by Rajesh K | Jun 4, 2025 | Accessibility Testing, Blog, Latest Post |
In an increasingly digital world, accessibility is no longer a luxury or an afterthought it is a necessity. More than one billion people, or about 15% of the global population, live with some form of disability. These disabilities range from visual and auditory impairments to motor and cognitive challenges, each presenting unique obstacles to interacting with online content. Without thoughtful design and proactive accessibility measures, websites and applications risk alienating a substantial portion of users. Accessibility is not only about inclusivity but also about legal compliance. Global regulations, such as the Americans with Disabilities Act (ADA), Section 508, and the Web Content Accessibility Guidelines (WCAG), mandate that digital properties be accessible to individuals with disabilities. Beyond compliance, accessible websites also benefit from broader audiences, improved SEO rankings, and enhanced user experience for everyone. While manual accessibility audits are invaluable, they can be time-consuming and costly. This is where automated accessibility testing plays an essential role. By identifying common accessibility issues early in the development lifecycle, automation reduces manual effort, accelerates remediation, and fosters a culture of accessibility from the outset. One of the most reliable and widely-used tools for automated testing is pa11y .
This guide offers a step-by-step walkthrough of how to leverage pa11y for automated accessibility testing, ensuring that your web projects are accessible, compliant, and user-friendly.
What is Pa11y and Why Use It?
Pa11y (pronounced “pally”) is a powerful, open-source tool specifically designed for automated accessibility testing. It simplifies the process of detecting accessibility violations on web pages and provides actionable reports based on internationally recognized standards such as WCAG 2.0, WCAG 2.1, and Section 508.
Developed with flexibility and ease of integration in mind, pa11y can be used both manually through a command-line interface and automatically in CI/CD pipelines for continuous accessibility validation. It supports multiple output formats, making it easy to generate reports in JSON, CSV, or HTML, depending on your project requirements. Additionally, pa11y allows customization of test parameters, letting you adjust timeouts, exclude specific elements from scans, and even interact with dynamic content.
Despite its automated prowess, pa11y is not a replacement for manual accessibility audits. Rather, it serves as an efficient first line of defense, catching up to 50% of common accessibility issues before manual reviews begin. Used strategically, pa11y can significantly reduce the workload on manual auditors and streamline compliance efforts.
Setting Up Pa11y for Automated Accessibility Testing
Before diving into testing, you need to install and configure pa11y properly. Thankfully, the setup process is straightforward and requires only a few basic steps.
To install Pa11y globally using npm (Node Package Manager), run the following command:
npm install -g pa11y pa11y-ci
This installation will make both pa11y and pa11y-ci available system-wide. While pa11y is ideal for individual, manual tests, pa11y-ci is specifically designed for automated testing within continuous integration environments.
Once installation is complete, verify it by checking the version:
Creating a Configuration File
For repeatable and consistent testing, it’s advisable to create a .pa11yci configuration file. This file outlines the standards and settings Pa11y will use during testing.
Here’s a sample configuration:
{
"defaults": {
"standard": "WCAG2AA",
"timeout": 30000,
"wait": 2000,
"hideElements": ".ad-container, .chat-widget"
},
"urls": [
"https://your-site.com/page1",
"https://your-site.com/page2"
]
}
This configuration sets the standard to WCAG 2.1 Level AA, imposes a timeout of 30 seconds for loading, adds a 2-second wait time to ensure dynamic content has fully rendered, and excludes distracting elements like ads and chat widgets from the analysis. Tailoring these options helps you focus your tests on meaningful content, reducing false positives and ensuring more accurate results.
With pa11y installed and configured, you’re ready to begin testing.
Running Your First Automated Accessibility Test with Pa11y
Testing with Pa11y is designed to be both simple and powerful. You can perform a basic scan by running:
pa11y https://your-site.com
This command will analyze the specified URL against the configured standards and output any violations directly in your terminal.
For larger projects involving multiple pages or more complex requirements, using pa11y-ci in conjunction with your .pa11yci file allows batch testing:
pa11y-ci --config .pa11yci
Pa11y also supports additional features like screen capture for visual documentation:
pa11y https://your-site.com --screen-capture
This command captures a screenshot of the page during testing, which is invaluable for visually verifying issues.
The ease of initiating a test with Pa11y is one of its greatest strengths. Within seconds, you’ll have a detailed, actionable report highlighting issues such as missing alt text, improper heading structure, low contrast ratios, and more.
Key Areas to Focus On During Automated Accessibility Testing
Automated accessibility testing with Pa11y can cover a broad range of compliance checks, but focusing on key areas ensures a more effective audit.
Validating Page Structure and Navigation
A proper heading hierarchy is crucial for screen reader navigation. Headings should follow a logical order (H1, H2, H3, etc.) without skipping levels. Pa11y can help you identify pages where headings are misused or missing entirely.
In addition to headings, confirm that your site provides skip navigation links. These allow users to bypass repetitive content and go straight to the main content area, dramatically improving keyboard navigation efficiency.
For these checks, run:
pa11y https://your-site.com --viewport-width 1440
Testing with an adjusted viewport ensures that layout changes, like responsive design shifts, don’t introduce hidden accessibility barriers.
Ensuring Text Readability and Scalability
Text must be easily resizable up to 200% without breaking the layout or hiding content. Pa11y can flag text-related issues, though manual checks are still recommended for verifying font choices and testing text-to-speech compatibility.
Running:
pa11y https://your-site.com/page --ignore "color-contrast"
allows you to focus on structural issues first before tackling visual concerns like color contrast manually.
Testing Multimedia Content Accessibility
For websites containing video or audio content, accessibility compliance extends beyond page structure. Captions, transcripts, and audio descriptions are critical for making media accessible.
Pa11y can simulate interactions such as playing a video to validate the availability of controls:
pa11y https://your-site.com/video-lesson --actions "play video" --wait 5
This approach ensures that dynamic content is evaluated under realistic user conditions.
Verifying Interactive Elements
Forms, quizzes, and other interactive elements often present significant accessibility challenges. Common issues include unlabeled input fields, inaccessible error messages, and improper focus management.
You can automate the testing of these elements with Pa11y:
pa11y https://your-site.com/form --actions "set field #name to John" "click element #submit"
Pa11y’s ability to simulate user inputs and interactions adds significant depth to your automated accessibility testing efforts.
Advanced Testing Techniques with Pa11y
To achieve even deeper insights, Pa11y offers advanced testing capabilities, including the simulation of different user conditions.
Simulating Color Blindness
Color accessibility remains one of the most critical and commonly overlooked aspects of web design. Pa11y allows simulation of different color profiles to detect issues that could affect users with color vision deficiencies:
pa11y https://your-site.com --chromeLaunchConfig.args="--force-color-profile=srgb"
Testing Increased Font Size
Adjusting font sizes can reveal hidden layout issues that negatively impact accessibility. You can simulate larger font settings using:
pa11y https://your-site.com --chromeLaunchConfig.args="--font-size=20"
This test helps ensure your content remains accessible and readable even when users adjust their browser settings.
Automating Tests Across Multiple Pages
For websites with paginated content or multi-page flows, you can automate testing across several URLs by scripting Pa11y:
const pa11y = require('pa11y');
const pages = [1, 2, 3, 4];
pages.forEach(page => {
pa11y(`https://your-site.com/page=${page}`, {
standard: 'WCAG2AA'
});
});
This technique ensures that large websites are thoroughly evaluated without manual intervention at each step.
Integrating Pa11y into CI/CD Pipelines for Continuous Accessibility
One of Pa11y’s most powerful features is its ease of integration into CI/CD pipelines. Incorporating accessibility checks into your deployment workflow ensures that accessibility remains a priority throughout the software development lifecycle.
By adding a Pa11y step to your CI/CD pipeline configuration (e.g., in Jenkins, CircleCI, GitHub Actions), you can automate checks like this:
pa11y-ci --config .pa11yci
Any new code or feature must pass accessibility tests before moving to production, preventing regressions and promoting a culture of accessibility-first development.
Why Manual Testing Remains Critical
Although automated accessibility testing with Pa11y covers a wide range of issues, it cannot detect every potential barrier. Automation is excellent at identifying technical problems like missing form labels or improper heading structure, but some issues require human judgment.
For example, while Pa11y can confirm the presence of alternative text on images, it cannot assess whether the alt text is meaningful or appropriate. Similarly, evaluating whether interactive elements provide intuitive keyboard navigation or whether the visual hierarchy of the page makes sense to a user cannot be fully automated.
Therefore, manual testing such as navigating a website with a screen reader (like NVDA or VoiceOver) or using keyboard-only navigation is still an essential part of a comprehensive accessibility strategy.
Addressing Special Considerations for eLearning and Complex Content
When it comes to testing specialized digital content, such as eLearning platforms, the complexity of accessibility requirements increases. Websites designed for learning must not only ensure basic navigation and text readability but also make interactive components, multimedia, and complex mathematical content accessible to a wide audience.
Testing eLearning Content with Pa11y
eLearning platforms often contain paginated content, multimedia lessons, quizzes, and even mathematical formulas. Here’s how to methodically test them using Pa11y.
First, ensure that the page structure, including logical headings and navigational elements, supports assistive technologies like screen readers. Logical reading order and skip navigation links are crucial for users who rely on keyboard navigation.
To automate tests for multiple chapters or sections, you can use a simple JavaScript script like the one below:
const pa11y = require('pa11y');
const pages = [1, 2, 3, 4, 5];
pages.forEach(page => {
pa11y(`https://your-elearning.com/book?page=${page}`, {
standard: 'WCAG2AA',
screenCapture: `${__dirname}/captures/page-${page}.png`
});
});
This ensures that every page is consistently checked against accessibility standards without requiring manual intervention for each chapter.
Testing Multimedia Components
Many eLearning platforms use videos and animations to engage users. However, accessibility for these elements demands captions, audio descriptions, and transcripts to cater to users with visual or auditory impairments. Pa11y can simulate user actions such as playing videos to test if necessary controls and accessibility features are in place:
pa11y https://your-elearning.com/book/video-lesson --actions "play video" --wait 5
Yet, some accessibility verifications, like ensuring captions are accurate or that the audio description captures the necessary context, must still be manually checked, as automated tools cannot fully assess qualitative aspects.
Testing Mathematical and Scientific Content
Websites offering scientific or mathematical content often use MathML or other markup languages to represent complex equations. Automated testing can highlight missing accessibility attributes, but manual validation is required to ensure the alternative text descriptions are meaningful and that the semantic markup remains intact even when zoomed or read aloud by screen readers.
Pa11y provides a starting point:
pa11y https://your-elearning.com/math-chapter --ignore "aria-valid-attr-value
However, an evaluator must still ensure that alternative text conveys the correct scientific meaning a critical aspect, especially in educational contexts.
Recommended Testing Workflow: Combining Automated and Manual Methods
To create a truly robust accessibility testing strategy, it’s best to integrate both automated and manual processes. Here’s a recommended workflow that ensures comprehensive coverage:
- Initial Automated Scan: Begin with a Pa11y automated scan across all primary web pages or application flows. This first pass identifies low-hanging issues like missing form labels, inadequate ARIA attributes, or improper heading structures.
- Manual Verification of Key Pages: Select key pages for manual review. Use screen readers such as NVDA, VoiceOver, or JAWS to assess logical reading order and alternative text accuracy. Keyboard navigation testing ensures that all interactive elements can be accessed without a mouse.
- Interactive Element Testing: Pay particular attention to forms, quizzes, or navigation menus. Verify that error messages are clear, focus management is handled correctly, and that users can interact seamlessly using assistive technologies.
- Remediation of Detected Issues: Address all flagged issues and retest to confirm that fixes are effective.
- Regression Testing: After each deployment or major update, perform regression testing using Pa11y to catch any new or reintroduced accessibility issues.
- Continuous Monitoring: Integrate Pa11y scans into your CI/CD pipeline to automate regular checks and prevent accessibility regressions over time.
This balanced approach ensures early issue detection and ongoing compliance, reducing the risk of accessibility debt an accumulation of issues that becomes harder and costlier to fix over time.
Integrating Automated Accessibility Testing in LMS Platforms
Learning Management Systems (LMS) such as Moodle or Blackboard often present additional challenges because of their complexity and interactive content formats like SCORM packages. Pa11y’s flexible testing capabilities extend to these environments as well.
For instance, SCORM packages can be uploaded and tested for accessibility compliance using the following Pa11y command:
pa11y --file-upload /path/to/scorm.zip --file-type zip
Additionally, since many LMS interfaces embed content within iframes, Pa11y can be configured to bypass cross-origin restrictions:
pa11y https://lms.com/course --chromeLaunchConfig.args="--disable-web-security
Testing LMS platforms systematically ensures that online education is inclusive and accessible to all learners, regardless of their physical or cognitive abilities.
Common Accessibility Issues Detected by Pa11y
During automated scans, Pa11y frequently identifies recurring issues that compromise accessibility. These include:
- Missing Form Labels: Forms without labels prevent screen reader users from understanding the function of input fields.
- Insufficient Color Contrast: Low contrast between text and background can make content unreadable for users with visual impairments.
- Missing ARIA Attributes: ARIA (Accessible Rich Internet Applications) attributes help assistive technologies interpret dynamic content correctly.
- Improper Heading Structure: Skipping heading levels (e.g., jumping from H1 to H4) disrupts the logical flow for users relying on screen readers.
- Keyboard Navigation Blockers: Elements that are inaccessible through keyboard navigation can create barriers for users unable to use a mouse.
By catching these issues early, developers can prioritize fixes that make the biggest difference for accessibility.
Manual Testing Checklist: Enhancing What Automation Can’t Detect
While Pa11y’s automated testing is powerful, there are limitations that only human judgment can address. A manual testing checklist ensures complete accessibility coverage:
- Screen Reader Testing: Navigate the website using screen readers like NVDA (Windows) or VoiceOver (Mac/iOS) to ensure a logical reading order and accurate alternative text for images and diagrams.
- Keyboard Navigation: Tab through every interactive element on the page to ensure all features are reachable and focus states are visibly clear.
- Zoom and Magnification: Test the site at 200% zoom to ensure that the layout remains usable and that text scales properly without breaking.
- Cognitive Testing: Evaluate the clarity of instructions, the consistency of layouts, and the manageability of content chunks to cater to users with cognitive impairments.
These manual checks uncover user experience flaws that automated tools can’t identify, ensuring that the digital product is genuinely inclusive.
Limitations of Automated Accessibility Testing
Despite its numerous benefits, automated accessibility testing is not foolproof. Tools like Pa11y are excellent at highlighting technical violations of accessibility standards, but they fall short in areas requiring subjective evaluation. Pa11y cannot:
- Assess the relevance or descriptiveness of alternative text.
- Determine if the color scheme provides enough context or emotional cues.
- Evaluate the logical grouping of related form fields.
- Analyze the simplicity and clarity of written content.
- Detect issues in complex dynamic interactions that require human cognitive interpretation.
These limitations underscore the necessity of combining automated testing with thorough manual verification to achieve comprehensive accessibility.
Pa11y’s Key Features: Why It’s Indispensable
Pa11y’s popularity among accessibility professionals stems from several key features:
- WCAG 2.0/2.1 and Section 508 Compliance Checks: Covers the most critical accessibility standards.
- CI/CD Pipeline Integration: Supports DevOps best practices by making accessibility a part of the continuous delivery process.
- Customizable Rule Sets: Tailor checks to meet specific project or organizational needs.
- Multiple Output Formats: Generate reports in JSON, CSV, or HTML formats for diverse stakeholder requirements.
- Screen Reader Compatibility Verification: Basic validation to ensure that screen readers can interpret the page structure accurately.
Pa11y strikes a balance between depth and usability, making it an essential tool in any accessibility testing toolkit.
Conclusion: Building Truly Accessible Digital Experiences with Pa11y
In today’s digital economy, accessibility isn’t optional it’s essential. With the growing emphasis on inclusivity and stringent legal requirements, automated accessibility testing has become a non-negotiable part of the software development lifecycle. Pa11y offers a powerful and flexible platform for detecting and resolving many common accessibility issues. However, the best results come when automation is complemented by manual testing. Automated tools efficiently identify low-hanging compliance issues, while manual methods capture the nuanced aspects of user experience that machines cannot assess.
By integrating Pa11y into your workflow and following a rigorous, hybrid testing strategy, you can create digital products that not only comply with standards but also provide meaningful, seamless experiences for all users. Accessibility is no longer a checklist it’s a mindset. Start today, and build websites and applications that are welcoming, usable, and inclusive for everyone.
Frequently Asked Questions
-
What is Pa11y used for?
Pa11y is a tool for automated accessibility testing, helping developers and testers ensure their websites meet WCAG and Section 508 standards.
-
Does Pa11y replace manual testing?
No. Pa11y automates many accessibility checks but must be supplemented with manual audits for complete coverage.
-
Can Pa11y be integrated into CI/CD pipelines?
Yes, Pa11y is designed for easy integration into CI/CD pipelines for continuous accessibility monitoring.
-
Is Pa11y free?
Yes, Pa11y is an open-source, free-to-use tool.
-
What are Pa11y's limitations?
Pa11y can't evaluate cognitive accessibility, image alt-text accuracy, or advanced ARIA dynamic interactions. Manual testing is required for full accessibility.

by Rajesh K | May 30, 2025 | Artificial Intelligence, Blog, Latest Post |
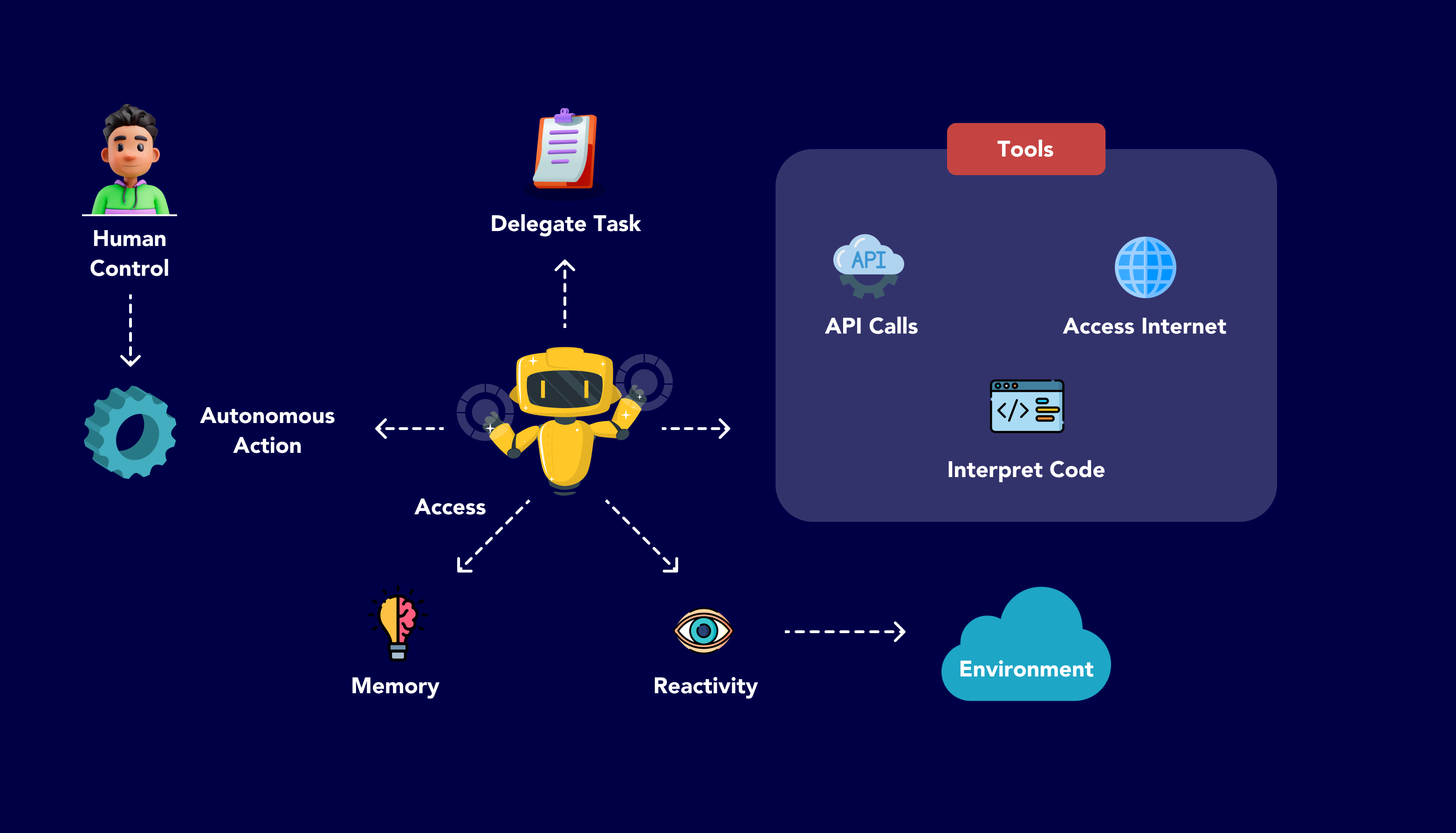
AI agents are everywhere from Siri answering your voice commands to self-driving cars making split-second decisions on the road. These autonomous programs are transforming the way businesses operate by handling tasks, improving efficiency, and enhancing decision-making across industries. But what exactly is an AI agent? In simple terms, an AI agent is an intelligent system that can process data, learn from interactions, and take action without constant human supervision. Unlike traditional software, AI agents often work 24/7 and can tackle many processes simultaneously, delivering instant responses and never needing a break. This means companies can provide round-the-clock support and analyze vast data faster than ever before. In this article, we’ll explore AI agent examples across various domains to see how these systems are transforming technology and everyday life. We’ll also compare different types of AI agents (reactive, deliberative, hybrid, and learning-based) and discuss why AI agents are so important. By the end, you’ll understand not only what AI agents are, but also why they’re a game-changer for industries and individuals alike.

Types of AI Agents: Reactive, Deliberative, Hybrid, and Learning-Based
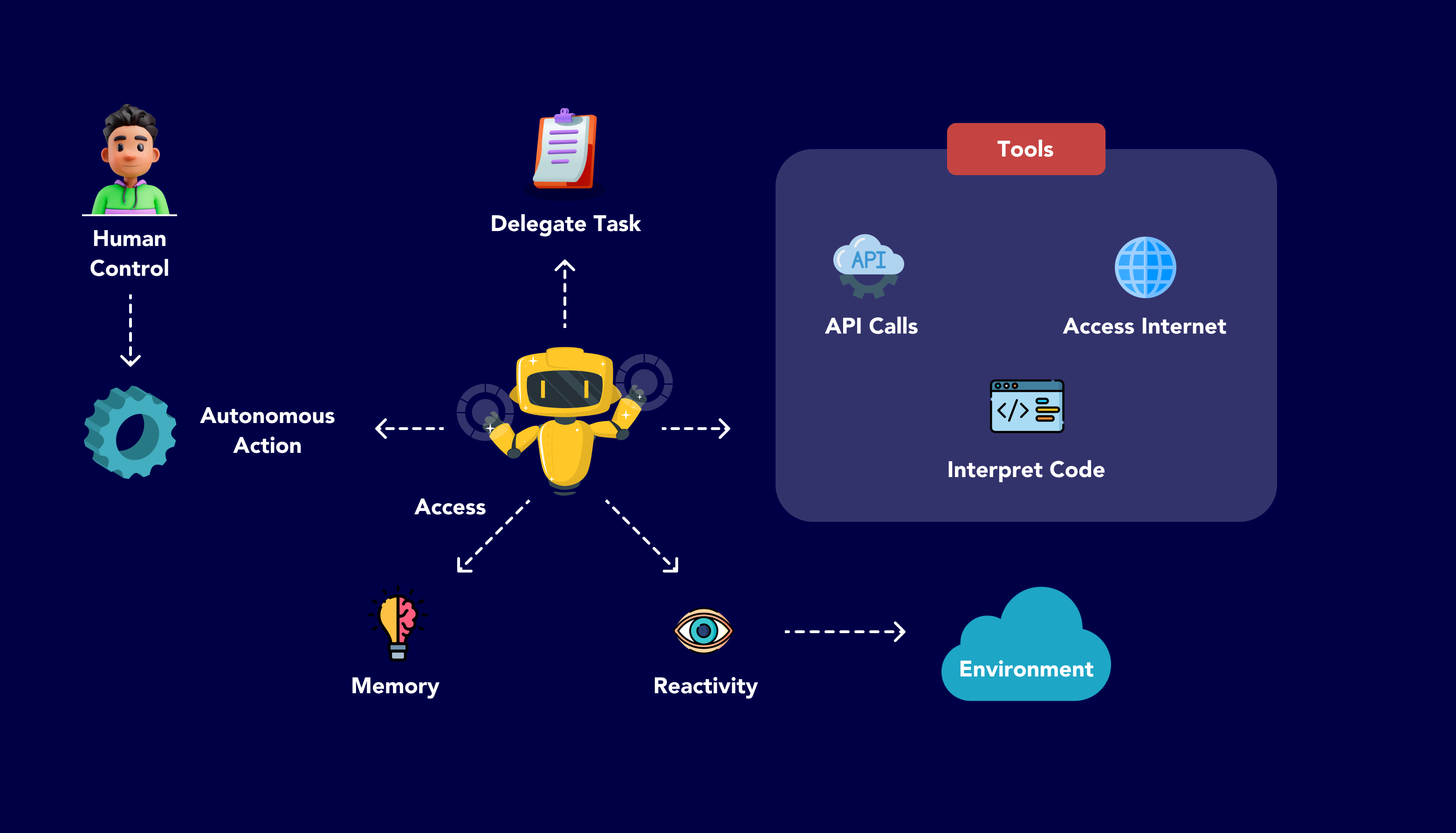
Not all AI agents work in the same way. Depending on their design and capabilities, AI agents generally fall into a few categories. Here’s a quick comparison of the main types of AI agents and how they function:
- Reactive Agents: These are the simplest AI agents. They react to the current situation based on predefined rules or stimuli, without recalling any past events. A reactive agent does not learn or consider experience it just responds with pre-programmed actions to specific inputs. This makes them fast and useful for straightforward tasks or predictable environments. Example: a basic chatbot that answers FAQs with fixed responses, or a motion-sensor light that switches on when movement is detected and off shortly after both follow simple if-then rules without learning over time.
- Deliberative Agents: Deliberative (or goal-based) agents are more advanced. They maintain an internal model of the world and can reason and plan to achieve their goals. In other words, a deliberative agent considers various possible actions and their outcomes before deciding what to do. These agents can handle more complex, adaptive tasks than reactive agents. Example: a route finding GPS AI that plans the best path by evaluating traffic data, or a robot that plans a sequence of moves to assemble a product. Such an agent thinks ahead rather than just reacting, using its knowledge to make decisions.
- Hybrid Agents: As the name suggests, hybrid agents combine reactive and deliberative approaches. This design gives them the best of both worlds: they can react quickly to immediate events when needed, while also planning and reasoning for long-term objectives. Hybrid agents are often layered systems a low-level reactive layer handles fast, simple responses, and a higher deliberative layer handles strategic planning. Example: an autonomous car is a hybrid agent. It plans a route to your destination and also reacts in real-time to sudden obstacles or changes (like a pedestrian stepping into the road). By blending reflexive reactions with strategic planning, hybrid AI agents operate effectively in complex, changing environments.
- Learning Agents: Learning agents are AI agents that improve themselves over time. They have components that allow them to learn from feedback and experience – for example, a learning element to update their knowledge or strategies, and a critic that evaluates their actions to inform future decisions. Because they adapt, learning agents are suited for dynamic, ever-changing tasks. They start with some initial behavior and get better as they go. Example: recommendation systems on e-commerce or streaming platforms are learning agents they analyze your behavior and learn your preferences to suggest relevant products or movies (as seen with platforms like eBay or Netflix), Similarly, some modern chatbots use machine learning to refine their responses after interacting with users. Over time, a learning agent becomes more accurate and effective as it gains more experience
Understanding these agent types helps explain how different AI systems are built. Many real-world AI agents are hybrid or learning-based, combining multiple approaches. Next, let’s look at how these agents are actually used in real life, from helping customers to guarding against cyber threats.
AI Agents in Customer Service
One of the most visible applications of AI agents is in customer service. Companies today deploy AI chatbots and virtual agents on websites, messaging apps, and phone lines to assist customers at any hour. These AI agents can greet users, answer frequently asked questions, help track orders, and even resolve basic issues all without needing a human operator on the line. By automating routine inquiries, AI agents ensure customers get instant, round-the-clock support, while human support staff are freed up to handle more complex problems. This not only improves response times but also enhances the overall customer experience.
Examples of AI agents in customer support include:
- ChatGPT-Powered Support Bots: Many businesses now use conversational AI models like ChatGPT to power their customer service chatbots. ChatGPT-based agents can understand natural language questions and respond with helpful answers in a very human-like way. For example, companies have built ChatGPT-based customer service bots to handle common questions without human intervention, significantly improving response times. These bots can field inquiries such as “Where is my order?” or “How do I reset my password?” and provide immediate, accurate answers. By leveraging ChatGPT’s advanced language understanding, support bots can handle nuanced customer requests and even escalate to a human agent if they detect a question is too complex. This results in faster service and happier customers.
- Drift’s Conversational Chatbots: Drift is a platform known for its AI-driven chatbots that specialize in marketing and sales conversations. Drift’s AI chat agents engage website visitors in real time, greeting them, answering questions about products, and even helping schedule sales calls. Unlike static rule-based bots, Drift’s AI agents carry dynamic, personalized conversations, effectively transforming a website chatbot into an intelligent digital sales assistant. For instance, if a potential customer visits a software company’s pricing page, a Drift bot can automatically pop up to ask if they need help, provide information, or book a meeting with sales. These AI agents work 24/7, qualifying leads and guiding customers through the sales funnel, which ultimately drives business growth. They act like tireless team members who never sleep, ensuring every website visitor gets attention. (Related: How AI Is Revolutionizing Customer Experience)
By deploying AI agents in customer service, businesses can provide fast and consistent support. Customer service AI agents don’t get tired or frustrated by repetitive questions – they answer the hundredth query with the same patience as the first. This leads to quicker resolutions and improved customer satisfaction. At the same time, human support teams benefit because they can focus on high-priority or complex issues while routine FAQs are handled automatically. In short, AI agents are revolutionizing customer service by making it more responsive, scalable, and cost-effective.
AI Agents in Healthcare
Beyond answering customer queries, AI agents are making a profound impact in healthcare. In hospitals and clinics, AI agents serve as intelligent assistants to doctors, nurses, and patients. They can analyze large volumes of medical data, help in diagnosing conditions, suggest treatments, and even communicate with patients for basic health inquiries. By doing so, AI agents in healthcare help medical professionals make more informed decisions faster and improve patient outcomes. They also automate administrative tasks like scheduling or record-keeping, allowing healthcare staff to spend more time on direct patient care.
Let’s look at two powerful AI agent examples in healthcare:
- IBM Watson for Healthcare: IBM’s Watson is a famous AI system that has been applied in medical settings to support decision-making. An AI agent like IBM Watson can analyze medical records and vast research literature to help doctors make informed diagnoses and treatment plans. For example, Watson can scan through millions of oncology research papers and a patient’s health history to suggest potential cancer therapies that a physician might want to consider. It essentially acts as an expert assistant with an encyclopedic memory something no single human doctor can match. By cross-referencing symptoms, test results, and medical knowledge, this AI agent provides recommendations (for instance, which diagnostic tests to run or which treatments have worked for similar cases) that aid doctors in their clinical decision-making. The result is a more data-driven healthcare approach, where practitioners have AI-curated insights at their fingertips.
- Google’s Med-PaLM: One of the latest advances in AI for healthcare is Med-PaLM, a medical domain large language model developed by Google. Med-PaLM is essentially “a doctor’s version of ChatGPT,” capable of analyzing symptoms, medical imaging like X-rays, and other data to provide diagnostic suggestions and answer health-related questions. In trials, Med-PaLM has demonstrated impressive accuracy on medical exam questions and even the ability to explain its reasoning. Imagine a patient could describe their symptoms to an AI agent, and the system could respond with possible causes or advise whether they should seek urgent care – that’s the promise of models like Med-PaLM. Hospitals are exploring such AI agents to assist clinicians: for example, by summarizing a patient’s medical history and flagging relevant information, or by providing a second opinion on a difficult case. While AI will not replace doctors, agents like Med-PaLM are poised to become trusted co-pilots in healthcare, handling information overload and providing data-driven insights so that care can be more accurate and personalized.
AI agents in healthcare illustrate how autonomy and intelligence can be life-saving. They reduce the time needed to interpret tests and research, they help catch errors or oversights by always staying up-to-date on the latest medical findings, and they can extend healthcare access (think of a chatbot that gives preliminary medical advice to someone in a remote area). As these agents become more advanced, we can expect earlier disease detection, more efficient patient management, and generally a higher quality of care driven by data. In short, doctors plus AI agents make a powerful team in healing and saving lives.
AI Agents in Cybersecurity
In the digital realm, cybersecurity has become a critical area where AI agents shine. Modern cyber threats – from hacking attempts to malware outbreaks move at incredible speed and volume, far beyond what human teams can handle alone. AI agents act as tireless sentinels in cybersecurity, continuously monitoring networks, servers, and devices for signs of trouble. They analyze system logs and traffic patterns in real time, detect anomalies or suspicious behavior, and can even take action to neutralize threats all autonomously. By leveraging AI agents, organizations can respond to security incidents in seconds and often prevent breaches automatically, before security staff are even aware of an issue.
Key examples of AI agents in cybersecurity include:
- Darktrace: Darktrace is a leader in autonomous cyber defense and a prime example of an AI agent at work in security. Darktrace’s AI agents continuously learn what “normal” behavior looks like inside a company’s network and then autonomously identify and respond to previously unseen cyber-attacks in real time. The system is often described as being like an “immune system” for the enterprise it uses advanced machine learning algorithms modeled on the human immune response to detect intruders and unusual activity. For instance, if a user’s account suddenly starts downloading large amounts of data at 3 AM, the Darktrace agent will flag it as abnormal and can automatically lock out the account or isolate that part of the network. All of this can happen within moments, without waiting for human intervention. By hunting down anomalies and deciding the best course of action on the fly, Darktrace’s agent frees up human security teams to focus on high-level strategy and critical investigations rather than endless monitoring. It’s easy to see why this approach has been referred to as the “cybersecurity of the future” it’s a shift from reactive defense to proactive, autonomous defense.
- Autonomous Threat Monitoring Tools: Darktrace is not alone; many cybersecurity platforms now include autonomous monitoring AI agents. These tools use machine learning to sift through vast streams of security data (logins, network traffic, user behavior, etc.) and can spot the needle in the haystack – that one malicious pattern hidden among millions of normal events. For example, an AI security agent might notice that a normally low-traffic server just started communicating with an unusual external IP address, or that an employee’s account is performing actions they never did before. The AI will raise an alert or even execute a predefined response (like blocking a suspicious IP or quarantining a workstation) in real time. Such agents essentially act as digital guards that never sleep. They drastically cut down the time it takes to detect intrusions (often from days or weeks, down to minutes or seconds) and can prevent minor incidents from snowballing into major breaches. By automating threat detection and first response, AI agents in cybersecurity help organizations stay one step ahead of hackers and reduce the workload on human analysts who face an overwhelming number of alerts each day.
In summary, AI agents are transforming cybersecurity by making it more proactive and adaptive. They handle the heavy lifting of monitoring and can execute instant countermeasures to contain threats. This means stronger protection for data and systems, with fewer gaps for attackers to exploit. As cyber attacks continue to evolve, having AI agents on the digital front lines is becoming essential for any robust security strategy.
AI Agents as Personal Assistants
AI agents aren’t just found in business and industry – many of us interact with AI agents in our personal lives every day. The most familiar examples are virtual personal assistants on our phones and smart devices. Whether you say “Hey Siri” on an iPhone or “OK Google” on an Android phone, you’re engaging with an AI agent designed to make your life easier. These assistants use natural language processing to understand your voice commands and queries, and they connect with various services to fulfill your requests. In essence, they serve as personal AI agents that can manage a variety of daily tasks.
Examples of personal AI agents include:
- Smartphone Virtual Assistants (Siri & Google Assistant): Apple’s Siri and Google Assistant are prime AI agents that help users with everyday tasks through voice interaction. With a simple spoken command, these agents can do things like send messages, set reminders, check the weather, play music, manage your calendar, or control smart home devicesgetguru.com. For instance, you can ask Google Assistant “What’s on my schedule today?” or tell Siri “Remind me to call Mom at 7 PM,” and the AI will understand and execute the task. These assistants are context-aware to a degree as well if you ask a follow-up question like “What about tomorrow?”, they remember the context (your schedule) from the previous query. Over time, virtual assistants learn your preferences and speech patterns, providing more personalized responses. They might learn frequently used contacts or apps for example, so when you say “text Dad,” the AI knows who you mean. They can even anticipate needs (for example, alerting you “Time to leave for the airport” based on traffic and your flight info). In short, Siri, Google Assistant, and similar AI agents serve as handy digital butlers, adapting to their users’ behavior to offer useful, personalized help.
- Home AI Devices (Amazon Alexa and Others): (While not explicitly listed in the prompt, it’s worth noting) devices like Amazon’s Alexa, which powers the Echo smart speakers, are also AI agents functioning as personal assistants. You can ask Alexa to order groceries, turn off the lights, or answer trivia questions. These home assistant AI agents integrate with a wide range of apps and smart home gadgets, essentially becoming the voice-activated hub of your household. They illustrate another facet of personal AI agents: ubiquitous availability. Without lifting a finger, you can get information or perform actions just by speaking, which is especially convenient when multitasking.
Personal assistant AI agents have quickly moved from novelty to necessity for many users. They demonstrate how AI can make technology more natural and convenient to use – you interact with them just by talking, as you would with a human assistant. As these agents get smarter (through improvements in AI and access to more data), they are becoming more proactive. For example, an assistant might suggest a departure time for a meeting based on traffic, without being asked. They essentially extend our memory and capabilities, helping us handle the small details of daily life so we can focus on bigger things. In the future, personal AI agents are likely to become even more integral, coordinating between our devices and services to act on our behalf in a truly seamless way.
AI Agents for Workflow Automation
Another powerful application of AI agents is in workflow automation – that is, using AI to automate complex sequences of tasks, especially in business or development environments. Instead of performing a rigid set of instructions like traditional software, an AI agent can intelligently decide what steps to take and in what order to achieve a goal, often by interacting with multiple systems or tools. This is a big leap in automation: workflows that normally require human judgment or glue code can be handled by an AI agent figuring things out on the fly. Tech enthusiasts and developers are leveraging such agents to offload tedious multi-step processes onto AI and streamline operations.
A notable example in this space is LangChain, an open-source framework that developers use to create advanced AI agents and workflows.
- LangChain AI Agents: LangChain provides the building blocks for connecting large language models (like GPT-4) with various tools, APIs, and data sources in a sequence. In other words, it’s a framework that helps automate AI workflows by connecting different components seamlessly. With LangChain, you can build an AI agent that not only converses in natural language but also performs actions like database queries, web searches, or calling other APIs as needed to fulfill a task. For example, imagine a workflow for customer support: a LangChain-based AI agent could receive a support question, automatically look up the answer in a knowledge base, summarize it, and then draft a response to the customer all without human help. Or consider a data analysis scenario: an AI agent could fetch data from multiple sources, run calculations, and generate a report or visualization. LangChain makes such scenarios possible by giving the agent access to “tools” (functions it can call) and guiding its decision-making on when to use which tool. Essentially, the agent can reason, “I need information from a web search, then I need to use a calculator tool, then I need to format an email,” and it will execute those steps in order. This ability to orchestrate different tasks is what sets AI workflow automation apart from simpler, single-task bots.
Using frameworks like LangChain, developers have created AI agents for a variety of workflow automation use cases. Some real-world examples include automated research assistants that gather and summarize information, sales and marketing agents that update CRM entries and personalize outreach, and IT assistants that can detect an issue and open a ticket or even attempt a fix. AI workflow agents can handle tasks like data extraction, transformation, and report generation all in one go, acting as an intelligent glue between systems. The benefit is a huge boost in productivity, repetitive multi-step processes that used to take hours of human effort can be done in minutes by an AI agent. Moreover, because the agent can adapt to different inputs, the automation is more flexible than a hard-coded script. Businesses embracing these AI-driven workflows are finding that they can scale operations and respond faster to events, since their AI agents are tirelessly working in the background on complex tasks.
It’s worth noting that workflow automation agents often incorporate one or more of the agent types discussed earlier. For instance, many are learning agents that improve as they process more tasks, and they may have hybrid characteristics (some decisions are reactive, others are deliberative planning). By chaining together tasks and decisions, these AI agents truly act like autonomous coworkers, handling the busywork and letting people focus on higher-level planning and creativity.
Conclusion
From the examples above, it’s clear that AI agents are transforming technology and industry in profound ways. Each AI agent example we explored – whether it’s a customer service chatbot, a medical diagnosis assistant, a network security monitor, a virtual assistant on your phone, or an automation agent in a business workflow – showcases the benefits of autonomy and intelligence in software. AI agents can operate continuously and make decisions at lightning speed, handling tasks that range from the mundane to the highly complex. They bring a level of efficiency and scalability that traditional methods simply cannot match, like providing instant 24/7 support or analyzing data far beyond human capacity.
The transformative impact of AI agents comes down to augmented capability. Businesses see higher productivity and lower costs as AI agents take over repetitive work and optimize processes. Customers enjoy better experiences, getting faster and more personalized service. Professionals in fields like healthcare and cybersecurity gain new decision-support tools that improve accuracy and outcomes potentially saving lives or preventing disasters. And in our personal lives, AI agents simplify daily chores and information access, effectively giving us more free time and convenience.
Crucially, AI agents also unlock possibilities for innovation. When routine tasks are automated, human creativity can be redirected to new challenges and ideas. Entirely new services and products become feasible with AI agents at the helm (for example, consider how self-driving car agents could revolutionize transportation, or how smart home agents could manage energy usage to save costs and the environment). In essence, AI agents act as a force multiplier for human effort across the board.
In summary, AI agents are ushering in a new era of technology. They learn, adapt, and work alongside us as capable partners. The examples discussed in this post underscore that this isn’t science fiction or distant future it’s happening now. Companies and individuals who embrace AI agents stand to gain efficiency, insight, and a competitive edge. As AI continues to advance, we can expect even more sophisticated agents that further transform how we live and work, truly making technology more autonomous, intelligent, and empowering for everyone. The age of AI agents has arrived, and it’s transforming technology one task at a time.
Frequently Asked Questions
-
What Are the Most Common Types of AI Agents?
AI agents can look like many things and do many jobs. Some are chatbots that help people with customer service. Others are recommendation systems that give you ideas for what to watch or buy. There are also tools that can guess what might happen next, like in finance. Each of these has a special job. They help things move faster, make people happy, and help their work teams use data to choose the best way forward in different fields.
-
How Do AI Agents Learn and Improve Over Time?
AI agents get better by always seeing new data. They use machine learning to learn and change over time. AI agents look at what people do and say, and then they use that information to get better. They change their answers using feedback. This process helps them to grow and work better as time goes on. When AI agents do this again and again, they start to give more correct results.
-
Can AI Agents Make Decisions Independently?
AI agents are able to make some decisions by themselves. They do this with the help of algorithms and by looking at data. But, people set rules and limits for these ai agents to follow. This makes sure the ai agents stay on track with good values and the goals of the business. It also helps stop anything bad from happening when they act on their own.
-
What Are the Future Trends in AI Agent Development?
Future trends in ai agent development will bring more personalized experiences to people. This will happen by using new and better algorithms. There will also be more use of edge computing, which will make ai agents process things faster. Developers are starting to add more ethical ai practices, and this helps reduce bias. Also, ai agents will soon work better across different fields, so they can do more complex tasks without problems.
-
What are examples of AI agents in daily life?
AI agents are now a part of daily life for many people. You can find them in virtual assistants like Siri and Alexa. You also see them in recommendation systems on websites like Netflix and Amazon. Smart home devices use AI to learn the habits of each person in the house. Chatbots with AI often help people with customer service. All of these things make life easier. They also help give a better experience to the user.
-
Is ChatGPT an AI agent?
Yes, ChatGPT is an AI agent. It is made to read and write in a way that sounds like a real person. It uses natural language and natural language processing to talk with people. This helps make things better when you use it for customer support or to help you write new things. So, you can see the many ways AI can be used in today’s technology.
-
What are the challenges of using AI agents?
The use of ai agents brings some big challenges. People have to think about privacy and keep data safe. It is also important to stop bias when ai agents make decisions. They need to work in a way that is open and clear. The data also has to be good and right. These problems mean that people need to keep watching ai agents and think about what is right and fair. Doing this helps make sure ai agents work well and are helpful for all kinds of people and businesses.
-
What are some popular examples of AI agents in use today?
Some popular examples of ai agents today are virtual shopping assistants. These improve people's shopping experiences online. There are also chatbots that help with customer service. In healthcare, ai agents help by working in diagnostic tools. Farming also changes with precision agriculture systems that help grow more crops. All these examples of ai agents show how much AI can change various industries and make them better for us.
-
How can AWS help with your AI agent requirements?
AWS offers a full set of tools and services that help you build ai agents. You get computing power that can grow with your needs. There are also machine learning tools and strong ways to store data. With these, you can work faster and better. AWS makes it easier for all businesses to meet their ai agent needs in the best way.

by Rajesh K | May 28, 2025 | Automation Testing, Blog, Latest Post |
Automation testing has revolutionized the way software teams deliver high-quality applications. By automating repetitive and critical test scenarios, QA teams achieve faster release cycles, fewer manual errors, and greater test coverage. But as these automation frameworks scale, so does the risk of accumulating technical debt in the form of flaky tests, poor structure, and inconsistent logic. Enter the code review, an essential quality gate that ensures your automation efforts remain efficient, maintainable, and aligned with engineering standards. While code reviews are a well-established practice in software development, their value in automation testing is often underestimated. A thoughtful code review process helps catch potential bugs, enforce coding best practices, and share domain knowledge across teams. More importantly, it protects the integrity of your test suite by keeping scripts clean, robust, and scalable.
This comprehensive guide will help you unlock the full potential of automation code reviews. We’ll walk through 12 actionable best practices, highlight common mistakes to avoid, and explain how to integrate reviews into your existing workflows. Whether you’re a QA engineer, test automation architect, or team lead, these insights will help you elevate your testing strategy and deliver better software, faster.
Why Code Reviews Matter in Automation Testing
Code reviews are more than just a quality checkpoint; they’re a collaborative activity that drives continuous improvement. In automation testing, they serve several critical purposes:
- Ensure Reliability: Catch flaky or poorly written tests before they impact CI/CD pipelines.
- Improve Readability: Make test scripts easier to understand, maintain, and extend.
- Maintain Consistency: Align with design patterns like the Page Object Model (POM).
- Enhance Test Accuracy: Validate assertion logic and test coverage.
- Promote Reusability: Encourage shared components and utility methods.
- Prevent Redundancy: Eliminate duplicate or unnecessary test logic.
- Foster Collaboration: Facilitate cross-functional knowledge sharing.
Let’s now explore the best practices that ensure effective code reviews in an automation context.

Best Practices for Reviewing Test Automation Code
To ensure your automation tests are reliable and easy to maintain, code reviews should follow clear and consistent practices. These best practices help teams catch issues early, improve code quality, and make scripts easier to understand and reuse. Here are the key things to look for when reviewing automation test code.
1. Standardize the Folder Structure
Structure directly influences test suite maintainability. A clean and consistent directory layout helps team members locate and manage tests efficiently.
Example structure:
/tests
/login
/dashboard
/pages
/utils
/testdata
Include naming conventions like test_login.py, HomePage.java, or user_flow_spec.js.
2. Enforce Descriptive Naming Conventions
Clear, meaningful names for tests and variables improve readability.
# Good
def test_user_can_login_with_valid_credentials():
# Bad
def test1():
Stick to camelCase or snake_case based on language standards, and avoid vague abbreviations.
3. Eliminate Hard-Coded Values
Hard-coded inputs increase maintenance and reduce flexibility.
# Bad
driver.get("https://qa.example.com")
# Good
driver.get(config.BASE_URL)
Use config files, environment variables, or data-driven frameworks for flexibility and security.
4. Validate Assertions for Precision
Assertions are your test verdicts make them count.
- Use descriptive messages.
- Avoid overly generic or redundant checks.
- Test both success and failure paths.
assert login_page.is_logged_in(), "User should be successfully logged in"
5. Promote Code Reusability
DRY (Don’t Repeat Yourself) is a golden rule in automation.
Refactor repetitive actions into:
- Page Object Methods
- Helper functions
- Custom utilities
This improves maintainability and scalability.
6. Handle Synchronization Properly
Flaky tests often stem from poor wait strategies.
Avoid: Thread.sleep(5000).
Prefer: Explicit waits like WebDriverWait or Playwright’s waitForSelector()
new WebDriverWait(driver, 10).until(ExpectedConditions.visibilityOfElementLocated(By.id("profile")));
7. Ensure Test Independence
Each test should stand alone. Avoid dependencies on test order or shared state.
Use setup/teardown methods like @BeforeEach, @AfterEach, or fixtures to prepare and reset the environment.
8. Review for Comprehensive Test Coverage
Confirm that the test:
- Covers the user story or requirement
- Validates both positive and negative paths
- Handles edge cases like empty fields or invalid input
Use tools like code coverage reports to back your review.
9. Use Linters and Formatters
Automated tools can catch many style issues before a human review.
Recommended tools:
- Python: flake8, black
- Java: Checkstyle, PMD
- JavaScript: ESLint
Integrate these into CI pipelines to reduce manual overhead.
10. Check Logging and Reporting Practices
Effective logging helps in root-cause analysis when tests fail.
Ensure:
- Meaningful log messages are included.
- Reporting tools like Allure or ExtentReports are integrated.
- Logs are structured (e.g., JSON format for parsing in CI tools).
11. Verify Teardown and Cleanup Logic
Without proper cleanup, tests can pollute environments and cause false positives/negatives.
Check for:
- Browser closure
- State reset
- Test data cleanup
Use teardown hooks (@AfterTest, tearDown()) or automation fixtures.
12. Review for Secure Credential Handling
Sensitive data should never be hard-coded.
Best practices include:
- Using environment variables
- Pulling secrets from vaults
- Masking credentials in logs
export TEST_USER_PASSWORD=secure_token_123
Who Should Participate in Code Reviews?
Effective automation code reviews require diverse perspectives:
- QA Engineers: Focus on test logic and coverage.
- SDETs or Automation Architects: Ensure framework alignment and reusability.
- Developers (occasionally): Validate business logic alignment.
- Tech Leads: Approve architecture-level improvements.
Encourage rotating reviewers to share knowledge and avoid bottlenecks.
Code Review Summary Table
| S. No |
Area |
Poor Practice |
Best Practice |
| 1 |
Folder Structure |
All tests in one directory |
Modular folders (tests, pages, etc.) |
| 2 |
Assertion Logic |
assertTrue(true) |
Assert specific, meaningful outcomes |
| 3 |
Naming |
test1(), x, btn |
test_login_valid(), login_button |
| 4 |
Wait Strategies |
Thread.sleep() |
Explicit/Fluent waits |
| 5 |
Data Handling |
Hardcoded values |
Config files or test data files |
| 6 |
Credentials |
Passwords in code |
Use secure storage |
Common Challenges in Code Reviews for Automation Testing
Despite their benefits, automation test code reviews can face real-world obstacles that slow down processes or reduce their effectiveness. Understanding and addressing these challenges is crucial for making reviews both efficient and impactful.
1. Lack of Reviewer Expertise in Test Automation
Challenge: Developers or even fellow QA team members may lack experience in test automation frameworks or scripting practices, leading to shallow reviews or missed issues.
Solution:
- Pair junior reviewers with experienced SDETs or test leads.
- Offer periodic workshops or lunch-and-learns focused on reviewing test automation code.
- Use documentation and review checklists to guide less experienced reviewers.
2. Inconsistent Review Standards
Challenge: Without a shared understanding of what to look for, different reviewers focus on different things some on formatting, others on logic, and some may approve changes with minimal scrutiny.
Solution:
- Establish a standardized review checklist specific to automation (e.g., assertions, synchronization, reusability).
- Automate style and lint checks using CI tools so human reviewers can focus on logic and maintainability.
3. Time Constraints and Review Fatigue
Challenge: In fast-paced sprints, code reviews can feel like a bottleneck. Reviewers may rush or skip steps due to workload or deadlines.
Solution:
- Set expectations for review timelines (e.g., review within 24 hours).
- Use batch review sessions for larger pull requests.
- Encourage smaller, frequent PRs that are easier to review quickly.
4. Flaky Test Logic Not Spotted Early
Challenge: A test might pass today but fail tomorrow due to timing or environment issues. These flakiness sources often go unnoticed in a code review.
Solution:
- Add comments in reviews specifically asking reviewers to verify wait strategies and test independence.
- Use pre-merge test runs in CI pipelines to catch instability.
5. Overly Large Pull Requests
Challenge: Reviewing 500 lines of code is daunting and leads to reviewer fatigue or oversights.
Solution:
- Enforce a limit on PR size (e.g., under 300 lines).
- Break changes into logical chunks—one for login tests, another for utilities, etc.
- Use “draft PRs” for early feedback before the full code is ready.
Conclusion
A strong source code review process is the cornerstone of sustainable automation testing. By focusing on code quality, readability, maintainability, and security, teams can build test suites that scale with the product and reduce future technical debt. Good reviews not only improve test reliability but also foster collaboration, enforce consistency, and accelerate learning across the QA and DevOps lifecycle. The investment in well-reviewed automation code pays dividends through fewer false positives, faster releases, and higher confidence in test results. Adopting these best practices helps teams move from reactive to proactive QA, ensuring that automation testing becomes a strategic asset rather than a maintenance burden.
Frequently Asked Questions
-
Why are source code reviews important in automation testing?
They help identify issues early, ensure code quality, and promote best practices, leading to more reliable and maintainable test suites.
-
How often should code reviews be conducted?
Ideally, code reviews should be part of the development process, conducted for every significant change or addition to the test codebase.
-
Who should be involved in the code review process?
Involve experienced QA engineers, developers, and other stakeholders who can provide valuable insights and feedback.
-
What tools can assist in code reviews?
Tools like GitHub, GitLab, Bitbucket, and code linters like pylint or flake8 can facilitate effective code reviews.
-
Can I automate part of the code review process?
Yes use CI tools for linting, formatting, and running unit tests. Reserve manual reviews for test logic, assertions, and maintainability.
-
How do I handle disagreements in reviews?
Focus on the shared goal code quality. Back your opinions with documentation or metrics.

by Rajesh K | May 27, 2025 | Artificial Intelligence, Blog, Latest Post |
Software development has always been about solving complex problems, but the speed at which we’re now expected to deliver solutions is faster than ever. With agile methodologies and DevOps practices becoming the norm, teams are under constant pressure to ship high-quality code in increasingly shorter cycles. This demand for speed and quality places immense pressure on both developers and testers to find smarter, more efficient ways to work. Enter GitHub Copilot, an AI-powered code completion tool developed by GitHub and OpenAI. Initially viewed as a coding assistant for developers, Copilot is now gaining traction across multiple functions including QA engineering, DevOps, and documentation thanks to its versatility and power. By interpreting natural language prompts and understanding code context, Copilot enables teams to generate, review, and enhance code with unprecedented speed. Whether you’re a full-stack engineer looking to speed up backend logic, a QA tester creating robust automation scripts, or a DevOps engineer maintaining YAML pipelines, GitHub Copilot helps reduce manual effort and boost productivity. It seamlessly integrates into popular IDEs and workflows, enabling users to remain focused on logic and innovation rather than boilerplate and syntax. This guide explores how GitHub Copilot is reshaping software development and testing through practical use cases, expert opinions, and competitive comparisons. You’ll also learn how to set it up, maximize its utility, and responsibly use AI coding tools in modern engineering environments.
What is GitHub Copilot?
GitHub Copilot is an AI-powered code assistant that suggests code in real time based on your input. Powered by OpenAI’s Codex model, it’s trained on billions of lines of publicly available code across languages like JavaScript, Python, Java, C#, TypeScript, and Ruby.
A Brief History
- June 2021: GitHub Copilot launched in technical preview.
- July 2022: It became generally available with subscription pricing.
- 2023–2024: Expanded with features like Copilot Chat (natural language prompts in the IDE) and Copilot for CLI.
With Copilot, you can write code faster, discover APIs quickly, and even understand legacy systems using natural language prompts. For example, typing a comment like // create a function to sort users by signup date can instantly generate the full implementation.
Core Features of GitHub Copilot
Copilot brings a blend of productivity and intelligence to your workflow. It suggests context-aware code, converts comments to code, and supports a wide range of languages. It helps reduce repetitive work, offers relevant API examples, and can even summarize or document unfamiliar functions.
A typical example:
// fetch user data from API
fetch('https://api.example.com/users')
.then(response => response.json())
.then(data => console.log(data));
This saves time and ensures consistent syntax and best practices.
Setting Up GitHub Copilot and Copilot Chat in VS Code
To get started with GitHub Copilot, you’ll need a GitHub account and Visual Studio Code installed on your machine. Here are the steps to enable Copilot and Copilot Chat:
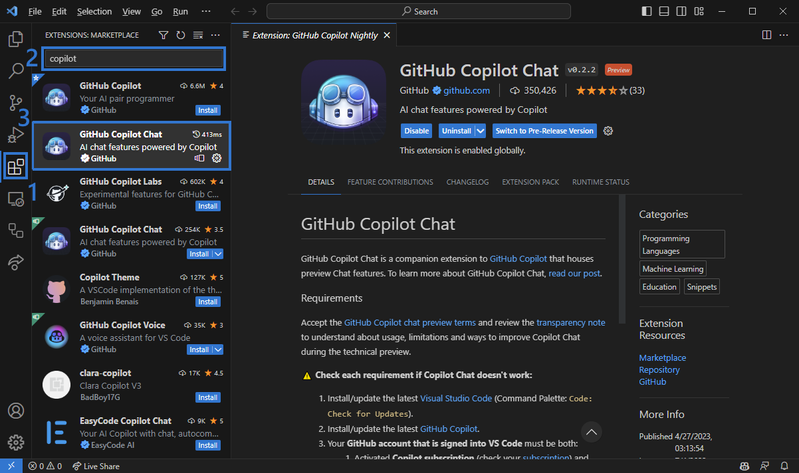
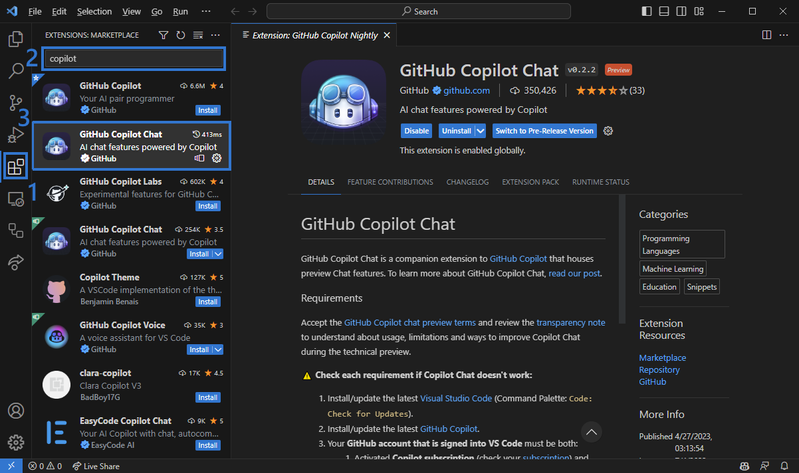
- Open Visual Studio Code and click on the Extensions icon on the sidebar.
- In the search bar, type “GitHub Copilot” and select it from the list. Click Install.
- Repeat this step for “GitHub Copilot Chat”.

- Sign in with your GitHub account when prompted.
- Authorize the extensions by clicking Allow in the GitHub authentication dialog.
- A browser window will open for authentication. Click Continue and then Open Visual Studio Code.app when prompted.
- Return to VS Code, confirm the URI access pop-up by clicking Open.
- Restart VS Code to complete the setup.
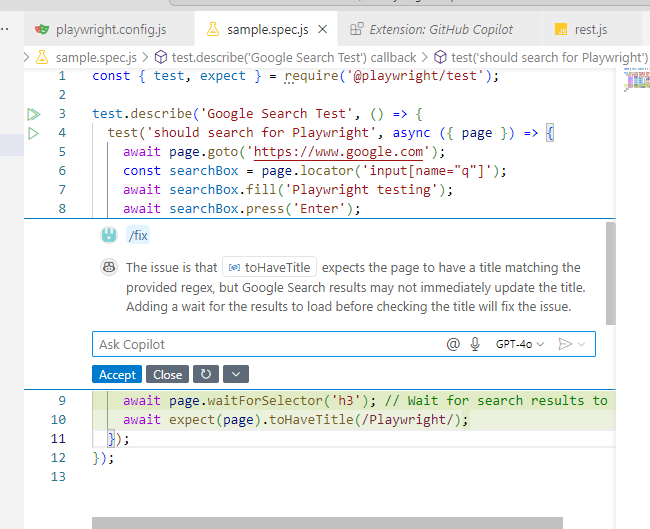
- Open any .js, .py, or similar file. Right-click and select Editor Inline Chat to use Copilot Chat.

- Type your query (e.g., “explain this function”) and hit Send. Copilot will generate a response below the query.

Copilot Chat enhances interactivity by enabling natural language conversation directly in your editor, which is especially useful for debugging and code walkthroughs.
How Testers Benefit from GitHub Copilot
Testers can leverage GitHub Copilot to boost automation efficiency, create robust test scripts, and reduce repetitive manual coding. Below are several high-impact use cases:
- Unit Test Generation: Writing a comment like // write a unit test for calculateTotal leads to an auto-generated Jest test case.
- API Testing: Prompting // test POST /login with invalid data generates a structured HTTP test.
- BDD Support: Copilot helps build Given-When-Then scenarios based on feature files or comments.
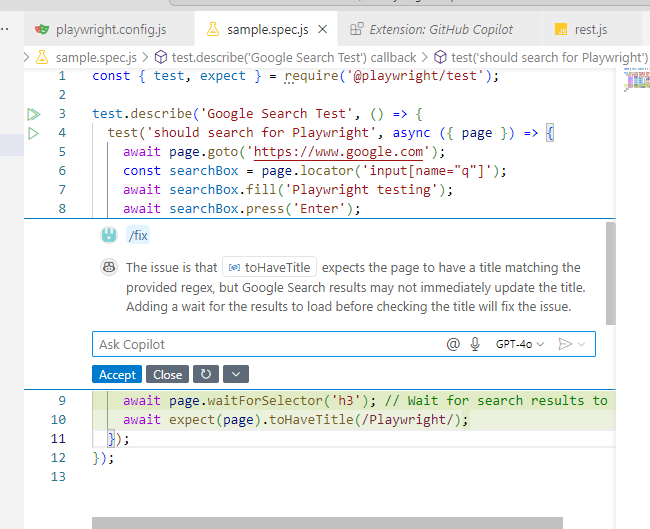
- Debugging: Highlight a broken test, ask “Why is this failing?” in Copilot Chat, and receive explanations.
- Legacy Code Insight: Copilot Chat explains old test suites, helping new team members onboard faster.
Example Prompts and Outputs for Testers
Prompt: // Write a Playwright test for login functionality
Output
import { test, expect } from '@playwright/test';
test('Login to dashboard', async ({ page }) => {
await page.goto('https://example.com/login');
await page.fill('#username', 'user123');
await page.fill('#password', 'securePassword');
await page.click('button[type="submit"]');
await expect(page).toHaveURL('https://example.com/dashboard');
});
Prompt: // Test GET /users API with query parameters
Output
import axios from 'axios';
test('should fetch users with filters', async () => {
const response = await axios.get('https://api.example.com/users?status=active');
expect(response.status).toBe(200);
expect(response.data).toBeDefined();
});
These examples illustrate how natural language can be converted into reliable, executable code.
GitHub Copilot vs. Other AI Code Tools (Competitor Comparison)
| S. No |
Feature |
GitHub Copilot |
Amazon CodeWhisperer |
Tabnine |
| 1 |
Language Support |
Broad (Python, JavaScript, etc.) |
Focused on AWS-related languages |
Broad |
| 2 |
Integration |
VS Code, JetBrains, Neovim |
AWS Cloud9, VS Code |
VS Code, JetBrains, IntelliJ |
| 3 |
Customization |
Limited |
Tailored for AWS services |
High (train on your codebase) |
| 4 |
Privacy |
Sends code to GitHub servers |
Data may be used for AWS model training |
Offers on-premises deployment |
| 5 |
Best For |
General-purpose coding and testing |
AWS-centric development |
Teams needing private, customizable AI |
Note: Always review the latest documentation and privacy policies of each tool before integration.
Limitations & Ethical Considerations
While GitHub Copilot offers significant productivity gains, it’s essential to be aware of its limitations and ethical considerations:
- Code Quality: Copilot may generate code that is syntactically correct but logically flawed. Always review and test AI-generated code thoroughly.
- Security Risks: Suggested code might introduce vulnerabilities if not carefully vetted.
- Intellectual Property: Copilot is trained on publicly available code, raising concerns about code originality and potential licensing issues. Developers should ensure compliance with licensing terms when incorporating AI-generated code.
- Bias and Representation: AI models can inadvertently perpetuate biases present in their training data. It’s crucial to remain vigilant and ensure that generated code aligns with inclusive and ethical standards.
For a deeper understanding of these concerns, refer to discussions on the ethical and legal challenges of GitHub Copilot .
The Future of Test Automation with AI Tools
The integration of AI into test automation is poised to revolutionize the software testing landscape:
- Adaptive Testing: AI-driven tools can adjust test cases in real-time based on application changes, reducing maintenance overhead.
- Predictive Analytics: Leveraging historical data, AI can predict potential failure points, allowing proactive issue resolution.
- Enhanced Test Coverage: AI can identify untested code paths, ensuring more comprehensive testing.
- Self-Healing Tests: Automated tests can autonomously update themselves in response to UI changes, minimizing manual intervention.
As AI continues to evolve, testers will transition from manual script writing to strategic oversight, focusing on test strategy, analysis, and continuous improvement.
Expert Insights on GitHub Copilot in QA
Industry professionals have shared their experiences with GitHub Copilot:
- Shallabh Dixit, a QA Automation Engineer, noted that Copilot significantly streamlined his Selenium automation tasks, allowing for quicker test script generation and reduced manual coding .
- Bhabani Prasad Swain emphasized that while Copilot accelerates test case creation, it’s essential to review and validate the generated code to ensure it aligns with the application’s requirements .
These insights underscore the importance of combining AI tools with human expertise to achieve optimal results in QA processes.
Conclusion
GitHub Copilot isn’t just a productivity boost it represents a significant shift in how software is written, tested, and maintained. By combining the speed and scale of AI with human creativity and critical thinking, Copilot empowers teams to focus on innovation, quality, and strategy. For software developers, it removes the friction of boilerplate coding and speeds up the learning curve with intuitive suggestions. For testers, it automates test case generation, accelerates debugging, and enables better integration with tools like Selenium and Playwright. For managers and technical leads, it supports faster delivery cycles without compromising on quality. As AI tools continue to mature, GitHub Copilot will likely evolve into an indispensable assistant across the entire software development lifecycle. Whether you’re building features, verifying functionality, or writing infrastructure code, Copilot serves as a reliable partner in your engineering toolkit.
Frequently Asked Questions
-
Is GitHub Copilot free?
It offers a 30-day free trial. Afterward, a subscription is required.
-
Can I use it offline?
No, Copilot requires an internet connection to function.
-
Is Copilot secure for enterprise?
Yes, especially with proper configuration and access policies.
-
Can testers use it without deep coding experience?
Yes. It’s excellent for generating boilerplate and learning syntax.
-
What frameworks does it support?
Copilot understands Playwright, Cypress, Selenium, and many other test frameworks.

by Rajesh K | May 24, 2025 | Accessibility Testing, Blog, Latest Post |
Almost every site has accessibility problems. Recent large-scale scans of the world’s most-visited pages revealed that more than 94 percent failed at least one WCAG success criterion. At the same time, digital-accessibility lawsuits in the United States exceeded 4,600 last year, most aimed squarely at websites. With an estimated 1.3 billion people living with disabilities, accessibility is no longer optional; it is a core quality attribute that also improves SEO and overall user experience.This is where accessibility testing, especially automated accessibility testing enters the picture. Because it can be embedded directly into the development pipeline, issues are surfaced early, legal exposure is lowered, and development teams move faster with fewer surprises.
What Is Automated Accessibility Testing?
At its core, automated accessibility testing is performed by software that scans code, rendered pages, or entire sites for patterns that violate standards such as WCAG 2.1, Section 508, and ARIA authoring requirements. While manual testing relies on human judgment, automated testing excels at detecting objective failures like missing alternative text, incorrect heading order, or low colour contrast within seconds. The result is rapid feedback, consistent enforcement, and scalable coverage across thousands of pages.
Key Standards in Focus
To understand what these automated tools are looking for, it’s important to know the standards they’re built around:
WCAG 2.1
Published by the W3C, the Web Content Accessibility Guidelines define the success criteria most organisations target (levels A and AA). They cover four pillars: perceptibility, operability, understandability, and robustness.
Section 508
A U.S. federal requirement harmonised with WCAG in 2018. Any software or digital service procured by federal agencies must comply with this mandate.
ARIA
Accessible Rich Internet Applications (ARIA) attributes provide semantic clues when native HTML elements are unavailable. They’re powerful but if applied incorrectly, they can reduce accessibility making automated checks critical.
Tool Deep Dive: How Automated Scanners Work
Let’s explore how leading tools operate and what makes them effective in real-world CI/CD pipelines:
axe-core
During a scan, a JavaScript rules engine is injected into the page’s Document Object Model. Each element is evaluated against WCAG-based rules, and any violation is returned as a JSON object containing the selector path, rule ID, severity, and remediation guidance.
In CI/CD, the scan is triggered with a command such as npx axe-cli, executed inside GitHub Actions or Jenkins containers. Front-end teams can also embed the library in unit tests using jest-axe, so non-compliant components cause test failures before code is merged. A typical output lists issues such as colour-contrast failures or missing alternative text, enabling rapid fixes.
Pa11y and pa11y-ci
This open-source CLI tool launches headless Chromium, loads a specified URL, and runs the HTML-CS API ruleset. Results are printed in Markdown or JSON, and a configuration file allows error thresholds to be enforced—for example, failing the pipeline if more than five serious errors appear.
In practice, a job runs pa11y-ci immediately after the build step, crawling multiple pages in one execution and blocking releases when limits are exceeded.
Google Lighthouse
Lighthouse employs the Chrome DevTools Protocol to render the target page, apply network and CPU throttling to simulate real-world conditions, and then execute audits across performance, PWA, SEO, and accessibility.
The accessibility portion reuses an embedded version of axe-core. A command such as lighthouse https://example.com –accessibility –output html can be placed in Docker or Node scripts. The resulting HTML report assigns a 0–100 score and groups findings under headings like “Names & Labels,” “Contrast,” and “ARIA.”
WAVE (Web Accessibility Evaluation)
A browser extension that injects an overlay of icons directly onto the rendered page. The underlying engine parses HTML and styles, classifying errors, alerts, and structural information.
Although primarily manual, the WAVE Evaluation API can be scripted for nightly sweeps that generate JSON reports. Developers appreciate the immediate, visual feedback—every icon links to an explanation of the problem.
Tenon
A cloud-hosted service that exposes a REST endpoint accepting either raw HTML or a URL. Internally, Tenon runs its rule engine and returns a JSON array containing priority levels, code snippets, and mapped WCAG criteria.
Dashboards help visualise historical trends, while budgets (for example, “no more than ten new serious errors”) gate automated deployments. Build servers call the API with an authentication token, and webhooks post results to Slack or Teams.
ARC Toolkit
Injected into Chrome DevTools, ARC Toolkit executes multiple rule engines—axe among them—while displaying the DOM tree, ARIA relationships, and heading structure.
Interactive filters highlight keyboard tab order and contrast ratios. QA engineers use the extension during exploratory sessions, capture screenshots, and attach findings to defect tickets.
Accessibility Insights for Web
Two modes are provided. FastPass runs a lightweight axe-based check, whereas Assessment guides manual evaluation step by step.
The associated CLI can be scripted, so team pipelines in Azure DevOps often run FastPass automatically. Reports display pass/fail status and export issues to CSV for further triage.
jest-axe (unit-test library)
Component libraries rendered in JSDOM are scanned by axe right inside unit tests. When a violation is detected, the Jest runner fails and lists each rule ID and selector.
This approach stops accessibility regressions at the earliest stage—before the UI is even visible in a browser.
Under-the-Hood Sequence
So how do these tools actually work? Here’s a breakdown of the core workflow:
- DOM Construction – A real or headless browser renders the page so computed styles, ARIA attributes, and shadow DOM are available.
- Rule Engine Execution – Each node is compared against rule definitions, such as “images require non-empty alt text unless marked decorative.”
- Violation Aggregation – Failures are collected with metadata: selector path, severity, linked WCAG criterion, and suggested fix.
- Reporting – CLI tools print console tables, APIs return JSON, and extensions overlay icons; many also support SARIF for GitHub Security dashboards.
- Threshold Enforcement – In CI contexts, scripts compare violation counts to budgets, fail builds when a limit is breached, or block pull-request merges.
Integrating Accessibility into CI/CD
Automated scans are most effective when placed in the same pipeline as unit tests and linters. A well-integrated workflow typically includes:
- Pre-Commit Hooks – Tools like jest-axe or eslint-plugin-jsx-a11y stop obvious problems before code is pushed.
- Pull-Request Checks – Executions of axe-core or Pa11y run against preview URLs; GitHub Checks annotate diffs with issues.
- Nightly Crawls – A scheduled job in Jenkins or Azure DevOps uses Pa11y or Tenon to crawl the staging site and publish trend dashboards.
- Release Gates – Lighthouse scores or Tenon budgets decide whether deployment proceeds to production.
- Synthetic Monitoring – Post-release, periodic scans ensure regressions are detected automatically.
With this setup, accessibility regressions are surfaced in minutes instead of months—and fixes are applied before customers even notice.
Benefits of Automation
Here’s why automation pays off:
- Early Detection – Violations are identified as code is written.
- Scalability – Thousands of pages are tested in minutes.
- Consistency – Objective rules eliminate human variance.
- Continuous Compliance – Quality gates stop regressions automatically.
- Actionable Data – Reports pinpoint root causes and track trends.
What Automation Cannot Catch
Despite its strengths, automated testing can’t replace human judgment. It cannot evaluate:
- Correctness of alternative-text descriptions
- Logical keyboard focus order for complex widgets
- Meaningful error-message wording
- Visual clarity at 200 percent zoom or higher
- Cognitive load and overall user comprehension
That’s why a hybrid approach—combining automation with manual screen reader testing and usability sessions—is still essential.
Expert Tips for Maximising ROI
To make the most of your automated setup, consider these best practices:
- Budget Critical Violations – Fail builds only on errors that block non-visual usage; warn on minor alerts.
- Component-Level Testing – Run jest-axe inside Storybook or unit tests to stop issues early.
- Colour-Contrast Tokenisation – Codify design-system colour pairs; run contrast checks on tokens to prevent future failures.
- Use ARIA Sparingly – Prefer native HTML controls; use ARIA only when necessary.
- Educate the Team – Make passing accessibility checks part of the Definition of Done.
Quick Checklist Before Shipping
- Axe or Pa11y executed in CI on every commit
- Lighthouse accessibility score ≥ 90
- All images include accurate, concise alt text
- Interactive controls are keyboard-operable
- Colour contrast meets WCAG AA
- Manual screen-reader pass confirms flow and announcements
Conclusion
Accessibility isn’t just about checking a compliance box it’s about creating better digital experiences for everyone. Automated accessibility testing allows teams to deliver accessible software at scale, catch problems early, and ship confidently. But true inclusivity goes beyond what automation can catch. Pair your tools with manual evaluations to ensure your application works seamlessly for users with real-world needs. By embedding accessibility into every stage of your SDLC, you not only meet standards you exceed expectations.
Frequently Asked Questions
-
What is the most reliable automated tool?
Tools built on axe-core enjoy broad industry support and frequent rule updates. However, combining axe with complementary scanners such as Lighthouse and Pa11y yields higher coverage.
-
Can automation replace manual audits?
No. Automated scanners typically catch 30–40 percent of WCAG failures. Manual reviews remain indispensable for context, usability, and assistive-technology verification.
-
Why is accessibility testing important?
Accessibility testing ensures your digital product is usable by everyone, including people with disabilities. It also reduces legal risk, improves SEO, and enhances the overall user experience.
-
Is accessibility testing required by law?
In many countries, yes. Laws like the ADA (U.S.), EN 301 549 (EU), and AODA (Canada) mandate digital accessibility for certain organizations.
-
What are the benefits of automating accessibility testing in CI/CD pipelines?
It saves time, enforces consistency, and helps development teams catch regressions before they reach production, reducing last-minute fixes and compliance risk.

by Rajesh K | May 23, 2025 | Automation Testing, Blog, Featured, Latest Post |
In the fast-evolving world of software testing, automation tools like Playwright are pushing boundaries. But as these tools become more sophisticated, so do the challenges in making them flexible and connected. Enter Playwright MCP (Model Context Protocol) a revolutionary approach that lets your automation tools interact directly with local data, remote APIs, and third-party applications, all without heavy lifting on the integration front. Playwright MCP allows your testing workflow to move beyond static scripting. Think of tests that adapt to live input, interact with your file system, or call external APIs in real-time. With MCP, you’re not just running tests you’re orchestrating intelligent test flows that respond dynamically to your ecosystem.
This blog will demystify what Playwright MCP is, how it works, the installation and configuration steps, and why it’s quickly becoming a must-have for QA engineers, SDETs, and automation architects.
MCP Architecture: How It Works – A Detailed Overview
The Modular Communication Protocol (MCP) is a flexible and powerful architecture designed to enable modular communication between tools and services in a distributed system. It is especially useful in modern development and testing environments where multiple tools need to interact seamlessly. The MCP ecosystem is built around two primary components: MCP Clients and MCP Servers. Here’s how each component works and interacts within the ecosystem:
1. MCP Clients
Examples: Playwright, Claude Desktop, or other applications and tools that act as initiators of communication.
MCP Clients are front-facing tools or applications that interact with users and trigger requests to MCP Servers. These clients are responsible for initiating tasks, sending user instructions, and processing the output returned by the servers.
Functions of MCP Clients:
- Connect to an MCP Server:
The client establishes a connection (usually via a socket or API call) to a designated MCP server. This connection is the channel through which all communication will occur.
- Query Available Services (Tools):
Once connected, the client sends a request to the server asking which tools or services are available. Think of this like asking “What can you do for me?”—the server responds with a list of capabilities it can execute.
- Send User Instructions or Test Data:
After discovering what the server can do, the client allows the user to send specific instructions or datasets. For example, in a testing scenario, this might include sending test cases, user behavior scripts, or test configurations.
- Execute Tools and Display Response:
The client triggers the execution of selected tools on the server, waits for the operation to complete, and then presents the result to the user in a readable or visual format.
This setup allows for dynamic interaction, meaning clients can adapt to whatever services the server makes available—adding great flexibility to testing and automation workflows.
2. MCP Servers
These are local or remote services that respond to client requests.
MCP Servers are the backbone of the MCP ecosystem. They contain the logic, utilities, and datasets that perform the actual work. The server’s job is to process instructions from clients and return structured output.
Functions of MCP Servers:
- Expose Access to Tools and Services:
MCP Servers are designed to “advertise” the tools or services they provide. This might include access to test runners, data parsers, ML models, or utility scripts.
- Handle Requests from Clients:
Upon receiving a request from an MCP Client, the server interprets the command, executes the requested tool or service, and prepares a response.
- Return Output in Structured Format:
After processing, the server sends the output back in a structured format—commonly JSON or another machine-readable standard—making it easy for the client to parse and present the data to the end user.
How They Work Together
The magic of the MCP architecture lies in modularity and separation of concerns. Clients don’t need to know the internal workings of tools; they just need to know what the server offers. Similarly, servers don’t care who the client is—they just execute tasks based on structured input.
This separation allows for:
- Plug-and-play capability with different tools
- Scalable testing and automation workflows
- Cleaner architecture and maintainability
- Real-time data exchange and monitoring
What is Playwright MCP?
Playwright MCP refers to the Modular Communication Protocol (MCP) integration within the Playwright ecosystem, designed to enable modular, extensible, and scalable communication between Playwright and external tools or services.
In simpler terms, Playwright MCP allows Playwright to act as an MCP Client—connecting to MCP Servers that expose various tools, services, or data. This setup helps QA teams and developers orchestrate more complex automation workflows by plugging into external systems without hard-coding every integration.
Example: A weather MCP server might provide a function getForecast(). When Playwright sends a prompt to test a weather widget, the MCP server responds with live weather data.
This architecture allows developers to create modular, adaptable test flows that are easy to maintain and secure.
Key Features of Playwright MCP:
1. Modular Communication:
- Playwright MCP supports a modular architecture, allowing it to dynamically discover and interact with tools exposed by an MCP server—like test runners, data generators, or ML-based validators.
2. Tool Interoperability:
- You can connect Playwright to multiple MCP servers, each offering specialized tools (e.g., visual diff tools, accessibility checkers, or API fuzzers), enabling richer test flows without bloating your Playwright code.
3. Remote Execution:
- Tests can be offloaded to remote MCP servers for parallel execution, improving speed and scalability.
4. Dynamic Tool Discovery:
- Playwright MCP can query an MCP server to see what tools or services are available at runtime helping users create flexible, adaptive test suites.
5. Structured Communication:
- Communication between Playwright MCP and servers follows a standardized format (often JSON), ensuring reliable and consistent exchanges of data and commands.
Why Use Playwright MCP?
- Extensibility: Easily add new tools or services without rewriting test code.
- Efficiency: Offload tasks like visual validation or data sanitization to dedicated services.
- Scalability: Run tests in parallel across distributed servers for faster feedback.
- Maintainability: Keep test logic and infrastructure concerns cleanly separated.
Key Benefits of Using MCP with Playwright
| S. No |
Feature |
Without MCP |
With Playwright MCP |
| 1 |
Integration Complexity |
High (custom code) |
Low (predefined tools) |
| 2 |
Test Modularity |
Limited |
High |
| 3 |
Setup Time |
Hours |
Minutes |
| 4 |
Real-Time Data Access |
Manual |
Native |
| 5 |
Tool Interoperability |
Isolated |
Connected |
| 6 |
Security & Privacy |
Depends |
Local-first by default |
Additional Advantages
- Supports prompt-driven automation using plain text instructions
- Compatible with AI-assisted development (e.g., Claude Desktop)
- Promotes scalable architecture for enterprise test frameworks
Step-by-Step: Setting Up Playwright MCP with Cursor IDE
Let’s walk through how to configure a practical MCP environment using Cursor IDE, an AI-enhanced code editor that supports Playwright MCP out of the box.
Step 1: Prerequisites
Step 2: Install Playwright MCP Server Globally
Open your terminal and run:
npm install -g @executeautomation/playwright-mcp-server
This sets up the MCP server that enables Cursor IDE to communicate with Playwright test scripts.
Step 3: Configure MCP Server in Cursor IDE
- Open Cursor IDE
- Navigate to Settings > MCP
- Click “Add new global MCP server”

This will update your internal mcp.json file with the necessary configuration. The MCP server is now ready to respond to Playwright requests.

Running Automated Prompts via Playwright MCP
Once your server is configured, here’s how to run smart test prompts:
Step 1: Create a Prompt File
Write your scenario in a .txt file (e.g., prompt-notes.txt):
Scenario: Test the weather widget
Steps:
1. Open dashboard page
2. Query today’s weather
3. Validate widget text includes forecast
Step 2: Open the MCP Chat Panel in Cursor IDE
- Shortcut: Ctrl + Alt + B (Windows) or Cmd + Alt + B (Mac)
- Or click the chat icon in the top-right corner
Step 3: Execute Prompt
In the chat box, type:
Cursor IDE will use MCP to read the prompt file, interpret the request, generate relevant Playwright test code, and insert it directly into your project.
Example: Testing a Live Search Feature
Challenge
You’re testing a search feature that needs data from a dynamic source—e.g., a product inventory API.
Without MCP
- Write REST client
- Create mock data or live service call
- Update test script manually
With MCP
- Create a local MCP server with a getInventory(keyword) tool
In your test, use a prompt like:
Search for "wireless headphones" and validate first result title
- Playwright MCP calls the inventory tool, fetches data, and auto-generates a test to validate search behavior using that data
Advanced Use Cases for Playwright MCP
1. Data-Driven Testing
Fetch CSV or JSON from local disk or an API via MCP to run tests against real datasets.
2. AI-Augmented Test Generation
Pair Claude Desktop with MCP-enabled Playwright for auto-generated scenarios that use live inputs and intelligent branching.
3. Multi-System Workflow Automation
Use MCP to integrate browser tests with API checks, file downloads, and database queries—seamlessly in one script.
Conclusion
Playwright MCP is more than an add-on—it’s a paradigm shift for automated testing. By streamlining integrations, enabling dynamic workflows, and enhancing AI compatibility, MCP allows QA teams to focus on high-impact testing instead of infrastructure plumbing. If your test suite is growing in complexity, or your team wants to integrate smarter workflows with minimal effort, Playwright MCP offers a secure, scalable, and future-proof solution.
Frequently Asked Questions
-
What is the Playwright MCP server?
It’s a local Node.js server that listens for requests from MCP clients (like Cursor IDE) and provides structured access to data or utilities.
-
Can I write my own MCP tools?
Yes, MCP servers are extensible. You can create tools using JavaScript/TypeScript and register them under your MCP configuration.
-
Does MCP expose my data to the cloud?
No. MCP is local-first and operates within your machine unless explicitly configured otherwise.
-
Is MCP only for Playwright?
No. While it enhances Playwright, MCP can work with any AI or automation tool that understands the protocol.
-
How secure is Playwright MCP?
Highly secure since it runs locally and does not expose ports by default. Access is tightly scoped to your IDE and machine context.