
by Rajesh K | Jul 11, 2025 | Software Testing, Blog, Latest Post |
In the fast-paced world of software development, teams are expected to deliver high-quality products quickly, often under shifting requirements. Enter Test Driven Development in Agile, a software testing strategy that flips traditional coding on its head by writing tests before the actual code. This preemptive approach ensures that every new feature is verified from the start, resulting in fewer bugs, faster feedback loops, and more maintainable code. TDD is especially powerful within Agile frameworks, where iterative progress, continuous feedback, and adaptability are core principles. By integrating software testing into the early stages of development, teams stay aligned with business goals, stakeholders are kept in the loop, and the software evolves with greater confidence and less rework.
But adopting TDD is more than just writing tests; it’s about transforming your development culture. Whether you’re a QA lead, automation tester, or product owner, understanding how TDD complements Agile can help you deliver robust applications that meet customer needs and business goals.
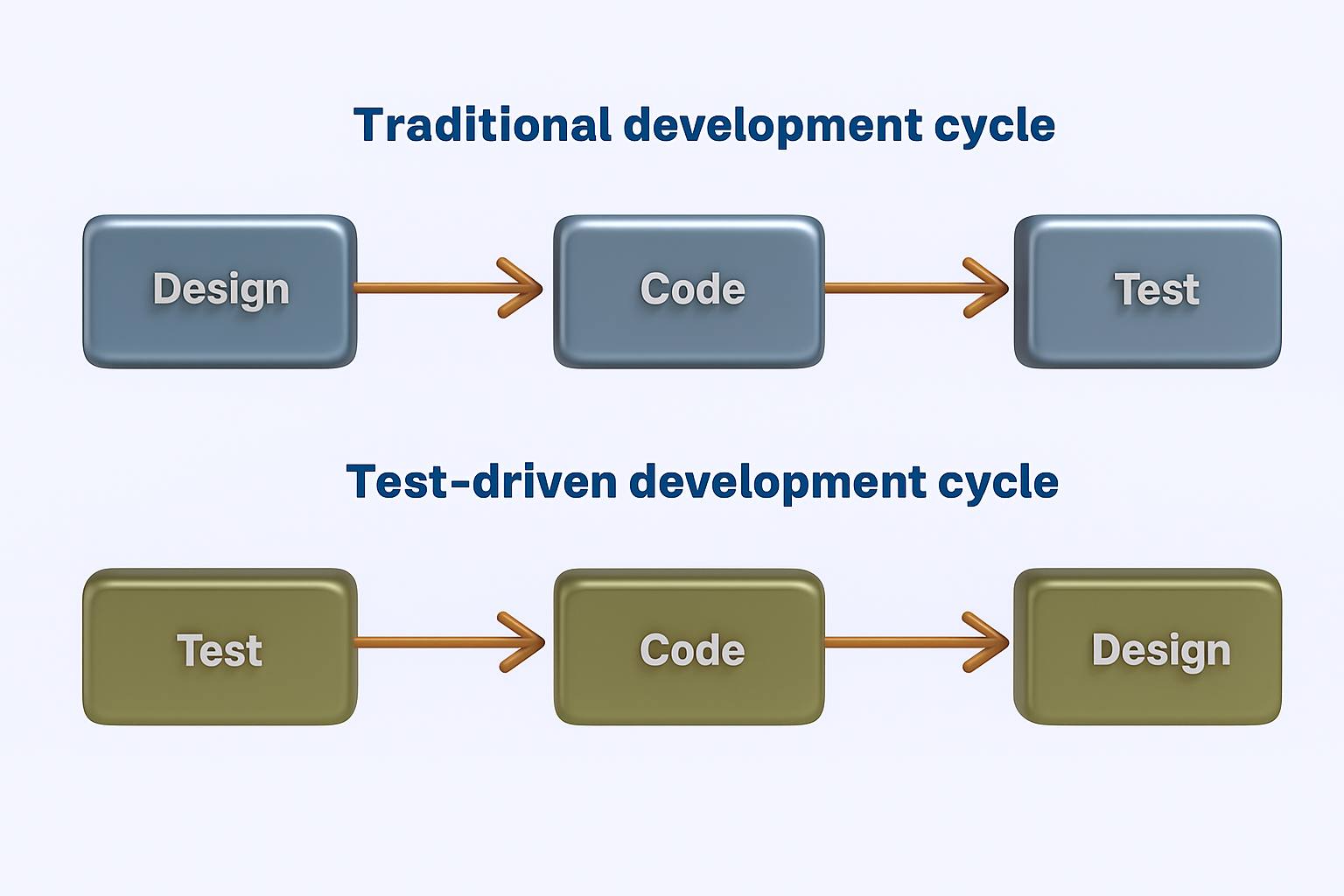
What is Test Driven Development (TDD)?
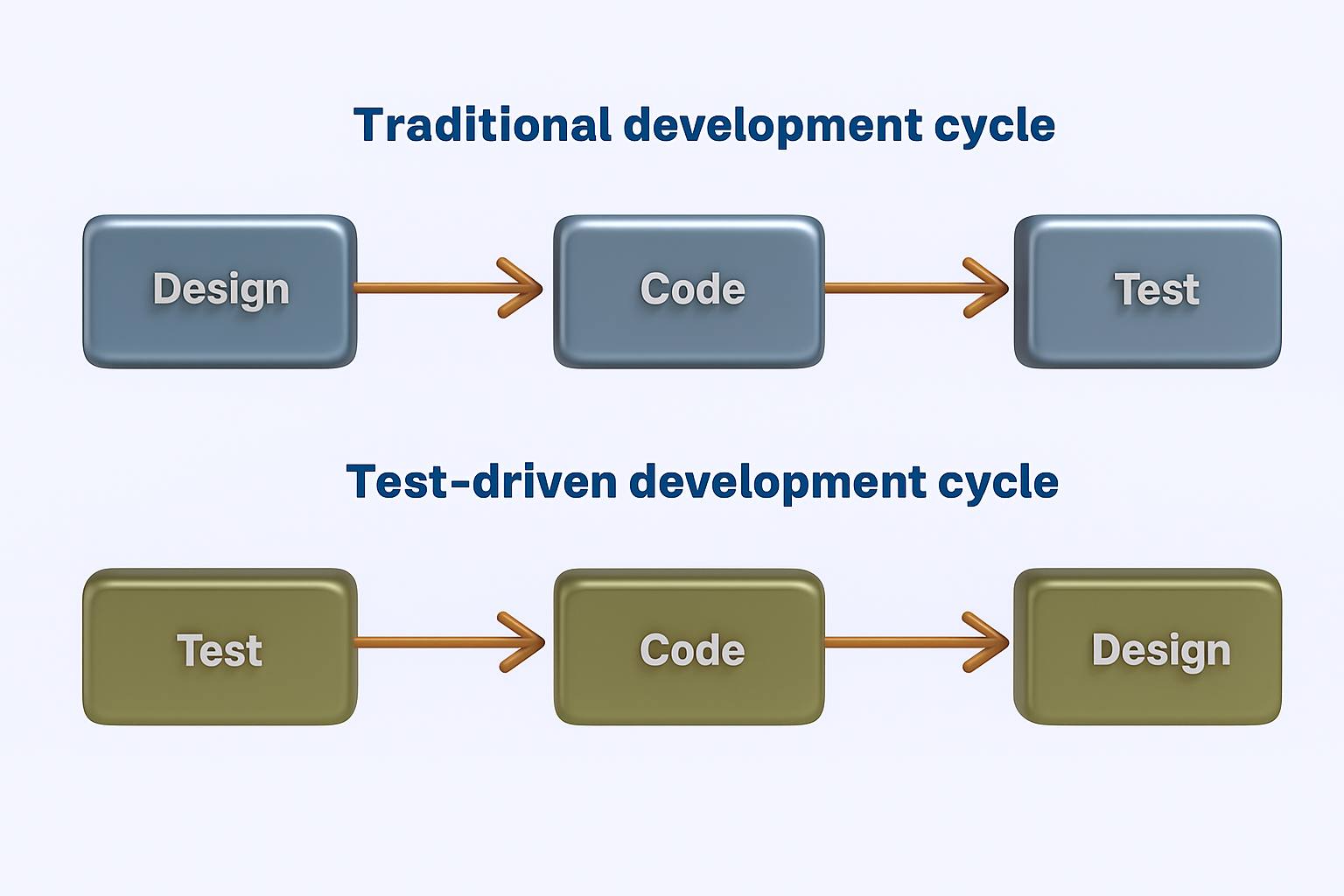
Test Driven Development (TDD) is a development methodology where tests are written before the actual code. This ensures that each unit of functionality is driven by specific requirements, resulting in focused, minimal, and testable code.
Core Principles of TDD:
- Write a test first for a new feature.
- Run the test and watch it fail (Red).
- Write just enough code to pass the test (Green).
- Refactor the code to improve the design while keeping tests green.
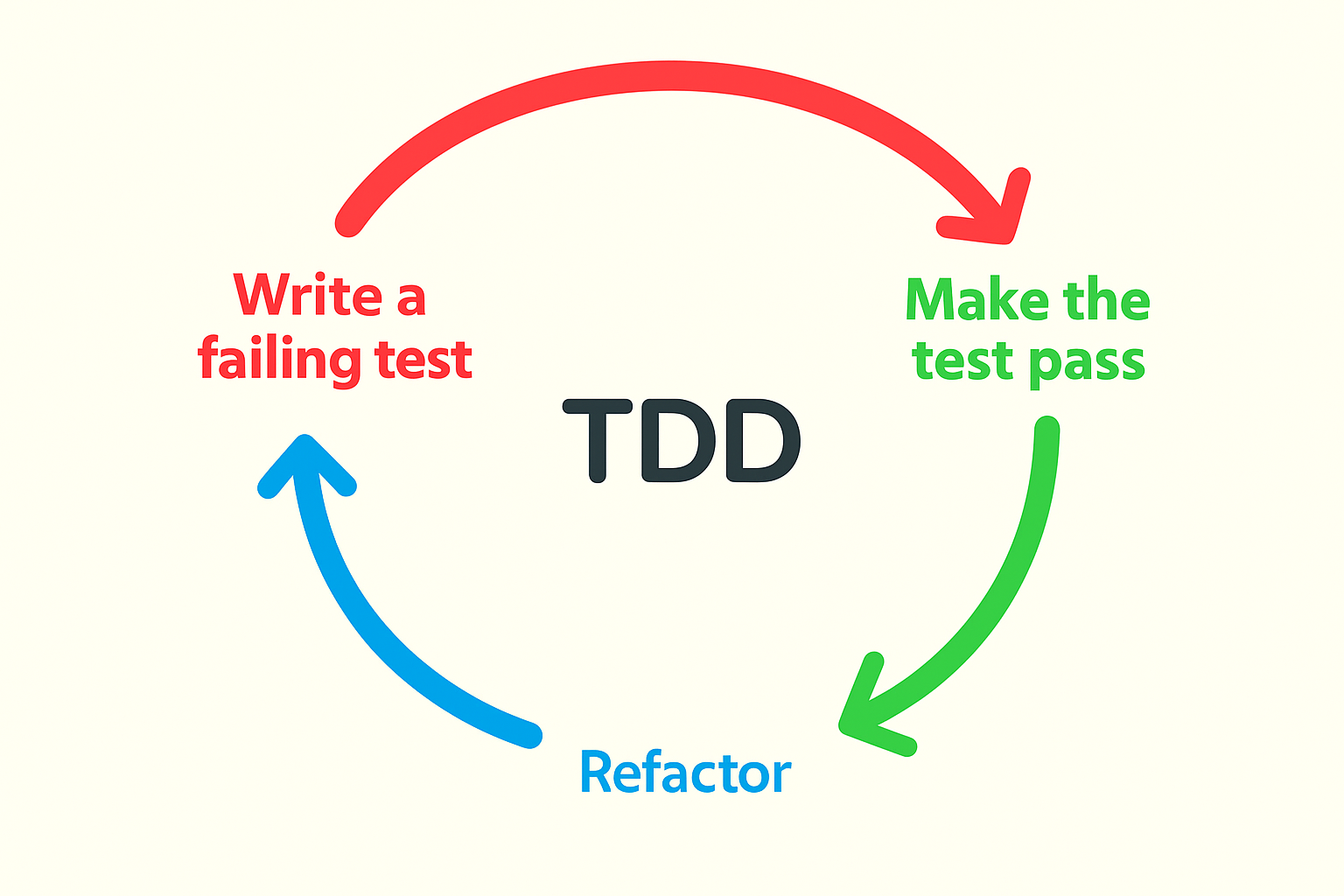
This process, known as the Red-Green-Refactor cycle, is repeated for every new feature or function.

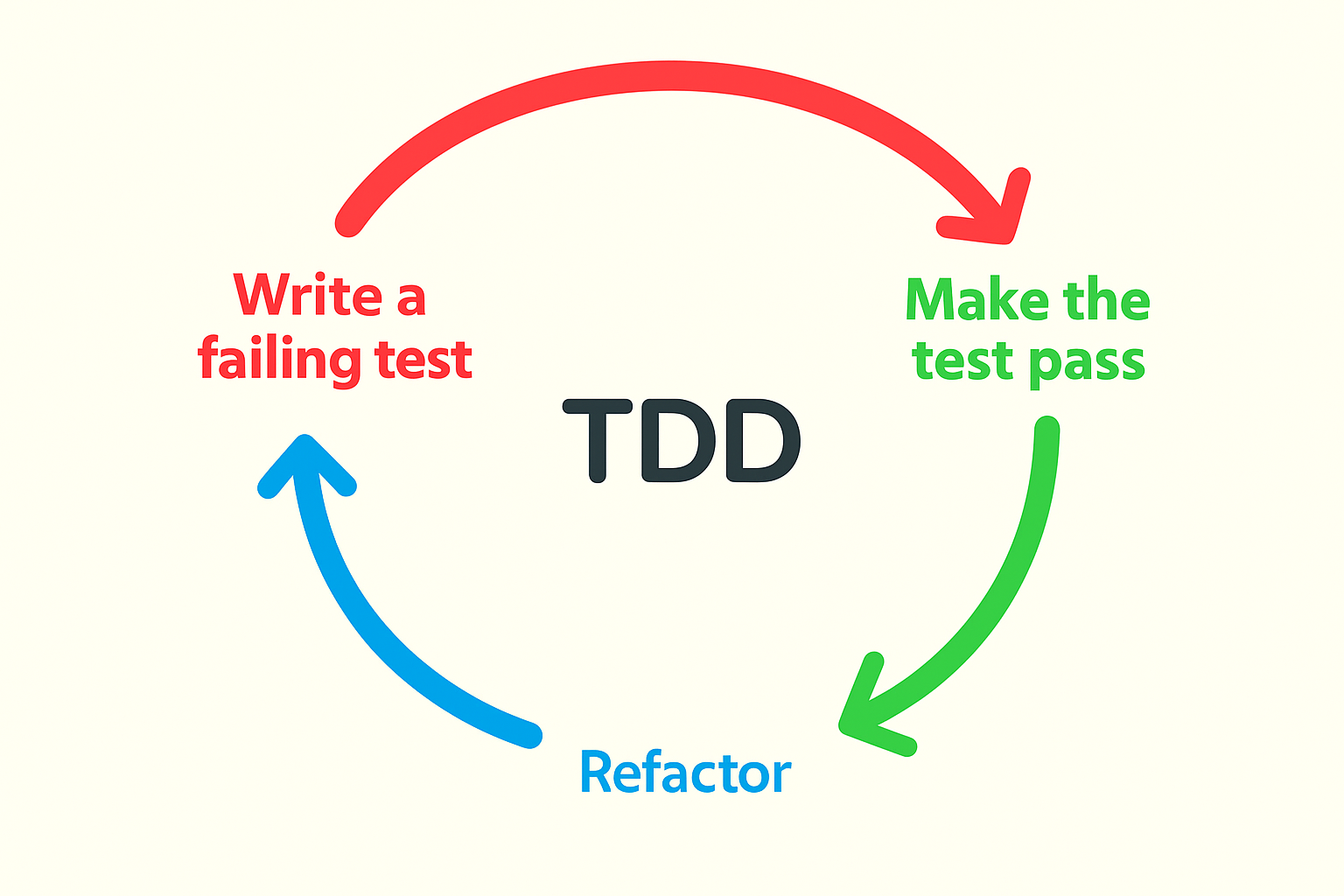
The Red-Green-Refactor Cycle Explained
Here’s a quick breakdown of how this loop works:
- Red: Write a unit test for a specific behavior. It should fail because the behavior doesn’t exist yet.
- Green: Write the minimum code necessary to make the test pass.
- Refactor: Clean up the code while keeping all tests passing.
This tight loop ensures fast feedback, minimizes overengineering, and leads to cleaner, more reliable code.

How TDD Integrates with Agile Methodologies
Agile promotes adaptability, transparency, and continuous delivery. TDD aligns perfectly with these values by embedding quality checks into each sprint and ensuring features are verified before they’re shipped.
TDD Enables Agile by:
- Ensuring code quality in short iterations
- Offering real-time validation of features
- Empowering cross-functional collaboration
- Supporting continuous integration and delivery (CI/CD) pipelines
Example:
During a sprint, a development team writes tests based on the acceptance criteria of a user story. As they develop the functionality, the passing tests confirm adherence to requirements. If the criteria change mid-sprint, modifying tests keeps the team aligned with new priorities.
Key Benefits of TDD in Agile Teams
| S. No |
Benefit |
How It Helps Agile Teams |
| 1 |
Higher Code Quality |
Prevents bugs through test-first development |
| 2 |
Faster Feedback |
Reduces cycle time with instant test results |
| 3 |
Better Collaboration |
Shared understanding of feature requirements |
| 4 |
Safe Refactoring |
Enables confident changes to legacy code |
| 5 |
Improved Maintainability |
Modular, testable code evolves easily |
| 6 |
Supports Continuous Delivery |
Automated tests streamline deployment |
Common Challenges and How to Overcome Them
- Inadequate Test Coverage
Problem: Over-focus on unit tests might ignore system-level issues.
Solution: Complement TDD with integration and end-to-end tests.
- Initial Slowdown in Development
Problem: Writing tests first can feel slow early on.
Solution: ROI comes with time through reduced bugs and maintenance.
- Skill Gaps
Problem: Teams may lack test writing experience.
Solution: Invest in training and pair programming.
- Balancing Coverage and Speed
Focus on:
- High-risk areas
- Edge cases
- Critical user flows
Best Practices for Effective TDD in Agile
- Start Small: Begin with simple units before scaling to complex logic.
- Use the Inside-Out Approach: Write core logic tests before peripheral ones.
- Maintain Clean Test Code: Keep tests as clean and readable as production code.
- Document Test Intent: Comment on what the test verifies and why.
- Review and Refactor Tests: Don’t let test code rot over time.
Tools and Frameworks to Support TDD
| S. No |
Stack |
Frameworks |
CI/CD Tools |
| 1 |
Java |
JUnit, TestNG |
Jenkins, GitLab CI |
| 2 |
.NET |
NUnit, xUnit |
Azure DevOps, TeamCity |
| 3 |
JavaScript |
Jest, Mocha |
GitHub Actions, CircleCI |
| 4 |
Python |
PyTest, unittest |
Travis CI, Bitbucket Pipelines |
Advanced TDD Strategies for Scaling Teams
- Automate Everything: Integrate testing in CI pipelines for instant feedback.
- Mock External Systems: Use mocks or stubs for APIs and services to isolate units.
- Measure Test Coverage: Aim for 80–90%, but prioritize meaningful tests over metrics.
- Test Data Management: Use fixtures or factories to handle test data consistently.
Real-World Example: TDD in a Sprint Cycle
A product team receives a user story to add a “Forgot Password” feature.
Sprint Day 1:
QA and dev collaborate on writing tests for the expected behavior.
Tests include: email input validation, error messaging, and token generation.
Sprint Day 2–3:
Devs write just enough code to pass the tests.
Refactor and push code to CI. Tests pass.
Sprint Day 4:
Stakeholders demo the feature using a staging build with all tests green.
Outcome:
- No bugs.
- Code was released with confidence.
- Stakeholders trust the process and request more TDD adoption.
Conclusion
Test Driven Development in agile is not just a technical methodology; it’s a mindset shift that helps Agile teams deliver more reliable, maintainable, and scalable software. By placing testing at the forefront of development, TDD encourages precision, accountability, and collaboration across roles. It supports the core Agile values of responsiveness and continuous improvement, enabling teams to produce functional code with confidence. Whether you’re starting small or scaling enterprise-wide, implementing TDD can lead to significant improvements in your software quality, team efficiency, and stakeholder satisfaction. Start embedding TDD in your Agile workflow today to future-proof your development process.
Frequently Asked Questions
-
What is the biggest advantage of TDD in Agile?
The biggest advantage is early bug detection and confidence in code changes, which aligns with Agile’s goal of fast, reliable delivery.
-
How much time should be spent on writing TDD tests?
Typically, 20–30% of development time should be reserved for writing and maintaining tests.
-
Is TDD suitable for large and complex applications?
Yes, especially when combined with integration and end-to-end testing. It helps manage complexity and enables safer refactoring.
-
Can TDD slow down initial development?
It might initially, but over time, it leads to faster and more stable releases.
-
What skills do developers need for TDD?
Strong knowledge of testing frameworks, good design practices, and experience with version control and CI/CD tools.

by Rajesh K | Jul 10, 2025 | Automation Testing, Blog, Latest Post |
Automation testing has revolutionized software quality assurance by streamlining repetitive tasks and accelerating development cycles. However, manually creating test scripts remains a tedious, error-prone, and time-consuming process. This is where Playwright Codegen comes in a built-in feature of Microsoft’s powerful Playwright automation testing framework that simplifies test creation by automatically generating scripts based on your browser interactions. In this in-depth tutorial, we’ll dive into how Playwright Codegen can enhance your automation testing workflow, saving you valuable time and effort. Whether you’re just starting with test automation or you’re an experienced QA engineer aiming to improve efficiency, you’ll learn step-by-step how to harness Playwright Codegen effectively. We’ll also cover its key advantages, possible limitations, and provide hands-on examples to demonstrate best practices.
What is Playwright Codegen?
Playwright Codegen acts like a macro recorder specifically tailored for web testing. It captures your interactions within a browser session and converts them directly into usable test scripts in JavaScript, TypeScript, Python, or C#. This powerful feature allows you to:
- Rapidly bootstrap new test scripts
- Easily learn Playwright syntax and locator strategies
- Automatically generate robust selectors
- Minimize manual coding efforts
Ideal Use Cases for Playwright Codegen
- Initial setup of automated test suites
- Smoke testing critical user flows
- Quickly identifying locators and interactions for complex web apps
- Learning and training new team members
Prerequisites for Using Playwright Codegen
Before getting started, ensure you have:
- Node.js (version 14 or later)
- Playwright installed:
- Automatically via:
npm init playwright@latest
- Or manually:
npm install -D @playwright/test
npx playwright install
Step-by-Step Guide to Using Playwright Codegen
Step 1: Launch Codegen
Run the following command in your terminal, replacing <URL> with the web address you want to test:
npx playwright codegen <URL>
Example:
npx playwright codegen https://codoid.com
This launches a browser, records your interactions, and generates corresponding code.
Step 2: Select Your Output Language (Optional)
You can specify your preferred programming language:
npx playwright codegen --target=python https://example.com
npx playwright codegen --target=typescript https://example.com
Step 3: Save and Execute Your Script
- Copy the generated code.
- Paste it into a test file (e.g., test.spec.ts).
- Execute your test:
Sample Cleaned-Up Test
import { test, expect } from '@playwright/test';
test('login flow', async ({ page }) => {
await page.goto('https://example.com/login');
await page.fill('#username', 'myUser');
await page.fill('#password', 'securePass123');
await page.click('button[type="submit"]');
await expect(page).toHaveURL('https://example.com/dashboard');
});
Commonly Used Codegen Flags
| S. No |
Flag |
Description |
| 1 |
–target=<lang> |
Output language (js, ts, Python, C#) |
| 2 |
–output=filename |
Save the generated code directly to a file |
| 3 |
–save-storage=auth.json |
Save login session state for authenticated tests |
| 4 |
–device=<device> |
Emulate devices (e.g., \”iPhone 13\”) |
Example:
npx playwright codegen --target=ts --output=login.spec.ts https://example.com
Handling Authentication
Playwright Codegen can save and reuse authentication states:
npx playwright codegen --save-storage=auth.json https://yourapp.com/login
Reuse saved login sessions in your tests:
test.use({ storageState: 'auth.json' });
Tips for Writing Effective Playwright Tests
- Regularly clean up generated scripts to remove unnecessary actions.
- Always add meaningful assertions (expect()) to verify functionality.
- Refactor code to follow the Page Object Model (POM) for better scalability.
- Regularly review and maintain your test scripts for maximum reliability.
Advantages of Using Playwright Codegen
- Time Efficiency: Rapidly generates test scaffolds.
- Beginner-Friendly: Eases the learning of syntax and locators.
- Reliable Selectors: Uses modern, stable selectors.
- Language Versatility: Supports JavaScript, TypeScript, Python, and C#.
- Prototyping: Ideal for MVP or smoke tests.
- Authentication Handling: Easily reuse authenticated sessions.
- Mobile Emulation: Supports device emulation for mobile testing.
Conclusion
Playwright Codegen is an excellent starting point to accelerate your test automation journey. It simplifies initial test script creation, making automation more accessible for beginners and efficient for seasoned testers. For long-term success, ensure that generated tests are regularly refactored, validated, and structured into reusable and maintainable components. Ready to master test automation with Playwright Codegen? Download our free automation testing checklist to ensure you’re following best practices from day one!
Frequently Asked Questions
-
What is Playwright Codegen used for?
Playwright Codegen is used to automatically generate test scripts by recording browser interactions. It's a quick way to bootstrap tests and learn Playwright's syntax and selector strategies.
-
Can I use Playwright Codegen for all types of testing?
While it's ideal for prototyping, smoke testing, and learning purposes, it's recommended to refine the generated code for long-term maintainability and comprehensive testing scenarios.
-
Which programming languages does Codegen support?
Codegen supports JavaScript, TypeScript, Python, and C#, allowing flexibility based on your tech stack.
-
How do I handle authentication in Codegen?
You can use the --save-storage flag to save authentication states, which can later be reused in tests using the storageState property.
-
Can I emulate mobile devices using Codegen?
Yes, use the --device flag to emulate devices like \"iPhone 13\" for mobile-specific test scenarios.
-
Is Codegen suitable for CI/CD pipelines?
Codegen itself is more of a development aid. For CI/CD, it's best to use the cleaned and optimized scripts generated via Codegen.
-
How can I save the generated code to a file?
Use the --output flag to directly save the generated code to a file during the Codegen session.

by Rajesh K | Jul 3, 2025 | Performance Testing, Blog, Latest Post |
Delivering high-performance applications is not just a competitive advantage it’s a necessity. Whether you’re launching a web app, scaling an API, or ensuring microservices perform under load, performance testing is critical to delivering reliable user experiences and maintaining operational stability. To meet these demands, teams rely on powerful performance testing tools to simulate traffic, identify bottlenecks, and validate system behavior under stress. Among the most popular open-source tools are JMeter vs Gatling vs k6 each offering unique strengths tailored to different team needs and testing strategies. This blog provides a detailed comparison of JMeter, Gatling, and k6, highlighting their capabilities, performance, usability, and suitability across varied environments. By the end, you’ll have a clear understanding of which tool aligns best with your testing requirements and development workflow.
Overview of the Tools
Apache JMeter
Apache JMeter, developed by the Apache Software Foundation, is a widely adopted open-source tool for performance and load testing. Initially designed for testing web applications, it has evolved into a comprehensive solution capable of testing a broad range of protocols.
Key features of JMeter include a graphical user interface (GUI) for building test plans, support for multiple protocols like HTTP, JDBC, JMS, FTP, LDAP, and SOAP, an extensive plugin library for enhanced functionality, test script recording via browser proxy, and support for various result formats and real-time monitoring.
JMeter is well-suited for QA teams and testers requiring a robust, GUI-driven testing tool with broad protocol support, particularly in enterprise or legacy environments.
Gatling
Gatling is an open-source performance testing tool designed with a strong focus on scalability and developer usability. Built on Scala and Akka, it employs a non-blocking, asynchronous architecture to efficiently simulate high loads with minimal system resources.
Key features of Gatling include code-based scenario creation using a concise Scala DSL, a high-performance execution model optimized for concurrency, detailed and visually rich HTML reports, native support for HTTP and WebSocket protocols, and seamless integration with CI/CD pipelines and automation tools.
Gatling is best suited for development teams testing modern web applications or APIs that require high throughput and maintainable, code-based test definitions.
k6
k6 is a modern, open-source performance testing tool developed with a focus on automation, developer experience, and cloud-native environments. Written in Go with test scripting in JavaScript, it aligns well with contemporary DevOps practices.
k6 features test scripting in JavaScript (ES6 syntax) for flexibility and ease of use, lightweight CLI execution designed for automation and CI/CD pipelines, native support for HTTP, WebSocket, gRPC, and GraphQL protocols, compatibility with Docker, Kubernetes, and modern observability tools, and integrations with Prometheus, Grafana, InfluxDB, and other monitoring platforms.
k6 is an optimal choice for DevOps and engineering teams seeking a scriptable, scalable, and automation-friendly tool for testing modern microservices and APIs.
Getting Started with JMeter, Gatling, and k6: Installation
Apache JMeter
Prerequisites: Java 8 or higher (JDK recommended)
To begin using JMeter, ensure that Java is installed on your machine. You can verify this by running java -version in the command line. If Java is not installed, download and install the Java Development Kit (JDK).
Download JMeter:
Visit the official Apache JMeter site at https://jmeter.apache.org/download_jmeter.cgi. Choose the binary version appropriate for your OS and download the .zip or .tgz file. Once downloaded, extract the archive to a convenient directory such as C:\jmeter or /opt/jmeter.

Run and Verify JMeter Installation:
Navigate to the bin directory inside your JMeter folder and run the jmeter.bat (on Windows) or jmeter script (on Unix/Linux) to launch the GUI. Once the GUI appears, your installation is successful.


To confirm the installation, create a simple test plan with an HTTP request and run it. Check the results using the View Results Tree listener.
Gatling
Prerequisites: Java 8+ and familiarity with Scala
Ensure Java is installed, then verify Scala compatibility, as Gatling scripts are written in Scala. Developers familiar with IntelliJ IDEA or Eclipse can integrate Gatling into their IDE for enhanced script development.
Download Gatling:
Visit https://gatling.io/products and download the open-source bundle in .zip or .tar.gz format. Extract it and move it to your desired directory.

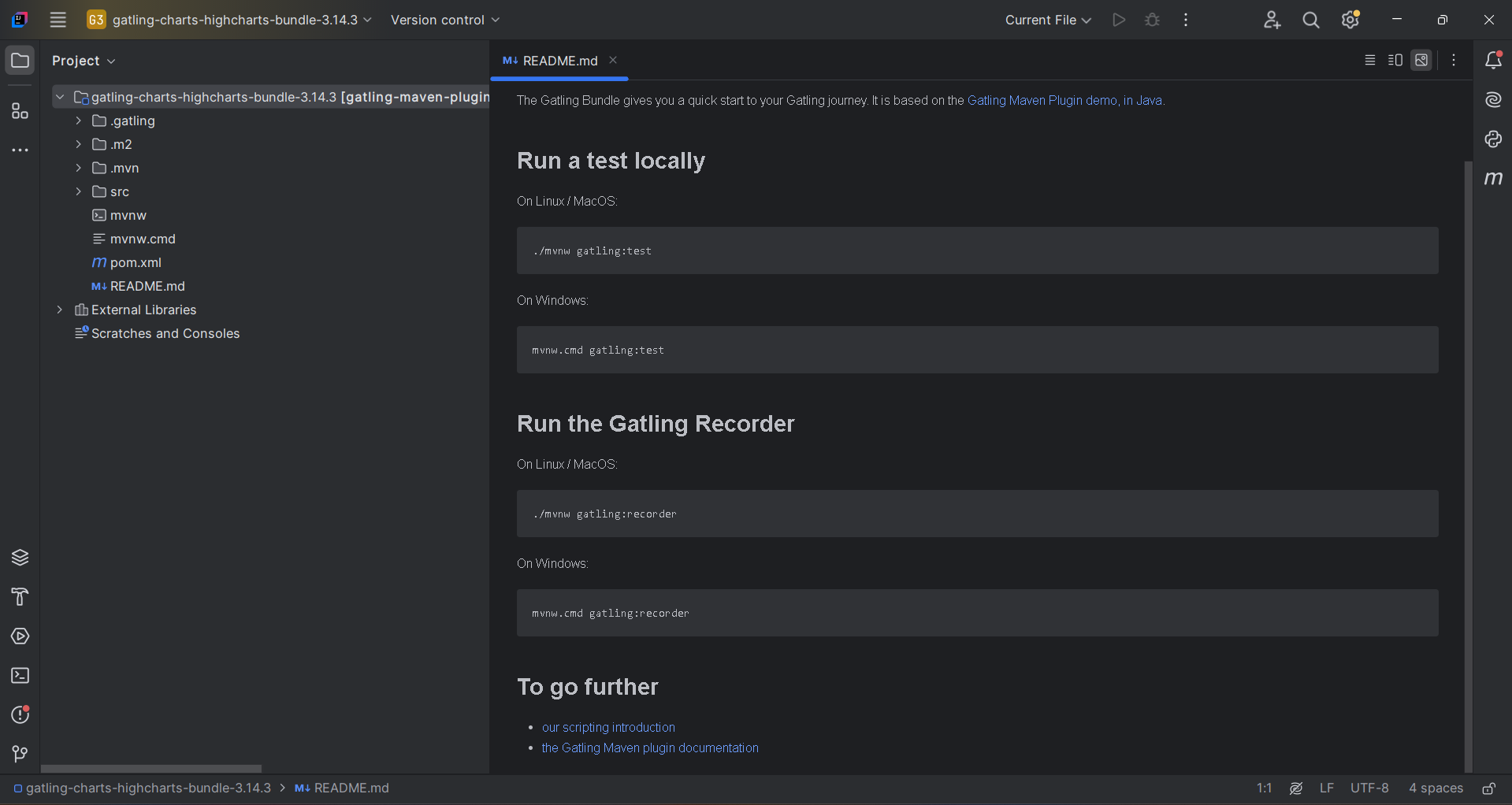
Explore the Directory Structure:
- src/test/scala: Place your simulation scripts here, following proper package structures.
- src/test/resources: Store feeders, body templates, and config files.
- pom.xml: Maven build configuration.
- target: Output folder for test results and reports.

Run Gatling Tests:
Open a terminal in the root directory and execute bin/gatling.sh (or .bat for Windows). Choose your simulation script and view real-time console stats. Reports are automatically generated in HTML and saved under the target folder.
k6
Prerequisites: Command line experience and optionally Docker/Kubernetes familiarity
k6 is built for command-line use, so familiarity with terminal commands is beneficial.
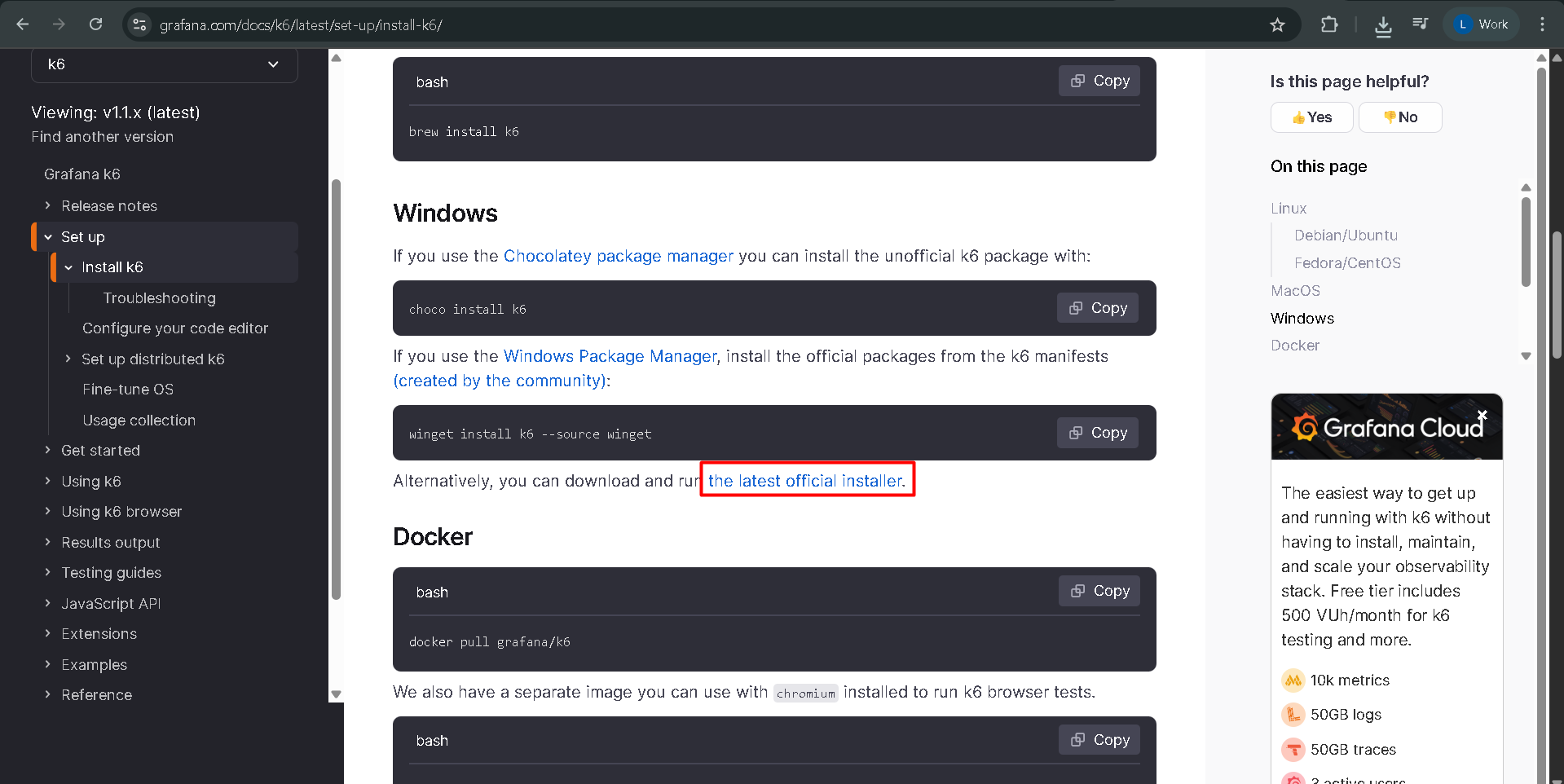
Install k6:
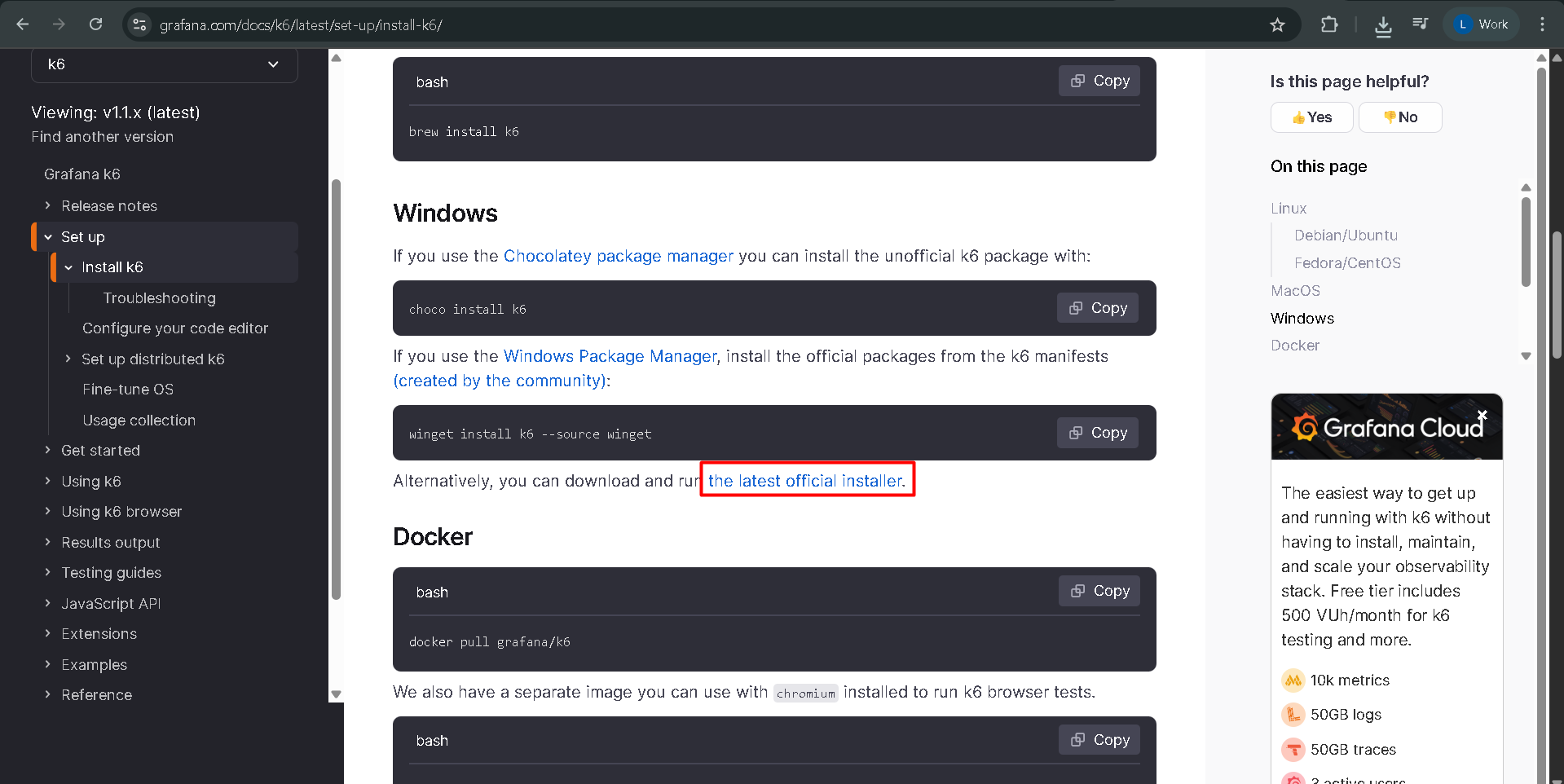
Follow instructions from https://grafana.com/docs/k6/latest/set-up/install-k6/ based on your OS. For macOS, use brew install k6; for Windows, use choco install k6; and for Linux, follow the appropriate package manager instructions.

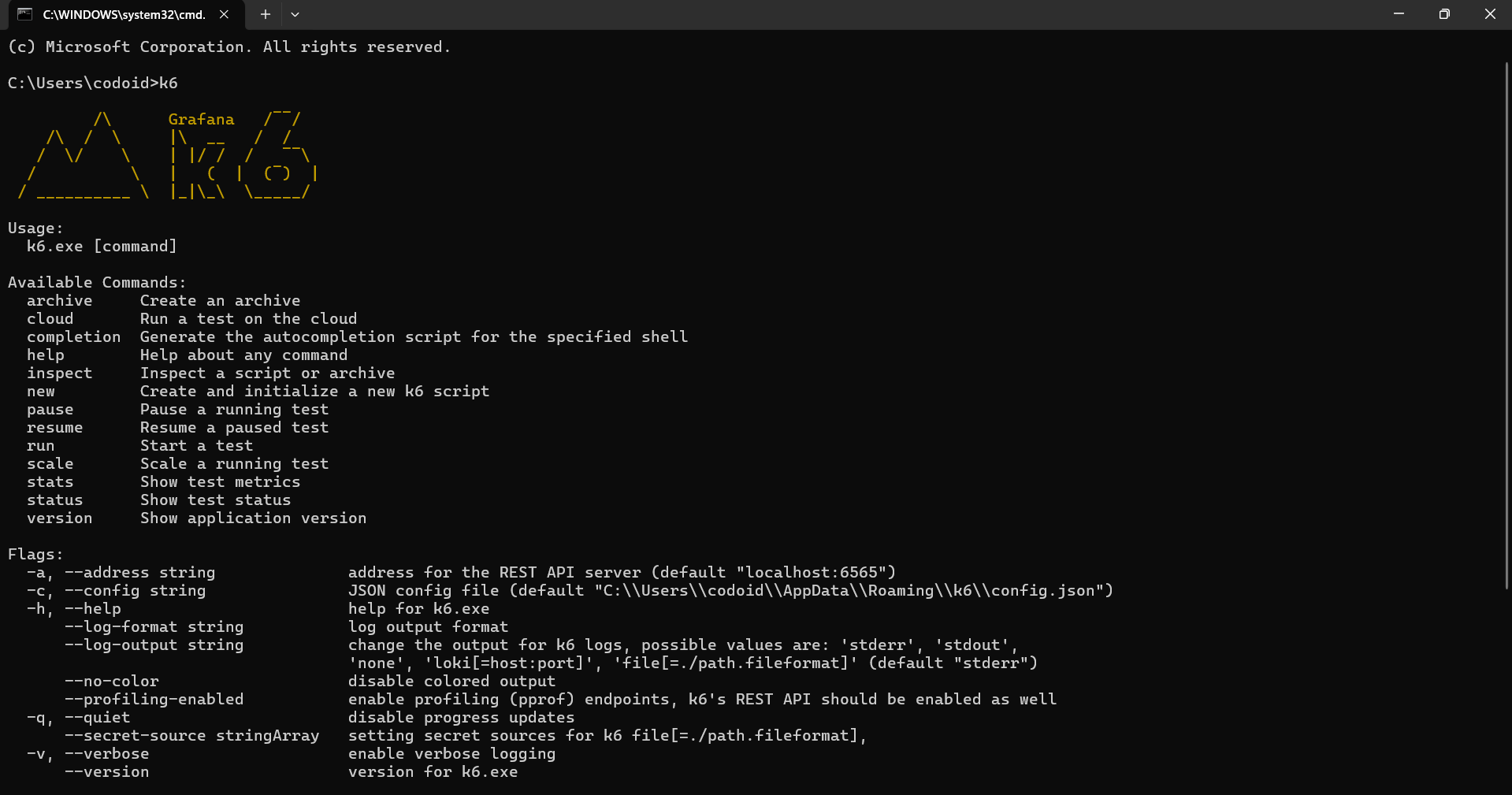
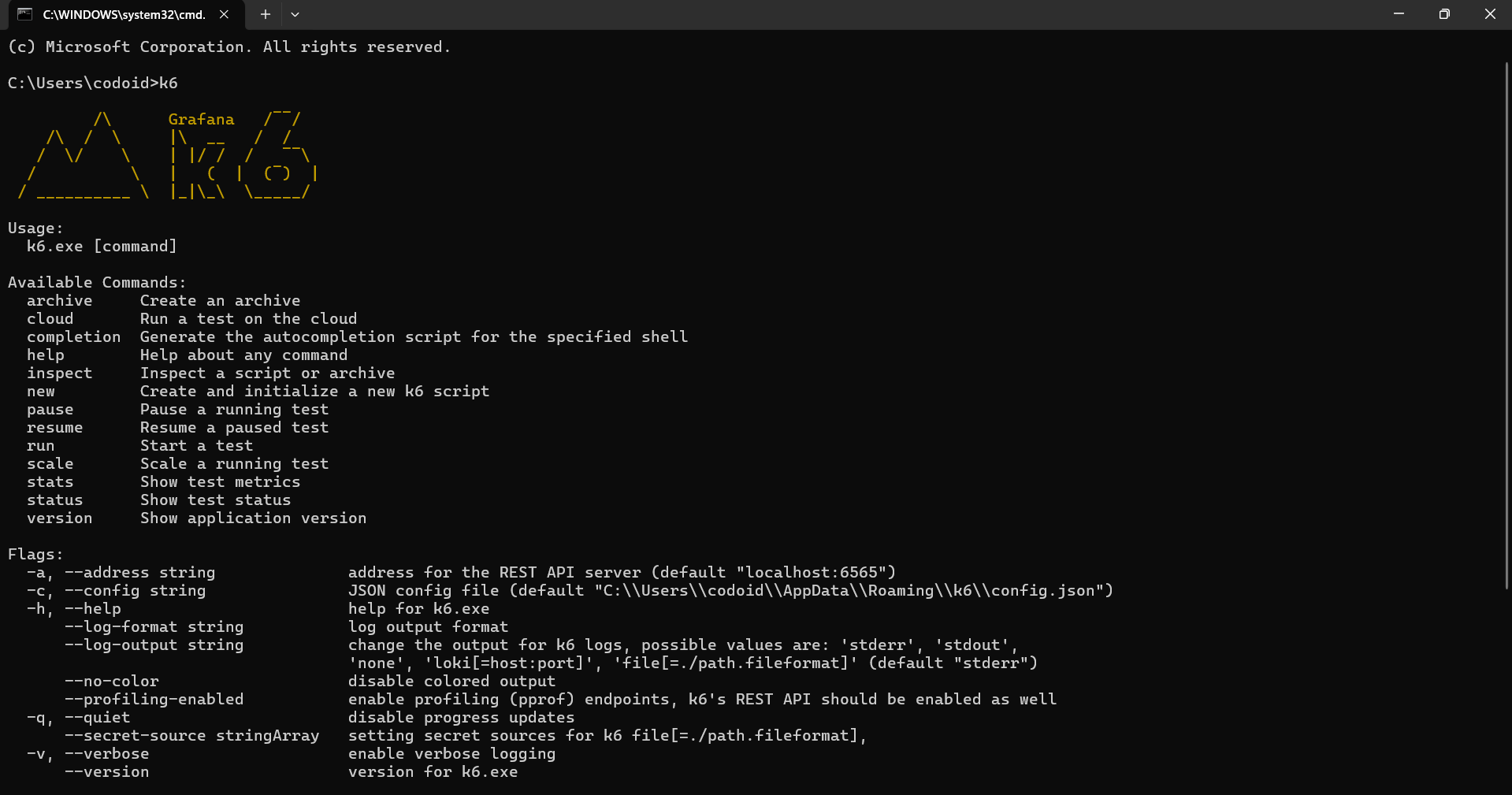
Verify Installation:
Run k6 version in your terminal to confirm successful setup. You should see the installed version of k6 printed.

Create and Run a Test:
Write your test script in a .js file using JavaScript ES6 syntax. For example, create a file named test.js:
import http from 'k6/http';
import { sleep } from 'k6';
export default function () {
http.get('https://test-api.k6.io');
sleep(1);
}
Execute it using k6 run test.js. Results will appear directly in the terminal, and metrics can be pushed to external monitoring systems if integrated.
k6 also supports running distributed tests using xk6-distributed or using the commercial k6 Cloud service for large-scale scenarios.
1. Tool Overview
| S. No |
Feature |
JMeter |
Gatling |
k6 |
| 1 |
Language |
Java-based; GUI and XML config |
Scala-based DSL scripting |
JavaScript (ES6) scripting |
| 2 |
GUI Availability |
Full-featured desktop GUI |
Only a recorder GUI |
No GUI (CLI + dashboards) |
| 3 |
Scripting Style |
XML, Groovy, Beanshell |
Programmatic DSL (Scala) |
JavaScript with modular scripts |
| 4 |
Protocol Support |
Extensive (HTTP, FTP, etc.) |
HTTP, HTTPS, WebSockets |
HTTP, HTTPS, WebSockets |
| 5 |
Load Generation |
Local and distributed |
Local and distributed |
Local, distributed, cloud-native |
| 6 |
Licensing |
Apache 2.0 |
Apache 2.0 |
AGPL-3.0 (OSS + paid SaaS) |
2. Ease of Use & Learning Curve
| S. No |
Feature |
JMeter |
Gatling |
k6 |
| 1 |
Learning Curve |
Moderate – intuitive GUI |
Steep – requires Scala |
Easy to moderate – JavaScript |
| 2 |
Test Creation |
GUI-based, verbose XML |
Code-first, reusable scripts |
Script-first, modular JS |
| 3 |
Best For |
QA engineers, testers |
Automation engineers |
Developers, SREs, DevOps teams |
3. Performance & Scalability
| S. No |
Feature |
JMeter |
Gatling |
k6 |
| 1 |
Resource Efficiency |
High usage under load |
Lightweight, optimized |
Extremely efficient |
| 2 |
Concurrency |
Good with distributed mode |
Handles large users well |
Massive concurrency design |
| 3 |
Scalability |
Distributed setup |
Infrastructure-scalable |
Cloud-native scalability |
4. Reporting & Visualization
| S. No |
Feature |
JMeter |
Gatling |
k6 |
| 1 |
Built-in Reports |
Basic HTML + plugins |
Rich HTML reports |
CLI summary + Grafana/InfluxDB |
| 2 |
Real-time Metrics |
Plugin-dependent |
Built-in stats during execution |
Strong via CLI + external tools |
| 3 |
Third-party |
Grafana, InfluxDB, Prometheus |
Basic integration options |
Deep integration: Grafana, Prometheus |
5. Customization & DevOps Integration
| S. No |
Feature |
JMeter |
Gatling |
k6 |
| 1 |
Scripting Flexibility |
Groovy, Beanshell, JS extensions |
Full Scala and DSL |
Modular, reusable JS scripts |
| 2 |
CI/CD Integration |
Jenkins, GitLab (plugin-based) |
Maven, SBT, Jenkins |
GitHub Actions, Jenkins, GitLab (native) |
| 3 |
DevOps Readiness |
Plugin-heavy, manual setup |
Code-first, CI/CD pipeline-ready |
Automation-friendly, container-native |
6. Pros and Cons
| S. No |
Tool |
Pros |
Cons |
| 1 |
JMeter |
GUI-based, protocol-rich, mature ecosystem |
High resource use, XML complexity, not dev-friendly |
| 2 |
Gatling |
Clean code, powerful reports, efficient |
Requires Scala, limited protocol support |
| 3 |
k6 |
Lightweight, scriptable, cloud-native |
No GUI, AGPL license, SaaS for advanced features |
7. Best Use Cases
| S. No |
Tool |
Ideal For |
Not Ideal For |
| 1 |
JMeter |
QA teams needing protocol diversity and GUI |
Developer-centric, code-only teams |
| 2 |
Gatling |
Teams requiring maintainable scripts and rich reports |
Non-coders, GUI-dependent testers |
| 3 |
k6 |
CI/CD, cloud-native, API/microservices testing |
Users needing GUI or broader protocol |
JMeter vs. Gatling: Performance and Usability
Gatling, with its asynchronous architecture and rich reports, is a high-performance option ideal for developers. JMeter, though easier for beginners with its GUI, consumes more resources and is harder to scale. While Gatling requires Scala knowledge, it outperforms JMeter in execution efficiency and report detail, making it a preferred tool for code-centric teams.
JMeter vs. k6: Cloud-Native and Modern Features
k6 is built for cloud-native workflows and CI/CD integration using JavaScript, making it modern and developer-friendly. While JMeter supports a broader range of protocols, it lacks k6’s automation focus and observability integration. Teams invested in modern stacks and microservices will benefit more from k6, whereas JMeter is a strong choice for protocol-heavy enterprise setups.
Gatling and k6: A Comparative Analysis
Gatling offers reliable performance testing via a Scala-based DSL, focusing on single test types like load testing. k6, however, allows developers to configure metrics and test methods flexibly from the command line. Its xk6-browser module further enables frontend testing, giving k6 a broader scope than Gatling’s backend-focused design.
Comparative Overview: JMeter, Gatling, and k6
JMeter, with its long-standing community, broad protocol support, and GUI, is ideal for traditional enterprises. Gatling appeals to developers preferring maintainable, code-driven tests and detailed reports. k6 stands out in cloud-native setups, prioritizing automation, scalability, and observability. While JMeter lowers the entry barrier, Gatling and k6 deliver higher flexibility and efficiency for modern testing environments.
Frequently Asked Questions
-
Which tool is best for beginners?
JMeter is best for beginners due to its user-friendly GUI and wide community support, although its XML scripting can become complex for large tests.
-
Is k6 suitable for DevOps and CI/CD workflows?
Yes, k6 is built for automation and cloud-native environments. It integrates easily with CI/CD pipelines and observability tools like Grafana and Prometheus.
-
Can Gatling be used without knowledge of Scala?
While Gatling is powerful, it requires familiarity with Scala for writing test scripts, making it better suited for developer teams comfortable with code.
-
Which tool supports the most protocols?
JMeter supports the widest range of protocols including HTTP, FTP, JDBC, JMS, and SOAP, making it suitable for enterprise-level testing needs.
-
How does scalability compare across the tools?
k6 offers the best scalability for cloud-native tests. Gatling is lightweight and handles concurrency well, while JMeter supports distributed testing but is resource-intensive.
-
Are there built-in reporting features in these tools?
Gatling offers rich HTML reports out of the box. k6 provides CLI summaries and integrates with dashboards. JMeter includes basic reports and relies on plugins for advanced metrics
-
Which performance testing tool should I choose?
Choose JMeter for protocol-heavy enterprise apps, Gatling for code-driven and high-throughput tests, and k6 for modern, scriptable, and scalable performance testing.

by Rajesh K | Jun 1, 2025 | Artificial Intelligence, Blog, Latest Post |
Automated UI testing has long been a critical part of software development, helping ensure reliability and consistency across web applications. However, traditional automation tools like Selenium, Playwright, and Cypress often require extensive scripting knowledge, complex framework setups, and time-consuming maintenance. Enter Operator GPT, an intelligent AI agent that radically simplifies UI testing by allowing testers to write tests in plain English. Built on top of large language models like GPT-4, it can understand natural language instructions, perform UI interactions, validate outcomes, and even adapt tests when the UI changes. In this blog, we’ll explore how Operator GPT works, how it compares to traditional testing methods, when to use it, and how it integrates with modern QA stacks. We’ll also explore platforms adopting this technology and provide real-world examples to showcase its power.
What is Operator GPT?
Operator GPT is a conversational AI testing agent that performs UI automation tasks by interpreting natural language instructions. Rather than writing scripts in JavaScript, Python, or Java, testers communicate with Operator GPT using plain language. The system parses the instruction, identifies relevant UI elements, performs interactions, and returns test results with screenshots and logs.
Key Capabilities of Operator GPT:
- Natural language-driven testing
- Self-healing test flows using AI vision and DOM inference
- No-code or low-code test creation
- Works across browsers and devices
- Integrates with CI/CD pipelines and tools like Slack, TestRail, and JIRA
Traditional UI Testing vs Operator GPT
| S. No |
Feature |
Traditional Automation Tools (Selenium, Playwright) |
Operator GPT |
| 1 |
Language |
Code (Java, JS, Python) |
Natural Language |
| 2 |
Setup |
Heavy framework, locator setup |
Minimal, cloud-based |
| 3 |
Maintenance |
High (selectors break easily) |
Self-healing |
| 4 |
Skill Requirement |
High coding knowledge |
Low, great for manual testers |
| 5 |
Test Creation Time |
Slow |
Fast & AI-assisted |
| 6 |
Visual Recognition |
Limited |
Built-in AI/vision mapping |
How Operator GPT Works for UI Testing
- Input Instructions: You give Operator GPT a prompt like:
“Test the login functionality by entering valid credentials and verifying the dashboard.”
- Web/App Interaction: It opens a browser, navigates to the target app, locates elements, interacts (like typing or clicking), and performs validation.
- Result Logging: Operator GPT provides logs, screenshots, and test statuses.
- Feedback Loop: You can refine instructions conversationally:
“Now check what happens if password is left blank.”
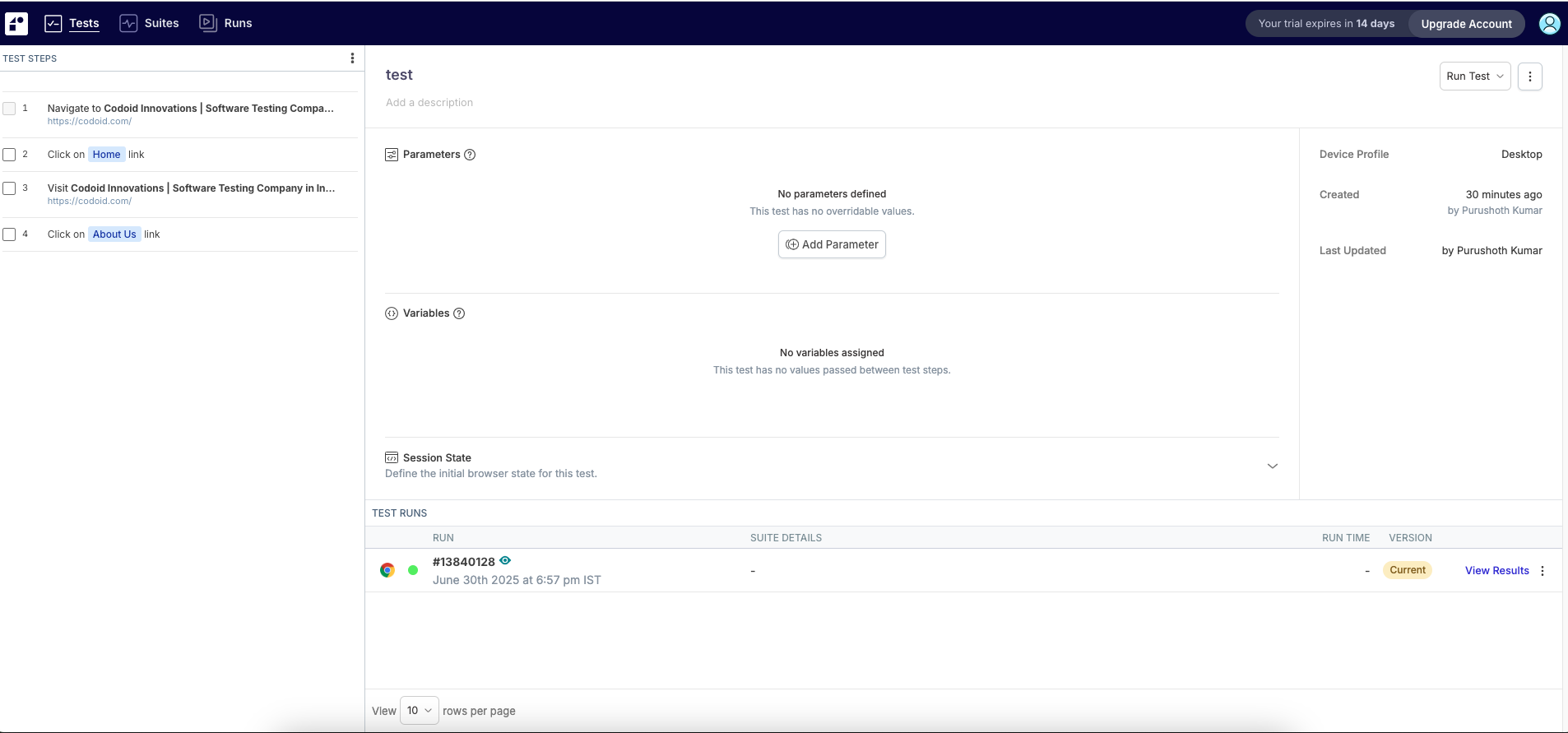
Example: Login Flow Test with Operator GPT
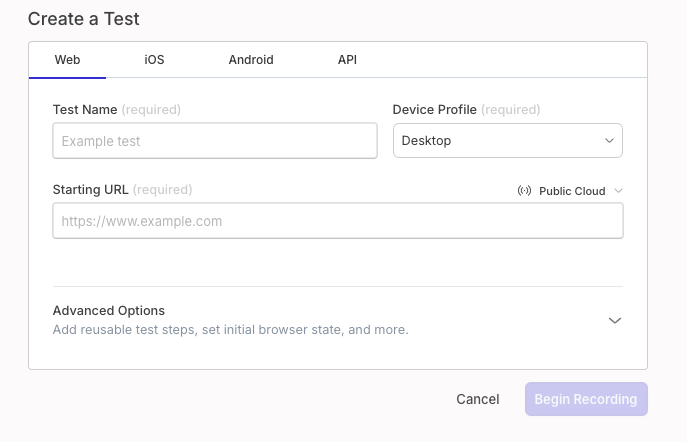
Let’s walk through a real-world example using Reflect.run or a similar GPT-powered testing tool.

Test Scenario:
Goal: Test the login functionality of a demo site
URL: https://practicetestautomation.com/practice-test-login/
Credentials:
- Username: student
- Password: Password123
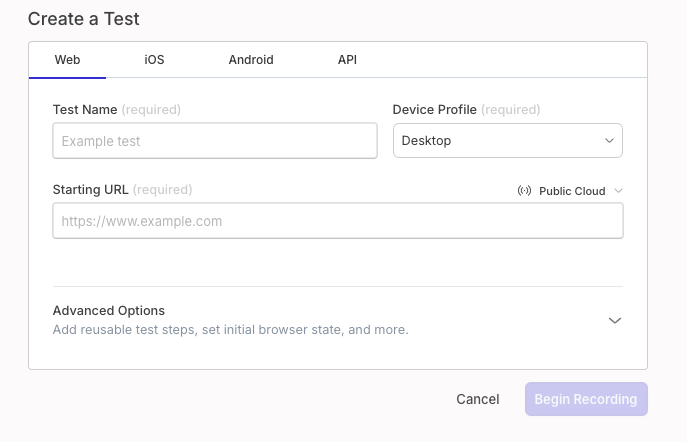
Natural Language Test Prompt:
- Go to https://practicetestautomation.com/practice-test-login/.
- Enter username as “student”.
- Enter password as “Password123”.
- Clicks the login button
- Click the login button.
Verify that the page navigates to a welcome screen with the text “Logged In Successfully”.

{
"status": "PASS",
"stepResults": [
"Navigated to login page",
"Entered username: student",
"Entered password: *****",
"Clicked login",
"Found text: Logged In Successfully"
],
"screenshot": "screenshot-logged-in.png"
}
This test was created and executed in under a minute, without writing a single line of code.
Key Benefits of Operator GPT
The real strength of Operator GPT lies in its ability to simplify, accelerate, and scale UI testing.
1. Reduced Time to Test
Natural language eliminates the need to write boilerplate code or configure complex test runners.
2. Democratized Automation
Manual testers, product managers, and designers can all participate in test creation.
3. Self-Healing Capability
Unlike static locators in Selenium, Operator GPT uses vision AI and adaptive learning to handle UI changes.
4. Enhanced Feedback Loops
Faster test execution means earlier bug detection in the development cycle, supporting true continuous testing.
Popular Platforms Supporting GPT-Based UI Testing
- Reflect.run – Offers no-code, natural language-based UI testing in the browser
- Testim by Tricentis – Uses AI Copilot to accelerate test creation
- AgentHub – Enables test workflows powered by GPT agents
- Cogniflow – Combines AI with automation for natural instruction execution
- QA-GPT (Open Source) – A developer-friendly project using LLMs for test generation
These tools are ideal for fast-paced teams that need to test frequently without a steep technical barrier.
When to Use Operator GPT (And When Not To)
Ideal Use Cases:
- Smoke and regression tests
- Agile sprints with rapid UI changes
- Early prototyping environments
- Teams with limited engineering resources
Limitations:
- Not built for load or performance testing
- May struggle with advanced DOM scenarios like Shadow DOM
- Best paired with visual consistency for accurate element detection
Integrating Operator GPT into Your Workflow
Operator GPT is not a standalone tool; it’s designed to integrate seamlessly into your ecosystem.
You can:
- Trigger tests via CLI or REST APIs in CI/CD pipelines
- Export results to TestRail, Xray, or JIRA
- Monitor results directly in Slack with chatbot integrations
- Use version control for prompt-driven test cases
This makes it easy to blend natural-language testing into agile and DevOps workflows without disruption.
Limitations to Consider
- It relies on UI stability; drastic layout changes can reduce accuracy.
- Complex dynamic behaviors (like real-time graphs) may require manual checks.
- Self-healing doesn’t always substitute for code-based assertions.
That said, combining Operator GPT with traditional test suites offers the best of both worlds.
The Future of Testing:
Operator GPT is not just another automation tool; it represents a shift in how we think about testing. Instead of focusing on how something is tested (scripts, locators, frameworks), Operator GPT focuses on what needs to be validated from a user or business perspective. As GPT models grow more contextual, they’ll understand product requirements, user stories, and even past defect patterns, making intent-based automation not just viable but preferable.
Frequently Asked Questions
-
What is Operator GPT?
Operator GPT is a GPT-powered AI agent for automating UI testing using natural language instead of code.
-
Who can use Operator GPT?
It’s designed for QA engineers, product managers, designers, and anyone else involved in software testing no coding skills required.
-
Does it replace Selenium or Playwright?
Not entirely. Operator GPT complements these tools by enabling faster prototyping and natural language-driven testing for common flows.
-
Is it suitable for enterprise testing?
Yes. It integrates with CI/CD tools, reporting dashboards, and test management platforms, making it enterprise-ready.
-
How do I get started?
Choose a platform (e.g., Reflect.run), connect your app, type your first test, and watch it run live.

by Rajesh K | Jun 26, 2025 | Accessibility Testing, Blog, Latest Post |
Ensuring accessibility is not just a compliance requirement but a responsibility. According to the World Health Organization (WHO), over 1 in 6 people globally live with some form of disability. These users often rely on assistive technologies like screen readers, keyboard navigation, and transcripts to access digital content. Unfortunately, many websites and applications fall short due to basic accessibility oversights. Accessibility testing plays a crucial role in identifying and addressing these issues early. Addressing common accessibility issues not only helps you meet standards like WCAG, ADA, and Section 508, but also improves overall user experience and SEO. A more inclusive web means broader reach, higher engagement, and ultimately, greater impact. Through this article, we explore common accessibility issues found in real-world projects. These are not theoretical examples; they’re based on actual bugs discovered during rigorous testing. Let’s dive into the practical breakdown of accessibility concerns grouped by content type.
1. Heading Structure Issues
Proper heading structures help users using screen readers understand the content hierarchy and navigate pages efficiently.
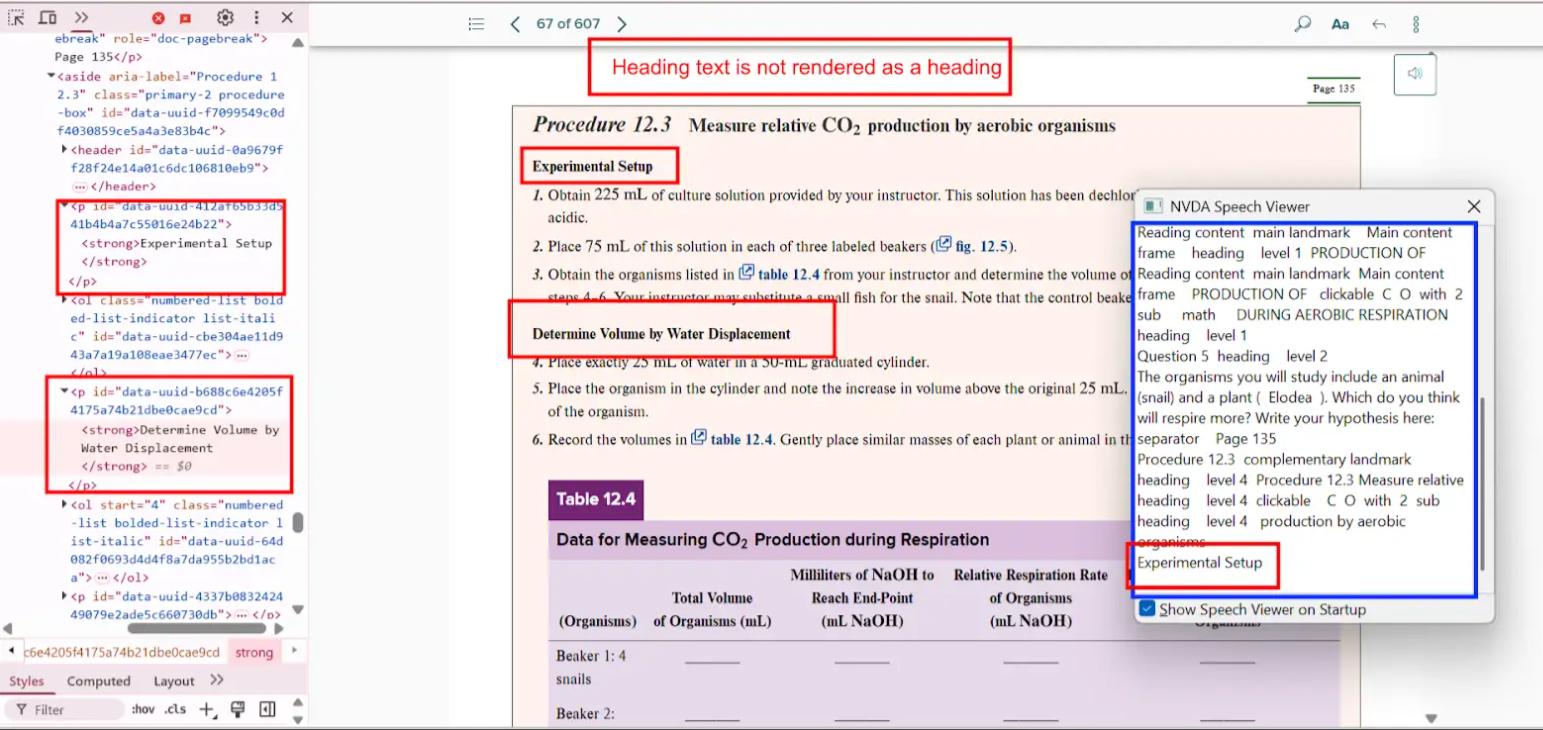
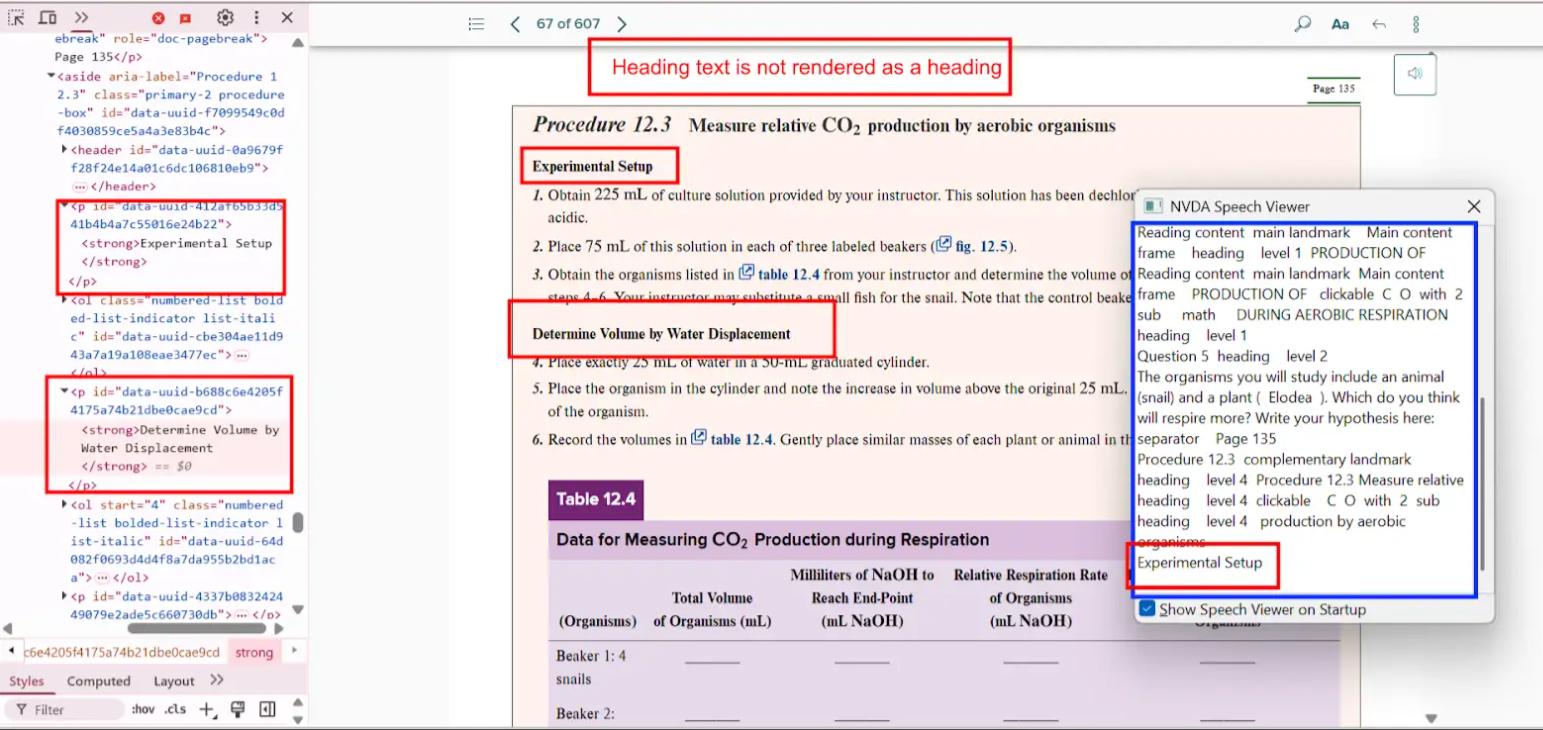
Bug 1: Heading Not Marked as a Heading

- Actual: The heading “Project Scope Statement” is rendered as plain text without any heading tag.
- Expected: Apply appropriate semantic HTML like
<h1>, <h2>, etc., to define heading levels.
- Impact: Users relying on screen readers may miss the section altogether or fail to grasp its significance.
- Tip: Always structure headings in a logical hierarchy, starting with
<h1>.
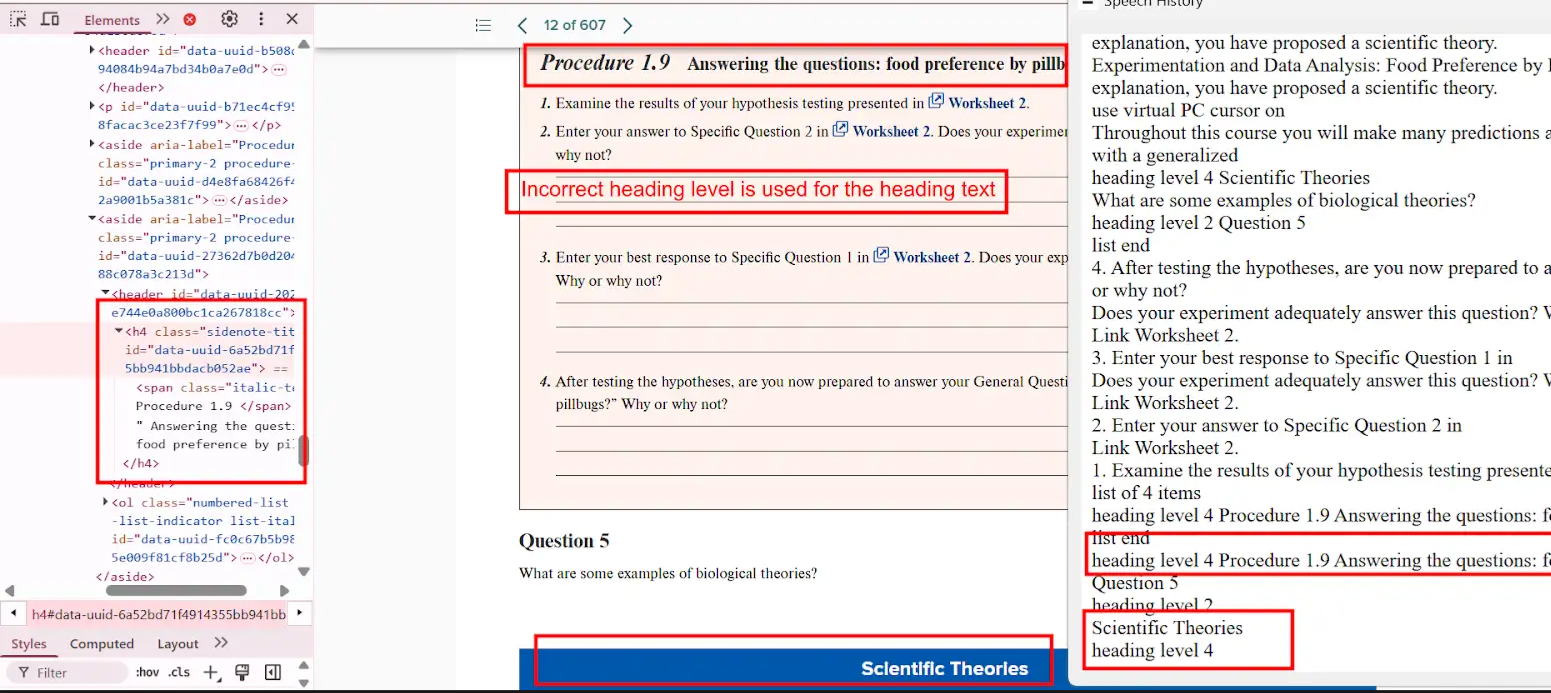
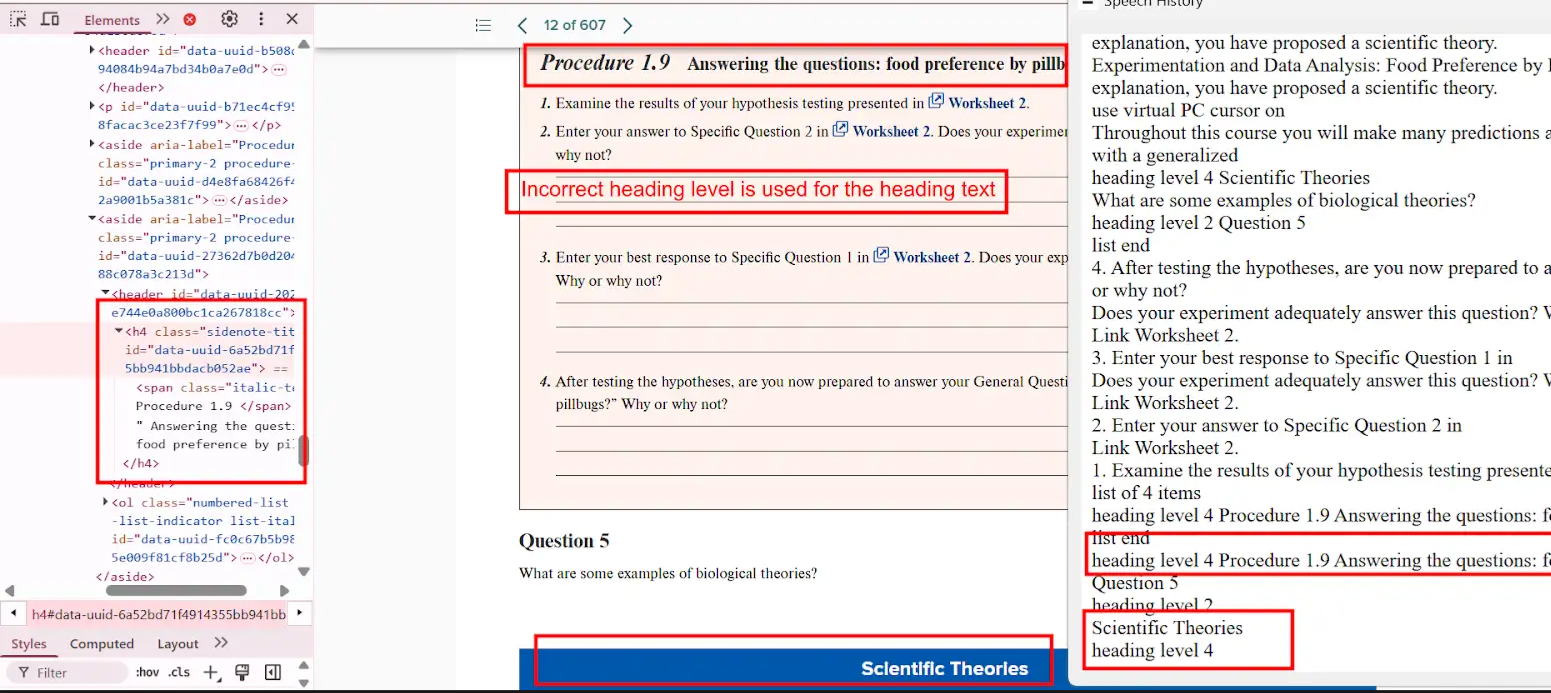
Bug 2: Incorrect Heading Level Used

- Actual: “Scientific Theories” is read as
<h4>, although it should be a sub-section of an <h4> heading.
- Expected: Adjust the tag to
<h5> or correct parent heading level.
- Impact: Breaks logical flow for assistive technologies, causing confusion.
- Tip: Use accessibility tools like the WAVE tool to audit heading levels.
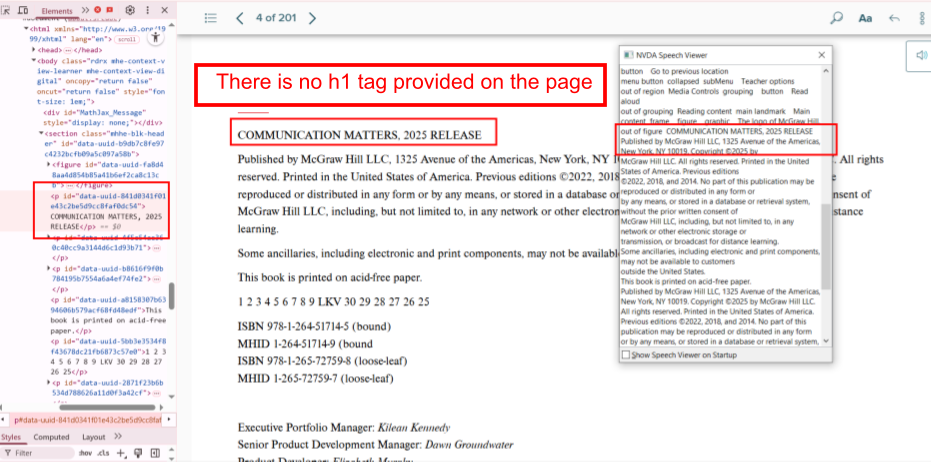
Bug 3: Missing <h1> Tag

- Actual: The page lacks an
<h1> tag, which defines the main topic.
- Expected: Include an
<h1> tag at the top of every page.
- Impact: Reduces both accessibility and SEO.
- Tip:
<h1> should be unique per page and describe the page content.
2. Image Accessibility Issues
Images need to be accessible for users who cannot see them, especially when images convey important information.
Bug 4: Missing Alt Text for Informative Image

- Actual: Alt attribute is missing for an image containing instructional content.
- Expected: Provide a short, meaningful alt text.
- Impact: Screen reader users miss essential information.
- Tip: Avoid using “image of” or “picture of” in alt text; go straight to the point.
Bug 5: Missing Long Description for Complex Image

- Actual: A complex diagram has no detailed description.
- Expected: Include a
longdesc or use ARIA attributes for complex visuals.
- Impact: Users miss relationships, patterns, or data described.
- Tip: Consider linking to a textual version nearby
3. List Markup Issues
List semantics are crucial for conveying grouped or ordered content meaningfully.
Bug 7: Missing List Tags

- Actual: A series of points is rendered as plain text.
- Expected: Use
<ul> or <ol> with <li> for each item.
- Impact: Screen readers treat it as one long paragraph.
- Tip: Use semantic HTML, not CSS-based visual formatting alone.
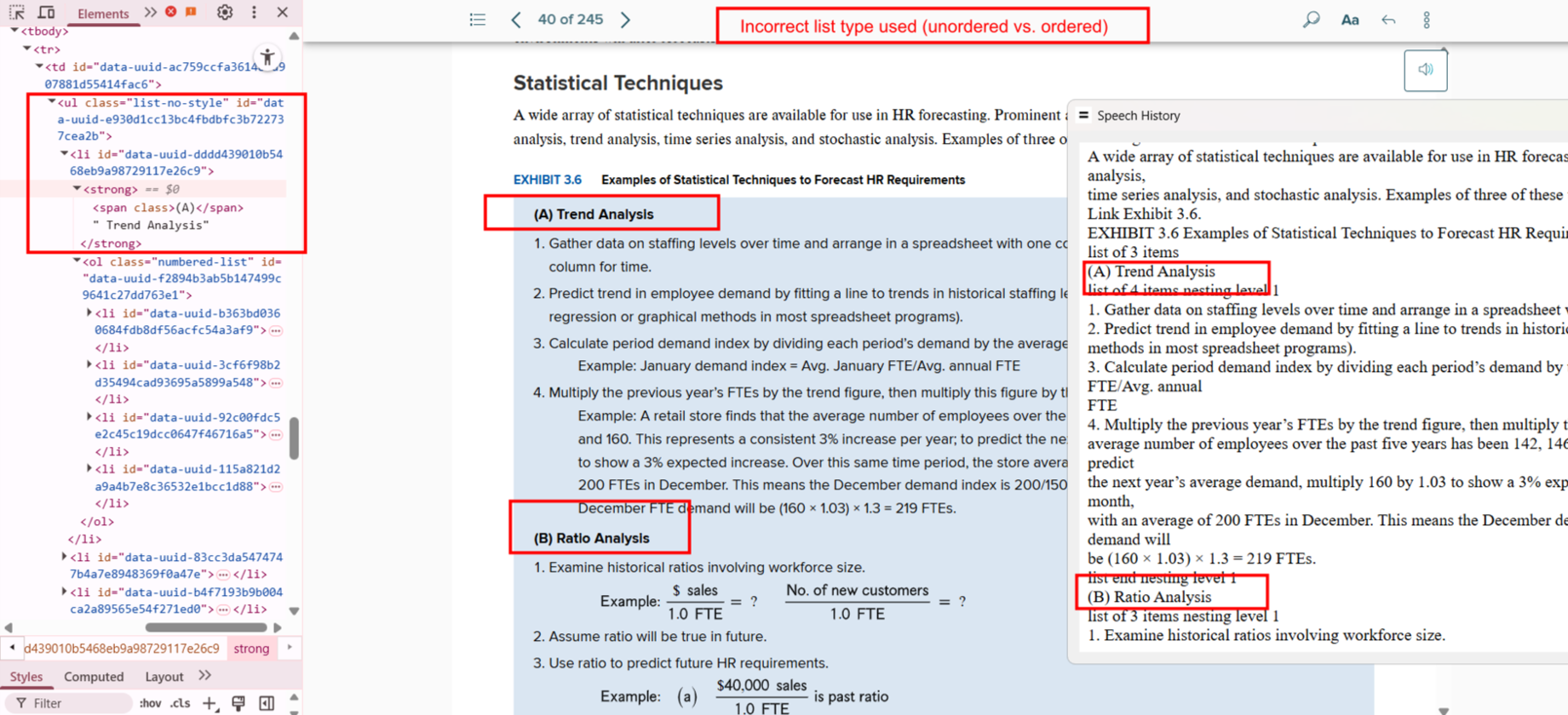
Bug 8: Incorrect List Type

- Actual: An ordered list is coded as
<ul>.
- Expected: Replace
<ul> with <ol> where sequence matters.
- Impact: Users can’t tell that order is significant.
- Tip: Use
<ol> for steps, sequences, or rankings.
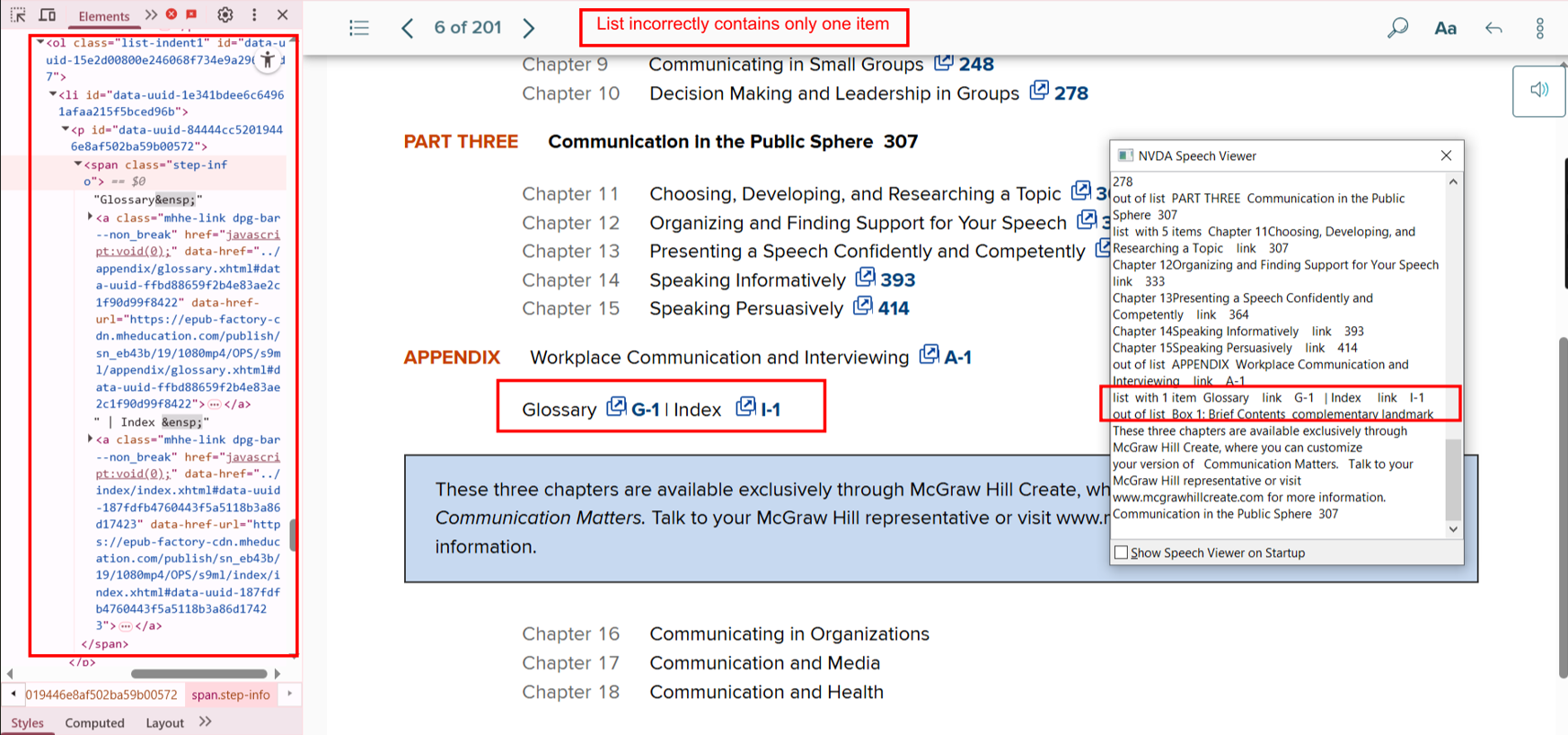
Bug 9: Single-Item List

- Actual: A list with only one
<li>.
- Expected: Remove the list tag or combine with other content.
- Impact: Adds unnecessary navigation complexity.
- Tip: Avoid lists unless grouping multiple elements.
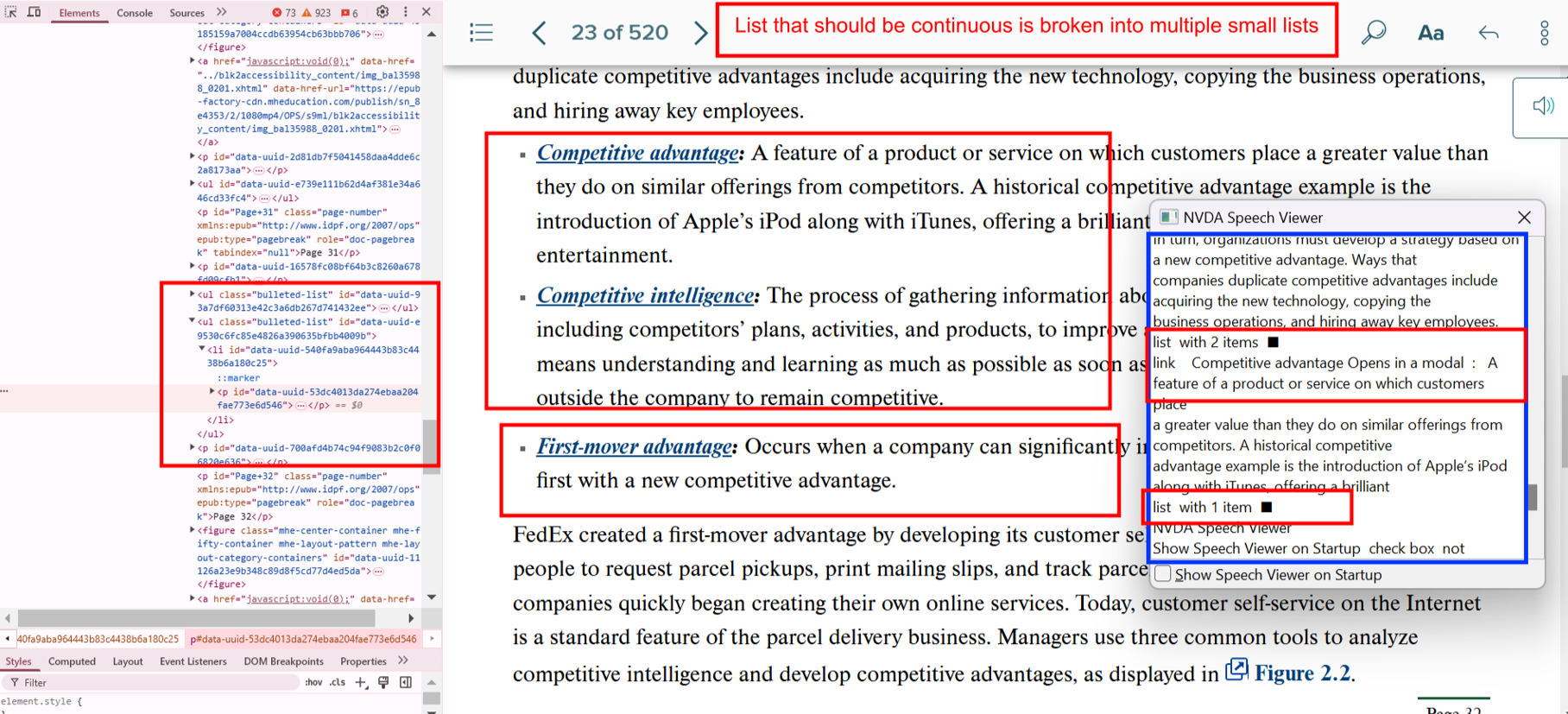
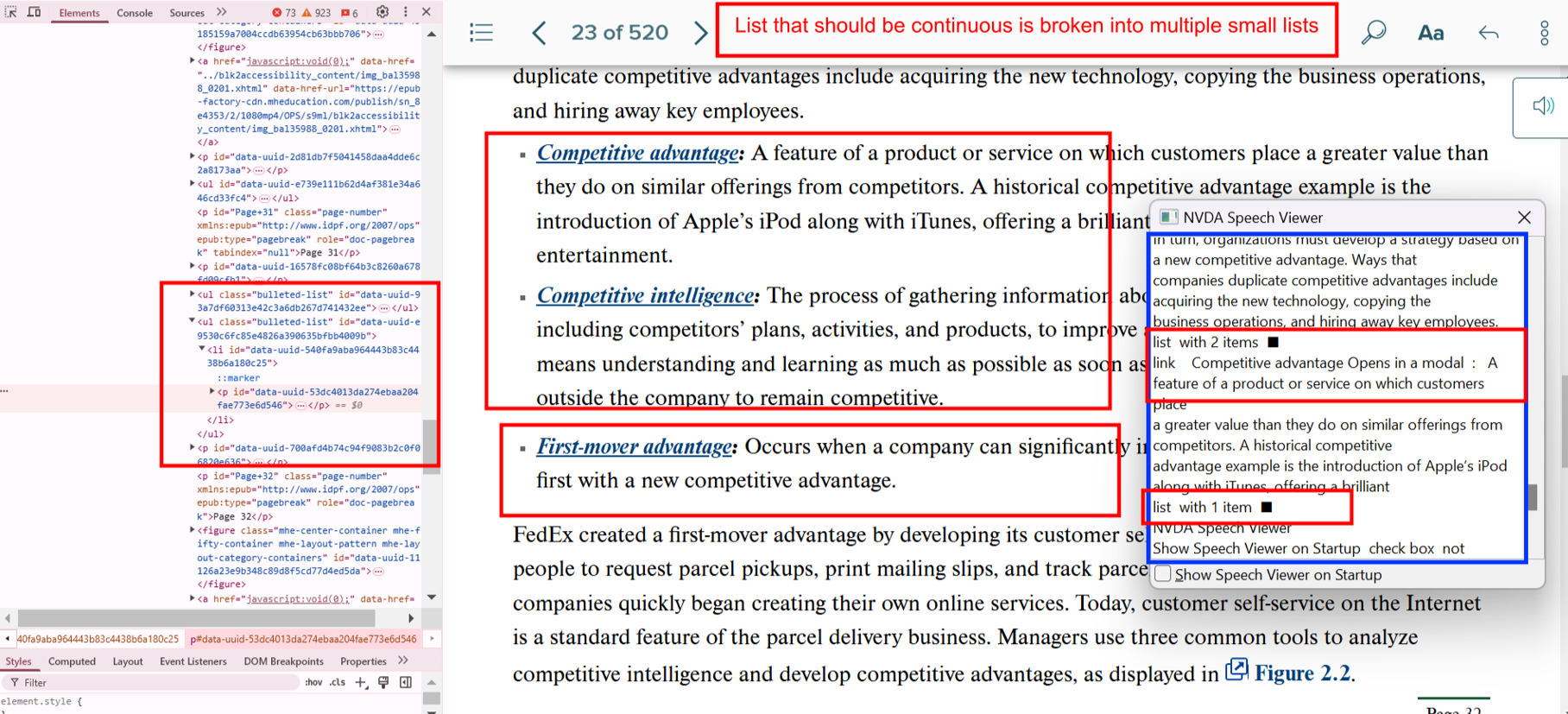
Bug 10: Fragmented List Structure

- Actual: Related list items split across separate lists.
- Expected: Combine all relevant items into a single list.
- Impact: Misrepresents logical groupings.
- Tip: Use list nesting if needed to maintain hierarchy.
4. Table Accessibility Issues
Tables must be well-structured to be meaningful when read aloud by screen readers.
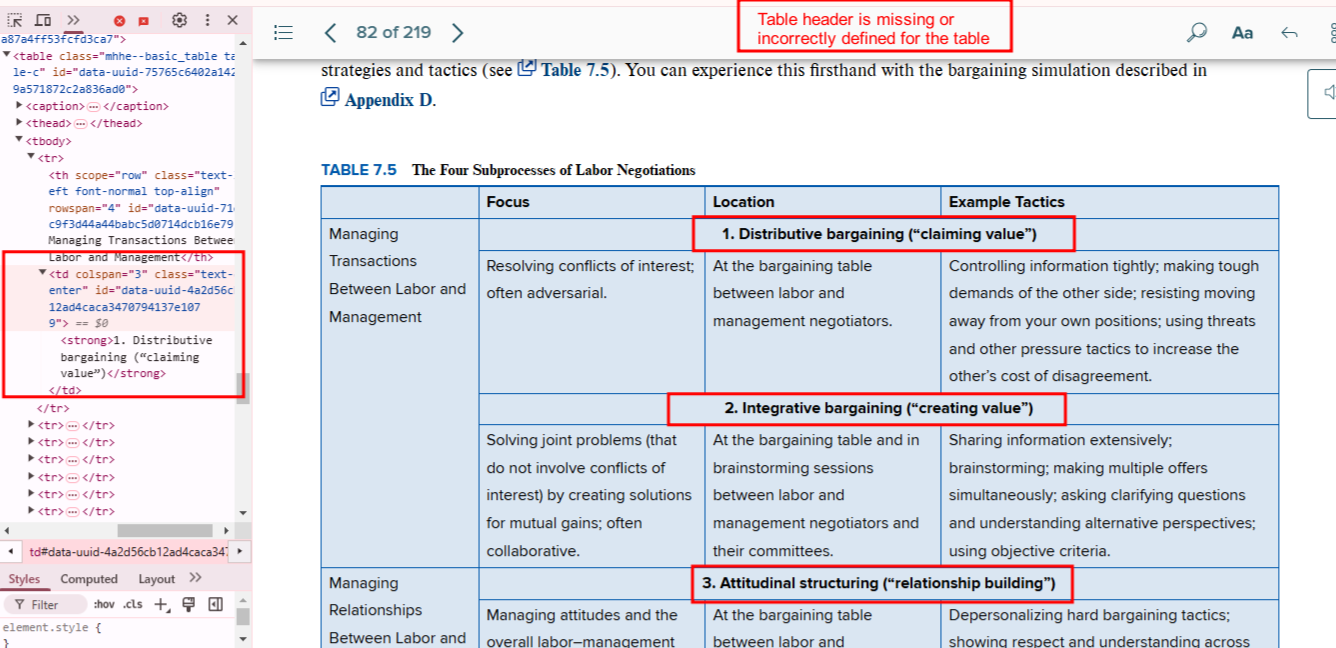
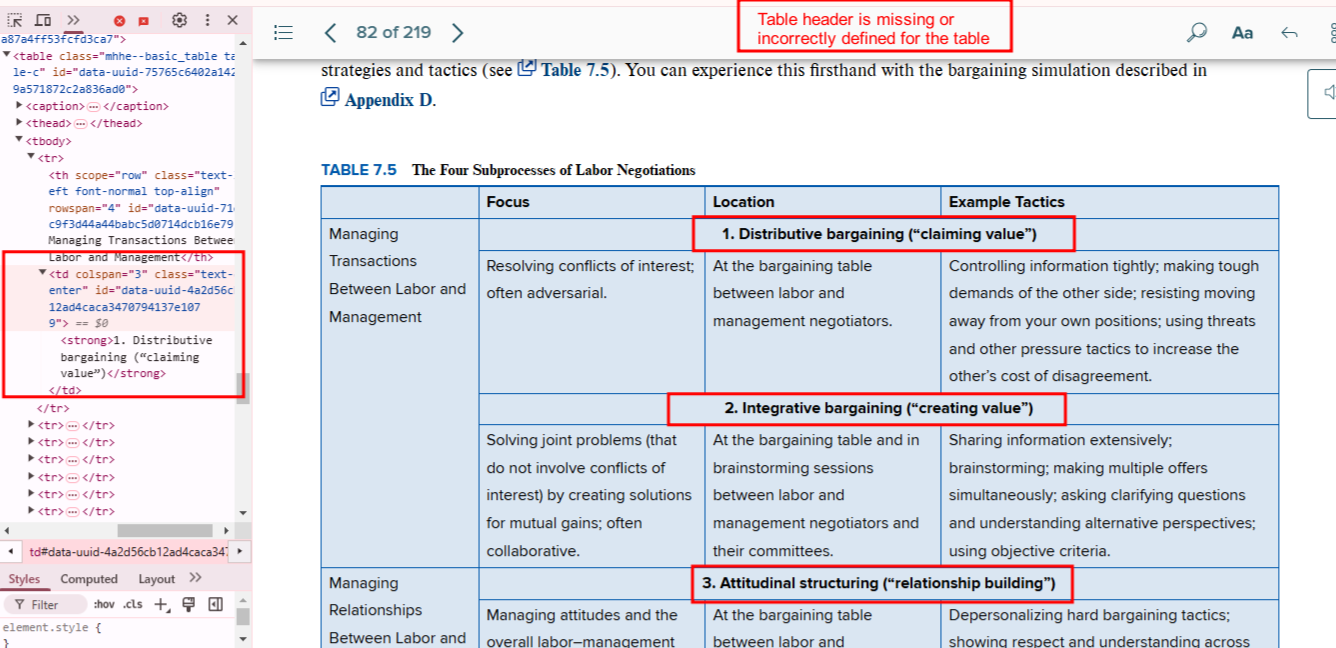
Bug 11: Missing Table Headers

- Actual: Data cells lack
<th> elements.
- Expected: Use
<th> for headers, with appropriate scope attributes.
- Impact: Users can’t understand what the data represents.
- Tip: Define row and column headers clearly.
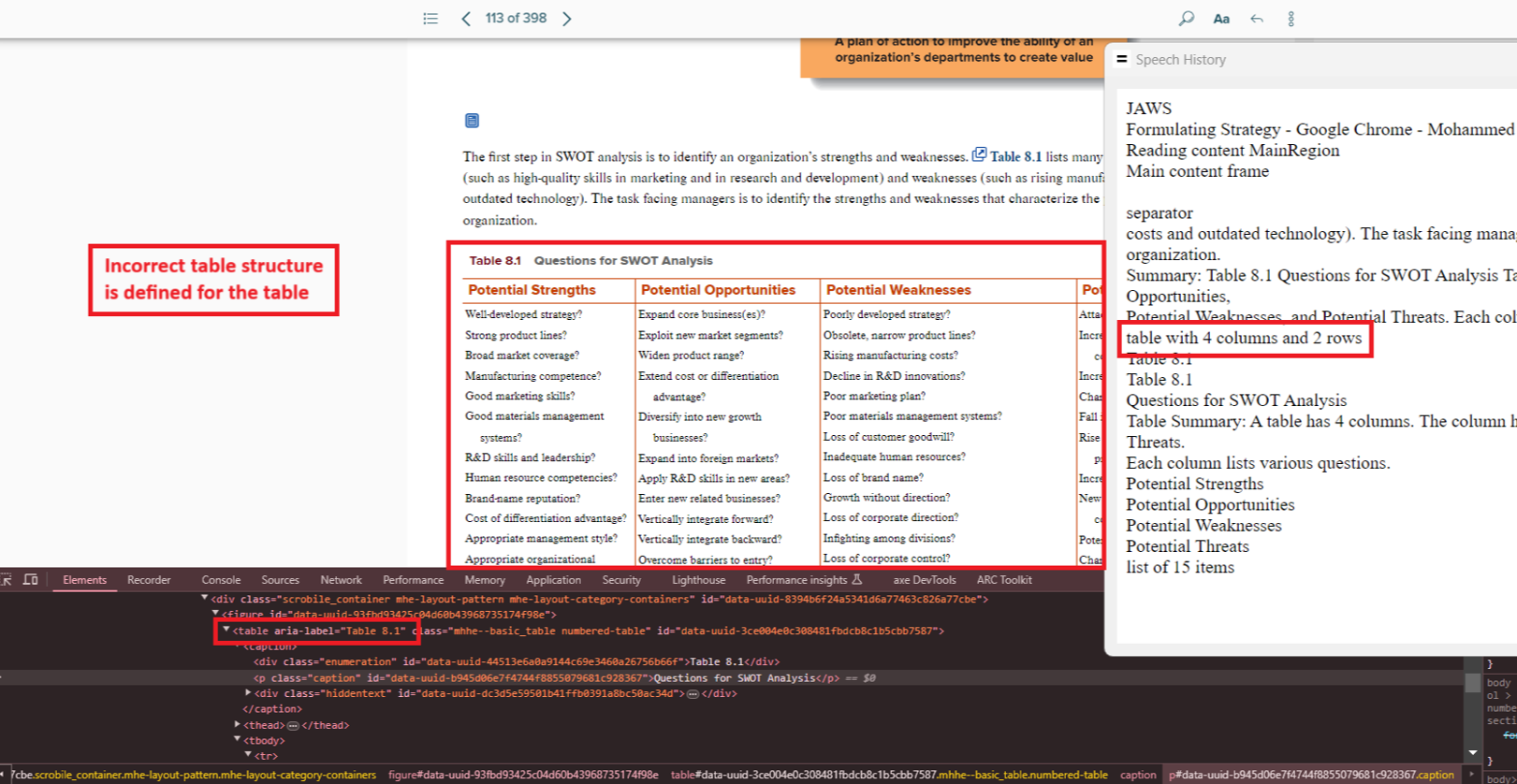
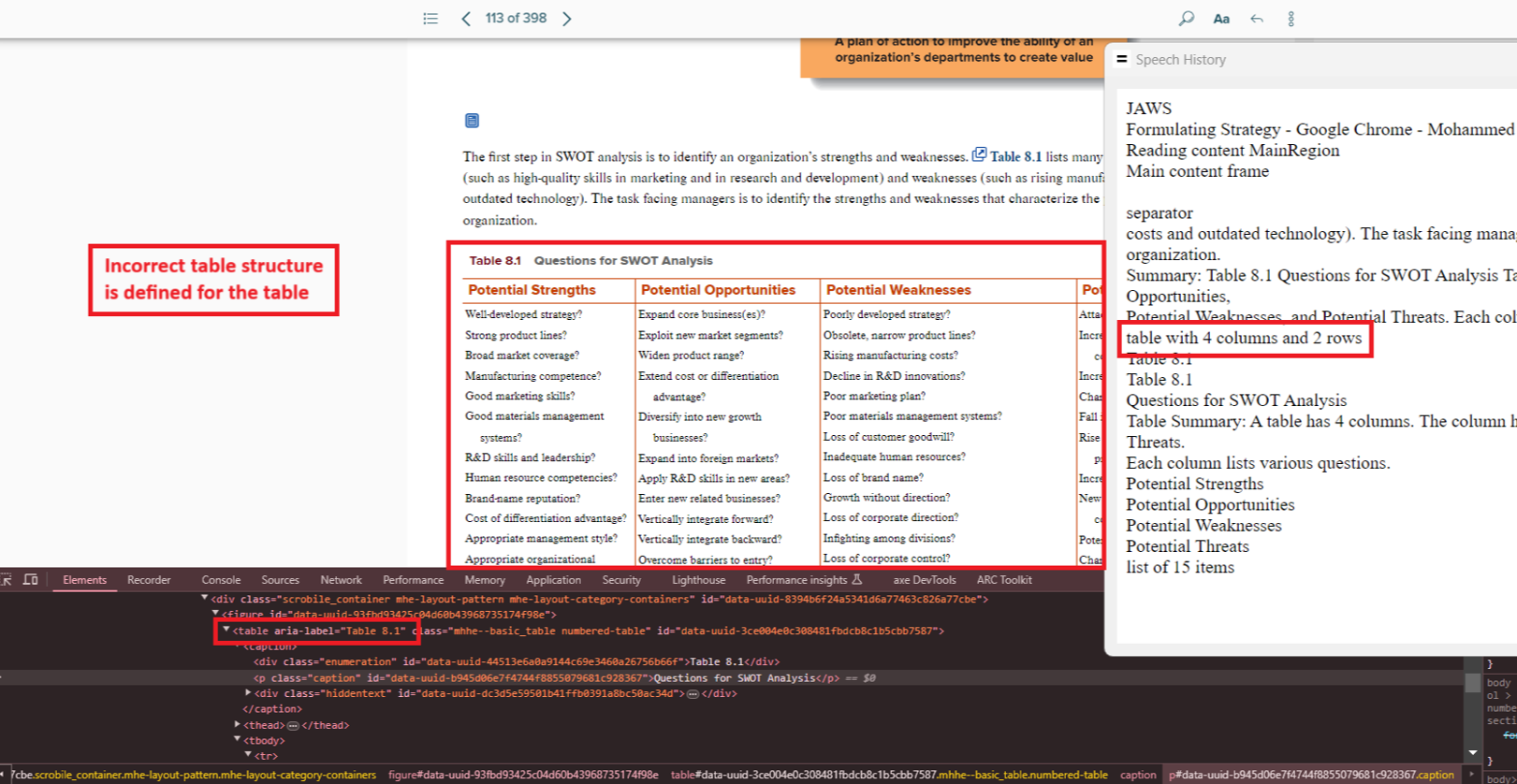
Bug 12: Misleading Table Structure

- Actual: Table structure inaccurately reflects 2 rows instead of 16.
- Expected: Ensure correct markup for rows and columns.
- Impact: Critical data may be skipped.
- Tip: Validate with screen readers or accessibility checkers.
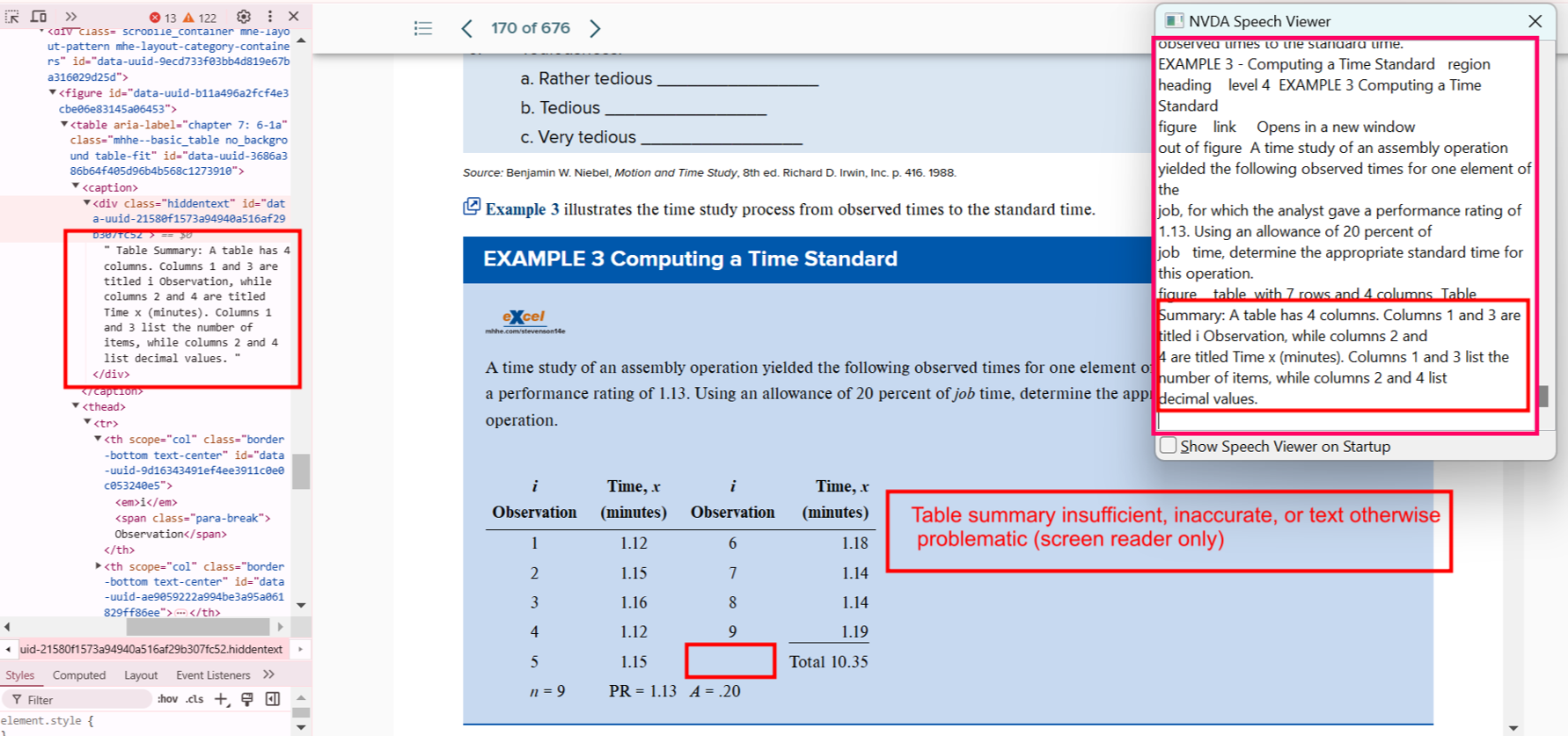
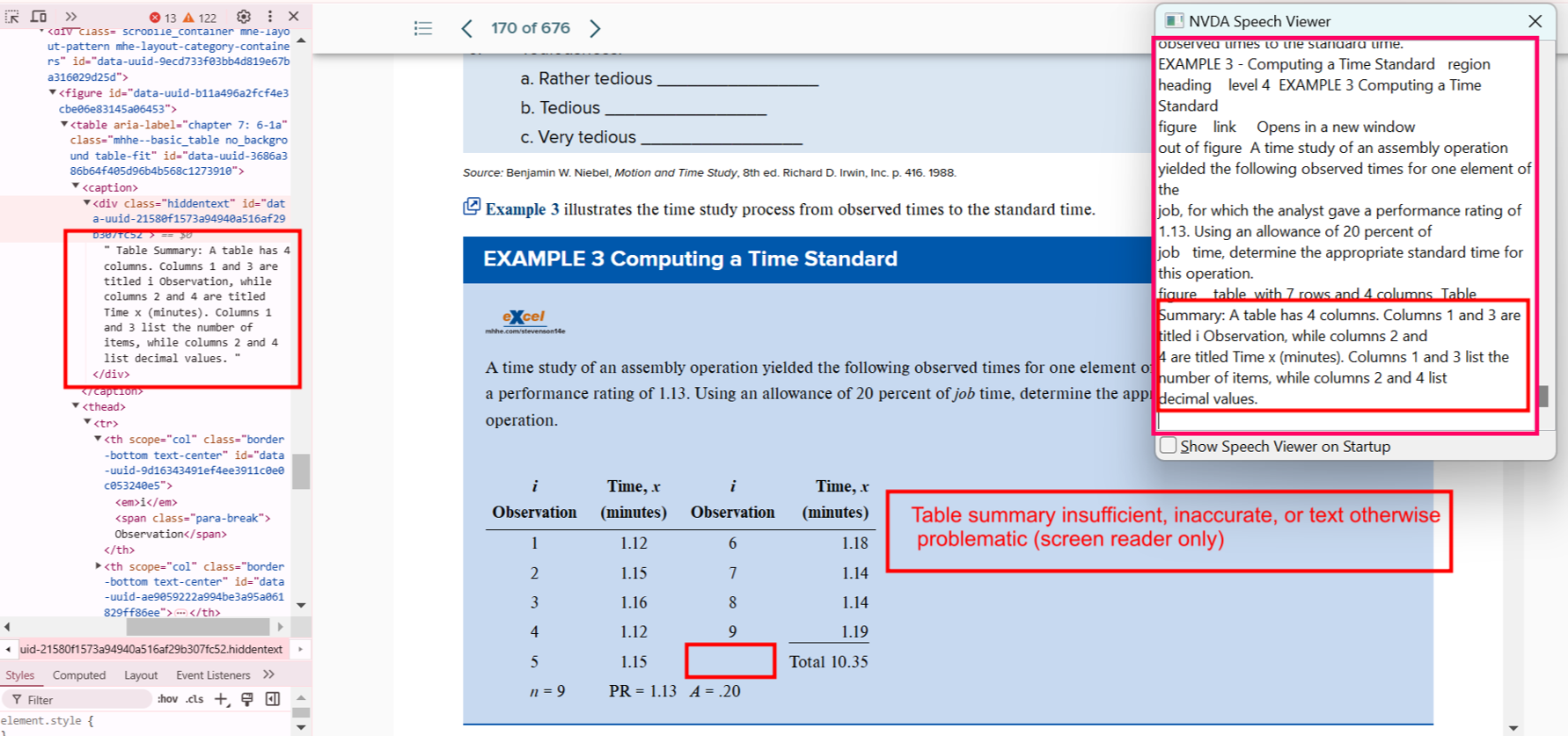
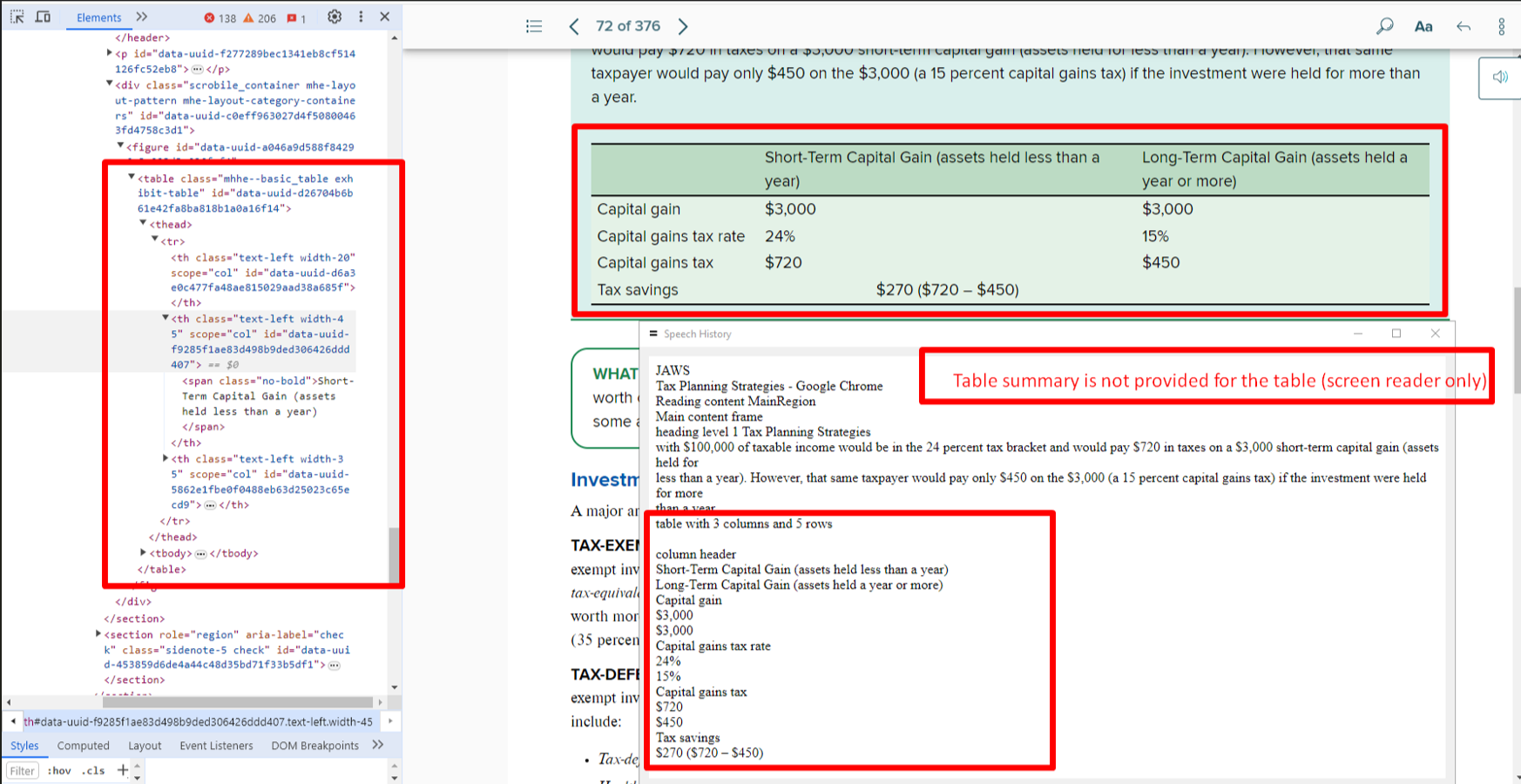
Bug 13: Inadequate Table Summary

- Actual: Blank cells aren’t explained.
- Expected: Describe cell usage and purpose.
- Impact: Leaves users guessing.
- Tip: Use ARIA attributes or visible descriptions.
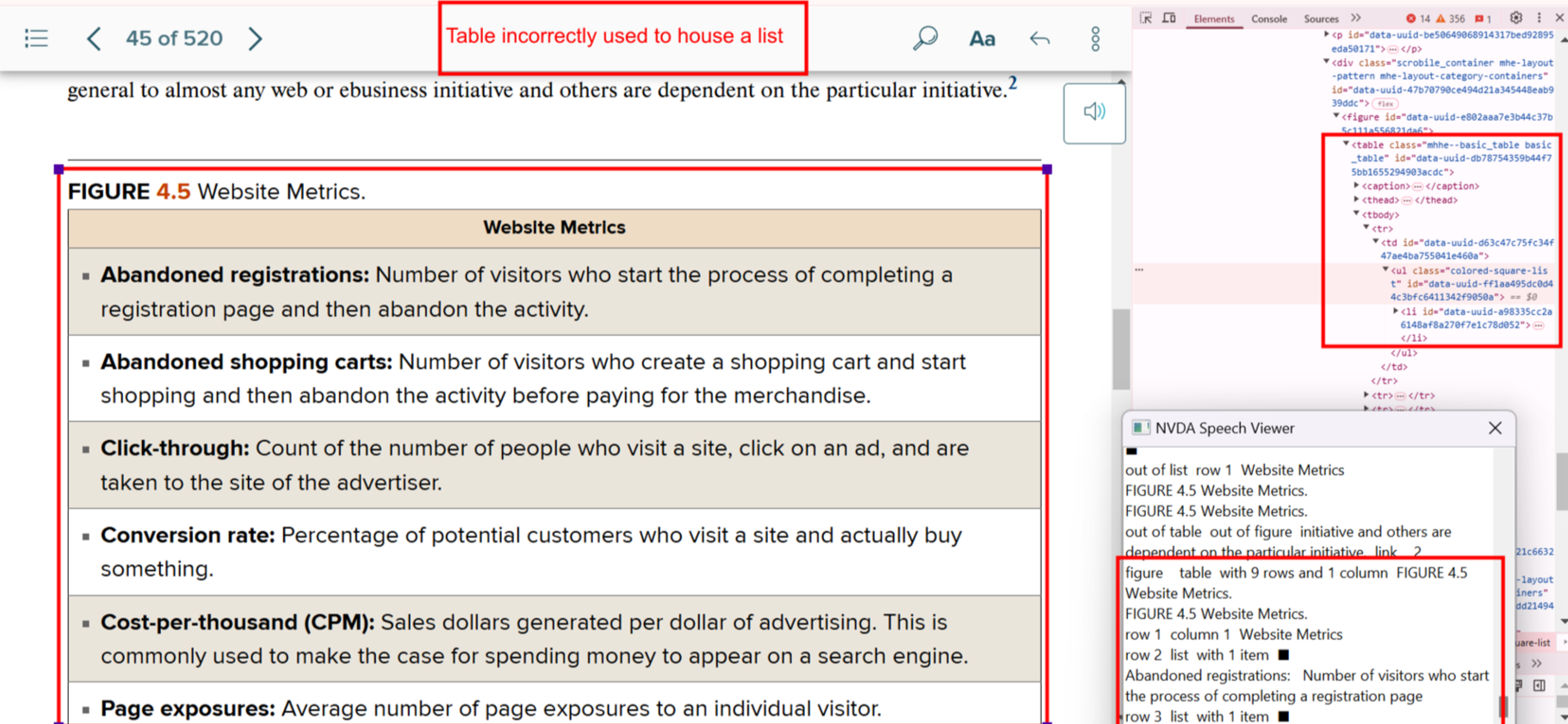
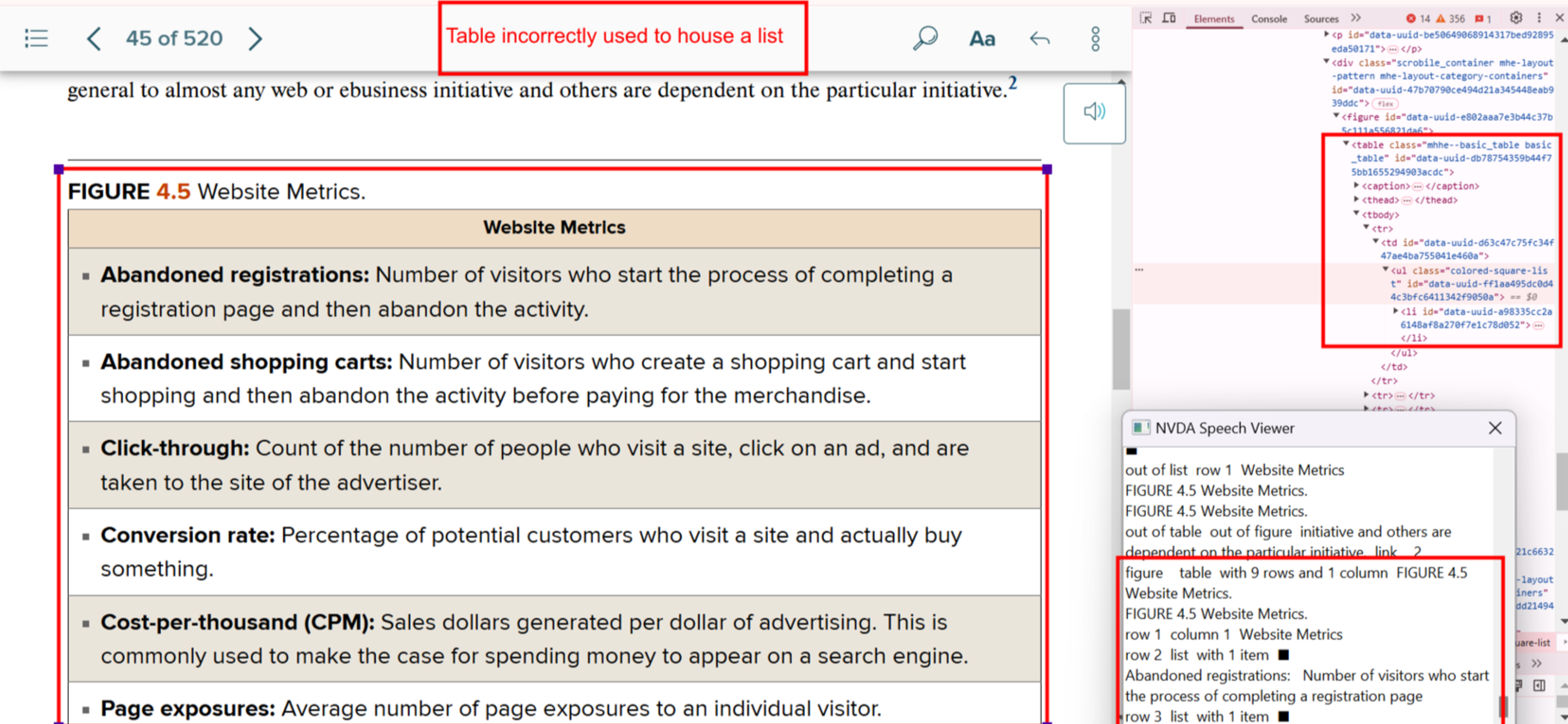
Bug 14: List Data Formatted as Table

- Actual: Single-category list shown in table format.
- Expected: Reformat into semantic list.
- Impact: Adds unnecessary table complexity.
- Tip: Choose the simplest semantic structure.
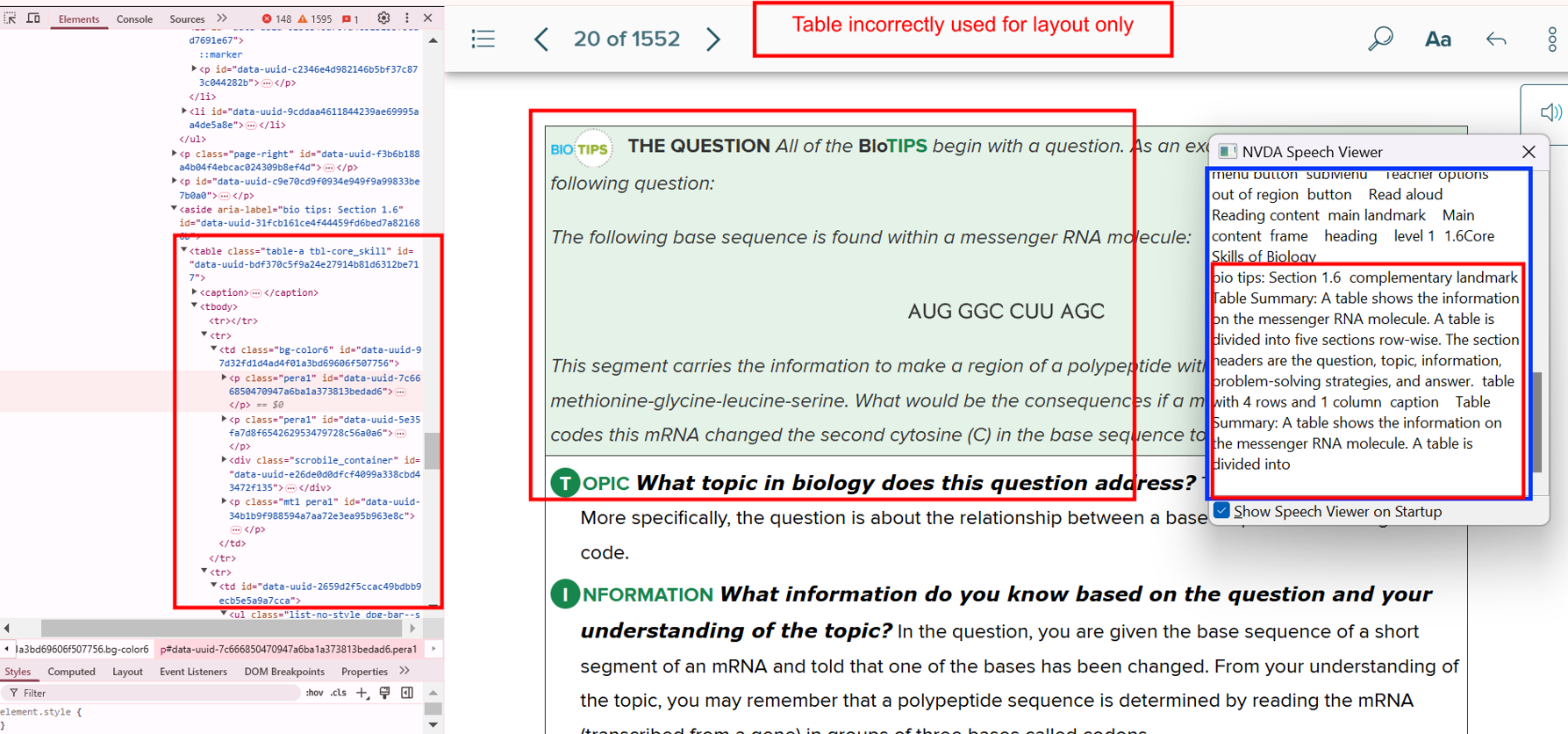
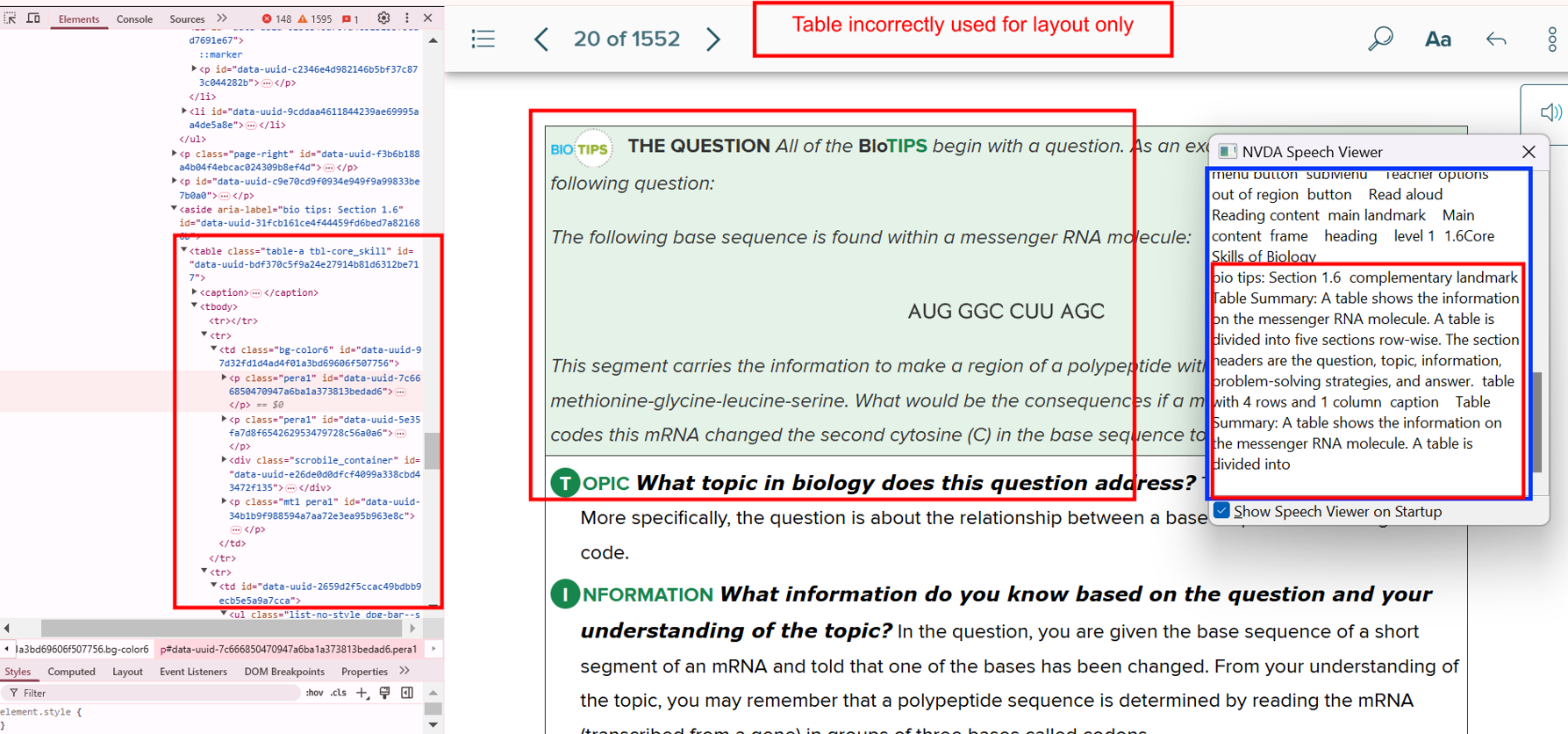
Bug 15: Layout Table Misuse

- Actual: Used tables for page layout.
- Expected: Use
<div>, <p>, or CSS for layout.
- Impact: Screen readers misinterpret structure.
- Tip: Reserve
<table> strictly for data.
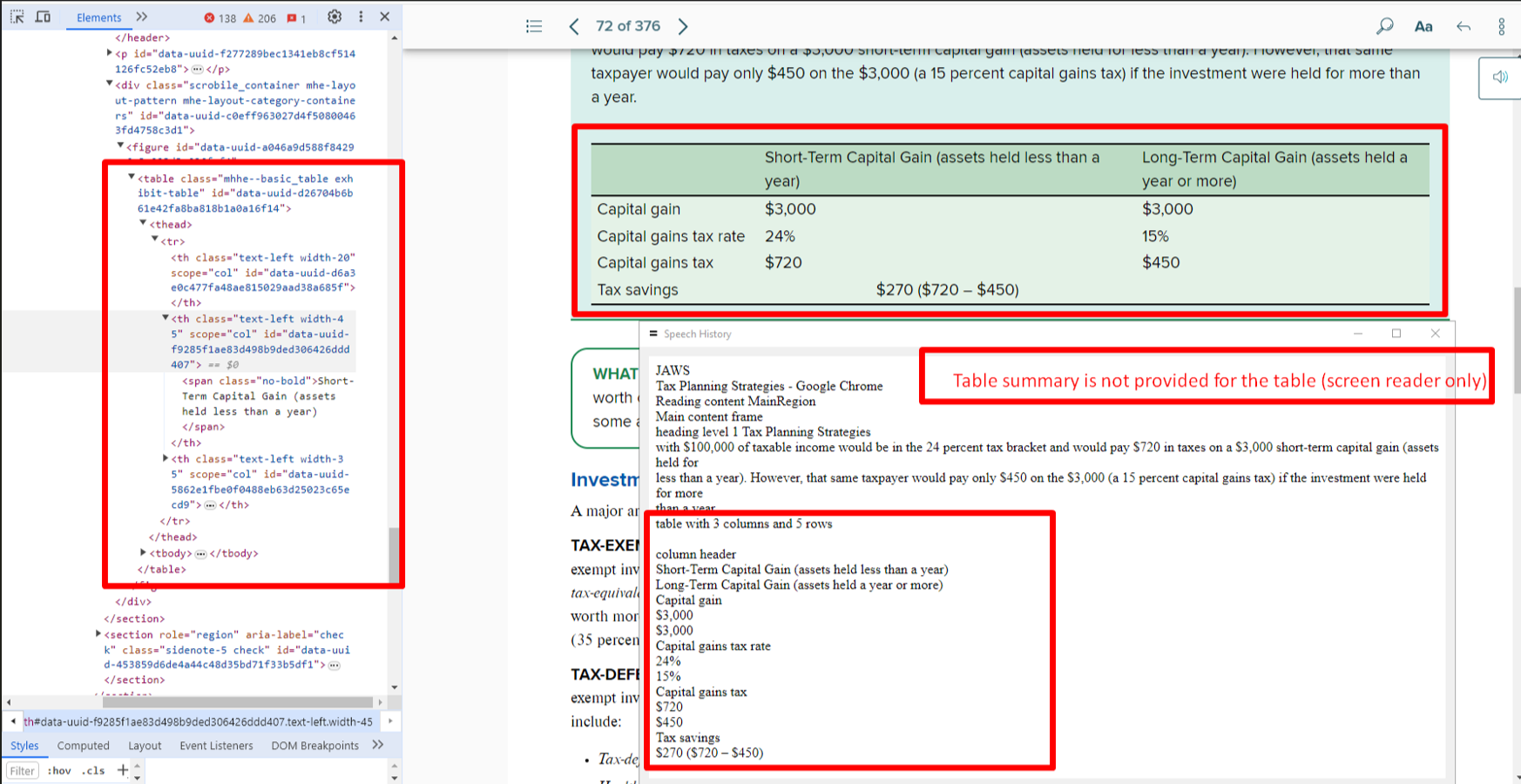
Bug 16: Missing Table Summary

- Actual: No summary for complex data.
- Expected: Add a concise summary using
summary or aria-describedby.
- Impact: Users cannot grasp table context.
- Tip: Keep summaries short and descriptive.
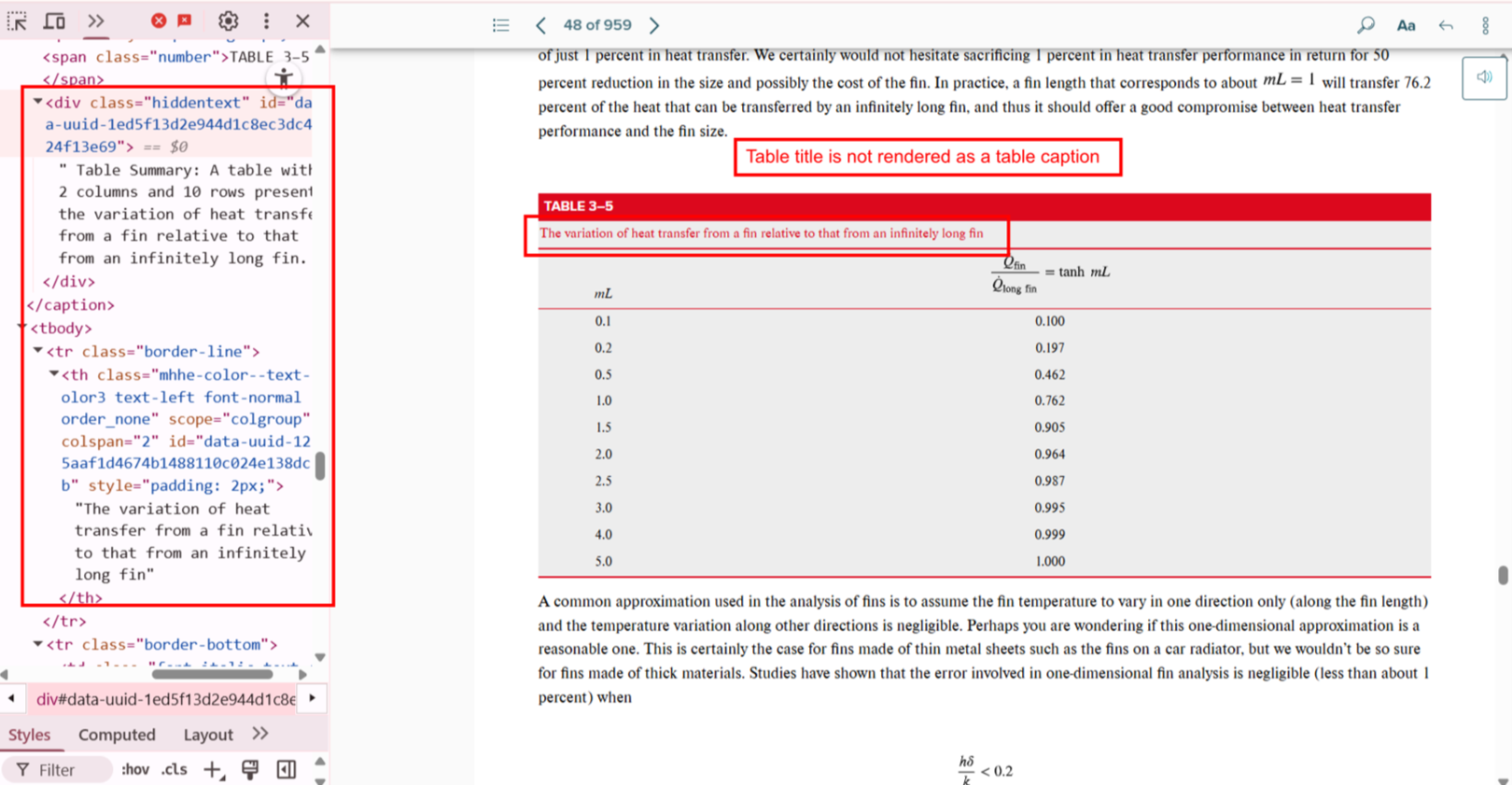
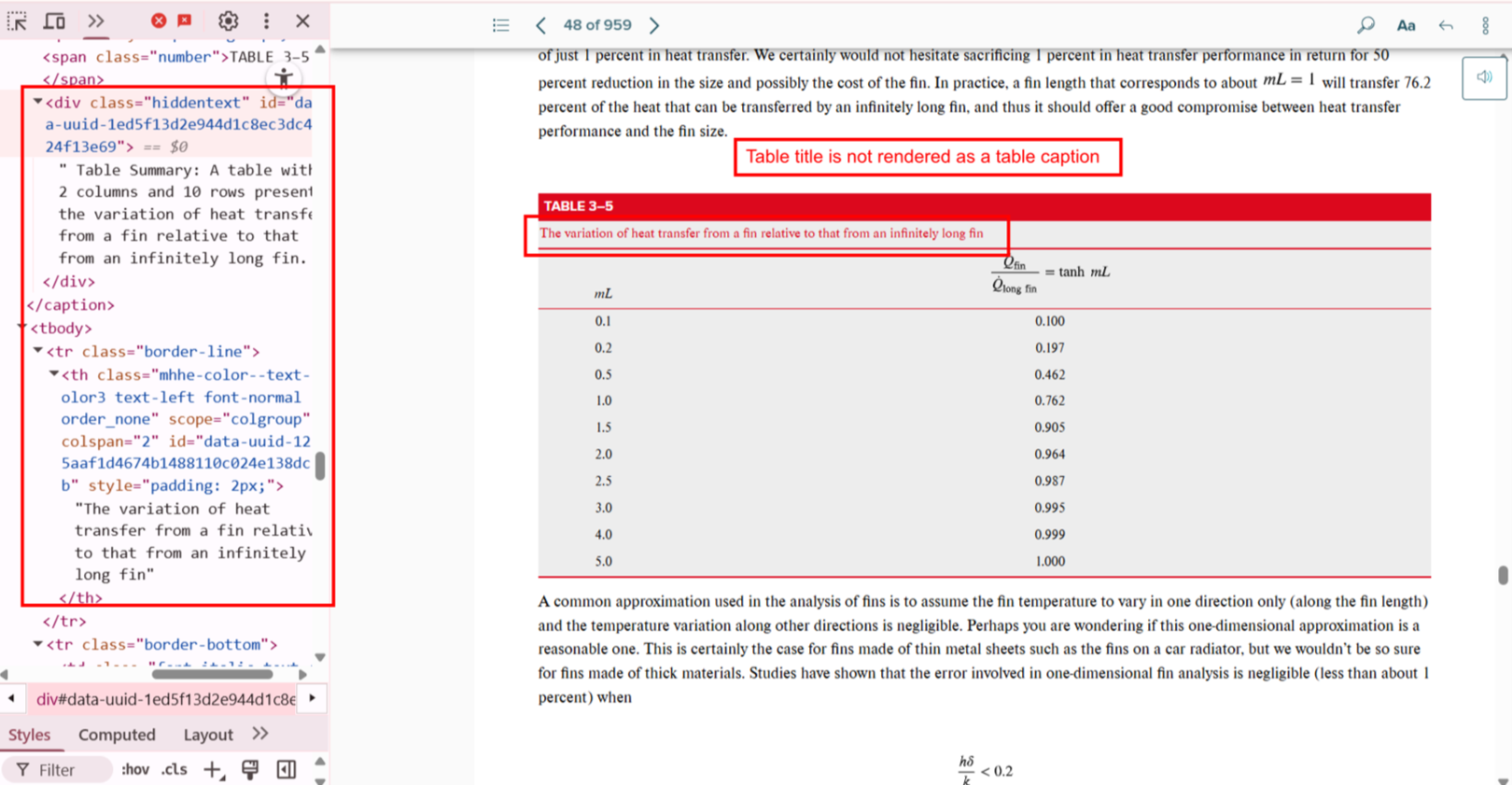
Bug 17: Table Caption Missing

- Actual: Title outside of
<table> tags.
- Expected: Use
<caption> within <table>.
- Impact: Screen readers do not associate title with table.
- Tip: Use
<figure> and <figcaption> for more descriptive context.
5. Link Issues
Properly labeled and functional links are vital for intuitive navigation.
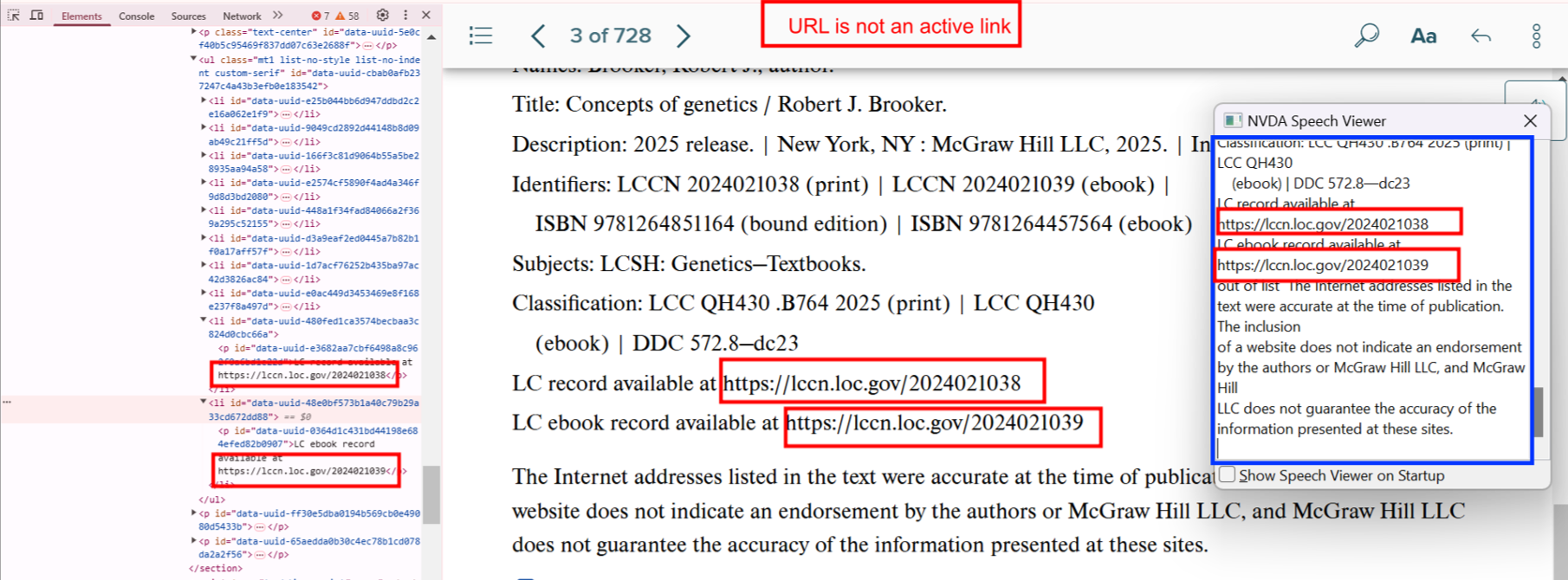
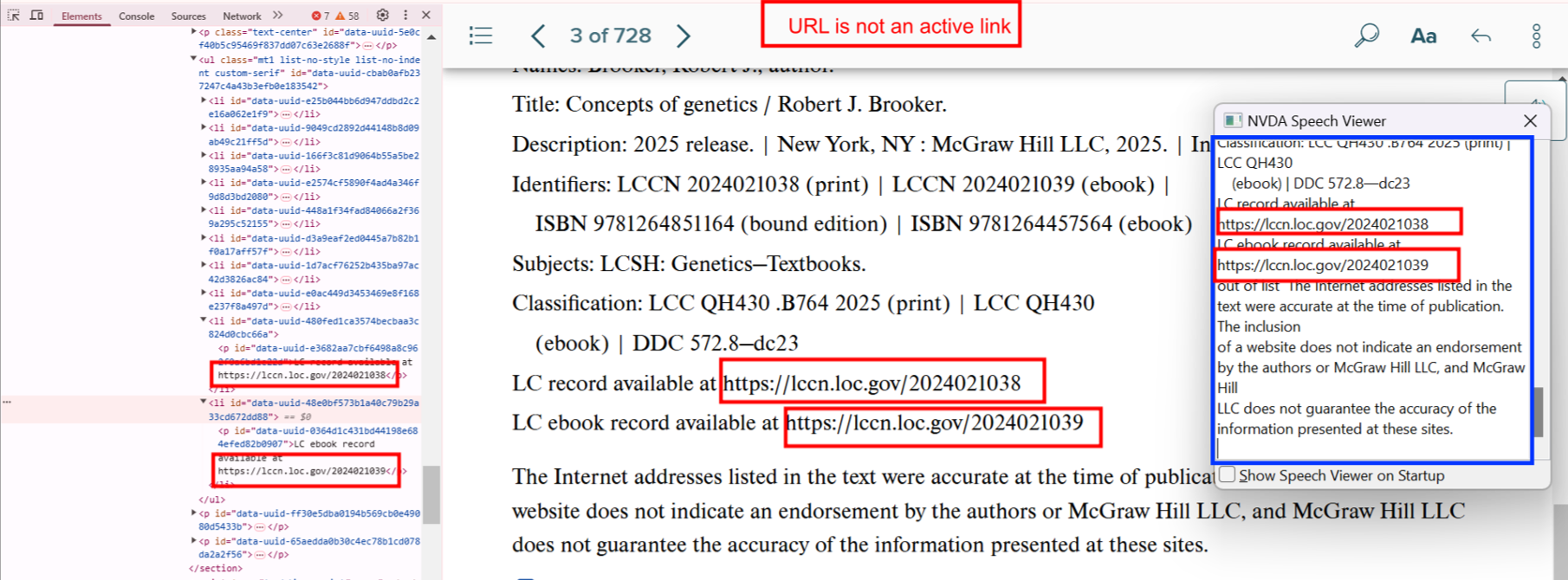
Bug 18: Inactive URL

- Actual: URL presented as plain text.
- Expected: Use anchor tag
<a href="">.
- Impact: Users can’t access the link.
- Tip: Always validate links manually during testing.
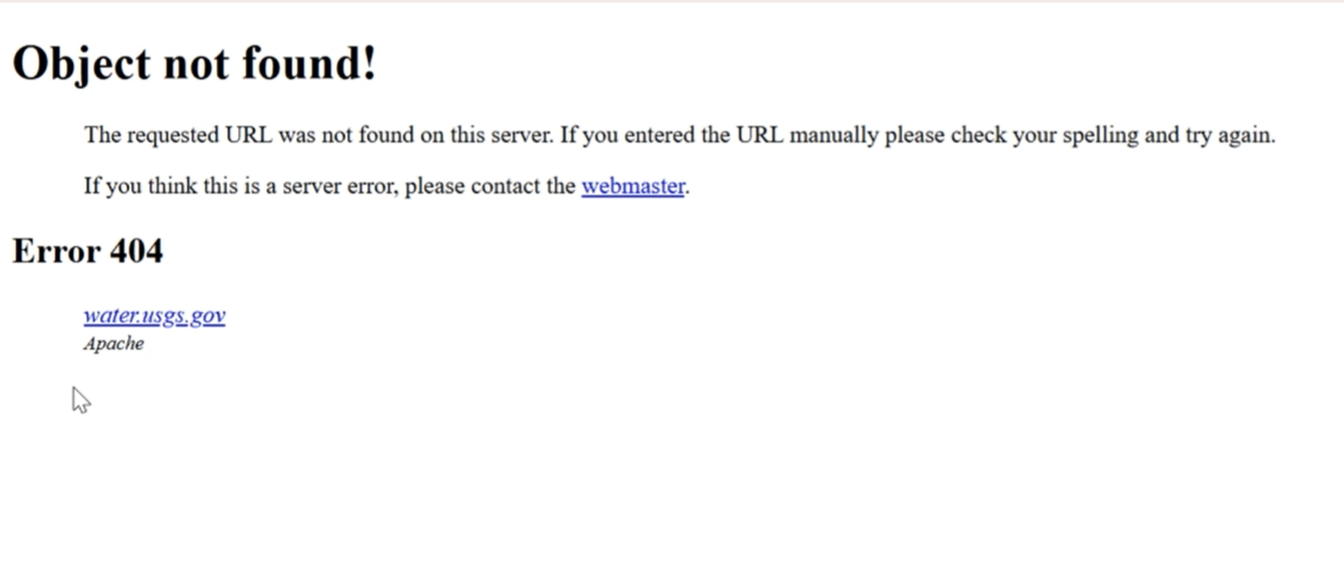
Bug 19: Broken or Misleading Links

- Actual: Links go to 404 or wrong destination.
- Expected: Link to accurate, live pages.
- Impact: Users lose trust and face navigation issues.
- Tip: Set up automated link checkers.
6. Video Accessibility Issues
Accessible videos ensure inclusion for users with hearing or visual impairments.
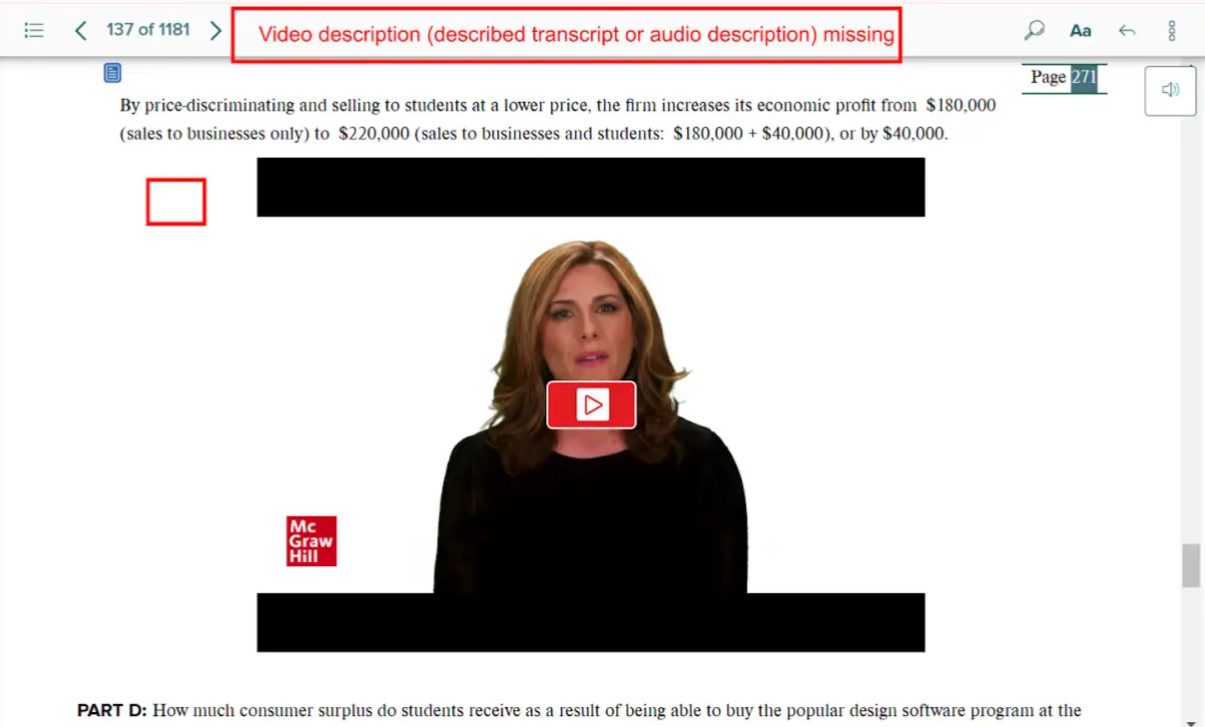
Bug 20: Missing Transcript
- Actual: No transcript provided for the video.
- Expected: Include transcript button or inline text.
- Impact: Hearing-impaired users miss information.
- Tip: Provide transcripts alongside or beneath video.
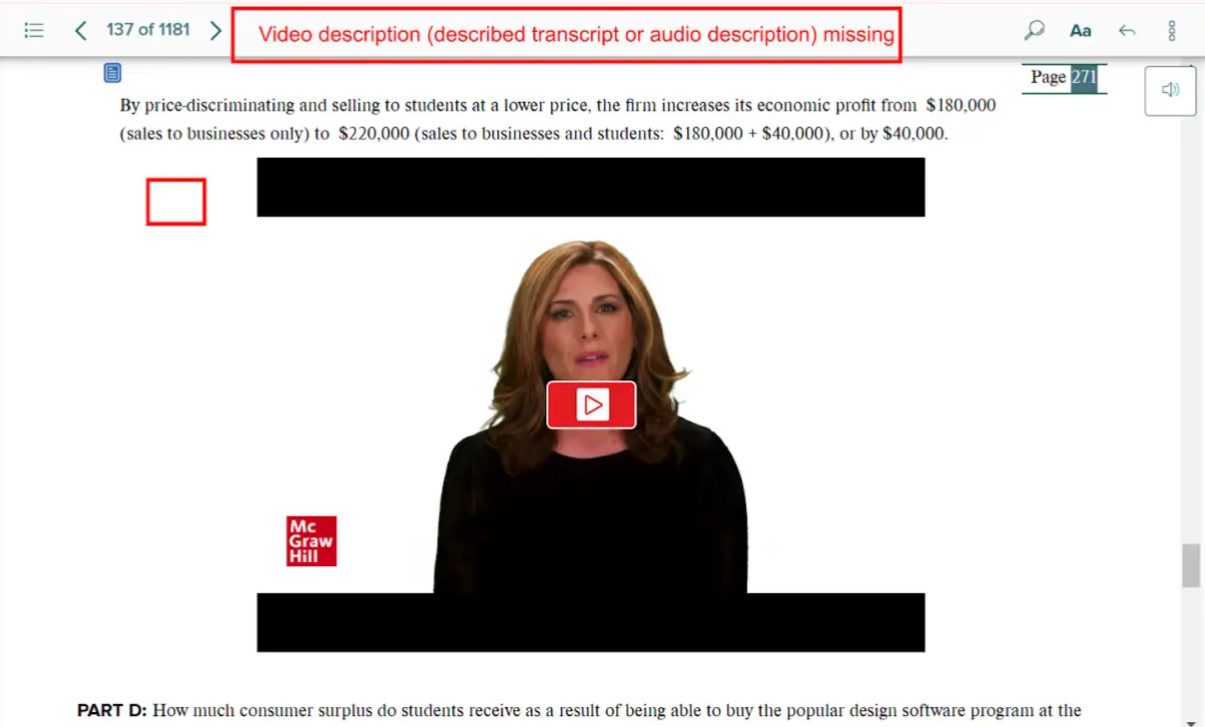
Bug 21: No Audio Description

- Actual: Important visuals not described.
- Expected: Include described audio track or written version.
- Impact: Visually impaired users lose context.
- Tip: Use tools like YouDescribe for enhanced narration.
7. Color Contrast Issues (CCA)
Contrast ensures readability for users with low vision or color blindness.
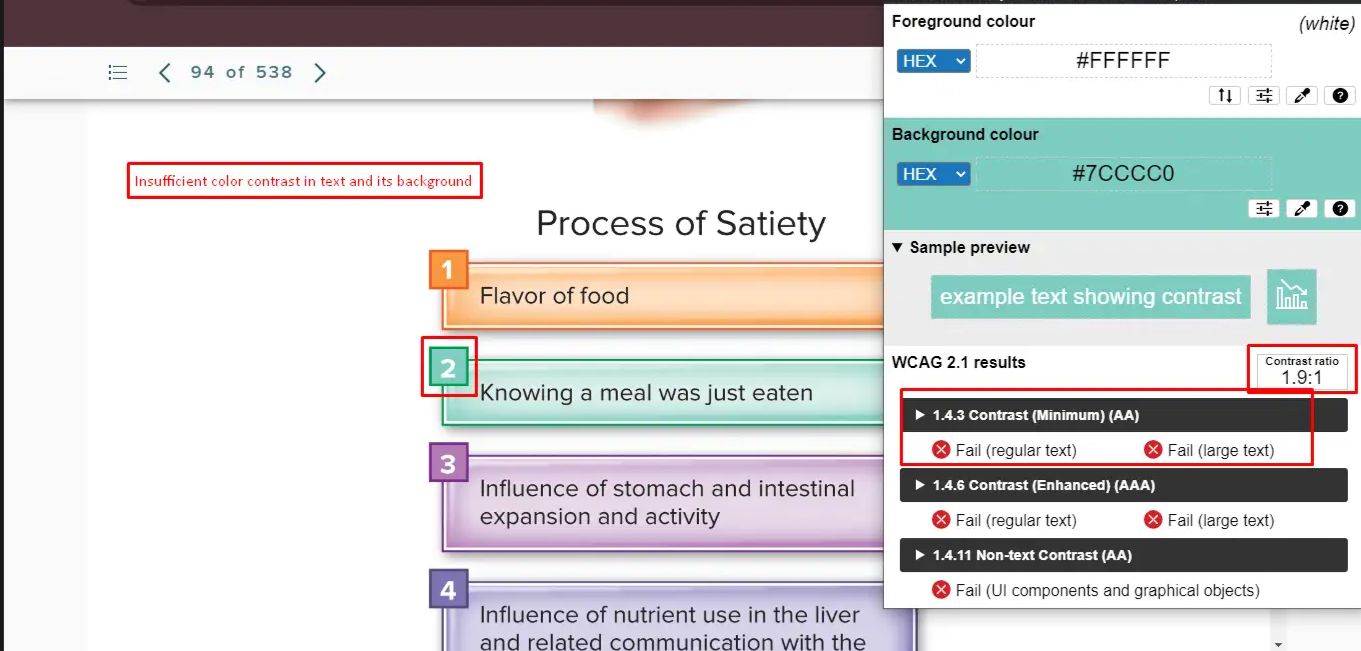
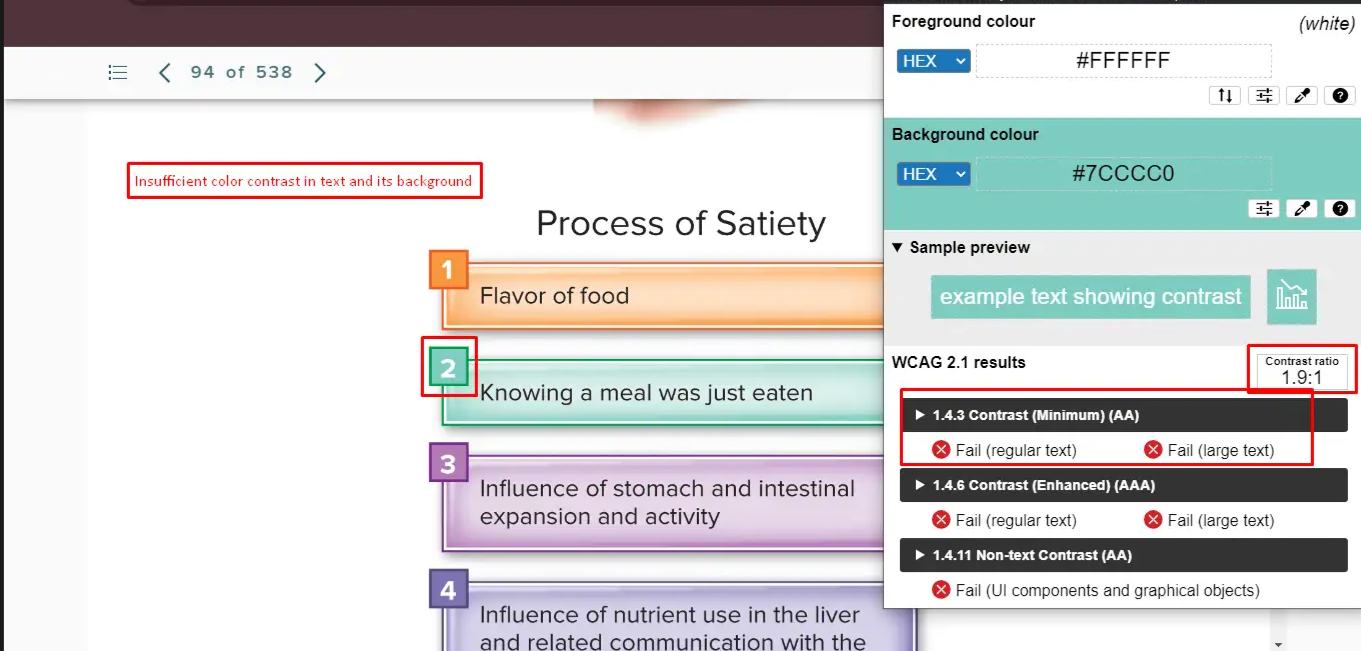
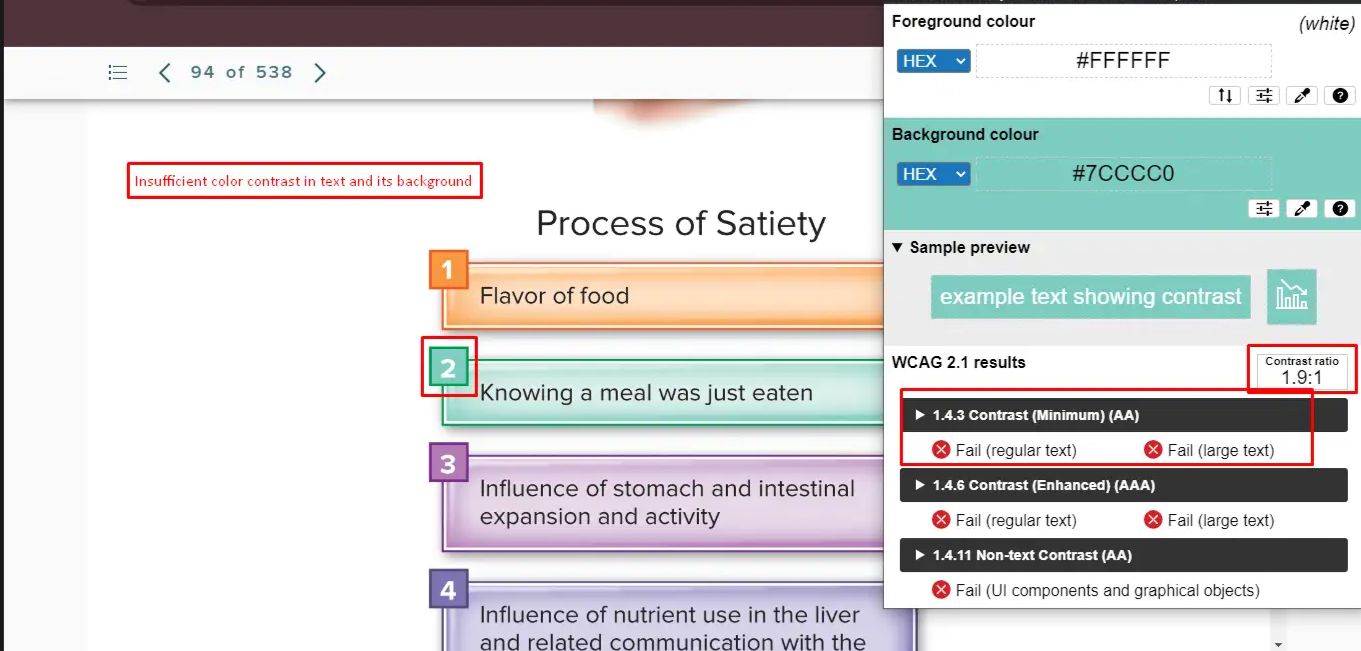
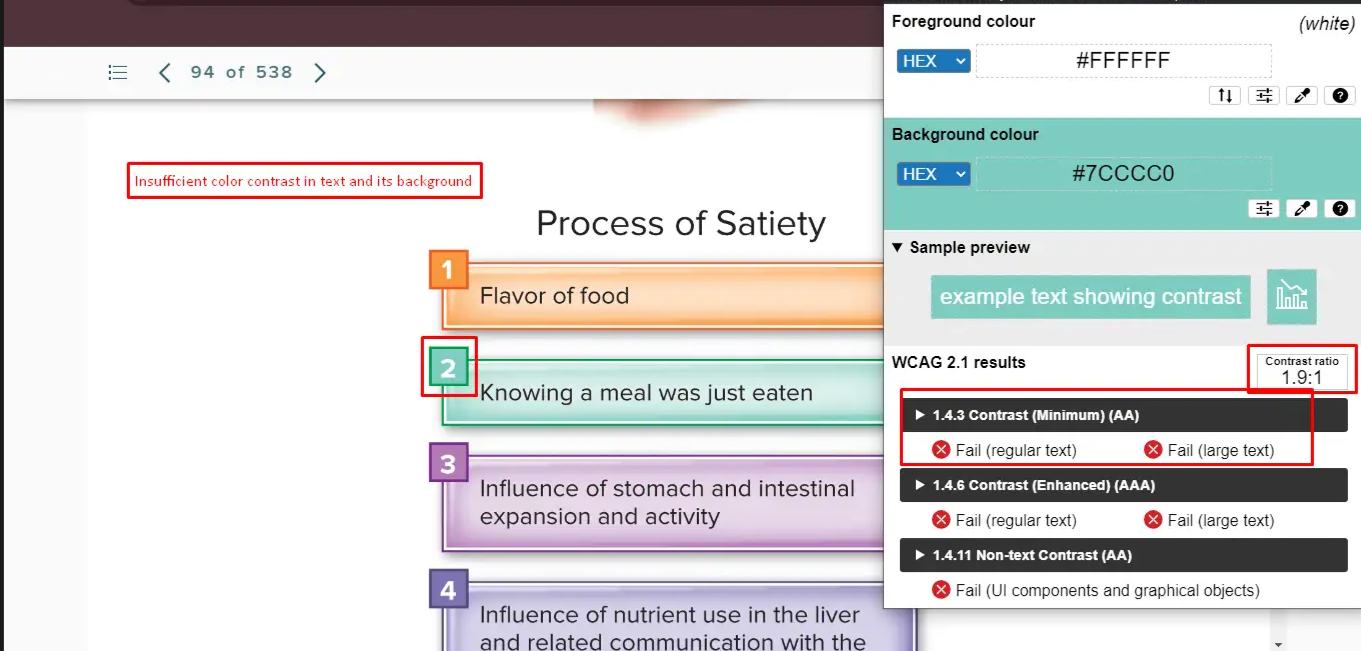
Bug 22: Poor Contrast for Text

- Actual: Ratio is 1.9:1 instead of the required 4.5:1.
- Expected: Maintain minimum contrast for normal text.
- Impact: Text becomes unreadable.
- Tip: Use tools like Contrast Checker to verify.
Bug 23: Low Contrast in Charts

- Actual: Graph fails the 3:1 non-text contrast rule.
- Expected: Ensure clarity in visuals using patterns or textures.
- Impact: Data becomes inaccessible.
- Tip: Avoid using color alone to differentiate data points.
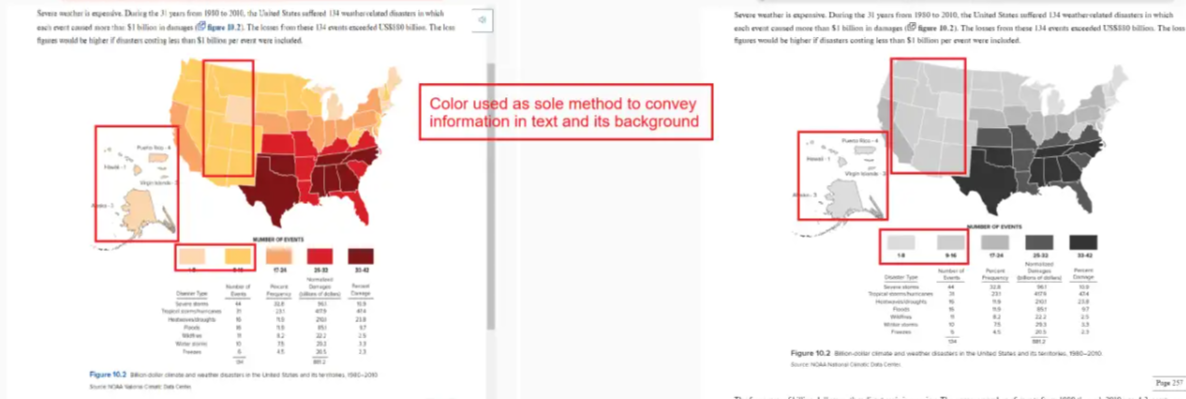
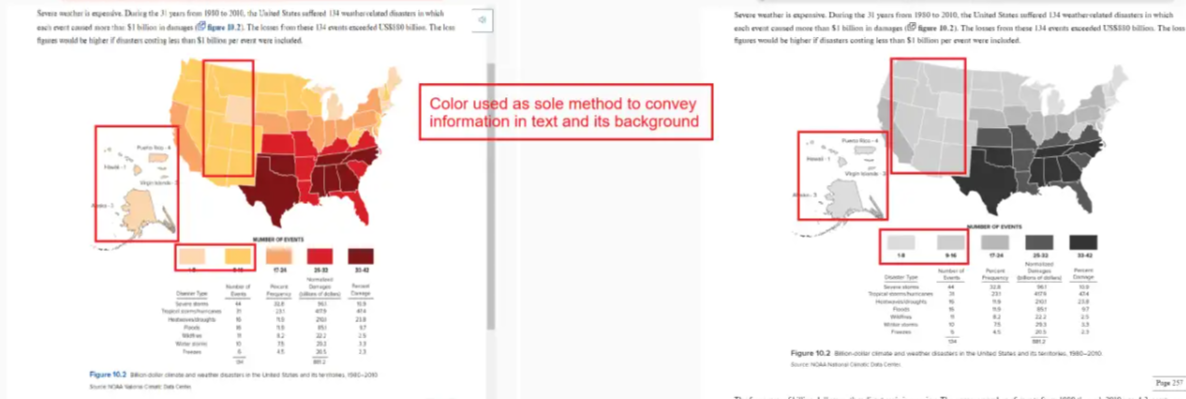
Bug 24: Color Alone Used to Convey Info

- Actual: No labels, only color cues.
- Expected: Add text labels or icons.
- Impact: Colorblind users are excluded.
- Tip: Pair color with shape or label.
8. Scroll Bar Issues
Horizontal scroll bars can break the user experience, especially on mobile.
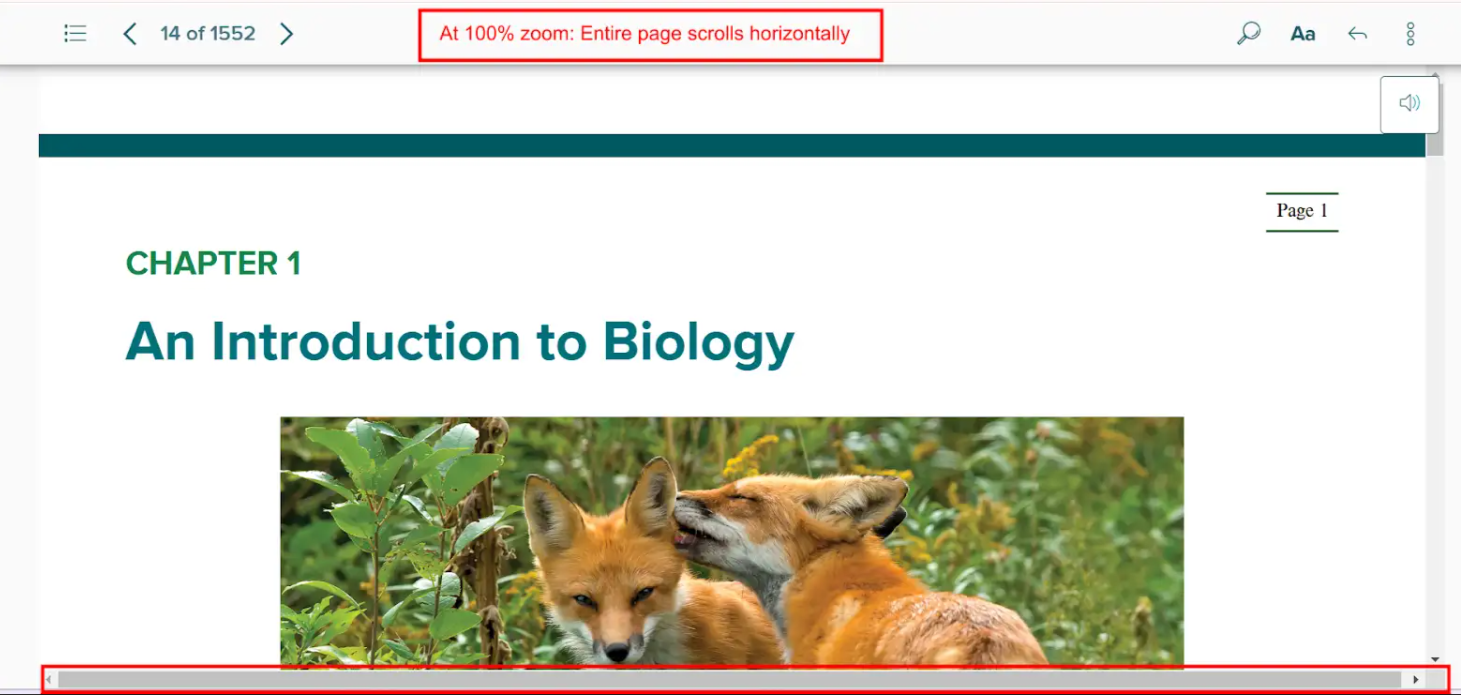
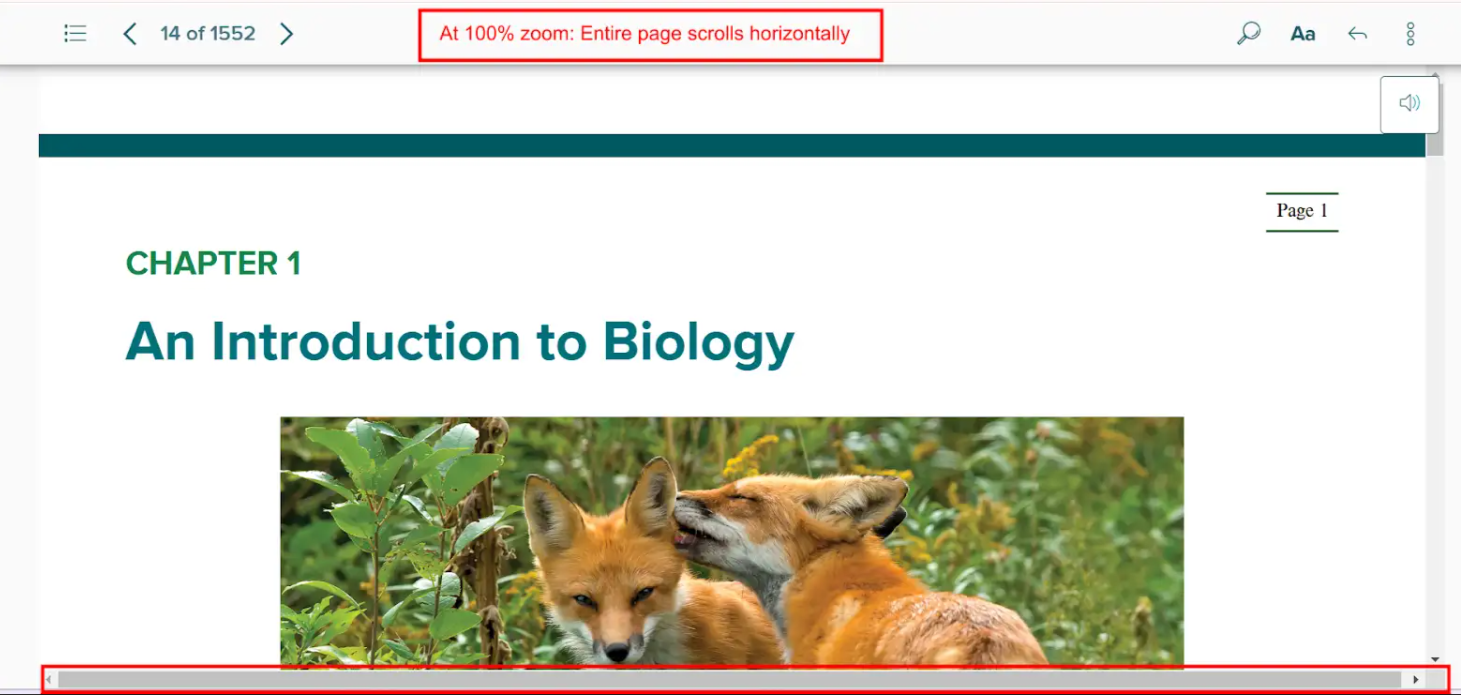
Bug 25: Horizontal Scroll at 100% Zoom

- Actual: Page scrolls sideways unnecessarily.
- Expected: Content should be fully viewable without horizontal scroll.
- Impact: Frustrating on small screens or for users with mobility impairments.
- Tip: Use responsive design techniques and test at various zoom levels.
Conclusion
Accessibility is not a one-time fix but a continuous journey. By proactively identifying and resolving these common accessibility issues, you can enhance the usability and inclusiveness of your digital products. Remember, designing for accessibility not only benefits users with disabilities but also improves the experience for everyone. Incorporating accessibility into your development and testing workflow ensures legal compliance, better SEO, and greater user satisfaction. Start today by auditing your website or application and addressing the bugs outlined above.
Frequently Asked Questions
-
What are common accessibility issues in websites?
They include missing alt texts, improper heading levels, broken links, insufficient color contrast, and missing video transcripts.
-
Why is accessibility important in web development?
It ensures inclusivity for users with disabilities, improves SEO, and helps meet legal standards like WCAG and ADA.
-
How do I test for accessibility issues?
You can use tools like axe, WAVE, Lighthouse, and screen readers along with manual QA testing.
-
What is color contrast ratio?
It measures the difference in luminance between foreground text and its background. A higher ratio improves readability.
-
Are accessibility fixes expensive?
Not fixing them is more expensive. Early-stage remediation is cost-effective and avoids legal complications.

by Rajesh K | Jun 24, 2025 | Performance Testing, Blog, Latest Post |
Modern web and mobile applications live or die by their speed, stability, and scalability. Users expect sub-second responses, executives demand uptime, and DevOps pipelines crank out new builds faster than ever. In that high-pressure environment, performance testing is no longer optional; it is the safety net that keeps releases from crashing and brands from burning. Apache JMeter, a 100 % open-source tool, has earned its place as a favorite for API, web, database, and micro-service tests because it is lightweight, scriptable, and CI/CD-friendly. This JMeter Tutorial walks you through installing JMeter, creating your first Test Plan, running realistic load scenarios, and producing client-ready HTML reports, all without skipping a single topic from the original draft. Whether you are a QA engineer exploring non-functional testing for the first time or a seasoned SRE looking to tighten your feedback loop, the next 15 minutes will equip you to design, execute, and analyze reliable performance tests.
What is Performance Testing?
To begin with, performance testing is a form of non-functional testing used to determine how a system performs in terms of responsiveness and stability under a particular workload. It is critical to verify the speed, scalability, and reliability of an application. Unlike functional testing, which validates what the software does, performance testing focuses on how the system behaves.
Goals of Performance Testing
The main objectives include:
- Validating response times to ensure user satisfaction.
- Confirming that the system remains stable under expected and peak loads.
- Identifying bottlenecks such as database locks, memory leaks, or CPU spikes, that can degrade performance.
Types of Performance Testing
Moving forward, it’s important to understand that performance testing is not a one-size-fits-all approach. Various types exist to address specific concerns:
- Load Testing: Measures system behavior under expected user loads.
- Stress Testing: Pushes the system beyond its operational capacity to identify breaking points.
- Spike Testing: Assesses system response to sudden increases in load.
- Endurance Testing: Evaluates system stability over extended periods.
- Scalability Testing: Determines the system’s ability to scale up with increasing load.
- Volume Testing: Tests the system’s capacity to handle large volumes of data.
Each type helps uncover different aspects of system performance and provides insights to make informed improvements.
Popular Tools for Performance Testing
There are several performance testing tools available in the market, each offering unique features. Among them, the following are some of the most widely used:
- Apache JMeter: Open-source, supports multiple protocols, and is highly extensible.
- LoadRunner: A commercial tool offering comprehensive support for various protocols.
- Gatling: A developer-friendly tool using Scala-based DSL.
- k6: A modern load testing tool built for automation and CI/CD pipelines.
- Locust: An event-based Python tool great for scripting custom scenarios.
Why Choose Apache JMeter?
Compared to others, Apache JMeter stands out due to its versatility and community support. It is completely free and supports a wide range of protocols, including HTTP, FTP, JDBC, and more. Moreover, with both GUI and CLI support, JMeter is ideal for designing and automating performance tests. It also integrates seamlessly with CI/CD tools like Jenkins and offers a rich plugin ecosystem for extended functionality.
Installing JMeter
Getting started with Apache JMeter is straightforward:
- First, install Java (JDK 8 or above) on your system.
- Next, download JMeter from the official website: https://jmeter.apache.org.
- Unzip the downloaded archive.
- Finally, run jmeter.bat for Windows or jmeter.sh for Linux/macOS to launch the GUI.

Once launched, you’ll be greeted by the JMeter GUI, where you can start creating your test plans.
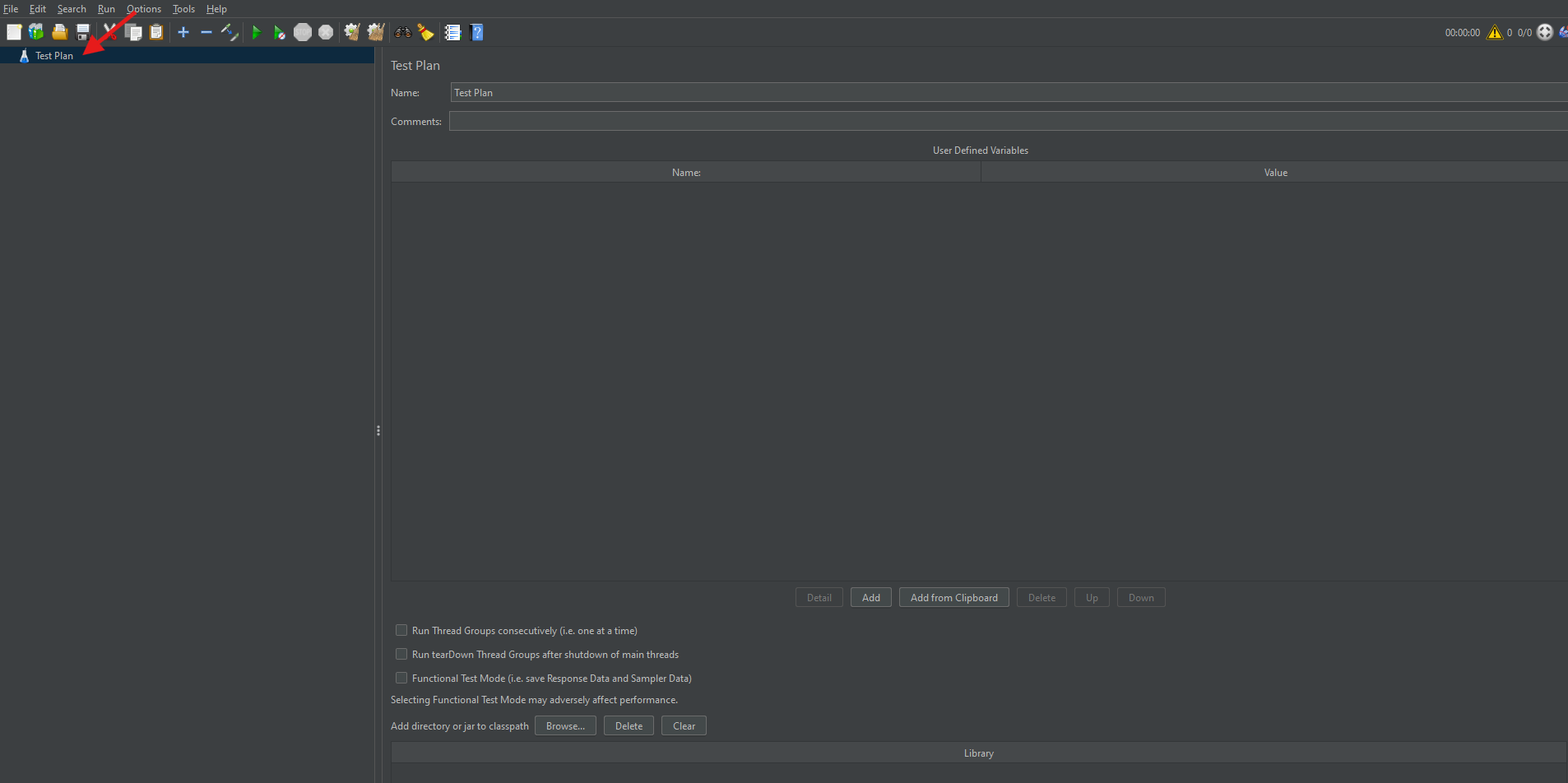
What is a Test Plan?
A Test Plan in JMeter is the blueprint of your testing process. Essentially, it defines the sequence of steps to execute your performance test. The Test Plan includes elements such as Thread Groups, Samplers, Listeners, and Config Elements. Therefore, it acts as the container for all test-related settings and components.
Adding a Thread Group in JMeter
Thread Groups are the starting point of any Test Plan. They simulate user requests to the server.
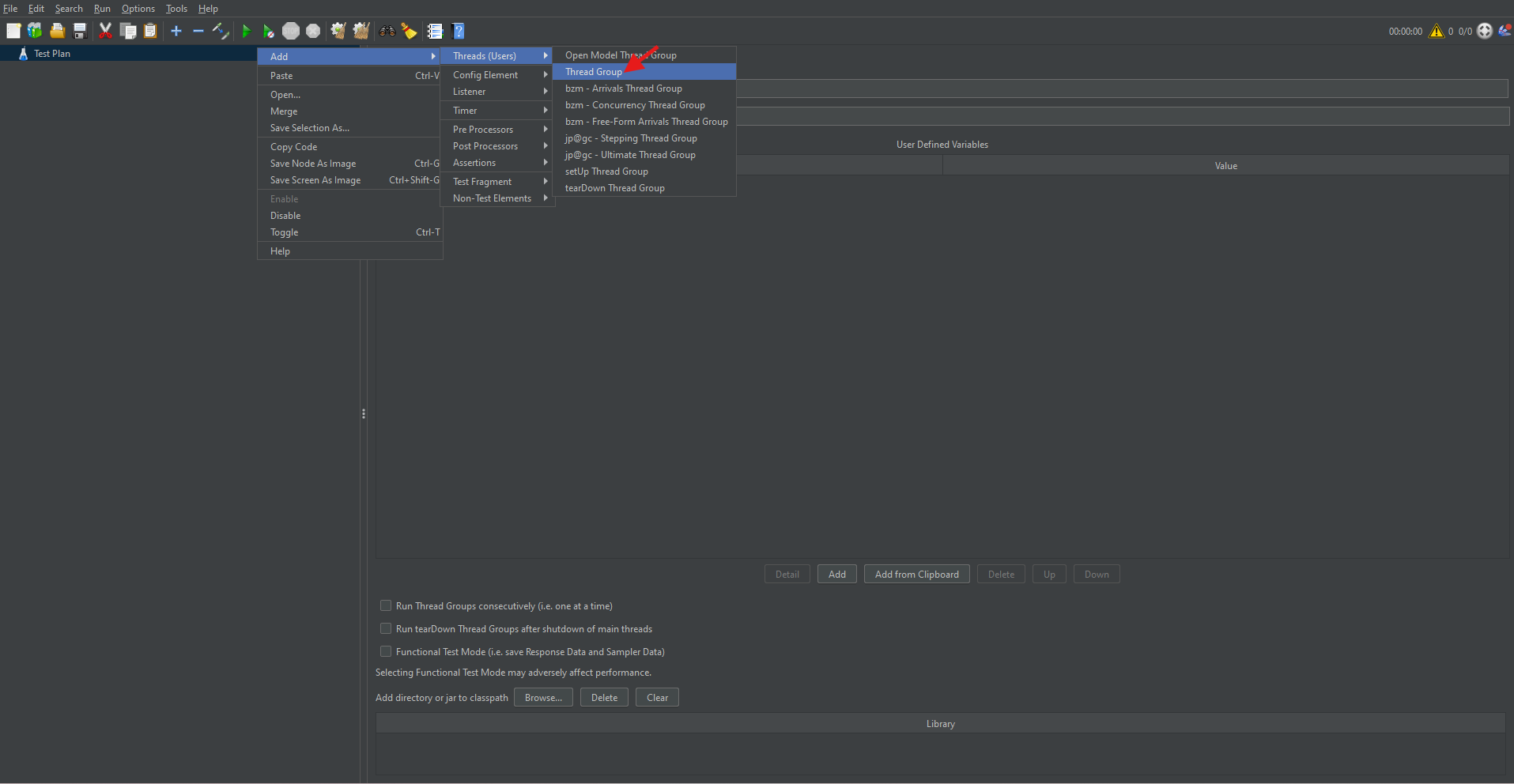
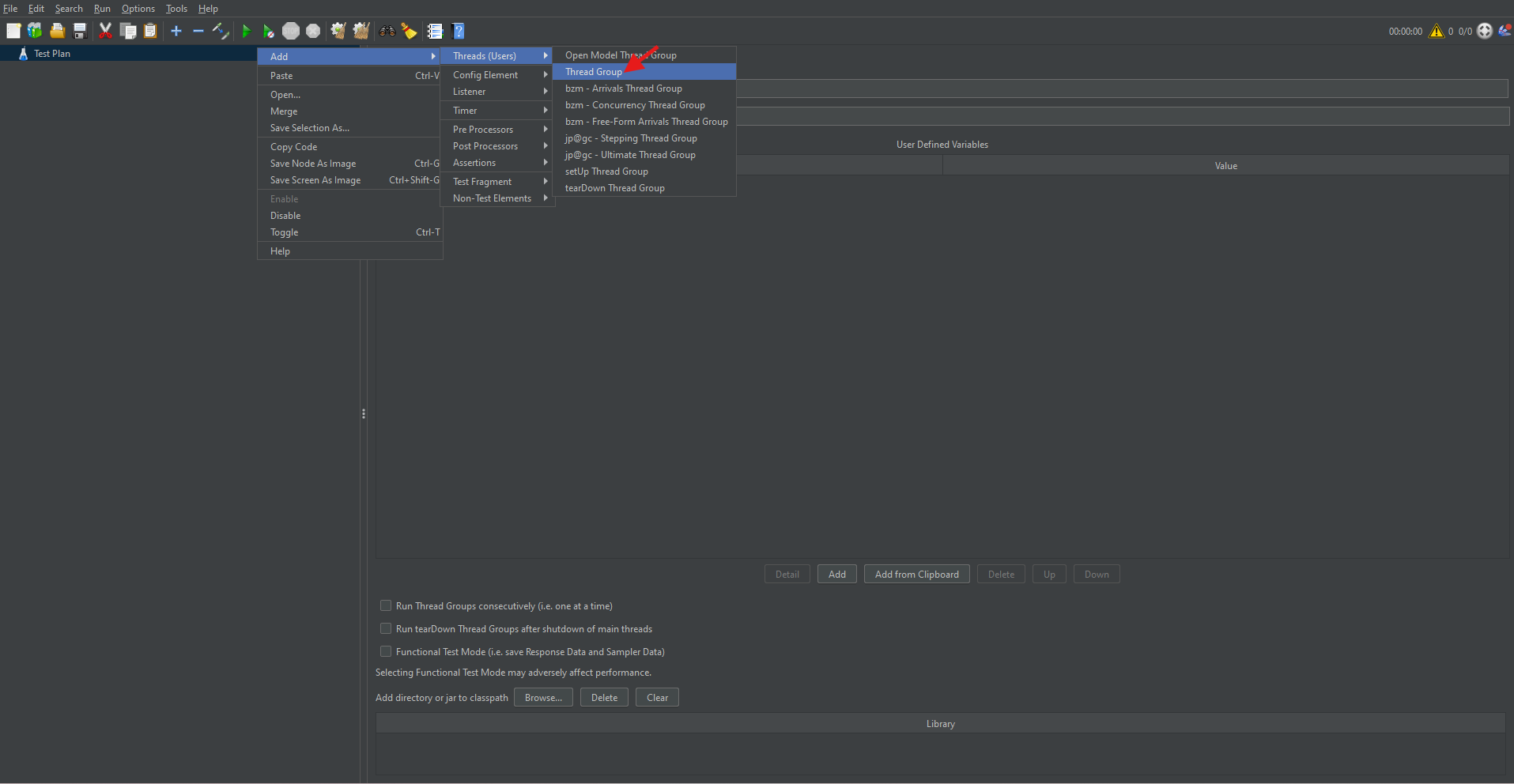
How to Add a Thread Group:
- To begin, right-click on the Test Plan.
- Navigate to Add → Threads (Users) → Thread Group.

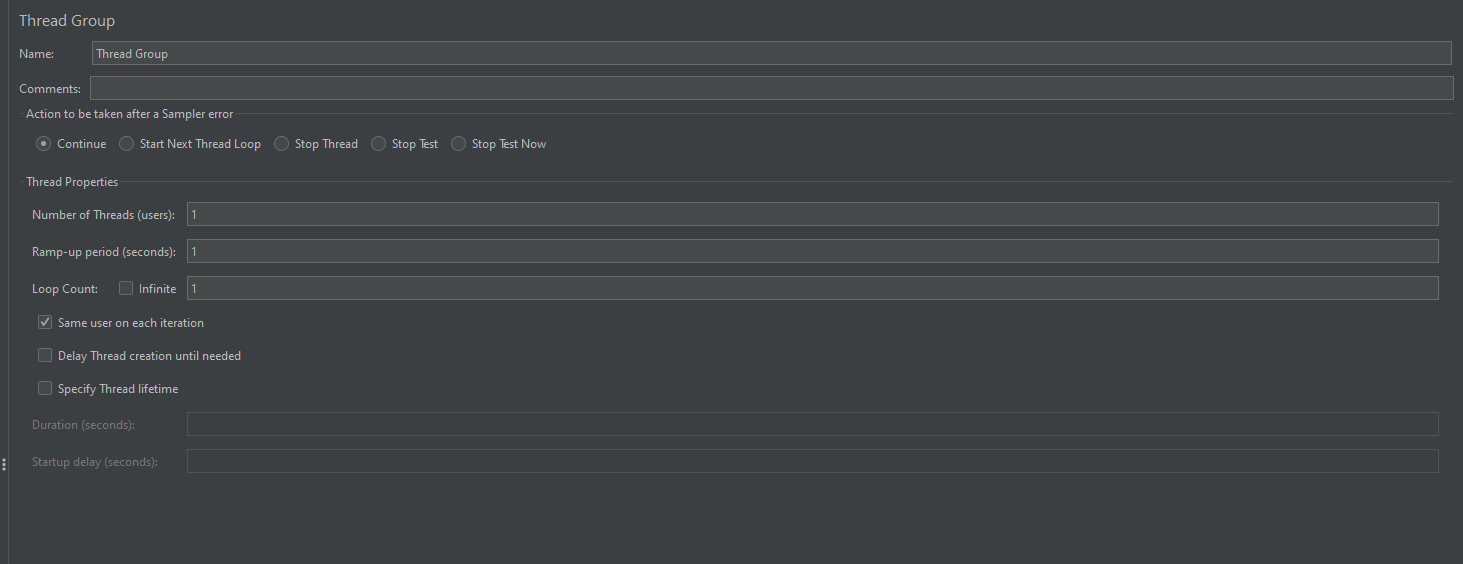
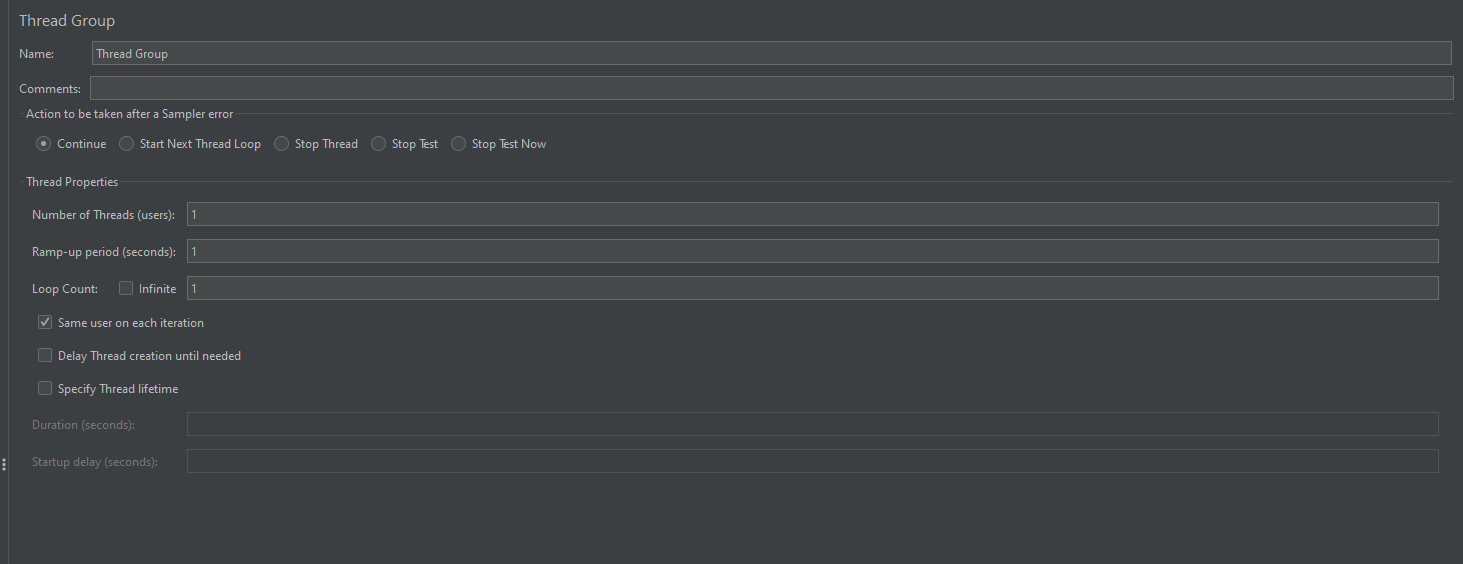
Thread Group Parameters:
- Number of Threads (Users): Represents the number of virtual users.
- Ramp-Up Period (in seconds): Time taken to start all users.
- Loop Count: Number of times the test should be repeated.
Setting appropriate values for these parameters ensures a realistic simulation of user load.

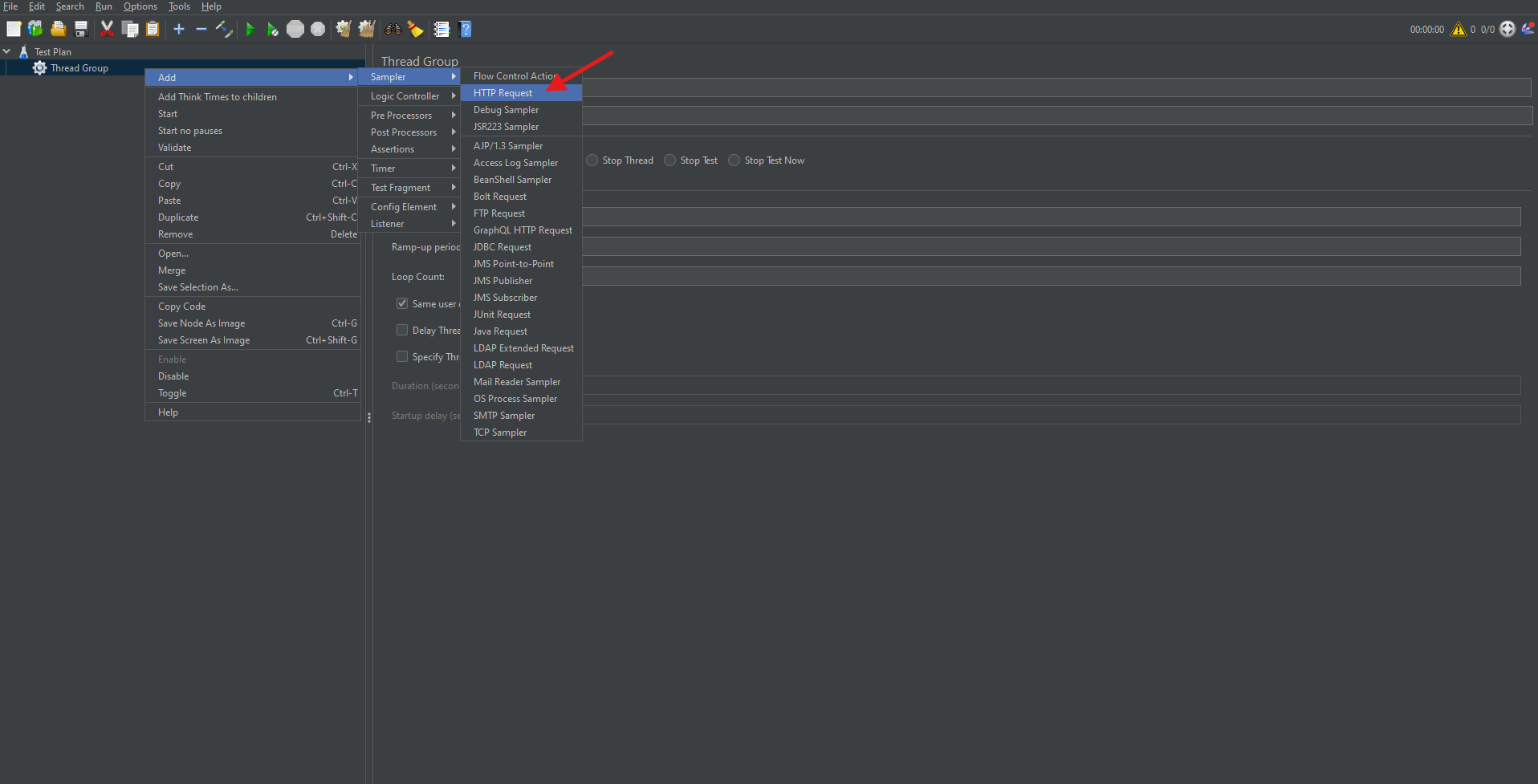
How to Add an HTTP Request Sampler
Once the Thread Group is added, you can simulate web requests using HTTP Request Samplers.
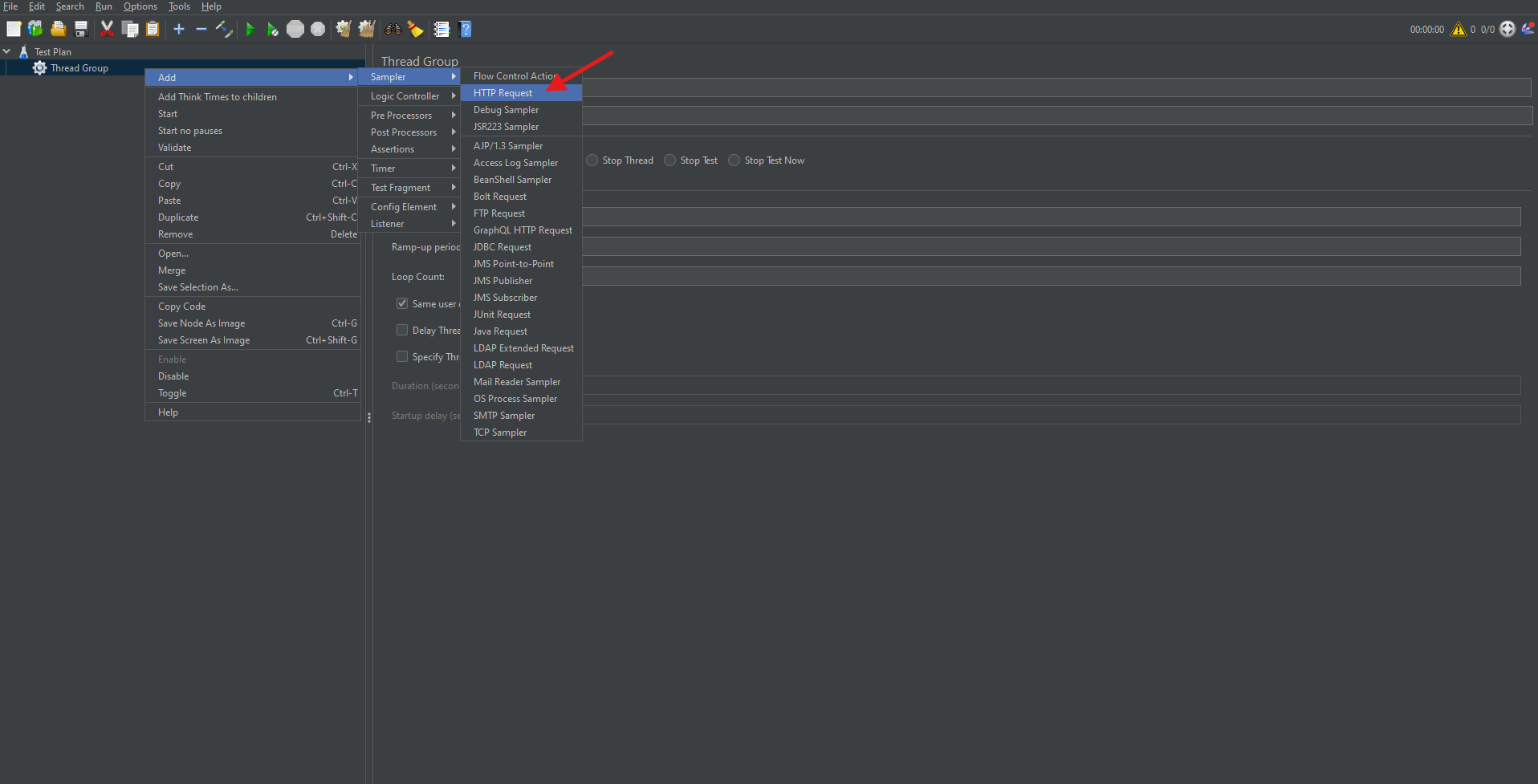
Steps:
- Right-click on the Thread Group.
- Choose Add → Sampler → HTTP Request.

Configure the following parameters:
- Protocol: Use “http” or “https”.
- Server Name or IP: The domain or IP address of the server. (Ex: Testing.com)
- Path: The API endpoint or resource path. (api/users)
- Method: HTTP method like GET or POST.
This sampler allows you to test how your server or API handles web requests.
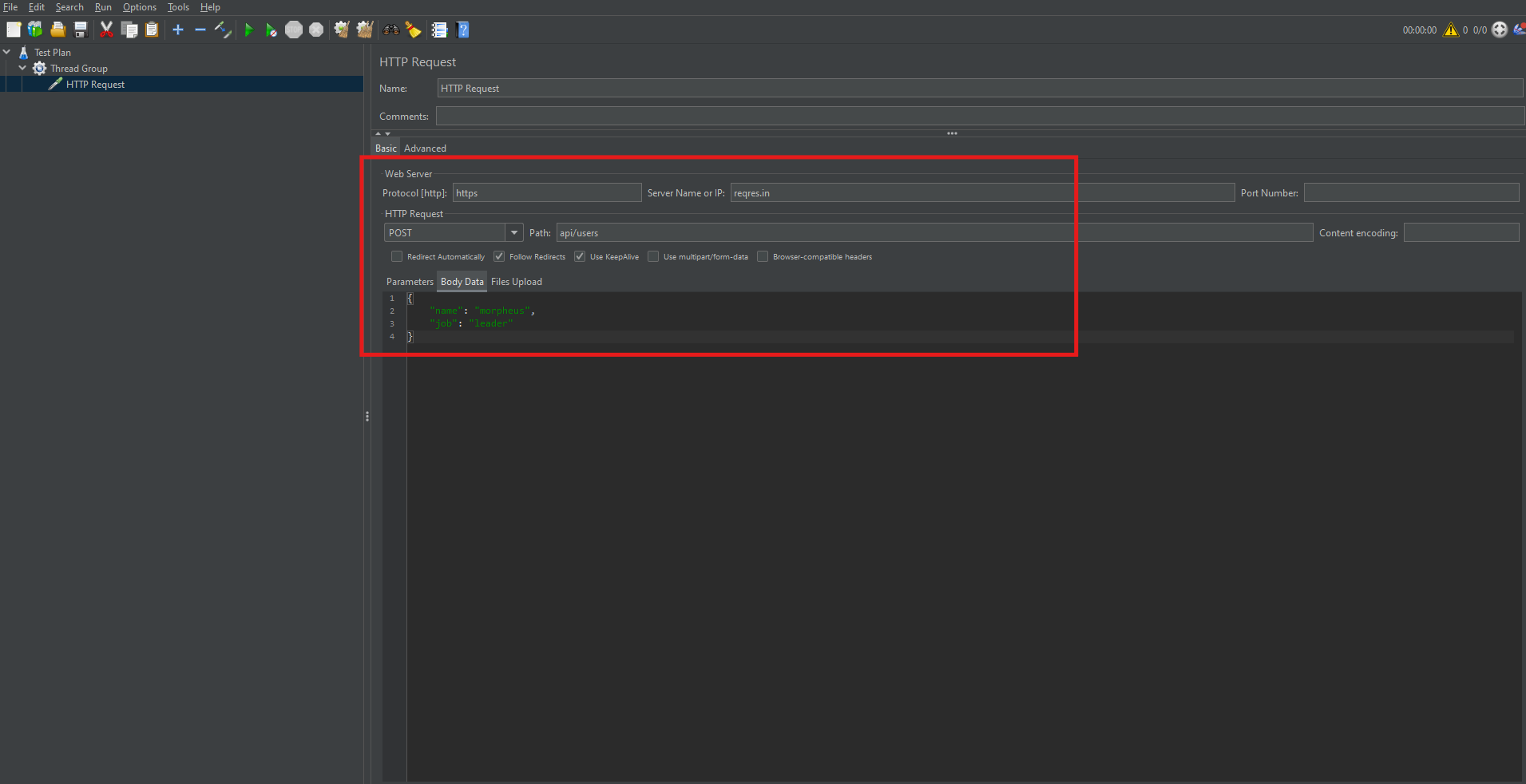
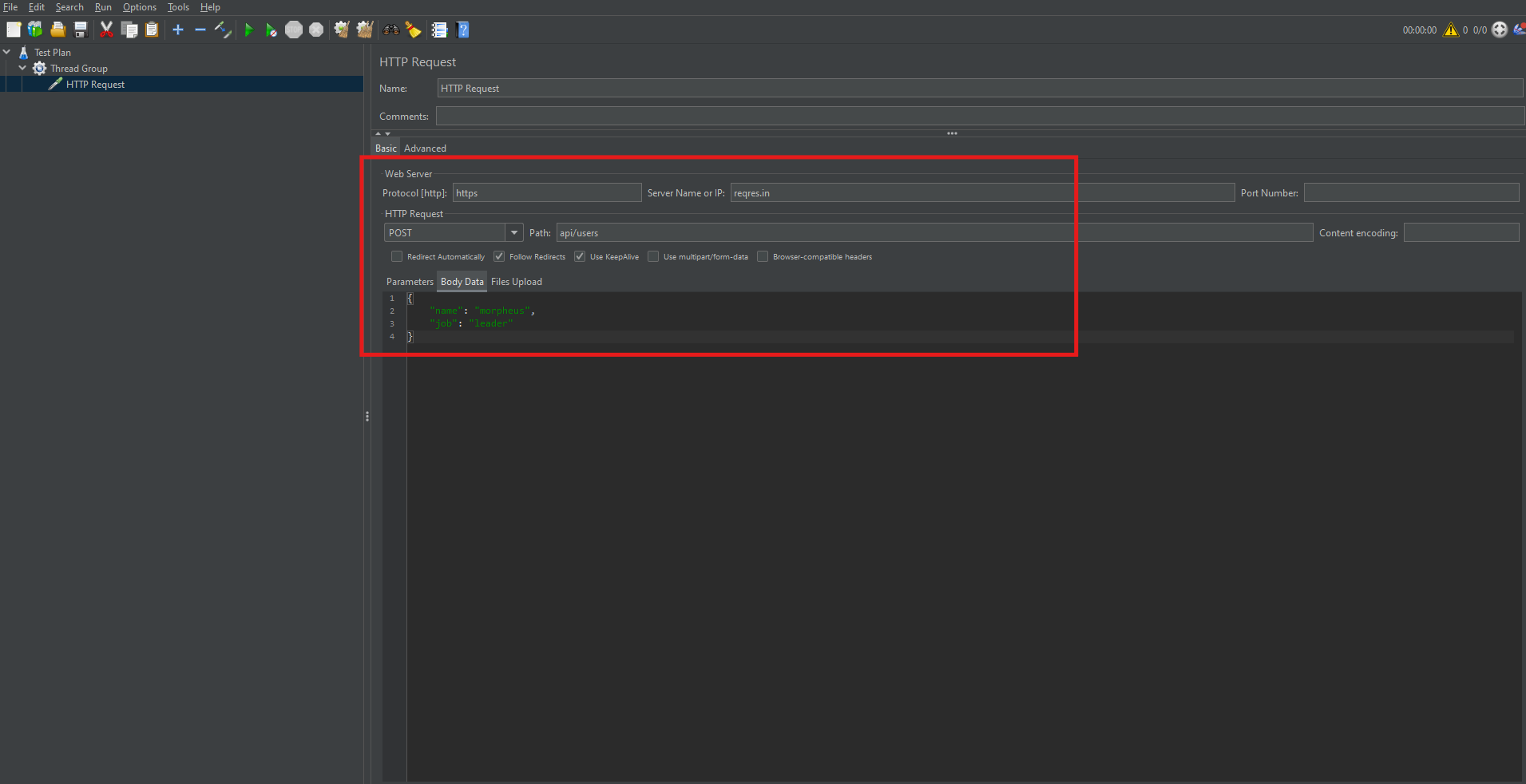
Running Sample HTTP Requests in JMeter (Using ReqRes.in)
To better illustrate, let’s use https://reqres.in, a free mock API.
Example POST request settings:
- Protocol: https
- Server Name: reqres. in
- Method: POST
- Path: /api/users
In the Body Data tab, insert:
{
"name": "morpheus",
"job": "leader"
}
This setup helps simulate a user creation API request.

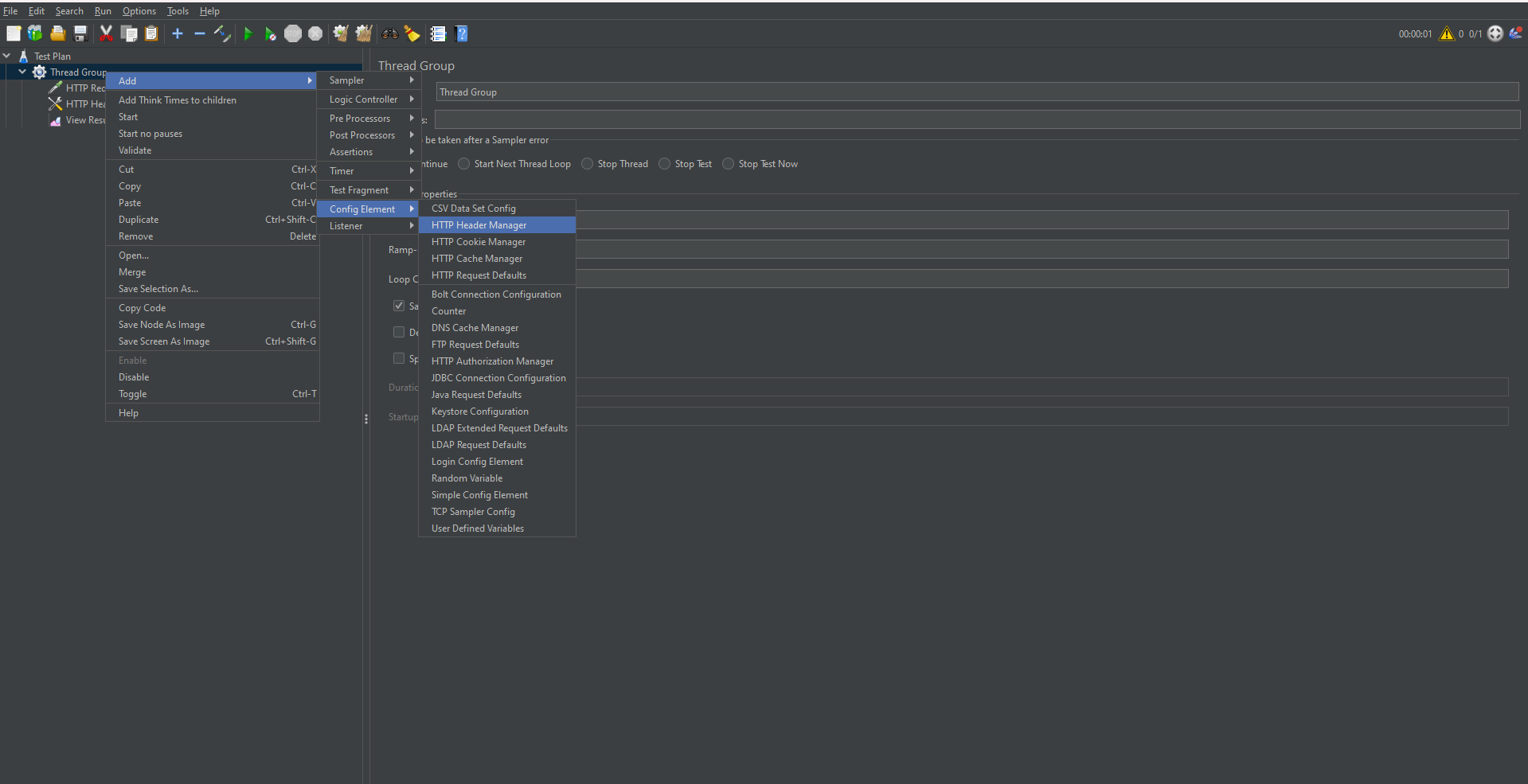
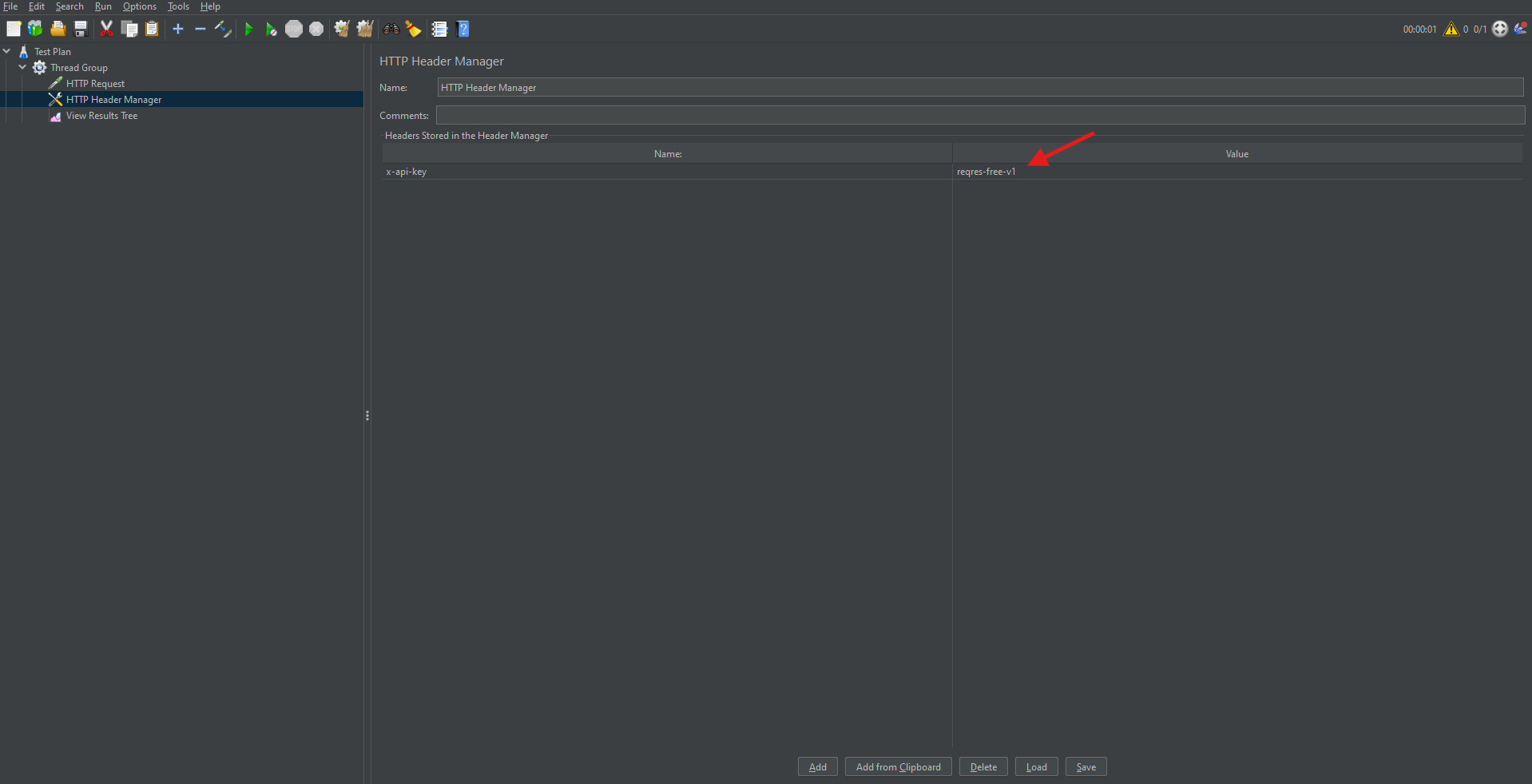
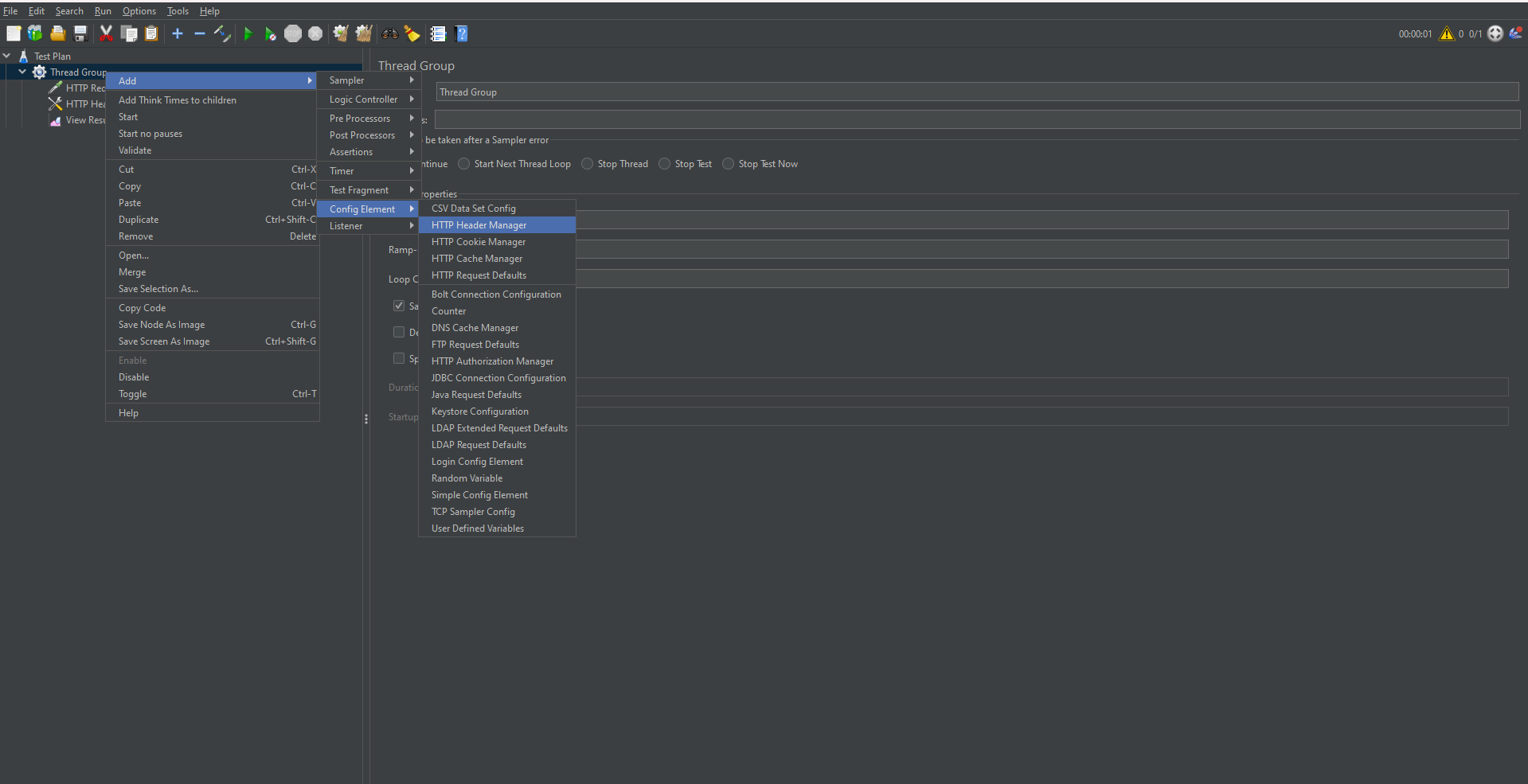
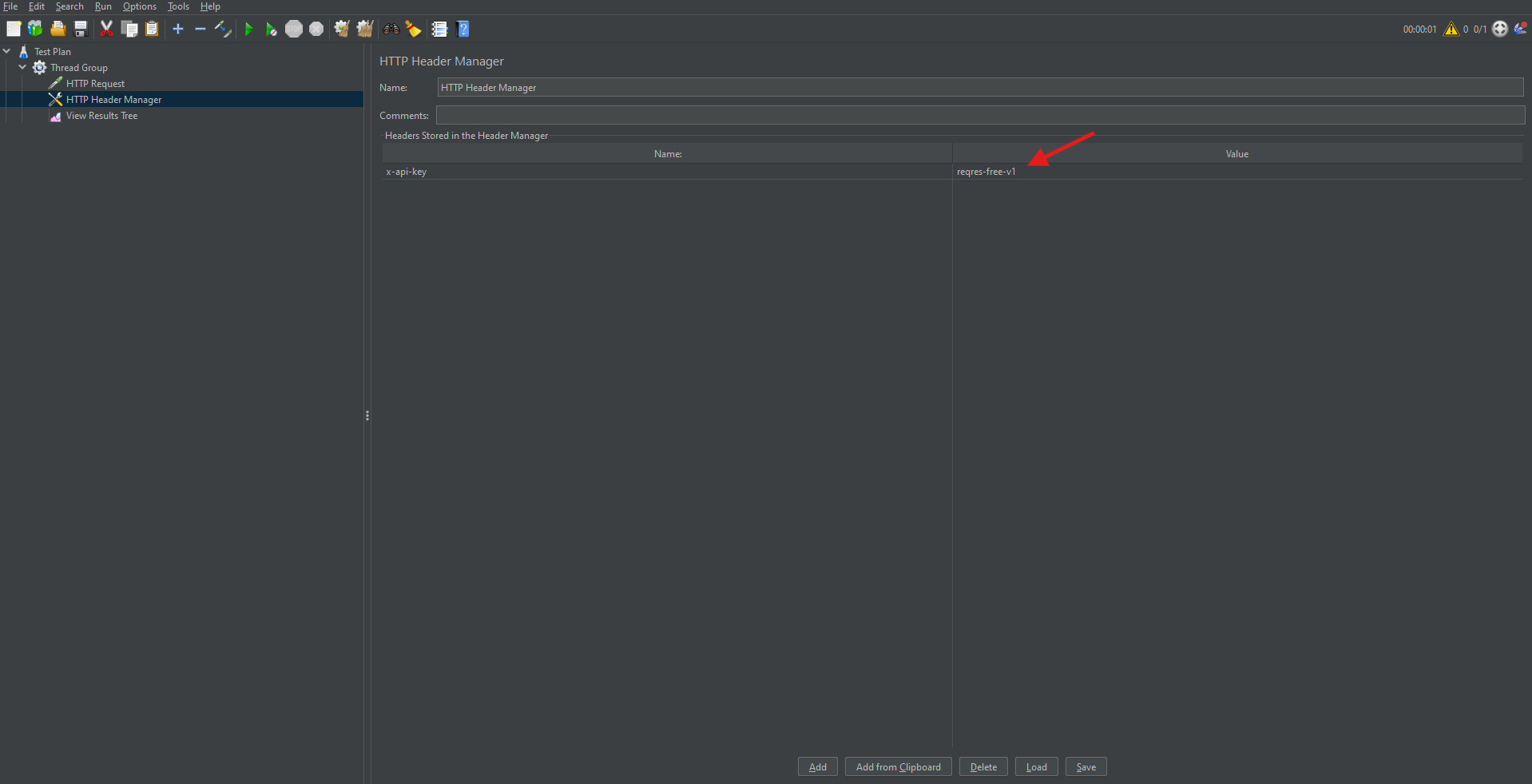
Adding Authorization with HTTP Header Manager
In many cases, you may need to send authenticated requests.
- Obtain your API key or token.
- Right-click on the HTTP Request Sampler.
- Choose Add → Config Element → HTTP Header Manager.

- Add the header:
- Name: x-api-key
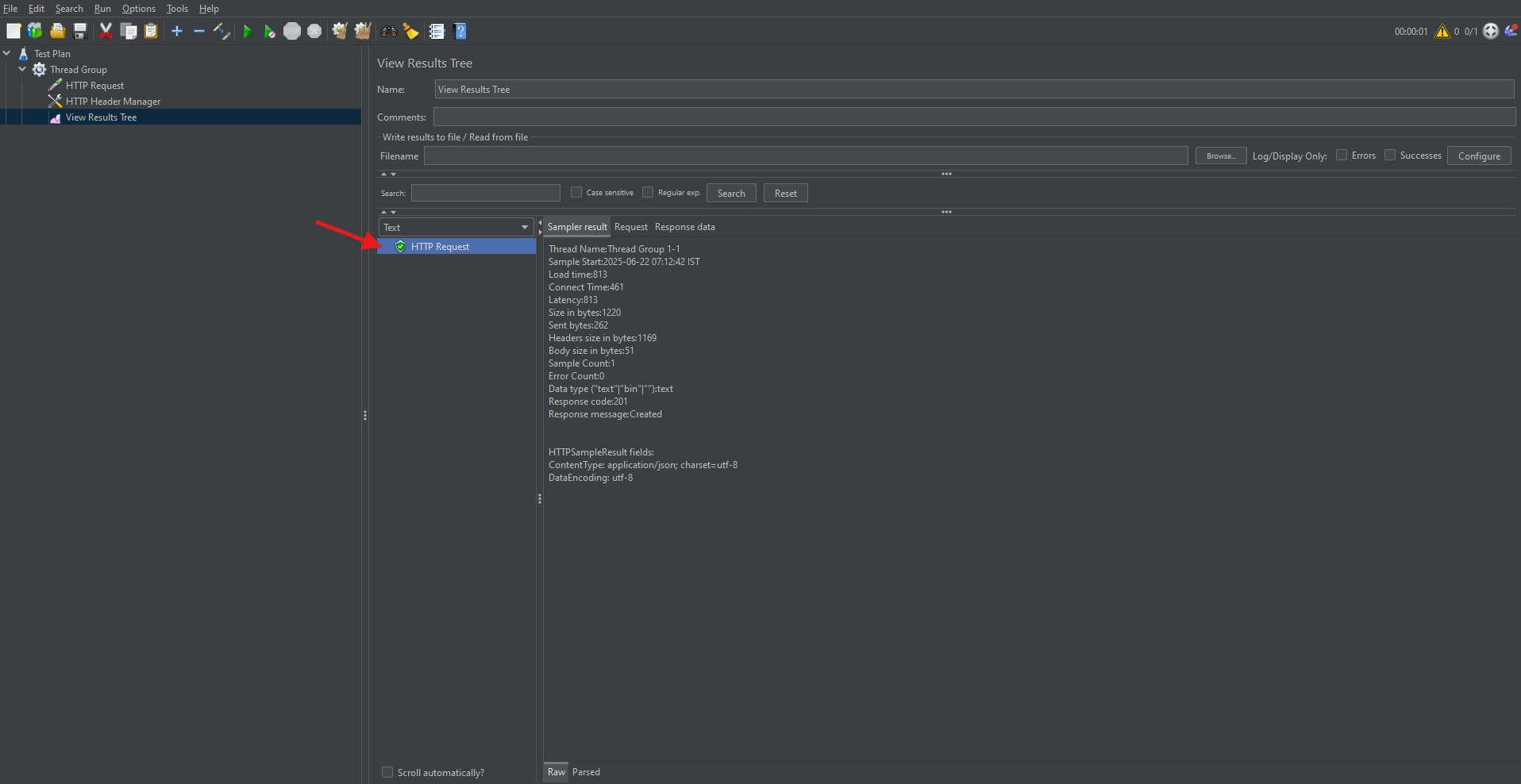
- Value: your API token

This allows JMeter to attach necessary authorization headers to requests.
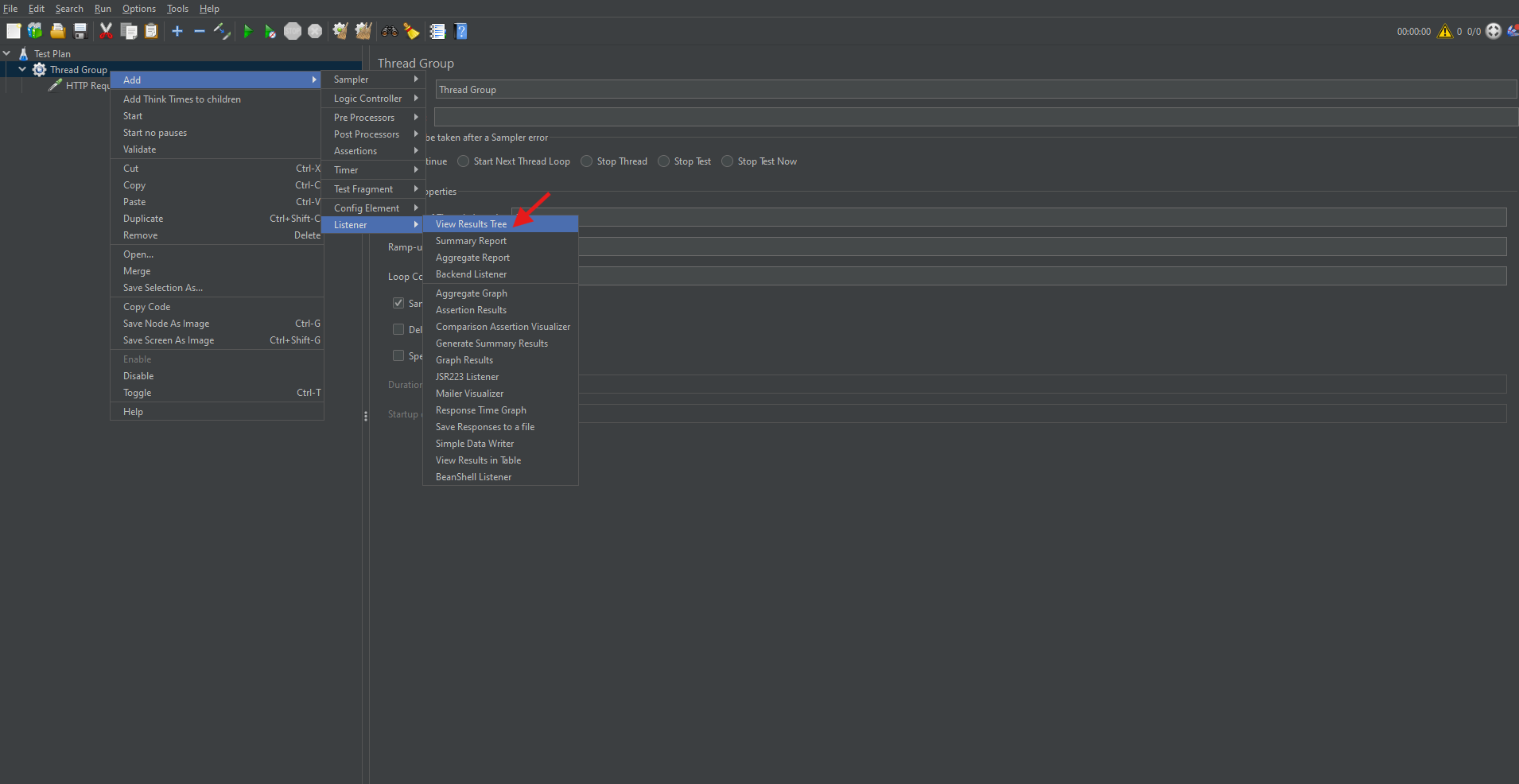
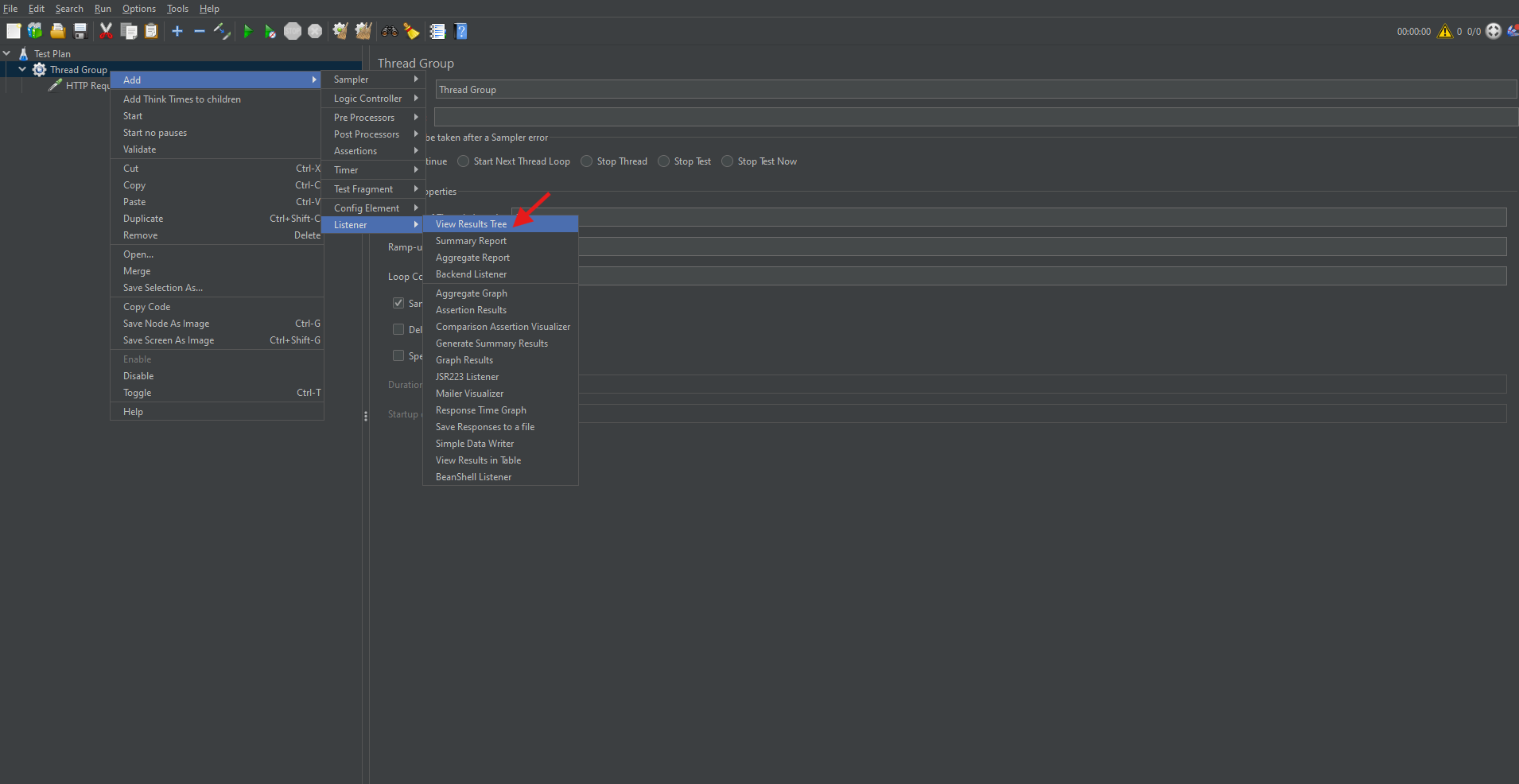
Adding Listeners to Monitor and Analyze Results
Listeners are components that gather, display, and save the results of a performance test. They play a critical role in interpreting outcomes.
Common Listeners:
- View Results Tree: Displays request and response data.
- Summary Report: Shows key metrics such as average response time, throughput, and error rate.
- Graph Results: Plots response times visually over time.
How to Add a Listener:
- Right-click on the Thread Group.
- Choose Add → Listener → Select the desired listener.

Listeners are essential for interpreting test performance.
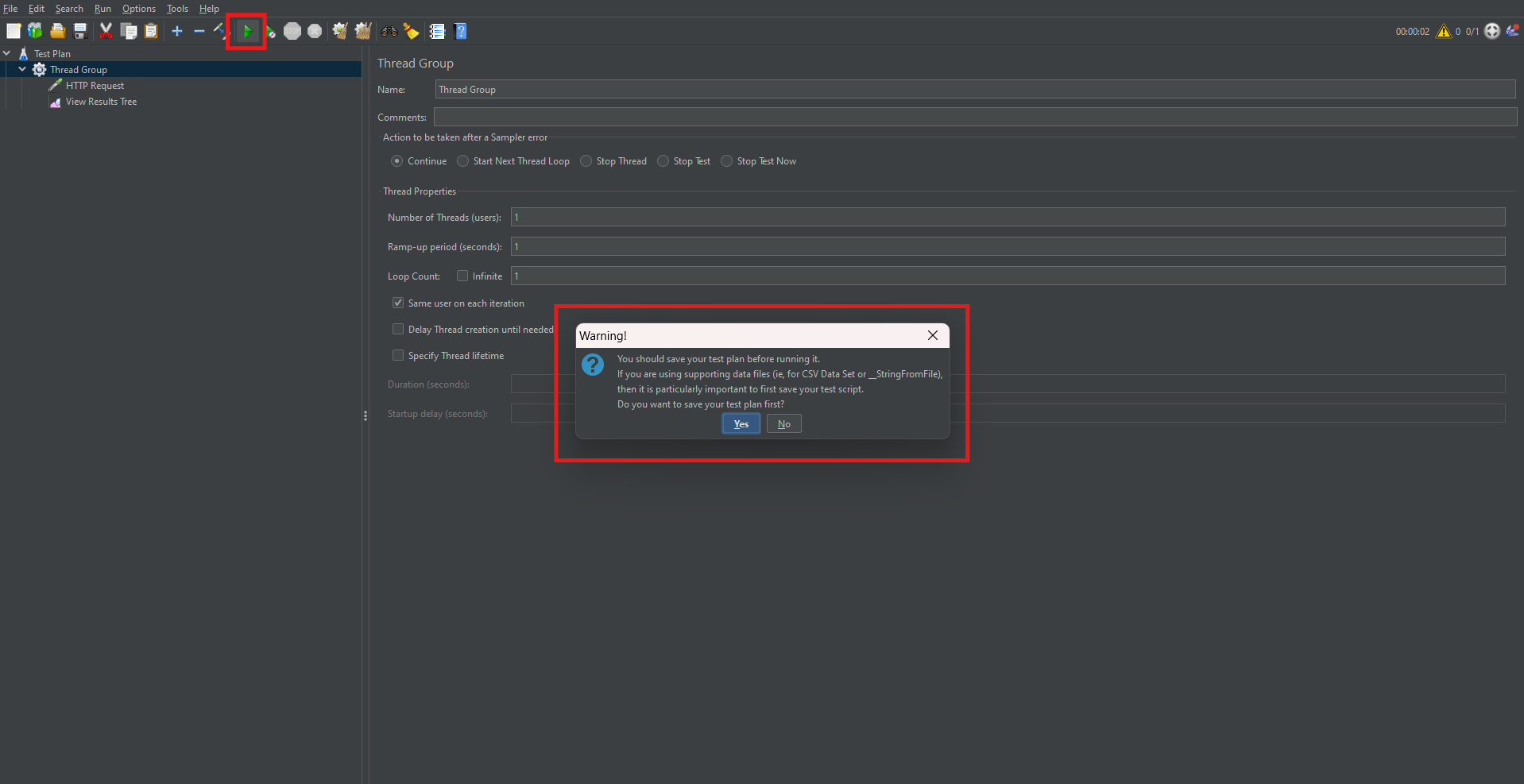
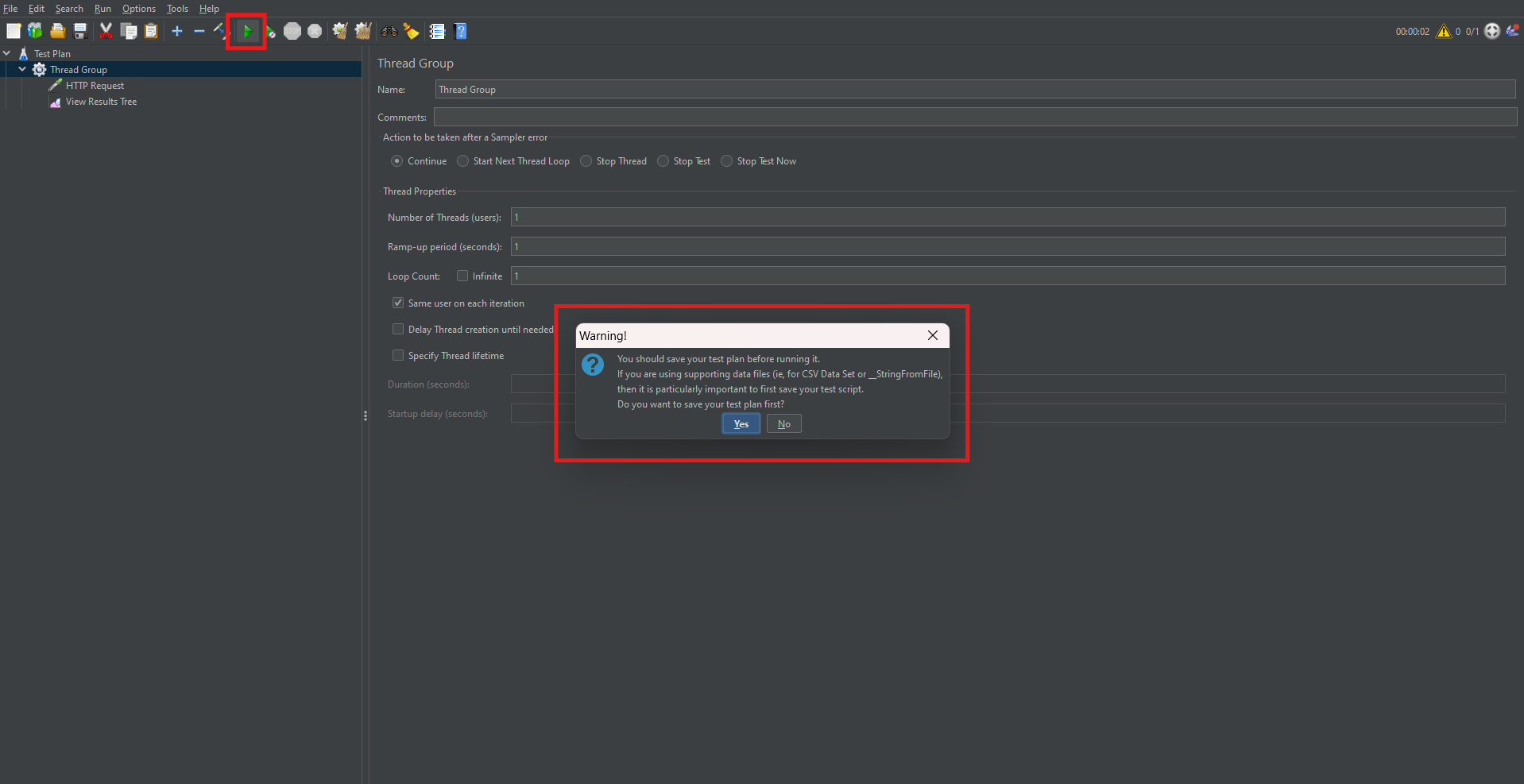
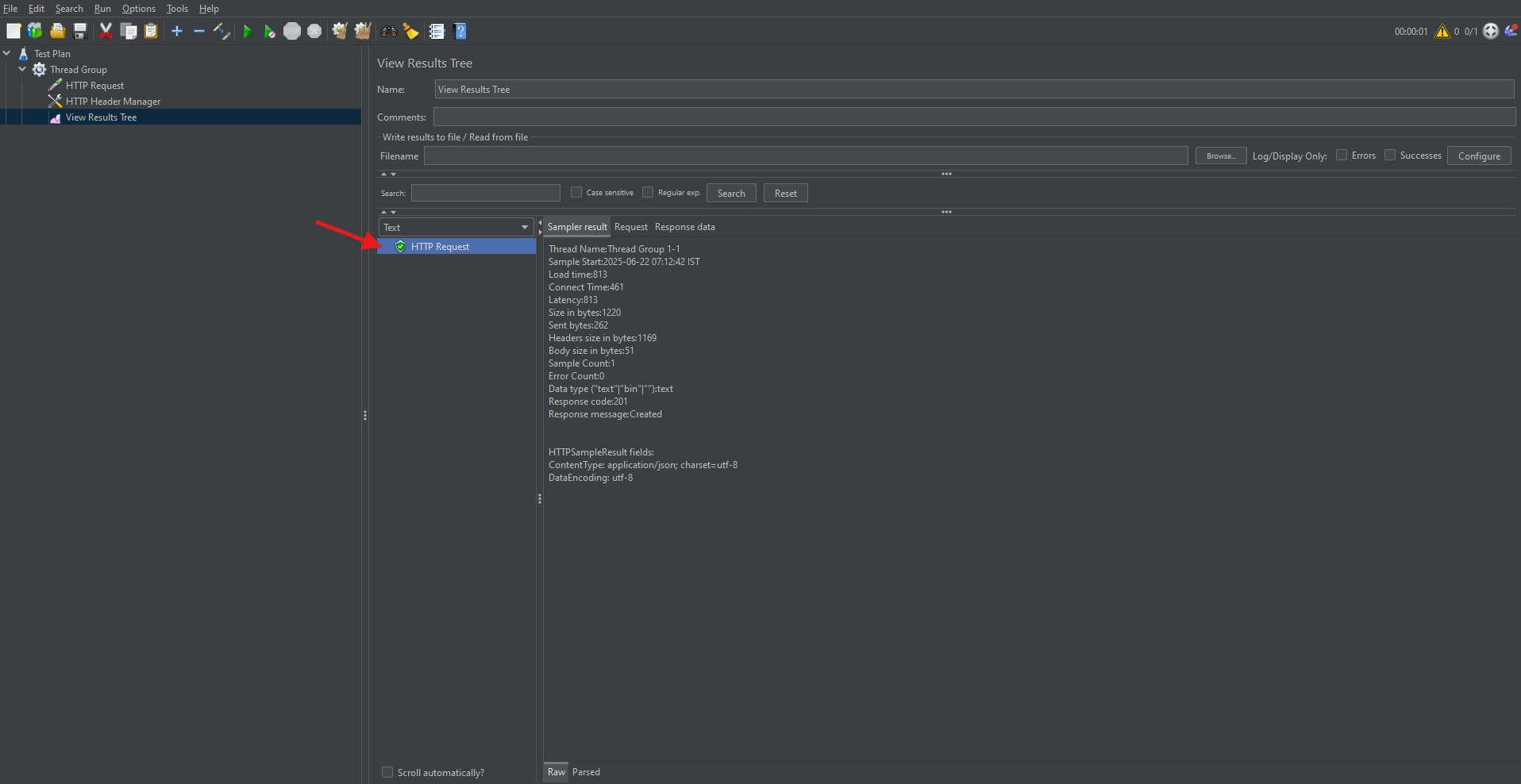
Running the Test Plan
Once your Test Plan is configured, it’s time to execute it:
- Click the green Run button.
- Save the Test Plan when prompted.
- Observe real-time test execution in the selected Listeners.
- Stop the test using the Stop button (■) when done.


This execution simulates the defined user behavior and captures performance metrics.
Simulating Multiple Users
To thoroughly assess scalability, increase the load by adjusting the “Number of Threads (Users)” in the Thread Group.
For example:
- 10 users simulate 10 simultaneous requests.
- 100 users will increase the load proportionally.
This enables realistic stress testing of the system under high concurrency.

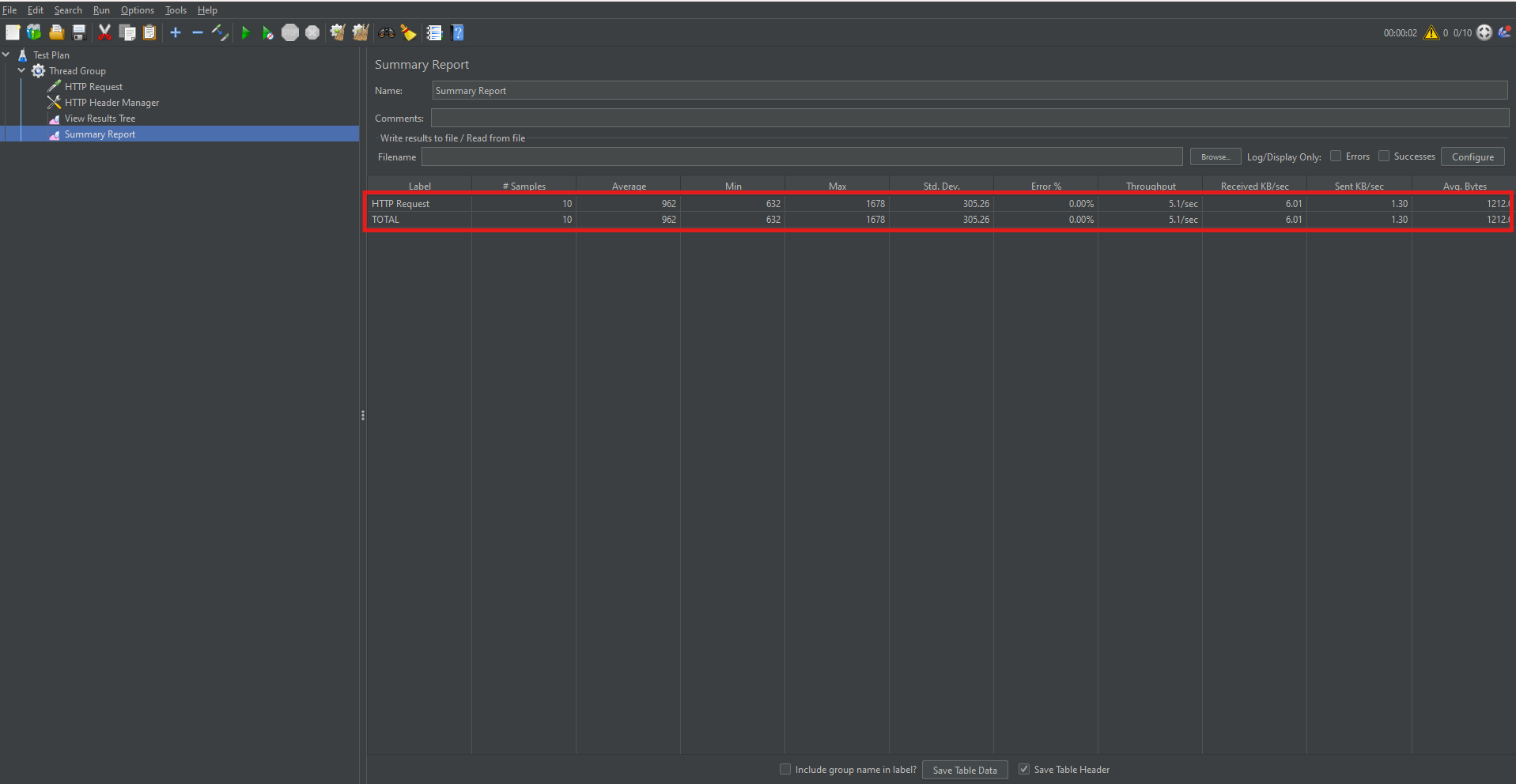
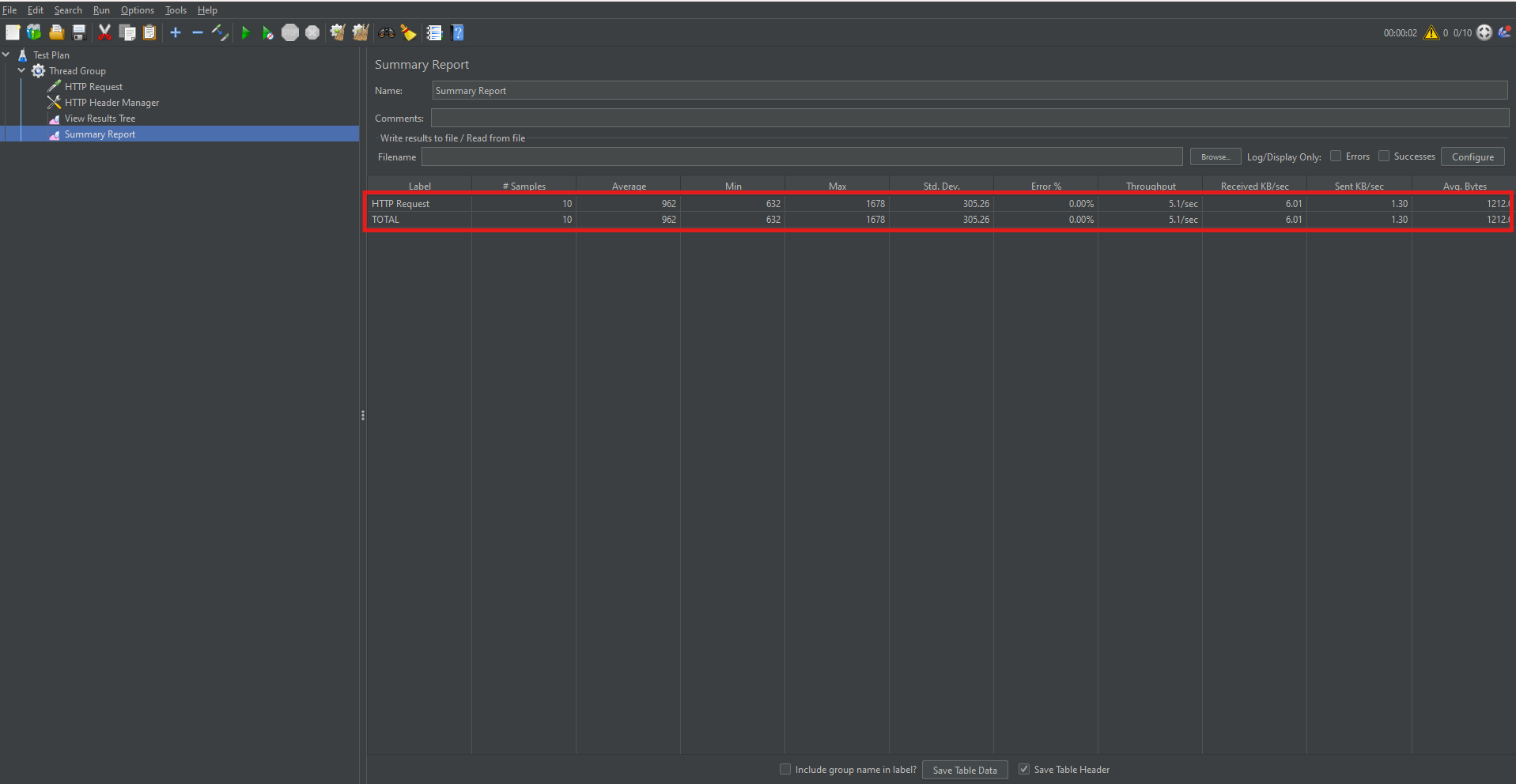
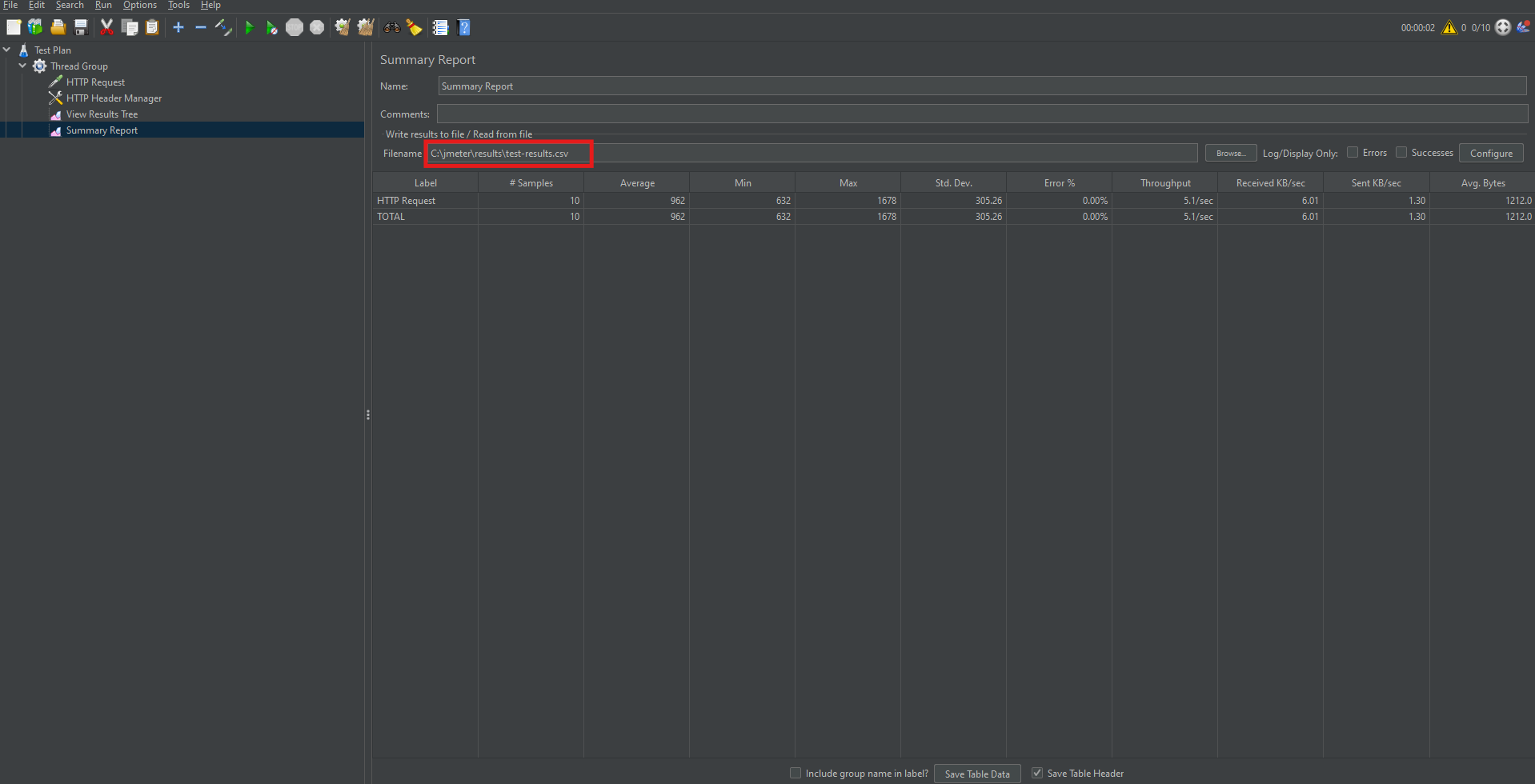
Analyzing Test Results with Summary Report
The Summary Report provides crucial insights like average response time, throughput, and error percentages. Therefore, it’s essential to understand what each metric indicates.
Key Metrics:
- Average: Mean response time of all requests.
- Throughput: Number of requests handled per second.
- Error% : Percentage of failed requests.
Reviewing these metrics helps determine if performance criteria are met.
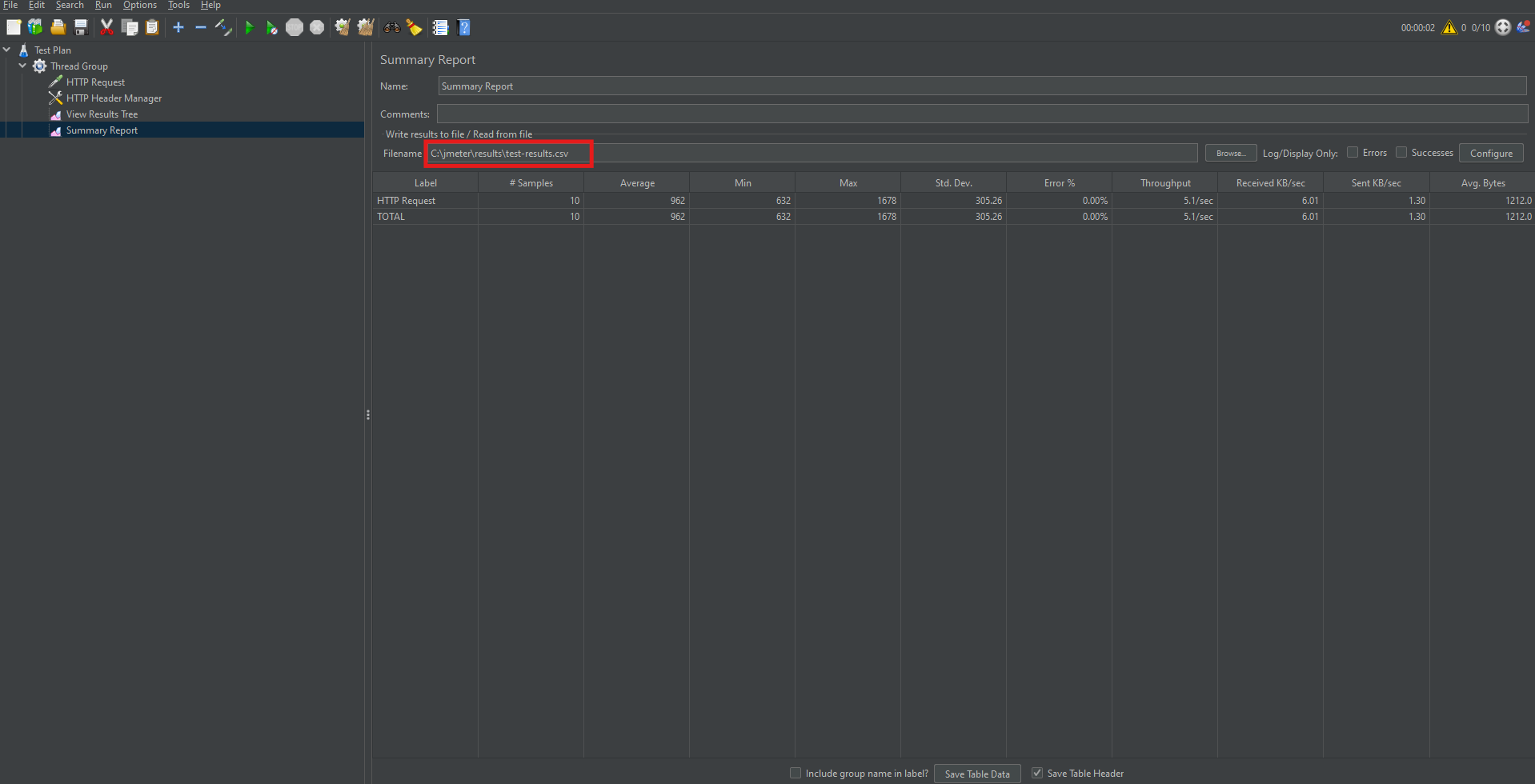
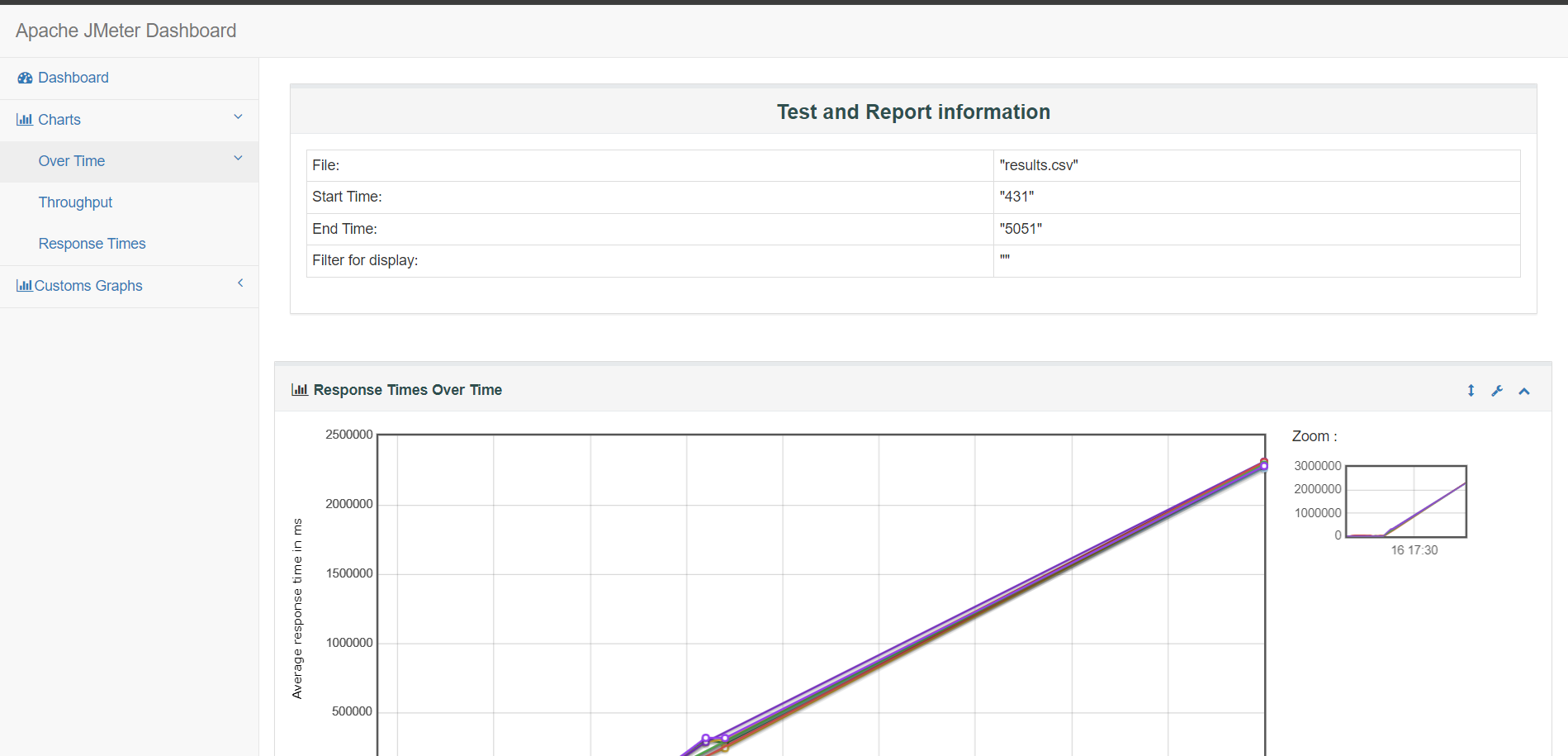
Generating an HTML Report in GUI Mode
To create a client-ready report, follow these steps:
Step 1: Save Results to CSV
- In the Summary or Aggregate Report listener, specify a file name like results.csv.

Step 2: Create Output Directory
- For example, use path: D:\JMeter_HTML_Report
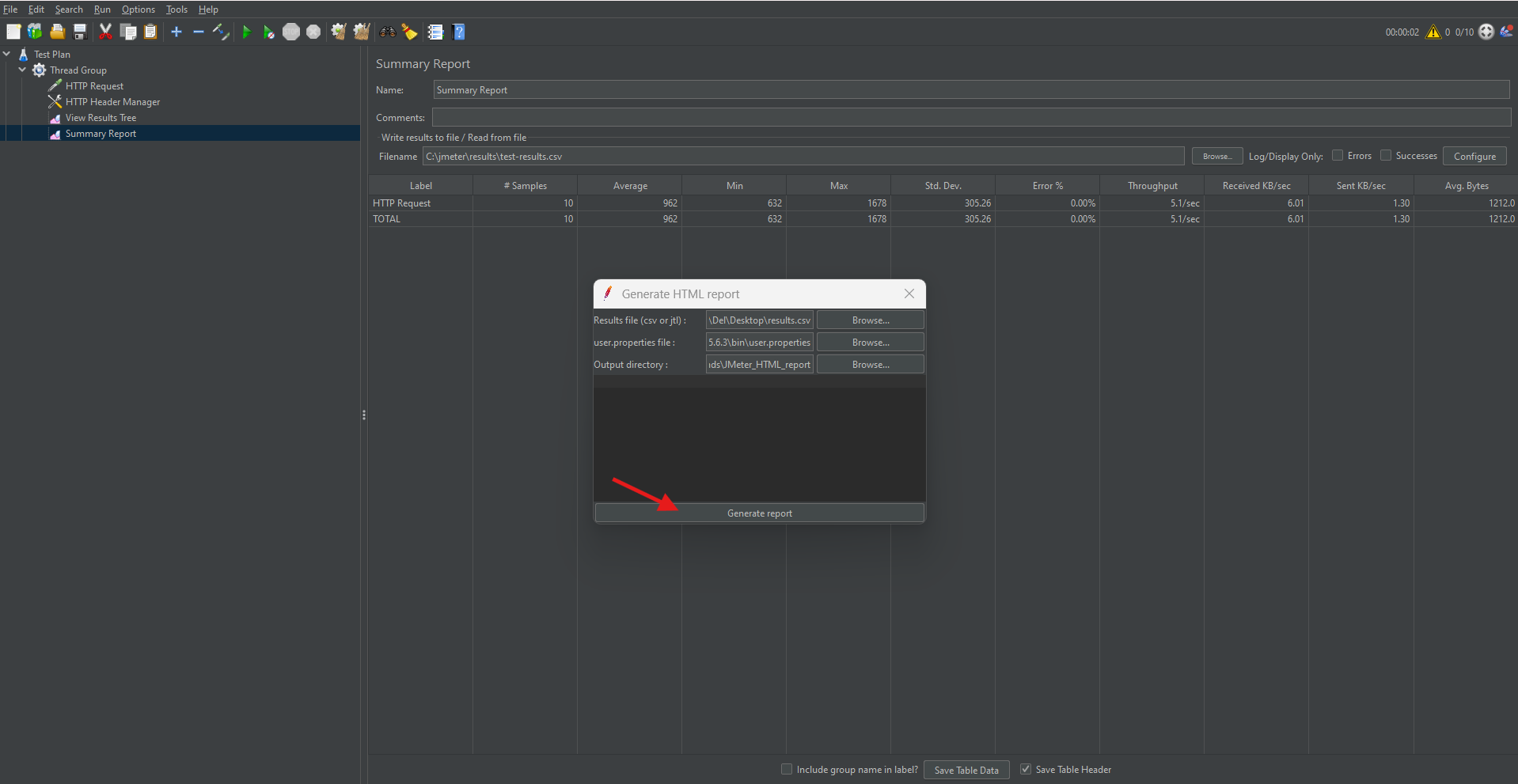
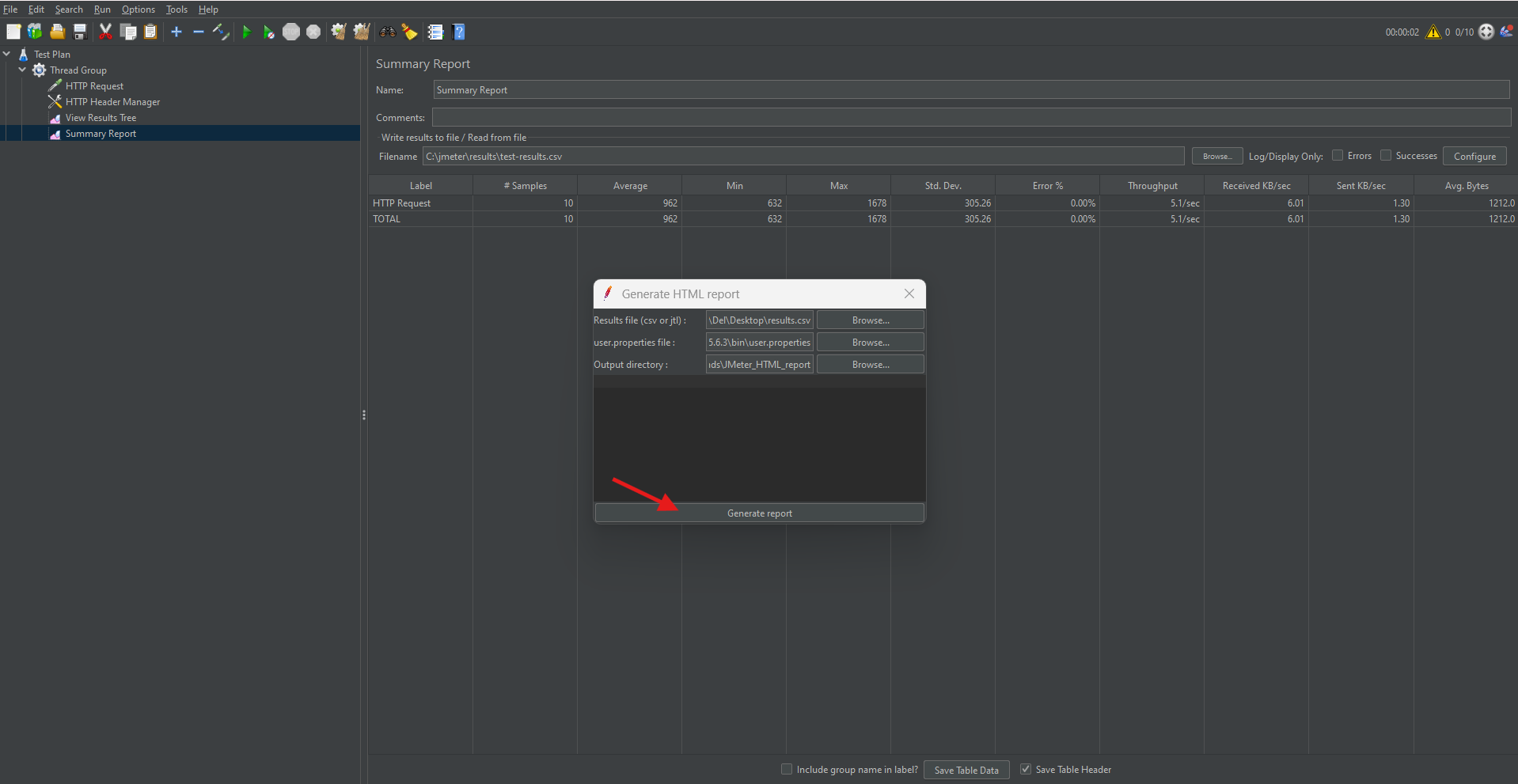
Step 3: Generate Report
- Go to Tools → Generate HTML Report.
- Provide:
- Results file path.
- user.properties file path.
- Output directory.
- Click “Generate Report”.

Step 2: Create Output Directory
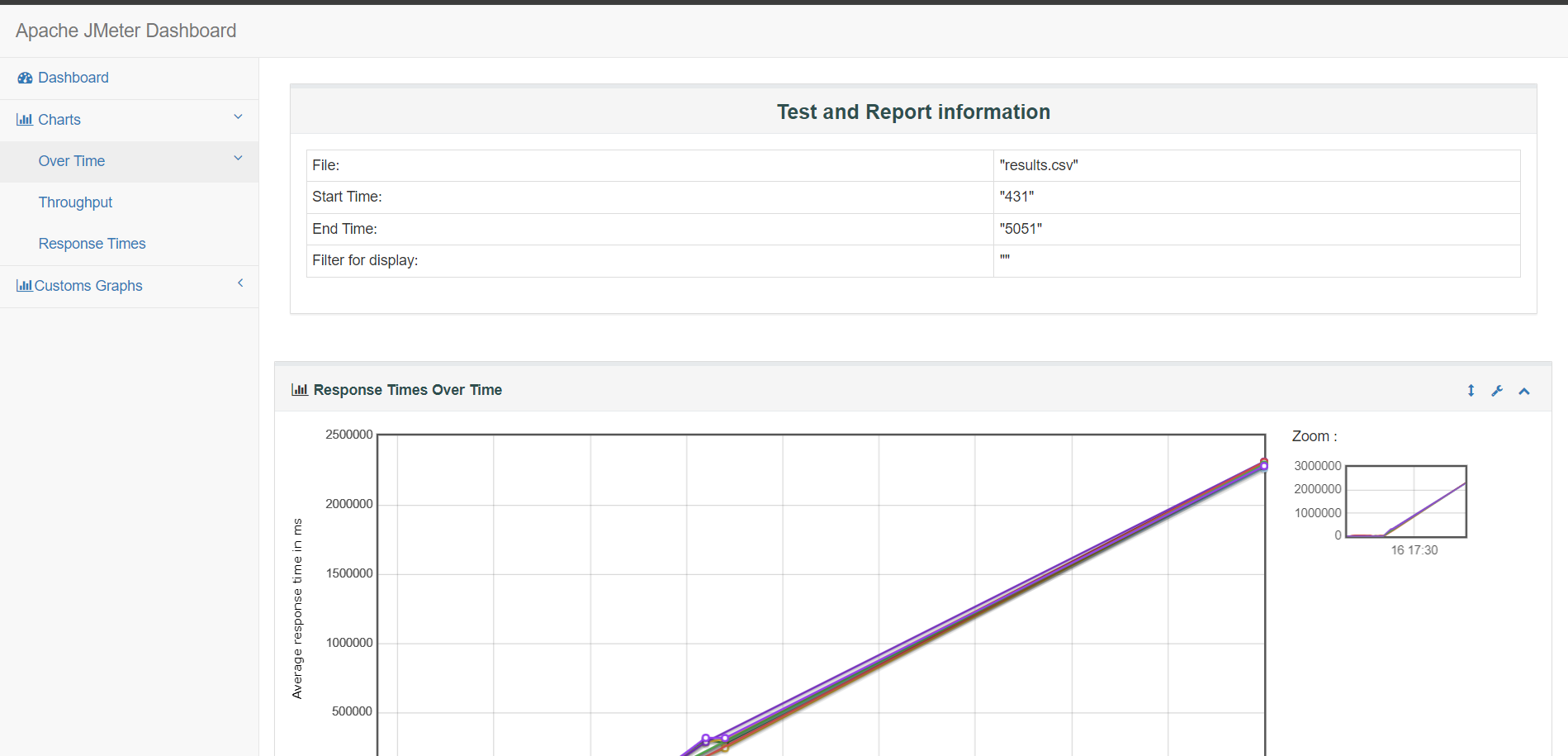
Step 4: View the Report
- Open index.html in the output folder using a web browser.
The HTML report includes graphical and tabular views of the test results, which makes it ideal for presentations and documentation.

Conclusion
In conclusion, Apache JMeter provides a flexible and powerful environment for performance testing of web applications and APIs. With its support for multiple protocols, ability to simulate high loads, and extensible architecture, JMeter is a go-to choice for QA professionals and developers alike.
This end-to-end JMeter tutorial walked you through:
- Installing and configuring JMeter.
- Creating test plans and adding HTTP requests.
- Simulating load and analyzing test results.
- Generating client-facing HTML reports.
By incorporating JMeter into your testing strategy, you ensure that your applications meet performance benchmarks, scale efficiently, and provide a smooth user experience under all conditions.
Frequently Asked Questions
-
Can JMeter test both web applications and APIs?
Yes, JMeter can test both web applications and REST/SOAP APIs. It supports HTTP, HTTPS, JDBC, FTP, JMS, and many other protocols, making it suitable for a wide range of testing scenarios.
-
Is JMeter suitable for beginners?
Absolutely. JMeter provides a graphical user interface (GUI) that allows beginners to create test plans without coding. However, advanced users can take advantage of scripting, CLI execution, and plugins for more control.
-
How many users can JMeter simulate?
JMeter can simulate thousands of users, depending on the system’s hardware and how efficiently the test is designed. For high-volume testing, it's common to distribute the load across multiple machines using JMeter's remote testing feature.
-
What is a Thread Group in JMeter?
A Thread Group defines the number of virtual users (threads), the ramp-up period (time to start those users), and the loop count (number of test iterations). It’s the core component for simulating user load.
-
Can I integrate JMeter with Jenkins or other CI tools?
Yes, JMeter supports non-GUI (command-line) execution, making it easy to integrate with Jenkins, GitHub Actions, or other CI/CD tools for automated performance testing in your deployment pipelines.
-
How do I pass dynamic data into JMeter requests?
You can use the CSV Data Set Config element to feed dynamic data like usernames, passwords, or product IDs into your test, enabling more realistic scenarios.
-
Can I test secured APIs with authentication tokens in JMeter?
Yes, you can use the HTTP Header Manager to add tokens or API keys to your request headers, enabling authentication with secured APIs.