
by Rajesh K | May 28, 2025 | Automation Testing, Blog, Latest Post |
Automation testing has revolutionized the way software teams deliver high-quality applications. By automating repetitive and critical test scenarios, QA teams achieve faster release cycles, fewer manual errors, and greater test coverage. But as these automation frameworks scale, so does the risk of accumulating technical debt in the form of flaky tests, poor structure, and inconsistent logic. Enter the code review, an essential quality gate that ensures your automation efforts remain efficient, maintainable, and aligned with engineering standards. While code reviews are a well-established practice in software development, their value in automation testing is often underestimated. A thoughtful code review process helps catch potential bugs, enforce coding best practices, and share domain knowledge across teams. More importantly, it protects the integrity of your test suite by keeping scripts clean, robust, and scalable.
This comprehensive guide will help you unlock the full potential of automation code reviews. We’ll walk through 12 actionable best practices, highlight common mistakes to avoid, and explain how to integrate reviews into your existing workflows. Whether you’re a QA engineer, test automation architect, or team lead, these insights will help you elevate your testing strategy and deliver better software, faster.
Why Code Reviews Matter in Automation Testing
Code reviews are more than just a quality checkpoint; they’re a collaborative activity that drives continuous improvement. In automation testing, they serve several critical purposes:
- Ensure Reliability: Catch flaky or poorly written tests before they impact CI/CD pipelines.
- Improve Readability: Make test scripts easier to understand, maintain, and extend.
- Maintain Consistency: Align with design patterns like the Page Object Model (POM).
- Enhance Test Accuracy: Validate assertion logic and test coverage.
- Promote Reusability: Encourage shared components and utility methods.
- Prevent Redundancy: Eliminate duplicate or unnecessary test logic.
- Foster Collaboration: Facilitate cross-functional knowledge sharing.
Let’s now explore the best practices that ensure effective code reviews in an automation context.

Best Practices for Reviewing Test Automation Code
To ensure your automation tests are reliable and easy to maintain, code reviews should follow clear and consistent practices. These best practices help teams catch issues early, improve code quality, and make scripts easier to understand and reuse. Here are the key things to look for when reviewing automation test code.
1. Standardize the Folder Structure
Structure directly influences test suite maintainability. A clean and consistent directory layout helps team members locate and manage tests efficiently.
Example structure:
/tests
/login
/dashboard
/pages
/utils
/testdata
Include naming conventions like test_login.py, HomePage.java, or user_flow_spec.js.
2. Enforce Descriptive Naming Conventions
Clear, meaningful names for tests and variables improve readability.
# Good
def test_user_can_login_with_valid_credentials():
# Bad
def test1():
Stick to camelCase or snake_case based on language standards, and avoid vague abbreviations.
3. Eliminate Hard-Coded Values
Hard-coded inputs increase maintenance and reduce flexibility.
# Bad
driver.get("https://qa.example.com")
# Good
driver.get(config.BASE_URL)
Use config files, environment variables, or data-driven frameworks for flexibility and security.
4. Validate Assertions for Precision
Assertions are your test verdicts make them count.
- Use descriptive messages.
- Avoid overly generic or redundant checks.
- Test both success and failure paths.
assert login_page.is_logged_in(), "User should be successfully logged in"
5. Promote Code Reusability
DRY (Don’t Repeat Yourself) is a golden rule in automation.
Refactor repetitive actions into:
- Page Object Methods
- Helper functions
- Custom utilities
This improves maintainability and scalability.
6. Handle Synchronization Properly
Flaky tests often stem from poor wait strategies.
Avoid: Thread.sleep(5000).
Prefer: Explicit waits like WebDriverWait or Playwright’s waitForSelector()
new WebDriverWait(driver, 10).until(ExpectedConditions.visibilityOfElementLocated(By.id("profile")));
7. Ensure Test Independence
Each test should stand alone. Avoid dependencies on test order or shared state.
Use setup/teardown methods like @BeforeEach, @AfterEach, or fixtures to prepare and reset the environment.
8. Review for Comprehensive Test Coverage
Confirm that the test:
- Covers the user story or requirement
- Validates both positive and negative paths
- Handles edge cases like empty fields or invalid input
Use tools like code coverage reports to back your review.
9. Use Linters and Formatters
Automated tools can catch many style issues before a human review.
Recommended tools:
- Python: flake8, black
- Java: Checkstyle, PMD
- JavaScript: ESLint
Integrate these into CI pipelines to reduce manual overhead.
10. Check Logging and Reporting Practices
Effective logging helps in root-cause analysis when tests fail.
Ensure:
- Meaningful log messages are included.
- Reporting tools like Allure or ExtentReports are integrated.
- Logs are structured (e.g., JSON format for parsing in CI tools).
11. Verify Teardown and Cleanup Logic
Without proper cleanup, tests can pollute environments and cause false positives/negatives.
Check for:
- Browser closure
- State reset
- Test data cleanup
Use teardown hooks (@AfterTest, tearDown()) or automation fixtures.
12. Review for Secure Credential Handling
Sensitive data should never be hard-coded.
Best practices include:
- Using environment variables
- Pulling secrets from vaults
- Masking credentials in logs
export TEST_USER_PASSWORD=secure_token_123
Who Should Participate in Code Reviews?
Effective automation code reviews require diverse perspectives:
- QA Engineers: Focus on test logic and coverage.
- SDETs or Automation Architects: Ensure framework alignment and reusability.
- Developers (occasionally): Validate business logic alignment.
- Tech Leads: Approve architecture-level improvements.
Encourage rotating reviewers to share knowledge and avoid bottlenecks.
Code Review Summary Table
| S. No |
Area |
Poor Practice |
Best Practice |
| 1 |
Folder Structure |
All tests in one directory |
Modular folders (tests, pages, etc.) |
| 2 |
Assertion Logic |
assertTrue(true) |
Assert specific, meaningful outcomes |
| 3 |
Naming |
test1(), x, btn |
test_login_valid(), login_button |
| 4 |
Wait Strategies |
Thread.sleep() |
Explicit/Fluent waits |
| 5 |
Data Handling |
Hardcoded values |
Config files or test data files |
| 6 |
Credentials |
Passwords in code |
Use secure storage |
Common Challenges in Code Reviews for Automation Testing
Despite their benefits, automation test code reviews can face real-world obstacles that slow down processes or reduce their effectiveness. Understanding and addressing these challenges is crucial for making reviews both efficient and impactful.
1. Lack of Reviewer Expertise in Test Automation
Challenge: Developers or even fellow QA team members may lack experience in test automation frameworks or scripting practices, leading to shallow reviews or missed issues.
Solution:
- Pair junior reviewers with experienced SDETs or test leads.
- Offer periodic workshops or lunch-and-learns focused on reviewing test automation code.
- Use documentation and review checklists to guide less experienced reviewers.
2. Inconsistent Review Standards
Challenge: Without a shared understanding of what to look for, different reviewers focus on different things some on formatting, others on logic, and some may approve changes with minimal scrutiny.
Solution:
- Establish a standardized review checklist specific to automation (e.g., assertions, synchronization, reusability).
- Automate style and lint checks using CI tools so human reviewers can focus on logic and maintainability.
3. Time Constraints and Review Fatigue
Challenge: In fast-paced sprints, code reviews can feel like a bottleneck. Reviewers may rush or skip steps due to workload or deadlines.
Solution:
- Set expectations for review timelines (e.g., review within 24 hours).
- Use batch review sessions for larger pull requests.
- Encourage smaller, frequent PRs that are easier to review quickly.
4. Flaky Test Logic Not Spotted Early
Challenge: A test might pass today but fail tomorrow due to timing or environment issues. These flakiness sources often go unnoticed in a code review.
Solution:
- Add comments in reviews specifically asking reviewers to verify wait strategies and test independence.
- Use pre-merge test runs in CI pipelines to catch instability.
5. Overly Large Pull Requests
Challenge: Reviewing 500 lines of code is daunting and leads to reviewer fatigue or oversights.
Solution:
- Enforce a limit on PR size (e.g., under 300 lines).
- Break changes into logical chunks—one for login tests, another for utilities, etc.
- Use “draft PRs” for early feedback before the full code is ready.
Conclusion
A strong source code review process is the cornerstone of sustainable automation testing. By focusing on code quality, readability, maintainability, and security, teams can build test suites that scale with the product and reduce future technical debt. Good reviews not only improve test reliability but also foster collaboration, enforce consistency, and accelerate learning across the QA and DevOps lifecycle. The investment in well-reviewed automation code pays dividends through fewer false positives, faster releases, and higher confidence in test results. Adopting these best practices helps teams move from reactive to proactive QA, ensuring that automation testing becomes a strategic asset rather than a maintenance burden.
Frequently Asked Questions
-
Why are source code reviews important in automation testing?
They help identify issues early, ensure code quality, and promote best practices, leading to more reliable and maintainable test suites.
-
How often should code reviews be conducted?
Ideally, code reviews should be part of the development process, conducted for every significant change or addition to the test codebase.
-
Who should be involved in the code review process?
Involve experienced QA engineers, developers, and other stakeholders who can provide valuable insights and feedback.
-
What tools can assist in code reviews?
Tools like GitHub, GitLab, Bitbucket, and code linters like pylint or flake8 can facilitate effective code reviews.
-
Can I automate part of the code review process?
Yes use CI tools for linting, formatting, and running unit tests. Reserve manual reviews for test logic, assertions, and maintainability.
-
How do I handle disagreements in reviews?
Focus on the shared goal code quality. Back your opinions with documentation or metrics.

by Rajesh K | May 23, 2025 | Automation Testing, Blog, Featured, Latest Post |
In the fast-evolving world of software testing, automation tools like Playwright are pushing boundaries. But as these tools become more sophisticated, so do the challenges in making them flexible and connected. Enter Playwright MCP (Model Context Protocol) a revolutionary approach that lets your automation tools interact directly with local data, remote APIs, and third-party applications, all without heavy lifting on the integration front. Playwright MCP allows your testing workflow to move beyond static scripting. Think of tests that adapt to live input, interact with your file system, or call external APIs in real-time. With MCP, you’re not just running tests you’re orchestrating intelligent test flows that respond dynamically to your ecosystem.
This blog will demystify what Playwright MCP is, how it works, the installation and configuration steps, and why it’s quickly becoming a must-have for QA engineers, SDETs, and automation architects.
MCP Architecture: How It Works – A Detailed Overview
The Modular Communication Protocol (MCP) is a flexible and powerful architecture designed to enable modular communication between tools and services in a distributed system. It is especially useful in modern development and testing environments where multiple tools need to interact seamlessly. The MCP ecosystem is built around two primary components: MCP Clients and MCP Servers. Here’s how each component works and interacts within the ecosystem:
1. MCP Clients
Examples: Playwright, Claude Desktop, or other applications and tools that act as initiators of communication.
MCP Clients are front-facing tools or applications that interact with users and trigger requests to MCP Servers. These clients are responsible for initiating tasks, sending user instructions, and processing the output returned by the servers.
Functions of MCP Clients:
- Connect to an MCP Server:
The client establishes a connection (usually via a socket or API call) to a designated MCP server. This connection is the channel through which all communication will occur.
- Query Available Services (Tools):
Once connected, the client sends a request to the server asking which tools or services are available. Think of this like asking “What can you do for me?”—the server responds with a list of capabilities it can execute.
- Send User Instructions or Test Data:
After discovering what the server can do, the client allows the user to send specific instructions or datasets. For example, in a testing scenario, this might include sending test cases, user behavior scripts, or test configurations.
- Execute Tools and Display Response:
The client triggers the execution of selected tools on the server, waits for the operation to complete, and then presents the result to the user in a readable or visual format.
This setup allows for dynamic interaction, meaning clients can adapt to whatever services the server makes available—adding great flexibility to testing and automation workflows.
2. MCP Servers
These are local or remote services that respond to client requests.
MCP Servers are the backbone of the MCP ecosystem. They contain the logic, utilities, and datasets that perform the actual work. The server’s job is to process instructions from clients and return structured output.
Functions of MCP Servers:
- Expose Access to Tools and Services:
MCP Servers are designed to “advertise” the tools or services they provide. This might include access to test runners, data parsers, ML models, or utility scripts.
- Handle Requests from Clients:
Upon receiving a request from an MCP Client, the server interprets the command, executes the requested tool or service, and prepares a response.
- Return Output in Structured Format:
After processing, the server sends the output back in a structured format—commonly JSON or another machine-readable standard—making it easy for the client to parse and present the data to the end user.
How They Work Together
The magic of the MCP architecture lies in modularity and separation of concerns. Clients don’t need to know the internal workings of tools; they just need to know what the server offers. Similarly, servers don’t care who the client is—they just execute tasks based on structured input.
This separation allows for:
- Plug-and-play capability with different tools
- Scalable testing and automation workflows
- Cleaner architecture and maintainability
- Real-time data exchange and monitoring
What is Playwright MCP?
Playwright MCP refers to the Modular Communication Protocol (MCP) integration within the Playwright ecosystem, designed to enable modular, extensible, and scalable communication between Playwright and external tools or services.
In simpler terms, Playwright MCP allows Playwright to act as an MCP Client—connecting to MCP Servers that expose various tools, services, or data. This setup helps QA teams and developers orchestrate more complex automation workflows by plugging into external systems without hard-coding every integration.
Example: A weather MCP server might provide a function getForecast(). When Playwright sends a prompt to test a weather widget, the MCP server responds with live weather data.
This architecture allows developers to create modular, adaptable test flows that are easy to maintain and secure.
Key Features of Playwright MCP:
1. Modular Communication:
- Playwright MCP supports a modular architecture, allowing it to dynamically discover and interact with tools exposed by an MCP server—like test runners, data generators, or ML-based validators.
2. Tool Interoperability:
- You can connect Playwright to multiple MCP servers, each offering specialized tools (e.g., visual diff tools, accessibility checkers, or API fuzzers), enabling richer test flows without bloating your Playwright code.
3. Remote Execution:
- Tests can be offloaded to remote MCP servers for parallel execution, improving speed and scalability.
4. Dynamic Tool Discovery:
- Playwright MCP can query an MCP server to see what tools or services are available at runtime helping users create flexible, adaptive test suites.
5. Structured Communication:
- Communication between Playwright MCP and servers follows a standardized format (often JSON), ensuring reliable and consistent exchanges of data and commands.
Why Use Playwright MCP?
- Extensibility: Easily add new tools or services without rewriting test code.
- Efficiency: Offload tasks like visual validation or data sanitization to dedicated services.
- Scalability: Run tests in parallel across distributed servers for faster feedback.
- Maintainability: Keep test logic and infrastructure concerns cleanly separated.
Key Benefits of Using MCP with Playwright
| S. No |
Feature |
Without MCP |
With Playwright MCP |
| 1 |
Integration Complexity |
High (custom code) |
Low (predefined tools) |
| 2 |
Test Modularity |
Limited |
High |
| 3 |
Setup Time |
Hours |
Minutes |
| 4 |
Real-Time Data Access |
Manual |
Native |
| 5 |
Tool Interoperability |
Isolated |
Connected |
| 6 |
Security & Privacy |
Depends |
Local-first by default |
Additional Advantages
- Supports prompt-driven automation using plain text instructions
- Compatible with AI-assisted development (e.g., Claude Desktop)
- Promotes scalable architecture for enterprise test frameworks
Step-by-Step: Setting Up Playwright MCP with Cursor IDE
Let’s walk through how to configure a practical MCP environment using Cursor IDE, an AI-enhanced code editor that supports Playwright MCP out of the box.
Step 1: Prerequisites
Step 2: Install Playwright MCP Server Globally
Open your terminal and run:
npm install -g @executeautomation/playwright-mcp-server
This sets up the MCP server that enables Cursor IDE to communicate with Playwright test scripts.
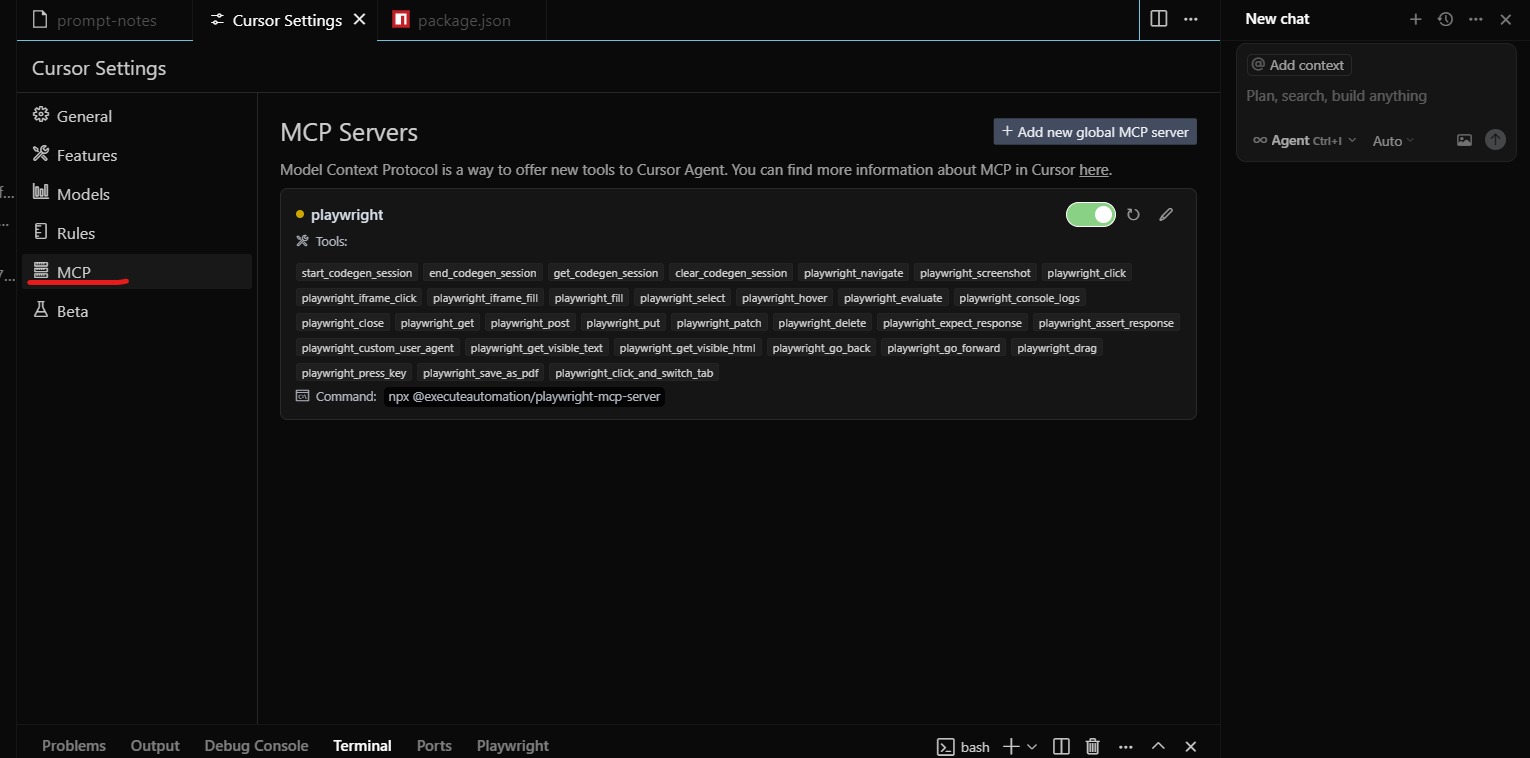
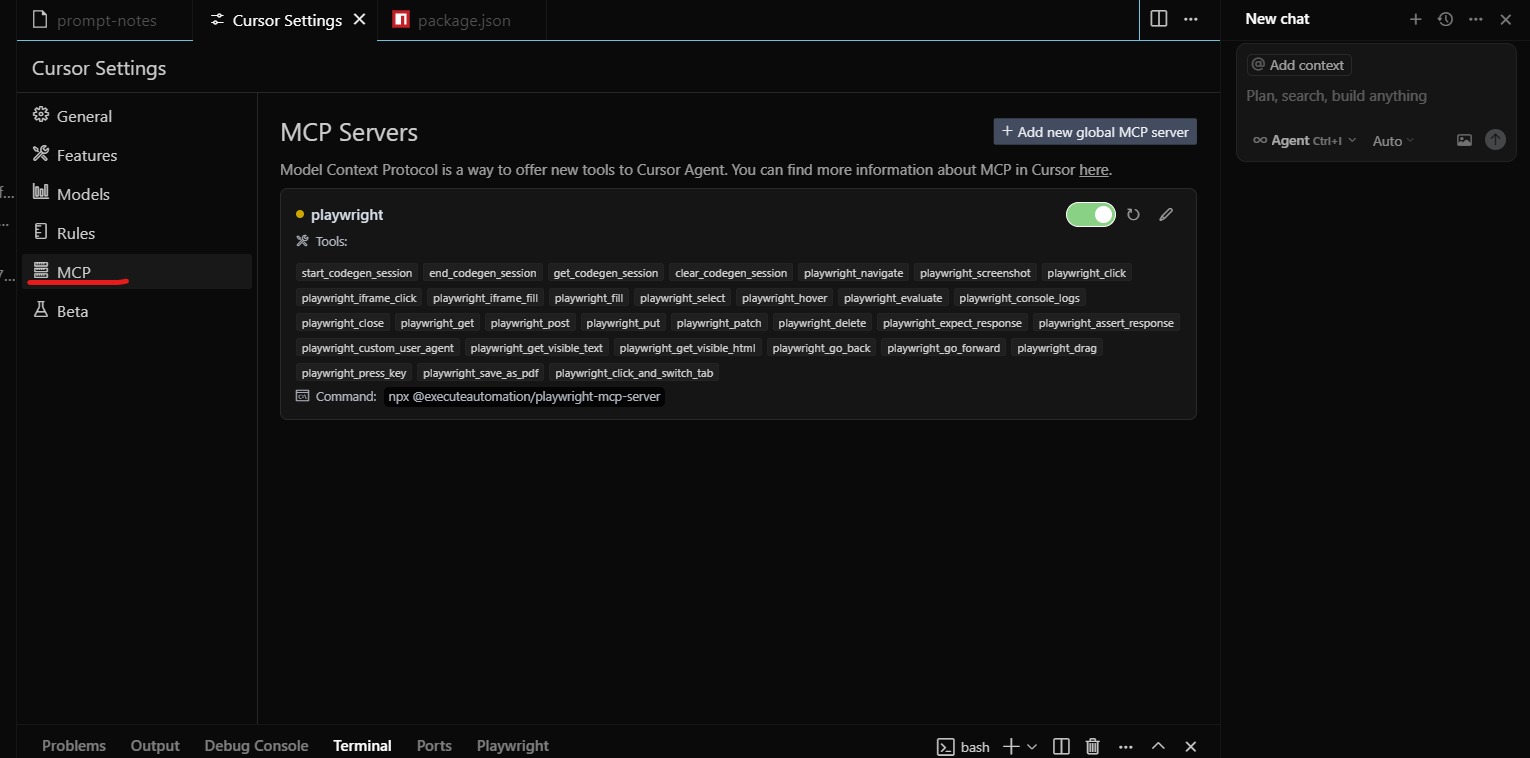
Step 3: Configure MCP Server in Cursor IDE
- Open Cursor IDE
- Navigate to Settings > MCP
- Click “Add new global MCP server”

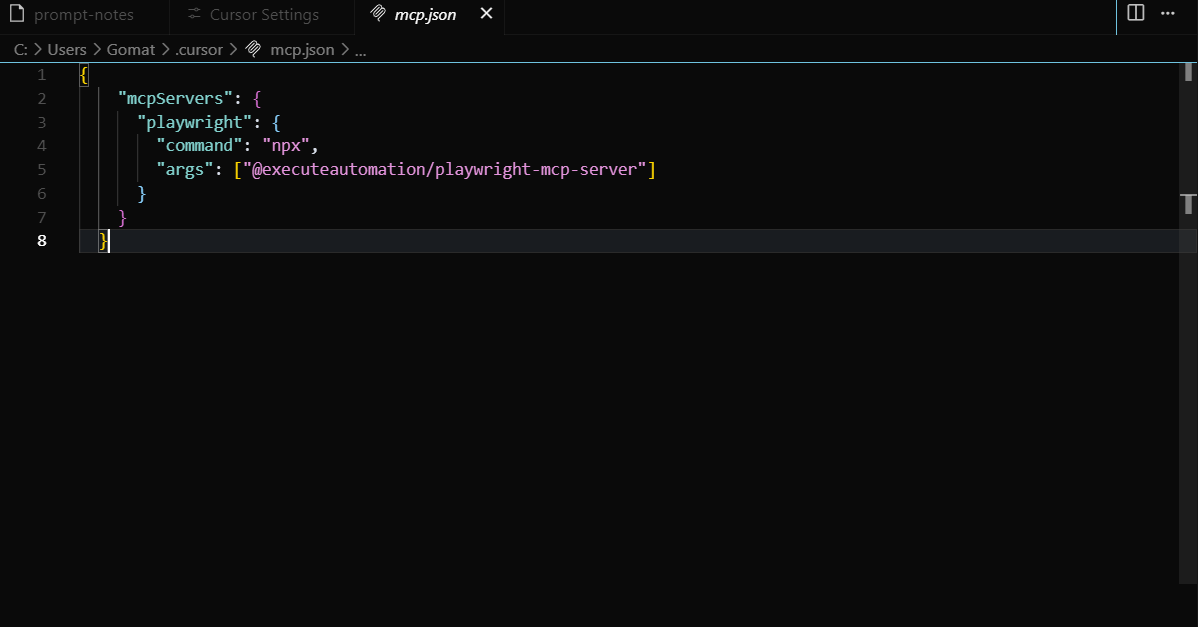
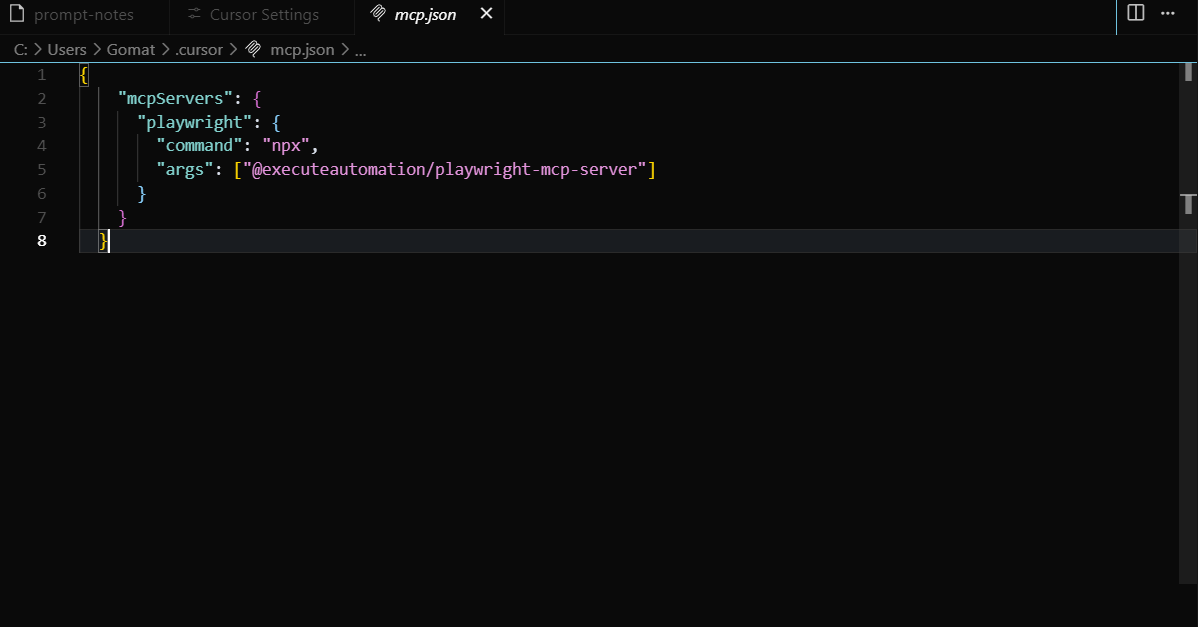
This will update your internal mcp.json file with the necessary configuration. The MCP server is now ready to respond to Playwright requests.

Running Automated Prompts via Playwright MCP
Once your server is configured, here’s how to run smart test prompts:
Step 1: Create a Prompt File
Write your scenario in a .txt file (e.g., prompt-notes.txt):
Scenario: Test the weather widget
Steps:
1. Open dashboard page
2. Query today’s weather
3. Validate widget text includes forecast
Step 2: Open the MCP Chat Panel in Cursor IDE
- Shortcut: Ctrl + Alt + B (Windows) or Cmd + Alt + B (Mac)
- Or click the chat icon in the top-right corner
Step 3: Execute Prompt
In the chat box, type:
Cursor IDE will use MCP to read the prompt file, interpret the request, generate relevant Playwright test code, and insert it directly into your project.
Example: Testing a Live Search Feature
Challenge
You’re testing a search feature that needs data from a dynamic source—e.g., a product inventory API.
Without MCP
- Write REST client
- Create mock data or live service call
- Update test script manually
With MCP
- Create a local MCP server with a getInventory(keyword) tool
In your test, use a prompt like:
Search for "wireless headphones" and validate first result title
- Playwright MCP calls the inventory tool, fetches data, and auto-generates a test to validate search behavior using that data
Advanced Use Cases for Playwright MCP
1. Data-Driven Testing
Fetch CSV or JSON from local disk or an API via MCP to run tests against real datasets.
2. AI-Augmented Test Generation
Pair Claude Desktop with MCP-enabled Playwright for auto-generated scenarios that use live inputs and intelligent branching.
3. Multi-System Workflow Automation
Use MCP to integrate browser tests with API checks, file downloads, and database queries—seamlessly in one script.
Conclusion
Playwright MCP is more than an add-on—it’s a paradigm shift for automated testing. By streamlining integrations, enabling dynamic workflows, and enhancing AI compatibility, MCP allows QA teams to focus on high-impact testing instead of infrastructure plumbing. If your test suite is growing in complexity, or your team wants to integrate smarter workflows with minimal effort, Playwright MCP offers a secure, scalable, and future-proof solution.
Frequently Asked Questions
-
What is the Playwright MCP server?
It’s a local Node.js server that listens for requests from MCP clients (like Cursor IDE) and provides structured access to data or utilities.
-
Can I write my own MCP tools?
Yes, MCP servers are extensible. You can create tools using JavaScript/TypeScript and register them under your MCP configuration.
-
Does MCP expose my data to the cloud?
No. MCP is local-first and operates within your machine unless explicitly configured otherwise.
-
Is MCP only for Playwright?
No. While it enhances Playwright, MCP can work with any AI or automation tool that understands the protocol.
-
How secure is Playwright MCP?
Highly secure since it runs locally and does not expose ports by default. Access is tightly scoped to your IDE and machine context.

by Rajesh K | May 21, 2025 | Automation Testing, Blog, Latest Post |
Setting up and tearing down test environments can be a repetitive and error-prone process in end-to-end testing. This is especially true when dealing with complex workflows or multiple test configurations. Enter Playwright Fixtures a built-in feature of Playwright Test that allows testers to define modular, reusable, and maintainable setup and teardown logic. Fixtures streamline your test code, eliminate redundancy, and ensure consistency across test runs. Whether you’re initializing browsers, setting up authentication states, or preparing test data, fixtures help you keep your test environment under control. In this blog, we’ll explore how Playwright Fixtures work, their built-in capabilities, how to create and override custom fixtures, automatic fixtures and fixture timeouts. You’ll leave with a comprehensive understanding of how to leverage fixtures to build robust and maintainable Playwright test suites.
What Are Playwright Fixtures?
Playwright Fixtures are reusable components in the @playwright/test framework used to define the setup and teardown logic of your test environment. Think of them as the building blocks that ensure your browser contexts, authentication sessions, and test data are ready to go before each test begins.
Fixtures help manage:
- Browser and context initialization
- Login sessions and cookies
- Data preparation and cleanup
- Consistent configuration across tests
By centralizing these operations, fixtures reduce boilerplate and boost code clarity. They prevent duplication of setup logic, reduce test flakiness, and make the tests more scalable and maintainable. To better illustrate the practical benefits of Playwright Fixtures, let’s dive into a realistic scenario that many testers frequently encounter validating the checkout flow in an e-commerce application.
Challenges in Repetitive Test Setup
Repeatedly preparing test conditions such as initializing browser contexts, logging in users, and setting up shopping carts for each test case can lead to redundant, bloated, and error-prone test scripts. This redundancy not only slows down the testing process but also increases maintenance efforts and potential for errors.
Streamlining Test Automation with Playwright Fixtures
Playwright Fixtures significantly improve this situation by allowing testers to define modular and reusable setup and teardown procedures. Let’s explore how you can use Playwright Fixtures to simplify and streamline your e-commerce checkout testing scenario.
Step 1: Define an Authenticated User Fixture
This fixture handles user authentication once, providing an authenticated browser session for subsequent tests.
import { test as base } from '@playwright/test';
const test = base.extend({
authenticatedPage: async ({ browser }, use) => {
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('https://shop.example.com/login');
await page.fill('#username', 'testuser');
await page.fill('#password', 'password123');
await page.click('#login');
await page.waitForSelector('#user-profile'); // Confirm successful login
await use(page);
await context.close();
},
});
Step 2: Define a Shopping Cart Setup Fixture
This fixture prepares a pre-filled shopping cart environment, eliminating repetitive product selection and cart preparation.
const testWithCart = test.extend({
cartReadyPage: async ({ authenticatedPage }, use) => {
await authenticatedPage.goto('https://shop.example.com/products/1');
await authenticatedPage.click('#add-to-cart');
await authenticatedPage.goto('https://shop.example.com/cart');
await use(authenticatedPage);
}
});
Step 3: Implementing the Checkout Test
Leverage the prepared fixtures to execute your checkout validation effectively.
testWithCart('Validate Checkout Flow', async ({ cartReadyPage }) => {
await cartReadyPage.click('#checkout');
await cartReadyPage.fill('#shipping-address', '123 Main St');
await cartReadyPage.click('#confirm-order');
await expect(cartReadyPage.locator('#confirmation-message'))
.toHaveText('Thank you for your purchase!');
});
Using Playwright Fixtures, the previously cumbersome testing scenario now becomes straightforward and highly efficient:
- Reduced Redundancy: Setup logic defined clearly once, reused effortlessly.
- Enhanced Reliability: Consistent setup reduces flaky tests and ensures stability across test runs.
- Accelerated Execution: Dramatically reduced execution time, beneficial for continuous integration and delivery pipelines.
- Improved Maintainability: Modular approach simplifies updates and enhances readability.
By incorporating Playwright Fixtures in scenarios like this, testers and developers alike can achieve more reliable, maintainable, and scalable test suites, significantly boosting the quality and efficiency of software testing practices.
Built-in Fixtures in Playwright
Playwright provides several built-in fixtures when using the @playwright/test package. These are automatically available in your test function parameters:
Fixture – Description
- page – A single browser tab; most commonly used for UI interaction
- browser – A browser instance (Chromium, Firefox, or WebKit)
- context – An isolated browser context for separate sessions
- request – API RequestContext for making HTTP requests without a browser
- browserName – A string representing the current browser being tested
- baseURL – The base URL used in page.goto() or request.get()
Playwright comes packed with a variety of built-in fixtures that simplify common testing tasks right out of the box. These fixtures help manage browser instances, contexts, pages, and even API requests, allowing testers to write cleaner, more maintainable tests without redundant setup logic. Below are some commonly used built-in fixtures show how they enhance the efficiency and reliability of test scripts.
BrowserName Fixture
Detects the current browser being used and adjusts logic accordingly, allowing for cross-browser support and conditional test behavior.
import { test, expect } from '@playwright/test';
test('Test for Built-in browserName fixture', async ({ page, browserName }) => {
await page.goto('https://www.google.co.in/');
if (browserName === 'firefox') {
console.log('Running test in Firefox Browser');
}
await expect(page).toHaveTitle('Google');
});
Browser and page Fixtures
Launches a browser in non-headless mode and opens a new page to verify the title of a website. Useful for visual debugging and testing in full UI mode.
const base = require('@playwright/test');
const test = base.test.extend({
browser: async ({}, use) => {
const browser = await base.chromium.launch({ headless: false });
await use(browser);
await browser.close();
},
});
test('Open Facebook and check title', async ({ browser }) => {
const page = await browser.newPage();
await page.goto('https://www.facebook.com/');
const fbTitle = await page.title();
console.log(fbTitle);
});
Context Fixture
Creates a new isolated browser context for each test to avoid shared cookies or storage, which ensures better test isolation and prevents data leakage.
const base = require('@playwright/test');
const test = base.test.extend({
context: async ({ browser }, use) => {
const context = await browser.newContext();
await use(context);
await context.close();
},
});
test('Open Facebook in isolated context', async ({ context }) => {
const page = await context.newPage();
await page.goto('https://www.facebook.com/');
await base.expect(page).toHaveTitle('Facebook - log in or sign up');
await page.close();
});
Request Fixture
Makes direct HTTP requests using Playwright’s request context, useful for API testing without launching a browser.
const { test, expect } = require('@playwright/test');
test('Make a GET request to ReqRes API', async ({ request }) => {
const response = await request.get('https://reqres.in/api/users/2');
expect(response.ok()).toBeTruthy();
const body = await response.json();
console.log(body);
expect(body.data).toHaveProperty('id', 2);
});
Creating Custom Fixtures
Custom fixtures are created using test.extend(). These are useful when:
- You need reusable data (e.g., user credentials).
- You want to inject logic like pre-login.
- You want test-specific environment setup.
Custom testUser Fixture
Injects reusable test data like user credentials into the test. This promotes reusability and clean code.
import { test as base } from '@playwright/test';
const test = base.extend({
testUser: async ({}, use) => {
const user = {
email: '[email protected]',
password: 'securepassword123'
};
await use(user);
}
});
test('Facebook login test using custom fixture', async ({ page, testUser }) => {
await page.goto('https://www.facebook.com/');
await page.fill("input[name='email']", testUser.email);
await page.fill("input[id='pass']", testUser.password);
await page.click("button[name='login']");
});
Custom Fixture Naming and Titles
Assigns a descriptive title to the fixture for better traceability in test reports.
import { test as base } from '@playwright/test';
export const test = base.extend({
innerFixture: [
async ({}, use, testInfo) => {
await use();
},
{ title: 'my fixture' }
]
});
Overriding Fixtures
Overrides the default behavior of the page fixture to automatically navigate to a base URL before each test.
const test = base.extend({
page: async ({ baseURL, page }, use) => {
await page.goto(baseURL);
await use(page);
}
});
test.use({ baseURL: 'https://www.demo.com' });
Automatic Fixtures
Runs shared setup and teardown logic for all tests automatically, such as authentication or data seeding.
const base = require('@playwright/test');
const test = base.test.extend({
authStateLogger: [
async ({}, use) => {
console.log('[Fixture] Logging in...');
await new Promise(res => setTimeout(res, 1000));
await use();
console.log('[Fixture] Logging out...');
},
{ auto: true }
]
});
Fixture Timeouts
Ensures that long-running fixtures do not cause the test suite to hang by defining maximum allowable time.
const base = require('@playwright/test');
const test = base.test.extend({
authStateLogger: [
async ({}, use) => {
console.log('[Fixture] Logging in...');
await new Promise(res => setTimeout(res, 3000));
await use();
console.log('[Fixture] Logging out...');
},
{ auto: true, timeout: 5000 }
]
});
Benefits of Using Playwright Fixtures
Benefit – Description
- Modularity – Reuse logic across test files and suites
- Maintainability – Centralized configuration means easier updates
- Test Isolation – Prevents cross-test interference
- Scalability – Clean, extensible structure for large suites
- Performance – Reduces redundant setup
Conclusion
Playwright Fixtures are more than just setup helpers they’re the backbone of a scalable, clean, and maintainable test architecture. By modularizing your environment configuration, they reduce flakiness, improve performance, and keep your tests DRY (Don’t Repeat Yourself). Start simple, think modular, and scale with confidence. Mastering fixtures today will pay dividends in your team’s productivity and test reliability.
Frequently Asked Questions
-
What is the main use of a Playwright Fixture?
To manage reusable test setup and teardown logic.
-
Can I use multiple fixtures in one test?
Yes, you can inject multiple fixtures as parameters.
-
How do automatic fixtures help?
They apply logic globally without explicit inclusion.
-
Are custom fixtures reusable?
Yes, they can be shared across multiple test files.
-
Do fixtures work in parallel tests?
Yes, they are isolated per test and support concurrency.

by Rajesh K | May 8, 2025 | Automation Testing, Blog, Latest Post |
Playwright Visual Testing is an automated approach to verify that your web application’s UI looks correct and remains consistent after code changes. In modern web development, how your app looks is just as crucial as how it works. Visual bugs like broken layouts, overlapping elements, or wrong colors can slip through functional tests. This is where Playwright’s visual regression testing capabilities come into play. By using screenshot comparisons, Playwright helps catch unintended UI changes early in development, ensuring a pixel perfect user experience across different browsers and devices. In this comprehensive guide, we’ll explain what Playwright visual testing is, why it’s important, and how to implement it. You’ll see examples of capturing screenshots and comparing them against baselines, learn about setting up visual tests in CI/CD pipelines, using thresholds to ignore minor differences, performing cross-browser visual checks, and discover tools that enhance Playwright’s visual testing. Let’s dive in!
What is Playwright Visual Testing?
Playwright is an open-source end-to-end testing framework by Microsoft that supports multiple languages (JavaScript/TypeScript, Python, C#, Java) and all modern browsers. Playwright Visual Testing refers to using Playwright’s features to perform visual regression testing automatically detecting changes in the appearance of your web application. In simpler terms, it means taking screenshots of web pages or elements and comparing them to previously stored baseline images (expected appearance). If the new screenshot differs from the baseline beyond an acceptable threshold, the test fails, flagging a visual discrepancy.
Visual testing focuses on the user interface aspect of quality. Unlike functional testing which asks “does it work correctly?”, visual testing asks “does it look correct?”. This approach helps catch:
- Layout shifts or broken alignment of elements
- CSS styling issues (colors, fonts, sizes)
- Missing or overlapping components
- Responsive design problems on different screen sizes
By incorporating visual checks into your test suite, you ensure that code changes (or even browser updates) haven’t unintentionally altered the UI. Playwright provides built-in commands for capturing and comparing screenshots, making visual testing straightforward without needing third-party addons. Next, we’ll explore why this form of testing is crucial for modern web apps.
Why Visual Testing Matters
Visual bugs can significantly impact user experience, yet they are easy to overlook if you’re only doing manual checks or writing traditional functional tests. Here are some key benefits and reasons why integrating visual regression testing with Playwright is important:
- Catch visual regressions early: Automated visual tests help you detect unintended design changes as soon as they happen. For example, if a CSS change accidentally shifts a button out of view, a visual test will catch it immediately before it reaches production.
- Ensure consistency across devices/browsers: Your web app should look and feel consistent on Chrome, Firefox, Safari, and across desktop and mobile. Playwright visual tests can run on all supported browsers and even emulate devices, validating that layouts and styles remain consistent everywhere.
- Save time and reduce human error: Manually checking every page after each release is tedious and error-prone. Automated visual testing is fast and repeatable – it can evaluate pages in seconds, flagging differences that a human eye might miss (especially subtle spacing or color changes). This speeds up release cycles.
- Increase confidence in refactoring: When developers refactor frontend code or update dependencies, there’s a risk of breaking the UI. Visual tests give a safety net – if something looks off, the tests will fail. This boosts confidence to make changes, knowing that visual regressions will be caught.
- Historical UI snapshots: Over time, you build a gallery of baseline images. These serve as a visual history of your application’s UI. They can provide insights into how design changes evolved and help decide if certain UI changes were beneficial or not.
- Complement functional testing: Visual testing fills the gap that unit or integration tests don’t cover. It ensures the application not only functions correctly but also appears correct. This holistic approach to testing improves overall quality.
In summary, Playwright Visual Testing matters because it guards the user experience. It empowers teams to deliver polished, consistent UIs with confidence, even as the codebase and styles change frequently.
How Visual Testing Works in Playwright
Now that we understand the what and why, let’s see how Playwright visual testing actually works. The process can be broken down into a few fundamental steps: capturing screenshots, creating baselines, comparing images, and handling results. Playwright’s test runner has snapshot testing built-in, so you can get started with minimal setup. Below, we’ll walk through each step with examples.
1. Capturing Screenshots in Tests
The first step is to capture a screenshot of your web page (or a specific element) during a test. Playwright makes this easy with its page.screenshot() method and assertions like expect(page).toHaveScreenshot(). You can take screenshots at key points for example, after the page loads or after performing some actions that change the UI.
In a Playwright test, capturing and verifying a screenshot can be done in one line using the toHaveScreenshot assertion. Here’s a simple example:
// example.spec.js
const { test, expect } = require('@playwright/test');
test('homepage visual comparison', async ({ page }) => {
await page.goto('https://example.com');
await expect(page).toHaveScreenshot(); // captures and compares screenshot
});
In this test, Playwright will navigate to the page and then take a screenshot of the viewport. On the first run, since no baseline exists yet, this command will save the screenshot as a baseline image (more on baselines in a moment). In subsequent runs, it will take a new screenshot and automatically compare it against the saved baseline.
How it works: The expect(page).toHaveScreenshot() assertion is part of Playwright’s test library. Under the hood, it captures the image and then looks for a matching reference image. By default, the baseline image is stored in a folder (next to your test file) with a generated name based on the test title. You can also specify a name or path for the screenshot if needed. Playwright can capture the full page or just the visible viewport; by default it captures the viewport, but you can pass options to toHaveScreenshot or page.screenshot() (like { fullPage: true }) if you want a full-page image.
2. Creating Baseline Images (First Run)
A baseline image (also called a golden image) is the expected appearance of your application’s UI. The first time you run a visual test, you need to establish these baselines. In Playwright, the initial run of toHaveScreenshot (or toMatchSnapshot for images) will either automatically save a baseline or throw an error indicating no baseline exists, depending on how you run the test.
Typically, you’ll run Playwright tests with a special flag to update snapshots on the first run. For example:
npx playwright test --update-snapshots
Running with –update-snapshots tells Playwright to treat the current screenshots as the correct baseline. It will save the screenshot files (e.g. homepage.png) in a snapshots folder (for example, tests/example.spec.js-snapshots/ if your test file is example.spec.js). These baseline images should be checked into version control so that your team and CI system all use the same references.
After creating the baselines, future test runs (without the update flag) will compare new screenshots against these saved images. It’s a good practice to review the baseline images to ensure they truly represent the intended design of your application.
3. Pixel-by-Pixel Comparison of Screenshots
Once baselines are in place, Playwright’s test runner will automatically compare new screenshots to the baseline images each time the test runs. This is done pixel-by-pixel to catch any differences. If the new screenshot exactly matches the baseline, the visual test passes. If there are any pixel differences beyond the allowed threshold, the test fails, indicating a visual regression.
Under the hood, Playwright uses an image comparison algorithm (powered by the Pixelmatch library) to detect differences between images. Pixelmatch will compare the two images and identify any pixels that changed (e.g., due to layout shift, color change, etc.). It can also produce a diff image that highlights changed pixels in a contrasting color (often bright red or magenta), making it easy for developers to spot what’s different.
What happens on a difference? If a visual mismatch is found, Playwright will mark the test as failed. The test output will typically indicate how many pixels differed or the percentage difference. It will also save the current actual screenshot and a diff image alongside the baseline. For example, you might see files like homepage.png (baseline), homepage-actual.png (new screenshot), and homepage-diff.png (the visual difference overlay). By inspecting these images, you can pinpoint the UI changes. This immediate visual feedback is extremely helpful for debugging—just open the images to see what changed.
4. Setting Thresholds for Acceptable Differences
Sometimes, tiny pixel differences can occur that are not true bugs. For instance, anti-aliasing differences between operating systems, minor font rendering changes, or a 1-pixel shift might not be worth failing the test. Playwright allows you to define thresholds or tolerances for image comparisons to avoid false positives.
You can configure a threshold as an option to the toHaveScreenshot assertion (or in your Playwright config). For example, you might allow a small percentage of pixels to differ:
await expect(page).toHaveScreenshot({ maxDiffPixelRatio: 0.001 });
The above would pass the test even if up to 0.1% of pixels differ. Alternatively, you can set an absolute pixel count tolerance with maxDiffPixels, or a color difference threshold with threshold (a value between 0 and 1 where 0 is exact match and 1 is any difference allowed). For instance:
await expect(page).toHaveScreenshot({ maxDiffPixels: 100 }); // ignore up to 100 pixels
These settings let you fine-tune the sensitivity of visual tests. It’s important to strike a balance: you want to catch real regressions, but not fail the build over insignificant rendering variations. Often, teams start with a small tolerance to account for environment differences. You can define these thresholds globally in the Playwright configuration so they apply to all tests for consistency.
5. Automation in CI/CD Pipelines
One of the strengths of using Playwright for visual testing is that it integrates smoothly into continuous integration (CI) workflows. You can run your Playwright visual tests on your CI server (Jenkins, GitHub Actions, GitLab CI, etc.) as part of every build or deployment. This way, any visual regression will automatically fail the pipeline, preventing unintentional UI changes from going live.
In a CI setup, you’ll typically do the following:
- Check in baseline images: Ensure the baseline snapshot folder is part of your repository, so the CI environment has the expected images to compare against.
- Run tests on a consistent environment: To avoid false differences, run the browser in a consistent environment (same resolution, headless mode, same browser version). Playwright’s deterministic execution helps with this.
- Update baselines intentionally: When a deliberate UI change is made (for example, a redesign of a component), the visual test will fail because the new screenshot doesn’t match the old baseline. At that point, a team member can review the changes, and if they are expected, re-run the tests with –update-snapshots to update the baseline images to the new look. This update can be part of the same commit or a controlled process.
- Review diffs in pull requests: Visual changes will show up as diffs (image files) in code review. This provides an opportunity for designers or developers to verify that changes are intentional and acceptable.
By automating visual tests in CI/CD, teams get immediate feedback on UI changes. It enforces an additional quality gate: code isn’t merged unless the application looks right. This dramatically reduces the chances of deploying a UI bug to production. It also saves manual QA effort on visual checking.
6. Cross-Browser and Responsive Visual Testing
Web applications need to look correct on various browsers and devices. A big advantage of Playwright is its built-in support for testing in Chromium (Chrome/Edge), WebKit (Safari), and Firefox, as well as the ability to simulate mobile devices. You should leverage this to do visual regression testing across different environments.
With Playwright, you can specify multiple projects or launch contexts in different browser engines. For example, you can run the same visual test in Chrome and Firefox. Each will produce its own set of baseline images (you may namespace them by browser or use Playwright’s project name to separate snapshots). This ensures that a change that affects only a specific browser’s rendering (say a CSS that behaves differently in Firefox) will be caught.
Similarly, you can test responsive layouts by setting the viewport size or emulating a device. For instance, you might have one test run for desktop dimensions and another for a mobile viewport. Playwright can mimic devices like an iPhone or Pixel phone using device descriptors. The screenshots from those runs will validate the mobile UI against mobile baselines.
Tip: When doing cross-browser visual testing, be mindful that different browsers might have slight default rendering differences (like font smoothing). You might need to use slightly higher thresholds or per-browser baseline images. In many cases, if your UI is well-standardized, the snapshots will match closely. Ensuring consistent CSS resets and using web-safe fonts can help minimize differences across browsers.
7. Debugging and Results Reporting
When a visual test fails, Playwright provides useful output to debug the issue. In the terminal, the test failure message will indicate that the screenshot comparison did not match the expected snapshot. It often mentions how many pixels differed or the percentage difference. More importantly, Playwright saves the images for inspection. By default you’ll get:
- The baseline image (what the UI was expected to look like)
- The actual image from the test run (how the UI looks now)
- A diff image highlighting the differences
You can open these images side-by-side to immediately spot the regression. Additionally, if you use the Playwright HTML reporter or an integrated report in CI, you might see the images directly in the report for convenience.
Because visual differences are easier to understand visually than through logs, debugging usually just means reviewing the images. Once you identify the cause (e.g. a missing CSS file, or an element that moved), you can fix the issue (or approve the change if it was intentional). Then update the baseline if needed and re-run tests.
Playwright’s logs will also show the test step where the screenshot was taken, which can help correlate which part of your application or which recent commit introduced the change.
Tools and Integrations for Visual Testing
While Playwright has robust built-in visual comparison capabilities, there are additional tools and integrations that can enhance your visual testing workflow:
- Percy – Visual review platform: Percy (now part of BrowserStack) is a popular cloud service for visual testing. You can integrate Percy with Playwright by capturing snapshots in your tests and sending them to Percy’s service. Percy provides a web dashboard where team members can review visual diffs side-by-side, comment on them, and approve or reject changes. It also handles cross-browser rendering in the cloud. This is useful for teams that want a collaborative approval process for UI changes beyond the command-line output. (Playwright + Percy can be achieved via Percy’s SDK or CLI tools that work with any web automation).
- Applitools Eyes – AI-powered visual testing: Applitools is another platform that specializes in visual regression testing and uses AI to detect differences in a smarter way (ignoring certain dynamic content, handling anti-aliasing, etc.). Applitools has an SDK that can be used with Playwright. In your tests, you would open Applitools Eyes, take snapshots, and Eyes will upload those screenshots to its Ultrafast Grid for comparison across multiple browsers and screen sizes. The results are viewed on Applitools dashboard, with differences highlighted. This tool is known for features like intelligent region ignoring and visual AI assertions.
- Pixelmatch – Image comparison library: Pixelmatch is the open-source library that Playwright uses under the hood for comparing images. If you want to perform custom image comparisons or generate diff images yourself, you could use Pixelmatch in a Node script. However, in most cases you won’t need to interact with it directly since Playwright’s expect assertions already leverage it.
- jest-image-snapshot – Jest integration: Before Playwright had built-in screenshot assertions, a common approach was to use Jest with the jest-image-snapshot library. This library also uses Pixelmatch and provides a nice API to compare images in tests. If you are using Playwright through Jest (instead of Playwright’s own test runner), you can use expect(image).toMatchImageSnapshot(). However, if you use @playwright/test, it has its own toMatchSnapshot method for images. Essentially, Playwright’s own solution was inspired by jest-image-snapshot.
- CI Integrations – GitHub Actions and others: There are community actions and templates to run Playwright visual tests on CI and upload artifacts (like diff images) for easier viewing. For instance, you could configure your CI to comment on a pull request with a link to the diff images when a visual test fails. Some cloud providers (like BrowserStack, LambdaTest) also offer integrations to run Playwright tests on their infrastructure and manage baseline images.
Using these tools is optional but can streamline large-scale visual testing, especially for teams with many baseline images or the need for cross-team collaboration on UI changes. If you’re just starting out, Playwright’s built-in capabilities might be enough. As your project grows, you can consider adding a service like Percy or Applitools for a more managed approach.
Code Example: Visual Testing in Action
To solidify the concepts, let’s look at a slightly more involved code example using Playwright’s snapshot testing. In this example, we will navigate to a page, wait for an element, take a screenshot, and compare it to a baseline image:
// visual.spec.js
const { test, expect } = require('@playwright/test');
test('Playwright homepage visual test', async ({ page }) => {
// Navigate to the Playwright homepage
await page.goto('https://playwright.dev/');
// Wait for a stable element so the page finishes loading
await page.waitForSelector('header >> text=Playwright');
// Capture and compare a full‑page screenshot
// • The first run (with --update-snapshots) saves playwright-home.png
// • Subsequent runs compare against that baseline
await expect(page).toHaveScreenshot({
name: 'playwright-home.png',
fullPage: true
});
});
Expected output
| Run |
What happens |
Files created |
First run
(with –update-snapshots) |
Screenshot is treated as the baseline. Test passes. |
tests/visual.spec.js-snapshots/playwright-home.png |
| Later runs |
Playwright captures a new screenshot and compares it to playwright-home.png. |
If identical: test passes, no new files.
If different: test fails and Playwright writes:
• playwright-home-actual.png (current)
• playwright-home-diff.png (changes) |
Conclusion:
Playwright visual testing is a powerful technique to ensure your web application’s UI remains consistent and bug-free through changes. By automating screenshot comparisons, you can catch CSS bugs, layout breaks, and visual inconsistencies that might slip past regular tests. We covered how Playwright captures screenshots and compares them to baselines, how you can integrate these tests into your development workflow and CI/CD, and even extend the capability with tools like Percy or Applitools for advanced use cases.
The best way to appreciate the benefits of visual regression testing is to try it out in your own project. Set up Playwright’s test runner, write a couple of visual tests for key pages or components, and run them whenever you make UI changes. You’ll quickly gain confidence that your application looks exactly as intended on every commit. Pixel-perfect interfaces and happy users are within reach!
Frequently Asked Questions
-
How do I do visual testing in Playwright?
Playwright has built-in support for visual testing through its screenshot assertions. To do visual testing, you write a test that navigates to a page (or renders a component), then use expect(page).toHaveScreenshot() or take a page.screenshot() and use expect().toMatchSnapshot() to compare it against a baseline image. On the first run you create baseline snapshots (using --update-snapshots), and on subsequent runs Playwright will automatically compare and fail the test if the UI has changed. Essentially, you let Playwright capture images of your UI and catch any differences as test failures.
-
Can Playwright be used with Percy or Applitools for visual testing?
Yes. Playwright can integrate with third-party visual testing services like Percy and Applitools Eyes. For Percy, you can use their SDK or CLI to snapshot pages during your Playwright tests and upload them to Percy’s service, where you get a nice UI to review visual diffs and manage baseline approvals. For Applitools, you can use the Applitools Eyes SDK with Playwright – basically, you replace or supplement Playwright’s built-in comparison with Applitools calls (eyesOpen, eyesCheckWindow, etc.) in your test. These services run comparisons in the cloud and often provide cross-browser screenshots and AI-based difference detection, which can complement Playwright’s local pixel-to-pixel checks.
-
How do I update baseline snapshots in Playwright?
To update the baseline images (snapshots) in Playwright, rerun your tests with the update flag. For example: npx playwright test --update-snapshots. This will take new screenshots for any failing comparisons and save them as the new baselines. You should do this only after verifying that the visual changes are expected and correct (for instance, after a intentional UI update or fixing a bug). It’s wise to review the diff images or run the tests locally before updating snapshots in your main branch. Once updated, commit the new snapshot images so that future test runs use them.
-
How can I ignore minor rendering differences in visual tests?
Minor differences (like a 1px shift or slight font anti-aliasing change) can be ignored by setting a tolerance threshold. Playwright’s toHaveScreenshot allows options such as maxDiffPixels or maxDiffPixelRatio to define how much difference is acceptable. For example, expect(page).toHaveScreenshot({ maxDiffPixels: 50 }) would ignore up to 50 differing pixels. You can also adjust threshold for color sensitivity. Another strategy is to apply a consistent CSS (or hide dynamic elements) during screenshot capture – for instance, hide an ad banner or timestamp that changes on every load by injecting CSS before taking the screenshot. This ensures those dynamic parts don’t cause false diffs.
-
Does Playwright Visual Testing support comparing specific elements or only full pages?
You can compare specific elements as well. Playwright’s toHaveScreenshot can be used on a locator (element handle) in addition to the full page. For example: await expect(page.locator('.header')).toHaveScreenshot(); will capture a screenshot of just the element matching .header and compare it. This is useful if you want to isolate a particular component’s appearance. You can also manually do const elementShot = await element.screenshot() and then expect(elementShot).toMatchSnapshot('element.png'). So, Playwright supports both full-page and element-level visual comparisons.

by Rajesh K | Apr 24, 2025 | Automation Testing, Blog, Featured, Latest Post |
Test automation frameworks like Playwright have revolutionized automation testing for browser-based applications with their speed,, reliability, and cross-browser support. However, while Playwright excels at test execution, its default reporting capabilities can leave teams wanting more when it comes to actionable insights and collaboration. Enter ReportPortal, a powerful, open-source test reporting platform designed to transform raw test data into meaningful, real-time analytics. This guide dives deep into Playwright Report Portal Integration, offering a step-by-step approach to setting up smart test reporting. Whether you’re a QA engineer, developer, or DevOps professional, this integration will empower your team to monitor test results effectively, collaborate seamlessly, and make data-driven decisions. Let’s explore why Playwright Report Portal Integration is a game-changer and how you can implement it from scratch.
What is ReportPortal?
ReportPortal is an open-source, centralized reporting platform that enhances test automation by providing real-time, interactive, and collaborative test result analysis. Unlike traditional reporting tools that generate static logs or CI pipeline artifacts, ReportPortal aggregates test data from multiple runs, frameworks, and environments, presenting it in a user-friendly dashboard. It supports Playwright Report Portal Integration along with other popular test frameworks like Selenium, Cypress, and more, as well as CI/CD tools like Jenkins, GitHub Actions, and GitLab CI.
Key Features of ReportPortal:
- Real-Time Reporting: View test results as they execute, with live updates on pass/fail statuses, durations, and errors.
- Historical Trend Analysis: Track test performance over time to identify flaky tests or recurring issues.
- Collaboration Tools: Share test reports with team members, add comments, and assign issues for resolution.
- Custom Attributes and Filters: Tag tests with metadata (e.g., environment, feature, or priority) for advanced filtering and analysis.
- Integration Capabilities: Seamlessly connects with CI pipelines, issue trackers (e.g., Jira), and test automation frameworks.
- AI-Powered Insights: Leverage defect pattern analysis to categorize failures (e.g., product bugs, automation issues, or system errors).
ReportPortal is particularly valuable for distributed teams or projects with complex test suites, as it centralizes reporting and reduces the time spent deciphering raw test logs.
Why Choose ReportPortal for Playwright?
Playwright is renowned for its robust API, cross-browser compatibility, and built-in features like auto-waiting and parallel execution. However, its default reporters (e.g., list, JSON, or HTML) are limited to basic console outputs or static files, which can be cumbersome for large teams or long-running test suites. ReportPortal addresses these limitations by offering:
Benefits of Using ReportPortal with Playwright:
- Enhanced Visibility: Real-time dashboards provide a clear overview of test execution, including pass/fail ratios, execution times, and failure details.
- Collaboration and Accountability: Team members can comment on test results, assign defects, and link issues to bug trackers, fostering better communication.
- Trend Analysis: Identify patterns in test failures (e.g., flaky tests or environment-specific issues) to improve test reliability.
- Customizable Reporting: Use attributes and filters to slice and dice test data based on project needs (e.g., by browser, environment, or feature).
- CI/CD Integration: Integrate with CI pipelines to automatically publish test results, making it easier to monitor quality in continuous delivery workflows.
- Multimedia Support: Attach screenshots, videos, and logs to test results for easier debugging, especially for failed tests.
By combining Playwright’s execution power with ReportPortal’s intelligent reporting, teams can streamline their QA processes, reduce debugging time, and deliver higher-quality software.
Step-by-Step Guide: Playwright Report Portal Integration Made Easy
Let’s walk through the process of setting up Playwright with ReportPortal to create a seamless test reporting pipeline.
Prerequisites
Before starting, ensure you have:
Step 1: Install Dependencies
In your Playwright project directory, install the necessary packages:
npm install -D @playwright/test @reportportal/agent-js-playwright
- @playwright/test: The official Playwright test runner.
- @reportportal/agent-js-playwright: The ReportPortal agent for Playwright integration.
Step 2: Configure Playwright with ReportPortal
Modify your playwright.config.js file to include the ReportPortal reporter. Here’s a sample configuration:
// playwright.config.js
const config = {
testDir: './tests',
reporter: [
['list'], // Optional: Displays test results in the console
[
'@reportportal/agent-js-playwright',
{
apiKey: 'your_reportportal_api_key', // Replace with your ReportPortal API key
endpoint: 'https://demo.reportportal.io/api/v1', // ReportPortal instance URL (must include /api/v1)
project: 'your_project_name', // Case-sensitive project name in ReportPortal
launch: 'Playwright Launch - ReportPortal', // Name of the test launch
description: 'Sample Playwright + ReportPortal integration',
attributes: [
{ key: 'framework', value: 'playwright' },
{ key: 'env', value: 'dev' },
],
debug: false, // Set to true for troubleshooting
},
],
],
use: {
browserName: 'chromium', // Default browser
headless: true, // Run tests in headless mode
screenshot: 'on', // Capture screenshots for all tests
video: 'retain-on-failure', // Record videos for failed tests
},
};
module.exports = config;
How to Find Your ReportPortal API Key
1. Log in to your ReportPortal instance.
2. Click your user avatar in the top-right corner and select Profile.
3. Scroll to the API Keys section and generate a new key.
4. Copy the key and paste it into the apiKey field in the config above.
Note: The endpoint URL must include /api/v1. For example, if your ReportPortal instance is hosted at https://your-rp-instance.com, the endpoint should be https://your-rp-instance.com/api/v1.
Step 3: Write a Sample Test
Create a test file at tests/sample.spec.js to verify the integration. Here’s an example:
// tests/sample.spec.js
const { test, expect } = require('@playwright/test');
test('Google search works', async ({ page }) => {
await page.goto('https://www.google.com');
await page.locator('input[name="q"]').fill('Playwright automation');
await page.keyboard.press('Enter');
await expect(page).toHaveTitle(/Playwright/i);
});
This test navigates to Google, searches for “Playwright automation,” and verifies that the page title contains “Playwright.”
Step 4: Run the Tests
Execute your tests using the Playwright CLI:

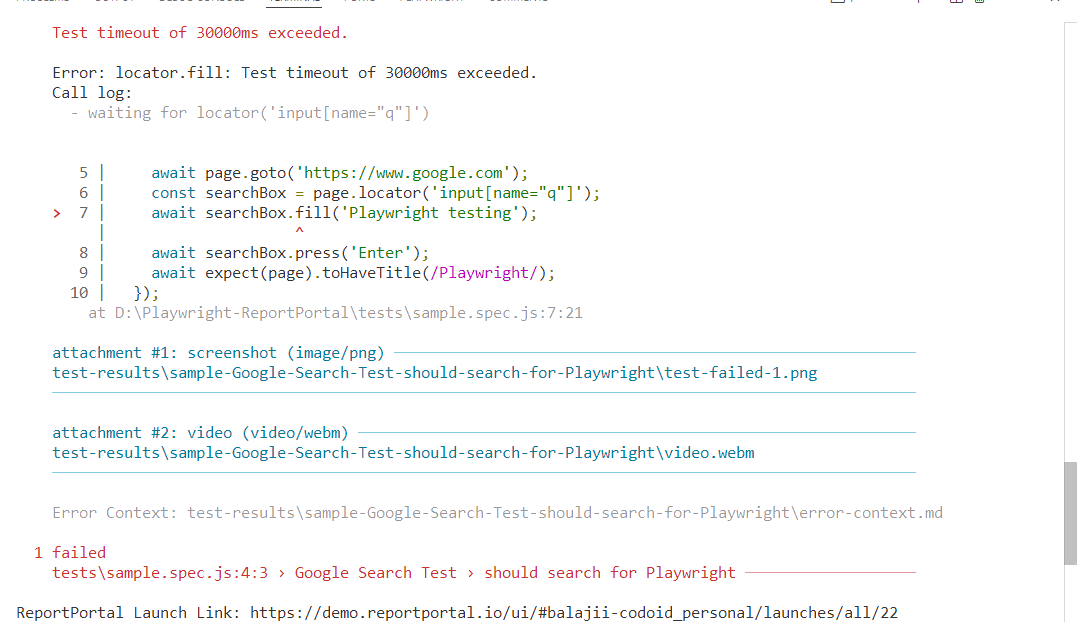
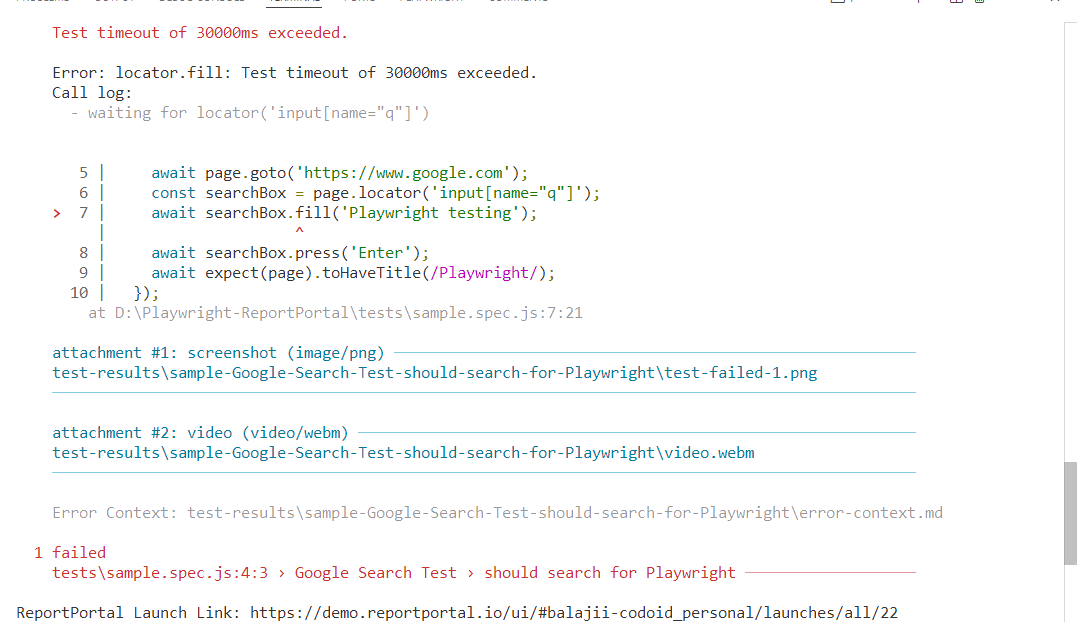
During execution, the ReportPortal agent will send test results to your ReportPortal instance in real time. Once the tests complete:
1. Log in to your ReportPortal instance.
2. Navigate to the project dashboard and locate the launch named Playwright Launch – ReportPortal.
3. Open the launch to view detailed test results, including:
- Test statuses (pass/fail).
- Execution times.
- Screenshots and videos (if enabled).
- Logs and error messages.
- custom attributes (e.g., framework: playwright, env: dev).

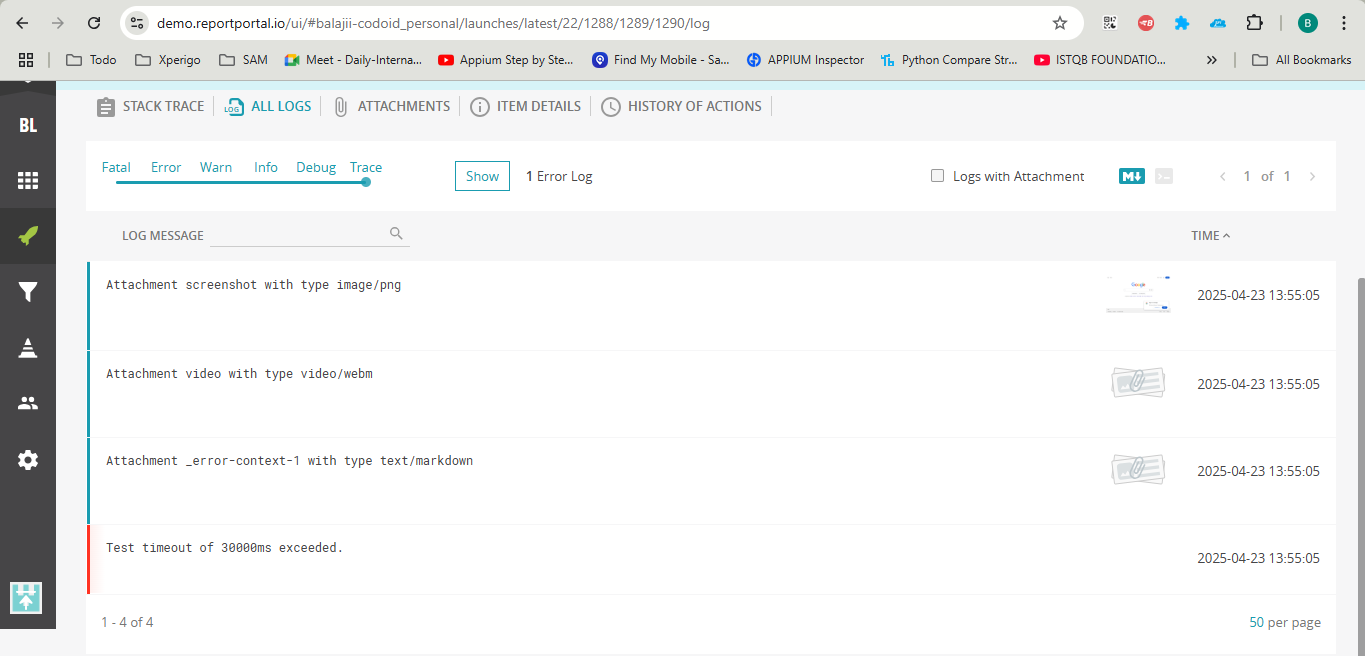
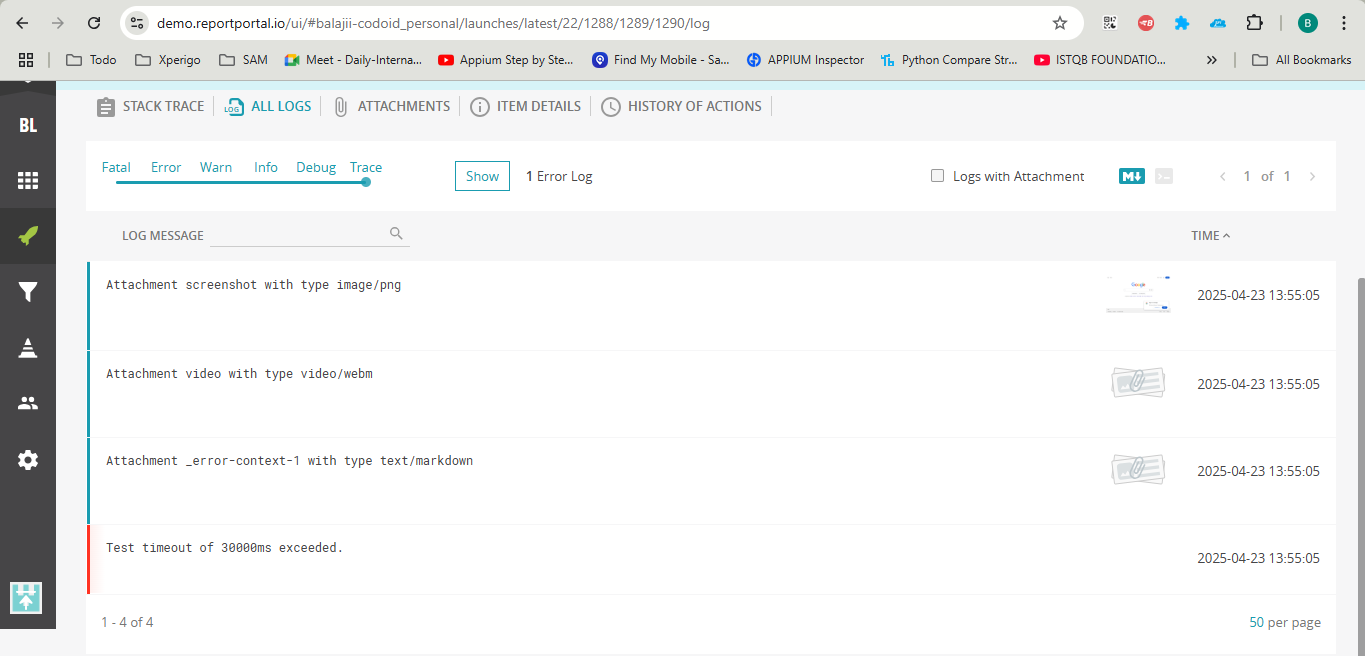
Step 5: Explore ReportPortal’s Features
With your tests running, take advantage of ReportPortal’s advanced features:
- Filter Results: Use attributes to filter tests by browser, environment, or other metadata.
- Analyze Trends: View historical test runs to identify flaky tests or recurring failures.
- Collaborate: Add comments to test results or assign defects to team members.
- Integrate with CI/CD: Configure your CI pipeline (e.g., Jenkins or GitHub Actions) to automatically publish test results to ReportPortal.
Troubleshooting Tips for Playwright Report Portal Integration
Tests not appearing in ReportPortal?
- Verify your apiKey and endpoint in playwright.config.js.
- Ensure the project name matches exactly with your ReportPortal project.
- Enable debug: true in the reporter config to log detailed output.
Screenshots or videos missing?
- Confirm that screenshot: ‘on’ and video: ‘retain-on-failure’ are set in the use section of playwright.config.js.
Connection errors?
- Check your network connectivity and the ReportPortal instance’s availability.
- If using a self-hosted instance, ensure the server is running and accessible.
Alternatives to ReportPortal
While ReportPortal is a robust choice, other tools can serve as alternatives depending on your team’s needs. Here are a few notable options:
Allure Report:
- Overview: An open-source reporting framework that generates visually appealing, static HTML reports.
- Pros: Easy to set up, supports multiple frameworks (including Playwright), and offers detailed step-by-step reports.
- Cons: Lacks real-time reporting and collaboration features. Reports are generated post-execution, making it less suitable for live monitoring.
- Best For: Teams looking for a lightweight, offline reporting solution.
TestRail:
- Overview: A test management platform with reporting and integration capabilities for automation frameworks.
- Pros: Comprehensive test case management, reporting, and integration with CI tools.
- Cons: Primarily a paid tool, with limited real-time reporting compared to ReportPortal.
- Best For: Teams needing a full-fledged test management system alongside reporting.
Zephyr Scale:
- Overview: A Jira-integrated test management and reporting tool for manual and automated tests.
- Pros: Tight integration with Jira, robust reporting, and support for automation results.
- Cons: Requires a paid license and may feel complex for smaller teams focused solely on reporting.
- Best For: Enterprises already using Jira for project management.
Custom Dashboards (e.g., Grafana or Kibana):
- Overview: Build custom reporting dashboards using observability tools like Grafana or Kibana, integrated with test automation results.
- Pros: Highly customizable and scalable for advanced use cases.
- Cons: Requires significant setup and maintenance effort, including data ingestion pipelines.
- Best For: Teams with strong DevOps expertise and custom reporting needs.
While these alternatives have their strengths, ReportPortal stands out for its real-time capabilities, collaboration features, and ease of integration with Playwright, making it an excellent choice for teams prioritizing live test monitoring and analytics.
Conclusion
Integrating Playwright with ReportPortal unlocks a new level of efficiency and collaboration in test automation. By combining Playwright’s robust testing capabilities with ReportPortal’s real-time reporting, trend analysis, and team collaboration features, you can streamline your QA process, reduce debugging time, and ensure higher-quality software releases. This setup is particularly valuable for distributed teams, large-scale projects, or organizations adopting CI/CD practices. Whether you’re just starting with test automation or looking to enhance your existing Playwright setup, ReportPortal offers a scalable, user-friendly solution to make your test results actionable. Follow the steps outlined in this guide to get started, and explore ReportPortal’s advanced features to tailor reporting to your team’s needs.
Ready to take your test reporting to the next level? Set up Playwright with ReportPortal today and experience the power of smart test analytics!
Frequently Asked Questions
-
What is ReportPortal, and how does it work with Playwright?
ReportPortal is an open-source test reporting platform that provides real-time analytics, trend tracking, and collaboration features. It integrates with Playwright via the @reportportal/agent-js-playwright package, which sends test results to a ReportPortal instance during execution.
-
Do I need a ReportPortal instance to use it with Playwright?
Yes, you need access to a ReportPortal instance. You can use the demo instance at https://demo.reportportal.io for testing, set up a local instance using Docker, or use a hosted instance provided by your organization.
-
Can I use ReportPortal with other test frameworks?
Absolutely! ReportPortal supports a wide range of frameworks, including Selenium, Cypress, TestNG, JUnit, and more. Each framework has a dedicated agent for integration.
-
Is ReportPortal free to use?
ReportPortal is open-source and free to use for self-hosted instances. The demo instance is also free for testing. Some organizations offer paid hosted instances with additional support and features.
-
Can I integrate ReportPortal with my CI/CD pipeline?
Yes, ReportPortal integrates seamlessly with CI/CD tools like Jenkins, GitHub Actions, GitLab CI, and more. Configure your pipeline to run Playwright tests and publish results to ReportPortal automatically.

by Mollie Brown | Apr 21, 2025 | Automation Testing, Blog, Latest Post |
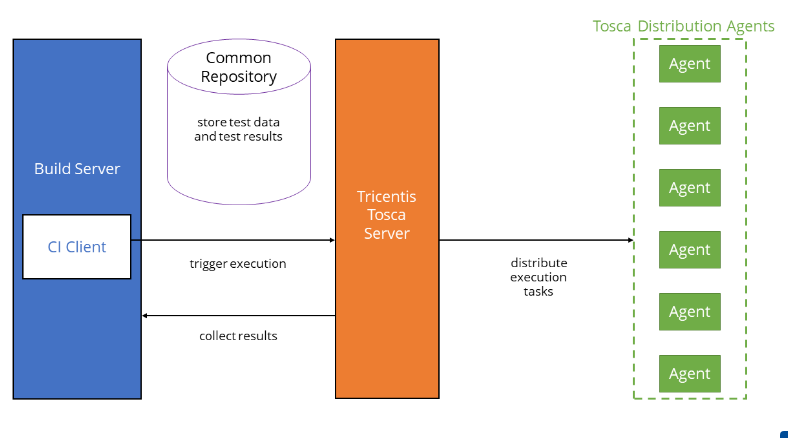
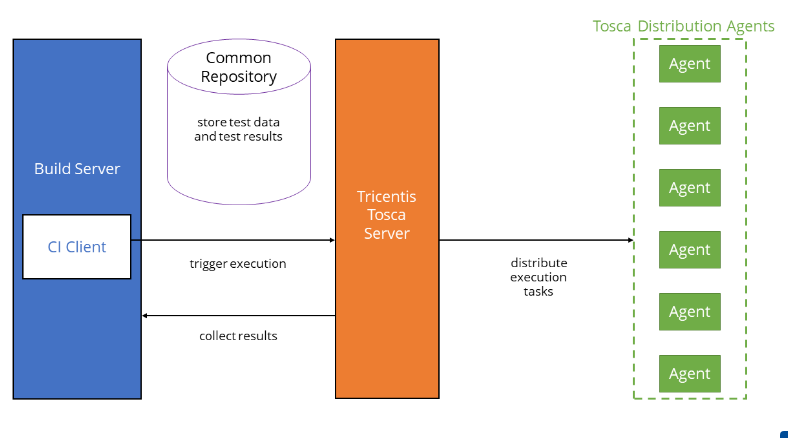
Integrating Jenkins with Tricentis Tosca is a practical step for teams looking to bring more automation testing and consistency into their CI/CD pipelines. This setup allows you to execute Tosca test cases automatically from Jenkins, helping ensure smoother, more reliable test cycles with less manual intervention. In this blog, we’ll guide you through the process of setting up the Tosca Jenkins Integration using the Tricentis CI Plugin and ToscaCIClient. Whether you’re working with Remote Execution or Distributed Execution (DEX), the integration supports both, giving your team flexibility depending on your infrastructure. We’ll cover the prerequisites, key configuration steps, and some helpful tips to ensure a successful setup. If your team is already using Jenkins for builds and deployments, this integration can help extend automation to your testing layer, making automation testing a seamless part of your pipeline and keeping your workflow unified and efficient.
Necessary prerequisites for integration
To connect Jenkins with Tricentis Tosca successfully, organizations need to have certain tools and conditions ready. First, you must have the Jenkins plugin for Tricentis Tosca. This plugin helps link the automation features of both systems. Make sure the plugin works well with your version of Jenkins because updates might change how it performs.
Next, it is important to have a set up Tricentis test automation environment. This is necessary for running functional and regression tests correctly within the pipeline. Check that the Tosca Execution Client is installed and matches your CI requirements. For the best results, your Tosca Server should also be current and operational.
Finally, prepare your GitHub repository for configuration. This allows Jenkins to access the code, run test cases, and share results smoothly. With these steps completed, organizations can build effective workflows that improve testing results and development efforts.
Step-by-step guide to configuring Tosca in Jenkins
Achieving the integration requires systematic configuration of Tosca within Jenkins. Below is a simple guide:
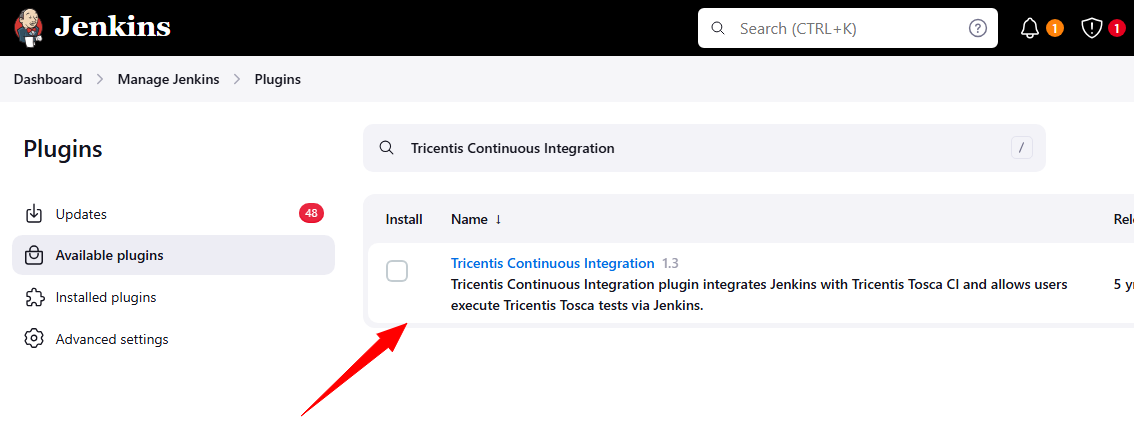
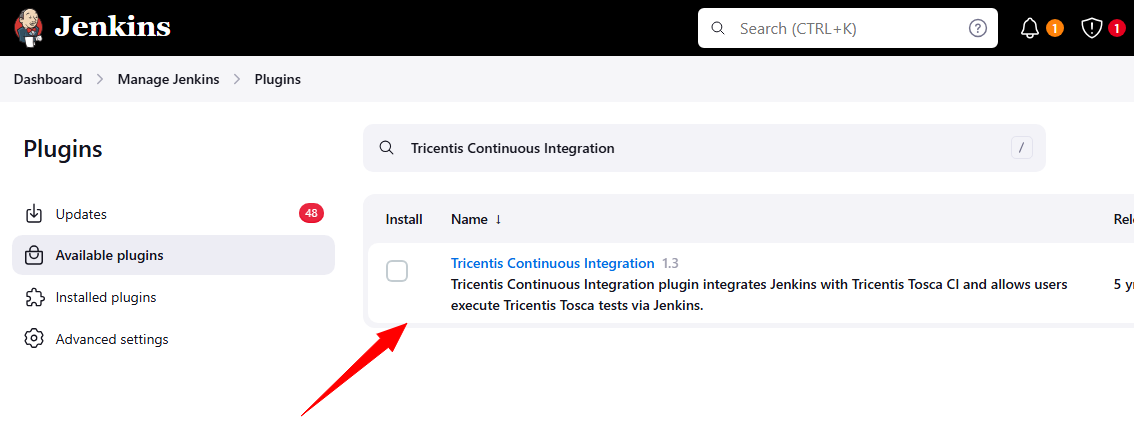
Step 1: Install Jenkins Plugin – Tricentis Continuous Integration
1. Go to Jenkins Dashboard → Manage Jenkins → Manage Plugins.
2. Search for Tricentis Continuous Integration in the Available tab.

3. Install the plugin and restart Jenkins if prompted.
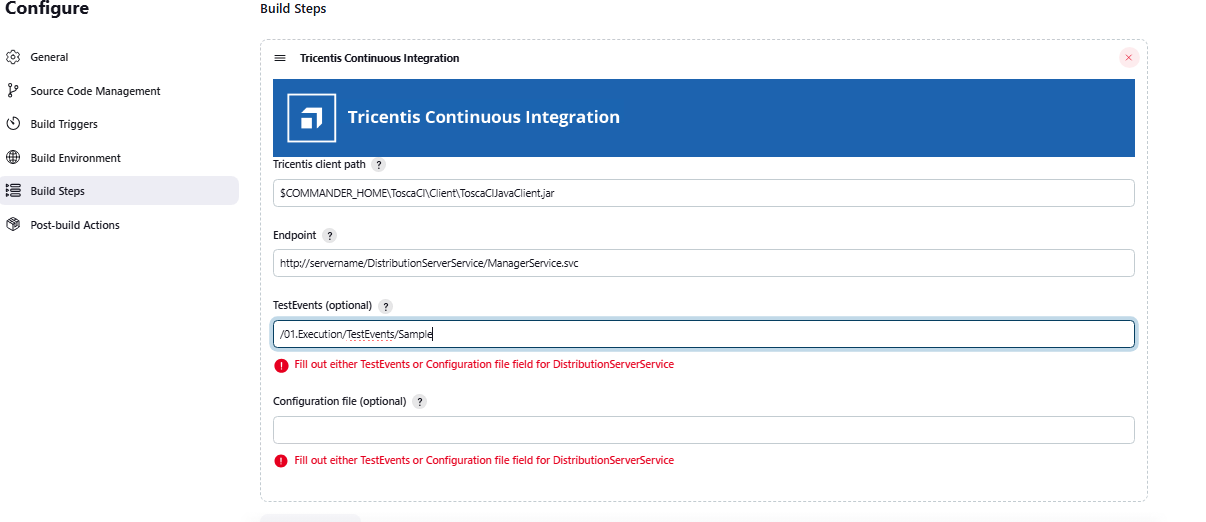
Step 2: Configure Jenkins Job with Tricentis Continuous Integration
Once you’ve installed the plugin, follow these steps to add it to your Jenkins job:
- Go to your Jenkins job or create a new Freestyle project.
- Click on Configure.
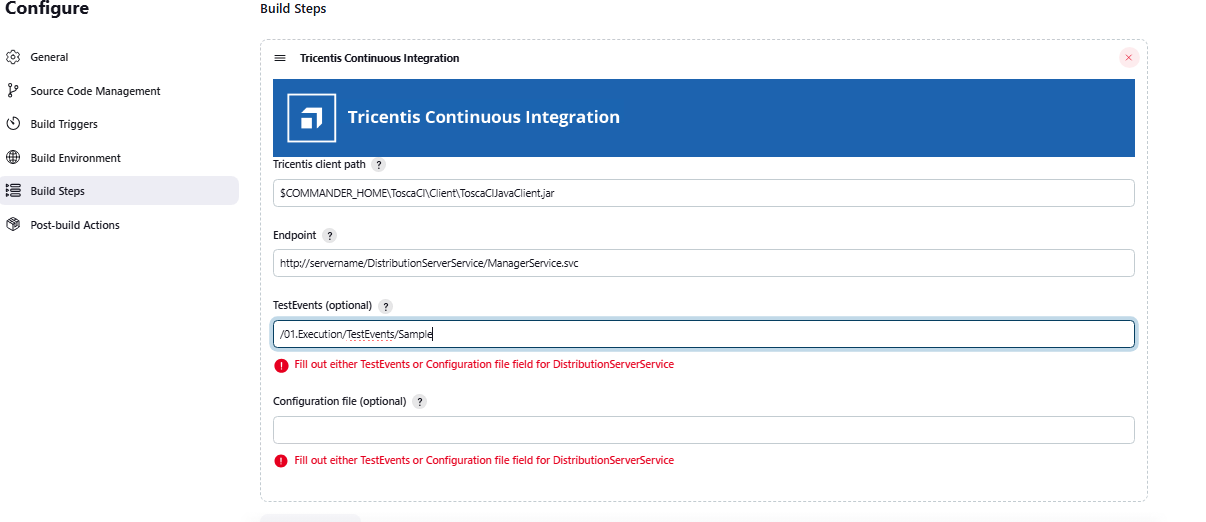
- Scroll to Build Steps section.
- Click Add build step → Select Tricentis Continuous Integration from the dropdown.

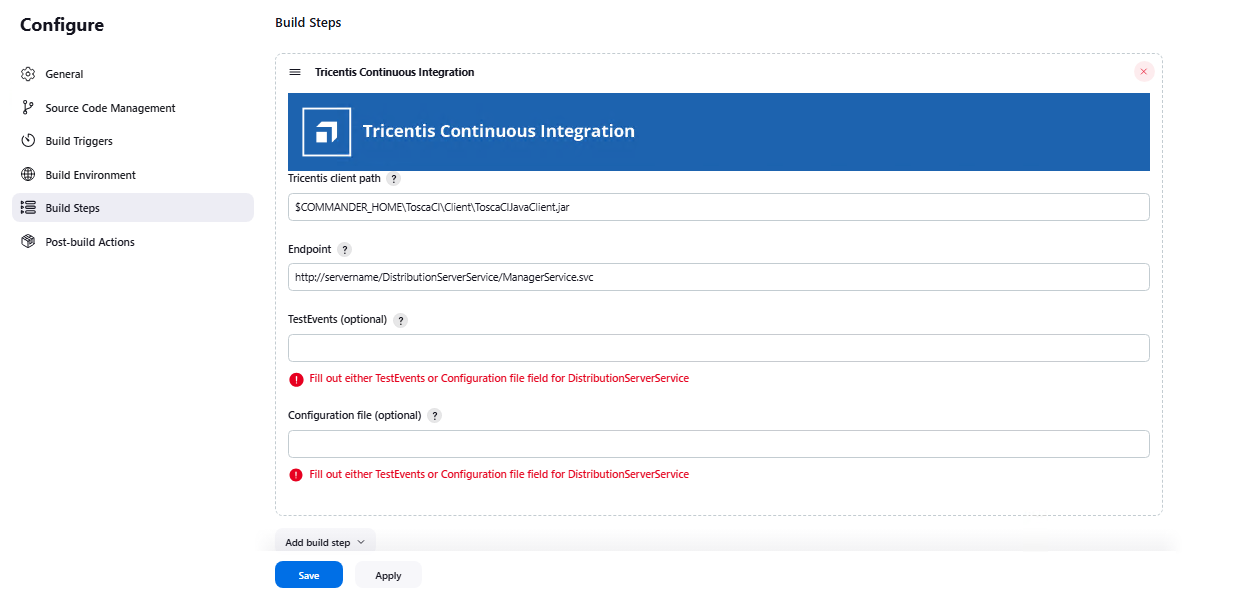
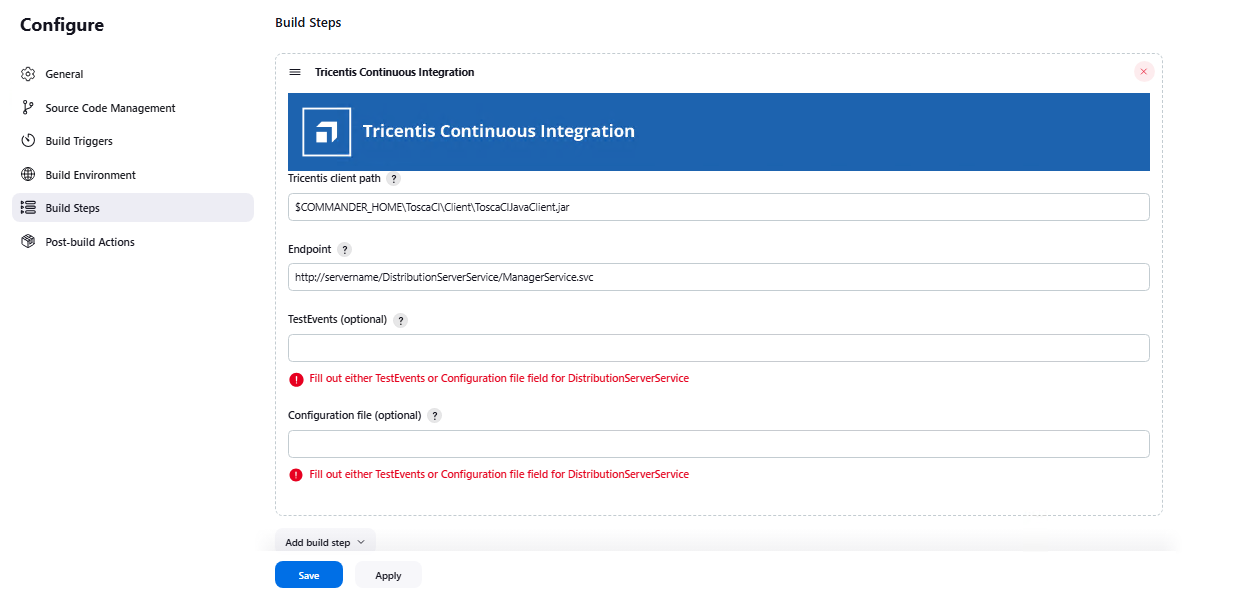
Configure the Plugin Parameters
Once the plugin is installed, configure the Build Step in your Jenkins job using the following fields:
| S. No |
Field Name |
Pipeline Property |
Required |
Description |
| 1 |
Tricentis client path |
tricentisClientPath |
Yes |
Path to ToscaCIClient.exe or ToscaCIJavaClient.jar.
If using .jar, make sure JRE 1.7+ is installed and JAVA_HOME is set on Jenkins agent. |
| 2 |
Endpoint |
endpoint |
Yes |
Webservice URL that triggers execution.
Remote: http://servername:8732/TOSCARemoteExecutionService/
DEX: http://servername:8732/DistributionServerService/ManagerService.svc |
| 3 |
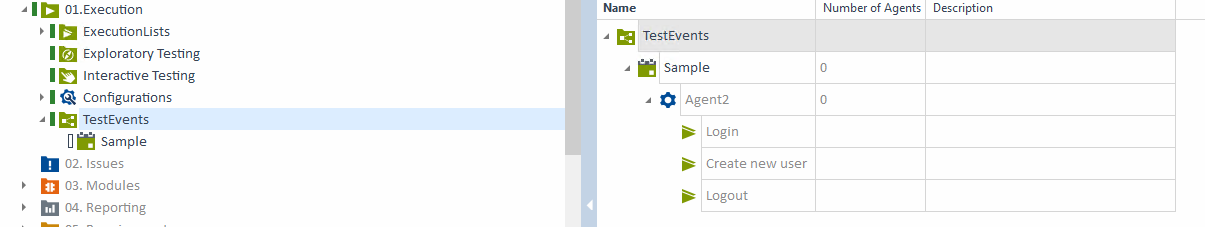
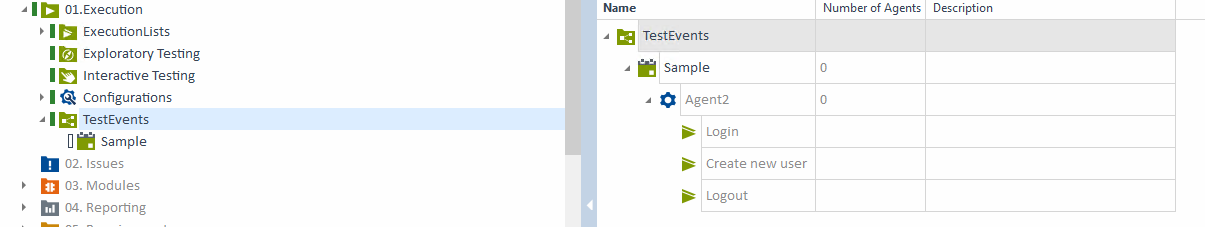
TestEvents |
testEvents |
Optional |
Only for Distributed Execution. Enter TestEvents (names or system IDs) separated by semicolons.
Leave the Configuration File empty if using this. |
| 4 |
Configuration file |
configurationFilePath |
Optional |
Path to a .xml test configuration file (for detailed execution setup).
Leave TestEvents empty if using this. |
Step 3: Create a Tosca Agent (Tosca Server)
Create an Agent (from Tosca Server)
You can open the DEX Monitor in one of the following ways:
- In your browser, by entering the address http://:/Monitor/.
Directly from Tosca Commander.
- To do so, right-click a TestEvent and select one of the following context menu entries:
Open Event View takes you to the TestEvents overview page.
Open Agent View takes you to the Agents overview page.
Navigate the DEX Monitor
The menu bar on the left side of the screen allows you to switch between views:
- The Agent View, where you can monitor, recover, configure, and restart your Agents.
- The Event View, where you can monitor and cancel the execution of your TestEvents.
Enter:
- Agent Name (e.g., Agent2)
- Assign a Machine Name
This agent will be responsible for running your test event.

Step 4: Create and Configure a TestEvent (Tosca Commander)
- Open Tosca Commander
- Navigate to: Project > Execution > TestEvents
- Click Create TestEvent
- Provide a name like Sample
- Step 4.1: Assign Required ExecutionList
- Select the ExecutionList (this is where you define which test cases will run)
- Select an Execution Configuration
- Assign the Agent created in Step 3
- Step 4.2: Save and Copy Node Path
- Save the TestEvent

- TestEvent → Copy Node Path

- Paste this into the TestEvents field in Jenkins build step

Step 5: How the Integration Works
Execution Flow:
- Jenkins triggers test execution using ToscaCIClient.
- The request reaches the Tosca Distribution Server (ManagerService).
- Tosca Server coordinates with AOS to retrieve test data from the Common Repository.
- The execution task is distributed to a DEX Agent.
- DEX Agent runs the test cases and sends the results back.
- Jenkins build is updated with the execution status (Success/Failure).

Step 6: Triggering Execution via Jenkins
Once you’ve entered all required fields:
- Save the Jenkins job
- Click Build Now in Jenkins
What Happens Next:
- The configured DEX Agent will be triggered.
- You’ll see a progress bar and test status directly in the DEX Monitor.

- Upon completion, the Jenkins build status (Pass or failure) reflects the outcome of the test execution.

Step 7: View Test Reports in Jenkins
To visualize test results:
- Go to Manage Jenkins > Manage Plugins > Available
- Search and install Test Results Analyzer
- Once installed, configure Jenkins to collect results (e.g., via JUnit or custom publisher if using Tosca XML outputs)
Conclusion:
Integrating Tosca with Jenkins enhances your CI/CD workflow by automating test execution and reducing manual effort. This integration streamlines your development process and supports the delivery of reliable, high-quality software. By following the steps outlined in this guide, you can set up a smooth and efficient test automation pipeline that saves time and improves productivity. With testing seamlessly built into your workflow, your team can focus more on innovation and delivering value to end users.
Found this guide helpful? Feel free to leave a comment below and share it with your team or network who might benefit from this integration.
Frequently Asked Questions
-
Why should I integrate Tosca with Jenkins?
Integrating Tosca with Jenkins enables continuous testing, reduces manual effort, and ensures faster, more reliable software delivery.
-
Can I use Tosca Distributed Execution (DEX) with Jenkins?
Yes, Jenkins supports both Remote Execution and Distributed Execution (DEX) using the ToscaCIClient.
-
Do I need to install a plugin for Tosca Jenkins Integration?
Yes, you need to install the Tricentis Continuous Integration plugin from the Jenkins Plugin Manager to enable integration.
-
What types of test cases can be executed via Jenkins?
You can execute any automated Tosca test cases, including UI, API, and end-to-end tests, configured in Tosca Commander.
-
Is Tosca Jenkins Integration suitable for Agile and DevOps teams?
Absolutely. This integration supports Agile and DevOps practices by enabling faster feedback and automated testing in every build cycle.
-
How do I view Tosca test results in Jenkins?
Install the Test Results Analyzer plugin or configure Jenkins to read Tosca’s test output via JUnit or a custom result publisher.