
by Arthur Williams | Sep 15, 2023 | Mobile App Testing, Blog |
Appium is one of the most popular open-source testing tools used for mobile app automation testing. Though there have been updates in the past, Appium 2.0 is the biggest update from the community in many years. Being a leading mobile app automation testing company, we always use the latest technology in our projects after thoroughly exploring them. So in this blog, we will be exploring Appium 2.0’s features, how it is different from Appium 1, and how you can migrate to the newer version. Let’s get started.
Appium 2.0 Features: What’s New?
Being a major update, Appium 2.0 is packed with a lot of new features and capabilities that weren’t there before. So let’s start by exploring everything that’s new.
- Independent Drivers
- Appium 2.0 Plugins
Independent Drivers:
Drivers such as UiAutomator2, XCUItest, Gecko, and so on can now be updated separately as they are no longer coupled with the Appium Server. So you can perform driver updates in real time rather than relying on an upcoming Appium server update. You can also go to the latest version for one driver while sticking to a known stable version for the others
Appium 2.0 Plugins:
Appium extension authors can now develop their own server plugins, which can intercept and modify any Appium command. It can also adjust the way the underlying Appium HTTP server itself works. This will enable you to further customize how you want Appium to work in your project based on your requirements.
Here are a few Appium 2.0 plugins that are available at the time of writing this blog,
- Images – For image matching and comparison.
- Gestures – To perform basic gestures using W3C Actions.
- Wait – To wait for an element to become present.
- Reporter – For generating simple HTML reports with screenshots.
- Execute-driver- To run all the batches of commands with a single call to the Appium server.
We will be seeing how to install Appium 2.0 plugins later on in the blog so that you can easily get started with all the new features.
Appium 2.0 Features: What’s Gone or Different?
New features aren’t the only changes in Appium 2.0. A few features from Appium 1.0 have been either changed or deprecated in Appium 2.0. It is essential to know these changes in particular as they will play an important role in your Appium 2 migration.
- Protocol
- Desired Capabilities
- Server
- MobileBy Class
- Touch Actions
- Deprecated
Web Protocol:
The earlier versions of Appium have supported the W3C Webdriver protocol along with other protocols such as the JSON wire protocol. However, with the implementation of the W3C Webdriver protocol as the web standard, Appium 2.0 will no longer support other protocols. And because of this change, there is a change in how desired capabilities are specified.
Desired Capabilities:
It has become essential to include the ‘appium:’ prefix whenever you specify desired capabilities in Appium 2.0. Please note that there are no requirements to use the vendor prefix for standard capabilities like platformName and browserName.
To help you understand it clearly, we have added a code snippet.
"platformName": "Android",
"appium:platformVersion": "11.0",
"appium:automationName": "UiAutomator2",
"appium:appActivity": "com.android.calculator2.Calculator",
"appium:appPackage": "com.google.android.calculator",
"appium:noReset": true
Server:
There is a change in the base path for the Appium server in Appium 2.0. You no longer have to use http://localhost:4723/wd/hub in Appium 2.0 as http://localhost:4723/ alone is enough. If you do wish to use the old functionality, there is a provision that lets you specify the base path using the below command,
appium --base-path=/wd/hub
The desktop client server has become obsolete now and it is no longer compatible or needed with Appium 2.0.
MobileBy Class
The MobileBy Class has been removed and replaced by the AppiumBy Class in Appium 2.0. Since Appium supports both mobile and desktop app automation, it only makes sense that the MobileBy class gets deprecated.
Older Way:
driver.findElement(MobileBy.id("loginbutton")).click();
New Way:
driver.findElement(AppiumBy.id("loginbutton")).click();
Note: All locator names in AppiumBy have to follow the camelCase naming strategy as shown below.
e.g. MobileBy.AccessibilityId (Incorrect) AppiumBy.accessibilityId. (Correct)
Touch Actions
With the standardization of the W3C protocol, TouchAction and MultiTouchAction classes have been deprecated. So you’ll have to use sequence class instead to perform the actions that are done by the touch of our fingers. The support of these actions will be removed from future Appium versions.
We’ve shown you an example for your reference to perform the swipe-down action.
Dimension size = driver.manage().window().getSize();
int StartX = size.getWidth() / 2;
int StartY = size.getHeight() / 2;
int endX = StartX;
int endY = (int) (size.getHeight() * 0.25);
PointerInput finger1 = new PointerInput(PointerInput.Kind.TOUCH, "Fingername");
Sequence sequence = new Sequence(finger1, 1)
.addAction(finger1.createPointerMove(Duration.ZERO, PointerInput.Origin.viewport(), StartX, StartY))
.addAction(finger1.createPointerDown(PointerInput.MouseButton.LEFT.asArg()))
.addAction(new Pause(finger1, Duration.ofMillis(200)))
.addAction(finger1.createPointerMove(Duration.ofMillis(100), PointerInput.Origin.viewport(), endX, endY))
.addAction(finger1.createPointerUp(PointerInput.MouseButton.LEFT.asArg()));
driver.perform(Collections.singletonList(sequence));
Deprecated:
- SelendroidDriver class– Since this class is used when using the JSON Wire protocol that is no longer supported in Appium 2.0, it has been deprecated.
- LaunchApp method – Start activity method can be used instead.
- closeApp method– clearApp method can be used.
- resetApp method – Both the clearApp and StartActivity methods can be used.
- MobileElement classes (AndroidElement & iOSElement) – WebElement class can be used instead as shown below.
@AndroidFindBy(xpath ="//android.widget.TextView[@text='Continue']")
private WebElement Continue;
Appium 2 vs Appium 1:
| |
Appium 1.0 |
Appium 2.0 |
| Protocol |
Supports both JSON Wire & W3C Webdriver protocols |
Only supports the W3C Webdriver Protocol |
| Desired Capabilities |
No need to add vendor prefixes in desired capabilities Ex. “deviceName”, “Samsung Galaxy A52” |
Must add vendor prefix in desired capabilities Ex. “appium:deviceName”, “Samsung Galaxy A52” |
| Server Path |
http://localhost:4723/wd/hub |
http://localhost:4723/ |
| Drivers |
Have to update the entire Appium Server with all drivers. |
Can individually update, install, or delete drivers based on your needs. Ex. appium driver list –updates |
| Plugins |
Unavailable |
Available Ex. wait, gestures, etc. |
| Gesture |
Touch action has been deprecated |
Sequence class is introduced |
Appium Configuration:
Whatever we have seen thus far in the blog are the crucial aspects you should keep in mind during your Appium 2.0 migration as configuring Appium 2.0 is the same as the older version. So if you are installing Appium for the first time or upgrading to Appium 2.0 from an older version, the steps are going to be the same.
- Install Node js
- Install Appium Server
- Install Drivers
- Update Drivers
- Plugin Configuration
Install Node js
Download & Install Nodejs(above version12)
Note: If you’ve already installed Node js before, just make sure to check it is above
version 12.
Install the Appium server
Once you have downloaded the latest Appium server, use the below node package install command
npm install -g appium@next
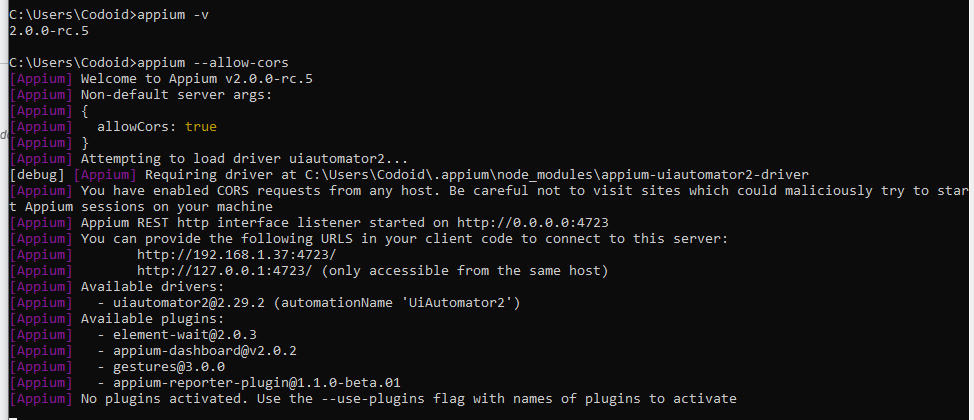
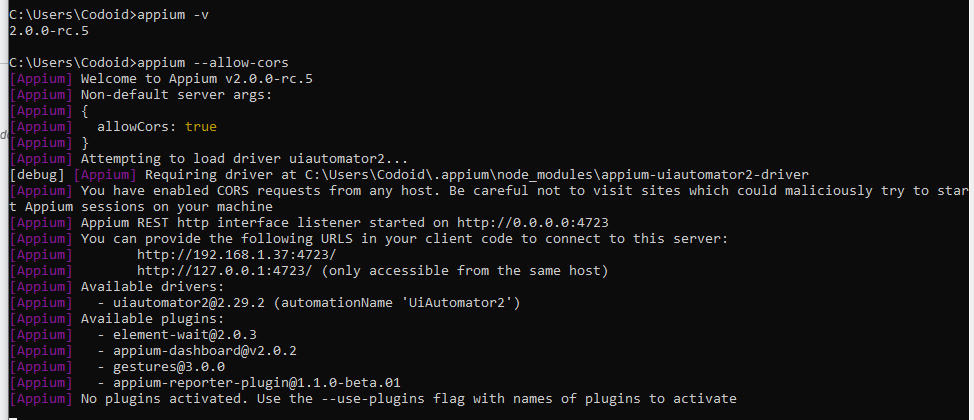
Note:Make sure the right Appium version has been installed, and you can use the below command to check it.

Note: The current version as of writing this blog is 2.0.0-rc.5 [Beta version]
Install Drivers
In the previous version of Appium, you would install the driver as a whole. But now since we have the option to decouple the drivers, we can install the drivers that are required in your project. You can install a single driver or multiple drivers based on your requirements using the below command,
appium driver install DriverName
For example, let’s assume you want to install the Android uiautomator2 driver, you can run the below command
appium driver install uiautomator2
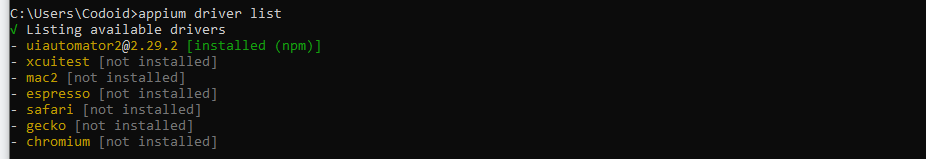
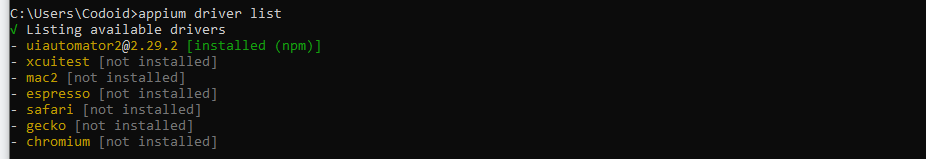
Similarly, you can use the same command to install the other drivers as well. If you want to identify the list of drivers available in Appium 2.0, you can use the below command.

Update Drivers
With time, you might have to update your drivers individually. So you can use the below command to monitor if there are any available driver updates.
appium driver list --updates
Once you identify the driver you wish to update, you can use the mentioned command to update it.
appium driver update DriverName
If we take uiautomator2 as the example here once again, then you can use the specified command.
appium driver update uiautomator2
Starting the Server
There are two commands for starting the Appium server and you can use them based on the scenario.
If you are going to start the Appium server for the very first time after your installation, you’ll have to use the below command.
So if you wish to start the server once again after the first initialization, you can use the shorter command instead
Plugin Configuration:
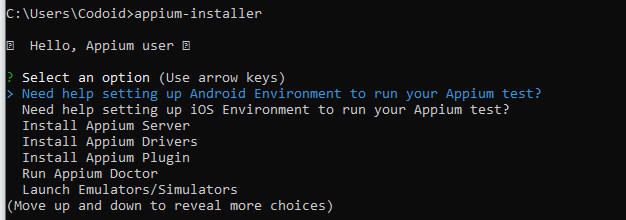
Step 1: Install the appium-installer globally using this command
npm install
appium- installer -g
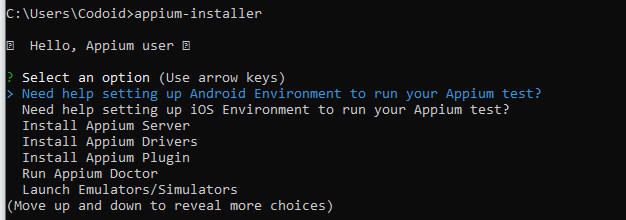
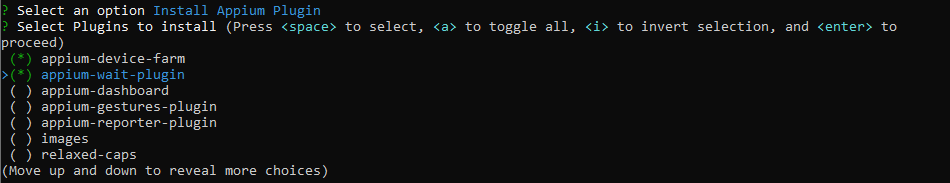
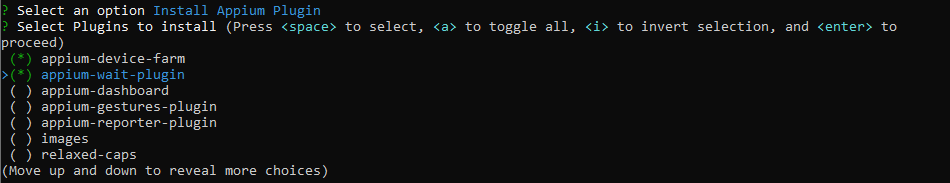
Step 2: You can view Appium Install options using the below

Step 3: Select the ‘Install Appium plugin’ option and it will show the different available plugins
For our explanation purposes, let’s select the wait plugin or multiple plugin to install

Step 4: Using this command in cmd, activate the wait plugin and start the server
appium --use-plugins=element-wait
Conclusion
We hope you now have a clear understanding of the new, updated, and removed Appium 2.0 features. Being a top mobile app testing company, we had first-hand experience migrating from Appium 1 to Appium 2.0 in many of our projects. So we have simplified the content and felt that the above information would be helpful for most people. It is always recommended to go through the official documentation to ensure there will be no impact. Make sure to subscribe to our newsletter to not miss out on any of our upcoming blogs.

by Anika Chakraborty | Sep 15, 2022 | Mobile App Testing, Blog |
In this fast-paced world, Smartphones today are built to enable their users to multitask with ease. So a user will be using multiple apps at the same time by switching between them. But if your mobile app doesn’t handle interruptions that well, it’ll become very hard for the user to continue using your mobile app no matter how good it is. That is why it is important to perform interruption testing in mobile applications before they are released. In this blog, we will be seeing what is interruption testing, how to do it, and also provide you with a checklist that will help you get started with Interruption testing in mobile applications.
What is Interruption testing in Mobile applications?
Interruption Testing in mobile applications is a type of testing used to evaluate how a mobile application responds to interruptions and returns to its previous state. For instance, let’s say you are in the middle of an online transaction and you receive a phone call that causes the online transaction to fail. Likewise, there could even be an important email you have to respond to immediately. So you switch to your email app and return back to find out that the transaction has failed. In such scenarios, the mobile app isn’t able to handle the interruptions and return back to its previous state. So interruption testing will focus on identifying such interruption scenarios that a real-time user might face and test it with the mobile app under real-world conditions. That is why Interruption testing in mobile applications is crucial in being successful in this overcrowded mobile app market.
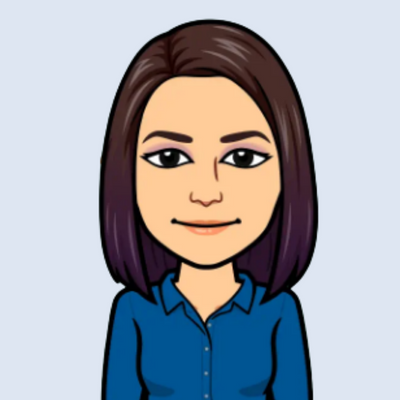
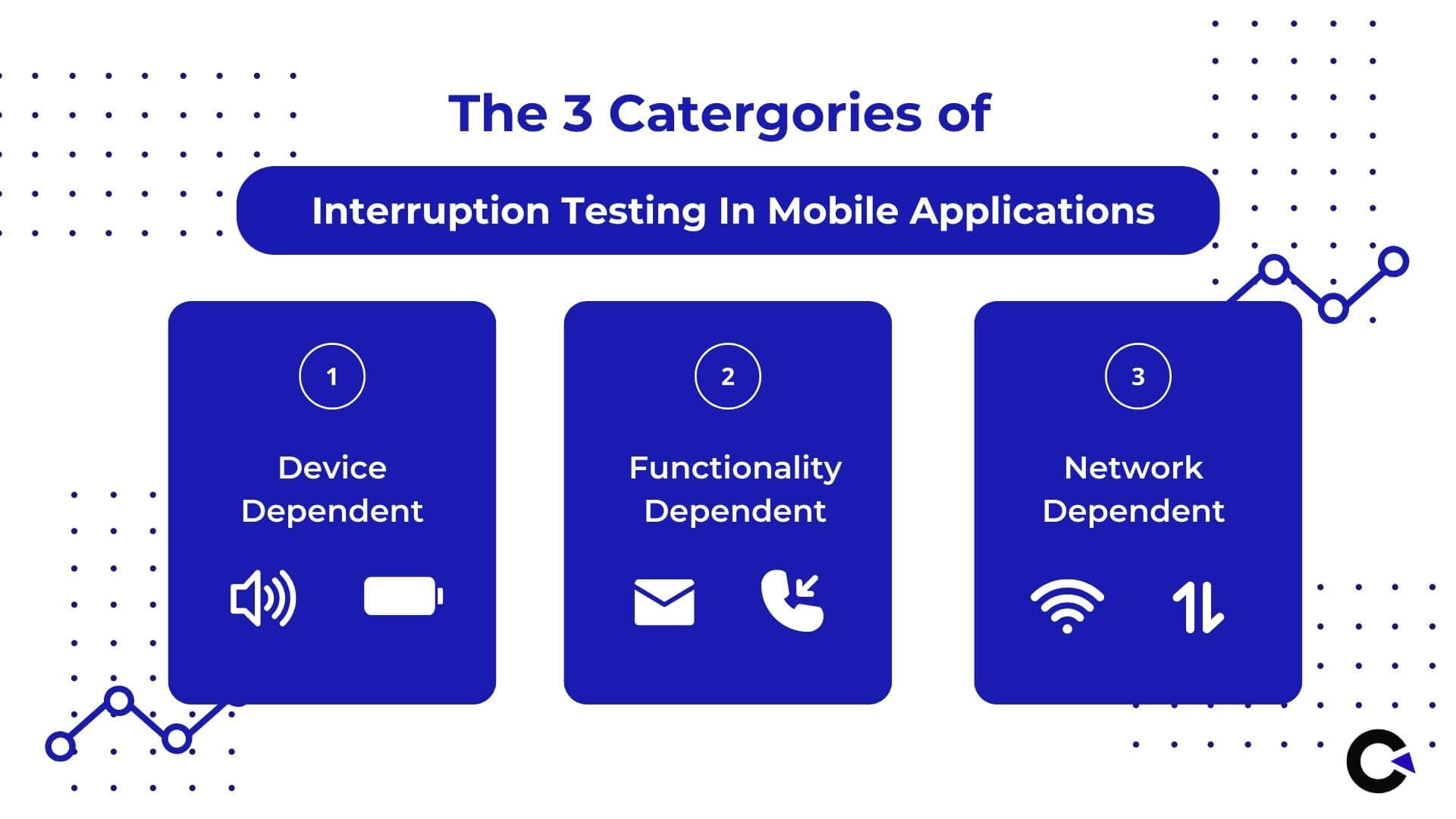
The 3 Categories of Interruption Testing in Mobile Applications
- Device Dependent
- Functionality Dependent
- Network Dependent

The 3 categories of Interruption testing in Mobile applications are based on the different types of interruptions a mobile app can receive. The interruptions can either be from the device’s native functionality or from a different application’s functionality or even a change in the network. Let’s take a deeper look at each of these categories now.
Device Dependent
This category covers all the interruptions which are related to the built-in feature of the device which is being tested. This does not involve other applications on the mobile phone. Some of the scenarios which are device dependent are the device getting locked, change in volume, device getting shutdown or restarted, and so on.
Functionality Dependent
It covers a combination of both other application and device functionalities that results in interrupting scenarios such as incoming calls, messages, and notifications from other mobile apps in the form of pop-up or push notifications.
Network Dependent
Includes Interruptions that arise when switching from one type of network to another. For example, switching to a mobile network connection from Wifi when out of range, or switching between 5G, 4G, or 3G based on the network availability in a particular location.
How to perform Interruption testing in Mobile Applications?
Being an experienced mobile app testing services provider, we proactively plan our mobile app testing in a way to prevent bad reviews and app uninstallations. We achieve this by analyzing the different possible scenarios that a real user might be in and the different interruptions that they might encounter. Based on the insights, we must develop a set of test cases covering all the concerns. In order to do that, we must know the acceptable outcomes when facing such interruptions. So let’s take a look at them one by one by taking the example of testing a multimedia player app.
Run in the Background
We have already discussed how users should be able to switch between different apps seamlessly. The solution for that is to ensure the app runs in the background without any issues. By doing so the mobile app will not crash or restart every time the user switches back to the application. They must be able to continue from where they left off with ease.
For example, if a user answers a phone call when watching a video, though the video must stop its playback that alone isn’t the expected outcome. Once the user ends the call, the video playback must start from where the user left off and not from the beginning.
Stay Unaffected
Numerous apps nowadays use pop-up alerts at the top of the screen to let the user know that there is a new notification. In such a scenario, the pop-up notification shouldn’t impact the regular playback of a video. The user must be able to dismiss it by just swiping it away or waiting for it to disappear on its own. This would further extend to handling calls to action when performing interruption testing in mobile applications as it is natural for a user to want to reply or perform similar actions.
Hande Call to Actions
Certain pop-up notifications might have the option to respond to the notification with the help of a call to action. Let’s assume you receive an SMS when watching a video using the media player app. There will be options in the pop-up that let the user mark the message as read or reply to the message. So if a user clicks on the ‘Mark as Read’ option, the playback shouldn’t be impacted. At the same time, if the user decides to reply by typing within the pop-up without switching over, the playback must stop as the user will be concentrating on replying.
Avoid Unnecessary Alerts
Just like making sure your mobile app handles interruptions, it is also important to make sure your mobile app does not deliver unnecessary alerts and cause interruptions to the user even though the user is not using your mobile app. For example, actions such as successful login will not require a separate notification alert as it will be evident to the user that they have signed in once they have started using the application.
Interruption Testing Checklist:
Now that we have seen the core concepts you will need to know to perform interruption testing in mobile applications, this checklist will help you get started with it. Our checklist will cover all the 3 categories of interruption testing in mobile applications we had seen earlier.
Device Dependent Checklist
- Lock the device when performing a task in the mobile app and unlock it to see if the app is still in its original state.
- Restart the device abruptly and see if the progress made on the mobile app is saved. For example, a mobile app shouldn’t log the user out of their account every time the device restarts.
- Use your mobile app in battery saver mode and ensure that it doesn’t lag or crash.
- Create an interruption by setting an alarm or running a timer to see how well your mobile app handles it.
- Use the mobile app when the device is charging to see if any overheating issues are present.
- Test if all functionalities are working when the device’s temperature is high as few features such as the flash will not work during such situations.
Functionality Dependent Checklist
- Answer/Reject an incoming call while using your mobile app and see if the user can resume from where they left off.
- Reply to a message using the pop-up or mark it as read to see if the appropriate response is performed by the mobile app.
- Click on a push-app notification and switch to a different app and switch back to see if the app restarts.
- Open YouTube or any media app that supports picture-in-picture mode over the app you are testing and see if there are any impacts.
- Update your mobile app to the latest version and see if all the saved data is retained safely.
- If your mobile app has a feature that requires it to work in the background such as downloading a file, tracking the score, and so on; make sure they work as expected.
- Use your mobile app with an active pop-up for any app like Facebook Messenger and see if it works as expected.
Network Dependent Checklist
- Switch from Wifi to a mobile network connection when you are using the mobile app to see the impact it has on performance.
- Use your mobile app with throttled network conditions to ensure there are no disruptions in the app’s functionality.
- Make sure the offline files are accessible even if there is a loss in internet connectivity or when the device is in airplane mode.
- If the device supports dual sim options, make sure to switch the data connection between the two while your app is being used.
- Turn on Airplane mode and try using your mobile app to see if the offline functionalities work as expected.
- If there is a file download/upload feature, make sure the downloading or uploading resumes its progress when getting connected back to the network after any disruption.
- Connect & Disconnect the mobile device to an external audio source like a speaker or earphones using Bluetooth or wire to see if the app’s audio is routed correctly.
Though we have created a comprehensive checklist to help you get started with interruption testing in mobile applications, make sure to create your own checklists based on the type of mobile app you are testing.
Conclusion
One of the most challenging aspects of interruption testing in mobile applications is keeping up with the evolution of Android & iOS as they are constantly adding ways for a user to multitask. The split screen functionality, gestures, and so on change from one device manufacturer to another. For example, iOS is different from iPadOS and so how users multitask on these devices also differs. Likewise, Android has also launched its ‘L’ versions for larger displays introducing features like a taskbar to switch between the apps.
So it is extremely important for the tester to be fluent with all these devices and how to interact with them to make sure all scenarios are covered. Our newsletter will be a great option for staying on top of all the latest trends in mobile app testing. So make sure to subscribe and never miss out on our informative content as interruption testing in mobile applications plays a pivotal role in helping your mobile app succeed in the real world.

by Charlotte Johnson | May 19, 2022 | Mobile App Testing |
In recent years, smartphone usage has grown exponentially because it’s on par with computers in terms of capabilities. Naturally, companies use this to their advantage by developing mobile apps for various reasons, with the end goal being to provide quality service. However, mobile app development isn’t easy, and many roadblocks also plague it.
Mobile app development is a process that requires knowledge, technical and business skills, research, and a high level of expertise. It’s also affected by various challenges that impact time, effort, and budget. Furthermore, the development process isn’t standard and varies from one app to another depending on its platform and functionality.
If you’re planning to develop a mobile app, you should be aware of these issues. These include:
#1 – Building User Experience
Mobile apps rely on user experience (UX) to achieve their goals and become successful. They have to be able to accomplish this because even though there are hundreds of thousands of apps on the market, more are being developed daily. To get the attention of potential users, your app has to:
- Look good
- Be easy to use
- Be intuitive
- Provide the right features
Your app’s design should be appealing and functional for users. The user experience must be easy, friendly, and functional to ensure that users stay engaged with the app.
#2 – Awareness of Testing Approaches
A testing approach oversees the quality of your app’s functionality and design. Depending on the nature of your app, you need to use a different approach. For example, if you’re developing a simple app with a limited number of features, you can use the agile approach. On the other hand, if you’re building a complex app that’s bound to have bugs and errors, you’ll need to use a more comprehensive and stringent approach that ensures quality is at its maximum level. Below are some popular approaches to choose from:
- Functional Testing – focuses on the app’s functionality.
- Smoke Testing – locates issues in an app to fix at that moment.
- Unit Testing – ensures that specific pieces of code are working as expected.
- Regression Testing – guarantees that an update to the app hasn’t broken the old parts.
#3 – Test Automation
Test automation requires you to design and implement a test automation strategy to help you manage the entire process. An automated system performs automated tests to ensure that the app functions as expected. This removes manual testing and increases efficiency and coverage.
Automation becomes an issue when deciding on how much to automate. The greater the automation, the greater the input required. Because of this, you’ll need to find the right balance to automate what’s essential and not waste too much time on manual testing.
#4 – Device-Based Testing
Device testing comes into play when developers test their apps on various devices to ensure that they work correctly. It also ensures that the app functions perfectly when used in real-life situations. One of the biggest problems with device testing is that it’s expensive. This is why developers usually focus on the most popular devices.
#5 – Lack of Access to Multiple Devices
When developing an app and using multiple devices, you must create a testing strategy to accomplish this task best. You should have a range of devices available to test your app on different platforms. However, if you don’t have access to every device out there, you’ll need to hire someone willing to test your app on their device.
#6 – Mobile UI Variations
Mobile apps have grown in popularity over the years, which has led to more choices for consumers. With these choices, you have to develop an app compatible with most mobile devices, which means you have to test your app against various mobile operating systems. A big challenge with that is the hundreds of smartphone phone brands out there, and they all have different operating systems that you need to adapt to.
Conclusion
Building a mobile app isn’t easy and can be a costly endeavor. However, it’s not impossible, and you’ll need to do a bit of research first to ensure that your budget is well-structured. This will help you avoid overspending on various aspects and ensure that the app is developed within the planned time frame.
Codoid provides top-quality mobile app testing services for various companies. We understand how important an app is to a business, so our QA professionals will ensure that everything is working correctly with insight on areas of improvement. Reach out today to learn more!

by Charlotte Johnson | Mar 3, 2022 | Mobile App Testing, Blog |
Testing is an essential element of creating a mobile app. However, because it requires a significant amount of time and work, it is frequently treated lightly or altogether ignored. But would your users enjoy it if they discovered a bug? That is extremely unlikely.
The importance of mobile user testing cannot be overstated. It assists consumers in determining how well the app operates and guarantees that users can navigate the app successfully and efficiently. Are you excited to put your app through its paces? We discussed many strategies, tools, and practices to help you get started in this post. Continue reading to learn more.
What is Mobile App Usability/User Testing?
Usability testing is having real people engage with your program to study their behavior, interactions, and reactions and make adjustments as needed.
It assists app developers in validating their decisions (such as interface design, functionality, and navigation) and informing future decisions (such as bug repairs or prioritizing new features).
Methods of Usability Testing
There are six ways of usability testing, each of which provides a thorough answer to various questions about your target audience.
The usability testing technique you select will be determined by your resources and objectives.
Guerrilla and lab testing
In-person usability testing in a lab is one of the most effective approaches for validating your design. It’s handy since you invite everyone to a single spot. And efficient — you have all the tools you need to get in-depth knowledge.
However, specific projects necessitate testing the design in the user’s location or environment (for example, because the user setting is so specialized that it cannot be recreated in a lab setting).
Keep in mind that usability testing in the user’s surroundings will most likely take longer than other forms of testing.
Moderated and unmoderated
A moderated test is when you sit with each participant and watch or listen to them interact with your product. Moderated tests are great for giving you real-time feedback on the user’s experience.
With unmoderated tests, you observe a participant using a product but do not interact with them. While they’re using the product, you watch them and take notes on their behavior.
Session Recording
Watching users interact with a product is a powerful way to get a sense of how they interact with your product and whether or not they do what you expect them to do.
You can record sessions to later re-watch and evaluate the recordings. Recording sessions will help you see patterns that you may otherwise miss.
Eye-tracking
One of the most important of all usability testing methods is eye tracking. It is the most precise tool available to understand how a user really navigates a product.
Eye-tracking is a research method that allows you to watch where a user looks in detail. In this method, you can see precisely what attracts a user’s attention and what they focus on.
Card Sorting
Card sorting tests are a lesser-known testing method but one of the most valuable. Card sorting is a method that allows you to see how users organize information and how they will categorize it.
The results of a card sort test can be used to organize information in a way that makes sense to your users.
In Person and Remote
In-person usability testing lets you be there to observe and interact with test participants. In-person testing is flexible and allows you to test many users relatively quickly.
Remote usability testing is accessed by users from their own homes or location. Remote testing lets you run tests at a much lower cost while still getting valuable user feedback.
Conclusion
The methods discussed above are some of the most widely used practices to get feedback from your users. However, the choice of method will vary from project to project, depending on the specific needs and resources.
Are you looking for the top software testing companies in the USA? Codoid offers world-class testing services to ensure that your application is ready. Get in touch with us to learn more!

by Mollie Brown | Feb 16, 2022 | Mobile App Testing, Blog |
It is not simple to test a mobile application. Testing applications across multiple platforms requires a significant amount of time and effort. There are numerous approaches to mobile application testing, but the most critical objective for any developer is to deliver a high-quality product that meets user expectations.
The primary issue for testers is the proliferation of testing methods. Each strategy has several advantages and disadvantages that are difficult to predict in advance.
Let’s take a closer look at some of the most commonly encountered mobile application testing challenges and solutions for most developers.
1. Variety of Screen Sizes
Today, the number of different mobile devices is constantly growing. Building a mobile application for a single platform (Android or iOS) is challenging enough, but producing one for several platforms requires more extensive testing.
The majority of mobile devices have screen sizes that are different from each other, and the same application is displayed in different ways on different devices.
To fix this problem, app developers create an application for several phones (smartphones and tablets) with different displays. However, this approach also has some drawbacks. Firstly, the cost of building an application can be high. Secondly, additional work is required to support multiple platforms.
2. Multiple Mobile Operating Systems
There are many mobile operating systems. Plus, there are various versions of each OS. The number of mobile operating systems is still growing. The most popular platforms (for the time being) are Android and iOS.
To develop a mobile application for multiple operating systems, developers must create an application for each operating system. This approach is also costly and time-consuming.
3. Broad Spectrum of Mobile Application Testing Tools
There are a significant number of mobile application testing tools on the market. To test an application on several platforms, developers must choose an appropriate testing tool.
Mobile application testing tools may vary in their functionality. There are automated testing tools, manual and semi-manual tools, emulators and simulators, different tools for each operating system, tools that help manage mobile devices, tools to record application usage, and tools to test applications online.
4. User Requirements That Change Frequently
Mobile applications have to support different types of devices and operating systems. In addition to that, user requirements are constantly changing.
The most common user requirements are language localization, memory and performance optimization, new visual elements, and new functionalities.
Whenever user requirements change, developers must update the application. They must add new features, fix defects, and make other changes. In response to this, mobile application testers must adjust their test plans according to the changes.
5. Problems with Mobile Networks
Mobile application testing is complicated because mobile networks are not always stable. They consist of towers that transmit signals. Towers differ in their strength.
Other applications can overload mobile networks, and issues with network access can cause problems with a particular application.
Network access can be interrupted on various devices. Developers have to test the application in different network conditions.
Conclusion
Even though mobile application testing tools are supposed to make this task easier, there is still a tremendous amount of work to be done. Many engineers and testers still rely on traditional manual testing.
Automated testing is a good choice for mobile applications because it can reduce testing costs and the time it takes to test applications.
Codoid’s mobile testing services are with you throughout the process. This is why we’ve developed an impressive framework for app automation to further your IT needs. We provide mobile application automation testing at a reasonable price. Reach out to us today!

by Anika Chakraborty | Feb 21, 2022 | Mobile App Testing, Blog, Featured |
You might have the best app idea on paper, but in order to be successful in this highly competitive industry, you need a Grade-A QA company such as us on your team. Mobile app testing companies have a huge role to play in an app’s success as mobile app testing is not just about performing UI tests. It is about ensuring that you achieve 360-degree coverage with well-planned-out test cases. Being an experienced mobile app testing company, we understand the factors that impact the real-world performance of your app. So using our expertise, we have prepared this conclusive guide that includes a mobile app testing checklist, a list of the best mobile app testing tools, and so on.
Mobile App Testing Checklist
In general, using checklists is a great way to keep all your content organized. Likewise, mobile app testers can make use of this checklist to keep track of the level of progress and ensure that all the important tests are performed without fail. It can also be very useful in preventing testers from repeating tests that they have already done.
App Interruption
Smartphones of today are designed to help their users multitask with ease. In a fast-paced world, the end-user will not be happy with your application if it doesn’t handle the various interruptions that it might face during everyday usage. So you can add the below-listed app interruption test scenarios to your test suite to avoid bad reviews & eventual app uninstallation.
1. Switch to a different app and come back again to your app screen to see how it reacts.
2. Answer or reject an incoming call when you are using your app to ensure that the app doesn’t crash or restart.
3. Click on another app’s push notification and cause an interruption while you are using your app to verify if the app returns to the same state and screen when you left it.
4. If your mobile app requires to be connected to a Bluetooth device or any other hardware, then remove the device while it is being used and see how your app handles the interruption.
5. Abruptly close the app when you are in the middle of a purchase transaction and reopen it. The app should show whether the transaction was a success or a failure.
6. Set an alarm to ring while your app is being used to ensure the app’s screen does not hang or freeze.
7. Play a video or bring your app to the foreground and leave the device unattended until it auto locks or goes to sleep. Unlock the device and check the app is where you have left.
8. Use your app when the battery is nearing the low battery threshold. You will be able to ensure that the mobile app does not crash or freeze once you have taken action on the low battery alert.
9. Test how your app reacts while downloading a large file in the background.
10. Update the app to the new version by clicking on the update available alert to see if it crashes.
11. Your app shouldn’t crash or freeze when it tries to access a corrupted file from the storage.
Testing under different Network Conditions
Did you know that 20% of mobile apps crash due to network issues? The root cause of such an issue is testing the mobile app under optimal conditions and not considering the real-world conditions. In order to ensure your mobile app’s stability, you need to test how your app adapts to the different network conditions.
1. Switch to Airplane mode while uploading a file or when your app screen is loading.
2. Change the network from 4G to 3G and vice versa to check how your app handles the change in the network.
3. Change the network when a video is being played.
4. Switch from WiFi to Mobile Data and vice versa to see how the app is impacted.
5. Change the Data connection between SIMs(SIM 1 to SIM2 and vice versa) while using your app.
6. Turn off your Data connection or WiFi while using your app to ensure it doesn’t crash or freeze as the offline functionalities shouldn’t be affected.
7. Check your app behavior when it enters or exits a Dead zone. Dead zones are usually areas where mobile phone services are not available. (Scenario for Real device testing)
8. Your app might not face any issues while downloading large files when the data connection is strong. But it should also be able to download even when the network isn’t that strong.
Check Battery Usage & Resource Utilisation
No end-user will like an app that drains their battery or uses too much of their device’s resources. So ensuring that your mobile app performs efficiently with limited resources is important. But testing such parameters using emulators and simulators is not possible. Being a top mobile app testing company, we overcome this challenge by using real devices for mobile app testing. We will be exploring the various tools that will be coming in handy for this purpose. But first, let’s take a look at the different test scenarios that will help you identify battery drain and resource management issues.
1. Test the app with low network bandwidth as it will be helpful in inspecting if there is any rapid battery drain.
2. Open and keep your competitor apps active in the background while you open or use other apps to see how the phone shares its resource between all the apps. For example, Online traders are known to use multiple trading apps simultaneously. So if your mobile app is for trading, it should be able to withstand extreme CPU load conditions when other competitor trading apps are active and open.
3. Go to any screen which supports infinite scrolling and scroll for some time to check how the app utilizes the device’s resources.
4. If you’re testing a camera app, then open the other camera apps and keep them running in the background to switch between those apps when the camera is active.
5. Check how much battery, RAM, and data your app (uptime usage) consumes when used as a typical end-user for both the foreground and background scenarios.
6. Try to download files using your mobile app when your phone does not have enough memory to accommodate them.
7. Compare battery usage after removing the cached files.
8. Monitor battery usage when your app calculates the device’s location.
9. Ensure that your app responds to the device’s battery saver mode in a way that avoids using the limited power unnecessarily.
10. If your app prefers to do power-intensive tasks once the phone battery is sufficiently charged, check whether those tasks are invoked when the battery is fully or sufficiently charged.
11. If a mobile app reads data from a sensor even when the app no longer needs the sensor data or when it is in the background, the phone battery will be consumed unnecessarily. So ensure your app does not use sensors when they are not in use.
12. Ensure that any third-party libraries used in your app don’t waste resources or perform any actions more often than needed.
Usability
Sometimes, a mobile app might have all the features an end-user might need. But if the usability of all those very useful features is low, the end-users will have a bad user experience. So let’s explore the various test scenarios that will be instrumental in ensuring that the best user experience is delivered without any exceptions.
1. Autofill is such a useful feature that will positively impact the user experience. So ensure that the users are able to input any forms quickly using the autofill suggestions.
2. Check if the buttons are large enough to click.
3. Provide enough spaces between the menus and buttons to avoid accidental clicks.
4. Test if all the buttons or clickable elements are responsive as the users will be annoyed if nothing happens after clicking a button.
5. Ensure your app does not have deep navigation.
6. If a user has provided any wrong inputs, ensure your app highlights the errors and performs a horizontal shake to alert the user.
7. Ensure the search term is still displayed even after showing the results.
8. The order and position of the buttons and text boxes ensure a seamless flow for the end-user.
9. Check if the menu icons are displayed with labels.
10. Since most users operate their smartphone using just their thumb finger, test your mobile app using only one finger to see how convenient it is.
Content
1. If your app has a news feed or has similar social media functionalities, ensure that the latest content is shown in the feeds and that appropriate alerts are sent to the user when the app remains unused for a while.
2. Make sure to not overstuff the content in both your mobile app screen and in your app’s notifications as readability is very important.
3. Ensure that the font style, color schemes, and styles are uniform across the entire mobile app.
Gestures
1. Ensure that the gestures are easy to reproduce as they shouldn’t confuse your users.
2. Most mobile users are familiar with known gestures like Tap, Double Tap, Swipe, Slide, Drag, Flick, Long press, Pinch, & Rotate. So prefer commonly known and used gestures are instead of custom gestures.
3. Check if your app works smoothly when you press multiple touch points simultaneously.
4. Now that gestures like side screen swipes and bottom screen swipes have been introduced to replace the back, home, and recent apps buttons in Android devices, it is important that your app’s navigation or features are not impacted by it.
For example, if your app has a crop feature, then keeping the crop lines at the corners can trigger the side screen swipe and close the app instead of cropping the image.
Permission
With such a majority of the world’s population using smartphones, the need for privacy and awareness surrounding it has been on the rise. The end-users are ever more concerned about their privacy and data. So as a rule of thumb, make sure you don’t request device permissions that you do not need for your app. Apart from the privacy concerns, the dependencies that are created can also be avoided.
1. If your mobile app requires location data to function, grant the location permission and close the app. Revoke the location permission and relaunch the app to see how it functions.
2. Likewise, revoke the contact access permission and relaunch the app to see how it responds.
3. Clear the app data and check how your mobile app to see its impact.
Nobody likes to use a slow mobile app that can’t keep pace with the fast-moving world. So any mobile app that doesn’t go through performance testing will most probably get lost in the competition. Here’s the checklist of test cases to follow.
1. If your mobile app uses a contact list, import a huge list and check how your app handles it.
2. Ensure your mobile app does not crash when launched multiple times in a row.
3. Load the server with simulated traffic and perform functional testing to observe how the app works with peak load.
4. Compare screen loading times with an older device.
Accessibility for Mobile Apps
With the exception of a few, almost every adult uses a smartphone. A report from the CDC states that 1 in every 4 adult Americans suffers from some form of disability. Smartphones and mobile apps have become a basic necessity in today’s technological world as it is an integral part of our day-to-day life. So let’s explore the various accessibility-based test scenarios for both Android and iOS mobile apps.
Common to both Android and iOS
1. Ensure the buttons are keyboard operable and that they show keyboard focus visibility.
2. Validate if the buttons convey their accessible name, role, value, and state to TalkBack users.
3. Check if the links are meaningful and have a purpose.
4. Ensure the progress bars conveys their accessible name, role, and current value to TalkBack users.
5. The appearance of progress spinners must be conveyed to TalkBack users either via focus management or screen reader announcements
6. Verify if the SeekBar sliders have TextView labels connected using the android:labelFor.
7. Check whether the Switch controls have the ‘android:text’ labels spoken to TalkBack users.
8. Test to see if the dynamic content changes are notified to Talkback users through spoken accessibility announcements or focus management.
9. Ensure that your user login session does not timeout without providing any accessible timeout warning or a session extension method.
10. Verify whether alerts are conveyed through TalkBack or grab users attention
11. Validate if the Modal dialogs capture the focus of the screen reader and trap the keyboard.
12. Ensure the Accordion components announce their accessible names of both the expanded and collapsed states.
13. Check if the autocomplete suggestions are announced to the users when they appear. Also, validate if they are operable for TalkBack and Keyboard-only users
14. Make sure there is a way to stop the Carousel’s movement.
15. Ensure the current rating value has an accessible name and that the value is conveyed to the end-user as well.
16. Verify if the sorted state of a sortable table column headers is conveyed to the users.
17. Ensure the state of the toggle button is conveyed to the end-user.
18. The label text should be visible to the end-user at all times.
19. Check whether the groups of related inputs convey their group legend text to TalkBack users.
20. Ensure that the native date picker controls are used over plain text inputs or custom date picker controls.
21. Validate if the radio buttons convey their individual label, group legend, and checked state to the end-users.
22. Check if the Select dropdown controls have an associated visible text label.
23. Make sure the form validation error messages are conveyed to the user when the errors are displayed or when a user is focused on invalid inputs.
24. Check if the data tables are in logical reading order and if the data cells are conveying their row and column header text to TalkBack users.
25. Videos should include closed captions for the deaf and ‘hard of hearing’ users.
26. Likewise, the videos must also have audio descriptions or separate audio-described versions for users who have vision disabilities.
27. If you have used any decorative or redundant images, make sure that such images don’t have any alternative text equivalents as they should be hidden from the screen readers.
Exclusive to iOS
1. Check if the click or touch target size is large enough without having to zoom in.
2. Make sure that the touch targets don’t overlap.
3. Even if there are any compact touch targets, ensure they are not placed adjacent to each other.
4. If the active elements have the same target, make sure those elements are grouped into a one-touch target.
5. Ensure that the application doesn’t rely on kinetic motion (detected by the accelerometer) alone.
6. Even if there are any motion-sensitive features, verify if they can be disabled by the users.
7. Check if the application is fully or heavily reliant on voice control alone.
8. Likewise, the mobile app shouldn’t be too reliant on gestures alone too.
9. Check if the movement of the physical device causes any non-essential visual motion or animations like parallax effects.
10. Validate if the users are able to disable any non-essential motion-sensitive visual effects.
11. Make sure that the content doesn’t flash more than thrice every second. It can be allowed if the flashing content is very small or if the contrast of the flashes doesn’t violate the general flash thresholds.
12. Verify if the alternative text is available for custom emojis in custom keyboards.
Mobile App Testing Tools
There are various open-source and paid tools when it comes to mobile app testing. You might come up with some of the mobile app testing strategies, but successful implementation of them depends on the mobile app testing tools that are available and your proficiency in using them. That is why we have a dedicated R&D team that will identify the various new tools and analyze them to see if they can enhance our testing process. Since we have used various mobile app testing tools in our very own projects, we are aware of some of the best tools used by numerous mobile app testing companies all over the world. So let’s take a look at the list of the best mobile app testing tools, starting with Appium.
Appium
Appium is one of the most popular open-source automation tools used by testers. Like how we have Selenium for performing automation tests on Web pages, Appium is instrumental in helping us execute automation tests on different mobile devices. Since most organizations are keen on developing both web-based and mobile-based apps, using Appium for mobile app automation is one of the best practices. So let’s explore the many useful features and benefits of Appium that make it so popular.
Features
- Appium is an open-source tool that has great community support.
- It can be used to perform tests on both Android and iOS apps.
- You can use Appium to test hybrid, native, and web-based applications.
- Appium’s cross-platform testing capabilities make Android testing on macOS, Windows testing on Linux, and iOS testing on macOS possible.
- It supports all the frameworks and all the prominent programming languages as well.
- The Appium server processes requests from the Appium client and forwards them to the real devices where the test scripts are automated.
- It generally uses JavaScript as the server language to fetch and transfer the data by communicating with the client and the user.
- There is no need to install any application on the mobile to trigger the testing.
TestComplete
TestComplete is an Automation Testing tool used for testing web apps, native mobile Android & iOS apps, desktop apps, and API services as well. TestComplete supports various frameworks such as Keyword Driven, Data-Driven, and also BDD. It also allows the users to use various programming languages such as JavaScript, Python, VBScript, etc… for scripting. But what sets it apart is that it has a record and playback feature that enables its users to perform automation without having any scripting knowledge. TestComplete uses the GUI Object Recognition Algorithm with AI capabilities to identify the elements across the application and capture them. And If there is any change in the element’s value, it will automatically detect the exact change in the object and list it out under the Test Log.
Numerous mobile app testing companies use TestComplete in their various projects to get in-depth reports that provide the status of all the tests across web, mobile, and desktop apps. It even provides us the entire recording of the test execution that aids in the visual debugging of issues, captures the screenshot of every action performed on the application, and highlights the element on which the action was performed.
Features
- The Record and Replay feature isn’t limited to just basic actions as it can be used to even automate complex scenarios without us having to write a single line of code.
- TestComplete is also well-known for its Keyword Driven Testing which enables testers to use drag and drop gestures to write easy-to-read and reusable automation scripts.
- In addition to enabling scriptless automation, it helps a wide range of software testers to develop automation scripts as it supports numerous programming languages.
- Its Hybrid Engine helps widen the test coverage by using an AI-powered visual recognition to detect all the UI elements and execute a variety of actions.
- The Data-Driven test feature that enables retrieving data from Excel worksheets and CSV files also helps in expanding the test coverage.
- If the UI element cannot be identified using the traditional object identification approaches, TestComplete switches to an AI-powered object recognition mode. It identifies the element and manipulates user actions such as clicks, hovers, and touches to widen test coverage across platforms using Optical Character Recognition (OCR). Such features make it the ideal choice for testing charts, mainframes, PDFs, SAP, and other such technologies.
- It makes it easy to automate HTML5 elements that include Shadow DOM and Custom Elements.
- The in-depth test report logs can be exported into different formats such as HTML, JUNIT, or MHT based on the stakeholder’s preference.
Robotium
Robotium is also another great open-source test framework that can be effective when it comes to writing automated gray box testing cases for Android applications. Robotium is very much similar to Selenium, but it is built for Android using Java and the JUnit test structure. You can use Robotium to write function, system, and acceptance test scenarios for multiple Android activities. What makes Robotium a great choice for testing Android apps is that it supports various android features such as activities, toast, menus, and even context menus. You can use Robotium to test mobile apps where only the source code is available and also to test mobile apps where only the APK file is available. Robotium even provides you with the option of testing on real Android devices or on an emulator. As a mobile app testing company, we always recommend using real devices for all testing. But even if you are using an emulator, you can still make use of Robotium.
Benefits of Robotium
- Robotium makes it easy to write solid test cases with minimal time because of the shorter code.
- It also enables us to develop powerful test cases even if in situations where we know very little about the application under test.
- The readability of test cases in Robotium is greatly improved when compared to the standard instrumentation tests.
- It provides automatic timing and delays.
- Robotium automatically follows the current activity, finds the views, etc…
- Robotium can take very useful autonomous decisions like deciding when to scroll and so on.
- No additional modifications are required to the Android platform.
- Robotium exhibits fast test execution.
- The run-time binding to GUI components enables their test cases to be more robust.
- It also integrates smoothly with Maven or Ant.
Xamarin.UITest
Xamarin.UITest is another great C# based automation framework for performing UI Acceptance testing on Android and iOS applications using the Nunit framework. Xamarin.UITest achieves this by using a single shared codebase (i.e) The complete body of the source code that is needed by the given program or application to run is stored in a single place).
Features
- It is an open-source cross-platform testing framework.
- Backdoors can be used to ensure that all the texts in a given fixture have the same data.
- UI tests can be categorized into tablet-specific and mobile-specific tests for the same application.
- It has a predefined 15 seconds window for local tests and a 1-minute window for App Center tests before it throws a TimeoutException. You can even customize the waiting period based on your requirements.
- The Xamarin.UITest Automation Library allows testers to interact with the application UI and perform end-user actions such as entering text in input fields, tapping buttons, and gestures.
- The REPL (Read-Eval-Print-Loop) tool can be used to dynamically test expressions to evaluate, execute and log the results. The expressions can even be copy-pasted into your UI testing projects.
- You can ensure that your tests don’t fail on App Center tests by employing the embedded files and included files methods that help include the files with your test upload.
- Hybrid mobile apps that use Web Views to display the HTML are harder to test as you’ll need to find a reference to the Web View first and then to the DOM elements it contains. However Xamarin.UITest has APIs that can interact with Web Views in such a situation.
Calabash
Calabash is an open-source automation testing framework that is developed and maintained by the Xamarin team. Being developed by the same team it has similar features as Xamarin.UITest such as cross-platform testing of both native and hybrid apps. Calabash is based on Behavior Driven Development (BDD) which describes the application’s behavior. So Calabash tests are executed on real mobile devices to get accurate results. Feature definition files and Steps definition files are instrumental in achieving mobile automation in the Calabash framework. Calabash’s tests are written in Gherkin, backed by Ruby language code, and run in the context of the Cucumber Framework. It supports about 80 different natural language commands (controllers), and new controllers that can be implemented in Ruby or Java language.
Features
- It is an open-source framework that can be used to test both native & hybrid Android and iOS apps.
- Since it supports Cucumber, you can write tests in a natural language that can be easily understood by everyone on the team including business experts and non-technical QA. Additionally, it also creates a bridge that allows Cucumber tests to be run and validated on Android and iOS.
- It can interact with apps like Espresso or XCTest.
- Integration with continuous integration or continuous delivery tools such as Jenkins is easy.
- It can work with any Ruby-based test framework.
- Calabash provides real-time feedback and validation across many different factors like OS versions, hardware specifications, OEM customizations, chipsets, amount of memory, and real-environment conditions such as backend integrations and network conditions.
Ranorex Studio
Ranorex Studio is a GUI test automation framework that can be used to test mobile, desktop, and web-based applications. It uses standard programming languages such as VB.NET and C#. What sets Ranorex Studio from the rest is that it includes the Ranorex recorder, object repository, Ranorex spy, code editor, and debugger in a single environment. It also provides great XML-based UI test execution reports that include screenshots of failed test cases. In comparison, Ranorex is better at Recording, Replaying, and Editing User Performed Actions.
Features
- Ranorex Studio is an open-source tool developed by Ranorex GmbH.
- It supports technologies like Silverlight, .NET, Window forms, Java, SAP, WPF, HTML5, Flash, Flex, Windows Apps (Native/Hybrid), and iOS, Android
- It runs on Microsoft Windows and Windows Server.
- Xpath technology is used for the identification of objects.
- Object-Based Capture or Replay Editor offers a simple procedure to create automated test scripts that enable even non-coders to create tests without any hurdles.
- It can test and validate web applications across popular browsers like Chrome, Safari, Firefox, and Microsoft Edge
- It can be used for regression testing in continuous build environments to find new software bugs much faster.
- The reports generated by Ranorex can be used to easily reproduce bugs and maintain the tests as well.
- It provides great support for older OS versions. (Supported on Android 2.2 & higher, and on iOS 5.1 & higher.)
SeeTest
SeeTest Automation is a fantastic mobile app testing automation tool that supports both Image-Based and Object-Based recognition. It begins by connecting a real mobile device and a corresponding emulator or a cloud device. Once the device is connected, the control buttons will appear at the bottom of the computer screen that allows you to record and edit scripts while performing a test scenario. It has its own reporting mechanism that contains screenshots and video recordings of test executions. It also helps to evaluate the execution reports and export the selected test code to any of the testing frameworks.
SeeTest has the commands for almost all the actions which are performed on a mobile device. It includes actions such as changing the device settings, interacting with a non-instrumented application (SMS, Contacts, Dialler), launching & killing the application life-cycle, and so on. These actions are enabled by SeeTest controlling the device’s springboard.
Features
- Supports automation of iOS, Android, Windows Phone, and BlackBerry applications.
- Provides client libraries for the languages such as Java, C#, Perl, Python in order to develop automation scripts.
- The mobile device can be connected either by using USB, Wi-Fi, or the SeeTest cloud.
- It supports testing frameworks like UFT, TestComplete, RFT, C#, JUnit, Python, and Perl.
- It can test Android wearable devices with non-instrumented mode.
- SeeTest can quickly and easily validate layouts on a mobile device.
- The password encrypt feature allows you to create tests that access a real account without revealing the account’s credentials.
EggPlant
Eggplant is a GUI test automation tool that employs an image-based approach to GUI testing to test the application with better and faster execution. It can be used to validate functionality based on the user’s perspective and check the performance of the mobile app on any device or operating system. This software uses a two-system model where one is the Eggplant testing tool that is installed and runs on a Desktop, and the second is the System under test (Mobile device). It uses a virtual network computing connection to bridge the above two systems. Eggplant’s standout performance provides strong test composition, environment management, dynamic control, and result in analytics to JMeter’s existing scripting capability.
Features
- Supports Mac, Windows, and Linux
- It can be used for Mobile Testing, Cross-Platform Testing, Internet Application Testing, and Performance Testing
- It can interact with any device of your choices such as a mobile, tablet, desktop, server, and Internet of Things devices
- Integration with Application Lifecycle Management (ALM) software like HPE Quality Center, IBM Rational Quality Manager, Bamboo, IBM UrbanCode, and Jenkins is a big plus.
- Eggplant version 11 was integrated with the OCR (Optical Character Recognition) engine and even introduced macOS X Lion support.
- Version 12 introduced the functional user interface redesign, consolidating the suite interface and scaling search which allows for testing across different sizes of screens with the same image.
- Eggplant version 14 has database integration via ODBC (Open Database Connectivity).
- Version 15 started supporting Tables for keyword-driven testing and Turbo Capture for script recording. It is worth noting that the VNC server in version 15 for Android allows its users to test an Android Smartwatch.
Apptim
Apptim is a great open-source tool that can be used to test your mobile app’s performance. It can be used to automatically measure app render times, power consumption, and resource utilization while capturing vital data such as crashes and so on. It is a desktop application that can be used to test native Android apps on Windows and native iOS & Android apps on macOS. In addition to supporting both native Android & iOS mobile apps, it also provides its users with a web-based workspace where they can save testing reports and share them with the entire team. So let’s take a look at the standout features of Apptim.
Features
Apptim is very easy to set up all thanks to its automated installation and low storage space requirements.
It also becomes a viable tool on your phone for keeping all features operational at peak performance.
- Apptim has a user-friendly UI that is suitable for experts and novice users.
- It establishes the essenial thresholds for the mobile performance KPIs.
- Apptim has great security features as it automatically detects malware or spyware, quarantines them, and deletes them.
- It analyses and evaluates performance tests.
- Apptim provides a detailed report on functionality along with repair options.
- Reports on comparison functionality can also be obtained if needed.
- It provides hassle-free mobile app usage that minimizes time wastage.
- It effectively replaces standalone emulators by running automated tests that are remotely powered.
- Based on the feature, it even has the ability to employ both online and offline configurations.
- It provides unlimited OS usage and timely facility updates as well.
Perfecto
Perfecto is one of the best cloud-based testing tools that has the ability to create a constantly updating test environment that keeps up with the frequent mobile and browser releases. It does so by allowing its users to use the most latest Android & iOS platforms instantaneously. It even works great with the newest versions of popular browsers such as Chrome, Firefox, and Safari. Perfecto’s test analysis report makes it easy to identify the source of a test failure by employing root cause analysis. Now let’s take a look at the set of its standout features.
Features
- Perfecto supports mock location for iOS.
- It enables parallel test execution that can save loads of time.
- Perfecto provides access to mobile settings.
- Perfecto allows you to install an unlimited number of mobile apps.
- It supports JIRA integration for reporting and managing all the bugs.
- It can be used to automate native, web, and hybrid mobile applications.
Frank
Frank is an open-source library that can be used to perform functional tests for iOS mobile apps. Frank embeds an HTTP server into the test version of the mobile application that runs once the app is started. Through this internal HTTP server, the cucumber part of Frank will send commands to the app to remotely perform actions such as button taps, filling texts, or looking for UI elements that you want to see on specific views. It can be used to write structured text tests, acceptance tests, and requirements with the help of Cucumber.
Features
- Frank includes a powerful “app inspector” known as Symbiote to get detailed information on the running app.
- Getting the iOS app set up for Frank does not take more than 10 minutes.
- It can also be used to write tests for Mac apps and the process of writing those tests is similar to writing tests for iOS apps.
- It has pre-defined steps that can be used right away by the user.
- It allows you to record the Video of your cucumber run.
- You can run your tests on both Simulators and Real (Physical) Devices.
- Its continuous integration support enables you to run your tests on every check-in.
Espresso
Espresso is an Android exclusive testing framework that has been developed by Google, the company that makes Android. It provides a simple and flexible API to automate the UI in an Android mobile app. Espresso tests can be written in both Java and Kotlin languages. It even supports both Android native view and web view. Though it is intended to be used by developers for testing the UI of Android mobile apps, its features make it one of the best mobile app testing tools as well.
Features
- The tests are highly scalable and flexible.
- Espresso is integrated with Android Studio Applications.
- Test scripts are far more stable and faster than Appium when it comes to UI testing.
- UI test scripts are customizable and easy to maintain as well.
- It has the Espresso Test Recorder that can record our manual user interactions in the UI to create automated tests without any coding.
- Espresso also interacts & automates with web elements inside the WebView components.
Mobile App Automation Testing
We are a mobile app testing company that understands the value that automation brings to the table. But we also know that automation is no easy task and that it requires a lot of effort to implement it successfully. Appium is one of the best automation tools that every tester must know when it comes to mobile app automation testing. So we will be exploring how to set up Appium and learn how to automate various gestures as well.
Appium Setup for IOS Device
Required Software
- Appium version: 1.22.0
- MAC OS/version used to run Appium: 11.6
- Node.js version: v15.14.0
- Xcode version: 13
Once the required tools & software are installed, enter the below list of command lines one by one in the terminal,
$ npm install -g appium
$ npm install -g appium-doctor
$ brew install libimobiledevice --HEAD
$ brew install ideviceinstaller
$ npm install -g ios-deploy
$ gem install xcpretty
$ cd /Applications/Appium Server GUI.app/Contents/Resources/app/nodemodules/appium/nodemodules/appium-webdriveragent
$ brew install carthage
$ npm i -g webpack
$ mkdir -p Resources/WebDriverAgent.bundle
$ ./Scripts/bootstrap.sh -d
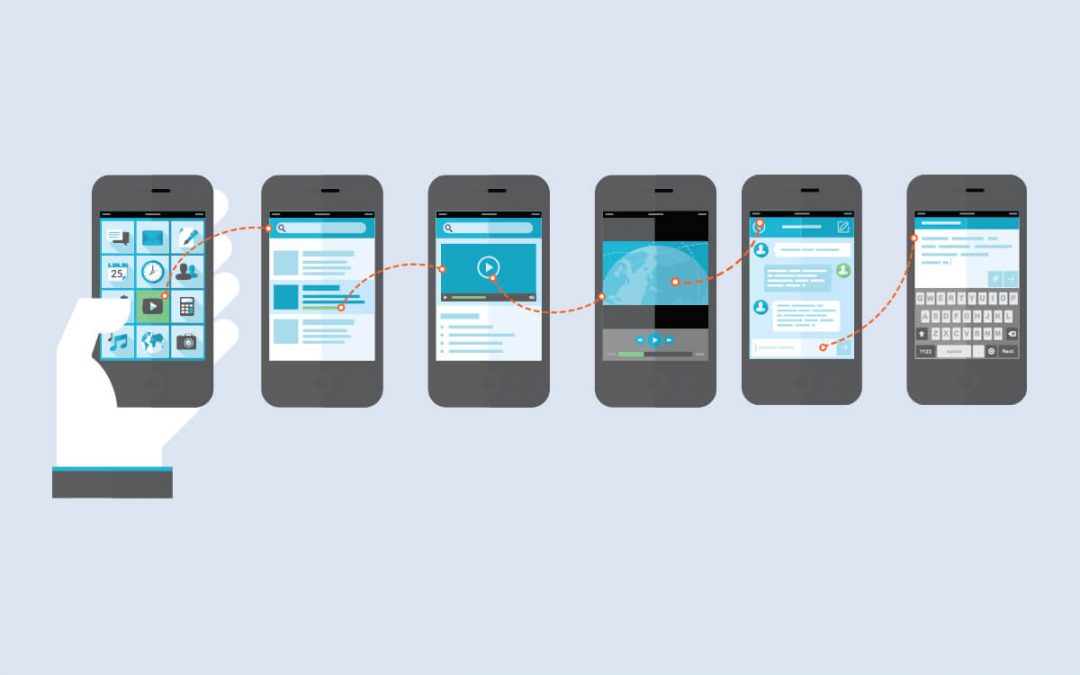
Once you have executed the above commands without any errors in the terminal, you’d have to install the ‘WebdriverAgent’ iOS app on a real device (iPhone).
- Connect the iPhone to your MAC Machine.
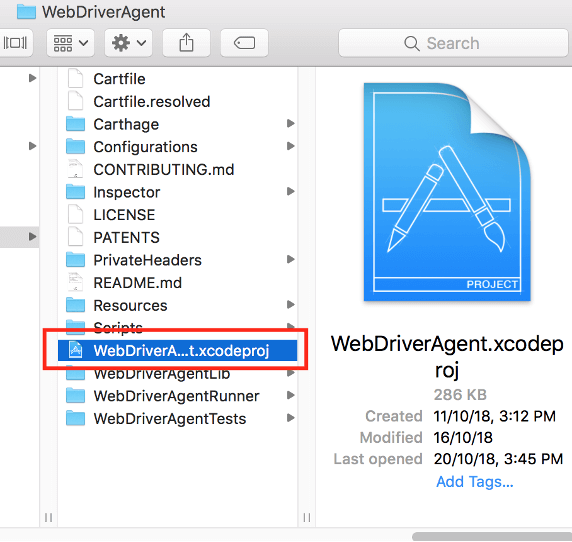
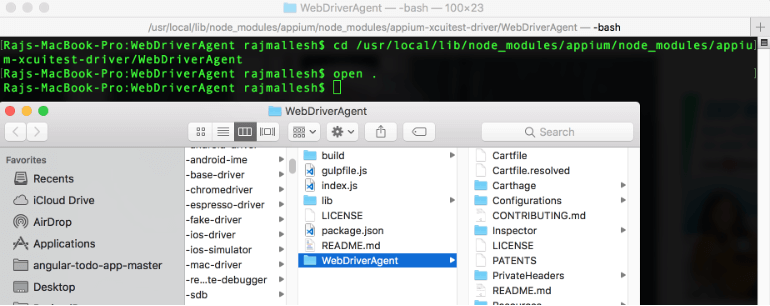
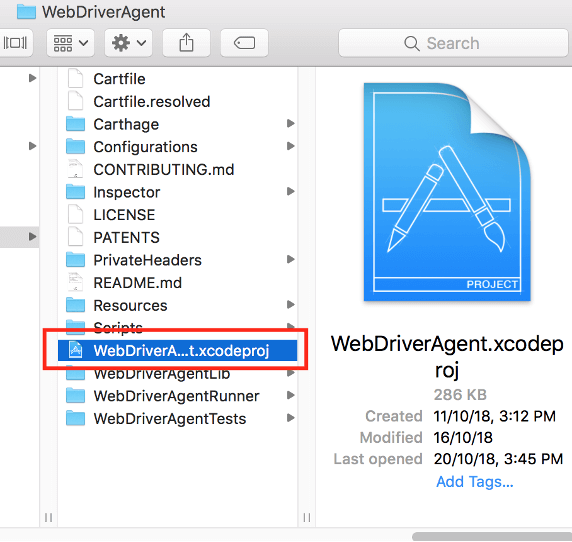
- Open the ‘WebdriverAgent’ folder using the Finder.

- Open the ‘WebDriverAgent.xcodeproj’ file from that folder to open the XCode on the webdriveragent project.

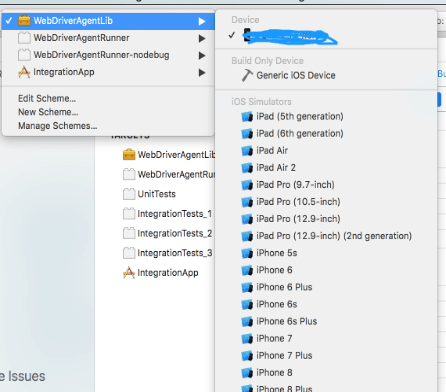
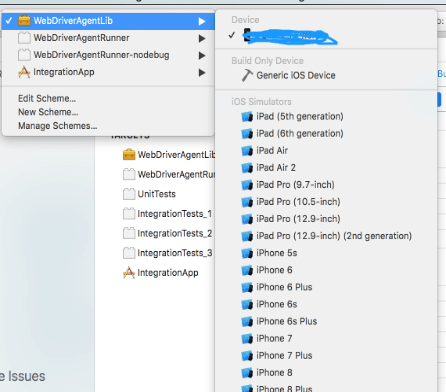
- Select the connected device in the ‘WebdriverAgentLib’ which is next to the build icon.

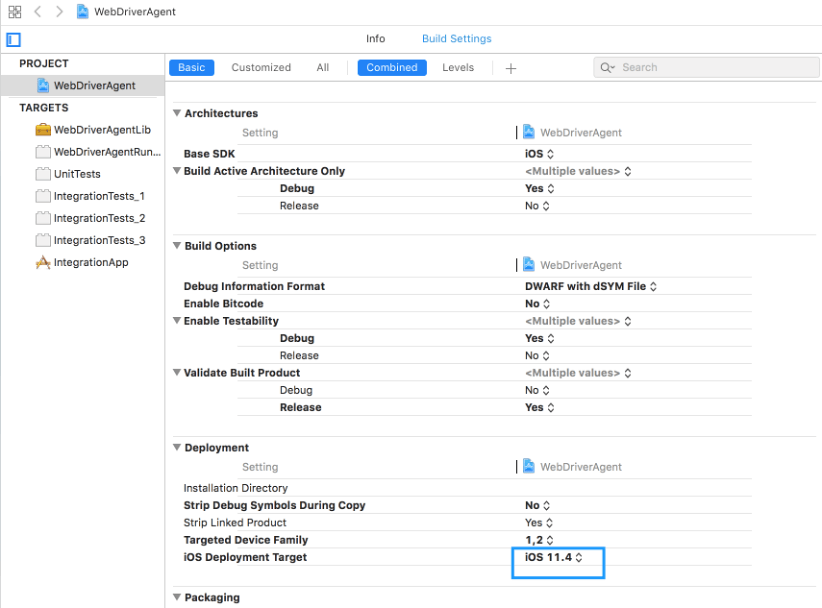
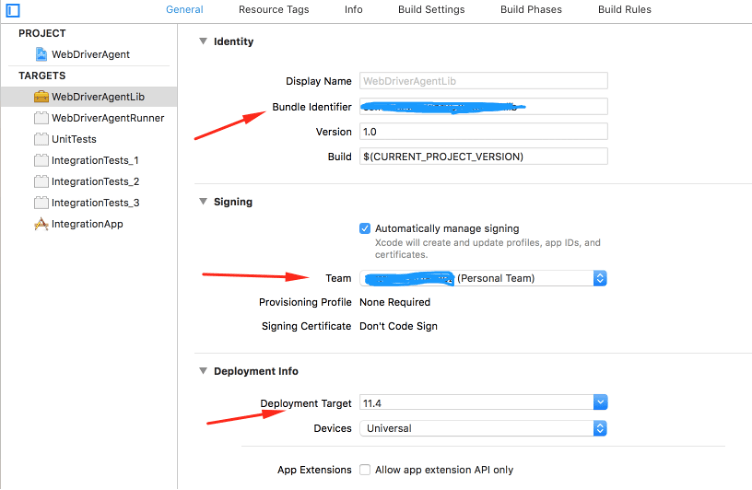
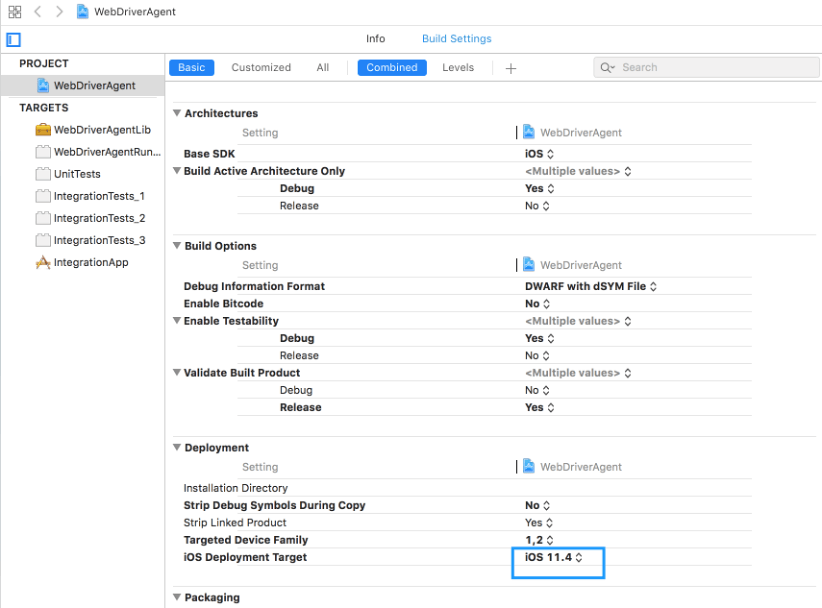
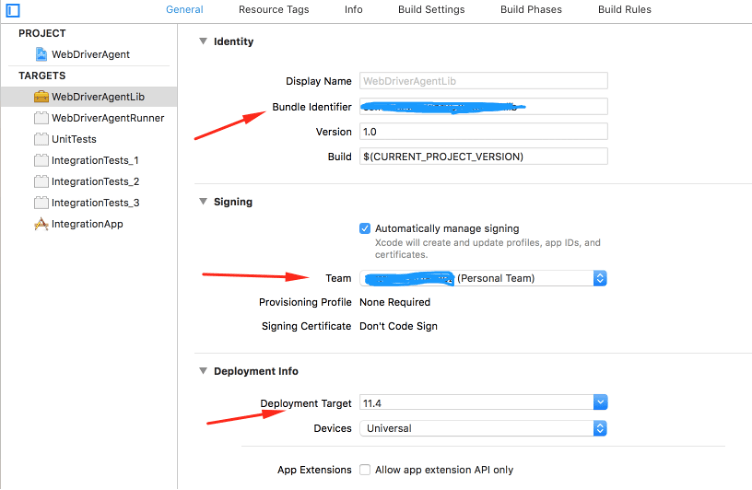
- Select the WebdriverAgent Project and select the basic tab, choose the ‘iOS Deployment Target’ version as the same version of your device or the lower version of it.

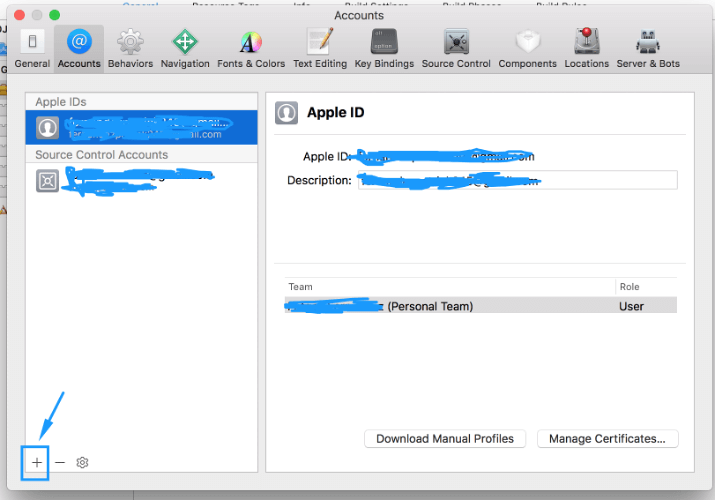
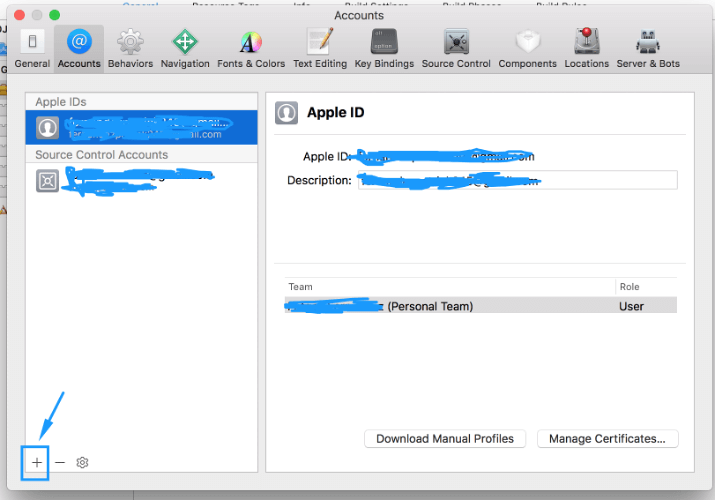
- Create an Apple ID and add it to the XCode(XCode -> Preference -> Account Tab)

- Select the Target as ‘WebdriverAgentLib’ and keep the bundle identifier as unique. Select the Team as ‘Apple ID’(Added in the Preference’s Account) and the Deployment target as the connected iPhone OS version.

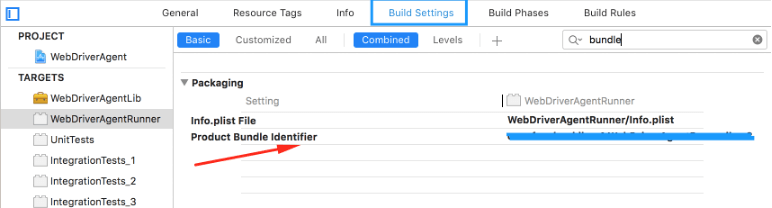
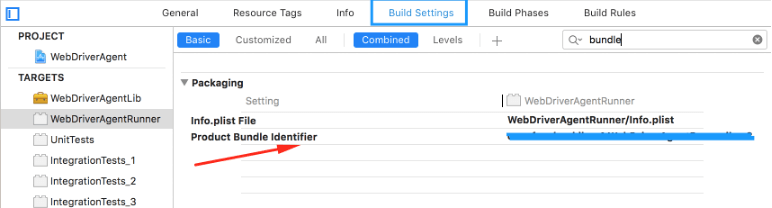
- Select the Target as ‘WebDriverAgentRunner’ and keep the product bundle identifier as unique in the Build Settings tab and the Deployment target as the connected iPhone OS version.

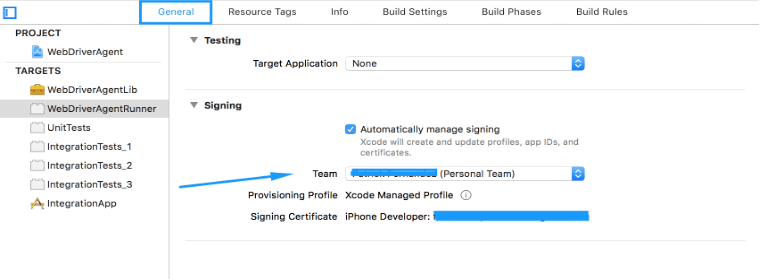
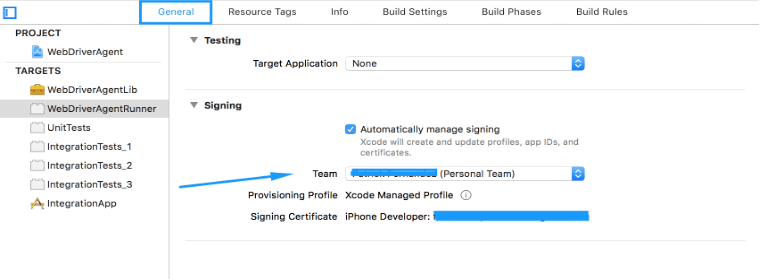
- Select the General Tab in the ‘WebDriverAgentRunner’ Targets and select the Team as ‘Apple ID’(Added in the Preference’s Account). The Signing Certificate should be displayed as ‘iPhone Developer’.

- Follow the above two steps for the rest of the listed targets.
- Build the project by pressing the ‘Play’() button and the ‘Build Succeeded’ message will appear(Avoid the warnings).
- Get the UDID of the connected Mobile.
- Enter the given below command with your phone UDID in the terminal which has already opened the WebDriverAgent folder.
$ xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination 'id=
<YOUR_UDID>
’ test -allowProvisioningUpdates
- You need to trust the developer in the device of the WebdriverAgent App (Settings → General → Device Management → Developer App → Trust Developer)
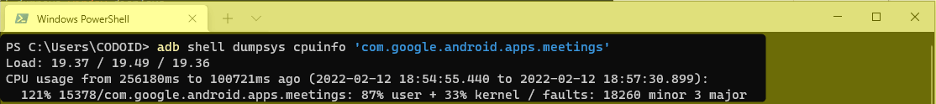
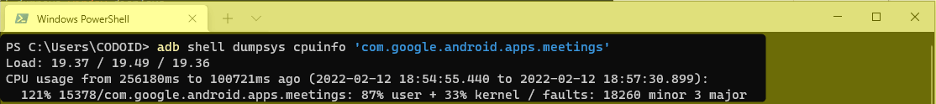
- Run the above ‘xcodebuild’ code in the terminal. Once the below image is displayed in your terminal, you can stop the process by pressing ‘CTRL + C’.
- The WebDriverAgent app will be installed on your device and you will be able to continue your testing in Appium. Use the below config in Appium while testing the mobile application.
{
"deviceName": "iPhone",
"platformName": "iOS",
"VERSION": "12.0.1",
"autoGrantPermissions": true,
"udid": “
<YOURS>
”,
"automationName": "XCUITest",
"bundleId": "com.ios.message",
"noReset": true,
"useNewWDA": false,
"bootstrapPath": "/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent",
"agentPath": "/usr/local/lib/node_modules/appium/node_modules/appium-xcuitest-driver/WebDriverAgent/WebDriverAgent.xcodeproj"
}
How to Automate Gestures
Since every smartphone has a touch screen, gestures are the highly important input actions needed to use a mobile app. So in this section, you will learn how to perform mobile gestures using Appium.
Tap
Tap gesture invokes or selects an item the same way a user places a finger on the item and removes it immediately. You can define an element to select or define the coordinates where the tap has to happen.
TouchAction touchAction = new TouchAction(driver);
touchAction.tap(tapOptions()
.withElement(element(androidElement)))
.perform()
Tap using Coordinates
TouchAction touchAction = new TouchAction(driver);
touchAction.tap(PointOption.point(1280, 1013)).perform();
Long Press
Long press is commonly used to display the context menu or to show options related to an item. So when a user places their finger on an item and holds on for a second or two, it should show the options related to the item.
TouchAction touchAction = new TouchAction(driver);
touchAction. longPress(LongPressOptions.longPressOptions()
.withElement (ElementOption.element (element)))
.perform ();
Swipe
Swipe is also a common gesture that will be needed to test a mobile app’s functionality. You can do so by using the below code.
TouchAction swipe = new TouchAction(driver)
.press(PointOption.point(972,500))
.waitAction(waitOptions(ofMillis(800)))
.moveTo(PointOption.point(108,500))
.release()
.perform();
Swipe using element
int startX = startElement.getLocation().getX() + (startElement.getSize().getWidth() / 2);
int startY = startElement.getLocation().getY() + (startElement.getSize().getHeight() / 2);
int endX = endElement.getLocation().getX() + (endElement.getSize().getWidth() / 2);
int endY = endElement.getLocation().getY() + (endElement.getSize().getHeight() / 2);
new TouchAction(driver)
.press(point(startX,startY))
.waitAction(waitOptions(ofMillis(1000)))
.moveTo(point(endX, endY))
.release().perform();
Drag & Drop
Drag & Drop is such a convenient feature that results in great functionalities. So let’s take a look at the snippet you’ll need to automate the gesture in Appium.
TouchAction swipe = new TouchAction(driver)
.press(ElementOption.element(element1))
.waitAction(waitOptions(ofSeconds(2)))
.moveTo(ElementOption.element(element2))
.release()
.perform();
MultiTouch
Some apps don’t allow or support simultaneous touch points on the screen. However, mobile gaming apps should support multiple touchpoints for the game to be usable. In that case, you can’t go ahead without testing it. So we have listed the snippets you’ll need to test using multiple touchpoints actions such as zooming in, zooming out, and pinching.
TouchAction touchActionOne = new TouchAction();
touchActionOne.press(PointOption.point(100, 100));
touchActionOne.release();
TouchAction touchActionTwo = new TouchAction();
touchActionTwo.press(PointOption.point(200, 200));
touchActionTwo.release();
MultiTouchAction action = new MultiTouchAction();
action.add(touchActionOne);
action.add(touchActionTwo);
action.perform();
Touch Gestures to Zoom In and Out on Google Maps
WebElement map = driver.findElement (By.id ("<>"));
final int x=map.getLocation().getX()+map.getSize().getWidth()/2;
final int y= map.getLocation().getY()+map.getSize().getHeight()/2;
Zoom
TouchAction finger1= new TouchAction(driver);
finger1.press(PointOption.point(x,y-10)).moveTo(PointOption.point(x,y-100));
TouchAction finger2= new TouchAction(driver);
finger2.press(PointOption.point(x,y+10)).moveTo(PointOption.point(x,y+100));
MultiTouchAction action= new MultiTouchAction(driver);
action.add(finger1).add(finger2).perform();
Pinch
TouchAction finger3= new TouchAction(driver);
finger3.press(PointOption.point(x,y-100)).moveTo(PointOption.point(x,y-10));
TouchAction finger4= new TouchAction(driver);
finger4.press(PointOption.point(x,y+100)).moveTo(PointOption.point(x,y+10));
MultiTouchAction action2= new MultiTouchAction(driver);
action2.add(finger3).add(finger4).perform();
Mobile App Performance Testing
Both the highs and the lows matter when it comes to performance testing as the mobile app must be able to handle both large amounts of load and perform the different actions despite having limited resources. The mobile app market is very unique due to the large number of devices available in different price brackets. Apart from the smartphone’s capacity, factors such as latency, bandwidth, CPU usage, and so on also matter. So testing your mobile app’s performance on a wide range of high-end and low-end devices under real-world conditions is critical. Here are a few KPIs that will help you ensure your mobile app’s performance and stability.
The Key Performance Indicators that we are going to explore have been chosen based on the years of experience we’ve had in mobile app testing.
Ensure Short Load Time
Did you know that around 61% of users expect their apps to start within 4 seconds and respond within 2 seconds? So if you keep your users waiting, there are high chances for the user to just close the app and not even try your app ever again. But it is not just about testing to see if the mobile app responds within 2 seconds. You have to ensure that there is a loading animation or some kind of effect that lets the user know that the action is in progress. A simple switch without any transition might make the app seem slow to the end-user.
Ensure Quick Render Time
Render time might seem very similar to the load time that we saw earlier, but the key difference here is that it is the time taken not just for the screen to load. Rather, it is the time taken by the mobile app screen to become usable. In other words, the user must be able to interact with the mobile app screen without any issues. For example, users will find it annoying if a text field doesn’t allow them to type even though it is visible. So you can perform a stopwatch test to measure the rendering time of the entire page and verify if it is in the acceptable range.
Check for Dropped Frames
FPS (Frames Per Second) is a metric that is used to measure the visual fluidity of moving images in general. The lower the frame rate, the less fluid the motion is. So it is vital for mobile app testers to ensure that the mobile app doesn’t drop any intended frames when it is being used. FPS is not just for gaming applications as seamless transitions and animations are important for all kinds of mobile apps to provide the best user experience. The optimal frame rate is 30 frames per second for regular mobile applications and 60 frames per second for gaming applications.
Avoid Latency & Jitter Issues
It is common knowledge that data is divided into multiple packets of information when they are transmitted over any connection. So the back and forth transaction of these packets of information has to happen rapidly for the mobile app to have low latency. Data-heavy files or audio/video files are general types of data that will experience latency issues. So make sure to test for such latency issues to ensure the best user experience.
Jitters are also very similar to latency issues. The difference here is that latency measures only the time it takes for the data packet transfer. Whereas, jitters denote the level of inconsistency in latency. Jitters are frequently caused due to factors such as network congestion, route changes, and so on.
Prevent API Request Latency Issues
Apart from the general latency issues, API request latency issues are also very important as mobile apps are heavily reliant on APIs for their various functionalities. API request latency is the total amount of time it takes for an API system to respond to an API call. You can measure the value by calculating the time it takes for a request to be received by the API gateway and returned to the same client. Such latency issues will result in slow load times that could severely impact your mobile app’s success.
Prevent CPU Choking
Since the CPU (Central Processing Unit) is the unit in charge of executing all of an application’s instructions, it is a shared resource. So if your app unnecessarily chokes the CPU, the user might experience sluggishness or battery drain on the whole and not just in your app. If using a slow app annoys the user, then an app that slows your smartphone down will definitely be uninstalled instantaneously. You can keep track of your mobile app’s CPU consumption by using the below ADB command.
Syntax: adb shell dumpsys cpuinfo “Package-Name”
Example: adb shell dumpsys cpuinfo ‘com.example.myapp’

Mobile App Usability Testing
We would have already explored some mobile app usability and user experience focus points in the checklists section. We will be taking a deep dive now to understand the importance of mobile app usability testing and find out how to do it effectively as well. Assessing a mobile app’s usability in the development or programming phase is impossible as it can be achieved only through testing. So let’s find out how to do it.
Identify real users or representatives of the target audience who will be able to evaluate your product in real-world use cases. Make sure to observe how the users are using your app in different scenarios and identify the areas of improvement for your team to work on. Finally, interview the real users or representatives with questionnaires and prepare a feedback report to share with your team.
Usability Testing will help you answer critical questions such as
1. Is the mobile app useful?
2. Does the mobile app add value to the target audience?
3. Is the mobile app easy to use?
4. Does the mobile app fulfill its purpose effectively and efficiently?
The User Experience Focus Points
The objective of performing usability testing for your mobile app is to ensure the best user experience. Here are the focus points that will help us achieve this goal.
Context
A tailor-made mobile app can help enhance the user experience, and the best way to do it is by understanding the purpose of the app and its targeted user base. You can do so by answering the following questions.
1. Who will use the app? What’s special, unique, or different about them?
2. Where will the app be used? Will there be different uses or needs in different countries or rooms?
3. When will the app be used? Will it be used differently at different times of the day or year?
4. What tasks will be performed using the app? What other alternatives are there to perform the same task?
5. What are your users trying to achieve using the app?
6. Which parts or functionalities of the app are used the most? What do the people using the app want it to do?
7. How is the app used by the end-user? Is the app used in the way that it was originally intended?
For example: Let’s say you have released your mobile app after testing it using emulators on developer machines that have good network connectivity. By doing so, you are missing out on the context of the environment in which the app will be used. So your mobile app might face issues in real-world conditions. That is why you should test your app in all network conditions where the users will use the app.
Input – There should always be multiple options for a user to give inputs. If your mobile app is in need of the user’s location, it should be able to get the required input either by using the device GPS or by allowing the user to pin the location or type the street address manually.
Output – The output of your mobile app goes more than what’s displayed onscreen. For example, if your mobile game doesn’t produce the needed sound effects on time, it will definitely debase the user experience.
Responsiveness – We have already established how important responsiveness is as nobody likes to use a slow app. But since certain heavy operations will need time for it to function, we can avoid showing a blank screen, frozen screen, or a loading icon by loading the screen component by component. It is evident here that responsiveness is not just about the speed at which the page is loaded. So make sure to show why you are making the users wait when it is busy loading heavy operations.
Connectivity – Nowadays, most apps require a connection to the server to retrieve data. If connectivity is disrupted during a transaction, your app should display the appropriate error message to avoid the user from assuming that the issue is with the app. In addition to that, the app must be able to resume from where he/she left or inform what happened to the failed transaction.
Resources – Your app should not drain the battery quickly or dump your phone’s memory with unnecessary files.
Benefits of Usability Testing
1. By performing usability testing, you can understand your users and set benchmarks and usability standards for future releases.
2. Usability testing can be used to boost sales as it validates if a product is simple enough to use to make the end-user happy. It will also aid in minimizing the number of support calls from users.
3. Identifying usability issues before an app release minimizes the risk.
Compatibility Testing
According to a statistic, there were a whopping 7.1 Billion smartphone users in the year 2021. It was also reported that this number is expected to grow in the coming years. So once your mobile app is launched, it goes without saying that users will use it on different devices and platforms. So performing compatibility testing to ensure that your mobile app is compatible across various different device configurations is important. Without that, the time and effort you spent on planning and developing your app will go in vain. Before we find out how to perform compatibility testing, let’s take a closer look at the different issues the lack of compatibility testing will cause.
Common Compatibility Issues:
- Content will not fit well on devices with different screen sizes.
- The look and feel of the User Interface (UI) might differ.
- Scroll bar issues.
- Frames, media content, or tables may be broken.
- Different navigation methods might be required.
- Installation and upgrade issues.
- DOCTYPE errors.
- Failure to detect outdated browsers.
- Layout issues.
To identify these issues, you’ll need to perform compatibility testing on different devices, operating systems, and browser combinations. With the number of smartphone models and variants increasing day by day, compatibility testing will play a crucial role in the success of your mobile app.
How to do Mobile App Compatibility Testing
It goes without saying that it is impossible to perform compatibility testing to cover all the existing combinations. So, start by defining priorities after thoroughly analyzing the target audience, existing users, current markets, popular gadgets, product specifics, and business objectives. Once you have the list of high-priority combinations, use the below focus points to get the best compatibility testing results.
Version Testing – Ensures the mobile app is compatible with different versions of the mobile operating systems.
Hardware Testing – Test the mobile application with various hardware configurations such as sound, screen, sensors, indicators, connections, buttons, available memory, power management features, and connected devices such as modems, disc drives, and serial ports.
Software Testing – Test if your mobile app works with other related apps for functionalities like sharing and so on.
Network Testing – Test the mobile app under different network conditions such as 3G, 4G, 5G, and Wi-Fi.
Operating System Testing – Confirms the software app performs appropriately with different operating systems such as Android OS, Blackberry OS, Apple iOS, Windows mobile OS and so on.
Device Testing – Ensure the app is compatible with different types of peripheral devices connected through USB or Bluetooth. SD Card, and others.
Types of Compatibility Testing
There are basically two types of Compatibility testing.
Backward Compatibility Testing is the process of testing the mobile app on older versions of devices and operating systems to make sure that your app can run on them as well. For example, if your mobile app works on Android 11, it should also be backward compatible with a device running on Android 10.
Forward Compatibility Testing is the process of testing the mobile app with new and upcoming versions of hardware and software. Since this is the opposite of the previous type, an app that is working fine on Android 10 should also function well if the device updates to Android 11.
Conclusion
Knowing when a mobile app is ready for release is very essential when it comes to successful app deployment. That is why we had decided to create a categorized mobile app testing checklist as it would be helpful to concentrate on real-world concerns such as app interruptions, resource utilization, usability, and so on. Since there is more to mobile app testing than following a mobile app testing checklist, we have also covered the top mobile app testing tools that will help you achieve your goals. A mobile app testing company must be able to render effective app testing services to the client irrespective of the varying needs. So the mobile app testing company should have strong automation capabilities, follow the best mobile app testing practices, and be familiar with the important tools.