
by Rajesh K | Oct 23, 2025 | Automation Testing, Blog, Latest Post |
As software development accelerates toward continuous delivery and deployment, testing frameworks are being reimagined to meet modern demands. Teams now require tools that deliver speed, reliability, and cross-browser coverage while maintaining clean, maintainable code. It is in this evolving context that the Playwright + TypeScript + Cucumber BDD combination has emerged as a revolutionary solution for end-to-end (E2E) test automation. This trio is not just another stack; it represents a strategic transformation in how automation frameworks are designed, implemented, and scaled. At Codoid Innovation, this combination has been successfully adopted to deliver smarter, faster, and more maintainable testing solutions. The synergy between Playwright’s multi-browser power, TypeScript’s strong typing, and Cucumber’s behavior-driven clarity allows teams to create frameworks that are both technically advanced and business-aligned.
In this comprehensive guide, both the “why” and the “how” will be explored, from understanding the future-proof nature of Playwright + TypeScript to implementing the full setup step-by-step and reviewing the measurable outcomes achieved through this modern approach.
The Evolution of Test Automation: From Legacy to Modern Frameworks
For many years, Selenium WebDriver dominated the automation landscape. While it laid the foundation for browser automation, its architecture has often struggled with modern web complexities such as dynamic content, asynchronous operations, and parallel execution.
Transitioning toward Playwright + TypeScript was therefore not just a technical choice, but a response to emerging testing challenges:
- Dynamic Web Apps: Modern SPAs (Single Page Applications) require smarter wait mechanisms.
- Cross-Browser Compatibility: QA teams must now validate across Chrome, Firefox, and Safari simultaneously.
- CI/CD Integration: Automation has become integral to every release pipeline.
- Scalability: Code maintainability is as vital as functional coverage.
These challenges are elegantly solved when Playwright, TypeScript, and Cucumber BDD are combined into a cohesive framework.
Why Playwright and TypeScript Are the Future of E2E Testing
Playwright’s Power
Developed by Microsoft, Playwright is a Node.js library that supports Chromium, WebKit, and Firefox, the three major browser engines. Unlike Selenium, Playwright offers:
- Built-in auto-wait for elements to be ready
- Native parallel test execution
- Network interception and mocking
- Testing of multi-tab and multi-context applications
- Support for headless and headed modes
Its API is designed to be fast, reliable, and compatible with modern JavaScript frameworks such as React, Angular, and Vue.
TypeScript’s Reliability
TypeScript, on the other hand, adds a layer of safety and structure to the codebase through static typing. When used with Playwright, it enables:
- Early detection of code-level errors
- Intelligent autocompletion in IDEs
- Better maintainability for large-scale projects
- Predictable execution with strict type checking
By adopting TypeScript, automation code evolves from being reactive to being proactive, preventing issues before they occur.
Cucumber BDD’s Business Readability
Cucumber uses Gherkin syntax to make tests understandable for everyone, not just developers. With lines like Given, When, and Then, both business analysts and QA engineers can collaborate seamlessly.
This approach ensures that test intent aligns with business value, a critical factor in agile environments.
The Ultimate Stack: Playwright + TypeScript + Cucumber BDD
| Sno |
Aspect |
Advantage |
| 1 |
Cross-Browser Execution |
Run on Chromium, WebKit, and Firefox seamlessly |
| 2 |
Type Safety |
TypeScript prevents runtime errors |
| 3 |
Test Readability |
Cucumber BDD enhances collaboration |
| 4 |
Speed |
Playwright runs tests in parallel and headless mode |
| 5 |
Scalability |
Modular design supports enterprise growth |
| 6 |
CI/CD Friendly |
Easy integration with Jenkins, GitHub Actions, and Azure |
Such a framework is built for the future, efficient for today’s testing challenges, yet adaptable for tomorrow’s innovations.
Step-by-Step Implementation: Building the Framework
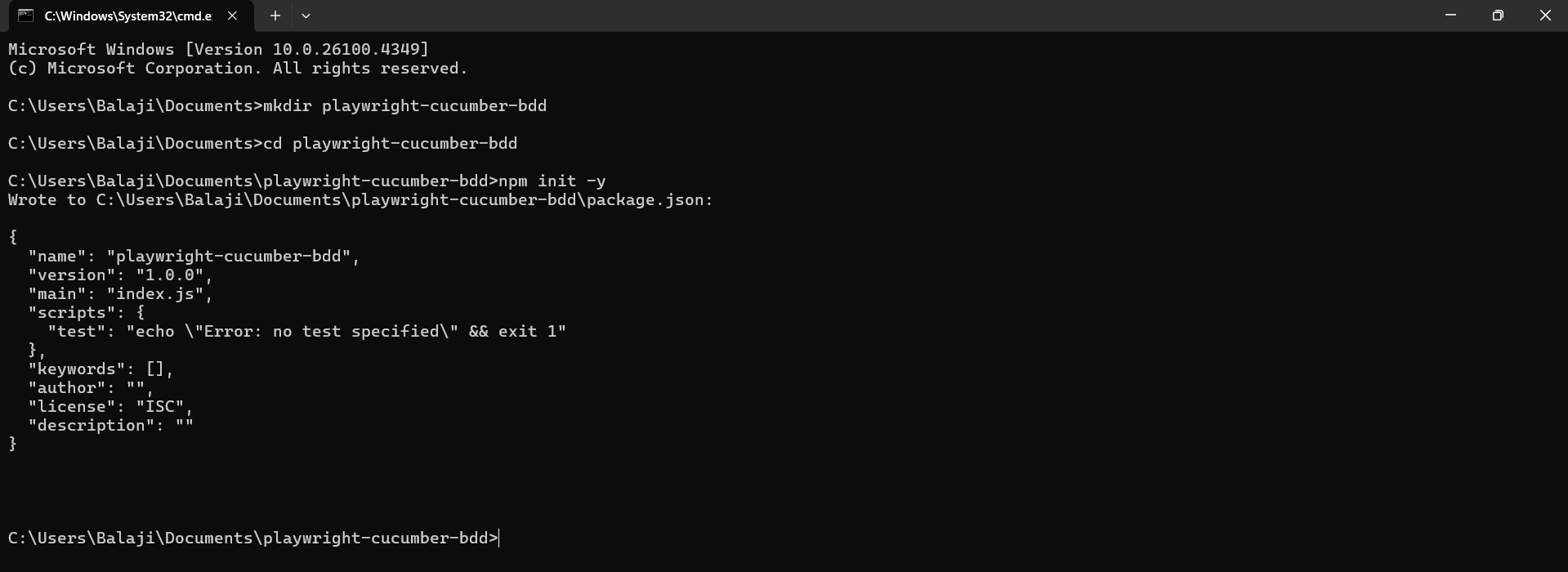
Step 1: Initialize the Project
mkdir playwright-cucumber-bdd
cd playwright-cucumber-bdd
npm init -y
This command creates a package.json file and prepares the environment for dependency installation.


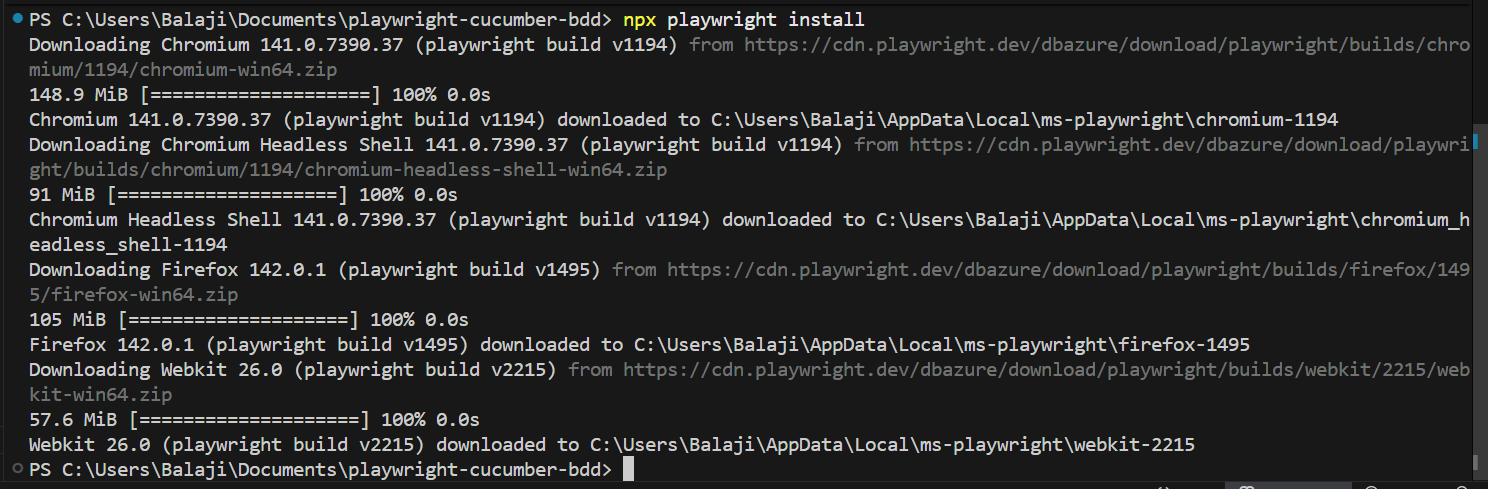
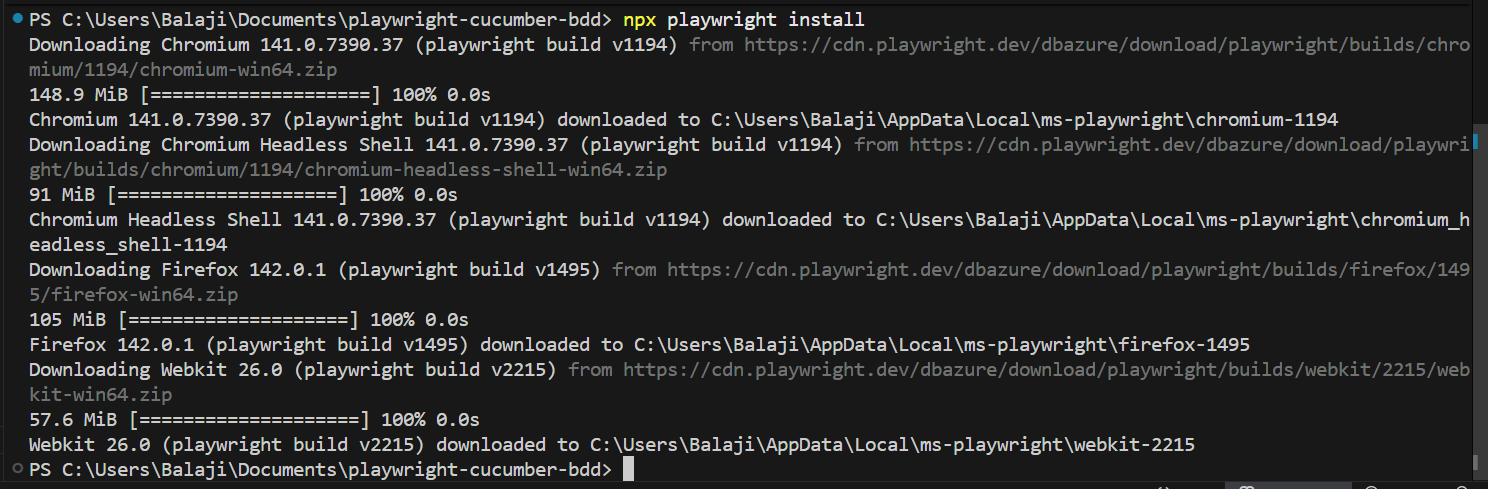
Step 2: Install Required Dependencies
npm install playwright @cucumber/cucumber typescript ts-node @types/node --save-dev
npx playwright install
These libraries form the backbone of the framework.

Step 3: Organize Folder Structure
A clean directory layout enhances clarity and maintainability:
playwright-cucumber-bdd/
│
├── features/
│ ├── login.feature
│
├── steps/
│ ├── login.steps.ts
│
├── pages/
│ ├── login.page.ts
│
├── support/
│ ├── hooks.ts
│
├── tsconfig.json
└── cucumber.json
This modular layout ensures test scalability and easier debugging.
Step 4: Configure TypeScript
File: tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"moduleResolution": "node",
"outDir": "./dist",
"types": ["node", "@cucumber/cucumber"]
},
"include": ["steps/**/*.ts"]
}
This ensures strong typing, modern JavaScript features, and smooth compilation.
Step 5: Write the Feature File
File: features/login.feature
Feature: Login functionality
@Login
Scenario: Verify login and homepage load successfully
Given I navigate to the SauceDemo login page
When I login with username "standard_user" and password "secret_sauce"
Then I should see the products page
This test scenario defines the business intent clearly in natural language.
Step 6: Implement Step Definitions
File: steps/login.steps.ts
import { Given, When, Then } from "@cucumber/cucumber";
import { chromium, Browser, Page } from "playwright";
import { LoginPage } from "../pages/login.page";
import { HomePage } from "../pages/home.page";
let browser: Browser;
let page: Page;
let loginPage: LoginPage;
let homePage: HomePage;
Given('I navigate to the SauceDemo login page', async () => {
browser = await chromium.launch({ headless: false });
page = await browser.newPage();
loginPage = new LoginPage(page);
homePage = new HomePage(page);
await loginPage.navigate();
});
When('I login with username {string} and password {string}', async (username: string, password: string) => {
await loginPage.login(username, password);
});
Then('I should see the products page', async () => {
await homePage.verifyHomePageLoaded();
await browser.close();
});
These definitions bridge the gap between business logic and automation code.
Step 7: Define Page Objects
File: pages/login.page.ts
import { Page } from "playwright";
export class LoginPage {
private usernameInput = '#user-name';
private passwordInput = '#password';
private loginButton = '#login-button';
constructor(private page: Page) {}
async navigate() {
await this.page.goto('https://www.saucedemo.com/');
}
async login(username: string, password: string) {
await this.page.fill(this.usernameInput, username);
await this.page.fill(this.passwordInput, password);
await this.page.click(this.loginButton);
}
}
File: pages/home.page.ts
import { Page } from "playwright";
import { strict as assert } from "assert";
export class HomePage {
private inventoryContainer = '.inventory_list';
private titleText = '.title';
constructor(private page: Page) {}
async verifyHomePageLoaded() {
await this.page.waitForSelector(this.inventoryContainer);
const title = await this.page.textContent(this.titleText);
assert.equal(title, 'Products', 'Homepage did not load correctly');
}
}
This modular architecture supports reusability and clean code management.
Step 8: Configure Cucumber
File: cucumber.json
{
"default": {
"require": ["steps/**/*.ts", "support/hooks.ts"],
"requireModule": ["ts-node/register"],
"paths": ["features/**/*.feature"],
"format": ["progress"]
}
}
This configuration ensures smooth execution across all feature files.
Step 9: Add Hooks for Logging and Step Tracking
File: support/hooks.ts
(Refer to earlier code in your document, included verbatim here)
These hooks enhance observability and make debugging intuitive.
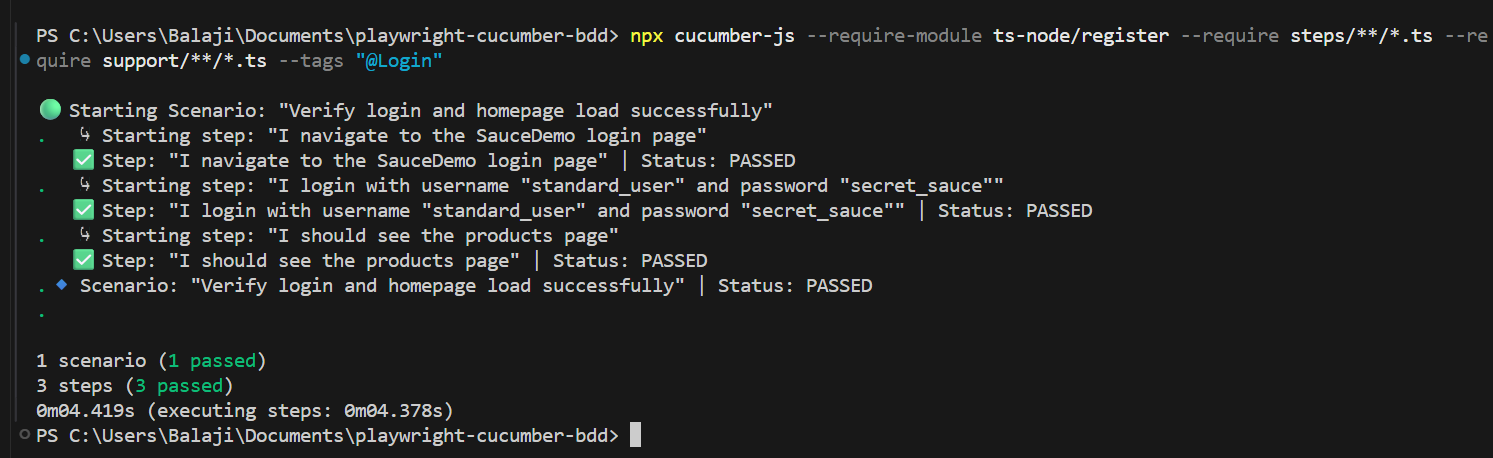
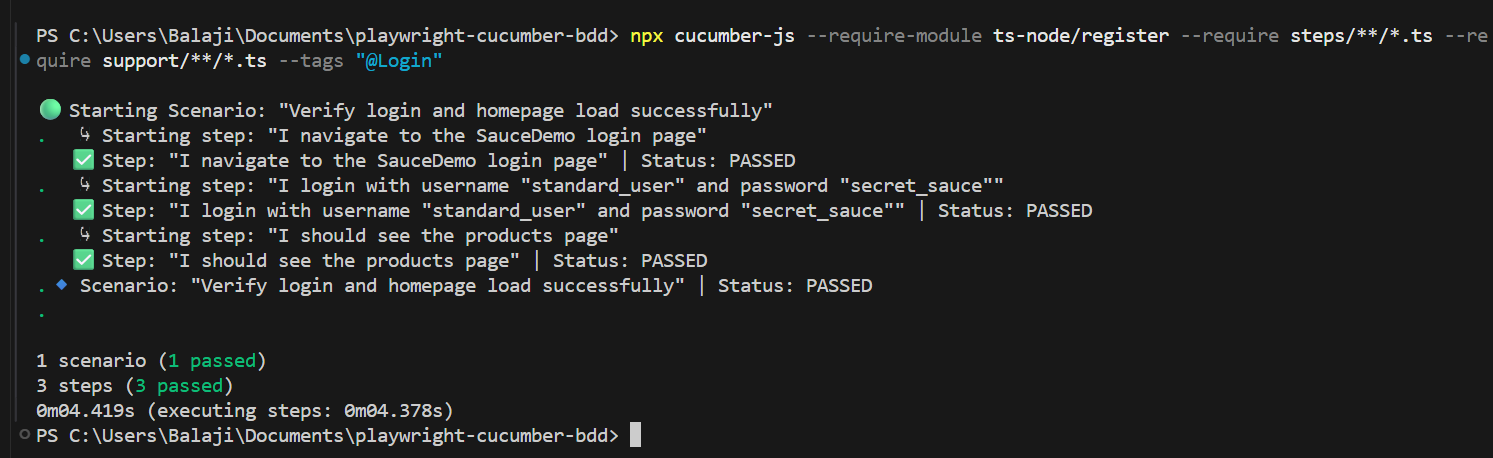
Step 10: Execute the Tests
npx cucumber-js --require-module ts-node/register --require steps/**/*.ts --require support/**/*.ts --tags "@Login"
Run the command to trigger your BDD scenario.

Before and After Outcomes: The Transformation in Action
At Codoid Innovation, teams that migrated from Selenium to Playwright + TypeScript observed measurable improvements:
| Sno |
Metric |
Before Migration (Legacy Stack) |
After Playwright + TypeScript Integration |
| 1 |
Test Execution Speed |
~12 min per suite |
~7 min per suite |
| 2 |
Test Stability |
65% pass rate |
95% consistent pass rate |
| 3 |
Maintenance Effort |
High |
Significantly reduced |
| 4 |
Code Readability |
Low (JavaScript) |
High (TypeScript typing) |
| 5 |
Collaboration |
Limited |
Improved via Cucumber BDD |
Best Practices for a Scalable Framework
- Maintain a modular Page Object Model (POM).
- Use TypeScript interfaces for data-driven testing.
- Run tests in parallel mode in CI/CD for faster feedback.
- Store test data externally to improve maintainability.
- Generate Allure or Extent Reports for actionable insights.
Conclusion
The combination of Playwright + TypeScript + Cucumber represents the future of end-to-end automation testing. It allows QA teams to test faster, communicate better, and maintain cleaner frameworks, all while aligning closely with business goals. At Codoid Innovation, this modern framework has empowered QA teams to achieve new levels of efficiency and reliability. By embracing this technology, organizations aren’t just catching up, they’re future-proofing their quality assurance process.
Frequently Asked Questions
-
Is Playwright better than Selenium for enterprise testing?
Yes. Playwright’s auto-wait and parallel execution features drastically reduce flakiness and improve speed.
-
Why should TypeScript be used with Playwright?
TypeScript’s static typing minimizes errors, improves code readability, and makes large automation projects easier to maintain.
-
How does Cucumber enhance Playwright tests?
Cucumber enables human-readable test cases, allowing collaboration between business and technical stakeholders.
-
Can Playwright tests be integrated with CI/CD tools?
Yes. Playwright supports Jenkins, GitHub Actions, and Azure DevOps out of the box.
-
What’s the best structure for Playwright projects?
A modular folder hierarchy with features, steps, and pages ensures scalability and maintainability.

by Rajesh K | Aug 1, 2025 | Automation Testing, Blog, Latest Post |
In today’s rapidly evolving software testing and development landscape, ensuring quality at scale can feel like an uphill battle without the right tools. One critical element that facilitates scalable and maintainable test automation is effective configuration management. YAML, short for “YAML Ain’t Markup Language,” stands out as a powerful, easy-to-use tool for managing configurations in software testing and automation environments. Test automation frameworks require clear, manageable configuration files to define environments, manage test data, and integrate seamlessly with continuous integration and continuous delivery (CI/CD) pipelines. YAML is uniquely suited for this purpose because it provides a clean, human-readable syntax that reduces errors and enhances collaboration across development and QA teams.
Unlike traditional methods, its simplicity helps both technical and non-technical team members understand and modify configurations quickly, minimizing downtime and improving overall productivity. Whether you’re managing multiple testing environments, handling extensive data-driven tests, or simplifying integration with popular DevOps tools like Jenkins or GitHub Actions, it makes these tasks intuitive and error-free. In this post, we’ll dive deep into the format, exploring its key benefits, real-world applications, and best practices. We’ll also compare it to other popular configuration formats such as JSON and XML, guiding you to make informed decisions tailored to your test automation strategy.
Let’s explore how YAML can simplify your configuration processes and elevate your QA strategy to the next level.
What is YAML? An Overview
It is a data serialization language designed to be straightforward for humans and efficient for machines. Its syntax is characterized by indentation rather than complex punctuation, making it highly readable. The format closely resembles Python, relying primarily on indentation and simple key-value pairs to represent data structures. This simplicity makes it an excellent choice for scenarios where readability and quick edits are essential.
Example Configuration:
environment: staging
browser: chrome
credentials:
username: test_user
password: secure123
In this example, the YAML structure clearly communicates the configuration details. Such a clean layout simplifies error detection and speeds up configuration modifications.
Benefits of Using YAML in Test Automation
Clear Separation of Code and Data
By separating test data and configuration from executable code, YAML reduces complexity and enhances maintainability. Testers and developers can independently manage and update configuration files, streamlining collaboration and minimizing the risk of unintended changes affecting the automation logic.
Easy Environment-Specific Configuration
YAML supports defining distinct configurations for multiple environments such as development, QA, staging, and production. Each environment’s specific settings, such as URLs, credentials, and test data, can be cleanly managed within separate YAML files or structured clearly within a single YAML file. This flexibility significantly simplifies environment switching, saving time and effort.
Supports Data-Driven Testing
Data-driven testing, which relies heavily on input data variations, greatly benefits from YAML’s clear structure. Test cases and their expected outcomes can be clearly articulated within YAML files, making it easier for QA teams to organize comprehensive tests. YAML’s readability ensures non-technical stakeholders can also review test scenarios.
Enhanced CI/CD Integration
Integration with CI/CD pipelines is seamless with YAML. Popular tools such as GitHub Actions, Azure DevOps, Jenkins, and GitLab CI/CD utilize YAML configurations, promoting consistency and reducing complexity across automation stages. This unified approach simplifies maintenance and accelerates pipeline modifications and troubleshooting.
YAML vs JSON vs XML: Choosing the Right Format
| S. No |
Aspect |
YAML |
JSON |
XML |
| 1 |
Readability |
High readability; indentation-based, intuitive |
Moderate readability; bracket-based syntax |
Low readability; verbose, heavy markup |
| 2 |
Syntax Complexity |
Minimal punctuation; indentation-driven |
Moderate; relies on brackets and commas |
High complexity; extensive use of tags |
| 3 |
Ideal Use Case |
Configuration files, test automation |
Web APIs, structured data interchange |
Document markup, data representation |
| 4 |
Compatibility |
Broad compatibility with modern automation tools |
Widely supported; web-focused tools |
Legacy systems; specialized applications |
YAML’s clear readability and ease of use make it the ideal choice for test automation and DevOps configurations.
How YAML Fits into Test Automation Frameworks
YAML integrates effectively with many widely used automation frameworks and programming languages, ensuring flexibility across technology stacks:
- Python: Integrated using PyYAML, simplifying configuration management for Python-based frameworks like pytest.
- Java: SnakeYAML allows Java-based automation frameworks like TestNG or JUnit to manage configurations seamlessly.
- JavaScript: js-yaml facilitates easy integration within JavaScript testing frameworks such as Jest or Cypress.
- Ruby and Go: YAML parsing libraries are available for these languages, further extending YAML’s versatility.
Example Integration with Python
import yaml
with open('test_config.yaml') as file:
config = yaml.safe_load(file)
print(config['browser']) # Output: chrome
Best Practices for Using YAML
- Consistent Indentation: Use consistent spacing typically two or four spaces and avoid tabs entirely.
- Modularity: Keep YAML files small, focused, and modular, grouping related settings logically.
- Regular Validation: Regularly validate YAML syntax with tools like yamllint to catch errors early.
- Clear Documentation: Include comments to clarify the purpose of configurations, enhancing team collaboration and readability.
Getting Started: Step-by-Step Guide
- Editor Selection: Choose YAML-friendly editors such as Visual Studio Code or Sublime Text for enhanced syntax support.
- Define Key-Value Pairs: Start with basic pairs clearly defining your application or test environment:
application: TestApp
version: 1.0
- Creating Lists: Represent lists clearly:
dependencies:
- libraryA
- libraryB
- Validate: Always validate your YAML with tools such as yamllint to ensure accuracy.
Common Use Cases in the Tech Industry
Configuration Files
YAML efficiently manages various environment setups, enabling quick, clear modifications that reduce downtime and improve test reliability.
Test Automation
YAML enhances automation workflows by clearly separating configuration data from test logic, improving maintainability and reducing risks.
CI/CD Pipelines
YAML simplifies pipeline management by clearly defining build, test, and deployment steps, promoting consistency across development cycles.
CI/CD Example with YAML
name: CI Pipeline
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Run tests
run: pytest
Conclusion
YAML has simplified test automation configurations through clarity, accessibility, and ease of use. Its intuitive structure allows seamless collaboration between technical and non-technical users, reducing errors significantly. By clearly organizing environment-specific configurations and supporting data-driven testing scenarios, YAML minimizes complexity and enhances productivity. Its seamless integration with popular CI/CD tools further ensures consistent automation throughout development and deployment phases.
Overall, YAML provides teams with a maintainable, scalable, and efficient approach to managing test automation, making it a strategic choice for modern QA environments. underscores its adaptability and future-proof nature, making YAML a strategic choice for robust, scalable test automation environments.
Frequently Asked Questions
-
What is YAML used for?
YAML is primarily utilized for configuration files, automation tasks, and settings management due to its readability and simplicity.
-
How does YAML differ from JSON?
YAML emphasizes readability with indentation-based formatting, while JSON relies heavily on brackets and commas, making YAML easier for humans to read and edit.
-
Can YAML replace JSON?
Yes, YAML can fully replace JSON because it is a superset of JSON, supporting all JSON capabilities with additional readability enhancements.
-
Why is YAML popular for DevOps?
YAML’s readability, ease of use, and seamless integration capabilities make it an ideal format for automation within DevOps, particularly for CI/CD workflows.
-
Is YAML better than XML?
YAML is generally considered superior to XML for configuration and automation due to its simpler, clearer syntax and minimalistic formatting.

by Rajesh K | Jul 16, 2025 | Automation Testing, Blog, Latest Post |
In today’s high-velocity software development world, test automation has become the lifeblood of continuous integration and delivery. However, as testing needs grow more complex, automation tools must evolve to keep pace. One of the most promising innovations in this space is the Model Context Protocol (MCP), a powerful concept that decouples test logic from browser execution. While commercial implementations exist, open-source MCP servers are quietly making waves by offering scalable, customizable, and community-driven alternatives. This post dives deep into the world of open-source MCP servers, how they work, and why they might be the future of scalable test automation.
Understanding the Model Context Protocol (MCP)
To appreciate the potential of open-source MCP servers, we must first understand what MCP is and how it redefines browser automation. Developed by the Playwright team, MCP isn’t tied exclusively to Playwright, but rather, it represents a protocol that any automation engine could adopt.
So, what does MCP do exactly? In essence, MCP separates the test runner (logic) from the execution environment (browser). Instead of embedding automation logic directly into a browser context, MCP allows the test logic to live externally and communicate via a standardized protocol. This opens up a host of new architectural possibilities, especially for large-scale, distributed, or AI-driven test systems.
Why MCP is a Game-Changer
MCP isn’t just another buzzword; it addresses critical pain points in automation:
- Isolates test logic from browser runtime: This separation ensures better test reliability and maintainability.
- Facilitates execution in headless or distributed environments: Perfect for CI/CD pipelines.
- Ideal for AI-augmented or low-code automation: Enables smarter, more intuitive testing workflows.
- Supports multi-user test scenarios: Especially useful in enterprise-grade environments.
With these benefits, it’s no surprise that open-source implementations are gaining traction.
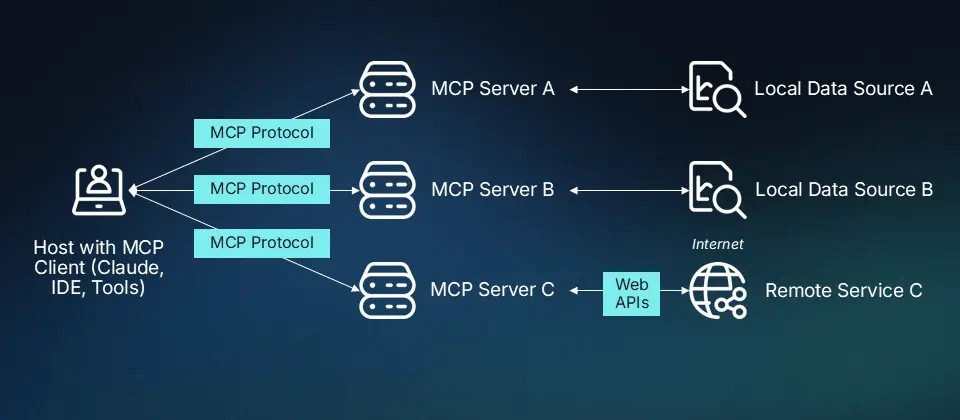
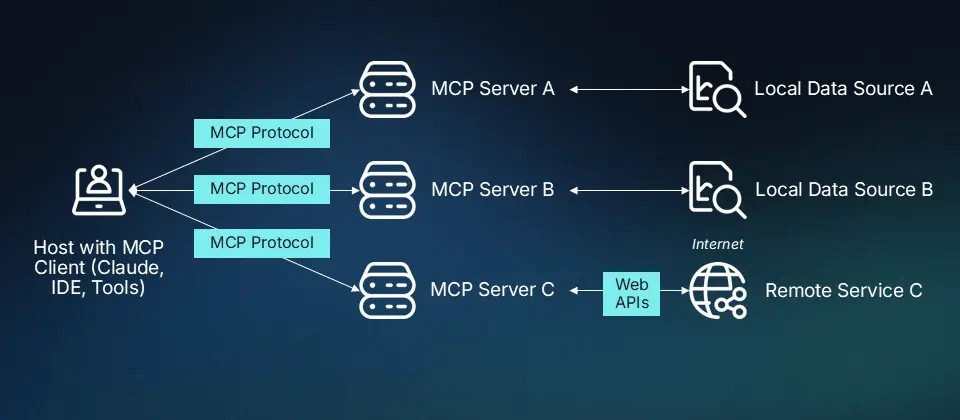
A Look at MCP Architecture

The MCP ecosystem consists of four core components:
- Model: A logical representation of a user or a test robot. Each model can operate independently and have its own logic.
- Context: A browser session that includes cookies, session storage, and isolation parameters. Think of it like a sandbox for each model.
- Client: Any tool or script that sends MCP-compatible requests. This could be anything from a custom CLI tool to IDEs like Cursor.
- Server: The engine that receives MCP requests and interacts with the browser, typically using Playwright.
This modular design is what makes MCP so flexible and scalable.
Leading Open Source MCP Servers
1. Playwright MCP Server (@playwright/mcp)
Maintained by: Microsoft / Playwright team
GitHub: @playwright/mcp
Stable Version: 0.0.18 (as of 2025)
License: MIT
Key Features:
- Native integration with Playwright automation protocols
- JSON-RPC over WebSocket for efficient communication
- Stateless operation supporting multiple contexts
- Compatible with tools like Cursor IDE and Playwright SDKs
Supported Modes:
- Headless/Headed execution
- Browser context pooling
- Multi-client distributed control
This is the gold standard for MCP implementation and a natural choice for teams already invested in Playwright.
2. Custom Python MCP Server (Community Maintained)
Built with: FastAPI + WebSockets
Use Case: Ideal for integrating with Python-based test frameworks like Pytest or Robot Framework
Availability: Various GitHub forks
Key Features:
- Lightweight JSON-RPC server
- Easy to customize and extend
- Docker-compatible for seamless deployment
For teams entrenched in the Python ecosystem, this implementation offers both simplicity and flexibility.
3. Headless MCP Containers
Use Case: Containerized MCP environments with pre-configured browsers
Technology: Typically built using Docker + @playwright/mcp
How it Works:
- Each container spins up a browser (e.g., Chrome, Firefox, WebKit)
- Exposes MCP endpoints for remote execution
Perfect for CI/CD pipelines and parallel testing jobs. This method is particularly effective for scaling test runs across distributed environments.
Real-World Applications of MCP
The adoption of MCP is already evident in several real-world tools and workflows:
- Cursor IDE: Allows real-time interaction with the MCP servers for Playwright tests
- GitHub Copilot for Tests: Uses MCP to analyze pages and auto-suggest test actions
- VSCode Extensions: Integrate with local MCP servers to support live test debugging
- CI Pipelines: Run MCP in headless mode to enable remote execution and test orchestration
These integrations illustrate the versatility and practicality of MCP in modern development workflows.
Ecosystem Support for MCP
| Sno |
Tool |
MCP Support |
| 1 |
Cursor IDE |
Full |
| 2 |
Playwright SDKs |
Partial/Native |
| 3 |
Puppeteer |
Not yet |
| 4 |
Selenium |
Not yet |
Clearly, MCP is becoming a key pillar in Playwright-centric ecosystems, with more tools expected to join in the future.
Final Thoughts: The Future is Open (Source)
Open-source MCP servers are more than just a technical novelty. They represent a shift towards a more modular, scalable, and community-driven approach to browser automation. As teams seek faster, smarter, and more reliable ways to test their applications, the flexibility of open-source MCP servers becomes an invaluable asset. Whether you’re a DevOps engineer automating CI pipelines, a QA lead integrating AI-driven test flows, or a developer looking to improve test isolation, MCP provides the architecture to support your ambitions. In embracing open-source MCP servers, we aren’t just adopting new tools; we’re aligning with a future where automation is more collaborative, maintainable, and scalable than ever before.
Interested in contributing or adopting an open-source MCP server? Start with the @playwright/mcp GitHub repo. Or, if you’re a Python enthusiast, explore the many community-led FastAPI implementations. The future of browser automation is here, and it’s open.
Frequently Asked Questions
-
What is an Open Source MCP Server?
An Open Source MCP (Model Context Protocol) Server is a backend service that separates test logic from browser execution, allowing for modular and scalable automation using community-maintained, customizable tools.
-
How does MCP improve test automation?
MCP improves automation by isolating the test logic from browser context, enabling parallel execution, better debugging, and support for headless or distributed systems.
-
Is MCP only compatible with Playwright?
No. Although developed by the Playwright team, MCP is a generic protocol. It can be adopted by other automation tools as well.
-
What are some popular Open Source MCP implementations?
The most notable implementations include Microsoft’s @playwright/mcp server, community-driven Python MCP servers using FastAPI, and Docker-based headless MCP containers.
-
Can I integrate MCP into my CI/CD pipeline?
Yes. MCP servers, especially containerized ones, are ideal for CI/CD workflows. They support headless execution and can be scaled across multiple jobs.
-
Is MCP suitable for low-code or AI-driven testing tools?
Absolutely. MCP’s modular nature makes it ideal for low-code interfaces, scriptable UIs, and AI-driven test generation tools.
-
Does Selenium or Puppeteer support MCP?
As of now, Selenium and Puppeteer do not natively support MCP. Full support is currently available with Playwright-based tools.

by Rajesh K | Jul 10, 2025 | Automation Testing, Blog, Latest Post |
Automation testing has revolutionized software quality assurance by streamlining repetitive tasks and accelerating development cycles. However, manually creating test scripts remains a tedious, error-prone, and time-consuming process. This is where Playwright Codegen comes in a built-in feature of Microsoft’s powerful Playwright automation testing framework that simplifies test creation by automatically generating scripts based on your browser interactions. In this in-depth tutorial, we’ll dive into how Playwright Codegen can enhance your automation testing workflow, saving you valuable time and effort. Whether you’re just starting with test automation or you’re an experienced QA engineer aiming to improve efficiency, you’ll learn step-by-step how to harness Playwright Codegen effectively. We’ll also cover its key advantages, possible limitations, and provide hands-on examples to demonstrate best practices.
What is Playwright Codegen?
Playwright Codegen acts like a macro recorder specifically tailored for web testing. It captures your interactions within a browser session and converts them directly into usable test scripts in JavaScript, TypeScript, Python, or C#. This powerful feature allows you to:
- Rapidly bootstrap new test scripts
- Easily learn Playwright syntax and locator strategies
- Automatically generate robust selectors
- Minimize manual coding efforts
Ideal Use Cases for Playwright Codegen
- Initial setup of automated test suites
- Smoke testing critical user flows
- Quickly identifying locators and interactions for complex web apps
- Learning and training new team members
Prerequisites for Using Playwright Codegen
Before getting started, ensure you have:
- Node.js (version 14 or later)
- Playwright installed:
- Automatically via:
npm init playwright@latest
- Or manually:
npm install -D @playwright/test
npx playwright install
Step-by-Step Guide to Using Playwright Codegen
Step 1: Launch Codegen
Run the following command in your terminal, replacing <URL> with the web address you want to test:
npx playwright codegen <URL>
Example:
npx playwright codegen https://codoid.com
This launches a browser, records your interactions, and generates corresponding code.
Step 2: Select Your Output Language (Optional)
You can specify your preferred programming language:
npx playwright codegen --target=python https://example.com
npx playwright codegen --target=typescript https://example.com
Step 3: Save and Execute Your Script
- Copy the generated code.
- Paste it into a test file (e.g., test.spec.ts).
- Execute your test:
Sample Cleaned-Up Test
import { test, expect } from '@playwright/test';
test('login flow', async ({ page }) => {
await page.goto('https://example.com/login');
await page.fill('#username', 'myUser');
await page.fill('#password', 'securePass123');
await page.click('button[type="submit"]');
await expect(page).toHaveURL('https://example.com/dashboard');
});
Commonly Used Codegen Flags
| S. No |
Flag |
Description |
| 1 |
–target=<lang> |
Output language (js, ts, Python, C#) |
| 2 |
–output=filename |
Save the generated code directly to a file |
| 3 |
–save-storage=auth.json |
Save login session state for authenticated tests |
| 4 |
–device=<device> |
Emulate devices (e.g., \”iPhone 13\”) |
Example:
npx playwright codegen --target=ts --output=login.spec.ts https://example.com
Handling Authentication
Playwright Codegen can save and reuse authentication states:
npx playwright codegen --save-storage=auth.json https://yourapp.com/login
Reuse saved login sessions in your tests:
test.use({ storageState: 'auth.json' });
Tips for Writing Effective Playwright Tests
- Regularly clean up generated scripts to remove unnecessary actions.
- Always add meaningful assertions (expect()) to verify functionality.
- Refactor code to follow the Page Object Model (POM) for better scalability.
- Regularly review and maintain your test scripts for maximum reliability.
Advantages of Using Playwright Codegen
- Time Efficiency: Rapidly generates test scaffolds.
- Beginner-Friendly: Eases the learning of syntax and locators.
- Reliable Selectors: Uses modern, stable selectors.
- Language Versatility: Supports JavaScript, TypeScript, Python, and C#.
- Prototyping: Ideal for MVP or smoke tests.
- Authentication Handling: Easily reuse authenticated sessions.
- Mobile Emulation: Supports device emulation for mobile testing.
Conclusion
Playwright Codegen is an excellent starting point to accelerate your test automation journey. It simplifies initial test script creation, making automation more accessible for beginners and efficient for seasoned testers. For long-term success, ensure that generated tests are regularly refactored, validated, and structured into reusable and maintainable components. Ready to master test automation with Playwright Codegen? Download our free automation testing checklist to ensure you’re following best practices from day one!
Frequently Asked Questions
-
What is Playwright Codegen used for?
Playwright Codegen is used to automatically generate test scripts by recording browser interactions. It's a quick way to bootstrap tests and learn Playwright's syntax and selector strategies.
-
Can I use Playwright Codegen for all types of testing?
While it's ideal for prototyping, smoke testing, and learning purposes, it's recommended to refine the generated code for long-term maintainability and comprehensive testing scenarios.
-
Which programming languages does Codegen support?
Codegen supports JavaScript, TypeScript, Python, and C#, allowing flexibility based on your tech stack.
-
How do I handle authentication in Codegen?
You can use the --save-storage flag to save authentication states, which can later be reused in tests using the storageState property.
-
Can I emulate mobile devices using Codegen?
Yes, use the --device flag to emulate devices like \"iPhone 13\" for mobile-specific test scenarios.
-
Is Codegen suitable for CI/CD pipelines?
Codegen itself is more of a development aid. For CI/CD, it's best to use the cleaned and optimized scripts generated via Codegen.
-
How can I save the generated code to a file?
Use the --output flag to directly save the generated code to a file during the Codegen session.

by Rajesh K | Jun 20, 2025 | Automation Testing, Blog, Latest Post |
Behavior-Driven Development (BDD) has become integral to automation testing in .NET projects, and SpecFlow has long been a go-to framework for writing Gherkin scenarios in C#. However, SpecFlow’s development has slowed in recent years, and it has lagged in support for the latest .NET versions. Enter Reqnroll, a modern BDD framework that picks up where SpecFlow left off. Reqnroll is essentially a fork of SpecFlow’s open-source core, rebranded and revitalized to ensure continued support and innovation. This means teams currently using SpecFlow can transition to Reqnroll with minimal friction while gaining access to new features and active maintenance. The SpecFlow to Reqnroll migration path is straightforward, making it an attractive option for teams aiming to future-proof their automation testing efforts.
In this comprehensive guide, we’ll walk QA engineers, test leads, automation testers, and software developers through migrating from SpecFlow to Reqnroll, step by step. You’ll learn why the shift is happening, who should consider migrating, and exactly how to carry out the migration without disrupting your existing BDD tests. By the end, you’ll understand the key differences between SpecFlow and Reqnroll, how to update your projects, and how to leverage Reqnroll’s improvements. We’ll also provide real-world examples, a comparison table of benefits, and answers to frequently asked questions about SpecFlow to Reqnroll. Let’s ensure your BDD tests stay future-proof and rock n’ roll with Reqnroll!
Why Migrate from SpecFlow to Reqnroll?
If you’ve been relying on SpecFlow for BDD, you might be wondering why a migration to Reqnroll is worthwhile. Here are the main reasons teams are making the switch from SpecFlow to Reqnroll:
- Active Support and Updates: SpecFlow’s support and updates have dwindled, especially for newer .NET releases. Reqnroll, on the other hand, is actively maintained by the community and its original creator, ensuring compatibility with the latest .NET 6, 7, 8, and beyond. For example, SpecFlow lacked official .NET 8 support, which prompted the fork to Reqnroll to fill that gap. With Reqnroll, you benefit from prompt bug fixes and feature enhancements backed by an engaged developer community.
- Enhanced Features: Reqnroll extends SpecFlow’s capabilities with advanced tools for test management and reporting. Out of the box, Reqnroll supports generating detailed test execution reports and linking tests to requirements for better traceability. Teams can organize and manage test cases more efficiently within Reqnroll, enabling full end-to-end visibility of BDD scenarios. These enhancements go beyond what SpecFlow offered by default, making your testing suite more robust and informative.
- Seamless Integration: Reqnroll is designed to work smoothly with modern development tools and CI/CD pipelines. It integrates with popular CI servers (Jenkins, Azure DevOps, GitHub Actions, etc.) and works with IDEs like Visual Studio and VS Code without hiccups. There’s even a Reqnroll Visual Studio Extension that supports both SpecFlow and Reqnroll projects side by side, easing the transition for developers. In short, Reqnroll slots into your existing development workflow just as easily as SpecFlow did if not more so.
- High Compatibility: Since Reqnroll’s codebase is directly forked from SpecFlow, it maintains a high level of backward compatibility with SpecFlow projects. Everything that worked in SpecFlow will work in Reqnroll in almost the same way, with only some namespaces and package names changed. This means you won’t have to rewrite your feature files or step definitions from scratch – migration is mostly a find-and-replace job (as we’ll see later). The learning curve is minimal because Reqnroll follows the same BDD principles and Gherkin syntax you’re already used to.
- Community-Driven and Open Source: Reqnroll is a community-driven open-source project, free to use for everyone. It was created to “reboot” SpecFlow’s open-source spirit and keep BDD accessible. The project invites contributions and has options for companies to sponsor or subscribe for support, but the framework itself remains free. By migrating, you join a growing community investing in the tool’s future. You also eliminate reliance on SpecFlow’s trademarked, closed-source extensions – Reqnroll has already ported or is rebuilding those essential extras (more on that in the comparison table below).
In summary, migrating to Reqnroll lets you continue your BDD practices with a tool that’s up-to-date, feature-rich, and backed by an active community. Next, let’s look at how to plan your migration approach.
Planning Your SpecFlow to Reqnroll Migration
Before migrating, choose between two main approaches:
1. Quick Switch with Compatibility Package:
Use the Reqnroll.SpecFlowCompatibility NuGet package for a minimal-change migration. It lets you continue using the TechTalk.SpecFlow namespace while running tests on Reqnroll. This option is ideal for large projects aiming to minimize disruption—just swap out NuGet packages and make small tweaks. You can refactor to Reqnroll-specific namespaces later.
2. Full Migration with Namespace Changes:
This involves fully replacing SpecFlow references with Reqnroll ones (e.g., update using TechTalk.SpecFlow to using Reqnroll). Though it touches more files, it’s mostly a search-and-replace task. You’ll remove SpecFlow packages, add Reqnroll packages, and update class names. This cleaner, long-term solution avoids reliance on compatibility layers.
Which path to choose?
For a quick fix or large codebases, the compatibility package is fast and easy. But for long-term maintainability, a full migration is recommended. Either way, back up your project and use a separate branch to test changes safely.
Now, let’s dive into the step-by-step migration process.
SpecFlow to Reqnroll Migration Steps
Moving from SpecFlow to Reqnroll involves a series of straightforward changes to your project’s packages, namespaces, and configuration. Follow these steps to transition your BDD tests:
Step 1: Update NuGet Packages (Replace SpecFlow with Reqnroll)
The first step is to swap out SpecFlow’s NuGet packages for Reqnroll’s packages. Open your test project’s package manager (or .csproj file) and make the following changes:
- Remove SpecFlow Packages: Uninstall or remove any NuGet references that start with SpecFlow. This includes the main SpecFlow package and test runner-specific packages like SpecFlow.NUnit, SpecFlow.MsTest, or SpecFlow.xUnit. Also, remove any CucumberExpressions.SpecFlow.* packages, as Reqnroll has built-in support for Cucumber Expressions.
- Add Reqnroll Packages: Add the corresponding Reqnroll package for your test runner: for example, Reqnroll.NUnit, Reqnroll.MsTest, or Reqnroll.xUnit (matching whichever test framework your project uses). These packages provide Reqnroll’s integration with NUnit, MSTest, or xUnit, just like SpecFlow had. If you opted for the compatibility approach, also add Reqnroll.SpecFlowCompatibility, which ensures your existing SpecFlow code continues to work without immediate refactoring.
After updating the package references, your project file will list Reqnroll packages instead of SpecFlow. For instance, a .csproj snippet for an MSTest-based BDD project might look like this after the change:
<ItemGroup>
<!-- Test framework dependencies -->
<PackageReference Include="Microsoft.NET.Test.Sdk" Version="17.X.X" />
<PackageReference Include="MSTest.TestAdapter" Version="3.X.X" />
<PackageReference Include="MSTest.TestFramework" Version="3.X.X" />
<!-- Reqnroll packages (replaced SpecFlow packages) -->
<PackageReference Include="Reqnroll.MsTest" Version="2.0.0" />
<PackageReference Include="Reqnroll.SpecFlowCompatibility" Version="2.0.0" />
<PackageReference Include="Reqnroll.SpecFlowCompatibility.Actions.Selenium" Version="2.0.0" />
</ItemGroup>
Once these package changes are made, restore the NuGet packages and build the project. In many cases, this is the only change needed to get your tests running on Reqnroll. However, if you did the full migration path (not using the compatibility package), you’ll have some namespace adjustments to handle next.
Step 2: Replace Namespaces and References in Code
With the new Reqnroll packages in place, the next step is updating your code files to reference Reqnroll’s namespaces and any renamed classes. This is primarily needed if you opted for a full migration. If you installed the Reqnroll.SpecFlowCompatibility package, you can skip this step for now, as that package allows you to continue using the TechTalk.SpecFlow namespace temporarily.
For a full migration, perform a global find-and-replace in your solution:
- Namespaces: Replace all occurrences of TechTalk.SpecFlow with Reqnroll. This applies to using directives at the top of your files and any fully qualified references in code. Make sure to match case and whole words so you don’t accidentally alter feature file text or other content. Most of your step definition classes will have using TechTalk.SpecFlow; this should become using Reqnroll; (or in some cases using Reqnroll.Attributes;) to import the [Binding] attribute and other needed types in the Reqnroll library.
- Class and Interface Names: Some SpecFlow-specific classes or interfaces have been renamed in Reqnroll. For example, ISpecFlowOutputHelper (used for writing to test output) is now IReqnrollOutputHelper. Similarly, any class names that contained “SpecFlow” have been adjusted to “Reqnroll”. Use find-and-replace for those as well (e.g., search for ISpecFlow and SpecFlowOutput, etc., and replace with the new names). In many projects, the output helper interface is the main one to change. If you encounter compile errors about missing SpecFlow types, check if the type has a Reqnroll equivalent name and update accordingly.
- Attributes: The [Binding] attribute and step definition attributes ([Given], [When], [Then]) remain the same in usage. Just ensure your using statement covers the namespace where they exist in Reqnroll (the base Reqnroll namespace contains these, so using Reqnroll is usually enough). The attribute annotations in your code do not need to be renamed, for example, [Given(“some step”)] is still [Given(“some step”)]. The only difference is that behind the scenes, those attributes are now coming from Reqnroll’s library instead of SpecFlow’s.
After these replacements, build the project again. If the build succeeds, great – your code is now referencing Reqnroll everywhere. If there are errors, they typically fall into two categories:
Missing Namespace or Type Errors:
If you see errors like a reference to TechTalk.SpecFlow still lingering or a missing class, double-check that you replaced all references. You might find an edge case, such as a custom hook or attribute that needed an additional using Reqnroll.Something statement. For instance, if you had a custom value retriever or dependency injection usage with SpecFlow’s BoDi container, note that BoDi now lives under Reqnroll.BoDi, you might add using Reqnroll.BoDi; in those files.
SpecFlow v3 to v4 Breaking Changes:
Reqnroll is based on the SpecFlow v4 codebase. If you migrated from SpecFlow v3 (or earlier), some breaking changes from SpecFlow v3→v4 could surface (though this is rare and usually minor). One example is Cucumber Expressions support. Reqnroll supports the more readable Cucumber Expressions for step definitions in addition to regex. Most existing regex patterns still work, but a few corner cases might need adjustment (e.g., Reqnroll might interpret a step pattern as a Cucumber Expression when you meant it as a regex). If you get errors like “This Cucumber Expression has a problem”, you can fix them by slightly tweaking the regex (for example, adding ^…$ anchors to force regex mode or altering escape characters) as described in the Reqnroll docs. These cases are uncommon but worth noting.
In general, a clean build at this stage means all your code is now pointing to Reqnroll. Your Gherkin feature files remain the same – steps, scenarios, and feature definitions don’t need changing (except perhaps to take advantage of new syntax, which is optional). For example, you might later decide to use Cucumber style parameters ({string}, {int}, etc.) in your step definitions to replace complex regex, but this is not required for migration it’s just a nice enhancement supported by Reqnroll.
Example: Imagine a SpecFlow step definition class for a login feature. Before migration, it may have looked like:
// Before (SpecFlow)
using TechTalk.SpecFlow;
[Binding]
public class LoginSteps
{
[Given(@"the user is on the login page")]
public void GivenTheUserIsOnTheLoginPage() {
// ... (implementation)
}
}
After migration to Reqnroll, with namespaces replaced, it becomes:
// After (Reqnroll)
using Reqnroll;
[Binding]
public class LoginSteps
{
[Given("the user is on the login page")]
public void GivenTheUserIsOnTheLoginPage() {
// ... (implementation)
}
}
As shown above, the changes are minimal – the using now references Reqnroll and the rest of the code remains functionally the same. We removed the @ in the given regex because in Reqnroll you could choose to use a simpler Cucumber expression (here the quotes indicate a string), but even if we kept the regex it would still work. This demonstrates how familiar your code will look after migration.
Step 3: Adjust Configuration Settings
SpecFlow projects often have configuration settings in either a specflow.json file or an older App.config/specFlow section. Reqnroll introduces a new JSON config file named reqnroll.json for settings, but importantly, it is designed to be backwards compatible with SpecFlow’s config formats. Depending on what you were using, handle the configuration as follows:
- If you used specflow.json: Simply rename the file to reqnroll.json. The content format inside doesn’t need to change much, because Reqnroll accepts the same configuration keys. However, to be thorough, you can update two key names that changed:
- stepAssemblies is now called bindingAssemblies in Reqnroll (this is the setting that lists additional assemblies containing bindings).
- If you had bindingCulture settings, note that in Reqnroll those fall under a language section now (e.g., language: { binding: “en-US” }).
- These old names are still recognized by Reqnroll for compatibility, so your tests will run even if you don’t change them immediately. But updating them in the JSON is recommended for clarity. Also, consider adding the official JSON schema reference to the top of reqnroll.json (as shown in Reqnroll docs) for IntelliSense support.
If you used an App.config (XML) for SpecFlow: Reqnroll’s compatibility package can read most of the old App.config settings without changes, except one line. In the of App.config, the SpecFlow section handler needs to point to Reqnroll’s handler. You should replace the SpecFlow configuration handler line with the Reqnroll one, for example:
<configSections>
<!-- Old: <section name="specFlow" type="TechTalk.SpecFlow.Configuration.ConfigurationSectionHandler, TechTalk.SpecFlow" /> -->
<section name="specFlow" type="Reqnroll.SpecFlowCompatibility.ReqnrollPlugin.ConfigurationSectionHandler, Reqnroll.SpecFlowCompatibility.ReqnrollPlugin" />
</configSections>
- The above change is only needed if you still rely on App.config for settings. Going forward, you might migrate these settings into a reqnroll.json for consistency, since JSON is the modern approach. But the compatibility package ensures that even if you leave most of your App.config entries as-is, Reqnroll will pick them up just fine (after that one section handler tweak).
- Default configuration: If you had no custom SpecFlow settings, then Reqnroll will work with default settings out of the box. Reqnroll will even honor a specflow.json left in place (thanks to compatibility), so renaming to reqnroll.json is optional but encouraged for clarity.
After updating the config, double-check that your reqnroll.json (if present) is included in the project (Build Action = Content if needed) so it gets copied and recognized at runtime. Configuration differences are minor, so this step is usually quick.
Step 4: Run and Verify Your Tests
Now it’s the moment of truth, running your BDD tests on Reqnroll. Execute your test suite as you normally would (e.g., via dotnet test on the command line, or through Visual Studio’s Test Explorer). Ideally, tests that were green in SpecFlow should remain green under Reqnroll without any changes to the test logic. Reqnroll was designed to preserve SpecFlow’s behavior, so any failing tests likely indicate a small oversight in migration rather than a fundamental incompatibility.
If all tests pass, congratulations, you’ve successfully migrated to Reqnroll! You should see in the test output or logs that Reqnroll is executing the tests now (for example, test names might be prefixed differently, or the console output shows Reqnroll’s version). It’s a good idea to run tests both locally and in your CI pipeline to ensure everything works in both environments.
Troubleshooting: In case some tests fail or are behaving oddly, consider these common post-migration tips:
- Check for Missed Replacements: A failing step definition could mean the binding wasn’t picked up. Perhaps a using TechTalk.SpecFlow remained in a file, or a step attribute regex now conflicts with Cucumber expression syntax as mentioned earlier. Fixing those is usually straightforward by completing the find/replace or adjusting the regex.
- Cucumber Expression Pitfalls: If a scenario fails with an error about no matching step definition, yet the step exists, it might be due to an edge-case interpretation of your regex as a Cucumber Expression. Adding ^ and $ around the pattern in the attribute tells Reqnroll to treat it strictly as regex. Alternatively, adopt the cucumber expression format in the attribute. For example, a SpecFlow step like [When(@”the user enters (.*) and (.*)”)] could be rewritten as [When(“the user enters {string} and {string}”)] to leverage Reqnroll’s native parameter matching. Both approaches resolve ambiguity.
- MSTest Scenario Outlines: If you use MSTest as your test runner, be aware that Reqnroll generates scenario outlines as individual data-driven test cases by default (using MSTest’s data row capability). In some setups, this can cause the test explorer to show scenario outline scenarios as “skipped” if not configured properly. The fix is to adjust a setting to revert to SpecFlow’s older behavior: set allowRowTests to false for Reqnroll’s MSTest generator (this can be done in reqnroll.json under the generator settings). This issue and solution are documented in Reqnroll’s migration guide. If using NUnit or xUnit, scenario outlines should behave as before by default.
- Living Documentation: SpecFlow’s LivingDoc (HTML living documentation generator) is not directly available in Reqnroll yet, since the SpecFlow+ LivingDoc tool was closed-source. If your team relies on living documentation, note that the Reqnroll community is working on an open-source alternative. In the meantime, you can use the SpecFlow+ LivingDoc CLI as a workaround with Reqnroll’s output, per the discussion in the Reqnroll project. This doesn’t affect test execution, but it’s something to be aware of post-migration for your reporting process.
Overall, if you encounter issues, refer to the official Reqnroll documentation’s troubleshooting and “Breaking Changes since SpecFlow v3” sections, they cover scenarios like the above in detail. Most migrations report little to no friction in this verification step.
Step 5: Leverage Reqnroll’s Enhanced Features (Post-Migration)
Migrating to Reqnroll isn’t just a lateral move, it’s an opportunity to level up your BDD practice with new capabilities. Now that your tests are running on Reqnroll, consider taking advantage of these improvements:
- Advanced Test Reporting: Reqnroll can produce rich test reports, including HTML reports that detail each scenario’s outcome, execution time, and more. For example, you can integrate a reporting library or use Reqnroll’s API to generate an HTML report after your test run. This provides stakeholders with a clear view of test results beyond the console output. Visual idea: an image of a sample Reqnroll test report showing a summary of scenarios passed/failed.
- Requirements Traceability: You can link your scenarios to requirements or user stories using tags. For instance, tagging a scenario with @Requirement:REQ-101 can associate it with a requirement ID in your management tool. Reqnroll doesn’t require a separate plugin for this; it’s part of the framework’s ethos (even the name “Reqnroll” hints at starting BDD from requirements). By leveraging this, you ensure every requirement has tests, and you can easily gather which scenarios cover which requirements. This is a great way to maintain traceability in agile projects.
- Data-Driven Testing Enhancements: While SpecFlow supported scenario outlines, Reqnroll’s native support for Cucumber Expressions can make parameterized steps more readable. You can use placeholders like {int}, {string}, {float} in step definitions, which improves clarity. For example, instead of a cryptic regex, [Then(“the order is [successfully ]processed”)] cleanly indicates an optional word successfully in the step. These small syntax improvements can make your test specifications more approachable to non-developers.
- Integration and Extensibility: Reqnroll has ported all major integration plugins that SpecFlow had. You can continue using dependency injection containers (Autofac, Microsoft DI, etc.) via Reqnroll.Autofac and others. The Visual Studio and Rider IDE integration is also in place, so you still get features like navigating from steps to definitions, etc. As Reqnroll evolves, expect even more integrations. Keep an eye on the official docs for new plugins (e.g., for report generation or other tools). The fact that Reqnroll is community-driven means that if you have a need, you can even write a plugin or extension for it.
- Parallel Execution and Async Support: Under the hood, Reqnroll generates task-based async code for your test execution, rather than the synchronous code SpecFlow used. This modernization can improve how tests run in parallel (especially in xUnit, which handles async tests differently) and positions the framework for better performance in the future. As a user, you don’t necessarily have to change anything to benefit from this, but it’s good to know that Reqnroll is using modern .NET async patterns which could yield speed improvements for I/O-bound test steps and such.
By exploring these features, you’ll get more value from your migration. Reqnroll is not just a stop-gap for SpecFlow; it’s an upgrade. Encourage your team to gradually incorporate these capabilities, for example, generate a periodic test report for the team, or start tagging scenarios with requirement IDs.
With the migration steps completed and new features in your toolkit, you’re all set on Reqnroll. Next, let’s compare SpecFlow and Reqnroll side-by-side and highlight what’s changed or improved.
SpecFlow vs Reqnroll – Key Differences and Benefits
To summarize the changes, here’s a comparison of SpecFlow and Reqnroll across important aspects:
| S. No |
Aspect |
SpecFlow (Before) |
Reqnroll (After) |
| 1 |
Origin & Support |
Open-source BDD framework for .NET, but support/updates have slowed in recent years. |
Fork of SpecFlow maintained by the community; actively updated and .NET 8+ compatible. |
| 2 |
Package Names |
NuGet packages named SpecFlow.* (e.g., SpecFlow.NUnit, SpecFlow.MsTest). |
Packages renamed to Reqnroll.* (e.g., Reqnroll.NUnit, Reqnroll.MsTest). Drop-in replacements are available on NuGet. |
| 3 |
Namespaces in Code |
Use TechTalk.SpecFlow namespace in step definitions and hooks. |
Use Reqnroll namespace (or compatibility package to keep the old namespace). Classes like TechTalk.SpecFlow.ScenarioContext becomes Reqnroll.ScenarioContext. |
| 4 |
BDD Syntax Support |
Gherkin syntax with Regex for step parameters (SpecFlow v3 lacked Cucumber Expressions). |
Gherkin syntax is fully supported; Cucumber Expressions can be used for step definitions, making steps more readable (regex is still supported too). |
| 5 |
Execution Model |
Step definitions are executed synchronously. |
Step definitions execute with task-based async under the hood, aligning with modern .NET async patterns (helps in parallel test execution scenarios). |
| 6 |
Feature Parity |
Most BDD features (hooks, scenario outlines, context sharing) are available. |
All SpecFlow features ported; plus improvements in integration (e.g., VS Code plugin, updated VS extension). Scenario outline handling is slightly different for MSTest (can be configured to match SpecFlow behavior). |
| 7 |
Plugins & Integrations |
Rich ecosystem, but some tools like LivingDoc were proprietary (SpecFlow+). |
Nearly all plugins have been ported to open source: e.g., ExternalData, Autofac DI, etc. SpecFlow+ Actions (Selenium, REST, etc.) available via Reqnroll.SpecFlowCompatibility packages. LivingDoc to be rebuilt (currently not included due to closed-source) |
| 8 |
Data Tables |
Used Table class for Gherkin tables. |
Table class still exists, with an alias DataTable introduced for consistency with Gherkin terminology. Either can be used. |
| 9 |
Community & License |
SpecFlow was free (open-source core) but backed by a company (Tricentis) with some paid add-ons. |
Reqnroll is 100% open source and free, with community support. Companies can opt into support subscriptions, but the framework itself has no license fees. |
| 10 |
Future Development |
Largely stagnant; official support for new .NET versions uncertain. |
Rapid development and community-driven roadmap. Already added .NET 8 support and planning new features (e.g., improved living documentation). Reqnroll versioning starts fresh (v1, v2, etc.) for clarity. |
As shown above, Reqnroll retains all the core capabilities of SpecFlow – so you’re not losing anything in the move – and it brings multiple benefits: active maintenance, new syntax options, performance alignments with async, and freedom from proprietary add-ons. In everyday use, you might barely notice a difference except when you upgrade to a new version of .NET or need a new plugin and find that Reqnroll already has you covered.
Conclusion: Embrace the Future of .NET BDD with Reqnroll
Migrating from SpecFlow to Reqnroll enables you to continue your BDD practices with confidence, knowing your framework is up-to-date and here to stay. The migration is straightforward, and the improvements are immediately tangible from smoother integration in modern toolchains to added features that enhance testing productivity. By following this step-by-step guide, you can smoothly transition your existing SpecFlow tests to Reqnroll and future-proof your test automation.
Now is the perfect time to make the switch and enjoy the robust capabilities Reqnroll offers. Don’t let your BDD framework become a legacy anchor; instead, embrace Reqnroll and keep rolling forward with behavior-driven development in your .NET projects.
Frequently Asked Questions
-
Do I need to rewrite my feature files?
No. Reqnroll processes your existing .feature files exactly as SpecFlow did.
-
How long does migration take?
Many teams finish within an hour. The largest effort is updating NuGet references and performing a global namespace replace.
-
What about SpecFlow’s LivingDoc?
Reqnroll is developing an open-source alternative. In the meantime, continue using your existing reporting solution or adopt Reqnroll’s HTML reports.
-
Does Reqnroll work with Selenium, Playwright, or REST testing plugins?
Yes. Install the equivalent Reqnroll compatibility package for each SpecFlow.Actions plugin you previously used.
-
Is Reqnroll really free?
Yes. The core framework and all official extensions are open source. Optional paid support subscriptions are available but not required.

by Rajesh K | Jun 7, 2025 | Automation Testing, Blog, Featured, Latest Post |
In the digital era where speed, quality, and agility define success, test automation has become essential to software development lifecycles. Organizations must deliver faster without compromising on quality, and manual testing often becomes a bottleneck. Enter Tosca a comprehensive continuous testing platform from Tricentis that enables enterprises to automate testing at scale efficiently. Tosca stands out with its model-based test automation approach, eliminating the need for scripting while providing robust, scalable automation solutions. Its intuitive UI, reusable modules, and integration capabilities with CI/CD pipelines make it an industry favorite, especially for large enterprise applications like SAP, Salesforce, and Oracle.
But here’s the catch: even the best tool is only as good as the practices behind its use. Poorly designed automation frameworks can become brittle, unmaintainable, and costly. In this blog, we’ll cover proven best practices and guidelines to help you build a scalable, maintainable, and high-quality Tosca automation suite. If you’re aiming to future-proof your testing efforts and maximize the ROI of your Tosca investment, read on.
1. Organizing Your Tosca Workspace for Maximum Efficiency
A well structured workspace is the first step toward sustainable test automation. Think of it like constructing a building you need a solid foundation.
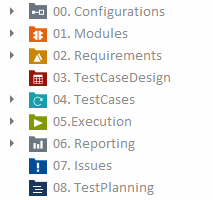
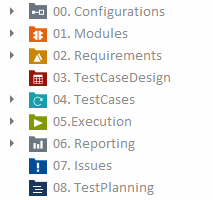
- General Modules, Requirements, Test Cases, Test Case Designs, and Executions should be maintained at the top level of the Master Workspace.
- Project or Department-specific assets should be organized under relevant subfolders to avoid clutter and ensure traceability.
Keeping things structured enables easier maintenance and faster onboarding of new team members.

2. Checkout, Checkin, and Collaboration Best Practices
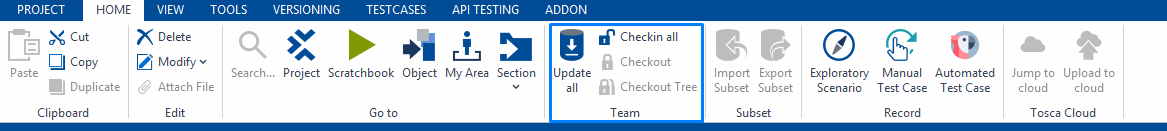
Tosca’s version-controlled repository enables parallel development but only when used properly.
Rules for Team Collaboration:
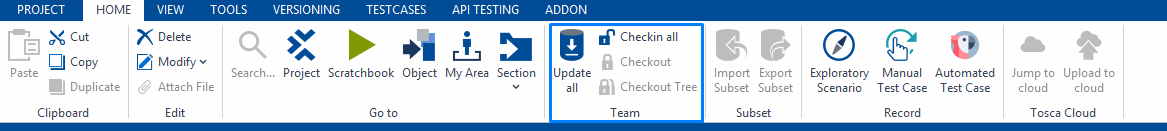
- Checkout before editing: Always check out an object before making any changes.
- Minimal ‘Checkout Tree’ usage: Reserve Checkout Tree for the lowest possible folder or object level.
- Checkin frequently: Make it a habit to Checkin All before ending your workday.
- Revoke Checkout responsibly: Only administrators should perform revokes and ensure users understand that revoking discards uncommitted changes.

3. Building Reusable and Readable Modules
Modules are Tosca’s building blocks the better they are designed, the stronger your test suite will be.
Module Development Best Practices:
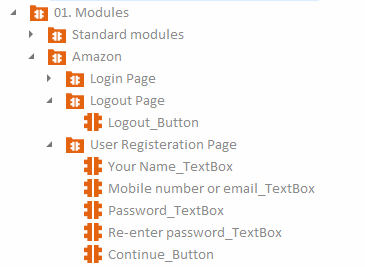
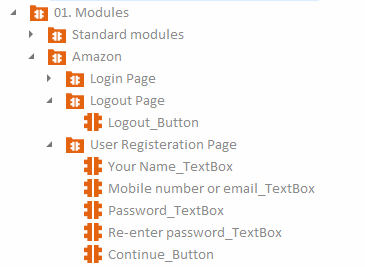
- Descriptive Names: Use logical, self-explanatory names for Modules and ModuleAttributes.
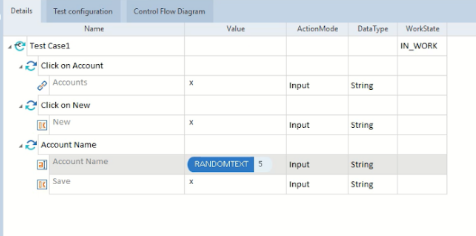
- Single Responsibility Principle: A module should represent only one UI control or business function.
- Organized Attributes: Arrange fields and controls logically within each module.
- Minimize Maintenance: Leverage Tosca’s dynamic control identification wherever possible.
Example: Instead of a generic Button1, name it LoginButton. Future developers (and even your future self) will thank you.

4. Designing Smart, Maintainable Test Cases
Creating maintainable test cases is the difference between a brittle automation suite and a scalable one.
Key Guidelines:
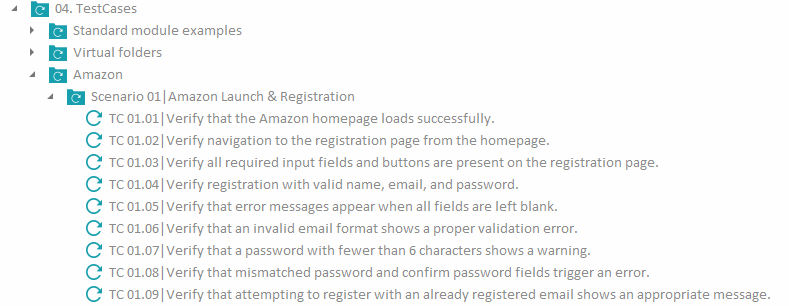
- Consistent Naming: Adopt a clear pattern like Feature_Action_ExpectedResult (e.g., Login_ValidCredentials_Success).
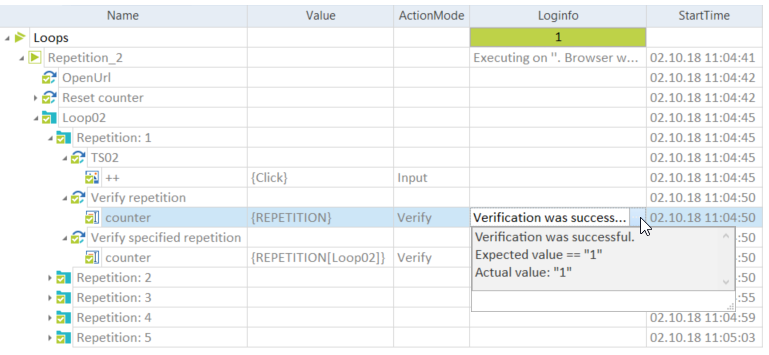
- Avoid Duplicates: Use the Repetition Property at the folder level for scenarios that need looping.
- Link TestSheets Properly: Drag-and-drop TestSheets into Templates instead of typing out XL-References manually.
- Parameterization: Where applicable, build data-driven tests to cover multiple scenarios with minimal changes.

5. Reducing Fragility: Move Away from Mouse and Keyboard Emulation
User behavior simulation (via {CLICK}, {SENDKEYS}) is tempting but risky.
Better Approach:
- Use Tosca’s control-based actions that interact directly with UI elements, making your tests more stable and resilient to UI changes.
- Avoid hardcoding paths and keystrokes that can break easily with minor UI shifts.
| S. No |
❌ Fragile Method |
✅ Stable Alternative |
| 1 |
{CLICK} Login |
Control-based Button.Click |
| 2 |
{SENDKEYS} PasswordField |
ModuleAttribute-based Input/td>
|

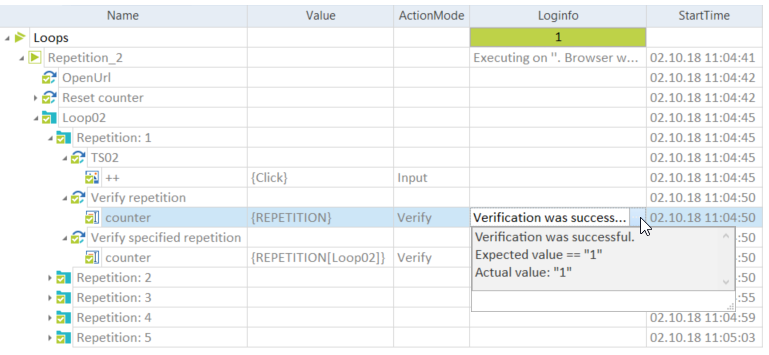
6. Maximizing Reusability with Repetition
Automation frameworks can become bulky if reusability isn’t prioritized.
Best Practices:
- Implement Repetition at the folder level for repetitive tasks.
- Reuse Test Steps by parameterizing with data tables instead of copy-pasting blocks of logic.
- Modularize logic that applies across different test cases (e.g., login functions, API authentication steps).
Example:
Testing multiple user login scenarios can be managed with a single Repetition loop instead of creating 10 duplicate TestCases.

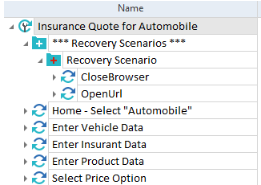
7. Designing Robust Recovery and Clean-Up Scenarios
Failures happen. The key is not just recovering from them but recovering smartly.
Recovery Levels in Tosca:
- TestCase-Level Recovery: Restarts the entire test in case of failure.
- TestStep-Level Recovery: Attempts to fix or recover at the step that failed.
Clean-Up Best Practices:
- Always close browsers, clear cookies, reset the environment after test runs.
- Kill hanging processes like browser instances using clean-up scenarios.
- Ensure tests start with a known state to eliminate flakiness.

8. Managing Execution Lists Efficiently
ExecutionLists are not just for running tests—they are also crucial for reporting and traceability.
ExecutionList Management Tips:
- Organize ExecutionLists by features, sprints, or releases.
- Use consistent, intuitive names (e.g., Sprint10_FeatureX_Regression).
- Clean up old or deprecated ExecutionLists regularly to maintain a healthy workspace.
- Associate ExecutionLists with specific TestCaseVersions to maintain version traceability.
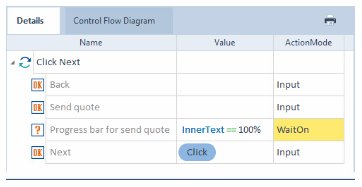
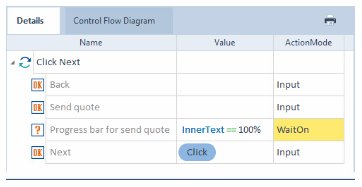
9. Synchronization and Strategic Waiting
Poor handling of wait conditions leads to slow, flaky tests.
Best Practices for Synchronization:
- Replace static waits (wait(5000)) with dynamic waits like WaitOnExistence.
- Use Tosca’s built-in synchronization methods that adapt to real-time application load times.
- Set reasonable timeout values to avoid false negatives.
Pro Tip: Synchronization is a hidden gem for speeding up test execution and improving test reliability.

10. Key Benefits Table: Tosca Best Practices at a Glance
| S. No |
Best Practice Area |
Approach |
Benefits |
| 1 |
Workspace Organization |
Structured folders and clear naming conventions |
Easier collaboration and maintenance |
| 2 |
Team Collaboration |
Frequent Checkins and responsible Checkouts |
Fewer conflicts, smoother teamwork |
| 3 |
Module Design |
Single-function, logical Modules |
High reusability, lower maintenance cost |
| 4 |
Test Case Design |
Repetition and parameterization |
Scalable, clean test suites |
| 5 |
Interaction Handling |
Avoid mouse emulation, prefer control actions |
More stable and faster tests |
| 6 |
Recovery and Clean-Up Strategy |
Intelligent recovery and environment reset |
Higher test reliability |
| 7 |
Execution Management |
Logical grouping and archiving |
Easier tracking and reporting |
| 8 |
Synchronization |
Dynamic waiting strategies |
Reduced flakiness, faster test runs |
Conclusion: Why Following Best Practices in Tosca Matters
Choosing Tosca is a smart move for enterprises aiming for scalable, resilient automation. But just buying the tool won’t guarantee success. Following structured best practices from workspace organization to robust recovery mechanisms is what transforms Tosca into a strategic advantage.
Remember: Scalability, maintainability, and speed are the pillars of effective automation. By building your Tosca framework on these principles, you set up your team for long-term success.
Frequently Asked Questions
-
What industries benefit most from Tosca automation?
Tosca shines in industries like finance, healthcare, retail, and manufacturing where complex applications (SAP, Salesforce) and compliance-heavy processes demand robust, scalable test automation.
-
How beginner-friendly is Tosca?
Tosca’s no-code, model-based approach is very beginner-friendly compared to scripting-heavy tools like Selenium or Appium. However, following best practices is key to unlocking its full potential.
-
Can Tosca automate API testing along with UI testing?
Yes! Tosca provides extensive support for API, web services, and database testing, enabling full end-to-end test automation.
-
How does Tosca handle dynamic web elements?
Tosca uses dynamic control IDs and adaptive recognition strategies to handle changes in web element properties, making it highly resilient to minor UI updates.
-
What reporting features does Tosca offer?
Tosca offers detailed execution logs, dashboard integrations with tools like Jira, and real-time reporting capabilities that can be integrated with DevOps pipelines.
-
How is Tosca different from Selenium?
Tosca offers a scriptless, model-based approach versus Selenium’s code-driven method. While Selenium requires extensive programming knowledge, Tosca is more accessible to non-technical users and is better suited for enterprise-level applications.
-
Is Tosca good for Agile and DevOps environments?
Absolutely! Tosca integrates with CI/CD tools like Jenkins and Azure DevOps, supports version control, and enables agile teams to implement continuous testing effectively.