
by Arthur Williams | Oct 18, 2022 | Automation Testing, Blog |
Test automation is a very crucial part of software testing as it enables the testers to automate repetitive tasks and use the saved-up time to unearth hard-to-find bugs with exploratory testing and other methods. This is what we as a leading automation testing company do to enhance overall quality. But achieving truly reliable automated testing that requires no supervision is no easy task and might even seem impossible to many. That is where tools such as Rapise come into the picture as they simplify the process of automating your tests. So in this Rapise Automation Tool Tutorial, we will be sharing with you how you can use the tool to test your web and desktop applications.
An Introduction to Rapise
Rapise is one of the many products available from Inflectra that is used for record and play automation testing. Rapise uses its very own Rapise Visual Language to create a spreadsheet-based editor that allows users to easily see what actions have been recorded for automation. But the biggest benefit of using the Rapise Visual Language is that it makes editing the tests extremely easy. Of the various record and play automation testing tools we have used, we found Rapise to be very capable. So let’s find out how you can use this tool in our Rapise Automation tool tutorial.
Rapise Automation Tool Tutorial
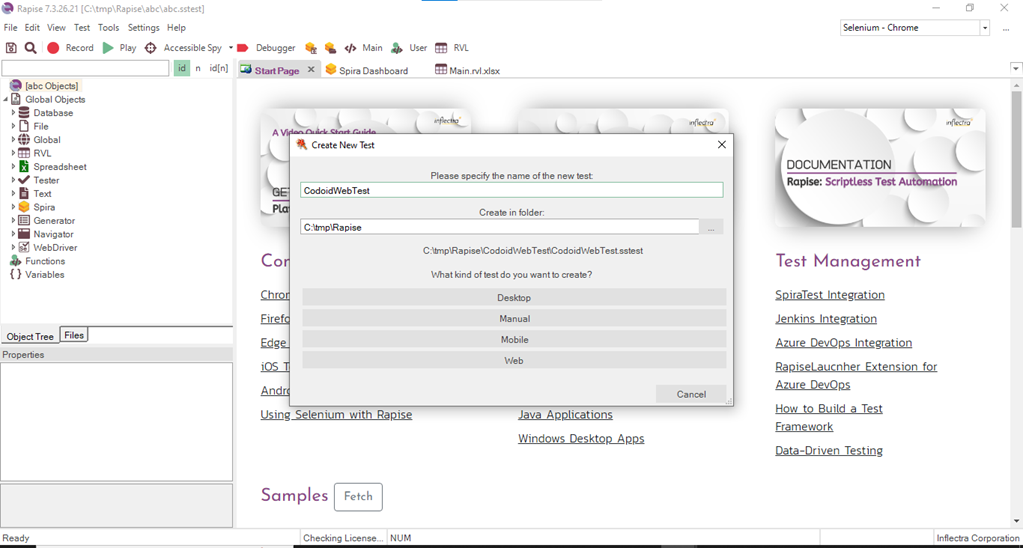
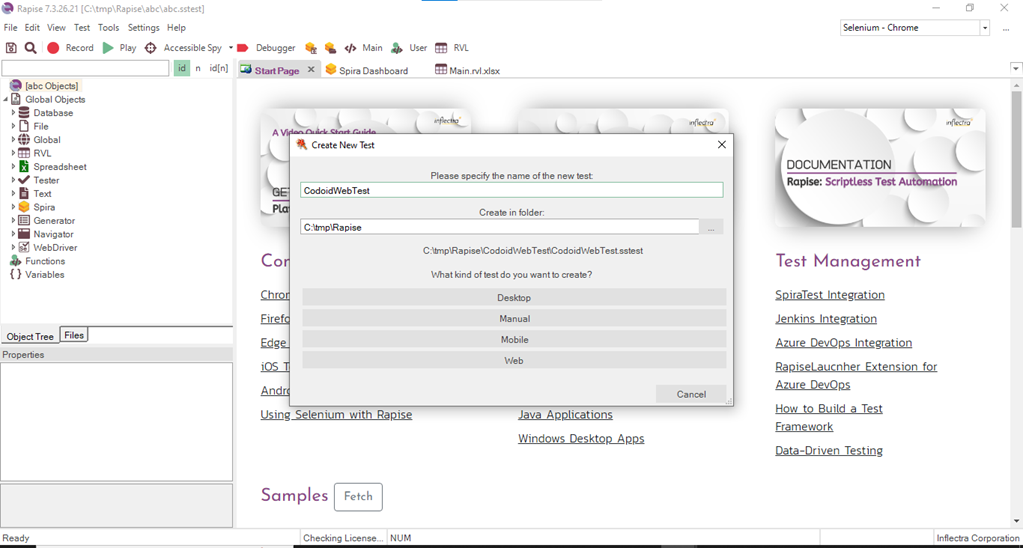
If you have not yet downloaded the Rapise Automation Testing tool, you can download it by visiting the Inflectra website and download the tool by creating an account. Once you have downloaded and installed Rapise, your first step would be to click on File -> Create New Test button to open the required dialog box.

You will now be able to name your test and define the type of application you need to test in the Create New Test pop-up window. As mentioned earlier, Rapise can be used to test Desktop, Web, and Mobile apps. So this one step will be common for all apps, and from this point onwards, the steps will vary based on your choice. But in order to get a general understanding of how everything works, let’s see how to automate web testing and use that as a base to understand how to automate other apps as well.
Web Automation Testing with Rapise
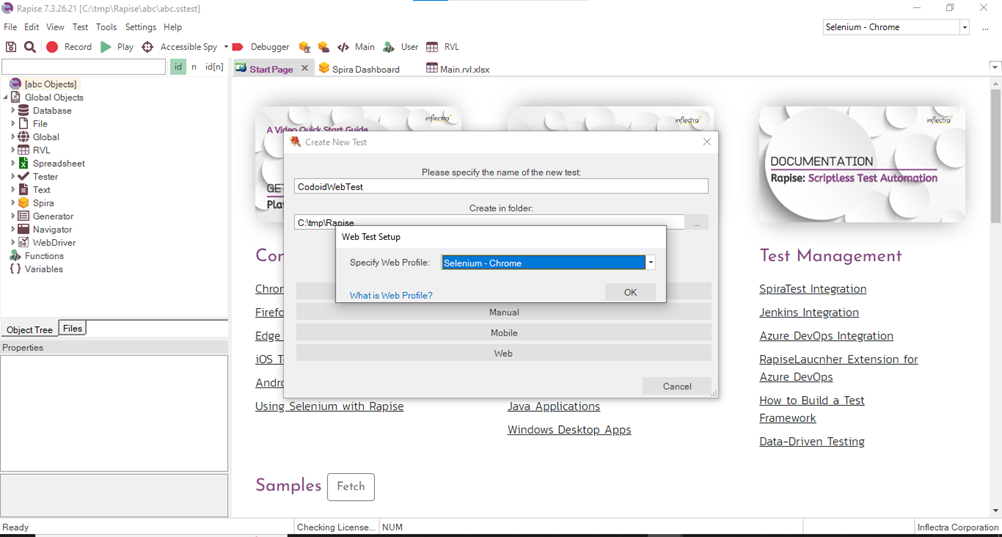
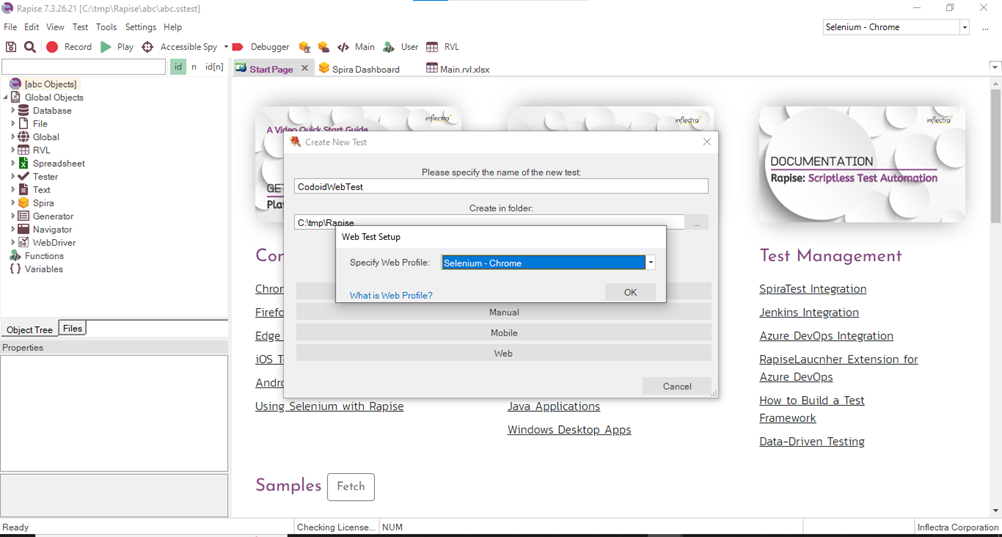
Once you have opted for Web-based Automation, you’ll have to specify the web profile that you wish to test with. In this Rapise Automation Tool Tutorial, we have used the Selenium Chrome combination. But there are other browser options available such as Firefox, Internet Explorer and Edge. If you’re looking to test on different browsers such as Safari or Opera, Rapise does provide a set of Selenium WebDriver libraries that you can use.

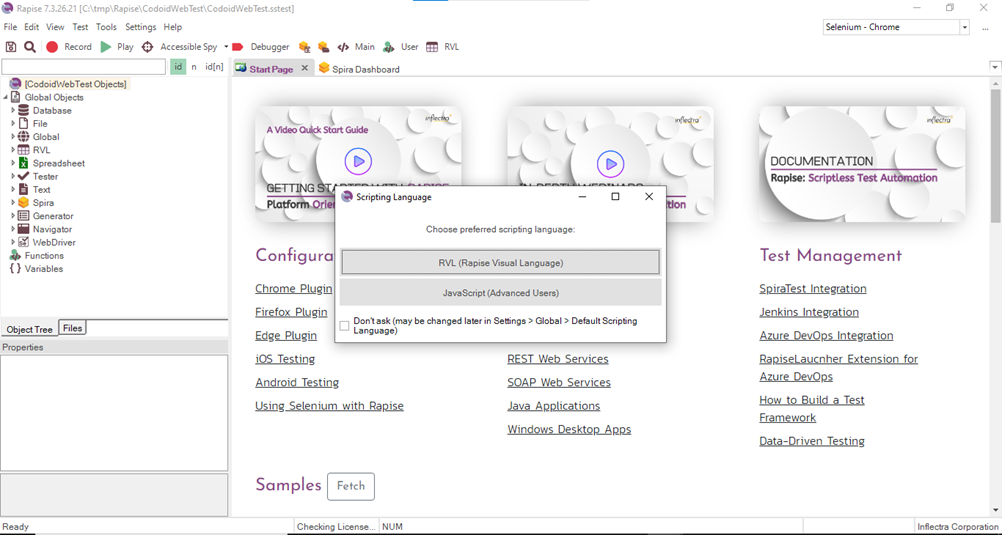
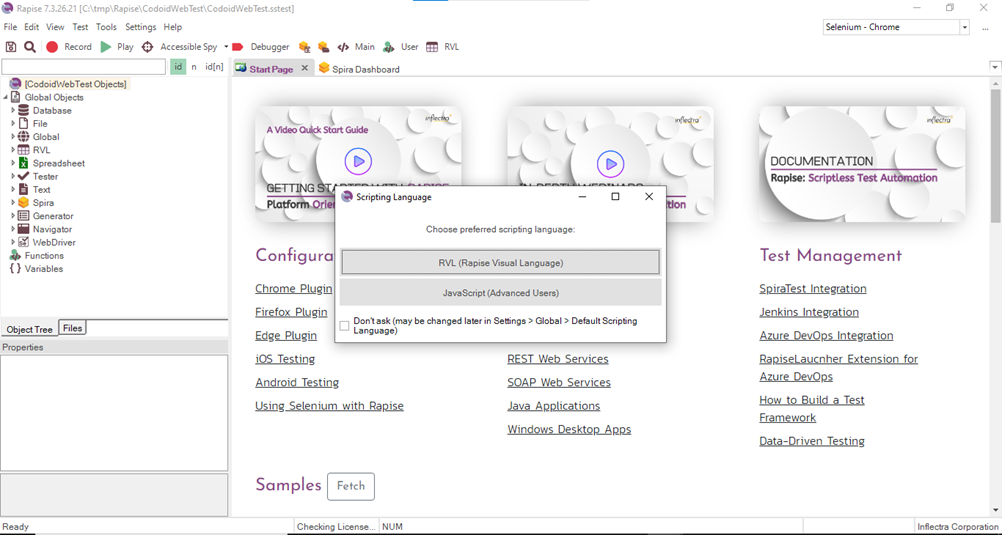
Once you have chosen the type of application you want to automate, you will be asked to choose between two scripting languages RVL (Rapise Visual Language) and JavaScript. RVL is the most convenient way to automate your tests and gets most of the job done as well. So we have chosen RVL for this Rapise Automation Tool Tutorial. But if you are in need of any advanced features for specific requirements, you can opt for JavaScript and utilize that.

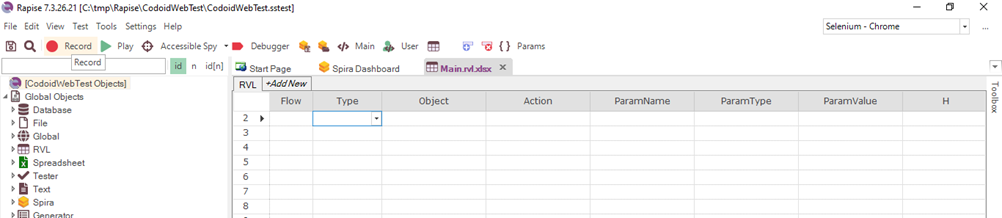
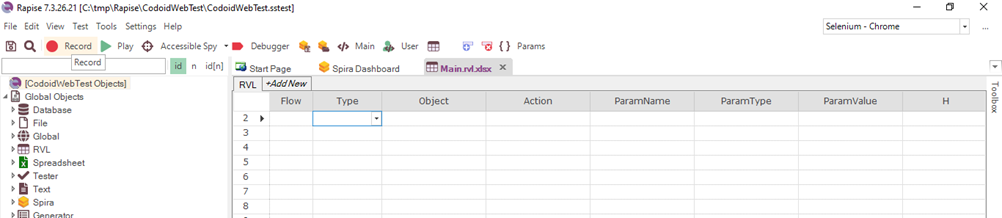
Once you have chosen the language of your choice, the main window that you can you use to automate your tests will appear.

Since there is a record and play feature, all you have to do is
- Hit the Record button.
- Provide the URL of the website you want to test.
- Perform the actions you want to be automated.
- Hit the Play button for the same actions to be executed in a new browser window.
Recording the Test
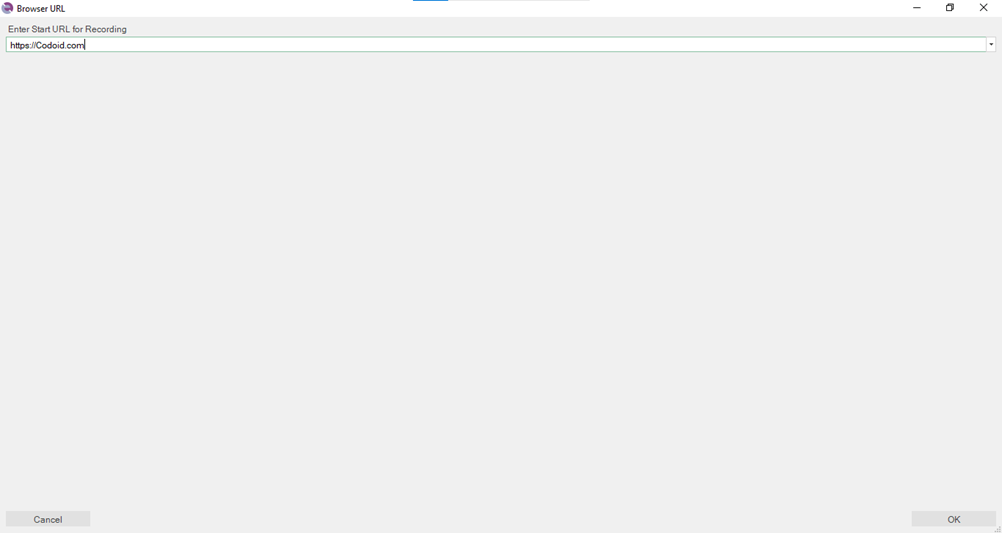
Let’s walk you through these simple steps with the help of an example in our Rapise Automation Tool Tutorial. Let’s say we want to open our website and want to navigate to the About Us page and the Our Products page. So we will click on the Record button and enter our Home Page URL.

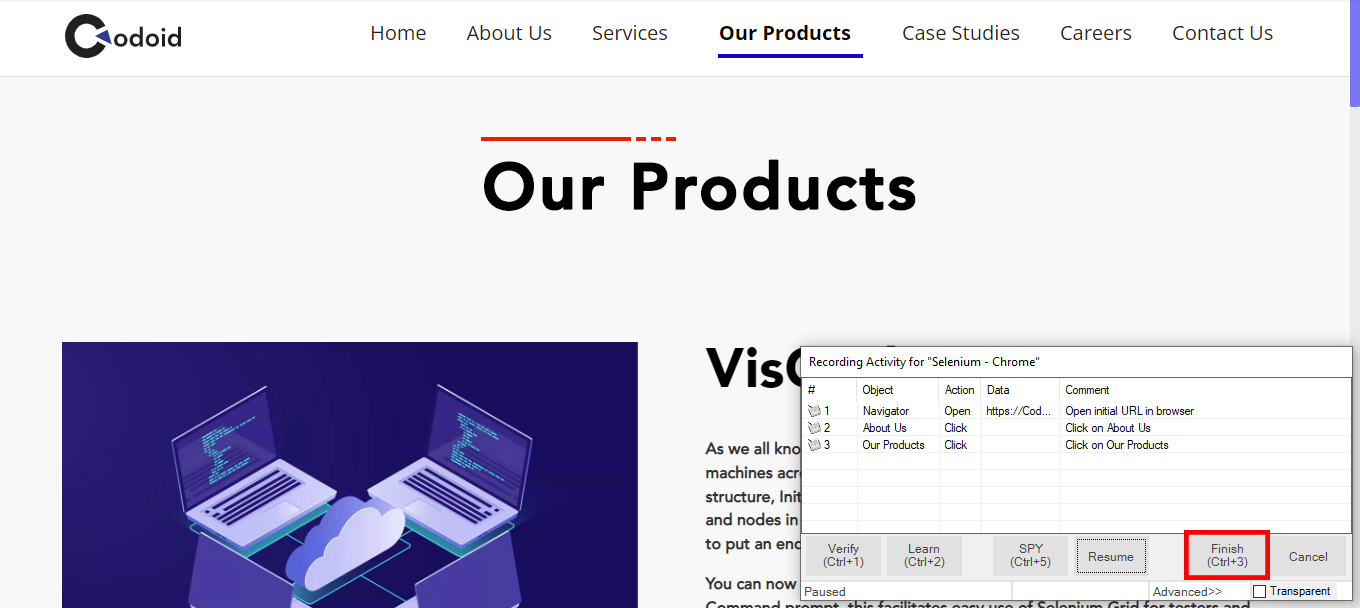
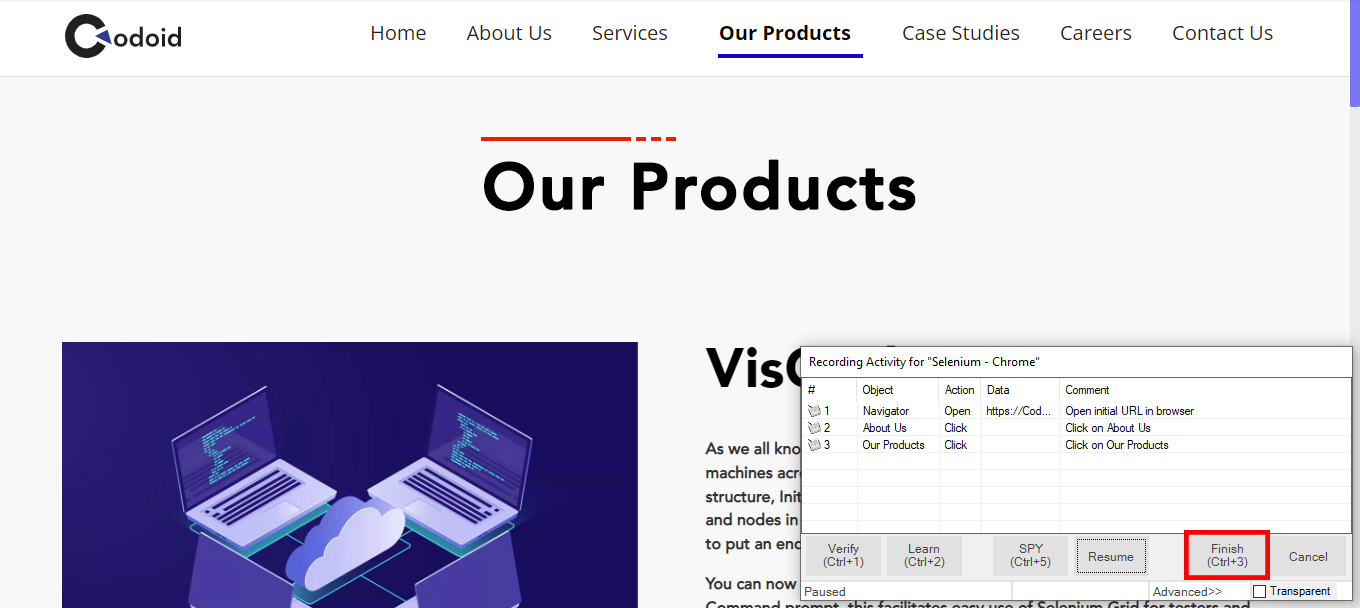
The specified URL will be loaded in a Chrome browser window. It will also be accompanied by the Recording Activity window that you can use to Pause, Finish, or even Cancel the recording. Once you have performed all the actions you wanted to record, you can go ahead and press the Finish button to stop the recording.

Executing the Tests
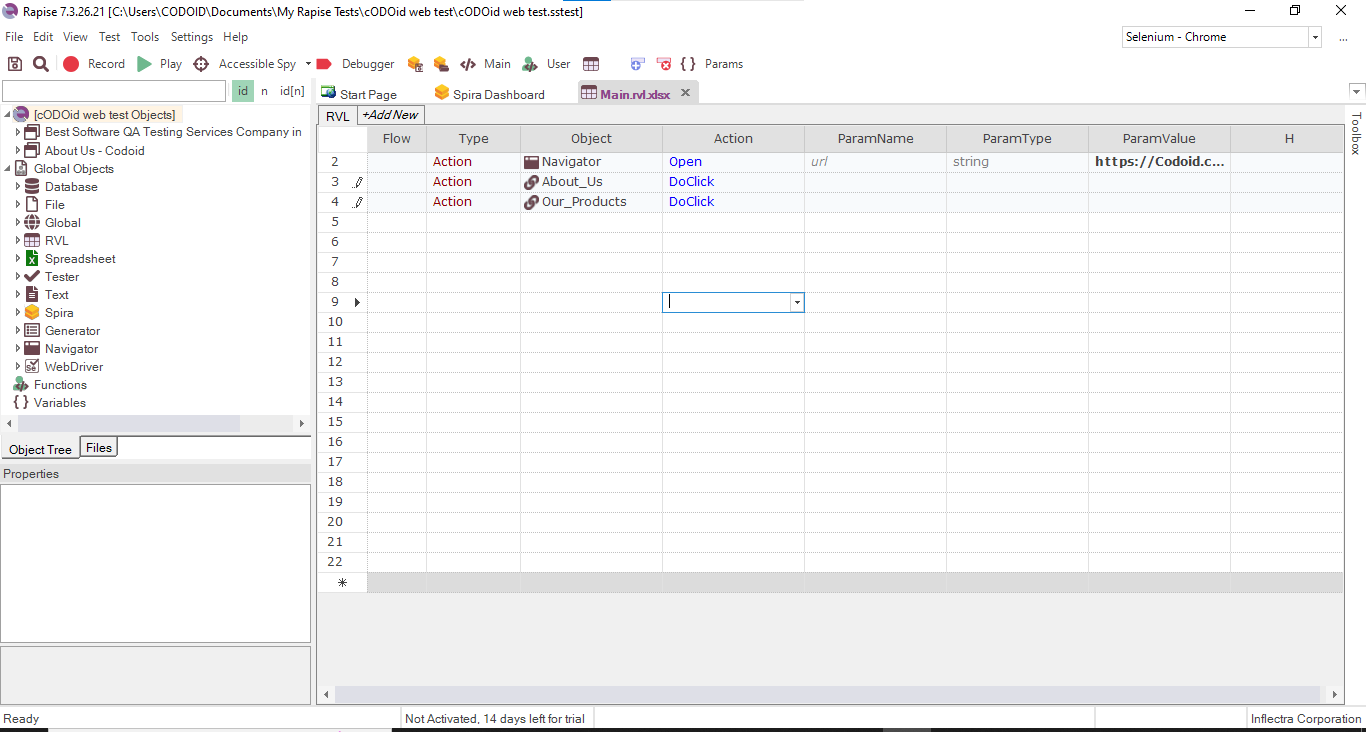
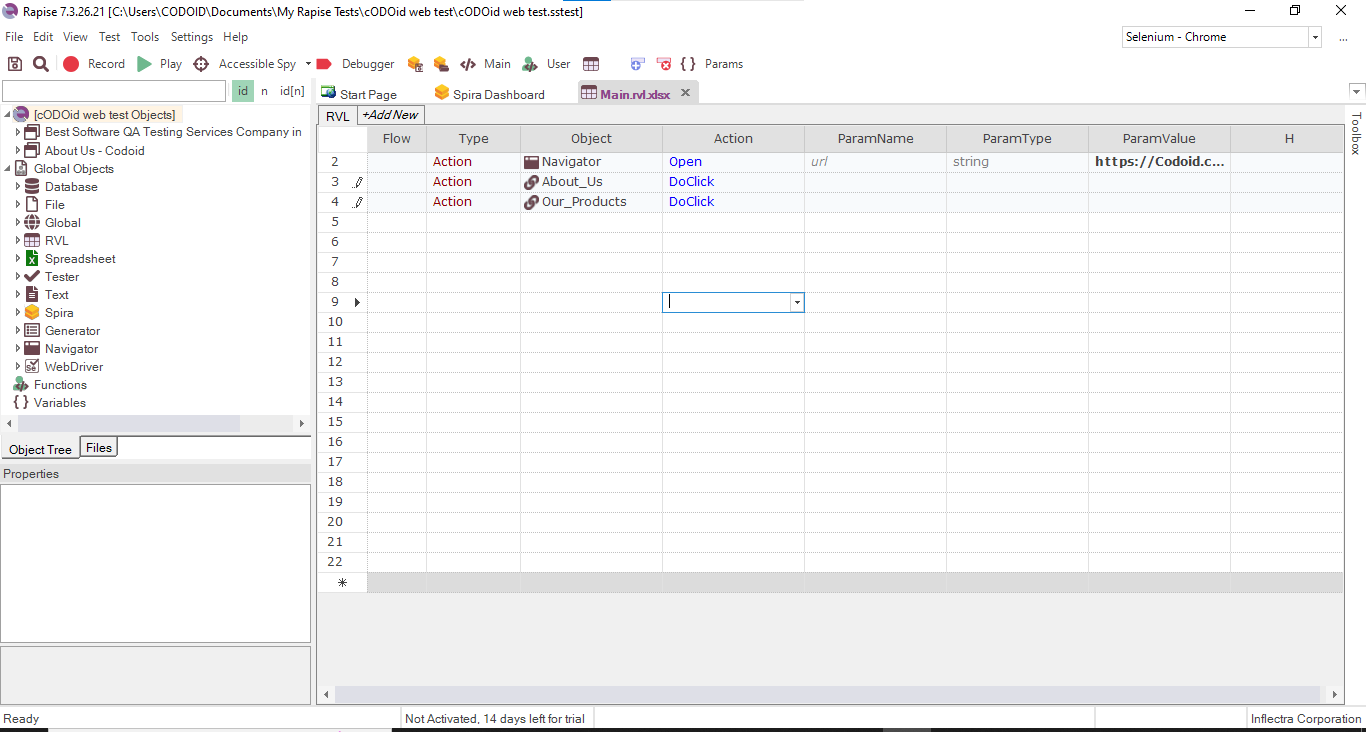
Now the performed actions will be updated in the main window in the Rapise language as shown below. The Type column will always be mentioned as action and in the two adjacent columns, we can see what action is being performed on what object.
Since clicks do not require any parameters, the other 3 columns are empty. But when we look at the action of opening the home page, the parameter information such as the name, type, and value is stored. Next up in our Rapise Automation Tool Tutorial, we’ll be looking at the other available features before we execute our test.

You can use the Debugger option to see a preview of how the test will be automated before you execute it. If you feel like you have to make any changes to the recording, you can do so easily. Let’s say you don’t want to navigate to the Our Products tab as mentioned, you can just select the row and delete it instead of rerecording the entire video.
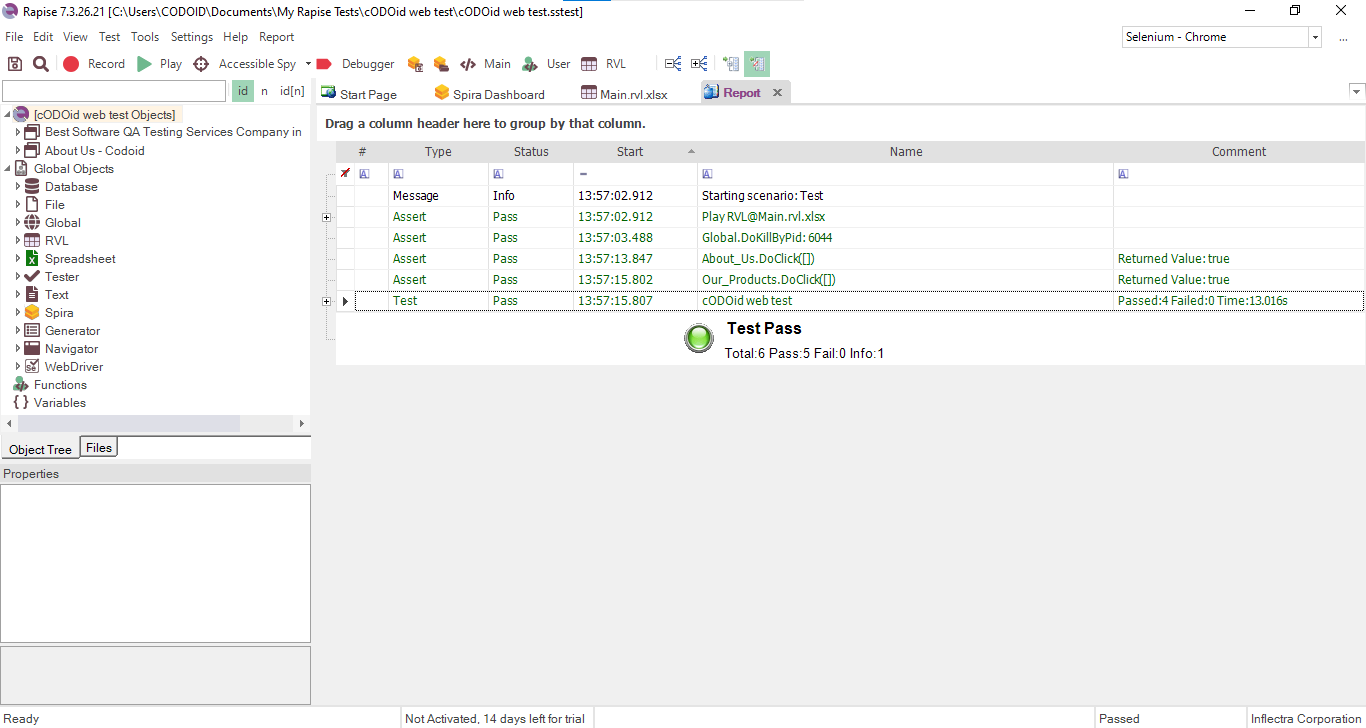
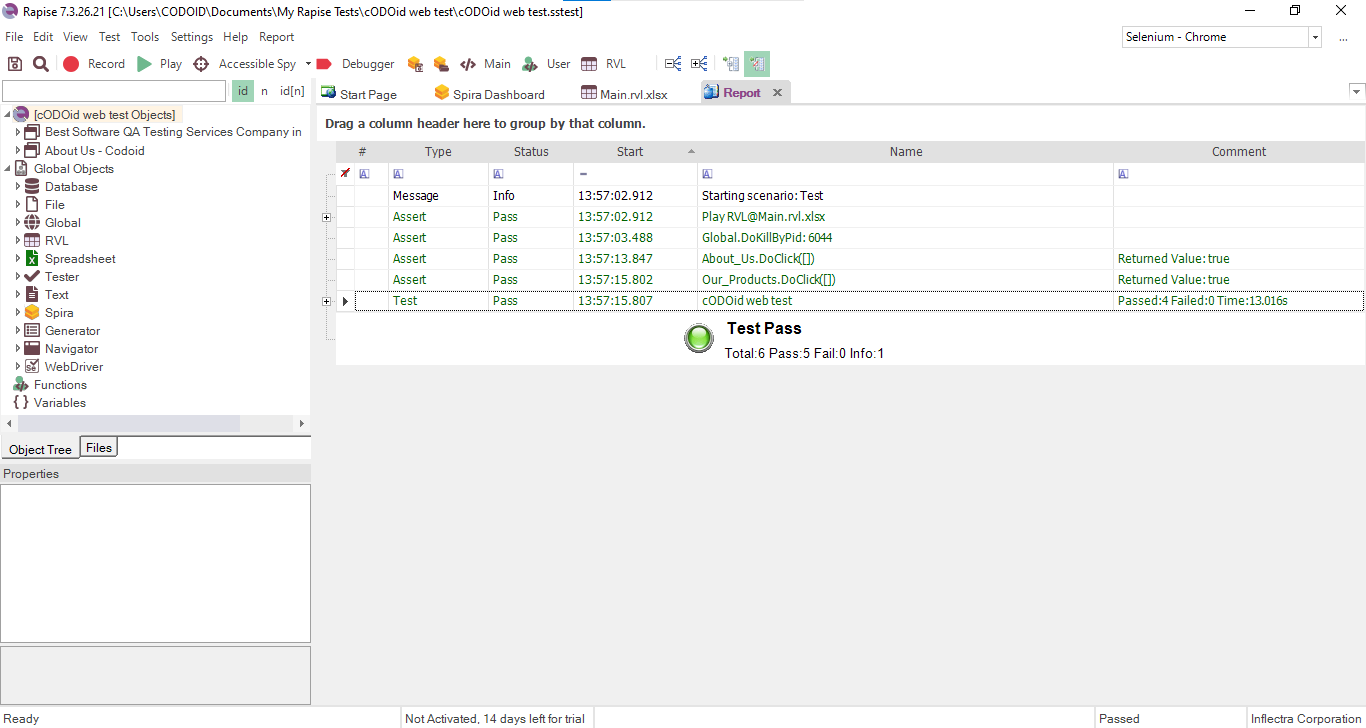
Now that everything is ready the way you want it to be, you can just click the Play button to execute the test. Once the execution is done, the results will be loaded in the main window and you can view if all the tests have passed or failed.

Advantages:
1. Recording your tests in one browser is enough for cross-browser testing as Rapise will be able to use the same recording for the other browsers as well.
2. Easy to edit your existing recording without having to rerecord them.
Desktop App Automation with Rapise
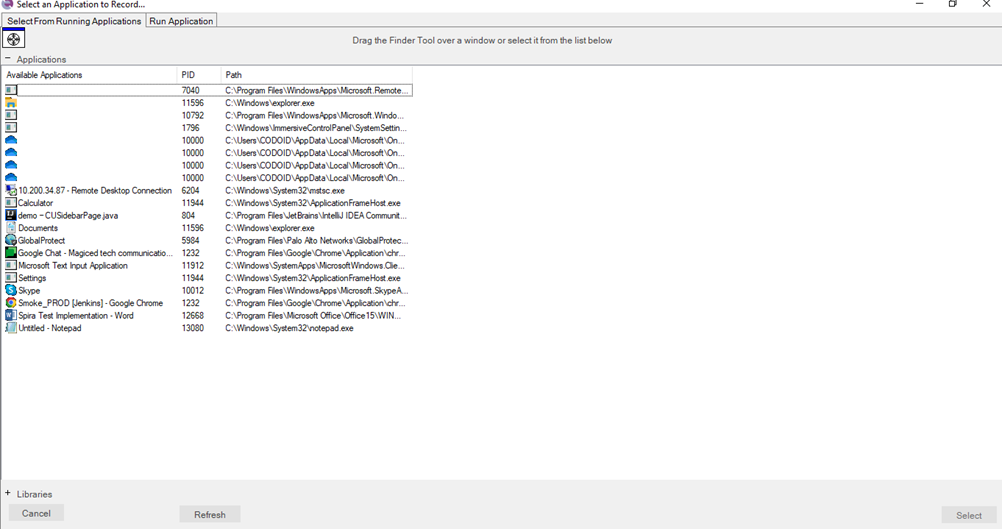
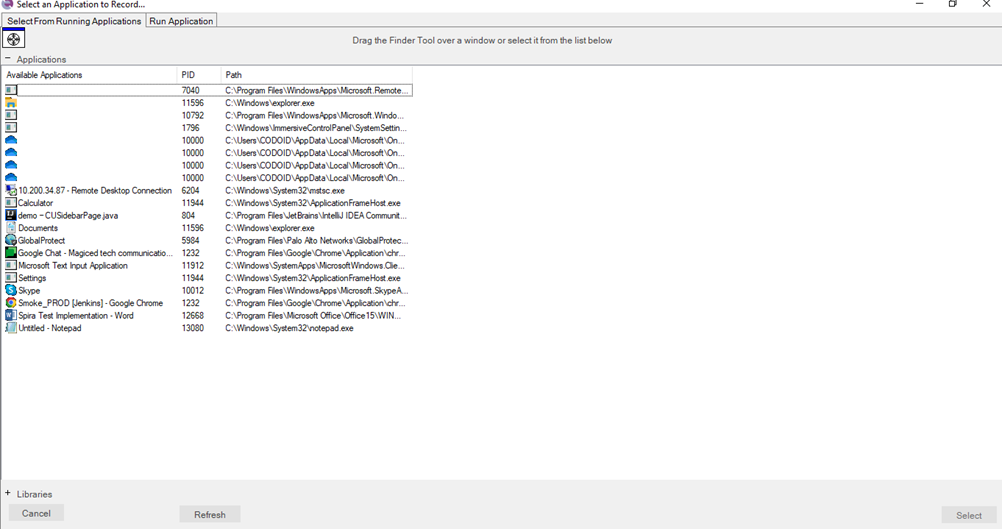
There is not much of a difference between automating a web app or a desktop app except for a small variation. In order to not make our Rapise Automation Tool Tutorial redundant, we will be seeing only a quick walkthrough and mention the changes from Web App automation. The only major change is that you will not have to choose the browser that you want to test with and that step will be skipped. Instead, you’ll have to choose the desktop application you want to automate after clicking the Record button once the Main window appears.

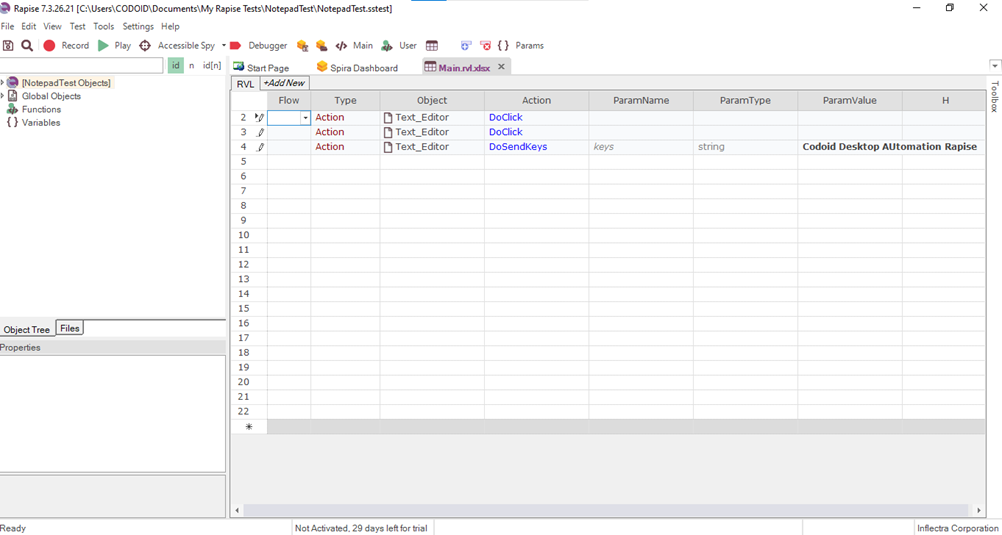
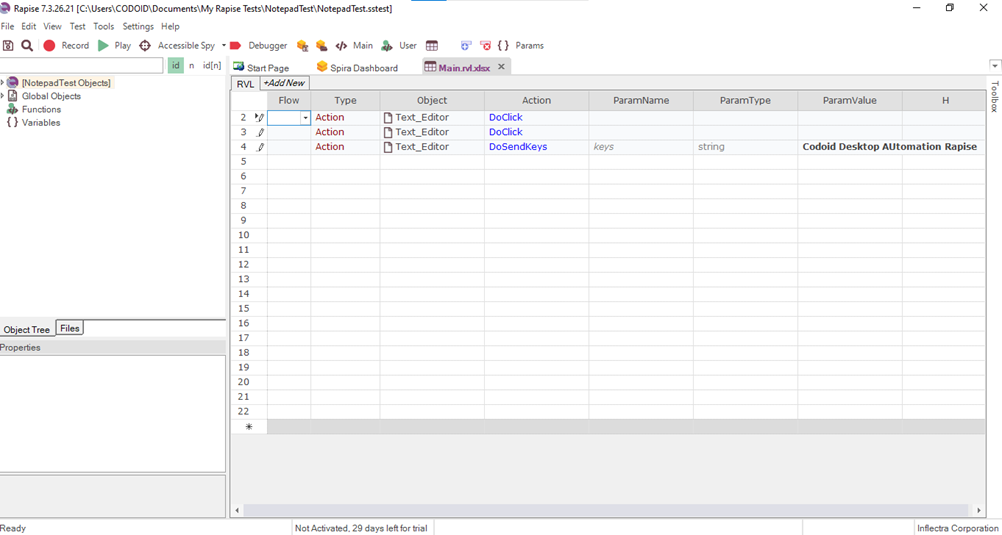
The steps will be the same as what we saw for automated web testing. We have chosen Notepad as an example in this Rapise Automation Tool Tutorial. Once notepad opened, we maximized the screen and typed a sample text (Codoid Desktop Automation Rapise) for which we got the following data in your Main window.

You can perform the same actions we saw before such as debugging, executing the test cases, and finally viewing the report in the dashboard.
Conclusion
By now it would be evident that Rapise is truly an effective tool when it comes to automating your tests with the least effort. And we hope this Rapise Automation tool tutorial has helped you understand how to use the tool effectively. Being a pioneer in the software testing field, we will be updating such informative content on a regular basis. So make sure to subscribe to our newsletter to keep up with our latest content.

by Charlotte Johnson | Apr 20, 2022 | Automation Testing |
Agile is a methodology that allows for continuous development and testing iterations across the software development life cycle. Iteration is defined as a minor software release. Agile Enterprise begins with a rapid mix of development and testing at the start of the project. The term “Agile” may be defined as “moving quickly and readily.”
In Agile Testing, testers are constantly working with the development team, and testing is done in parallel and after a piece of code has been written. Daily team meetings and discussions are an essential aspect of agile initiatives. It is beneficial to identify problems early on and work on them in a systematic manner.
How Things Were Done Before Agile
Before Agile, teams employed the Waterfall model. There were several stages that a project had to go through to be completed. The phases and processes were quite time-consuming. When a project begins, the development team will go through many stages and generate a large amount of documentation. Finally, the team would test the project and discover that it had several flaws. The project and its needs were not well defined, and there was a great deal of misunderstanding across the teams.
Finally, the project would be handed to the client, who would then provide feedback on the project. Many initiatives would fail due to the difficulties that were found along the line.
What Did Agile Bring to the Table?
Agile provided a method of developing software by relying on tangible measures and focusing on delivering products that are of value to the end-user. The purpose of agile is to provide continuous, incremental delivery of high-quality deliverables. The small deliverables are tested and improved by the Agile Team.
This ensures that the project does not lose momentum when the client sees that there are some issues. The agile process allows for the development of a high-quality project, and the team can discover the issues early on and fix them quickly and effectively.
How Automated Testing Made Agile Even Better
Test automation has become an essential component of current software testing approaches such as DevOps and Agile. Testing specialists and enterprises have come together to create a complete Enterprise Test Automation plan that will aid in the development of quicker and better apps.
Test Automation necessitates risk unique to training resources and tools, so making the most of the consideration is critical. It is also vital to quantify the real benefits that should result from choosing automation of tests versus manual testing. It is vital to specify the parameters before the process begins so that achieving the success rate is easy. Some significant areas of focus are as follows:
- Enhanced test coverage may be achieved by adding every part of the application for testing in the test suite.
- The amount of effort and time needed to execute the test cases may be reduced.
- Automation will eliminate the possibility of human error in selecting the correct test scripts that are to be executed.
- The automated test cases can be integrated with the Continuous Integration (CI) and Continuous Delivery (CD) processes.
- Test Automation tools and test frameworks are continuously updated and improved, making their existence even more important.
Bottom Line
Test Automation is now an essential part of every DevOps and Agile project. It ensures excellent quality of the product and quick improvement of the product. It creates a balance between development and testing. A well-defined test automation plan will accelerate your speed to market and ensure a quality product.
Are you looking for the top software testing companies in the USA? Codoid offers world-class testing services to ensure that your application is ready. Get in touch with us to learn more!

by Charlotte Johnson | Apr 29, 2022 | Automation Testing, Blog |
The various advancements in the IT field have brought about some of the most advanced tools in the software development industry. This has enabled developers to create and deploy awesome applications. However, with all the power these tools bring, they often bring in their baggage of problems.
One such problem is the number of errors caused by automated agile testing. To ensure that your projects don’t get caught in the middle of these errors, it is essential to know the main mistakes associated with automated testing tools.
Ignoring the Overhead of the Toolbox
Without the toolbox, you can’t expect to have a well-built house. The same logic applies to automated testing; there can be no such thing as automated agile testing without the necessary toolbox.
However, it is not enough to just have a toolbox. A software developer must know how they fit together. In fact, it is a developer’s job to guide the test tool to accomplish the right task. It is not just about knowing the right tools to use but also how to use them. In other words, you must understand what each tool is meant to do, and you must know when to use each tool.
Automated agile testing tools are particular. They each have their own capabilities, which are meant to help you in the testing process. However, they cannot replace a developer’s knowledge, experience, and creativity. It is important to know how to use the tools to their full potential.
Using Automation Tools Without Testing the Results
Automation tools used to test an application are meant to provide a solution without endangering the quality of the application. The only way to ensure that these tools work is to try them.
For some reason, many software developers get hung up on the automation during testing, but they don’t bother to test the results. Because of this, they end up wasting a lot of time, effort, and money on the automation aspect of their projects.
However, there is no way to ensure the quality of the application if you don’t test the results of the automation. The software developers must know how to go about testing the results of the automated tests.
Ensuring That the Automated Testing Is Indeed Automated
Automated agile testing tools are meant to automate the testing process. However, many software developers abuse the use of automation. To save time, they often fail to provide the required automation in their projects.
Automation is supposed to simplify the testing process. However, many software developers automate just the test cases. This may make things look easy, but automated test cases are often the least important part of automated testing.
There are many important things that you need to automate when it comes to automated testing. For example, you should look at automating the test data and the automated build. The automated build is significant because it ensures that the testing process can run smoothly.
Not Leveraging Proper Data-Driven Testing
For many software developers, data-driven testing processes are associated with the old ways of testing. With the latest automated testing tools, you should be able to use the data-driven testing processes to your advantage.
However, many software developers are not sure how to properly incorporate the data-driven testing processes into their automated testing. In most cases, they fail to understand what data-driven testing is.
Many software developers also struggle to determine which testing processes would benefit the most from data-driven testing. Since data-driven testing is cost-effective and time-efficient, software developers must understand its benefits.
Conclusion
Automated agile testing is a great tool that can help your business. However, it is vital to avoid common problems that may affect the quality of your application. Therefore, it is crucial to know where to look regarding errors caused by automated agile testing. If you follow this approach, you will be able to avoid unnecessary mistakes, save time and money, and create high-quality software.
If you are looking for an automation testing company, turn to Codoid. We take pride in having brilliant engineers who lead the quality assurance community. Get started today!

by Hannah Rivera | Jul 15, 2022 | Automation Testing, Blog |
Automation testing has really redefined the game for many software development teams to reduce the time and effort needed to perform comprehensive testing. But it is not without its limitations as well. Recurring flaky tests are a typical source of frustration for testers as they make the automation tests unreliable. As a leading automation testing company, we don’t see speed and progress as the same when it comes to testing. So we make sure to fix and reduce flaky tests from our end by using the knowledge we have gained over the years. So in this blog, we will be seeing what a flaky test is, what are the various causes, and how to fix and reduce flaky tests as well.
What are Flaky Tests?
Before we head over to fixing & reducing flaky tests, we need to know what flaky tests are. Let’s imagine a scenario where a test script fails the first time and the same script passes the second time even though no changes were made. These tests are known as flaky tests. Such unreliability will result in slowing down production as the teams will be unable to distinguish between a test that has a real bug from one that is wasting time with an invalid fail. But how common are these flaky tests? Unfortunately, they are very common as according to a recent poll, 59 percent of software developers or test case developers deal with flaky tests on a monthly, weekly, or daily basis. And according to Google,
- The flaky tests accounted for 84% of the test transitions from Pass to Fail.
- Only 1.23 percent of testing discovered a breakdown.
- Almost 16% of their 4.2 million tests revealed some flakiness.
- Flaky failures regularly hinder and postpone releases.
- Rerunning flaky tests used 2–16 percent of their computational resources.
Causes for Flaky Tests
These flaky tests mostly occur when an end-to-end process occurs. But what causes these flaky tests? There are various contributing factors and here is a list of the most common ones.
- Flaky testing environment
- Using Unreliable Third-Party Tools and Applications
- Lack of synchronization
- Poorly written tests with too many data dependencies
- Accidental Load testing
- Incorrect configuration of modules used in the frameworks.
How to Fix & Reduce Flaky Tests?
As much as it sounds tiring and difficult to fix & reduce flaky tests, it has to be done without fail to ensure that you have reliable automation testing. So let’s take a look at the major steps you’ll need to follow to fix a flaky test if it is present and also explore the best practices you can follow to reduce flaky tests from being created in the first place.
1. Identify & Quarantine the Flaky tests
2. Document the Flaky Tests
3. Identify the root cause
4. Fix Flaky Tests One at a Time
5. Follow Best Practices
- Use of POM pattern
- Stability of an environment
- Build a framework and check for memory leaks
- Synchronous Wait
Identify & Quarantine Flaky Tests:
One of the best ways to identify flaky tests is to run your tests multiple times. By doing so, even the mildest of flaky tests can be identified without fail. So implementing a CI process in your testing will ensure that the tests are executed multiple times.
As soon as a flaky test has been identified, make sure to quarantine it from the other test cases that are working well. It is pretty much the same concept we used to counter the pandemic. That is why you’d want to do this as quickly as possible since the longer a flaky test stays in your test suite the higher the chances of it impacting the other test cases and compromising your entire test suite. So divide the testing into two paths: one for stable tests that only fail when anything goes wrong, and another for unstable tests with flaky failures. This isolation also makes it much easier to fix the issue without impacting your test suite.
Document the Flaky Tests:
Documentation is an integral part of the software testing process as the process doesn’t end with just identifying the bugs. Likewise, you would have to create conclusive and clear documentation for all the flaky tests that you have identified in your automation tests. We had already stated that the tests should be executed multiple times to identify flaky tests. If documented properly, you will now have access to data such as average test execution time, the number of failures/passes, what functionality had the most number of flaky tests, and so on. It will dramatically make it easier for you to identify patterns and also to collaborate with your team to reduce flaky tests from being created in the future.
Identify the root cause:
Identifying a flaky test is the hard part as most causes of flaky tests will be straightforward. Look for the usage of bad locators, incorrect data, bad assertions, and so on. But in a few cases, you might have to dig deeper to identify the root cause of the issue. In that case, you can run your isolated test case and make use of the screenshots or screen recordings of the previous test execution if available, error logs, application states, and so on. But the most common cause of flaky tests is incorrect usage of object locators. So make sure the appropriate locators have been used in the right place with the correct tags.
Fix Flaky Tests One at a Time
The primary reason for finding the root cause is to make a permanent fix as the flaky test has to be eventually added back to your automation test suite. So the best way to go about this is to fix the flaky tests one at a time. Trying to fix them all at once will make the process more complicated and slow down the fix and not ramp it up. Once you are sure that the test is no longer flaky, you can add it back to your test suite without impacting it.
Follow Best Practices
Once the flaky tests have been fixed, make sure you have implemented the best practices to reduce flaky tests being created in the future as prevention is better than cure. If you have already done it, great. If not, here are a few recommendations from our experience to reduce flaky tests.
Use of POM pattern:
Page Object Model, or POM, is a design pattern that generates an object repository for storing all web items. It aids in the reduction of code duplication and the management of test cases. The separation of the test code, page-specific code, and layout allow any user to modify the changes on a single page or in one place. The page object model is really useful as it primarily helps reduce flaky tests, ease maintenance, enable code reuse, and enhance the readability & reliability of the test scripts.
Stability of an environment:
This is the most common factor in the flakiness of a script. The environment should be stable enough to run the scripts or if the environment keeps on giving the server bug or latency issue or browser crash, it affects the script which leads to flakiness. So it is important to check if the testing environment is stable to avoid flakiness.
Build a framework and check for memory leaks:
Having a framework of the test code gives a better understanding of memory usage over time. If your code contains memory leaks, your test suite’s memory utilization will increase with each test run. A memory leak might be the root of your flakiness issues, depending on the available resources and other systems running on that hardware. So choosing the right automation framework will be helpful in writing your tests and in keeping your test suites stable.
Synchronous Wait
Like how we discussed using the right object locators, proper usage of waits and sleep will be important too. Predicting page load time is near impossible as it keeps fluctuating based on numerous conditions. If you attempt to perform automated actions on a half-loaded page, the result will definitely be a failure even though your script is right. So use implicit & explicit waits and sleep commands properly in your automation scripts.
Conclusion
Flaky tests are truly an automation tester’s worst nightmare. And we hope we have provided you with enough helpful information to help you avoid flakiness in your automation test suite by pointing out the contributing factors and best practices you can follow. Even if a test turns out to be flaky, you can use the above-discussed methods to fix the issue without impacting your entire test automation suite, and implement the best practices to reduce flaky tests. Being a pioneer in the automation testing industry, we will be sharing more informative content through our blogs. So make sure to subscribe to our newsletter to never miss out on any of them.

by Charlotte Johnson | Apr 13, 2022 | Automation Testing, Blog |
A test automation framework is a collection of components that work together to facilitate test automation. A framework provides a high-level overview of your test strategy, and it should cover both manual and automated tests. The exact details of your framework will depend on your individual situation.
Here are six different types of test automation frameworks you can implement in your workflow:
1. Linear Test Automation Framework
This framework describes a linear approach to test automation and is commonly used by organizations that are just starting to use automation. It is a logical progression from test planning to test design to test execution, and then you repeat for every functionality. This framework makes it easier to start with automation, but it may not scale well. Try to use this framework for no longer than a few months, then modify it or replace it with a more advanced one.
2. Modular-Based Test Automation Framework
The modular-based framework is similar to the linear framework, except it allows you to divide test cases into smaller subgroups. Each module is then tested, and once that’s done, the application is tested as a whole. This framework is an excellent way to scale your test automation efforts. The modularized files and functions can be reused across multiple test cases, and you can easily maintain, update and reuse the files.
3. Data-Driven Test Automation Framework
Data-driven test automation scripts are used to run repetitive tests. The data can be anything, such as the product version, build number, environment, status, customer ID, or any other value to trigger test cases. This framework allows you to test user inputs, data outputs, and custom scenarios, and all you have to do is edit the relevant data.
4. Library Architecture Test Automation Framework
The library architecture test framework is a common way to categorize similar test cases. This works exceptionally well when testing similar features across multiple applications. Instead of writing a test for every application, you can write the main test case and then reference the test case in other applications.
5. Keyword-Driven Test Automation Framework
With a keyword-driven framework, test cases are written using natural language inputs and outputs. These keywords are then mapped to a specific test logic. This may be used to test user actice (GUI). It may require more upfront design and planning, but once your keywords are defined, you can easily reuse and modify your keywords for future use once your keywords are defined.
6. Hybrid Test Automation Framework
Hybrid frameworks combine multiple frameworks to create an automated testing system that can be reused for various test cases. Some use a combination of multiple frameworks to perform a specific testing function. For example, you could combine a data-driven and keyword-driven framework to create automated test cases that focus on custom inputs and outputs.
Conclusion
Coding is an essential part of the software development lifecycle (SDLC), and it can also be an important part of your test automation strategy. Even if you don’t know how to write code, you can use an open-source framework to help you get started with test automation. Many of these frameworks are easy to use, and they can help you to accelerate your test automation efforts.
If you’re worried about your current worklow’s efficiency and precision, polish your frameworks with help from an automation testing company. We at Codoid are industry leaders in quality assurance, and we’re passionate about helping guide the community and improving performance. Schedule a consultation with us today!

by Hannah Rivera | Apr 12, 2022 | Automation Testing, Blog |
The popularity of open-source test automation tools has definitely skyrocketed over the past couple of decades. One can say that it is primarily because of the competitive market we are in today that has made quality an undeniable part of a product’s success. But that doesn’t mean testing teams can take all the time they want or spend as much as they want. That is why we as a leading automation testing company are focused on delivering high-quality software at blazing speed with optimal costs. Our highly skilled testers employ all the best automation technologies in the market and are proficient when it comes to choosing the right tools for the right project.
So in this blog, we will be exploring the various advantages of using open-source test automation tools and how to choose the right one for your needs from the numerous available options. We even have a set of predefined recommendations that you might find useful.
Why is Open-Source the way to go?
Open-source tools are not mere freeware options that limit us from making the required changes we want to make it suit our needs. In addition to being free to use, their source code is available to all. They are primarily developed with the focus of solving a set of problems for the greater good of the community. Though it might require additional effort from us at the beginning in terms of making up for the functionalities and features that are not readily available, the ability to create the tool you want the way you want is truly exceptional. So it definitely shouldn’t be seen as a cheap alternative. To put it in simple terms, the open-source software is as effective as the teams using it.
Open-Source vs Commercial
| S. No |
Elements |
Functions |
Shortcut Key |
| 1 |
Cost |
Free |
Paid |
| 2 |
Support And Training |
Dependent On The Community |
Provided By The Vendor |
| 3 |
Security |
Both Outsiders And Insiders Are Responsible |
Sole Vendor Responsibility |
| 4 |
Source Code |
Public |
Protected |
Since you have to pay to use the commercial software, support and training will mostly be provided by the team itself. Though we will not be able to access its source code to make any changes, commercial tools are usually developed and updated in the long run by keeping the needs of the industry in mind. Few commercial solutions do also provide additional customizability options when the tool is purchased. But such options will be more expensive.
Despite the minor disadvantages, open-source is most often the right way to go. Here’s a consolidated list of all the advantages that open-source solutions have to offer.
Advantages of Using an Open-Source Software:
- 1. Since they are completely free to use and modify, testing teams can
- a. Ensure a better product value with the saved cost.
- b. Switch to a different option without having to worry about vendor lock-in.
- 2. As the code is readily available, we can create a tailor-made solution based on our specific needs.
- 3. We can integrate it with our existing software.
- 4. It can even address the future needs in a project that we wouldn’t have been aware of at the start of the project.
- 5. You need not be worried about the software configuration even if your team grows in the future.
- 6. An open-source community can include people from all over the globe which means a very diverse talent pool is contributing to make the software better and safer in comparison to commercial tools.
- 7. Teams can offer competitive prices to attract customers. Increasing the number of customers by offering affordable pricing and better security.
How to Choose the Right Open-source Test Automation Tool?
All the advantages that we mentioned do come with an asterisk (*) as not all the open-source test automation tools can deliver everything. So in order to reap all the possible benefits, you would have to review your options by looking for the very same capabilities. Let’s dive straight into it.
Automation Testing Requirements
Your testing requirements should be your first and foremost concern as many make a wrong call by choosing a tool based on its popularity. It might work well for others, but will it work well for you is the question. The best way to find out is by defining your expectations from the tool itself. By doing so you will be able to identify how much of the existing functionalities will be useful and how much modification work you will need to do. Each testing team faces unique obstacles. It’s best to pick the correct tools for your difficulties on a case-by-case basis. Here’s a list of a few preliminary requirements you should define.
- The type of application to be tested. (Mobile, Web, API, or Desktop)
- The platforms you need to test it on. (If mobile, Android, and iOS)
- The programming language used for writing the automation scripts.
The Learning Curve
Like we said at the beginning of this blog, testing teams can’t take forever to get things done. So you should be aware of the skillset of your teams and choose the tool that will ensure the least amount of time for your team to get started. Picking a great tool and waiting for your team to learn the tool will become an issue. So you could even focus on codeless solutions so that you wouldn’t have to worry about such concerns as anybody will be able to do it.
Ease of Test Case Maintenance
We have a dedicated R&D team that works with all the best and emerging tools in the market to see if they could help enhance our workflow. So we will have a clear idea of how easy it is to create and maintain the test cases. Likewise, you should also test the tool out before going full steam ahead. Also, look into the scope of reusability of the created test steps as it will come in handy in the long run.
Integration & Reporting Capabilities
The automation tool you are selecting is one part of an entire system. So the open-source test automation tool that you pick should integrate well with your other CI/CD tools. Likewise, reporting the bugs is also a crucial part of the process. So make sure the tool has features for taking screenshots of issues, recording the execution, the time taken for the test execution, and so on.
Community Support
Not all open-source test automation tools will have an active community that is supporting the users. So you have to ensure that the support is there as you might get stranded in the middle of the project when encountering a problem that you are not sure of how to solve.
Our Open-source Test Automation Tools Recommendations
We are providing these recommendations on basis of our years of experience working with an array of open-source test automation tools in numerous automation testing projects. Though the choice of the open-source test automation tool will come down to your unique needs, these options will all be worthy contenders.
Web Automation – Selenium
- A widely used and trustable option that has been in the market for more than a decade.
- It is extremely safe.
- Selenium has a great community that provides strong assistance.
- It also has great support across numerous browsers, operating systems, languages, and frameworks.
- There are Open Source IDEs, Frameworks, and Reporting Utility options in the market that can be integrated with Selenium.
Mobile-App Automation – Appium
- Appium can be used to test the functionality of native, mobile web, and mobile hybrid apps.
- It works across both iOS and Android platforms.
- Will be effective in designing and executing unit tests as it uses a different scripting language than the app.
- Its record and playback feature comes in very handy.
- Appium supports real devices, emulators, and simulators.
Behavior-Driven Development (BDD) – Cucumber
- Cucumber has a Quick setup.
- It can test your web apps with acceptance tests.
- It can run the most typical samples for your app to carry out those tests.
- Even non-testers will be able to read and understand the test cases as it uses easy-to-understand and simple English.
- Cucumber makes it possible to reuse code in your tests.
- Being a widely used automated app testing product, it has a large community that provides great support.
- It is a cross-platform tool.
- Detailed reports can be generated.
- It integrates well with GIT and Jenkins.
API Testing – Postman
- Postman can be used to extract almost all modern web API data.
- You can write Boolean tests within the Postman interface.
- We can use all the web methods like GET, POST, DELETE, etc.
- We can also validate the response, response time, and error code.
Android applications – Robotium
- It supports Graybox UI testing, system testing, functional testing, and user acceptability testing for both native and hybrid Android apps.
- Timing and delays are done automatically.
- It automatically follows the current activity.
- Views are discovered automatically.
- There are no changes to the Android platform.
- Robotium enables fast test execution.
Conclusion
We can say without any doubt that open-source test automation tools have definitely revolutionized the way we test software. In fact, our founders foresaw such widespread adoption of open-source test automation tools when they found Codoid back in 2012. We have leveraged the potential of the open-source software to now become a leading QA company. But we have not used open-source test automation tools alone. We have used a combination of both to get the best results. So make sure to determine your testing requirements properly and then pick the right one for your needs by reviewing the above-mentioned capabilities. For more such informative content, make sure to subscribe to our newsletter.