operations
Transparency is important for creating trust in AI systems. When people know how AI models make their choices, they feel better about the results. Guardrails AI supports transparency by sharing information about its algorithms. It also explains how its validators make decisions.
The open design of the platform allows people to see and check its work. This openness makes AI tools created with Guardrails AI more reliable. It also helps build a culture of responsibility and constant improvement in the machine learning community.
Ensuring Fairness Across AI Systems
Bias in AI can lead to serious problems in the real world. Guardrails AI knows how important fairness is. It offers tools to find and reduce bias in several use cases, including the detection of inappropriate language like profanity. By examining llm responses, the platform can spot unfairness. This helps developers make AI applications that are fairer and more ethical.
Guardrails AI helps create validators that work to reduce bias in different areas or industries. This smart method understands that bias can vary depending on the situation. Therefore, we need special solutions for each case.
Implementing Guardrails in AI Projects
Integrating Guardrails AI into your AI projects is easy and quick. Its flexible design and open-source features make it work with different development methods. Whether you are building a new AI application or improving an old one, Guardrails AI helps you support ethical practices.
Steps for Effective Integration
- Define Ethical Boundaries: Write out the rules and safety standards for your AI project.
- Select Relevant Validators: Pick validators from a list or create your own based on the risks and use cases involved.
- Integrate Guardrails Hub: Link your AI app to the Guardrails Hub to use the validators you chose.
- Configure and Test: Adjust the settings of the validators to fit your project needs and see how well they function.
The Guardrails Hub gets $7.5 million from Zetta Venture Partners. This helps developers ensure their projects have the right ethical protections. This support is key to making sure AI is used responsibly.
Monitoring and Updating AI Guardrails
Putting up guardrails is the first step. We need to keep a close eye on AI systems to make sure they remain ethical over time. This means we must make changes when needed. Guardrails AI offers tools to help us understand how validators work and to find any possible issues.
It’s vital to check and update the guardrails regularly, especially considering insights from AWS. We should learn from what users say and how they feel. As AI technology changes, we need to update the rules and protections as well. Diego Oppenheimer, the co-founder of Guardrails AI and former CEO of Algorithmia, believes that making ongoing changes is very important. The platform demonstrates this idea too.
Case Studies: Success Stories of Ethical AI
Real-life examples of Guardrails AI show how it supports ethical practices in AI. Many companies are using this platform in various areas. They are making AI applications that are safer and more trustworthy, highlighting their crucial role in ethical AI practices. These success stories serve as useful case studies. They display the positive results of emphasizing ethics in AI development.
Real-World Applications and Outcomes
| Company |
Industry |
Use Case |
Outcome |
.
| Healthcare Provider |
Healthcare |
Ensuring fairness in medical diagnosis using AI |
Reduced bias in diagnosis and treatment recommendations |
| Financial Institution |
Finance |
Protecting sensitive user data in AI-powered fraud detection |
Enhanced data security and user privacy. |
| E-commerce Platform |
Retail |
Preventing the spread of misinformation through AI-generated product descriptions |
Improved user trust and brand reputation. |
These real-world examples show how helpful Guardrails AI is when facing different ethical problems. It helps cut down biases, keeps sensitive information safe, and fights against misinformation. Because of this, Guardrails AI makes it simple for people to use GenAI safely in various areas.
Lessons Learned and Best Practices
Using Guardrails AI in real projects helps find the best methods for getting things done. Companies see that putting guardrails in place during the design stage works best for building ethical AI.
Being part of the Guardrails AI community is helpful. It is important to use current validators. We also need to create new ones that meet the needs of different fields. Open talks between developers, ethicists, and other key people are vital. These discussions ensure AIs are made and used the right way. We must protect user data. We need to be clear about how AIs are used. It is also important to keep checking for any biases. This will help us create ethical, sustainable, and reliable AI apps.
Conclusion
Ethics play a very important part in AI development in responsible progress. Guardrails AI has clear and fair AI systems, reduces biases, and promotes accountability. Focusing on transparency and fairness in companies will help deal with ethical challenges in AI. Real examples demonstrate that having ethical practices in AI leads to good results. Keeping the Guardrails AI principles will help one deliver quality work and build trust and credibility in the fast-changing world of AI. Best-In-Class tSoftware Development Services We offer software development services to help you build those ethics into your AI projects so that your solutions are innovative, responsible, and trustworthy.
Frequently Asked Questions
-
What Are AI Guardrails and Why Are They Necessary?
AI Guardrails are rules and steps that ensure AI systems, like LLMs, work safely and fairly. They reduce the risk of issues like biased responses, sharing false information, and misusing AI. This makes working with LLMs feel more reliable and trustworthy.

by Chris Adams | Oct 3, 2024 | Software Development, Uncategorized, Blog, Latest Post |
The entertainment world has changed because of OTT platforms. They give viewers more freedom and many choices. As we move into 2024, better OTT app development is important to improve these platforms. The goal of this development is to make the user experience better and to meet the changing needs of viewers.
Key Highlights
- The OTT market is growing fast. Revenue is expected to reach $64.12 billion by 2026.
- AI and machine learning are changing how content is personalized. This boosts user engagement.
- AR and VR are set to change entertainment with exciting viewing experiences.
- Blockchain is helping improve OTT security and how content is delivered.
- New ways to make money, like changing subscription models and targeted ads, are increasing revenue.
- OTT platforms have challenges too. They need to deal with rules and local content issues.
Emerging Trends in OTT Apps for 2024
The world of streaming is always changing because of new technology and people’s changing habits. To do well in this tough market, streaming services are using new trends. These trends can change how we enjoy entertainment.
In 2024, we will see many new things in OTT apps, like experiences influenced by AI and fun viewing choices. Let’s check out the new trends that are changing the future of entertainment. These trends help better engage users.
The Growth of AI and Machine Learning in Tailoring Content
Artificial intelligence (AI) and machine learning are not just popular terms. They play an important part in making user engagement better on streaming services. By checking user data, such as viewing history and what people like, AI can recommend content that feels unique to you.
This type of personalization helps users discover new shows and movies that fit their tastes on Apple TV. It also makes it quicker and easier to find something to watch. As AI improves, we can expect even better personalization features on these platforms. This will boost user satisfaction and engagement significantly.
Imagine using a streaming platform where every suggestion matches your interests exactly. This is the true benefit of AI-driven personalization. It changes how we enjoy entertainment for the better.
Combining AR and VR for Real Immersive Viewing Experiences
Augmented Reality (AR) and Virtual Reality (VR) will change how we enjoy streaming. They will make viewing more exciting. These tools mix the real world with digital fun. Imagine this: watching a live sports game with AR showing real-time stats, or stepping into a virtual movie theater while relaxing on your couch. There are so many possibilities.
These technologies help users feel more involved. They change users from watchers into active participants. For example, VR documentaries allow users to explore different scenes and angles. At the same time, AR shopping in streaming services makes it simple to shift from watching to buying.
As AR and VR get better and easier to use, they will change how we enjoy online content. This shift will provide new levels of involvement and engagement for users.
Innovation in OTT Content Delivery
There is a lot happening behind smooth streaming and personalized suggestions. OTT platforms are changing how they deliver content. They are using new technologies to ensure that their content is safe, fast, and high quality for viewers everywhere.
Key developments, like strong security from blockchain and the ability to expand with cloud-based solutions, are important for the future of OTT. These changes help improve the viewing experience.
Blockchain for Enhanced Security and Distribution
Blockchain is changing how we deliver OTT content. It provides better security and clarity in sharing content. With a safe and shared record of transactions, blockchain helps stop piracy. It keeps content safe from being accessed or shared without permission.
Also, blockchain helps content creators and rights holders get paid fairly. This means they receive what they deserve for their work. The decentralized setup makes content delivery networks (CDNs) more reliable and good. It removes points where problems might happen.
As OTT platforms work more on security and being clear, blockchain will be very important. It will help decide how digital content is shared and used in the future.
Cloud Solutions for Scale and Performance
Cloud-based solutions are very important for OTT platforms. They help these platforms grow and work well while handling large amounts of data and many users at once. With cloud services, streaming platforms can store, process, and share video content easily to people all over the world.
These solutions help OTT platforms adjust to changing demand. They can easily add or reduce resources when needed. This keeps streaming running smoothly, even during peak times, and prevents buffering or delays that can irritate users.
Cloud-based solutions are flexible and cheap, making them ideal for the changing world of OTT. They help platforms provide great streaming experiences while keeping performance and reliability high.
User Experience Innovations in OTT Platforms
In the fast-moving OTT market, having good content is not enough to keep viewers coming back. Platforms are now focusing on making the user experience better. They are building easy interfaces and fun features that help get users to come back.
With smart recommendation systems and fun social viewing options, OTT platforms are changing the way users enjoy their content and connect with others.
Advanced Recommendation Engines
Gone are the days when we had to scroll for a long time through dull content libraries. Now, smart recommendation systems are key tools that make your experience better and easier to use. They offer features like audio descriptions and focus on customer satisfaction on OTT platforms. These clever systems check user data, like what you have watched and your likes, to provide you with unique suggestions that improve the feel of OTT platform development.
By knowing what each person enjoys, these engines recommend things they will like. This makes it easier to find something new to watch. This connection helps users feel closer to the OTT platform, which leads to more time spent and greater happiness.
As these recommendation tools improve, they will change how people discover and enjoy content. They will play an important role in making the OTT experience easier for users.
Interactive and Social Viewing Features
Remember when you talked about your favorite TV show or series with friends and family the next day? Now, streaming services like Amazon Fire Stick and Android TV help bring back that fun. They have features that let people watch together and interact more. This builds a sense of community and makes watching shows even better.
With features like live chats, watch parties, and polls, viewers can join in. They can react, discuss plot twists, and share their thoughts. This creates a feeling of togetherness and keeps people interested.
By adding interactive and social features, OTT platforms are changing the way we enjoy entertainment. They link solo viewing to shared moments, creating an active and connected community of users.
Monetization Strategies for OTT Platforms
As the OTT market grows, it faces more challenges in making money and attracting viewers. Platforms must find a balance between earning revenue and offering good value to users. This means they need to pay attention to changing trends in ways to earn money.
They look at subscription plans that fit different budgets. They also try new advertising strategies that match what people want. OTT platforms keep testing different ways to earn money to see what works best for their audience.
Subscription Models Evolving Beyond SVOD
Subscription Video on Demand (SVOD) is how platforms usually earn money. But this is shifting. Today, there are many kinds of subscription models. People are seeking more flexibility and lower prices. Therefore, platforms must rethink their approach to subscriptions.
New models have appeared. These models combine SVOD with other ways to earn money, like showing ads or giving some free content. These choices are good for various budgets and viewing habits, which can attract more customers.
OTT platforms can attract and retain many customers by offering different subscription options. These options range from premium plans with no ads to more budget-friendly choices. This strategy helps them build a strong future in a competitive market.
Ad-Based Models and Programmatic Advertising
- Ad-based models are getting more common in the OTT world. These models give users free or cheaper content in return for watching ads.
- Some viewers might dislike seeing ads. But programmatic advertising is changing how ads appear. It is making ads more focused and less bothersome.
- Programmatic advertising relies on data and algorithms. This helps show ads that fit viewers’ interests. So, viewers see ads that match what they want and like. This can make ad campaigns more effective.
- With ad-based models and programmatic advertising, OTT platforms can find new ways to make money. This attracts users who are careful with what they spend. At the same time, it provides advertisers good tools to connect with the right audience.
Challenges and Solutions in OTT Expansion
The growth of the OTT market brings new chances and unique challenges. It is important for platforms that want to enter new areas to handle rules, local cultures, and how people get content.
To be successful, platforms must create a strong user experience. They also need to understand what different audiences around the world want and need.
Navigating Regulatory Hurdles in Saudi Arabia
As the OTT market grows in Saudi Arabia, these platforms face some specific rules that need close attention. They have to follow content licensing agreements. They also must respect local culture and obey censorship laws to do well.
Working with local partners and legal experts is important. They know the tricky rules in Saudi Arabia. Platforms must ensure their content follows local laws. This helps build trust with people and authorities.
By following the rules and speaking openly with regulation groups, OTT platforms can build a strong foundation for growth and doing well in the Saudi Arabian market.
Overcoming language and cultural differences in content.
Entering new markets is not just about translating subtitles. It requires careful attention to cultural details. OTT platforms should focus on localizing content. This means adjusting content to fit local cultures, languages, and preferences.
Good localization is more than just translating text. It involves changing content to relate to the audience. This can include using local jokes, cultural references, and ensuring all communities are represented. These steps show real respect for local cultures.
When OTT platforms focus on local content and respect different cultures, they can relate to viewers more. This brings cultures closer and makes the entertainment space feel warmer and friendlier.
The Future of OTT Platforms in Saudi Arabia
The future of OTT platforms in Saudi Arabia looks bright. More people are using the internet. Many viewers like on-demand entertainment. This shift sets up for big growth in the next few years.
To do well, you need to know how consumer habits are changing. Making content that connects with local viewers will be key to winning over the audience in Saudi Arabia.
Predicting Consumer Behavior Changes
Predicting what people want is very important for OTT platforms to do well in Saudi Arabia. It is key to understand changing tastes, like the need for different types of content, support for several languages, and low-priced options. These things will help bring in and keep subscribers.
Platforms that analyze data to understand how people watch videos, what content they choose, and which Smart TV apps they use for streaming will be better at meeting customer needs. They can also adjust their business models more effectively. By interacting with users on social media and asking for feedback in their apps, they can collect up-to-date information about what users want and need.
By watching closely and responding quickly to changes in what consumers want, OTT platforms can remain adaptable. They can adjust their services to fit the needs of the Saudi Arabian market.
Potential for Regional OTT App Development
The chance for creating regional OTT apps in Saudi Arabia is big and mostly untapped. Making apps that focus on local tastes, languages, and culture is a great way to grow.
Creating new content that attracts Saudi Arabian viewers, like local dramas, comedies, and documentaries, can help build a strong bond and loyalty. This means working with local actors, filmmakers, and production companies to make authentic and engaging content that highlights the area’s culture and history.
By investing in regional OTT app development, platforms can connect with a growing market that wants relatable content. This can help them become a trusted name and build lasting ties with audiences in Saudi Arabia.
Conclusion
In conclusion, OTT apps are changing fast. New trends like AI, AR, VR, blockchain, and cloud services change how people enjoy content. There is a big focus on making it feel personal, safe, and able to grow. Companies are also looking for new ways to make money. This industry is always trying to meet what people want. As OTT platforms deal with challenges like rules and local content, it’s key to understand how consumer habits are changing and the opportunities in different areas for future growth. To stay current, adopt these tech advancements and address the changing needs of users in the Saudi Arabian market.
At Codoid, we provide software development services to help you leverage these trends and build innovative OTT solutions tailored to your audience.
Frequently Asked Questions
-
What makes an OTT app do well in the Saudi Arabian market?
A good OTT app in Saudi Arabia understands its audience. It provides content that is important to them. The app also offers an easy-to-use experience in Arabic. It includes a streaming option that honors cultural values.
-
How can OTT platforms use AI to improve user experience?
OTT platforms can use AI to give each viewer content suggestions. These suggestions are based on what viewers have watched and what they enjoy. This makes the streaming service more enjoyable and simple to use.
-
What are the main problems that OTT content creators face when they try to use new technologies?
OTT content creators must face technical challenges when using new technologies. It is important to learn about best practices. They should also know how to fix technical issues and keep up with changes in industry standards.

by Hannah Rivera | Oct 2, 2024 | Software Development, Uncategorized, Blog, Latest Post |
The fast growth of technology is changing healthcare a lot, especially how hospitals manage information. Managing this information means looking after patient health records, admin data, and clinical workflows. Electronic medical records (EMR) have taken the place of paper systems. This makes it easy to store, get, and share data in a hospital. The changes in how they manage hospital information are changing the way healthcare is provided. This leads to better care for patients and wiser choices based on data.
Key Highlights
- Hospital Information Management Systems (HIMS) are transforming healthcare delivery in India, offering streamlined operations, improved patient care, and data-driven insights.
- The integration of Electronic Health Records (EHR) and artificial intelligence is enabling real-time data management and enhancing clinical decision-making.
- Modern HIMS solutions provide integrated billing, insurance claim processing, and comprehensive data analytics, optimizing the revenue cycle and operational efficiency.
- Enhanced data accuracy, reduced medical errors, and streamlined processes contribute to improved patient outcomes and satisfaction.
- The future of HIMS lies in patient-centric approaches, leveraging mobile apps and telehealth platforms to enhance accessibility and engagement.
The growth of Hospital Information Management Systems in India.
The development of Hospital Information Management Systems (HIMS) in India has changed a great deal. These systems began as basic software for billing and keeping patient records. Now, they are full platforms that manage many areas of hospital operations. This change is due to new methods, government support for digital health, and the need for better healthcare services.
At first, HIMS helped with tasks like billing and signing up patients. Now, it focuses on improving clinical processes to enhance patient care and share useful information through data. A major part of this change is the rise of Electronic Health Records (EHR) and how they connect with other healthcare systems.
The shift towards digital records and the joining of EHR and EMR systems.
The switch from paper health records to Electronic Health Records (EHR) is an important change in managing hospital information. EHRs give a complete view of a patient’s medical history. This helps qualified healthcare workers get key details fast. With EHRs, there is no need for paper files. This makes things simpler and lowers the chances of errors.
EHRs do more than just store data. When EHRs link with other hospital systems like labs, radiology, and pharmacies, they make it easy to share information. This real-time data sharing helps healthcare providers make better decisions. It also cuts down on medical errors and helps coordinate care. Plus, digital records let hospitals build strong security to keep patient information safe.
Using EHRs is key for teamwork in healthcare. They allow providers to share information securely and in a common way. This makes it easier to coordinate care. Health professionals can then see a full picture of a patient’s medical history. This leads to better choices and improved results for patients.
The Role of AI and Machine Learning in Bettering Healthcare Services
Artificial intelligence (AI) and machine learning are quickly changing healthcare. They find new ways to improve healthcare services. AI can look at a lot of data, notice trends, and give useful information that would take people much longer to discover.
AI has many uses in Health Information Management Systems (HIMS). It helps find health issues, plan treatments, and understand patient risks. For example, AI can read medical images like X-rays and MRIs. This helps doctors find problems more accurately. AI can also show which patients may be at high risk for certain issues. This helps start treatment early and creates personal care plans.
As AI keeps growing, we can expect new and exciting uses in healthcare. It can help with surgeries using robots. It can also suggest personal treatments. AI may change how healthcare works. This could lead to better results for patients. It might also change the jobs of medical professionals.
Key Features of Modern Hospital Information Management Software
Modern Hospital Information Management Software does more than help with admin tasks. It has several features that improve all parts of hospital operations. These systems are meant to operate well and use data to make smart choices, which helps raise patient care.
Modern HIMS solutions aim to handle data and analyze it right away. They link various departments and systems to provide a clear view of essential hospital information. This helps staff make better decisions for daily work and patient care. Tools such as automatic appointment scheduling, billing, insurance claims handling, and inventory control make work easier. They cut down on manual errors and allow staff to spend more time helping patients.
Real-Time Patient Data Management
Good data management is key in healthcare. Today’s HIMS solutions handle patient data right away. The days of using paper charts and confusion are over. Now, approved healthcare workers can easily access the most current patient information. This includes their identity, medical history, lab results, and treatment plans.
Having up-to-date data helps healthcare workers make better choices when caring for patients. Doctors can see all the medical details for each patient. This includes allergies, medications, and past treatments to ensure safe care. In emergencies, quick access to important patient information is crucial for fast actions.
Real-time data management helps healthcare teams work well together. A central system allows doctors, nurses, and specialists to share patient information easily. This way, everyone caring for a patient knows what is happening.
Integrated Billing and Insurance Claim Processing
Good revenue cycle management is crucial for the health of any healthcare group. New HIMS solutions help by making billing and insurance claim processing easier. This way, financial tasks become simpler and mistakes are reduced. When hospitals automate these tasks, they can improve accuracy, speed up payments, and enhance their financial results.
Integrated billing systems get rid of manual data entry. This makes it less likely to make mistakes and speeds up billing. You can check insurance eligibility right away. This helps cut down on claim denials and delays in payment. These systems also create full reports. They give information about income, unpaid bills, and other key details.
| S. No |
Feature |
Benefits |
| 1 |
Automated claim generation |
Reduces manual errors and speeds up claims submission |
| 2 |
Electronic claim submission |
Faster claim processing and reimbursement |
| 3 |
Real-time eligibility verification |
Minimizes claim denials and delays |
| 4 |
Online payment options |
Convenient for patients and improves cash flow |
| 5 |
Detailed financial reporting |
Facilitates data-driven decision-making |
The Impact of Hospital Information Management Systems on Patient Care
Using strong Hospital Information Management Systems (HIMS) helps improve patient care. This can lead to better health results, increased safety, and happier patients. These systems make things easier, cut down on mistakes, and let healthcare workers access complete patient information quickly. As a result, patients enjoy a better experience in healthcare.
One big benefit of HIMS is that it reduces medical mistakes. With correct and easy patient information, HIMS helps lower the chance of wrong diagnoses, medication errors, and other issues. This clear information helps the team make better treatment choices. It also helps patients feel better faster and reduces the need for them to go back to the hospital. In the end, all of this leads to better outcomes for patients.
Improving Accuracy and Reducing Medical Errors
A big advantage of HIMS is that it helps to improve care and reduces medical errors. When hospitals switch from paper files to electronic systems, they lessen the chances of issues like unclear writing and misplaced documents.
Electronic prescribing is an important part of HIMS. It helps cut down on mistakes with medicine. HIMS gives doctors up-to-date information about how drugs interact, the correct doses, and any allergies patients may have. This helps them choose the safest and best treatments. The system also sends alerts and reminders for taking medicine. This ensures patients get their medications on time and safely.
HIMS wants to use accurate data and gives tools to avoid mistakes. This supports healthcare workers in giving safer and better care to patients. The aim for correctness extends past medical tasks. It also aids in office work, lowers billing mistakes, and improves overall processes.
Improving how patients feel by making things easier.
HIMS does more than provide medical benefits. It also makes the patient experience better. It speeds up processes and cuts down waiting times. Patients can have a smoother time in healthcare. This includes setting up appointments and planning discharges, which makes things easier.
Automated appointment reminders help lessen missed visits. This helps clinics stay on schedule and cuts down on waiting times for patients. Online portals let patients see their medical records, view their test results, and talk safely with their doctors. This allows patients to feel more in control of their healthcare. Also,simpler discharge processes, like e-prescriptions and follow-up appointments, help patients get home from the hospital more easily.
HIMS solutions focus on what patients need. By adding features that make healthcare simple and easy, they make patients feel better about their care. This boosts trust and loyalty between patients and their healthcare providers.
In one of our products, we use an AI-powered discharge generator that helps automate the discharge planning. This tool makes patient instructions personal and sets up follow-up appointments. It also helps in moving from the hospital to home easily. This way, the discharge process is quicker and better for both patients and healthcare workers.
Technological Advancements in Healthcare
- Cloud Computing: More people are using cloud services because they can grow easily, save money, and work from anywhere.
- Mobile Access: Simple mobile apps help healthcare workers find information while they are out, which makes things easier and faster.
- Remote Monitoring Capabilities: Using connected devices lets us check patient health in real time and helps manage health issues better.
- Automated Workflow Solutions: Using automation for tasks like scheduling and billing simplifies our work.
- Enhanced Training Modules: Fun training tools help staff learn to use new software effectively.
- Augmented Reality (AR) and Virtual Reality (VR): Using AR and VR gives useful practice and improves learning for patients.
- Health Equity Focus: We need to look at options that help reduce differences in care and support fair health for all.
- Mobile Health (mHealth) Integration: Better support for mobile health apps will help track patients and connect them more.
- Integration with Wearable Devices: Connecting with wearable devices allows us to watch patient health and vital signs all the time.
Conclusion
In conclusion, the growth of Hospital Information Management Software is improving the healthcare system in India. These systems use digital records, AI, and current patient data to make everything work better. They reduce mistakes and improve the patient experience. The future looks bright for healthcare as things keep getting better. This will bring better care and results for patients. Stay alert to new trends and changes to keep up in this changing field. Codoid offers advanced software development services to help healthcare providers implement cutting-edge HIMS solutions, ensuring efficiency, accuracy, and improved patient care.
Frequently Asked Questions
-
What Helps a Hospital Information Management System Succeed in India?
A good Hospital Management Information System in India should be user-friendly and have a clean design. It must meet local needs and have good support. The choice of programming language or operating system matters less than how well the system functions and how simple it is for doctors to use.
-
How can AI improve hospital information systems in the future?
AI can change the way patients receive care. It helps healthcare teams gather important information from different clinical data. With this information, doctors can make quicker and smarter decisions. This results in better treatments and improved care for patients.

by Anika Chakraborty | Jan 19, 2023 | Software Development, Blog |
ReactJS is one of the most popular JavaScript libraries used by major websites such as Facebook, Instagram, Reddit, and so on. It was even rated as the most loved web framework by developers in a survey by StackOverflow. But popularity alone isn’t a metric that can be used when deciding which library to use in your project. So in this blog, we will help you understand why you should use React JS for web development by explaining all its great features.
Why use React JS for Web Development?
As stated earlier, we will be exploring the features of React JS that make it possible to deliver the mentioned benefits.
Reusable Functional & Class components
Functional Components:
Functional components are JavaScript (or ES6) functions that return React elements. We can also write the method as a simple JS function or as an arrow function using the ES6 syntax in Functional Components.
In React, the term ‘props’ is short for properties. Props can be used to pass data from one component to another. Passing props allows you to effectively reuse the code in React and avoid repeating yourself. The use of prop destructuring makes it really convenient to see what’s going in and what’s coming out of the component.
Functional components will be instrumental in making your code easy to read, understand and debug. React’s team has even specified that the capability of functional components will be enhanced in the upcoming versions of React JS.
Example:
function Car(props) {
return <h2>I am a {props.color} Car!</h2>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Car color="red"/>);
OUTPUT: I am a red Car!
Class Components:
Class components are very important as they are the only way you’ll be able to use state and lifecycle on a React component. Each React JS class contains constructors, life cycle methods, render function, and also state or data management functionalities.
So accessing and updating the state of the component would become very easy. Though it is complex to program class components, the functionalities it has to offer are definitely worth the effort.
Example:
class Car extends React.Component {
render() {
return <h2>I am a {this.props.color} Car!</h2>;
}
}
ReactDOM.render(<Car color="blue"/>, document.getElementById('root'));
OUTPUT: I am a blue Car!
Useful Lifecycle methods
There are a total of seven lifecycle methods in ReactJs. Of the 7, we will be exploring the 4 most useful lifecycle methods that make it great to use ReactJS for web development.
componentWillMount():
It gives us the option to perform certain activities before calling or rendering the HTML content. For example, there will be scenarios where the actual data being displayed to the user might be very different from what was intended to be shown to the user.
During such scenarios, we can use the componentWillMount() method, as this method always gets called before the call to render. Hence we will be able to change the contents before displaying them to the end user.
UNSAFE_componentWillMount() {
//Perform the required activity inside it
}
//Call the render method to display the HTML contents.
render(){
}
componentDidMount()
Once all the elements of the page are rendered correctly, this method can be called to change the state of our application after the user interaction and render the updated data-loaded JSX.
You can call this method by using setState() as shown in the below code.
class Header extends React.Component {
constructor(props) {
super(props);
this.state = {favoritecolor: "red"};
}
componentDidMount() {
setTimeout(() => {
this.setState({favoritecolor: "yellow"})
}, 1000)
}
render() {
return (
<h1>My Favorite Color is {this.state.favoritecolor}</h1>
);
}
}
componentWillUpdate():
This method can be used to decide whether a component should be rendered or not after checking the previous and current property states.
Let’s say you have to render a component, but also want to create a focus or lighting design, you can check the states and perform the required task based on the needs.
componentWillUpdate(nextProps, nextState) {
//We can write any conditional expression here and the scope will be decided on the basis of the conditional value execution of the if or else
if (nextState.propName != this.state.propName) {
//Upon success, we can run the below statement and we can perform any particular action.
//Statement 1
//Statement 2
//Statement 3
} else {
//In this section we can write some code that we want to run if the above condition is false.
//Statement 1
//Statement 2
}
}
componentDidUpdate():
ComponentDidUpdate is a React component lifecycle method invoked immediately after a component’s updates are flushed to the DOM. This is one of the most used built-in methods, which is not called for the initial render nor applicable to your functional details.
We use it to react to external changes in the component’s props or internal state. With the componentDidUpdate method, you can modify the underlying DOM nodes, request remote data, and update the internal state of your component.
class MyComponent extends React.Component {
componentDidUpdate(prevState, prevProps) {
// we access props with this.props
// and state with this.state
// prevState contains state before update
// prevProps contains props before update
}
render() {
return <div></div>;
}
}
JSX syntax for extended HTML
JSX can be expanded as JavaScript XML. It is a very useful tool for React JS developers as it can be used to write HTML elements in JavaScript and integrate them into the DOM(Document Object Model). It will also be instrumental in converting the HTML tags into React elements without the help of other methods like createElement() or appendChild().
Example:
Var greetings = <h1>Hello World!</h1>
Unique React Hooks
React hooks are simple JavaScript functions. They are a new addition that was introduced from React 16.8 onwards. But you’ll have to keep in mind that hooks will not work in React class components.
We have our regular functional component in React and then we have the props. They are destructured and passed right into our function so we can easily reuse this Author component in any section or component of our application.
Though there are 6 hooks in total, we will be exploring the 3 most useful hooks.
1. useState: It is one of the most important hooks that allow you to have state variables in functional components.
Example:
import React, { useState } from 'react';
function Example() {
// Declare a new state variable, which we'll call "count"
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
2. useEffect: As this hook runs on every render, whenever the count changes, a render will happen, which then triggers another effect.
import React, { useState, useEffect } from 'react';
function Example() {
const [count, setCount] = useState(0);
// Similar to componentDidMount and componentDidUpdate:
useEffect(() => {
// Update the document title using the browser API
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
3. useContext: “useContext” hook is used to create common data that can be accessed throughout the component hierarchy without passing the props down manually to each level. Context defined will be available to all the child components without involving “props”.
import {useContext} from ‘react’;
import React, { createContext } from ‘react’;
import ReactDOM from ‘react-dom’;
const MessageContext = createContext();
myApp=()=>{
return (
<MessageContext.Provider value=”hello”>
<div>
<Test/>
</div>
</MessageContext.Provider>
);
}
In the child component test, we can access the message value as shown below
Test =()=>{
return (
<MessageContext.Consumer >
{value=><div> message : {value} </div> }
</MessageContext.Consumer>
);
}
Flux and Redux Capabilities
Flux:
Flux is an application architecture used in the development of a client-side web application. Flux is technically not a framework or a library. It uses a unidirectional data flow pattern to solve state management complexity. It will be useful if your project uses a lot of dynamic data.
Scalability is also another advantage that Flux provides when it comes to using React JS for web development. It solves major problems by embodying important principles of event controls that make the development and maintenance process easy.
Redux:
Whereas, Redux is a state container for JavaScript apps. It is most commonly paired with React to take control of the state away from React components and give it to a centralized place called a ‘store’. By doing so, we will be able to manage the state globally.
Centralizing the state makes it easier to implement things like logging changes to the data, or persisting data between page refreshes.
Virtual DOM in React
To understand the virtual DOM, we should be clear with the two major concepts; rendering and reconciliation. When you render a JSX element, every single virtual DOM object gets updated.
Likewise, whenever we render a web page or application, React creates the Virtual DOM tree. So when the state of a component changes, React updates the virtual DOM tree.
Once the virtual DOM has been updated, React then compares the current version of the virtual DOM with the previous version of the virtual DOM. This process is called “diffing”.
The major advantage of using Virtual DOM in React JS is that it frees up a lot of hardware resources that would be needed without virtualization. So an overall performance boost can be achieved by using React JS for web development.
Server-side & Client-side Rendering
Client Side Rendering:
Client-side rendering is used to allow developers to develop their web applications by completely rendering with Javascript.
This is a great advantage when it comes to using React JS for web development as it will dynamically create each route directly in the browser without refreshing the page. This will be important for applications that have a complex UI with many pages or features that require a large amount of dynamic data
Server-Side Rendering:
Server-side rendering is used to allow the developers to pre-populate a web page with custom user data directly on the server. With the help of server-side rendering, initial page load time can be reduced, and an overall better user experience can be achieved.
Server-side rendering-based applications break the JavaScript and CSS into chunks, optimize assets, and render pages on the server before serving to the client browser, resulting in a faster initial load time.
When we render an application’s user interface, React creates a virtual DOM tree representing that UI and keeps it in memory. On the next update, when the data that renders the app changes, React will automatically create a new virtual DOM tree for the update.
As it is being widely used by many popular web applications, there are a number of experts who actively support the community. In addition to that, the answers you may get online will be reliable as they mostly would be from tried and tested solutions that have already been successfully implemented elsewhere.
This makes it very easy for people to learn React JS and use it for their web development projects.
Benefits of using React JS for Web Development
Being a web app development company, we have used React JS in numerous projects. Here are some of the benefits that you get when using React JS for web development
- You can develop large web applications that utilize data that can change in real time without having to reload the entire page
- It can be used to develop both the client & mobile side applications
- Since it has great code reusability, code maintenance will be simplified.
- The UI code is more readable and convenient for teamwork
- It is simple, scalable, efficient, and super fast.
Angular vs React JS for Web Development
| S. No |
Angular |
ReactJs |
| 1 |
Angular is a front-end JavaScript framework |
React is a JavaScript library. |
| 2 |
It supports Client-side rendering. |
React has both Server-side rendering and Client-side Rendering. |
| 3 |
Angular uses Real DOM |
It uses Virtual DOM |
| 4 |
It requires a controller to maintain the router configuration |
It does not handle routing but has multiple npm packages like react-router |
| 5 |
Bi-Directional data is mutable |
Unidirectional data is Immutable. |
| 6 |
Companies using it: Google, HBO, Sony |
Companies using it: Facebook, WhatsApp, Instagram |
Conclusion
We hope you now have a clear understanding of the features that make React JS great for web development. We ourselves have used ReactJS for web development in many of our projects and have always been pleased with the results. So we highly recommend you to use ReactJs for your web development as you will be able to build a high-quality product in the most efficient way. Make sure to subscribe to our newsletter to not miss out on any of our latest posts.

by Charlotte Johnson | Dec 14, 2022 | Software Development, Blog |
The words Python and Django might feel synonymous to each other for a few as Django has been the go-to framework for most developers. Flask was introduced as a simpler and lighter alternative to Django. Though there are other Python frameworks, these two are the most widely used. Having used both these frameworks in our software development projects, we are well aware of all the pros and cons on each side. So we will be going through the differences in detail in our Django vs Flask blog. But before that, let’s have a small introduction to both Django and Flask.
Django
Django was first launched in 2005 and due to its long presence in the field, it has great documentation and a large community of Django developers who are very supportive. So if you need help while adding new features or APIs, there will be a high chance for it to be readily available.
Django is commonly referred to as Model View Template (MVT) due to its architecture. So in our Django vs Flask blog, we will see how it differs from the Model View Controller (MVC) architecture of Flask.
Model:
The models are just regular Python files where we structure the table for making it easy to create, edit and delete the data. Using these models we can create tables in the database of your choice such as PostgreSQL, MariaDB, MySQL, Oracle, and SQLite. This is one of the major advantages of Django as you will not be needed to execute raw SQL queries.
View:
The view is used to accept HTTP requests, process them, and return the HTTP response. This is where the main logic is given (i.e) the required data will be retrieved from the database by using Django queries. After which, it will render the data to create the user interface using templates.
Template:
The Template is where we will have all the HTML files that will be rendered and shown as a web page. HTML pages can be dynamically created using an HTML template from views where data will be populated from the views. Flask will have a Controller in its architecture instead of this and we will be exploring that in the later stage of our Django vs Flask blog.
URL:
To make it even easier, Django has a file called urls.py that can be used to map the URLs to the views. So the URL mapper can be used in Django to redirect the HTTP requests to the respective view in views.py. In addition to that, will also be able to pass data like User ID to the URL and get that in the view.
Flask
Flask was released in 2010, 5 years after the launch of Django. Though it was launched later, it has been used by many top software development outsourcing companies and has been in the industry for more than a decade. So that one factor alone cannot be used to rule out Flask in our Django vs Flask comparison.
As stated earlier in our Django vs Flask blog, Flask uses the MVC architecture which is Model, View, and Controller. So the flow will be the user requesting to view a web page by entering the URL that will be handled by routes.
Models:
Models have access to the database. The direct access to the database by models for getting the data will be directly used by the controller.
The data from models will be accessed after it will be passed to the view so it renders the requested page.
Views:
The view in MVC is responsible for the part where we display the data. It could be just a string or a fully operational HTML page with great design.
In Flask there is a way to send the data during the rendering of an HTML page and display that data by looping through it using jinja syntax.
Controller:
Flask requires its users to define specific URL routes to determine which page has to be displayed or rendered for which URL. So when the user enters the URL, the application finds the relevant matching route. And when it finds the correct route, it calls the associated controller action. So the controller is like the middleman between the view and the model.
Now that we have seen an overview of both, let’s move on to the Django vs Flask tabular comparison.
Django vs Flask
| Feature |
Django |
Flask |
| Control |
Developers do not have full control over the application as there are many in-built libraries. |
Developers have full control over the application as there aren’t any dependencies on external libraries. |
| Multi Database Support |
We can connect with 2 databases from a single project using Django. |
We can connect only one database in Flask. |
| ORM (Object-relational mapping) |
We have in-built ORM queries to get, edit and delete data in the database. |
We can only use the SQLAlchemy for database actions like reading, creating, editing, and deleting data. |
| Debugger |
Django does not have any in-built features for debugging. |
The in-built debugger that is a Werzeug development server makes it easy for developers to identify & locate errors. |
| Database Support |
Django supports RDMS (Relational Database Management System) databases like Mysql, PostgreSQL, and Oracle. |
Flask only supports SQLAlchemy.But there is SQLAlchemyAdapter which helps in enabling support for many SQL databases. |
| Dynamic HTML pages |
Django supports the creation of dynamic HTML pages. |
Cannot create dynamic HTML pages. |
| Admin feature |
Django has in-built admin & authorization features that come with the project. |
Flask does not have any in-built admin features. |
| Example Applications |
Instagram, Udemy, Coursera, etc. |
Netflix, Reddit, Airbnb, etc. |
Django vs Flask: Which should you Choose?
So by now, you would have understood that choosing between Django and Flask is not a simple this or that type of question. They are both great frameworks that have their own individual features and characteristics. But that doesn’t mean you can pick a framework that is most suitable for your needs. So we’ll now list out a few focus points that will help you choose.
Project Scale: Django is best suited for mega projects that require lots of logic, data, and APIs. But on the other hand, Flask is best suited for smaller and simple projects.
Learning Curve: Flask is easy to learn and so you can complete the project with less time compared to Django. On the contrary, you’ll need extensive knowledge for creating a project in Django.
UI: Django offers an administration interface that enables you to create, read, edit, and delete data from the admin UI. But this feature is not available in Flask.
Security: If security is a major concern for you when choosing the right framework, you can go proceed with Django as it offers built-in authorization features.
API Support: But if you need API support, then Flask is the best choice as Django doesn’t provide any support for API.
Conclusion
We hope you now have a clear picture as to which framework will be suitable for you after reading our Django vs Flask blog. We have used both Django and Flask based on the project’s needs to deliver top-notch software development consulting services. We recommend you make your decision in a similar way. Because it is not just about choosing the best option in the market, it is about choosing the best option for you. Make sure to subscribe to our newsletter to not miss out on any of our latest updates.

by Chris Adams | Dec 12, 2022 | Software Development, Blog |
According to a recent survey, Flutter surpassed React Native to become the most widely used cross-platform mobile app development framework. If Flutter is getting so much attention, then there will definitely be valid reasons for it. Being a leading Flutter development company, we have used Flutter for various development projects and reaped its benefits as well. So in this Flutter vs React Native blog, we’ll be analyzing the features that made Flutter achieve this feat. what makes both these frameworks great and how you can choose the best one that fits your needs. But before we proceed to the nitty gritty details, let’s first briefly introduce Flutter and React Native.
Flutter
Flutter can be described as a lightweight UI toolkit or as a Software Development Kit (SDK) filled with useful widgets and tools for developing cross-platform apps. Despite its large popularity, it is a fairly new Mobile Application SDK among developers. Flutter is created using Dart Programming language from a single codebase. One of the aspects that have caused the rapid growth of Flutter is its ability to let developers use a single codebase to create applications for Google Fuchsia, Android, iOS, Linux, macOS, Windows, and the web.
React Native
Unlike Flutter, React Native is an open-source UI framework. It can be used to develop genuine mobile apps that are equal to those created with Swift or Java. Since React Native makes use of the same essential UI building pieces that are utilized by iOS and Android, the components are simply combined using JavaScript and React.
In order to understand the core differences between the two, let’s first understand how an SDK differs from a Framework and then head to the in-depth Flutter vs React Native comparison.
Difference between SDK and Framework
Framework
In general, a software framework is an abstraction that enables user code to selectively override shared code that provides general functionality. Both software libraries and frameworks consist of reusable abstractions of code encased in clear APIs. Contrary to libraries, the framework controls the whole program’s flow of control rather than the caller. The distinctive quality of software frameworks is this inversion of control.
SDK
A software development kit (SDK or “devkit”) is generally a collection of programming tools that enables a software engineer to produce software for a certain software package, framework, hardware platform, computer system, video game console, operating system, or other platforms. It could be anything as basic as an application programming interface in the form of a few files, an interface to a certain programming language, or it might contain complex hardware to connect with a specific embedded system.
Common tools include utilities and debugging aids, which are frequently displayed in an IDE. Additionally, sample code, technical notes, and other supplementary documentation are usually included in SDKs to assist in elucidating concepts from the core reference material.
Flutter vs React Native: Key Highlights
| Feature |
Flutter |
React Native |
| Architecture |
It uses a Skia graphics engine and has a layered architecture |
The real-time code compilation is facilitated by the component that is referred to as a JavaScript Bridge. |
| Programming Language |
The Dart programming language created by Google is used by Flutter. |
It employs the widely used JavaScript programming language, which is extensively used in web technology. It is challenging for mobile app developers to adapt to Javascript. Framework. |
| Performance |
Flutter has native components that improve the performance |
The performance of the entire program is impacted by the use of the JavaScript Bridge to allow communication between native components. |
| Code Maintenance |
The code of Flutter applications is quite simple, and external debugging tools are readily available, making code maintenance quite simple. |
It’s difficult to debug React Native applications. Utilizing third-party libraries might result in compatibility problems that are challenging to troubleshoot. |
| Community Support |
Although the Flutter community is smaller than the React Native community, they still provide prompt and efficient support. |
There is a sizable community for React Native that is very active and willing to support React Native developers. |
The Major Convenience in Flutter
As previously stated in our Flutter vs React Native blog, Flutter is built using the quick object-oriented programming language Dart. It is fresh and simple to learn, especially if you are a seasoned professional who is more accustomed to Java and C#.
Even if you are new to software development, Flutter has great documentation that makes it extremely easy to understand what widgets are available and where to find them. Dart also provides the null safety feature that prevents errors caused due to unintentional access of variables set to null.
As Flutter supports cross-platform app development, it speeds up the development process and gets the project into production very fastly. It offers programmers a simple approach to creating and distributing aesthetically appealing, natively-compiling apps for desktop, web, and mobile (iOS, Android), all from a single codebase. It also enables the developer to publish the app in the Play store as well as the App Store. This creates a distinctive approach to developing apps in the current industry.
Flutter’s Web App Capabilities
Next up in our Flutter Vs React Native blog, we will be focusing on the Web App development capabilities of Flutter. With Flutter’s web support, users can enjoy the same mobile-like experiences online. It implies that you can now create apps for Android, iOS, and browsers using the same codebase.
So you will be able to develop Progressive Web Apps (PWA) that are integrated with the user’s environment and Single Page Applications (SPAs). Flutter’s web support has a browser-based delivery model for mobile apps already developed with the framework.
Flutter Vs React Native: How They Differ?
In contrast to React Native, Flutter uses a widget as its building block. It employs native components, which results in simpler and more distinctive code. This will result in the complication of a mobile developer finding it difficult to adapt code for the web components. And that is where Dart programming in Flutter comes into the picture as it makes it easier to adapt such code.
When it comes to React Native, it is totally different. The developer’s code is typically interpreted by Javascript. Then, the element sequences begin to join in a manner like a bridge and get natively compiled. As the code is written in JS and then has to be transpiled to the native code of the mobile platform, it impacts React Native’s performance.
Who Should Choose Flutter?
A developer can choose to work as a flutter developer if they are well-versed in Java or don’t have any prior web programming expertise. The primary reason is that Dart, the programming language used in Flutter is very similar to Java. The techniques utilized here are similar to Java’s usage of inheritance, polymorphism, and object-oriented programming.
Flutter vs React Native: The Architecture
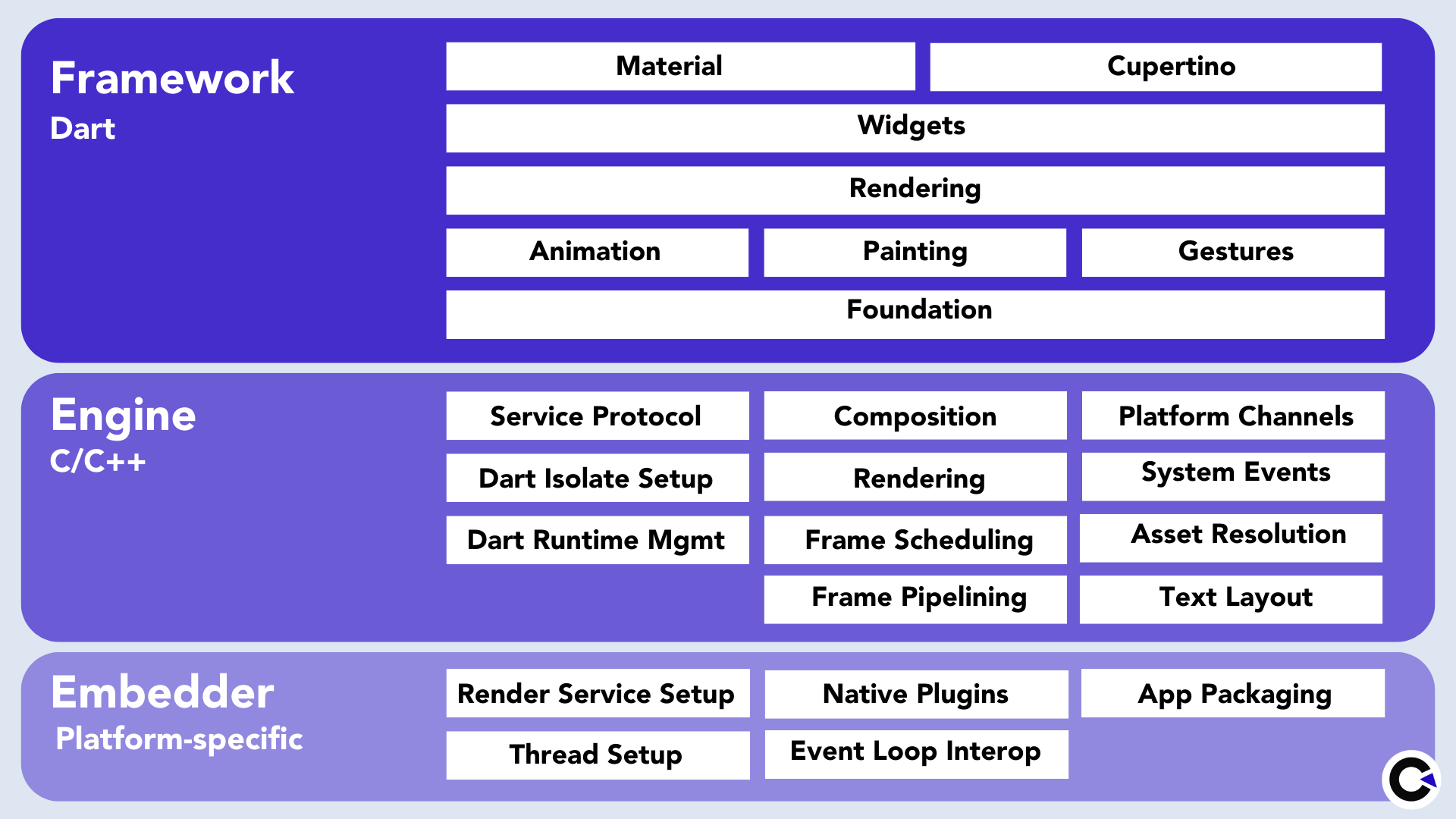
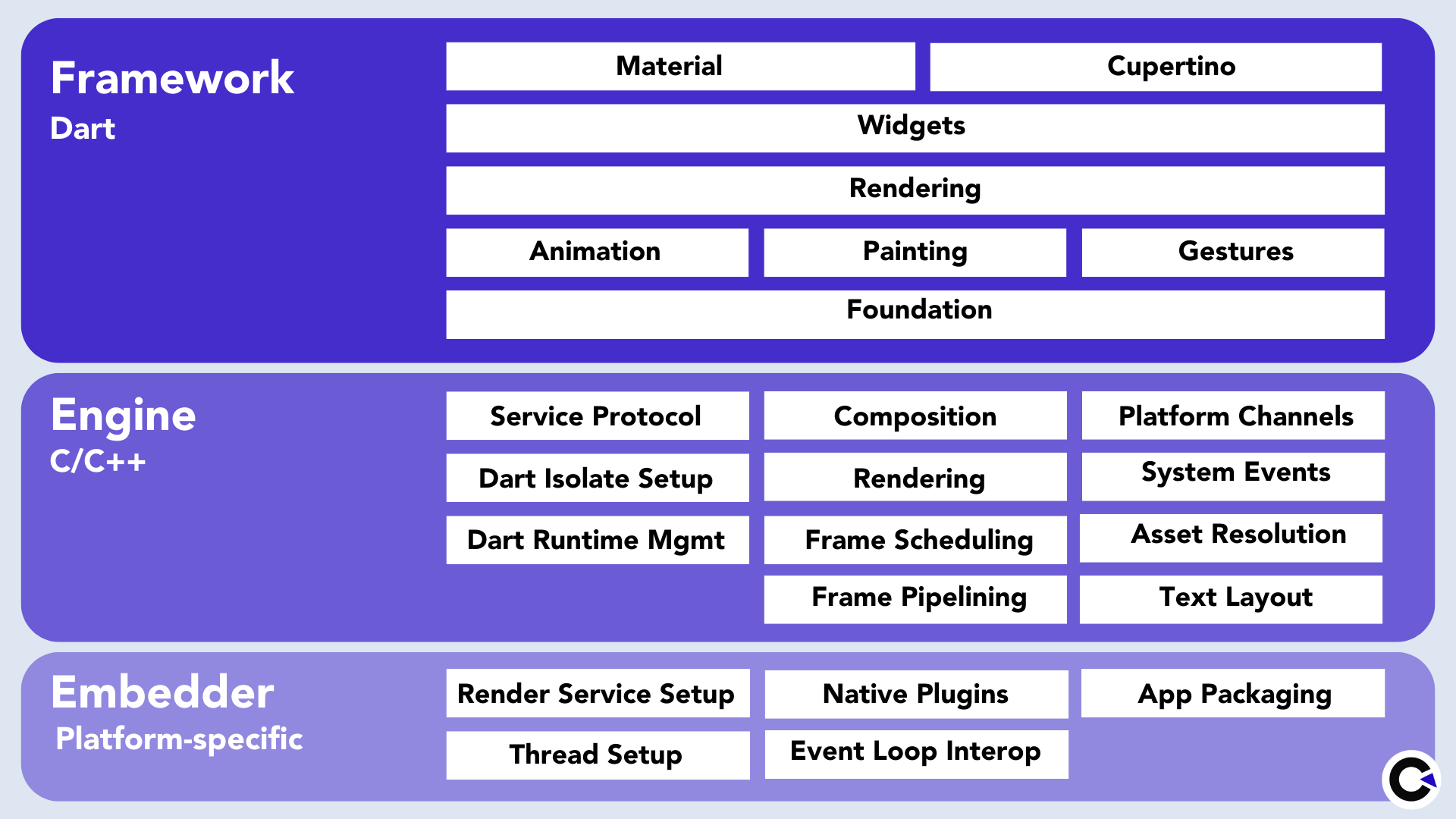
The objective of Flutter is to make it possible for developers to create high-performance applications that work seamlessly across various platforms by embracing differences where they are present and utilizing as much code sharing as possible. Now let’s find out how Flutter achieves this with its 3-layer architecture.
- Framework
- Engine
- Embedder

Flutter intends to achieve its goal by having an expandable and layered structure. It exists as a collection of separate libraries, each of which is dependent on the base layer. Every component of the framework level is intended to be optional and changeable. Additionally, no layer has special access to a layer below it. Now let’s look at each of these layers in our Flutter Vs React Native blog.
Framework Layer:
It provides a responsive and contemporary framework based in Dart programming when the developer interacts with this level. It is made up of several layers and includes the majority of the platform, layout, and basic libraries.
Flutter has
- Basic classes and building block services that provide widely used abstractions over the underlying base include animation, painting, and gestures.
- The rendering layer helps you create a tree of renderable objects that can be dynamically changed. The tree will also adapt to the changes that you will be making.
- There is a class in the widgets layer for each rendered object in the rendering layer. In the widgets layer, you will be able to define the reusable class combinations. This is where the reactive programming happens.
- The complete control sets provided by the Material and Cupertino libraries help us implement the Material or iOS design languages using the widget layer’s composition primitives.
Engine Layer:
The engine conducts input, output, and network tasks as well as manages the different rendering transitions in this layer. The engine is responsible for rasterizing the new frames that have to be painted. And Flutter makes use of Skia to achieve this by converting the C++ code into classes in Dart.
Embedder Layer:
A platform-specific embedder acts as an entry point and collaborates with the underlying operating system to access services like input, rendering surfaces, and accessibility. A platform-specific language, such as Java or C++ for Android, Objective-C or Objective-C++ for iOS and macOS, or C++ for Windows and Linux, is used to create the embedder. Using the embedder, Flutter code may be added to an existing application as a module or as the entire application’s content.
The Benefits of the Architecture
Now that we have seen in-depth about Flutter’s architecture, let’s next focus on the benefits in our Flutter Vs React Native blog. Flutter renders the UI design with its own set of packages, and it converts the same design with native code. But in React Native, it varies with different designs for both iOS and Android.
Without writing a ton of code, Flutter architecture enables you to develop a truly native app. However, React Native involves a lot of components and it is really so tough to change the global component, which was declared so early.
The Flutter MVP architecture offers all the required features and is not significantly different from a native app architecture. Flutter is a great option if you need to quickly develop a mobile application for investors. Since you don’t have to concurrently develop two mobile apps for iOS and Android, it is substantially less expensive.
Foremost, the usability of Flutter comes from its Widget. It has huge compatibility and is used everywhere in the app. This confirms that the widget is so easy to use and easy to access the properties with different classes. We can have Parent and child class relationships in Flutter by using this architecture.
Conclusion:
We hope you now have a clear understanding of why Flutter is better than React Native after reading our Flutter vs React Native blog. We have delved down deep to even discuss how Flutter differs at an architectural level. Being a leading software development company, we will be publishing more insightful articles. So we recommend you subscribe to our Newsletter to stay up to date with all our latest updates. Thanks for reading.