by Rajesh K | Aug 13, 2025 | Artificial Intelligence, Blog, Latest Post |
Picture this: you’re making breakfast, scrolling through your phone, and an idea pops into your head. What if there was an app that helped people pick recipes based on what’s in their fridge, automatically replied to client emails while you were still in bed, or turned your voice notes into neat to-do lists without you lifting a finger? In the past, that idea would probably live and die as a daydream unless you could code or had the budget to hire a developer. Fast forward to today, thanks to Large Language Models (LLMs) like GPT-4, LLaMA, and Mistral, building an AI-powered app is no longer reserved for professional programmers. You can describe what you want in plain English, and the AI can help you design, code, debug, and even improve your app idea. The tools are powerful, the learning curve is gentler than ever, and many of the best resources are free. In this guide, I’m going to walk you through how to create an app using AI from scratch, even if you’ve never written a line of code. We’ll explore what “creating an app using AI” really means, why LLMs are perfect for beginners, a step-by-step beginner roadmap, real examples you can try, the pros and cons of paid tools versus DIY with LLMs, and common mistakes to avoid. And yes, we’ll keep it human, encouraging, and practical.
1. What Does “Creating an App Using AI” Actually Mean?
Let’s clear up a common misconception right away: when we say “AI app,” we don’t mean you’re building the next Iron Man J.A.R.V.I.S. (although… wouldn’t that be fun?).
An AI-powered app is simply an application where artificial intelligence handles one or more key tasks that would normally require human thought.
That could be:
- Understanding natural language – like a chatbot that can answer your questions in plain English.
- Generating content – like an app that writes social media captions for you.
- Making recommendations – like Netflix suggesting shows you might like.
- Analyzing images – like Google Lens recognizing landmarks or objects.
- Predicting outcomes – like an app that forecasts the best time to post on Instagram.
In this guide, we’ll focus on LLM-powered apps that specialize in working with text, conversation, and language understanding.
Think of it this way: the LLM is the brain that interprets what users want and comes up with responses. Your app is the body; it gives users an easy way to interact with that brain.
2. Why LLMs Are Perfect for Beginners
Large Language Models are the closest thing we have to a patient, all-knowing coding mentor.
Here’s why they’re game-changing for newcomers:
- They understand plain English (and more)
You can literally type:
“Write me a Python script that takes text from a user and translates it into Spanish.”
…and you’ll get functional code in seconds.
- They teach while they work
You can ask:
“Why did you use this function instead of another?”
and the LLM will explain its reasoning in beginner-friendly language.
- They help you debug
Copy-paste an error message, and it can suggest fixes immediately.
- They work 24/7, for free or cheap
No scheduling meetings, no hourly billing, just instant help whenever you’re ready to build.
Essentially, an LLM turns coding from a lonely, frustrating process into a guided collaboration.
3. Your Beginner-Friendly Roadmap to Building an AI App
Step 1 – Start with a Simple Idea
Every great app starts with one question: “What problem am I solving?”
Keep it small for your first project. A focused idea will be easier to build and test.
Examples of beginner-friendly ideas:
- A writing tone changer: turns formal text into casual text, or vice versa.
- A study companion: explains concepts in simpler terms.
- A daily journal AI: summarizes your day’s notes into key points.
Write your idea in one sentence. That becomes your project’s compass.
Step 2 – Pick Your AI Partner (LLM)
You’ll need an AI model to handle the “thinking” part of your app. Some beginner-friendly options:
- OpenAI GPT (Free ChatGPT) – Very easy to start with.
- Hugging Face Inference API – Free models like Mistral and BLOOM.
- Ollama – Run models locally without an internet connection.
- Google Colab – Run open models in the cloud for free.
For your first project, Hugging Face is a great pick; it’s free, and you can experiment with many models without setup headaches.
Step 3 – Pick Your Framework (Your App’s “Stage”)
This is where your app lives and how people will use it:
- Web app – Streamlit (Python, beginner-friendly, looks professional).
- Mobile app – React Native (JavaScript, cross-platform).
- Desktop app – Electron.js (JavaScript, works on Mac/Windows/Linux).
For a first-timer, Streamlit is the sweet spot, simple enough for beginners but powerful enough to make your app feel real.

Step 4 – Map Out the User Flow
Before coding, visualize the journey:
- User Input – What will they type, click, or upload?
- AI Processing – What will the AI do with that input?
- Output – How will the app show results?
Draw it on paper, use Figma (free), or even a sticky note. Clarity now saves confusion later.
Step 5 – Connect the AI to the App
This is the magic step where your interface talks to the AI.
The basic loop is:
User sends input → App sends it to the AI → AI responds → App displays the result.
If this sounds intimidating, remember LLMs can generate the exact code for your chosen framework and model.
Step 6 – Start with Core Features, Then Add Extras
Begin with your main function (e.g., “answer questions” or “summarize text”). Once that works reliably, you can add:
- A tone selector (“formal,” “casual,” “friendly”).
- A history feature to review past AI responses.
- An export button to save results.
Step 7 – Test Like Your Users Will Use It
You’re not just looking for “Does it work?”, you want “Is it useful?”
- Ask friends or colleagues to try it.
- Check if AI responses are accurate, quick, and clear.
- Try unusual inputs to see if the app handles them gracefully.
Step 8 – Share It with the World (Free Hosting Options)
You can deploy without paying a cent:
- Streamlit Cloud – Ideal for Streamlit apps.
- Hugging Face Spaces – For both Python and JS apps.
- GitHub Pages – For static sites like React apps.
Step 9 – Keep Improving
Once your app is live, gather feedback and make small updates regularly. Swap in better models, refine prompts, and polish the UI.
4. Paid Tools vs. DIY with LLMs – What’s Best for You?
There’s no universal “right choice,” just what fits your situation.
| S. No |
Paid AI App Builder (e.g., Glide, Builder.ai) |
DIY with LLMs |
| 1 |
Very beginner-friendly |
Some learning curve |
| 2 |
Hours to days |
Days to weeks |
| 3 |
Limited to platform tools |
Full flexibility |
| 4 |
Subscription or per-app fee |
Mostly free (API limits apply) |
| 5 |
Low – abstracted away |
High – you gain skills |
| 6 |
Platform-controlled |
100% yours |
If you want speed and simplicity, a paid builder works. If you value control, learning, and long-term savings, DIY with LLMs is more rewarding.
5. Real-World AI App Ideas You Can Build with LLMs
Here are five beginner-friendly projects you could make this month:
- AI Email Reply Assistant – Reads incoming emails and drafts replies in different tones.
- AI Recipe Maker – Suggests recipes based on ingredients you have.
- AI Flashcard Generator – Turns study notes into Q&A flashcards.
- AI Blog Outline Builder – Creates structured outlines from a topic keyword.
- AI Daily Planner – Turns your freeform notes into a schedule.
6. Tips for a Smooth First Build
- Pick one core feature and make it great.
- Save your best prompts, you’ll reuse them.
- Expect small hiccups; it’s normal.
- Test early, not just at the end.
7. Common Mistakes Beginners Make
- Trying to add too much at once.
- Forgetting about user privacy when storing AI responses.
- Not testing on multiple devices.
- Skipping error handling, your app should still respond gracefully if the AI API fails.
8. Free Learning Resources
Conclusion – Your AI App is Closer Than You Think
The idea of creating an app can feel intimidating until you realize you have an AI co-pilot ready to help at every step. Start with a simple idea. Use an LLM to guide you. Build, test, improve. In a weekend, you could have a working prototype. In a month, a polished tool you’re proud to share. The hardest part isn’t learning the tools, it’s deciding to start.
Frequently Asked Questions
-
What is an AI-powered app?
An AI-powered app is an application that uses artificial intelligence to perform tasks that normally require human intelligence. Examples include chatbots, recommendation engines, text generators, and image recognition tools.
-
Can I create an AI app without coding?
Yes. With large language models (LLMs) and no-code tools like Streamlit or Hugging Face Spaces, beginners can create functional AI apps without advanced programming skills.
-
Which AI models are best for beginners?
Popular beginner-friendly models include OpenAI’s GPT series, Meta’s LLaMA, and Mistral. Hugging Face offers free access to many of these models via its Inference API.
-
What free tools can I use to build my first AI app?
Free options include Streamlit for building web apps, Hugging Face Spaces for hosting, and Ollama for running local AI models. These tools integrate easily with LLM APIs.
-
How long does it take to create an AI app?
If you use free tools and an existing LLM, you can build a basic app in a few hours to a couple of days. More complex apps with custom features may take longer.
-
What’s the difference between free and paid AI app builders?
Free tools give you flexibility and ownership but require more setup. Paid builders like Glide or Builder.ai offer speed and ease of use but may limit customization and involve subscription fees.

by Rajesh K | Aug 10, 2025 | Security Testing, Blog, Latest Post |
Staying one step ahead of cyber-criminals has never felt more urgent. According to CERT-IN, India recorded over 3 million cybersecurity incidents in 2024 alone, a figure that continues to climb as organisations accelerate their cloud, mobile, and IoT roll-outs. Meanwhile, compliance demands from the Personal Data Protection Act (PDPA) to PCI DSS are tightening every quarter. Consequently, technology leads and QA engineers are under mounting pressure to uncover weaknesses before attackers do. That is precisely where Vulnerability Assessment & Penetration Testing (VAPT) enters the picture. Think of VAPT as a regular health check for your digital ecosystem. Much like an annual medical exam catches silent issues early, a well-run VAPT engagement spots hidden flaws, missing patches, misconfigurations, and insecure APIs long before they can escalate into multi-crore breaches. Furthermore, VAPT doesn’t stop at automated scans; skilled ethical hackers actively simulate real-world attacks to validate each finding, separating high-risk exposures from harmless noise. As a result, you gain a prioritised remediation roadmap backed by hard evidence, not guesswork.
In this comprehensive guide, you will discover:
- The clear distinction between Vulnerability Assessment (VA) and Penetration Testing (PT)
- Core components of a successful VAPT programme and why each matters
- A practical, seven-step process you can adopt today
- Real-life lessons from an Indian FinTech start-up that slashed risk by 78 % after VAPT
- Actionable tips for choosing a trustworthy testing partner and sustaining compliance
By the end, you will not only understand the what and why of VAPT, but you will also have a repeatable blueprint to weave security testing seamlessly into your SDLC. Let’s dive in.
VAPT Basics: Definitions, Differences, and Deliverables
Vulnerability Assessment (VA) is a predominantly automated exercise that scans your assets, servers, web apps, APIs, and containers for known weaknesses. It produces an inventory of issues ranked by severity.
Penetration Testing (PT) goes several steps further. Skilled ethical hackers exploit (under controlled conditions) the very weaknesses uncovered during VA, proving how far an attacker could pivot.
Why Both Are Non-Negotiable in 2025
- Rapid Tech Adoption: Cloud-native workloads and microservices expand the attack surface daily. Therefore, periodic VA alone is insufficient.
- Evolving Threat Actors: Ransomware groups now weaponise AI for faster exploitation. Thus, simulated attacks via PT are critical to validate defences.
- Regulatory Heat: Frameworks like RBI’s Cyber Security Guidelines mandate both automated and manual testing at least annually.
The Business Case: Why Should Indian Firms Prioritise VAPT?
Even with security budgets under scrutiny, VAPT offers a high return on investment (ROI). Here’s why.
| Business Driver |
Without VAPT |
With VAPT |
| Regulatory Fines |
Up to ₹15 Cr under PDPA |
Near-zero, thanks to pre-emptive fixes |
| Brand Reputation |
9-month average recovery |
Minimal impact—breach prevented |
| Operational Downtime |
21-day outage is typical after ransomware |
Hours at most, if any |
| Customer Churn |
22 % switch providers after breach |
Loyalty reinforced by trust |
Additionally, Gartner research shows that organisations conducting quarterly VAPT reduce critical vulnerabilities by over 65 % within the first year. Consequently, they not only avoid fines but also accelerate sales cycles by demonstrating security due diligence to prospects.
Core Components of a Robust VAPT Engagement
Before we jump into the exact timeline, let’s first outline the seven building blocks that every successful VAPT project must contain.
- Scoping & Pre-engagement Workshops – Define objectives, compliance drivers, success criteria, and out-of-scope assets.
- Information Gathering – Collect IP ranges, application endpoints, architecture diagrams, and user roles.
- Automated Vulnerability Scanning – Leverage tools such as Nessus, Qualys, or Burp Suite to cast a wide net.
- Manual Verification & Exploitation – Ethical hackers confirm false positives and chain vulnerabilities into realistic attack paths.
- Exploitation Reporting – Provide screenshots, logs, and reproducible steps for each critical finding.
- Remediation Consultation – Hands-on support to fix issues quickly and correctly.
- Retesting & Validation – Ensure patches hold and no new weaknesses were introduced.
The Seven-Step VAPT Process Explained
Below is a detailed walkthrough; use it as your future playbook.
- Pre-Engagement Planning: Align stakeholders on scope, timelines, and rules of engagement. Document everything in a Statement of Work (SoW) to avoid surprises.
- Threat Modelling: Map out realistic adversaries and attack vectors. For example, a payments gateway must consider PCI-focused attackers aiming for cardholder data.
- Reconnaissance & Enumeration: Testers gather publicly available intelligence (OSINT) and enumerate live hosts, open ports, and exposed services.
- Automated Scanning: Tools quickly flag common flaws: outdated Apache versions, weak TLS configs, and CVE-listed vulnerabilities.
- Manual Exploitation: Testers chain lower-severity issues, default creds + exposed admin panel, into full system compromise.
- Reporting & Debrief: Clear, jargon-free reports highlight business impact, reproduction steps, and patch recommendations.
- Re-testing: After patches are applied, testers verify fixes and iterate until closure.
How to Do VAPT in Practice
Think of your website or app as a busy shopping mall. VAPT is like hiring expert security guards to walk around, jiggle every door handle, and test every alarm without actually robbing the place. Here’s how the process plays out in simple, everyday terms:
| Sno |
Step |
What the Tester Does |
Why It Matters |
| 1 |
Make a Map |
List every shopfront (web page), back door (admin panel), and storage room (database). |
You can’t protect doors you don’t know exist. |
| 2 |
Quick Health Scan |
Run automated tools like a “metal detector” to spot obvious problems such as outdated software. |
Catches low-hanging fruit fast. |
| 3 |
Hands-On Check |
A human tester gently pushes on weak spots: tries common passwords, fills forms with odd data, or strings together minor flaws. |
Reveals deeper issues that tools often miss. |
| 4 |
Show-and-Tell Report |
Takes screenshots and writes plain explanations of what was found, rating each issue as High, Medium, or Low risk. |
Gives your dev and ops teams a clear fix list, no tech jargon required. |
| 5 |
Fix & Verify |
You patch the doors and alarms. Testers return to ensure everything is solid. |
Confirms the mall is truly safe before customers arrive. |
Manual vs Automated: Finding the Sweet Spot
Automated tools are fantastic for breadth; nonetheless, they miss business-logic flaws and chained exploits. Conversely, manual testing offers depth but can be time-consuming.
Therefore, the optimal approach is hybrid: leverage scanners for quick wins and allocate human expertise where nuance is needed for complex workflows, authorisation bypass, and insider threat scenarios.
Real-World Case Study: How FinCred Reduced Risk by 78 %
Background: FinCred, an Indian BNPL start-up, handles over ₹500 Cr in monthly transactions. Rapid growth left little time for security.
Challenge: Following a minor breach notification, investors demanded an independent VAPT within six weeks.
Approach:
- Week 1: Scoping & access provisioning
- Weeks 2-3: Automated scans + manual testing on APIs, mobile apps, and AWS infrastructure
- Week 4: Exploitation of a broken object-level authorisation (BOLA) flaw to extract 1,200 dummy customer records (under NDA)
- Week 5: Guided the dev team through remediations; implemented WAF rules and IAM least privilege
- Week 6: Retest showed 0 critical findings
Outcome:
- 78 % reduction in high/critical vulnerabilities within 45 days
- PCI DSS compliance attained ahead of schedule
- Raised Series B funding with a security report attached to the data room
Typical Vulnerabilities Uncovered During VAPT
- Injection Flaws – SQL, OS, LDAP
- Broken Access Control – IDOR/BOLA, missing role checks
- Security Misconfigurations – Default passwords, open S3 buckets
- Insecure Deserialization – Leading to remote code execution
- Outdated Components – Libraries with exploitable CVEs
- Weak Cryptography – Deprecated ciphers, short key lengths
- Social Engineering Susceptibility – Phishing-prone users
Consequently, most issues trace back to incomplete threat modelling or missing secure-coding practices—areas that VAPT brings into sharp focus.
Remediation: Turning Findings Into Fixes
- Prioritise By Business Impact: Tackle anything that enables data exfiltration first.
- Patch & Upgrade: Keep dependencies evergreen.
- Harden Configurations: Disable unused services, enforce MFA, and apply least privilege.
- Add Compensating Controls: WAF rules, runtime protection, or network segmentation when hot-fixes aren’t immediately possible.
- Educate Teams: Share root-cause lessons in blameless post-mortems. Accordingly, future sprints start more securely.
How to Choose a VAPT Partner You Can Trust
While dozens of vendors promise rock-solid testing, look for these differentiators:
- Relevant Certifications: CREST, OSCP, CEH, or TIGER Scheme.
- Transparent Methodology: Alignment with OWASP, PTES, and NIST guidelines.
- Reporting Clarity: Screenshots, proof-of-concept exploits, and CVSS scoring.
- Post-Engagement Support: Retesting included, plus remediation workshops.
- Industry Experience: Case studies in your vertical—finance, healthcare, or manufacturing.
Compliance Landscape: What Indian Regulators Expect
- RBI Cyber Security Circular (2023): Annual VAPT for all scheduled banks
- SEBI Guidelines (2024): Semi-annual VAPT for stockbrokers
- PDPA Draft (expected 2025): Mandatory security testing for data fiduciaries
- PCI DSS v4.0: Quarterly external scans and annual PT for merchants handling card data
Aligning VAPT schedules with these mandates saves both legal headaches and auditor costs.
Future-Proofing: Emerging Trends in VAPT
- AI-Augmented Testing: Tools like ChatGPT assist testers in crafting payloads and analysing logs faster.
- Continuous VAPT (CVAPT): Integrating scanners into CI/CD pipelines for shift-left security.
- Zero Trust Validation: Testing micro-segmented networks in real time.
- Purple Teaming: Combining red (offence) and blue (defence) for iterative resilience.
Staying ahead of these trends ensures your security testing strategy remains relevant.
Benefits at a Glance
| Aspect |
Traditional Annual PT |
Continuous VAPT |
| Detection Speed |
Up to 12 months |
Real-time / weekly |
| Risk Window |
Long |
Short |
| DevSecOps Alignment |
Minimal |
High |
| Compliance Overhead |
Higher (peak audits) |
Lower (evidence on tap) |
Conclusion
In today’s fast-evolving digital landscape, conducting a robust Vulnerability Assessment & Penetration Testing (VAPT) has become indispensable. The blog emphasizes that automated scans alone aren’t enough—organisations must pair them with manual ethical-hacking to locate business-logic and chained vulnerabilities. A well-structured VAPT engagement not only helps comply with regulations (e.g., for Indian firms under the Reserve Bank of India, Securities and Exchange Board of India and data-protection rules) but also delivers tangible security ROI: fewer critical vulnerabilities, reduced breach risk, and improved stakeholder confidence. The recommended seven-step process (from scoping to retesting) provides a practical blueprint. Looking ahead, integrating VAPT into CI/CD pipelines (continuous VAPT), employing AI-augmented testing and adopting “purple-teaming” will further evolve how organisations validate their defences.
Frequently Asked Questions
-
How often should my organisation run VAPT?
At a minimum, schedule a comprehensive VAPT annually. Nevertheless, after major releases or architectural changes, run targeted tests within 30 days.
-
Will VAPT disrupt production systems?
Reputable testers use non‑intrusive methods and coordinate testing windows. Accordingly, outages are extremely rare.
-
What is the difference between black‑box, white‑box, and grey‑box testing?
Black‑box simulates an unauthenticated outsider; white‑box offers full internal knowledge; grey‑box blends both, striking a realistic balance.
-
How long does a typical VAPT take?
Projects range from one to six weeks, depending on asset count and complexity.
-
What deliverables should I expect?
Executive summary, detailed technical report, exploit evidence, and remediation roadmap plus a retest report.
-
How do I measure VAPT ROI?
Track metrics such as reduced critical vulnerabilities, quicker patch cycles, and lower compliance findings quarter over quarter.

by Rajesh K | Aug 7, 2025 | Security Testing, Blog, Latest Post |
HTML Injection might not grab headlines like SQL Injection or Cross-Site Scripting (XSS), but don’t let its lower profile fool you. This vulnerability can quietly erode user trust, spoof content, and open the door to phishing attacks that exploit your application’s credibility. For QA engineers, incorporating security testing, integrating strong content quality validation (CQV) practices while understanding how HTML Injection works, how attackers exploit it, and how to test for it is critical to ensuring a secure, high-quality user experience. In this guide, we’ll dive deep into HTML Injection covering its mechanics, types, real-world risks, prevention techniques, and actionable testing strategies for QA professionals. Whether you’re new to security testing or a seasoned QA engineer, this post will arm you with the knowledge to spot and mitigate this sneaky vulnerability while reinforcing CQV checkpoints throughout your SDLC. Let’s get started.
Key Highlights
- Understand HTML Injection vs. XSS – grasp the crucial differences so you can triage vulnerabilities accurately.
- Learn the two attack types – Reflected and Stored – and why Persistent payloads can haunt every user.
- See a real-world phishing scenario that shows how a fake login form can siphon credentials without JavaScript.
- Quantify the business risks – from brand defacement to regulatory fines – to strengthen your security business case.
- Apply six proven prevention tactics including sanitisation, encoding, CSP, and auto-escaping templates.
- Follow a QA-ready test workflow that embeds Content Quality Validation gates into fuzzing, DOM inspection, and CI automation.
- Reference quick-comparison tables for HTML Injection vs. XSS and CQV benefits across the SDLC.
- Get ready-to-use resources – a downloadable checklist, internal-link placeholders, and a CTA to schedule an audit.
What is HTML Injection?
HTML Injection occurs when unvalidated or improperly sanitised user input is embedded directly into a web page’s HTML structure. The browser interprets this input as legitimate HTML, rendering it as part of the page’s Document Object Model (DOM) instead of treating it as plain text. This allows attackers to manipulate the page’s appearance or behaviour, often with malicious intent.
Unlike XSS, which typically involves executing JavaScript, HTML Injection focuses on altering the page’s structure or content. Attackers can:
- Inject fake forms or UI elements to deceive users
- Alter the visual layout to mimic legitimate content
- Redirect users to malicious websites
- Facilitate phishing by embedding deceptive links or forms
For example, imagine a comment section on a blog. If a user submits <h1>Hacked!</h1> and the server renders it as actual HTML, every visitor sees a giant “Hacked!” heading. While this might seem harmless, the same technique can be used to craft convincing phishing forms or redirect links.
Why Content Quality Validation Matters
HTML Injection exploits the trust users place in a website’s authenticity. A single vulnerability can compromise user data, damage a brand’s reputation, or even lead to legal consequences. As a QA engineer, catching these issues early is your responsibility and content quality validation gives you an extra lens to detect suspicious markup and copy variations before they reach production.
Understanding HTML and Its Role
To grasp HTML Injection, let’s revisit the basics. HTML (HyperText Markup Language) is the foundation of web content, using tags like <p>, <a>, <form>, and <div> to structure everything from text to interactive elements. Websites often allow user input—think comment sections, user profiles, or search bars. If this input isn’t properly sanitised before being rendered, attackers can inject HTML tags that blend seamlessly into the page’s structure.
The DOM, which represents the page’s structure in the browser, is where the damage happens. When malicious HTML is injected, it becomes part of the DOM, altering how the page looks or behaves. This is what makes HTML Injection so dangerous; it’s not just about code execution but about manipulating user perception.
Types of HTML Injection
HTML Injection comes in two flavours: Non-Persistent (Reflected) and Persistent (Stored). Each has distinct characteristics and risks.
1. Non-Persistent (Reflected) HTML Injection
This type occurs when malicious HTML is included in a request (e.g., via URL query parameters) and reflected in the server’s response without being stored. It affects only the user who triggers the request, making it temporary but still dangerous.
Example
Consider a search page with a URL like:
https://site.com/search?q=<h1>Welcome, Hacker!</h1>
If the server doesn’t sanitise the q parameter, the browser renders <h1>Welcome, Hacker!</h1> as a large heading on the page. Attackers can craft URLs like this and trick users into clicking them, often via phishing emails or social engineering.
2. Persistent (Stored) HTML Injection
Persistent injection is more severe because the malicious HTML is stored on the server (e.g., in a database) and displayed to all users who view the affected content. This amplifies the attack’s reach.
Example
An attacker submits a blog comment like:
<a href="https://phishing-site.com">View Full Article</a>
If the server stores and renders this as HTML, every visitor sees a clickable link that looks legitimate but leads to a malicious site. This can persist indefinitely until the content is removed or fixed.
Real-World Example: The Fake Login Form
To illustrate the danger, let’s walk through a realistic scenario. Suppose a job portal allows users to create profiles with a bio section. An attacker submits the following as their bio:
<form action="https://steal-credentials.com" method="POST">
<input name="email" placeholder="Email">
<input name="password" placeholder="Password">
<input type="submit" value="Apply">
</form>
When other users view this profile, they see a convincing login form styled to match the website. If they enter their credentials, the data is sent to the attacker’s server. This kind of attack exploits trust in the platform, highlighting why content quality validation must include visual and copy accuracy checks alongside technical ones.
Risks and Consequences
HTML Injection might not execute scripts like XSS, but its impact can still be severe. Here are the key risks:
- Content Spoofing: Attackers can inject counterfeit UI elements to trick users.
- Phishing Attacks: Malicious forms or links can harvest sensitive information.
- Page Defacement: Injected HTML can alter a site’s appearance, undermining professionalism.
- Unauthorised Redirections: Links can redirect users to malware-laden sites.
- Data Leakage: Hidden forms or iframes may silently transmit user data externally.
These risks can lead to financial losses, reputational damage, and loss of user trust. For businesses, a single incident can have far-reaching consequences.
Prevention Techniques for Developers
Stopping HTML Injection requires proactive measures from developers. Here are proven strategies to lock it down, each reinforcing content quality validation goals:
- Sanitise User Input using robust libraries (e.g., DOMPurify, Bleach, OWASP Java HTML Sanitiser).
- Encode Output so special characters render as entities (e.g.,
< → <).
- Validate Input with regex, whitelists, and length limits.
- Use Auto-Escaping Templating Engines like Jinja2, Thymeleaf, or Handlebars.
- Apply a Content Security Policy (CSP) such as
default-src 'self'.
- Keep Software Updated to patch known vulnerabilities.
Testing Strategies for QA Engineers
As a QA engineer, you’re the first line of defence in catching HTML Injection vulnerabilities before they reach production. Here’s a step-by-step guide aligned with content quality validation gates:
| Step |
Action |
Expected CQV Outcome |
| 1 |
Fuzz inputs with HTML payloads |
Malicious markup is escaped |
| 2 |
Inspect DOM changes via DevTools |
No unexpected nodes appear |
| 3 |
Test query parameters and URLs |
Reflected content is encoded |
| 4 |
Use security testing tools (Burp, ZAP, FuzzDB) |
Automated alerts for injection points |
| 5 |
Test stored content areas (comments, bios) |
Persistent payloads never render as HTML |
| 6 |
Validate edge cases (nested tags, Unicode) |
Application gracefully handles anomalies |
| 7 |
Write detailed test cases |
Repeatable CQV and security coverage |
Defence in Depth: Additional Best Practices
Relying on a single defence mechanism is risky. Adopt a layered approach:
- Set headers like
X-Content-Type-Options: nosniff and X-Frame-Options: DENY.
- Enable legacy
X-XSS-Protection: 1; mode=block where applicable.
- Conduct code reviews focusing on secure output rendering and content quality validation adherence.
HTML Injection vs. XSS: Clearing the Confusion
| Feature |
HTML Injection |
XSS |
| Executes Scripts? |
No |
Yes |
| Manipulates Layout? |
Yes |
Yes |
| Steals Cookies? |
Rarely |
Frequently |
| Common Tags |
<form>, <div> |
<script>, onerror |
| Mitigation |
Encode/Sanitise HTML |
CSP + JS Sanitisation |
Conclusion
HTML Injection is a subtle yet potent vulnerability that can undermine the integrity of even the most polished web applications. By exploiting user trust, attackers can craft convincing phishing schemes, deface pages, or redirect users, all without executing a single line of JavaScript. For QA engineers, the mission is clear: proactively test for these vulnerabilities while embedding content quality validation into every phase of development. Armed with the strategies outlined in this guide, fuzzing inputs, inspecting the DOM, leveraging security tools, and collaborating with developers, you can catch HTML Injection issues early and ensure robust defences. Security and CQV are shared responsibilities. So, roll up your sleeves, think like an attacker, and make HTML Injection a problem of the past.
Frequently Asked Questions
-
Can HTML Injection occur in mobile apps?
Yes, especially if the app uses WebViews or pulls unfiltered HTML from a backend server.
-
How do you distinguish valid HTML from malicious HTML?
Context is key. User input should be treated as data, not executable code. Whitelist acceptable tags if HTML is allowed (e.g., <b>, <i>).
-
Does escaping input break formatting?
It can. Consider markdown or WYSIWYG editors that allow limited, safe HTML while preserving formatting.
-
Is sanitisation enough to prevent HTML Injection?
Sanitisation is critical but not foolproof. Combine it with output encoding, input validation, CSP, and rigorous content quality validation.

by Rajesh K | Aug 5, 2025 | Artificial Intelligence, Blog, Latest Post |
Imagine this familiar scene: it’s Friday evening, and your team is prepping a hot-fix release. The code passes unit tests, the sprint board is almost empty, and you’re already tasting weekend freedom. Suddenly, a support ticket pings:“Screen-reader users can’t reach the checkout button. The focus keeps looping back to the promo banner.”The clock is ticking, stress levels spike, and what should have been a routine push turns into a scramble. Five years ago, issues like this were inconvenient. Today, they’re brand-critical. Lawsuits over inaccessible sites keep climbing, and social media “name-and-shame” threads can tank brand trust overnight. That’s where AI in Accessibility Testing enters the picture. Modern machine-learning engines can crawl thousands of pages in minutes, flagging low-contrast text, missing alt attributes, or keyboard traps long before your human QA team would ever click through the first page. More importantly, these tools rank issues by severity so you fix what matters most, first. Accessibility Testing is no longer a nice-to-have it’s a critical part of your release pipeline.
However, and this is key, AI isn’t magic pixie dust. Algorithms still miss context, nuance, and the lived experience of real people with disabilities. The smartest teams pair automated scans with human insight, creating a hybrid workflow that’s fast and empathetic. In this guide you’ll learn how to strike that balance. We’ll explore leading AI tools, walk through implementation steps, and share real-world wins and pitfalls, plus answer the questions most leaders ask when they start this journey. By the end, you’ll have a clear roadmap for building an accessibility program that scales with your release velocity and your values.
Accessibility in 2025: The Stakes Keep Rising
Why the Pressure Is Peaking
- Regulators have sharpened their teeth.
- European Accessibility Act (June 2025): Extends digital liability to all EU member states and requires ongoing compliance audits with WCAG 2.2 standards.
- U.S. DOJ ADA Title II Rule (April 2025): Provides explicit WCAG mapping and authorises steeper fines for non-compliance.
- India’s RPwD Rules 2025 update: Mandates quarterly accessibility statements for any government-linked site or app.
- Legal actions have accelerated. UsableNet’s 2024 Litigation Report shows
U.S. digital-accessibility lawsuits rose 15 % YoY, averaging one new case every working hour. Parallel class actions are now emerging in Canada, Australia, and Brazil.
- Users are voting with their wallets. A 2025 survey from the UK charity Scope found 52 % of disabled shoppers abandoned an online purchase in the past month due to barriers, representing £17 billion in lost spend for UK retailers alone.
- Inclusive design is proving its ROI. Microsoft telemetry reveals accessibility-first features like dark mode and live captions drive some of the highest net-promoter scores across all user segments.
Quick Reality Check
- Tougher regulations, higher penalties: financial fines routinely hit six figures, and reputation damage can cost even more.
- User expectations have skyrocketed: 79 % of homepages still fail contrast checks, yet 71 % of disabled visitors bounce after a single bad experience.
- Competitive edge: teams that embed accessibility from sprint 0 enjoy faster page loads, stronger SEO, and measurable brand lift.
Takeaway: Annual manual audits are like locking your doors but leaving the windows open. AI-assisted testing offers 24/7 surveillance, provided you still invite people with lived experience to validate real-world usability.
From Manual to Machine: How AI Has Reshaped Testing
| Sno |
Era |
Typical Workflow |
Pain Points |
AI Upgrade |
| 1 |
Purely Manual (pre-2018) |
Expert testers run WCAG checklists page by page. |
Slow, costly, inconsistent. |
— |
| 2 |
Rule-Based Automation |
Linters and static analyzers scan code for known patterns. |
Catch ~30 % of issues; misses anything contextual. |
Adds early alerts but still noisy. |
| 3 |
AI-Assisted (2023-present) |
ML models evaluate visual contrast, generate alt text, and predict keyboard flow. |
Needs human validation for edge cases. |
Real-time remediation and smarter prioritization. |
Independent studies show fully automated tools still miss about 70 % of user-blocking barriers. That’s why the winning strategy is hybrid testing: let algorithms cover the broad surface area, then let people verify real-life usability.
What AI Can and Can’t Catch
AI’s Sweet Spots
- Structural errors: missing form labels, empty buttons, incorrect ARIA roles.
- Visual contrast violations: color ratios below 4.5 : 1 pop up instantly.
- Keyboard traps: focus indicators and tab order problems appear in seconds.
- Alt-text gaps: bulk-identify images without descriptions.
AI’s Blind Spots
- Contextual meaning: Alt text that reads “image1234” technically passes but tells the user nothing.
- Logical UX flows: AI can’t always tell if a modal interrupts user tasks.
- Cultural nuance: Memes or slang may require human cultural insight.
Consequently, think of AI as a high-speed scout: it maps the terrain quickly, but you still need seasoned guides to navigate tricky passes.
Spotlight on Leading AI Accessibility Tools (2025 Edition)
| Sno |
Tool |
Best For |
Signature AI Feature |
Ballpark Pricing* |
| 1 |
axe DevTools |
Dev teams in CI/CD |
“Intelligent Guided Tests” ask context-aware questions during scans. |
Free core, paid Pro. |
| 2 |
Siteimprove |
Enterprise websites |
“Accessibility Code Checker” blocks merges with WCAG errors. |
Quote-based. |
| 3 |
EqualWeb |
Quick overlays + audits |
Instant widget fixes common WCAG 2.2 issues. |
From $39/mo. |
| 4 |
accessiBe |
SMBs needing hands-off fixes |
24-hour rescans plus keyboard-navigation tuning. |
From $49/mo. |
| 5 |
UserWay |
Large multilingual sites |
Over 100 AI improvements in 50 languages. |
Freemium tiers. |
| 6 |
Allyable |
Dev-workflow integration |
Pre-deploy scans and caption generation. |
Demo, tiered pricing. |
| 7 |
Google Lighthouse |
Quick page snapshots |
Open-source CLI and Chrome DevTools integration. |
Free. |
| 8 |
Microsoft Accessibility Insights |
Windows & web apps |
“Ask Accessibility” AI assistant explains guidelines in plain English. |
Free. |
*Pricing reflects public tiers as of August 2025.
Real-life Example: When a SaaS retailer plugged Siteimprove into their GitHub Actions pipeline, accessibility errors on mainline branches dropped by 45 % within one quarter. Developers loved the instant feedback, and legal felt calmer overnight.
Step‑by‑Step: Embedding AI into Your Workflow
Below you’ll see exactly where the machine‑learning magic happens in each phase.
Step 1: Run a Baseline Audit
- Launch Axe DevTools or Lighthouse; both use trained models to flag structural issues, such as missing labels and low-contrast text.
- Export the JSON/HTML report; it already includes an AI‑generated severity score for each error, so you know what to fix first.
Step 2: Set Up Continuous Monitoring
- Choose Siteimprove, EqualWeb, UserWay, or Allyable.
- These platforms crawl your site with computer‑vision and NLP models that detect new WCAG violations the moment content changes.
- Schedule daily or weekly crawls and enable email/Slack alerts.
- Turn on email/Slack alerts that use AI triage to group similar issues so your inbox isn’t flooded.
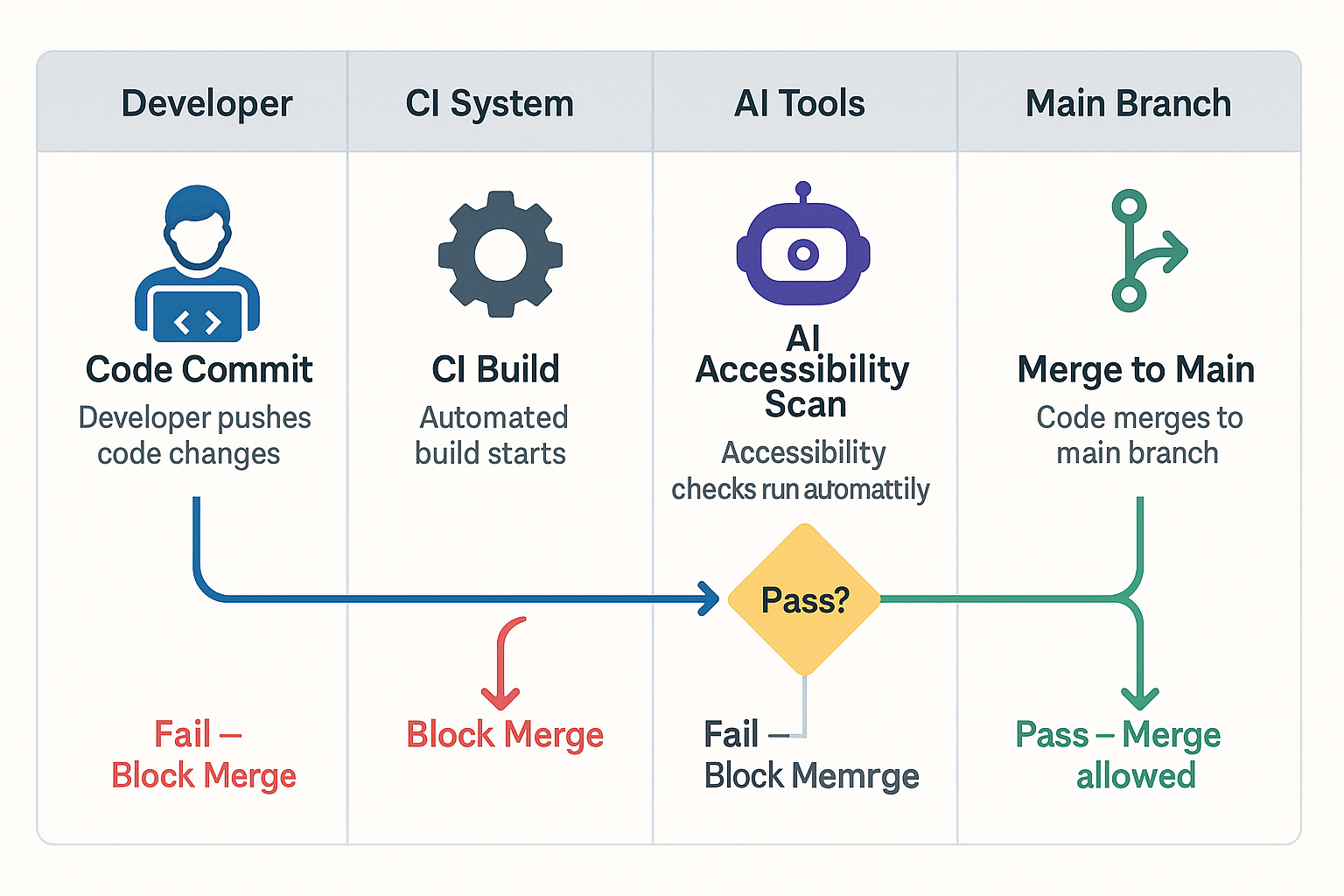
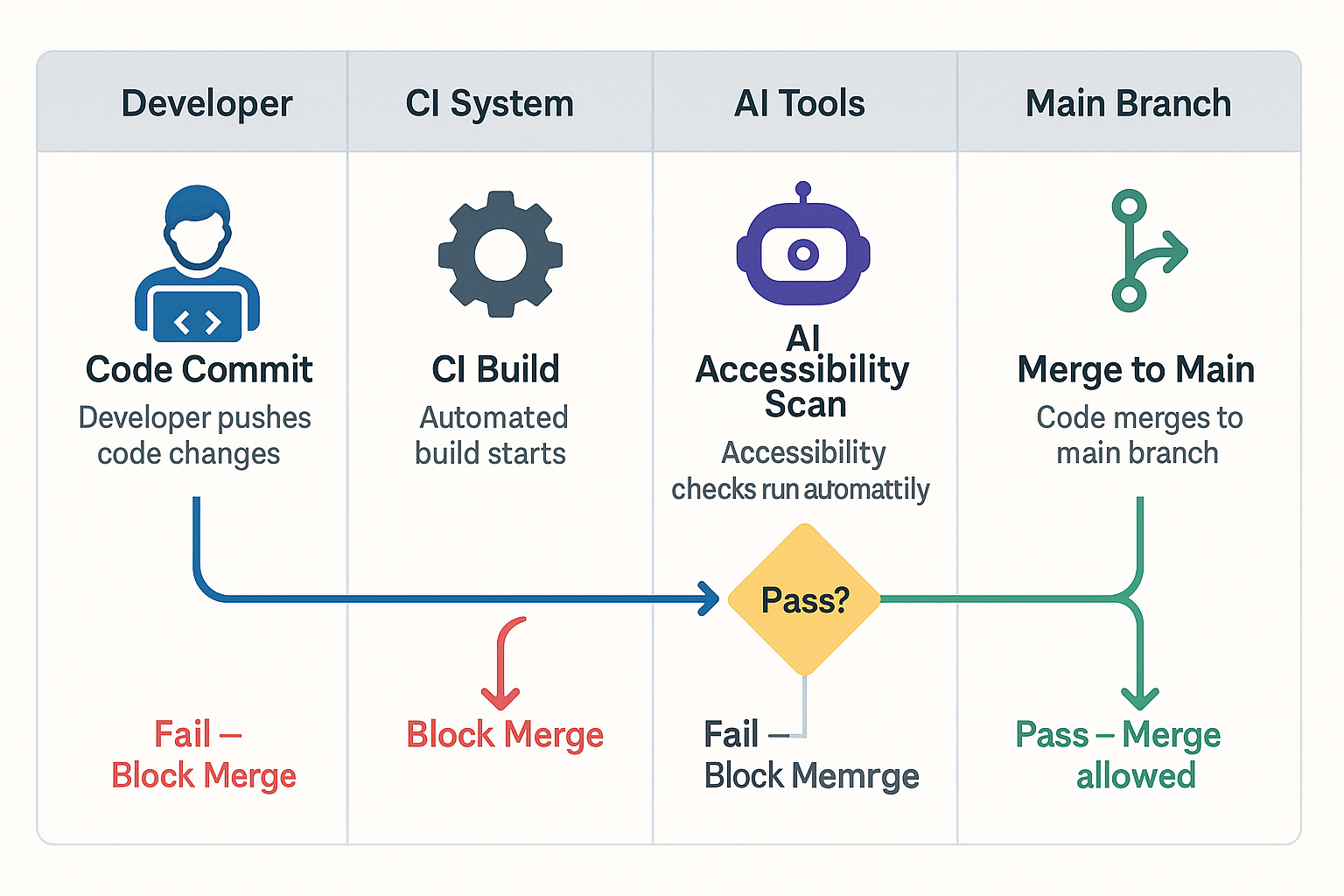
Step 3: Add an Accessibility Gate to CI/CD
- Install the CLI for your chosen tool (e.g., axe‑core).
- During each pull request, the CLI’s trained model scans the rendered DOM headlessly; if it finds critical AI‑scored violations, the build fails automatically.

Step 4: Apply Temporary Overlays (Optional)
- Deploy an overlay widget containing on‑page machine‑learning scripts that:
- Auto‑generate alt text (via computer vision)
- Reflow layouts for better keyboard focus
- Offer on‑the‑fly colour‑contrast adjustments
- Document which pages rely on these AI auto‑fixes so you can tackle the root code later.
Step 5: Conduct Monthly Manual Verification
- Use a tool like Microsoft Accessibility Insights. It’s AI “Ask Accessibility” assistant guides human testers with context‑aware prompts, “Did this modal trap focus for you?” reducing guesswork.
- Pair at least two testers who rely on screen readers; the tool’s speech‑to‑text AI can transcribe their feedback live into your ticketing system.
Step 6: Report Progress and Iterate
- Dashboards in Siteimprove or Allyable apply machine‑learning trend analysis to show which components most frequently cause issues.
- Predictive insights highlight pages likely to fail next sprint, letting you act before users ever see the problem.
Benefits Table AI vs. Manual vs. Hybrid
| Benefit |
Manual Only |
AI Only |
Hybrid (Recommended) |
| Scan speed |
Hours → Weeks |
Seconds → Minutes |
Minutes |
| Issue coverage |
≈ 30 % |
60–80 % |
90 %+ |
| Context accuracy |
High |
Moderate |
High |
| Cost efficiency |
Low at scale |
High |
Highest |
| User trust |
Moderate |
Variable |
High |
Takeaway: Hybrid testing keeps you fast without losing empathy or accuracy.
Real-World Wins: AI Improving Everyday Accessibility
- Netflix captions & audio descriptions now spin up in multiple languages long before a series drops, thanks to AI translation pipelines.
- Microsoft Windows 11 Live Captions converts any system audio into real-time English subtitles hugely helpful for Deaf and hard-of-hearing users.
- E-commerce brand CaseStudy.co saw a 12 % increase in mobile conversions after fixing keyboard navigation flagged by an AI scan.
Common Pitfalls & Ethical Watch-outs
- False sense of security. Overlays may mask but not fix code-level barriers, leaving you open to lawsuits.
- Data bias. Models trained on limited datasets might miss edge cases; always test with diverse user groups.
- Opaque algorithms. Ask vendors how their AI makes decisions; you deserve transparency.
- Privacy concerns. If a tool captures real user data (e.g., screen reader telemetry), confirm it’s anonymized.
The Road Ahead: Predictive & Personalized Accessibility
- Generative UIs that reshape layouts based on user preferences in real time.
- Predictive testing: AI suggests component fixes while designers sketch wireframes.
- Voice-first interactions: Large language models respond conversationally, making sites more usable for people with motor impairments.
Sample Code Snippet: Quick Contrast Checker in JavaScript
Before You Paste the Script: 4 Quick Prep Steps
- Load the page you want to audit in Chrome, Edge, or any Chromium-based browser; make sure dynamic content has finished loading.
- Open Developer Tools by pressing F12 (or Cmd+Opt+I on macOS) and switch to the Console tab.
- Scope the test if needed. Optional: type document.body in the console to confirm you’re in the right frame (useful for iframes or SPAs).
- Clear existing logs with Ctrl+L so you can focus on fresh contrast warnings.
Now paste the script below and hit Enter to watch low-contrast elements appear in real time.
// Flag elements failing 4.5:1 contrast ratio
function hexToRgb(hex) {
const bigint = parseInt(hex.replace('#', ''), 16);
return [(bigint >> 16) & 255, (bigint >> 8) & 255, bigint & 255];
}
function luminance(r, g, b) {
const a = [r, g, b].map(v => {
v /= 255;
return v <= 0.03928 ? v / 12.92 : Math.pow((v + 0.055) / 1.055, 2.4);
});
return a[0] * 0.2126 + a[1] * 0.7152 + a[2] * 0.0722;
}
function contrast(rgb1, rgb2) {
const lum1 = luminance(...rgb1) + 0.05;
const lum2 = luminance(...rgb2) + 0.05;
return lum1 > lum2 ? lum1 / lum2 : lum2 / lum1;
}
[...document.querySelectorAll('*')].forEach(el => {
const color = window.getComputedStyle(el).color;
const bg = window.getComputedStyle(el).backgroundColor;
const rgb1 = color.match(/\d+/g).map(Number);
const rgb2 = bg.match(/\d+/g).map(Number);
if (contrast(rgb1, rgb2) < 4.5) {
console.warn('Low contrast:', el);
}
});
Drop this script into your dev console for a quick gut-check, or wrap it in a Lighthouse custom audit to automate feedback.
Under the Hood: How This Script Works
- Colour parsing: The helper parseColor() hands off any CSS colour HEX, RGB, or RGBA to an off-screen <canvas> so the browser normalises it. This avoids fragile regex hacks and supports the full CSS-Colour-4 spec.
- Contrast math: WCAG uses relative luminance. We calculate that via the sRGB transfer curve, then compare foreground and background to get a single ratio.
- Severity levels: The script flags anything below 4.5 : 1 as a WCAG AA failure and anything below 3 : 1 as a severe UX blocker. Adjust those thresholds if you target AAA (7 : 1).
- Performance guard: A maxErrors parameter stops the scan after 50 hits, preventing dev-console overload on very large pages. Tweak or remove as needed.
- Console UX: console.groupCollapsed() keeps the output tidy by tucking each failing element into an expandable log group. You see the error list without drowning in noise.
Adapting for Other Environments
| S. No |
Environment |
What to Change |
Why |
| 1 |
Puppeteer CI |
Replace document.querySelectorAll(‘*’) with await page.$$(‘*’) & run in Node context. |
Enables headless Chrome scans in pipelines. |
| 2 |
Jest Unit Test |
Import functions and assert on result length instead of console logs. |
Makes failures visible in test reporter. |
| 3 |
Storybook Add-on |
Wrap the scanner in a decorator that watches rendered components. |
Flags contrast issues during component review. |
Conclusion
AI won’t single-handedly solve accessibility, yet it offers a turbo-boost in speed and scale that manual testing alone can’t match. By blending high-coverage scans with empathetic human validation, you’ll ship inclusive features sooner, avoid legal headaches, and most importantly, welcome millions of users who are too often left out.
Feeling inspired? Book a free 30-minute AI-augmented accessibility audit with our experts, and receive a personalized action plan full of quick wins and long-term strategy.
Frequently Asked Questions
-
Can AI fully replace manual accessibility testing?
In a word, no. AI catches the bulk tech issues, but nuanced user flows still need human eyes and ears.
-
What accessibility problems does AI find fastest?
Structural markup errors, missing alt text, color‑contrast fails, and basic keyboard traps are usually flagged within seconds.
-
Is AI accessibility testing compliant with India’s accessibility laws?
Yes most tools align with WCAG 2.2 and India’s Rights of Persons with Disabilities Act. Just remember to schedule periodic manual audits for regional nuances.
-
How often should I run AI scans?
Automated checks should run on every pull request and at least weekly in production to catch CMS changes.
-
Do overlay widgets make a site "fully accessible"?
Overlays can patch surface issues quickly, but they don’t always fix underlying code. Think of them as band‑aids, not cures.

by Rajesh K | Aug 1, 2025 | Automation Testing, Blog, Latest Post |
In today’s rapidly evolving software testing and development landscape, ensuring quality at scale can feel like an uphill battle without the right tools. One critical element that facilitates scalable and maintainable test automation is effective configuration management. YAML, short for “YAML Ain’t Markup Language,” stands out as a powerful, easy-to-use tool for managing configurations in software testing and automation environments. Test automation frameworks require clear, manageable configuration files to define environments, manage test data, and integrate seamlessly with continuous integration and continuous delivery (CI/CD) pipelines. YAML is uniquely suited for this purpose because it provides a clean, human-readable syntax that reduces errors and enhances collaboration across development and QA teams.
Unlike traditional methods, its simplicity helps both technical and non-technical team members understand and modify configurations quickly, minimizing downtime and improving overall productivity. Whether you’re managing multiple testing environments, handling extensive data-driven tests, or simplifying integration with popular DevOps tools like Jenkins or GitHub Actions, it makes these tasks intuitive and error-free. In this post, we’ll dive deep into the format, exploring its key benefits, real-world applications, and best practices. We’ll also compare it to other popular configuration formats such as JSON and XML, guiding you to make informed decisions tailored to your test automation strategy.
Let’s explore how YAML can simplify your configuration processes and elevate your QA strategy to the next level.
What is YAML? An Overview
It is a data serialization language designed to be straightforward for humans and efficient for machines. Its syntax is characterized by indentation rather than complex punctuation, making it highly readable. The format closely resembles Python, relying primarily on indentation and simple key-value pairs to represent data structures. This simplicity makes it an excellent choice for scenarios where readability and quick edits are essential.
Example Configuration:
environment: staging
browser: chrome
credentials:
username: test_user
password: secure123
In this example, the YAML structure clearly communicates the configuration details. Such a clean layout simplifies error detection and speeds up configuration modifications.
Benefits of Using YAML in Test Automation
Clear Separation of Code and Data
By separating test data and configuration from executable code, YAML reduces complexity and enhances maintainability. Testers and developers can independently manage and update configuration files, streamlining collaboration and minimizing the risk of unintended changes affecting the automation logic.
Easy Environment-Specific Configuration
YAML supports defining distinct configurations for multiple environments such as development, QA, staging, and production. Each environment’s specific settings, such as URLs, credentials, and test data, can be cleanly managed within separate YAML files or structured clearly within a single YAML file. This flexibility significantly simplifies environment switching, saving time and effort.
Supports Data-Driven Testing
Data-driven testing, which relies heavily on input data variations, greatly benefits from YAML’s clear structure. Test cases and their expected outcomes can be clearly articulated within YAML files, making it easier for QA teams to organize comprehensive tests. YAML’s readability ensures non-technical stakeholders can also review test scenarios.
Enhanced CI/CD Integration
Integration with CI/CD pipelines is seamless with YAML. Popular tools such as GitHub Actions, Azure DevOps, Jenkins, and GitLab CI/CD utilize YAML configurations, promoting consistency and reducing complexity across automation stages. This unified approach simplifies maintenance and accelerates pipeline modifications and troubleshooting.
YAML vs JSON vs XML: Choosing the Right Format
| S. No |
Aspect |
YAML |
JSON |
XML |
| 1 |
Readability |
High readability; indentation-based, intuitive |
Moderate readability; bracket-based syntax |
Low readability; verbose, heavy markup |
| 2 |
Syntax Complexity |
Minimal punctuation; indentation-driven |
Moderate; relies on brackets and commas |
High complexity; extensive use of tags |
| 3 |
Ideal Use Case |
Configuration files, test automation |
Web APIs, structured data interchange |
Document markup, data representation |
| 4 |
Compatibility |
Broad compatibility with modern automation tools |
Widely supported; web-focused tools |
Legacy systems; specialized applications |
YAML’s clear readability and ease of use make it the ideal choice for test automation and DevOps configurations.
How YAML Fits into Test Automation Frameworks
YAML integrates effectively with many widely used automation frameworks and programming languages, ensuring flexibility across technology stacks:
- Python: Integrated using PyYAML, simplifying configuration management for Python-based frameworks like pytest.
- Java: SnakeYAML allows Java-based automation frameworks like TestNG or JUnit to manage configurations seamlessly.
- JavaScript: js-yaml facilitates easy integration within JavaScript testing frameworks such as Jest or Cypress.
- Ruby and Go: YAML parsing libraries are available for these languages, further extending YAML’s versatility.
Example Integration with Python
import yaml
with open('test_config.yaml') as file:
config = yaml.safe_load(file)
print(config['browser']) # Output: chrome
Best Practices for Using YAML
- Consistent Indentation: Use consistent spacing typically two or four spaces and avoid tabs entirely.
- Modularity: Keep YAML files small, focused, and modular, grouping related settings logically.
- Regular Validation: Regularly validate YAML syntax with tools like yamllint to catch errors early.
- Clear Documentation: Include comments to clarify the purpose of configurations, enhancing team collaboration and readability.
Getting Started: Step-by-Step Guide
- Editor Selection: Choose YAML-friendly editors such as Visual Studio Code or Sublime Text for enhanced syntax support.
- Define Key-Value Pairs: Start with basic pairs clearly defining your application or test environment:
application: TestApp
version: 1.0
- Creating Lists: Represent lists clearly:
dependencies:
- libraryA
- libraryB
- Validate: Always validate your YAML with tools such as yamllint to ensure accuracy.
Common Use Cases in the Tech Industry
Configuration Files
YAML efficiently manages various environment setups, enabling quick, clear modifications that reduce downtime and improve test reliability.
Test Automation
YAML enhances automation workflows by clearly separating configuration data from test logic, improving maintainability and reducing risks.
CI/CD Pipelines
YAML simplifies pipeline management by clearly defining build, test, and deployment steps, promoting consistency across development cycles.
CI/CD Example with YAML
name: CI Pipeline
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Run tests
run: pytest
Conclusion
YAML has simplified test automation configurations through clarity, accessibility, and ease of use. Its intuitive structure allows seamless collaboration between technical and non-technical users, reducing errors significantly. By clearly organizing environment-specific configurations and supporting data-driven testing scenarios, YAML minimizes complexity and enhances productivity. Its seamless integration with popular CI/CD tools further ensures consistent automation throughout development and deployment phases.
Overall, YAML provides teams with a maintainable, scalable, and efficient approach to managing test automation, making it a strategic choice for modern QA environments. underscores its adaptability and future-proof nature, making YAML a strategic choice for robust, scalable test automation environments.
Frequently Asked Questions
-
What is YAML used for?
YAML is primarily utilized for configuration files, automation tasks, and settings management due to its readability and simplicity.
-
How does YAML differ from JSON?
YAML emphasizes readability with indentation-based formatting, while JSON relies heavily on brackets and commas, making YAML easier for humans to read and edit.
-
Can YAML replace JSON?
Yes, YAML can fully replace JSON because it is a superset of JSON, supporting all JSON capabilities with additional readability enhancements.
-
Why is YAML popular for DevOps?
YAML’s readability, ease of use, and seamless integration capabilities make it an ideal format for automation within DevOps, particularly for CI/CD workflows.
-
Is YAML better than XML?
YAML is generally considered superior to XML for configuration and automation due to its simpler, clearer syntax and minimalistic formatting.

by Rajesh K | Jul 30, 2025 | Software Testing, Blog, Latest Post |
Have you ever wondered why some software teams are consistently great at handling unexpected issues, while others scramble whenever a bug pops up? It comes down to preparation and more specifically, software testing technique known as bebugging. You’re probably already familiar with traditional debugging, where developers identify and fix bugs that naturally occur during software execution. But bebugging takes this a step further by deliberately adding bugs into the software. Why would anyone intentionally introduce errors, you ask? Simply put, bebugging is like having a fire drill for your software. It prepares your team to recognize and resolve issues quickly and effectively. Imagine you’re about to launch a new app or software update. Wouldn’t it be comforting to know that your team has already handled many of the potential issues before they even arose?
In this detailed guide, you’ll discover exactly what bebugging is, why it’s essential for your development process, and how you can implement it successfully. Whether you’re a QA engineer, software developer, or tech lead, mastering bebugging will transform your team’s approach to troubleshooting and significantly boost your software’s reliability.
What Exactly Is Bebugging, and How Is It Different from Debugging?
Though they sound similar, bebugging and debugging have very different purposes:

- Debugging is reactive. It involves locating and fixing existing software errors.
- Bebugging is proactive. It means intentionally inserting bugs to test how effectively your team identifies and resolves issues.
Think about it this way: debugging is like fixing leaks as you discover them in your roof. Bebugging, on the other hand, involves deliberately making controlled leaks to test whether your waterproofing measures are strong enough to handle real storms. This proactive practice encourages a problem-solving culture in your team, making them better prepared for real-world software challenges.
A Brief History: Where Did Bebugging Come From?
The term “debugging” famously originated with Admiral Grace Hopper in the 1940s when she literally removed a moth from a malfunctioning computer. Over the years, as software became increasingly complex, engineers realized that simply reacting to bugs wasn’t enough. In response, the concept of “bebugging” emerged, where teams began intentionally inserting errors to test their software’s reliability and their team’s readiness.
By the 1970s and 1980s, the practice gained traction, especially in large-scale projects where even minor errors could lead to significant disruptions. With modern development practices like Agile and CI/CD, bebugging has become a critical component in ensuring software quality.
Why Should Your Team Use Bebugging?
Bebugging isn’t just a quirky testing technique; it brings substantial benefits:
- Enhanced Troubleshooting Skills: Regularly handling intentional bugs improves your team’s ability to quickly diagnose and fix complex real-world issues.
- Better Preparedness: Your team will be better equipped to deal with unexpected problems, significantly reducing panic and downtime during critical periods.
- Improved Software Reliability: Regular bebugging ensures your software remains robust, reducing the likelihood of major issues slipping through to customers.
- Sharper Error Detection: It refines your team’s ability to spot subtle errors, enhancing overall testing effectiveness.
Key Techniques for Successful Bebugging
Error Seeding
Error seeding involves strategically placing known bugs within critical software components. It helps teams practice identifying and fixing errors in controlled scenarios, just like rehearsing emergency drills. For example, introducing bugs in authentication or payment processing modules can greatly enhance your team’s readiness for high-risk situations.
Automated Error Injection
Automation is a powerful tool in bebugging, particularly for larger or continuously evolving projects. AI-driven automated tools systematically introduce errors, allowing for consistent, repeatable testing without overwhelming your team. These tools often integrate with robust error tracking systems to monitor anomalies and improve detection accuracy.
Stress Testing Combined with Bebugging
Stress testing pushes your software to its limits to observe its behavior under extreme conditions. When combined with bebugging, intentionally adding bugs during these stressful scenarios, you’ll gain insight into potential vulnerabilities, allowing your team to proactively address issues before users encounter them.
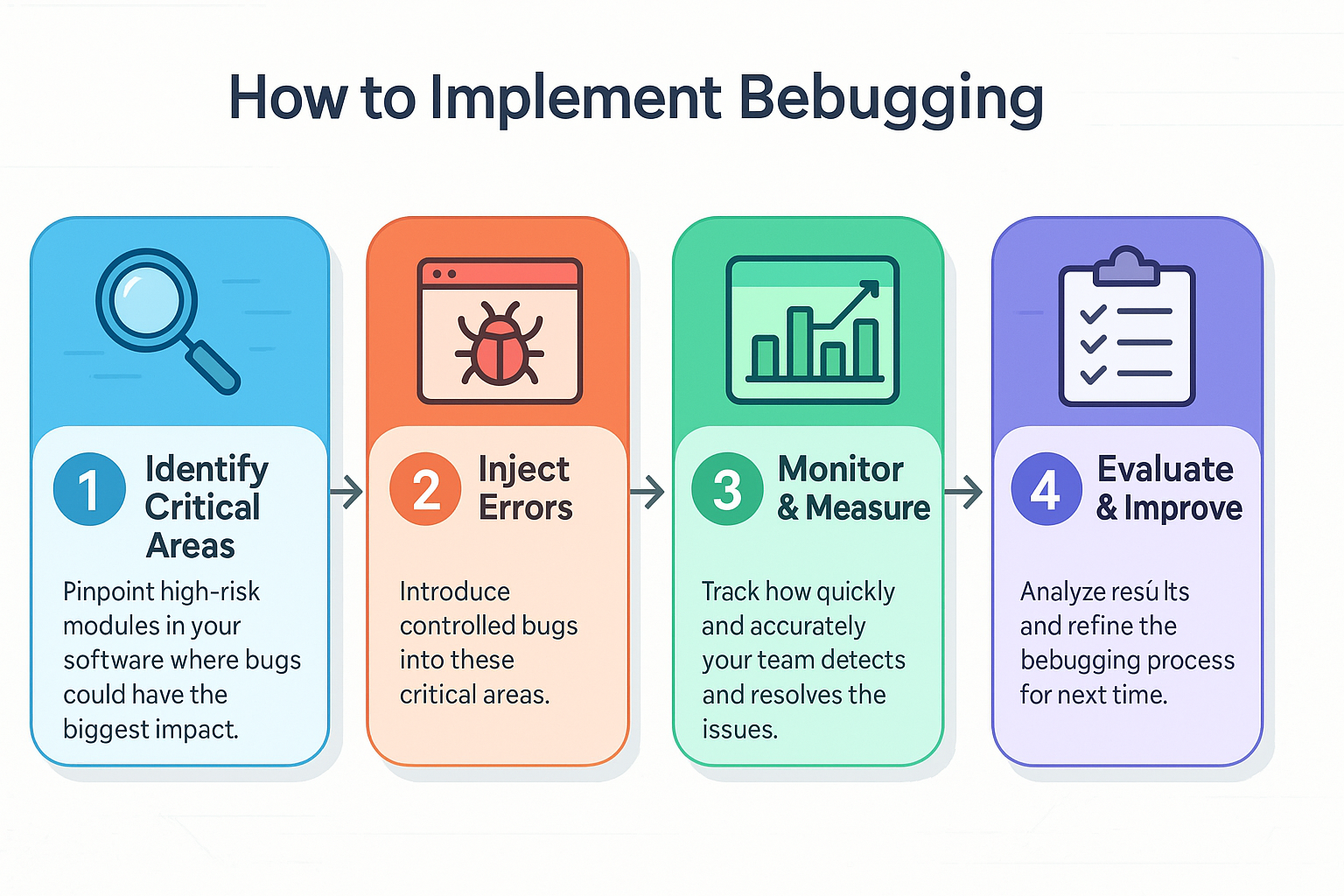
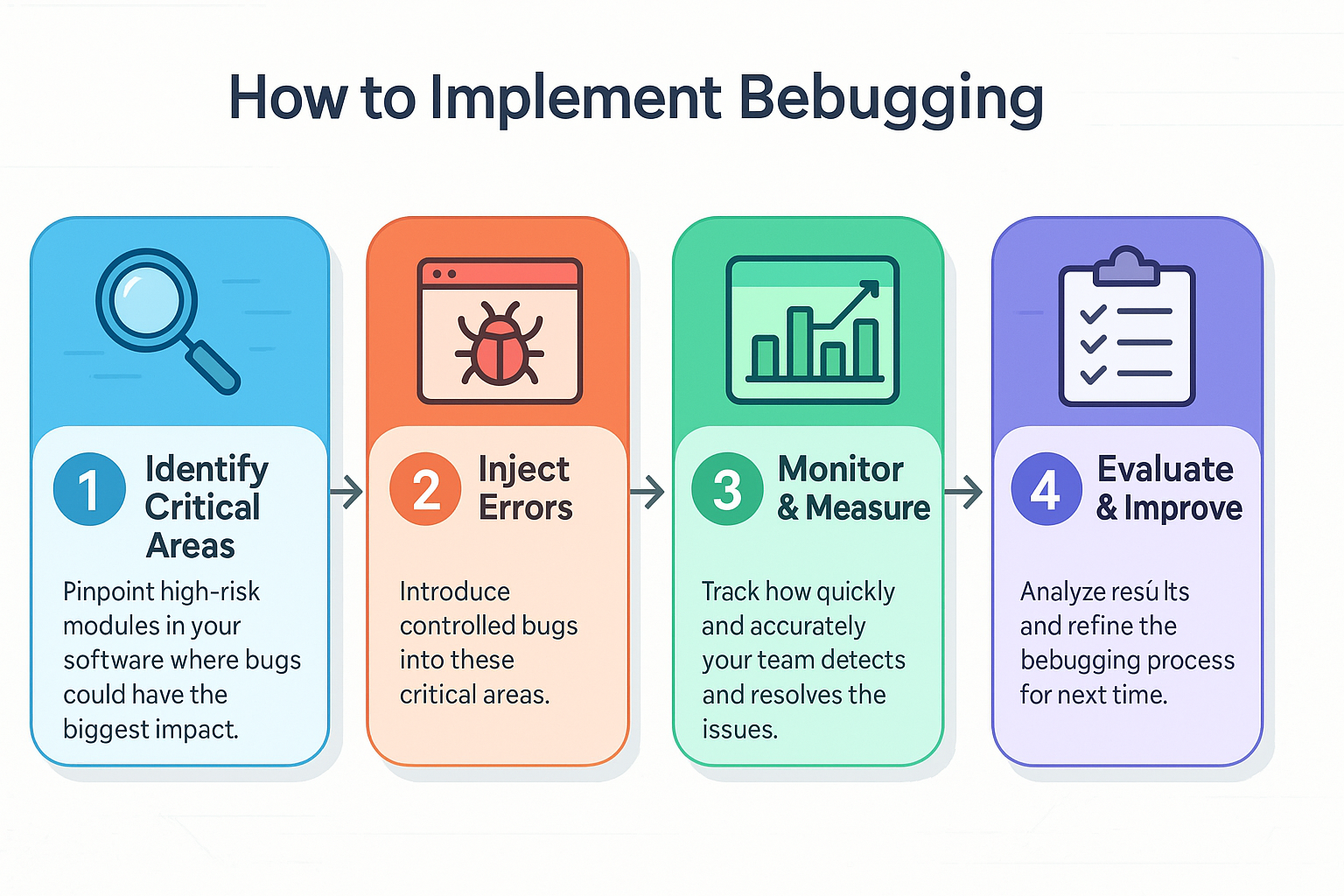
How to Implement Bebugging Step-by-Step

- Identify Critical Areas: Pinpoint areas within your software most susceptible to significant impacts if bugs arise.
- Plan and Inject Errors: Decide on the types of intentional errors, syntax errors, logical bugs, and runtime issues, and introduce them systematically.
- Monitor and Measure: Observe how effectively and swiftly your team identifies and fixes these injected bugs. Capture metrics like detection time and accuracy.
- Evaluate and Improve: Analyze your team’s performance, identify strengths and weaknesses, and refine your error-handling procedures accordingly.
Bebugging in Action: A Real-World Example
Consider a fintech company that adopted bebugging in their agile workflow. They intentionally placed logic and security errors in their payment processing software. Because they regularly practiced handling these issues, the team quickly spotted and resolved them. This proactive strategy significantly reduced future debugging time and helped prevent potential security threats, increasing customer trust and regulatory compliance.
Traditional Debugging vs. Bebugging
| Aspect |
Traditional Debugging |
Bebugging |
| Purpose |
Reactive error fixing |
Proactive error detection |
| Implementation |
Fixing existing errors |
Introducing intentional errors |
| Benefits |
Immediate bug resolution |
Enhanced long-term reliability |
| Suitability |
Post-development phase |
Throughout software development |
Why Rapid Bug Detection Matters to Your Business
Rapid bug detection is critical because unresolved issues harm your software’s performance, disrupt user experience, and damage your brand reputation. Quick detection helps you avoid:
- User Frustration: Slower software performance or crashes lead to dissatisfied customers.
- Data Loss Risks: Bugs can cause significant data issues, potentially costing your business heavily.
- Brand Damage: Persistent issues weaken customer trust and loyalty, negatively impacting your business.
Common Types of Bugs to Look Out For:
- Syntax Errors: Basic code mistakes, like typos or missing punctuation.
- Semantic Errors: Logic errors where the software works incorrectly despite being syntactically correct.
- Runtime Errors: Issues arising during the software’s actual execution, often due to unexpected scenarios.
- Concurrency Errors: Bugs related to improper interactions between parallel processes or threads, causing unpredictable results or crashes.
Conclusion
Bebugging isn’t just another testing practice, it’s a strategic move toward building reliable and robust software. It empowers your team to handle problems confidently, proactively ensuring your software meets the highest quality standards. At Codoid Innovations, we are committed to staying ahead of software testing challenges by continuously embracing innovative methods like bebugging. With our dedicated expertise in quality assurance and advanced testing strategies, we ensure your software is not just error-free but future-proof.
Frequently Asked Questions
-
What's the key difference between debugging and bebugging?
Debugging reacts to errors after they appear, while bebugging proactively inserts errors to prepare teams for future issues.
-
Can we automate bebugging for large projects?
Absolutely! Automation tools using AI are perfect for systematic bebugging, especially in extensive or continuously evolving software projects.
-
Is bebugging good for all software?
While helpful in most cases, bebugging is especially beneficial in agile environments or complex software systems where rapid, continuous improvement is essential.
-
What tools are best for bebugging?
Integrated Development Environment (IDE) debuggers like GDB, combined with error-tracking tools like Sentry, Bugzilla, or JIRA, work effectively for bebugging practices.