
Timing is everything when Updating Mobile Apps
by admin | Jun 24, 2019 | Mobile App Testing, Blog | 0 comments
It is pertinent for mobile app development companies to update their apps regularly, in accordance with technological changes, the latest trends, and growing user needs. Timely updating gives users the reassurance that the app company duly maintains and supports its product.
The release of well-timed mobile app updates indicates that the app company is committed to ensuring the long-term relevance of its app. Updates also point to the efforts of the company to adapt to the changes in the mobile app industry and build a loyal user base. However, to derive optimum benefit from the updating process, an app company should release updates at the right time. For mobile app updating, timing is a very crucial aspect given the reasons mentioned below:

To Enhance the Performance of a Mobile App
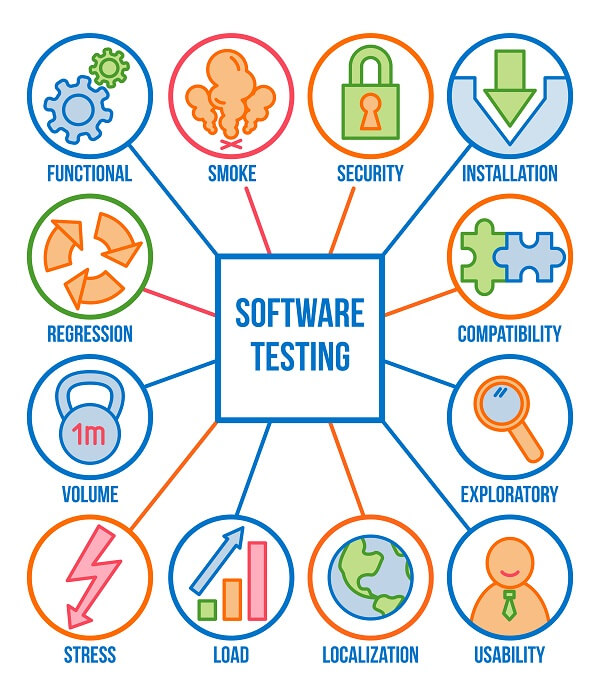
The performance of a mobile app can be effectively gauged with the help of Mobile Application testing. If the performance of an app falls behind that of competing apps, it would be time for the developers to release an update. To avoid delays in updating an app for performance enhancement, testers should check the retention and churn rates, analyze usage patterns, track conversion rates, and assess other performance metrics of the app.
To Fix Bugs Frequently
The timing of mobile app updating is also significant when an app development company has to fix bugs and technical issues. If updates are not released in time, the accumulated bugs can cause the app to crash. The launch of ‘bug fix’ updates at an appropriate time can ensure that the app works as designed and meets the user requirements. A company should fix bugs frequently by focusing on the feedback garnered from the users and must address their complaints promptly.
To Improve the User Interface of an App
App developers should refresh the User Interface (UI) of an app regularly after the market release of the app. The UI updates should match new styles and designs, for offering an improved experience to users who have already spent time with the app. UI enhancement of the app can lead to ease of use, improved user interaction, and increased engagement with the app.

To Add or Remove Features
The addition or removal of app features underscores critical updating that must be properly timed by an app company. Based on the requests by the users, for new features and functionalities, the developers must endeavor to include the requested features at the earliest, if feasible. Besides the addition of new features, developers should also look for features that are not frequently used or are not stable. These features should be removed well in time before they affect app usage and performance.
To Patch Software Vulnerabilities
The updating of a mobile app at an apt time holds immense significance when software vulnerabilities or security flaws have to be patched. The detection of security flaws while testing mobile apps necessitates immediate updating of an update. This can be helpful in preventing hackers from exploiting the weakness in the software program or operating system. Delays in patching the security flaws can give hackers a chance to release malware for stealing data saved on mobile devices.
To Ensure Compatibility with New Hardware or Software
Timely updates to a mobile app are also important for ensuring the compatibility of the app with the latest devices and operating systems. With new versions of Android and iOS being released almost every year, it is imperative that an app should work seamlessly with new hardware and software. To keep pace with the advancements in technology in today’s world, features like support for fingerprint logins and push notifications should be incorporated into app functionality.

To Schedule Regular System Maintenance
A top-notch Digital Assurance company would place emphasis on scheduled regular system maintenance for mobile apps. Scheduled maintenance ensures the smooth functioning of an app over a period of time because all bugs and issues are resolved in a timely manner. However, while scheduling regular system maintenance, the app company should inform the users beforehand about the expected system downtime during maintenance.
In Conclusion:
The timing of mobile app updates is of utmost importance for an app development company. To keep its app relevant in changing times, a company should release small tweaks or bug fixes for an app on a regular basis, while major updates should be released when developers are ready with substantial enhancements. A company mindful of the timing of its mobile app updates can stay ahead of the competition, boost its brand image, and achieve financial gains in the long run. Connect with us to retain existing customers and gain footholds with a bigger market and audience base.