by admin | Nov 4, 2019 | Selenium Testing, Fixed, Blog |
As an automation testing company, we intent to explore new automation testing tools and its features in our Automation CoE’s R&D Workshop. Today, we would like to share one of the salient features of Selenium 4. Selenium 4 Alpha-3 has released a new feature for finding web elements using Relative Locator. It has the following methods – ‘withTagName’, ‘above’, ‘below’, ‘toLeftOf’, ‘toRightOf’, and ‘near’.
Relative Locator Benefits
1) Using ‘near’ method, you can find element with pixel distance.
2) In responsive testing, you can check whether the web elements are rendered in the expected order.
Snippet
driver.get("http://codoid.com");
driver.findElement(withTagName("p").near(By.className("cls1"),120));
Conclusion
If you are familiar with XPath Axes and CSS Selector, then Relative Locator does not add any value. However, it is too early to comment on this feature. Let’s wait for others’ opinion as well.

by admin | Nov 25, 2019 | Selenium Testing, Fixed, Blog |
Every automation tester should possess the following two skills while developing an automation test script. 1) Getting to know automation tools 2) locating web elements. As an Selenium Testing Services company, we have mitigated several failed Selenium automation testing projects. Most of them failed due to not following test automation best practices, writing absolute XPaths & CSS Selectors. Learning Selenium Tool commands is easy. However, writing robust Selenium locators comes from experience. To help newbie test automation engineers, we have written this blog article with various XPath Examples for HTML Tables.
XPath to locate a table using row count
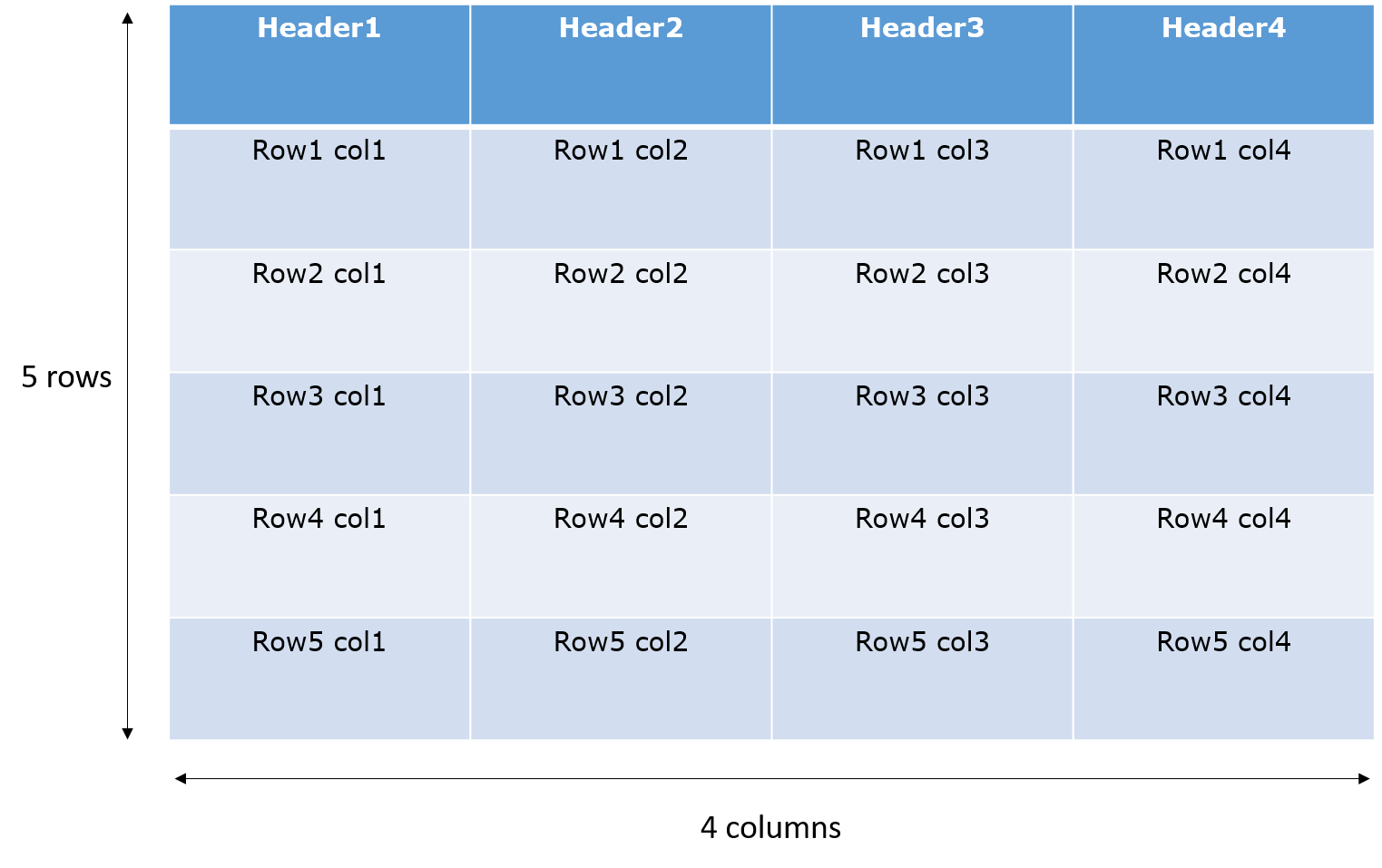
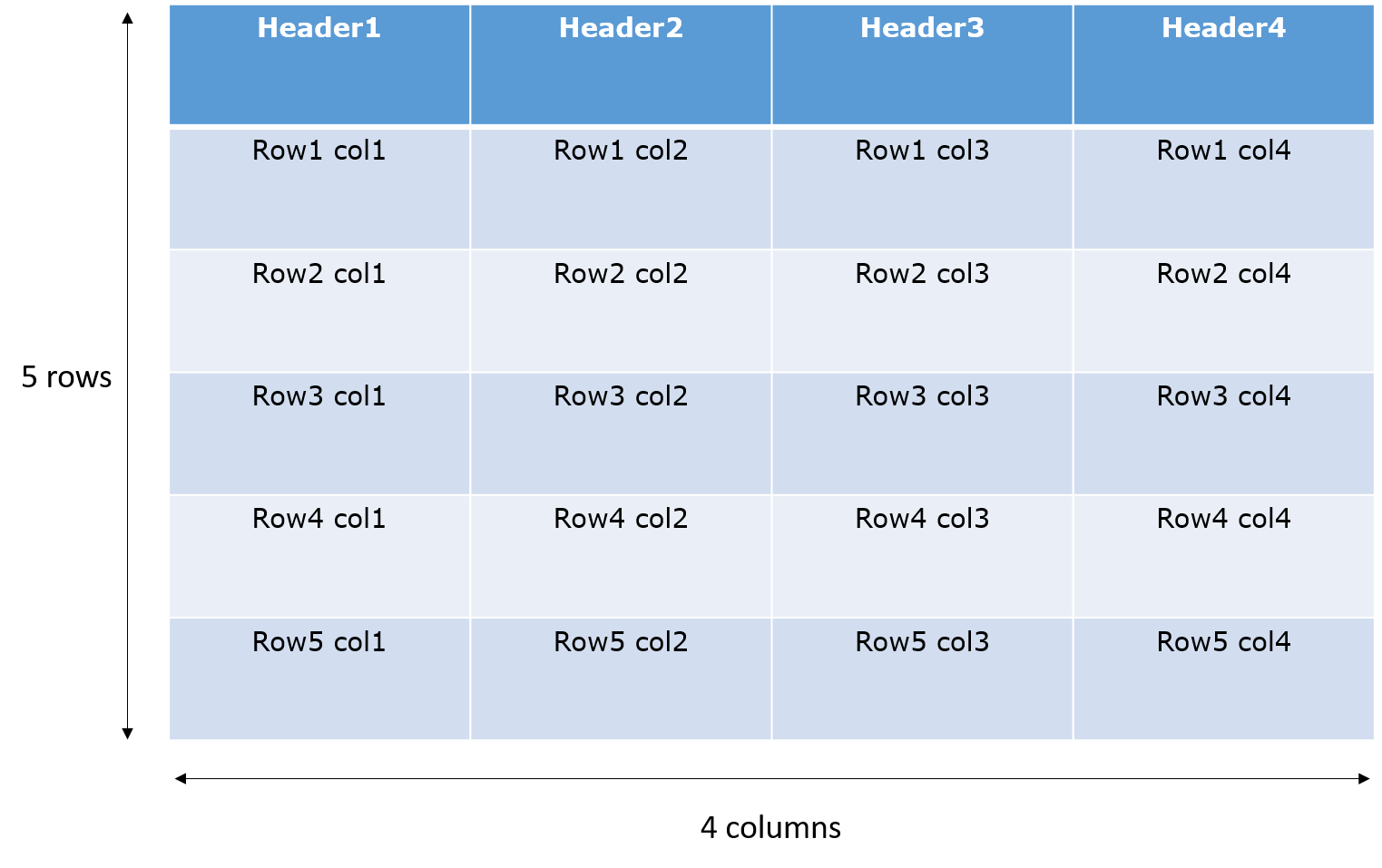
Sometimes you may need to identify an HTML table using its row count. Using XPath count function, you can find a table using row count. The below table has 6 rows including a row for headers. Let’s see how to identify using its row count.

XPath
locate using column count
Locating a table using column count is simple. Just add ‘th’ in the Row count Xpath.
XPath
//table[count(.//tr/th)=4]
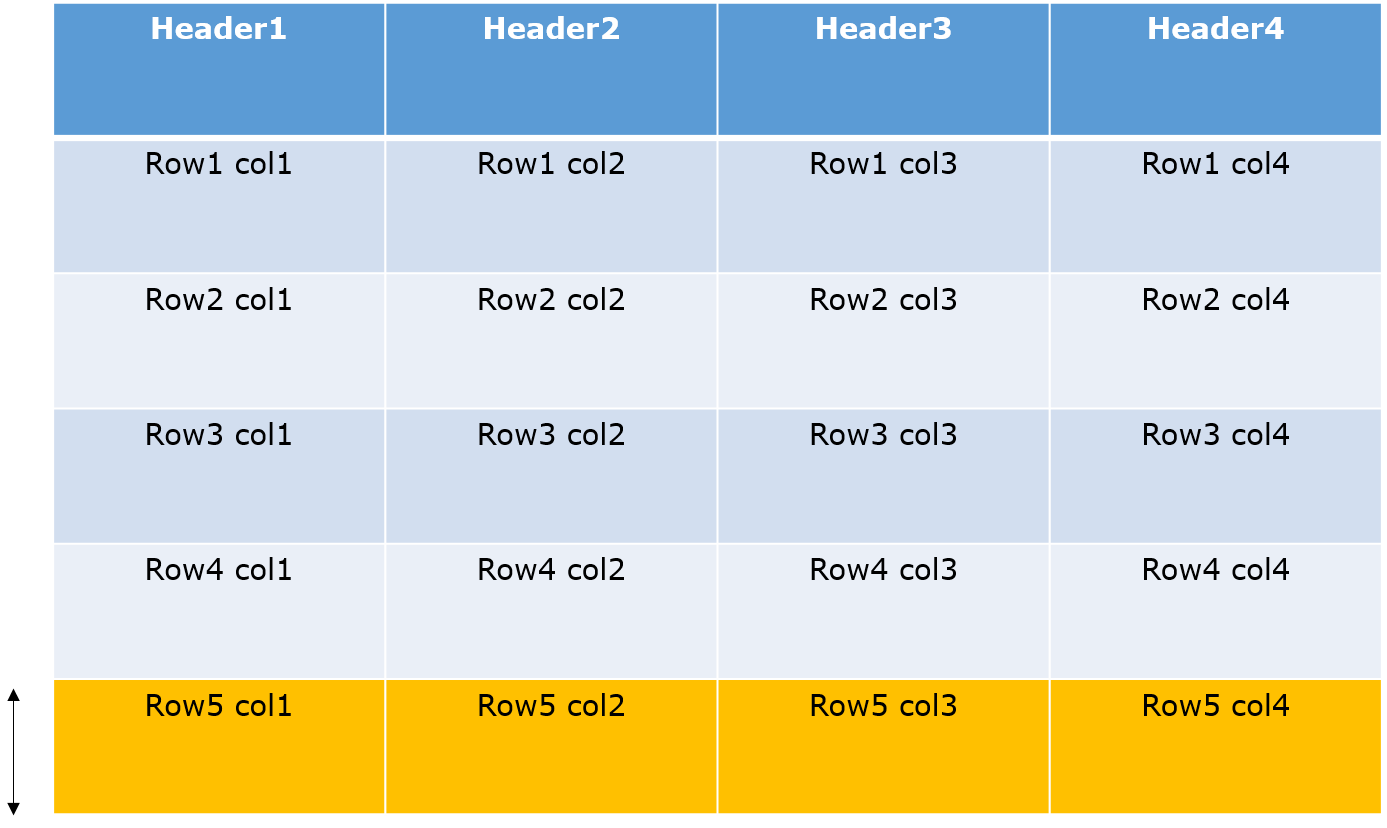
Locate Last Row
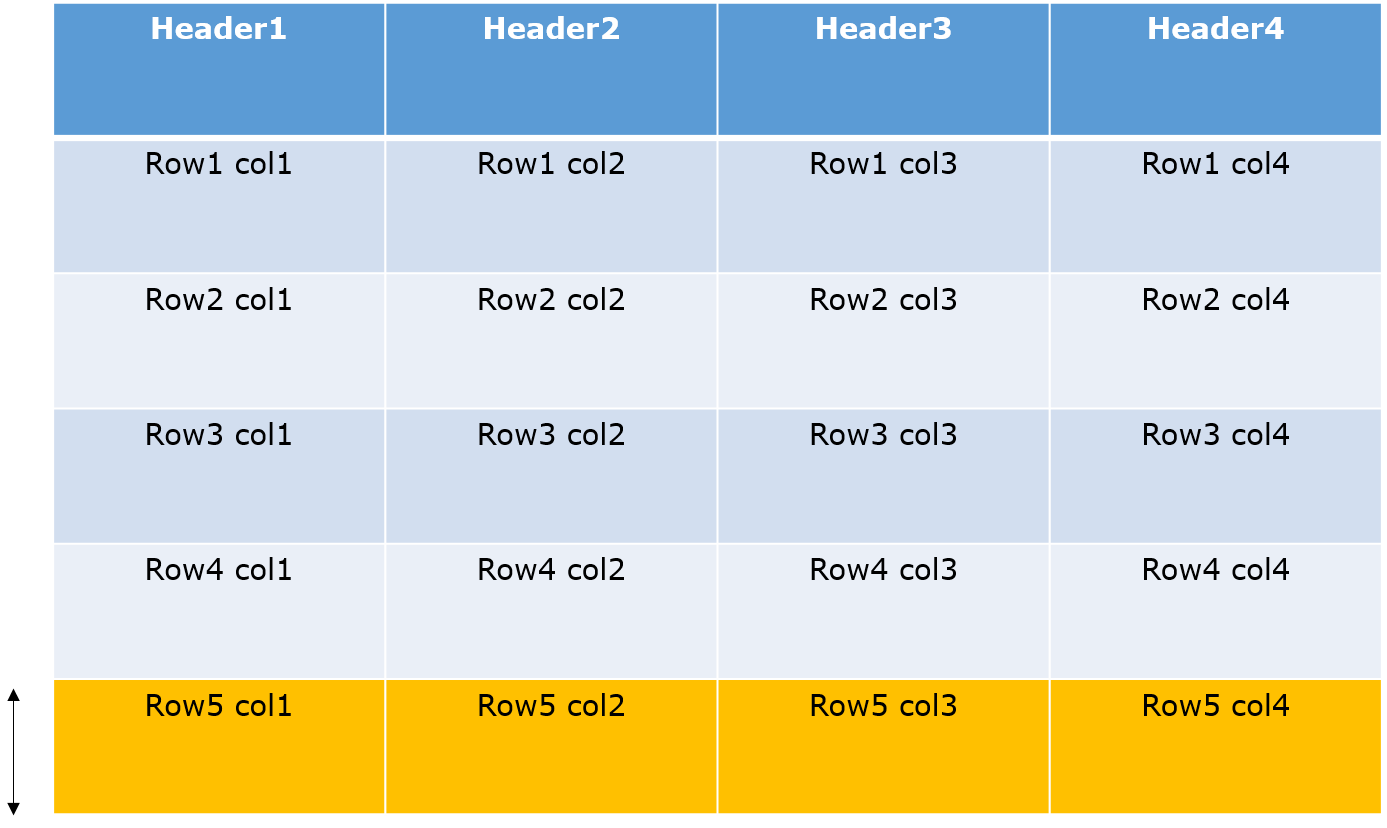
You no need to use For Loop to identify last row in a table. Use ‘Last’ XPath function to locate last row.

XPath
//table[@id='tbl1']//tr[last()]
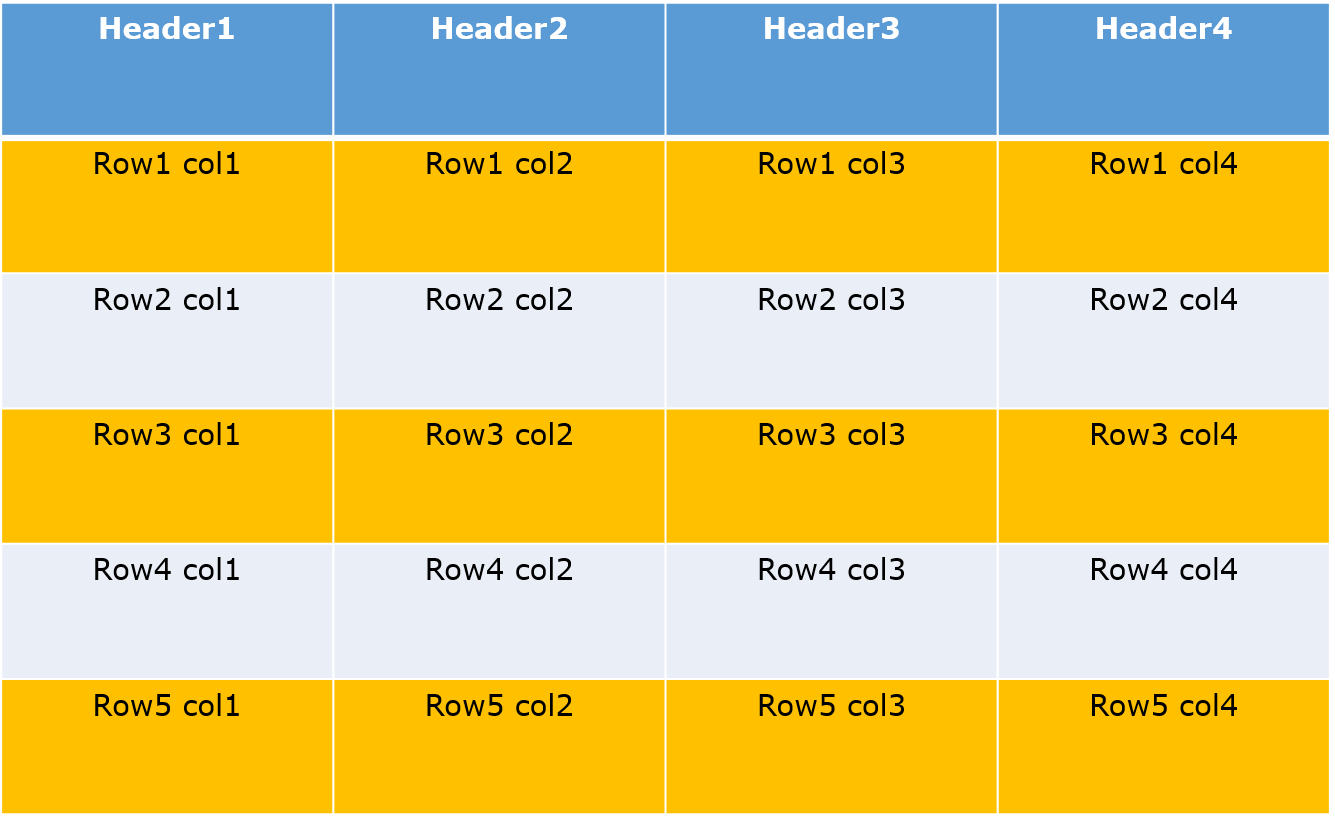
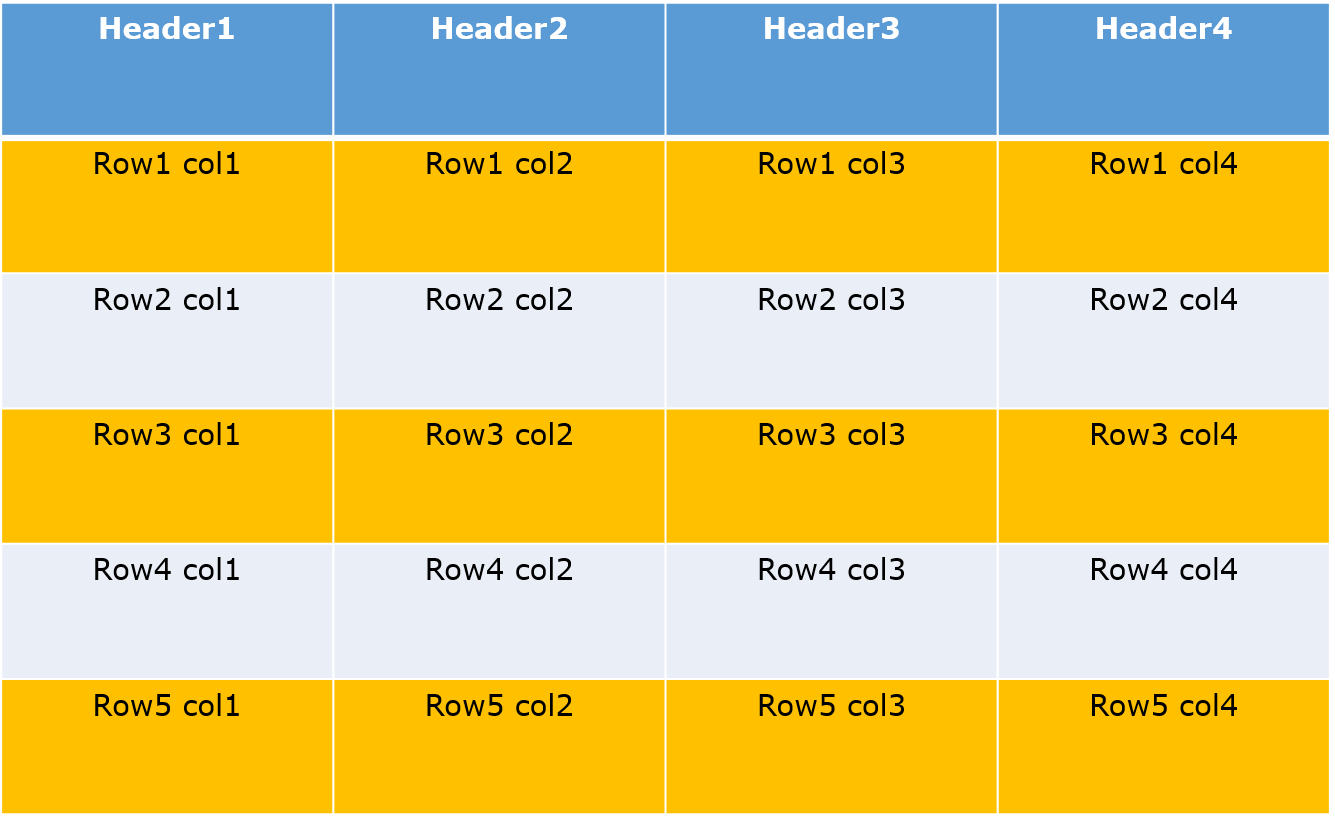
Identify Alternate Rows

CSS
table[id='tbl1'] tr:nth-child(2n+1)
Advanced XPath Tricks
Find Data in a Specific Cell
To target a specific cell based on row and column position:
//table[@id='tbl1']//tr[3]/td[2]
Explanation: This XPath locates the data in row 3 and column 2 within the table that has an ID tbl1.
Find a Cell with Specific Text
To locate a cell containing exact text:
//table[@id='tbl1']//td[text()='Sample Data']
Explanation: This XPath targets the ‘td’ element that contains the exact text “Sample Data” in the table with ID tbl1.
Find a Cell with Partial Text
For dynamic content, contains() helps locate text that partially matches:
//table[@id='tbl1']//td[contains(text(),'Sample')]
Explanation: This XPath locates any ‘td’ element that contains the word “Sample” as part of its text.
Conclusion:
Mastering XPath expressions is crucial for effective Selenium automation testing, especially when interacting with HTML tables. By learning to locate tables based on row and column counts, identify specific rows like the last one, and select alternate rows, testers can create more robust and efficient test scripts. At Codoid, we specialize in delivering top-notch automation testing services, ensuring that your applications perform flawlessly across various scenarios. Our expertise in crafting precise XPath expressions and leveraging advanced testing techniques empowers your team to achieve seamless and reliable test automation outcomes.

by admin | Nov 22, 2019 | Selenium Testing, Fixed, Blog |
Screenshots are important to analyze the execution failures. It helps an automation tester to analyze what went wrong during execution. As one of the best automation testing services companies, we have also faced several challenges when troubleshooting test automation failures. The screenshot is a great reference document to recheck how the functionalities behaved previously and to identify false negatives from script failures.
In this blog article, we would like to share how to take screenshots in Selenium WebDriver using various commands.
Full Page Screenshot
In Selenium 4, you can take full page screenshot. This feature is very helpful to investigate failures in detail.
File file = ((FirefoxDriver)driver).getFullPageScreenshotAs(OutputType.FILE);
Note: As of now, full page screenshot works only for Firefox driver.
Element Screenshot
Sometimes you may need screenshot only for a specific element instead of capturing the entire page.
driver.findElement(By.id("txt1")).getScreenshotAs(OutputType.FILE)
Full Page Screenshot using aShot
aShot is a WebDriver Screenshot utility. It takes a screenshot of the WebElement on different platforms (i.e. desktop browsers, iOS Simulator Mobile Safari, Android Emulator Browser).
Screenshot fpScreenshot = new AShot().shootingStrategy(ShootingStrategies.viewportPasting(1000)).takeScreenshot(driver);
ImageIO.write(fpScreenshot.getImage(),"PNG",new File("D:///FullPageScreenshot.png"));
Viewport Screenshot
File file = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);

by admin | Nov 20, 2019 | Selenium Testing, Fixed, Blog |
Analysing automation script failures using Exception details is an important skill for an automation tester. Selenium and Appium are the most widely used open-source automation testing tools. If you are aware of the Selenium WebDriver Exceptions list, it would put you at ease while troubleshooting failures. As a leading test automation services company, we would like to list Selenium WebDriver exceptions and their reasons.
Unsupported Command Exception This exception is triggered when the Selenium client library sends a command which is unknown to Selenium Server. For example: If you are using a higher version of the Selenium client library which has new commands, then the lower versions of the Selenium Server can’t understand new commands which are sent from the client.
Stale Element Reference Exception The stale element reference error is a WebDriver error that occurs because the referenced web element is no longer attached to the DOM.
Every DOM element is represented in WebDriver by a unique identifying reference, known as a web element. The web element reference is a UUID used to execute commands targetting specific elements, such as getting an element’s tag name and retrieving a property of an element.
When an element is no longer attached to the DOM, i.e. it has been removed from the document or the document has changed, it is said to be stale. Staleness occurs for example when you have a web element reference and the document it was retrieved from navigates.
Reference: Mozilla MDN Web Docs
Script Timeout Exception This exception is triggered when Selenium JavaScriptExecutor command exceeds its set timeout. The default timeout is 30 seconds. However, you can extend it using Desired Capabilities.
Invalid Selector Exception If XPath/CSS Selector syntax is invalid, then it will throw Invalid Selector Error. Or if the selector’s expression is not selecting an element e.g. count(//input), then Invalid Selector Exception will be invoked.
Invalid Argument Exception The invalid argument error is a WebDriver error that occurs when the arguments passed to a command are either invalid or malformed.
Invalid argument errors can be likened to TypeErrors in JavaScript, in that they can occur for a great many APIs when the input value is not of the expected type or malformed in some way. See the type- and bounds constraints for each WebDriver command.

by admin | Sep 18, 2019 | Selenium Testing, Fixed, Blog |
In this blog article, we have covered all the Selenium WebDriver window handling techniques which are helpful for automation testers. Let’s learn the commands.
Get Window Handles
Switch To Window
window_handle = driver.window_handles[1]
driver.switch_to.window(window_handle)
As per WebDriver W3C specification, you can switch between windows only with window handle. However, you can also write your own method to switch windows using Window name.
Switch To Window By Name
#Method Definition
def switch_window_by_name(webdriver,window_name):
for handle in webdriver.window_handles:
webdriver.switch_to.window(handle)
if webdriver.title == window_name:
return handle
#Method Call
switch_window_by_name(driver,"Window1")
Switch To Window Position
window_handle = driver.window_handles[1]
driver.set_window_position(10,10)

by admin | Sep 23, 2019 | Selenium Testing, Fixed, Blog |
In this blog article, you will learn how to execute JavaScript in Selenium using Python. As a software testing company, writing technical articles which are helpful for newbie automation testers gives us immense happiness.
Before using the snippets, please note that your scripts may fail unexpectedly due to cross-domain policies. Executing JavaScript in Selenium using Python should be your last resort since it does not mimic user actions.
Entering Value in Textbox
txtBox = driver.find_element_by_id("txt1")
driver.execute_script("arguments[0].value=arguments[1]",txtBox,"codoid")
Get Value
txtBox = driver.find_element_by_id("txt1")
print driver.execute_script("return arguments[0].value",txtBox)
Click Event
link = driver.find_element_by_link_text("Window1")
driver.execute_script("arguments[0].click()",link)
Storing and Retrieving Global Variables
driver.execute_script("window.variable1=arguments[0]","codoid")
print driver.execute_script("return window.variable1")
Scroll Page
driver.execute_script("window.scrollBy(0,150)")
Page Status
print driver.execute_script("document.readyState")
If the readystate returns ‘complete’, it confirms that the page and its resources have been loaded and parsed.