by admin | Jul 7, 2020 | Mobile App Testing, Fixed, Blog |
In the past, mobile phones were mostly intended for making phone calls, they offer fundamental features like digital phone book, access to text messages, etc… With limited memory. After the emergence of smartphones their offerings are phenomenal – they’re considered as miniature version of a computer that can fit in once pocket. It is able to run programs and games, access the internet, send and receive email, travel with map, GPS positioning and much more.
With extensive memory storage capability they have can run multiple applications in parallel, devices now supports mixed reality and interestingly, batteries last for days instead of hours. Hence the advancement of mobile technology continues to grow constantly and have irrevocably changed our lives. Two primary operating systems have evolved within the smartphone market. There are few other smartphones available in the market along with the two giants, they are:
Android
IOS
Windows
Symbian
Blackberry
Among the list of operating system’s Android and iOS are the trending OS’s. Google’s Android has been adopted by a number of hardware manufacturers to compete with Apple nevertheless many people around the globe use iPhone for its astonishing features, design and security. We will see more about iOS platform and its testing methodologies in the following paragraphs.
Unlike Android, Apple has very limited device variants like iPhone, iPad, apple watches. iOS is specifically designed for Apple and they follow stringent rules and guidelines to release the app on their app store. The distribution of app has to follow the guidelines they suggested, even the apps distributed for software testing should follow the same. Let’s see more in detail about the best practices to be followed while testing an IOS based application.
We deal with so many applications in our day to day life, most of the applications we come across are intended to support multiple platforms to hit the target market.
There are three kinds of applications that we must be aware of, especially the mobile apps.
Web based applicationThese applications are designed in a way that they run on mobile web browsers, for apple, the default web browser is Safari. We might have to do an http or https to see how the application renders a web page.
Native applicationThe native application, is a software application built in a specific programming language, for a specific device platform. A native app is intended for the use of a particular device and its associated OS, it has the ability to use device-specific hardware and software. Native apps can provide optimized performance and take advantage of the latest technology. Native iOS apps are written in Swift or Objective-C.
Hybrid applicationHybrid applications are a combination of native and web apps. The internal functioning of a hybrid application is similar to a web app, but once downloaded it installs like a native app. Hybrid applications are built with HTML and CSS. Developers create a code base, then make small changes to tailor the app to suit each platform. Hybrid apps typically run a web app through a container or WebView, there is no offline mode for a hybrid application — it only works with an internet connection. Native apps, by contrast, can operate offline. Yelp, Facebook, Instagram are examples of Hybrid apps.
One should put focused efforts into testing an mobile application. The choice of tools and methods will affect the quality and terms of mobile app deployment and updates fundamentally. It’s essential to ensure timely and cost-efficient testing while taking into account the evolving user needs. And if we talk about the ways to test a mobile application, there are two ways to go: real devices and emulators.
Many teams see actual value in using emulators for both manual and automated testing. They are a great starting point and are less expensive than purchasing real devices. There are many problems in testing apps using emulators as it cannot emulate battery issues, network connectivity and other real-time data: GPS, sensors, gestures, touch force, etc. Mainly Touchscreen issues cannot be emulated. To overcome these, testing on real devices is the ultimate way to truly understand the user experience. No worries about false positives and negatives, just real results and any performance defects related to the device or the environment are visible.
Let’s see some of the testing which are done using real device.
UI/UX testingUser interface quality is important for any application to be successful, it’s crucial to provide seamless, user-friendly experiences across platforms. The demands placed on mobile websites and apps are unique: screen “real estate” is extremely limited, navigation relies on gestures instead of mouse clicks. Below are some elements that needs to be thoroughly tested as part of this UI/UX testing.
InputsFor mobile apps, we feed inputs through different user gestures by soft touching, prolonged touching, scrolling, tapping, pinching and accessing the buttons present on the UI. We as a user should be focusing that all the design is apt and the application is accepting the inputs without having any problem.
Hard/Soft keysThere are some native apps which would respond to the hard panel buttons such as pressing the home button, volume keys and even some apps support other gestures like bumping, shacking, double tapping etc. We need to test these gestures/ hardware buttons functions while using the app as well.
ScreensAttractive screens with good design will always grab the attention of the user. We should have a hawk eye on each and every field that’s available and validate the color of the element, width and position of the element and its workflow. We can greatly differentiate the UI between the conventional android and the IOS. We tend to see IOS behave the other way in most of the cases (Main app navigation – bottom navigation), hence careful observation is must. Eg: Alerts appear in the center of the screen with buttons confirm and cancel, whereas android displays in the opposite order.
Messages & NotificationsAn app may face various interruptions being in active mode, such as incoming calls or network coverage outage and recovery. This kind of testing shows what the app will do in this variety of cases.
Security testingIt is very important to check the vulnerability of the app to hacking, authentication and authorization policies, data security, session management and other security standards. The fundamental objective of security testing is to ensure that the app data and networking security requirements are met according to standards.
System testingSystem testing is done only when the complete application is available, in this testing the end-to-end flow of a business use case is tested. System testing can be done via emulator and via real devices. We need to test all the components of the app to ensure that the product at the pre-launch stage meets the specified requirements. It can be tested in the environments really close to the actual in which users will get their experience once it is deployed.
Integration testingWhen two or more components are integrated or when we add a new component to the existing one then we need to test to check whether the app communicates with the other systems properly and gives the expected result, we can do this testing with the help of an emulator without having to rely on the hardware components.
UI testingUser Interface (UI) testing is performed to ensure the graphic user interface of your app meets the specifications. Especially for IOS apps, we need to make sure the correct display of various elements on retina and non-retina screens. Also one should verify all elements displayed with portrait and landscape page orientation.
Automated TestingWe all know how crucial automation testing is in the testing world. It saves us a lot of time, effort and the cost. Automated testing is preferable mostly while performing load and regression testing. But manual mobile testing tools are better to be used for usability and exploratory testing. Appium is the right choice to perform automation testing on mobile apps.
Below types of testing are ideal candidates to be automated to save time and cost:
Regression The regression test cases are automated to ensure the previous features are not broken or altered due to the new implementations.
Compatibility Doing repetitive testing on different mobile devices is time consuming and a mundane task, in order to achieve faster test results, it is recommended to adopt automation to verify different device compatibility within a short period of time.
Best practices to adopt You can’t build efficient processes without a mobile app testing strategy. A perfect balance of manual and automated testing, proper choice of testing methods, and an experienced team – all of these components are vital.
The percentage of users running your mobile app on an emulator is zero. Real-life testing is essential since emulators simply cannot cover all the issues that may occur during a real user experience. Hence, planning your selection of target devices through a mix of emulators and physical devices—combined with other mobile testing strategies will help you to move towards a successful release.
Happy learning!

by admin | Jul 4, 2020 | Selenium Testing, Fixed, Blog |
A major proportion of automation testers are familiar with Selenium Keys feature. You can use Selenium Keys and SendKeys in WebElement class, Action Class, and Keyboard class. In this blog article, you will learn the nuances between these methods.
Everyone is well aware of the fact that SendKeys method is mostly used to enter value in a textbox or file path in File inputbox. Take for instance if you wish to paste the value which is available in clipboard using CTRL + V in a textbox.
txtBox = driver.find_element_by_id("txt1")
#Pastes the clipboard value in the textbox
txtBox.send_keys(Keys.LEFT_CONTROL, 'v')
The above snippet pastes the value in the textbox. Now, you want to enter a string after pasting the clipboard.
txtBox.send_keys(Keys.LEFT_CONTROL, 'v', 'Codoid')
When you execute the above code, it won’t accept the string (i.e. Codoid). Because the modifiers keys (i.e. CTRL/ALT/SHIFT/etc) will not be released until SendKeys call is complete.
To understand the above precisely, pass the third argument text as ‘value’ and rerun the snippet.
txtBox.send_keys(Keys.LEFT_CONTROL, 'v', 'value')
If you notice the execution, the snippet has pasted the clipboard text twice. The reason is CTRL key is released only after the SendKeys method call.
CTRL key is not released yet and the third argument (‘value’) string’s starting letter is ‘v’. So again CTRL + V is pressed. That’s why the clipboard text is pasted twice in the textbox.
Then how to enter the argument text in the textbox? Just use KEYS.NULL after CTRL + V. Refer the below snippet.
txtBox.send_keys(Keys.LEFT_CONTROL, 'v', Keys.NULL, 'value')
As soon as Keys.NULL is used all the modifier keys will be released.
Using Action class’ SendKeys methods, you can’t press modifier keys. Try the below code, it won’t paste the clipboard content as we tried using WebElement’s Sendkeys method.
action = ActionChains(driver)
action.send_keys_to_element(txtBox, Keys.LEFT_CONTROL, "v").perform()
You need to use KeyDown to press modifiers keys. Try with the below code, it will paste the text in the textbox.
action.key_down(Keys.LEFT_CONTROL).send_keys_to_element(txtBox, "v").perform()
We as an automation testing company, have mitigated several unsuccessful automation testing projects. Gaining enduring technical know-how of selenium basics to advanced level is a key to test automation success.

by admin | Jun 29, 2020 | Mobile App Testing, Fixed, Blog |
A software application has to undergo multiple levels of testing to ensure its reliable functioning. To achieve this the product has to undergo rigorous testing. In agile testing methodology, when an application undergoes frequent changes, we need to ensure that the existing functionality or feature is working fine. It is really challenging and a cumbersome task when you wish to test your ever changing production code manually, in addition to that it will consume lot of time and won’t be cost effective.
So to achieve a reliable, quick and improved test coverage, many organizations are now adapting automation testing to run smoke, and regression tests for their desktop, web, and mobile applications. To make your test automation code reusable, maintainable and stable and then building an test automation framework would be the need of the hour.
When we think of automation, we invariably invest time, effort and money. One should be diligent enough while designing automation test framework, since any presumptuous decision will have serious repercussion in terms of escalated costs, lost time, and inferior product quality. Hence the automation framework should be carefully designed so as to incorporate libraries, test data and existing open source tools to facilitate high code reusability, maintainability and stability to perform seamless execution and to provide promising results.
Following are the some of the benefits of a robust automation testing framework
The entire team is aware of developing and maintaining the code base as per the set standards since the code is organized in well-defined packages and is properly structured
We can integrate different components that help the purpose of running the test cases, reporting the results and capturing the logs etc
Enhance the efficiency during design and development of automated test scripts by enabling the reuse of components or code
Reduce the expertise dependency by selecting the test to execute according to test scenarios and dynamically refining the test scope according to the changes.
Creating and maintenance of test cases is easier because test scripts for different modules can be reused.
Test scripts can be written independent of the software under test (SUT).
Framework can be reused for any similar projects internally within teams.
Node ModulesInstalling node.js in your computer should be the starting point, because all other packages such as appium , appium-doctor can be installed through the npm install
Appium ServerAppium server is available in node modules, we can install this by executing the below command
Build ToolBuild tool helps us to build the code and then to execute it. Build tool helps us to manage the required dependencies needed for our project such as TestNG, Appium client, Selenium etc.
Few widely used build tools available in the market are – Maven, Gradle, & Ant. We can choose any one of them based on the project need, budget, and it’s completely left to the team’s discretion.
Selenium WebdriverAs discussed above, Appium uses selenium to communicate effectively with browsers that run on mobile devices, hence we need to have selenium jar files loaded into our project.
Test runnerIt is good to have test runners such as J-unit, N-unit, testing etc. in our projects. TestNG is widely used in test automation as it has several annotations to help us run tests in sequence.
JDKJava development kit is a must in order to develop any java application. Hence this should be installed from oracle official site. Appium has java support until Java 12.
Android SDKAndroid SDK is generally used to develop android applications, but from the test automation perspective we needn’t possess thorough knowledge on android studio. With these tools we can actually connect mobile device to the computer and understand several properties of it.
UI Automator2This tool is used to set the capabilities of the mobile device under test, therefore the device can be connected and the UI of it can be accessed. Using this, we can connect both the emulator and the real device. We can capture the application elements (locators) with the help of this tool.
Extent reportsExtent reports are used to report the test results in a more meaningful format. We can include the jar files into our project by adding these dependencies to our pom.xml file
VCS systemVersion controlling systems should go hand in hand with any software development or software test automation projects. VCS systems will greatly help the team in maintaining the new revision of code by including every change to the code base. With the help of this tool we can achieve backtracking, if needed it can also be integrated with CI/CD pipelines.
CI/CD systemModern practices adapt the CI/ CD pipeline in order to execute the tests automatically without any manual intervention. Jenkins, Teamcity, Azure DevOps are some good examples of build automation to achieve CI/ CD practice.
Framework ArchitectureSo far in this discourse, we have learnt the components that will complement and make Appium framework more versatile. We will see how to organize the code base in the rest of the article, this will in turn be considered as a best practice.
Folder StructureWhen any maven project is created, we get the below project template. Hence we need to ensure that we define proper guidelines to maintain the code base. Since it is a test automation project, it is okay to keep all the required java class files under src/test/java folder.
It is highly recommended to create a sub package for the wrapper functionalities and for the test cases as shown in the below snap, so that we can have a clean differentiation of test cases the build and associated functions.
All the driver exe files such as Android driver, IOS driver and windows drivers to be maintained in the driver folder, so that the team can have a common understanding of where those files reside and it would be easy for the script developers to update them when needed.
It is good to keep the test data to be maintained in CSV, excel in a separate folder called test data, so that the developers will make use of those and update it when required. For reports when the test case is executed, TestNG will create a test-output folder. We can see the TestNG html results files in there.
Design patternsDespite the project being a test automation project, design patterns must be adopted to make sure that the framework is more reusable which in turn reduce the maintenance effort. Below are some useful techniques to achieve the same.
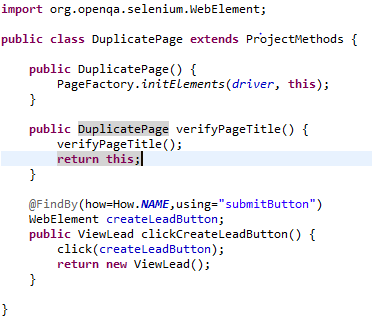
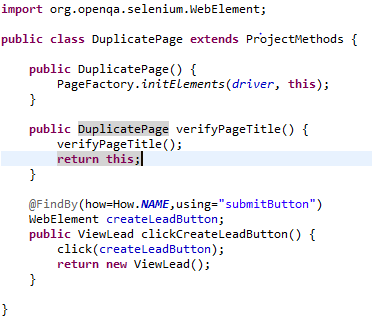
POM ImplementationPage object model is one of the design techniques to separate the application page code from the test case code. This will avoid doing re-work when there are any changes done on the application screens.
POM class file will have page factory method implementation. Generally we will define each page as separate java class. We also find the needed locators that are associated to the particular page with the help of @findBy annotation.
Sample POM class file below:

Dependency injectionThis technique is used to pass the values between the class file without having them coupled. The dependent object receives the object value from the class object that it depends on. This can be helpful when we integrate Cucumber (BDD) with our Appium test. Since the hooks class can’t be extended by any other class, we use this concept to have the driver object shared to any step definition class that is available within the project.
Retry LogicWhile running Appium test cases we tend to observe a lot of events, a test can possibly be failed, skipped and ignored. We can have a test that is failed to run again. testNG listeners are greatly helpful to achieve this. We can try writing a logic to re-run the test case under the method (On test failure), we can also take a snapshot of the failed test cases for future reference.
Use of Property FilesWe give a lot of inputs to our Appium test cases such as platform, device name, device OS, UDID, app package name, app activity, path of the apk/.ipa file.. etc. Instead of providing the details directly in the test case, it is always good to fetch these information from a property file . This helps all the tests to use the same details when we are running the test cases against a particular device/ phone. Whenever we need some change, we can change the value in that particular file.
public static void main(String[] args) throws MalformedURLException {
// Step01:- Set Desired Capabilities
DesiredCapabilities dc = new DesiredCapabilities();
dc.setCapability("appPackage", "com.android.dialer");
dc.setCapability("appActivity", "com.oneplus.contacts.activities.OPDialtactsActivity");
dc.setCapability("deviceName", "OnePlus 7T Pro");
dc.setCapability("platformName", "Android");
dc.setCapability("automationName", "UiAutomator2");
dc.setCapability("noReset", true);
// Step02:- Create the driver and hit the appium server
AndroidDriver<WebElement> driver = new AndroidDriver<WebElement>(new URL("http://0.0.0.0:4723/wd/hub"), dc);
From the above sample code we infer that we can store all the values of the capabilities in a property file and can use them. Whenever we want to execute the tests against another device we can change the values in the property file so that the tests will target the new device/phone which is specified in the property file.
Test runner annotations usage for sequential and timely executionIn order to run Appium test cases, we need the Appium server up and running, test code should be loaded and the driver object should be loaded with all desired capabilities. After the successful execution, and after getting the final report, we need to close the server.
Hence we would recommend to use the TestNG annotations wisely.
Eg:
@BeforeSuite- start the apium server in here
@BeforeSuite- configure the driver (Android driver/ IOS driver)
@Before method – open tha app/ browser
@Test- run the actual test scenario
@AfterMethod- close the app or browser
@ AfterSuite – close the server.
Thank you very much for sparing your valuable time in reading this blog article, we hope you find this Appium tutorial insightful and discerning, We conclude this with much contentment and with great hope that this blog article will help an individual to understand how to design a good framework for a mobile test automation using Appium.

by admin | Jun 24, 2020 | Selenium Testing, Fixed, Blog |
Selenium Chrome Headless Mode execution is not a new terminology. Nowadays, it is being used widely for automation testing and web data scraping. Selenium Chrome Headless mode is a great value add when you have GUI less test beds for automation script execution.
PhantomJs used to be a very popular tool before Chrome headless implementation. However, present scenario Chrome is the ideal choice for headless execution. There are two reasons – one is Chrome’s execution is much faster than PhantomJs and the next reason is Chrome is developed using Blink engine & PhantomJS uses old web-kit engine. In this blog, article, you will learn how to run Selenium scripts in Chrome headless mode and how it mimics user actions.
Blink is a browser engine and it is developed as part of the Chromium project. All modern browsers these days are being developed using Blink browser engine. Headless Chrome uses the latest version of Blink. The popularity of blink is such that Microsoft has went to an extend of even discarding its own browser engine and started using Blink. Firefox uses Gecko engine and Safari uses Webkit. All other browsers are using Blink. Any browser which uses webkit engine lags a bit behind in terms of performance and stability.
PhantomJS was single handedly developed by a developer by named Vitaly Slobodin. After Chrome headless is being launched PhantomJS has become obsolete. Because Chrome headless is much faster than PhatomJS. As we all know that Webkit is older engine compared to Blink. Chrome Headless uses Blink and PhantomJS used Webkit. It has been officially announced that PhantomJS development is discontinued.
from selenium import webdriver
options = webdriver.ChromeOptions()
options.add_argument("--headless")
driver = webdriver.Chrome(chrome_options=options)
Chrome headless mode does not mimic real user. However, you can use it for test data creation scripts, prerequisite and web data scraping. Based on your automation testing requirements, you can decide which mode is suitable for your objective.
We, as a test automation services company, use Selenium Chrome headless mode for various turn key projects. Whereas, the objectives are different for different projects. For instance: In one of the projects, we use headless mode to trigger JavaScripts events and verify them on Analytics platform. It can also be used for a different perspective altogether. We hope you have relished reading this blog article.

by admin | Jun 22, 2020 | Software Testing, Fixed, Blog |
Over the last decade there has been an increasing shift towards the software life cycle process from waterfall to Agile, and now it is moving towards DevOps continuous integration and deployment. Each one has its own set of practices that stresses the importance of collaboration and communication among software developers and other IT professionals.
DevOps promotes frequent interaction between IT department and business users, and tries to regularly build and deliver software that meets business users’ changing requirement needs. Keeping that in mind, there has to be links to requirements, and the test management tools should have some operability with test automation and defect management, since many organizations are shifting from manual approaches such as the use of excel sheets and Word documents to organize their testing process.
As a tester, we should make sure the test management tool should encompass the below day to day activities:
Creating and maintaining the test artefacts (requirements, test cases, etc) specific to each release/cycle.
Establishing traceability and coverage between the test assets.
Test execution support – Test suite creation, test execution status capture, etc.
Metric collection/Report-graph generation for analysis.
Bug tracking/defect management.
Integrate with VCS and CI/CD tools.
While considering test tool selection, one should understand their needs before examining each tool. One should keep their needs simple and avoid an over-engineered solution that will be expensive and more difficult to deploy. The only object is here is to ensure that the product should reap real benefit over the long haul. Let’s see what benchmark the test management tool should satisfy in this blog.
No man is an island, and the testing process is no exception, we must know the fact that any test management tool can’t serve its intended purpose without being integrated with a project management tool or change management system. The best known Project management tools that are widely used in the market are Jira, HP ALM etc. As we know that JIRA is one of the systems which is used mostly in the industry, we consider the fact that integration matters. This helps us right from the tracking of the requirements to document the scenarios, writing test cases, managing defects and projecting reports to share with stakeholders.
Testing consumes a lot of manpower and time in the software development life cycle. Organizations look for anything that can reduce this manual effort and time which in turn will reduce the cost of overall development. Test automation saves time and effort because, unlike some project activities, it is repeated, sometimes the test execution has to happen frequently, so the test management tools with in-built support for automation will help the team to achieve testing in a short period of time.
This is one of the most essential features that a Test Management Tool should have, that it supports the reusability of test cases, user scenarios, and test stories. This will allow the existing test resources to be utilized again in various test projects. This will help in reducing the cost and time invested in test management, and the testing teams will be more productive. Most of the projects which adopts Agile methodology have automation testing practice, it would be good for the testers to follow BDD (Behaviour Driven Development) model to design automated tests. Having the test management tool that supports BDD tools like behave, Cucumber, Specflow etc, will reduce rewriting test cases by automation engineers.
The upside of deployment automation is that it allows delivery of new functionality to users within minutes whenever it’s needed, as well as instant feedback will be given to the DevOps team that, in turn, allows them to respond rapidly to customer/ stakeholder demand in order to speed up the release of high-quality software. Tools like Jenkins, Teamcity and Bamboos help to achieve CI/ CD.
A tool that offers test results information in personalized dashboards will make everyone’s work easier. Dashboards should be flexible because different types of user have different needs when it comes to analyzing test results. Project Managers will look for results/ destination and the developers will look for the metrics/ Journey. The data can be diced and sliced to offer even greater insight into things such as the effectiveness of the development process and the existence of any high risk areas.
Below are some of the best test management tools that can help testers.
TestRail It assists you to track and manage your software testing efforts and tracks individual test status, projects and milestones with active reports. It performs most of the tasks that are performed by Xray. It has no automation support and there is no requirements planning feature to associate the test cases and traceability.
Zephyr Majority of the developers have the knowledge that Jira is used for bug tracker that aims to control the development process with bugs, tasks, and agile cards. Zephyr is one of the numerous Jira’s plugins out spreading Jira’s capacities.
Using a combo of these two tools will enable you to attain things such as: creating test plan, test cases, executing tests, executing tests, producing reports. It has few limitations like, it doesn’t support CI Integration.
PractitestIt is a prominent cloud-based test management tool which assists project development teams to manage and organize their testing processes while giving management/ stakeholder a simple and clear view of their project status every time. It is best for Agile Teams as it supports Manual and Automation testing. The only disadvantage is that it is not budget friendly.
The testing team can make the testing process more efficient and produce better results with the help of the right test management tool that satisfies the needs of the team and budget.

by admin | Jun 19, 2020 | Selenium Testing, Fixed, Blog |
Writing Selenium CSS Selectors for object locating alone cannot improve script execution performance. Additionally you need to write performant CSS Selectors. Copying and pasting CSS Selectors that are suggested by any plugin or browser is not a right approach. You should be able to construct your own CSS Selectors or should possess strong knowledge of auto generated selectors.
In this blog article, you will learn the basics of Selenium CSS Selectors. If you are familiar with XPath and CSS Selector construction on your own, then creating robust automated test suite will be a cake walk.
By ID
If you have ID for an element on which you are going to perform action, then you can go with ID selector instead of CSS Selector. However, if you want to identify parent node in the CSS Selector, then you should be familiar with selecting an element using ID.
HTML
<input type=”text” id=”txt1″/>
Selector
#txt1
Direct Child
You can use the below CSS Selector to select a direct child under a parent node.
HTML
<div>
<input type=”text” />
</div>
Selector
div>input
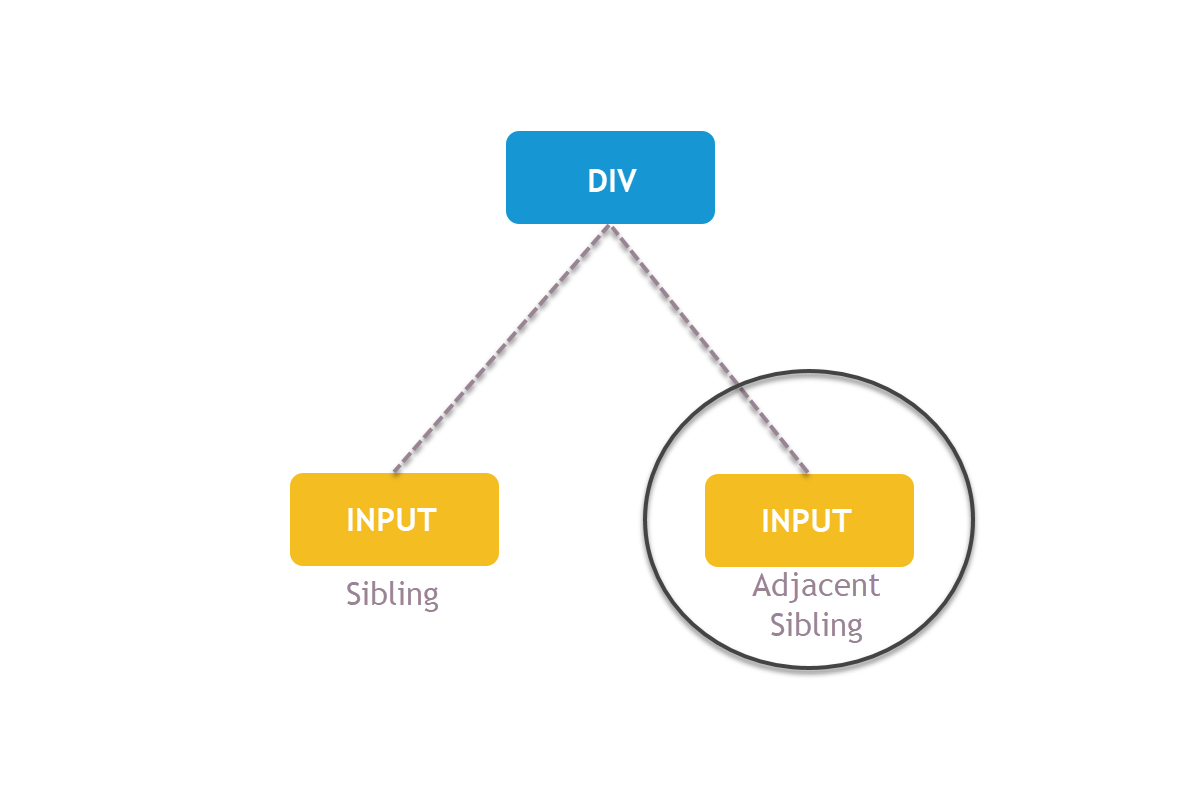
Adjacent Sibling
Once you select a node, you can also jump to an adjacent sibling using the below selector.
Selector
div > input + input
Starts With
Using starts with to match attribute value.
HTML
<input type=”text” id=”txt4″ class=”textbox-st”/>
Selector
input[class^=’text’]
Sub String Match
Matching a sub string in an attribute value.
HTML
<input type=”text” id=”txt4″ class=”textbox-st”/>
Selector
input[class*=’box’]
Ends With
Using ends with to match attribute value.
HTML
<input type=”text” id=”txt4″ class=”textbox-st”/>
Selector
div>input[class$=’st’]
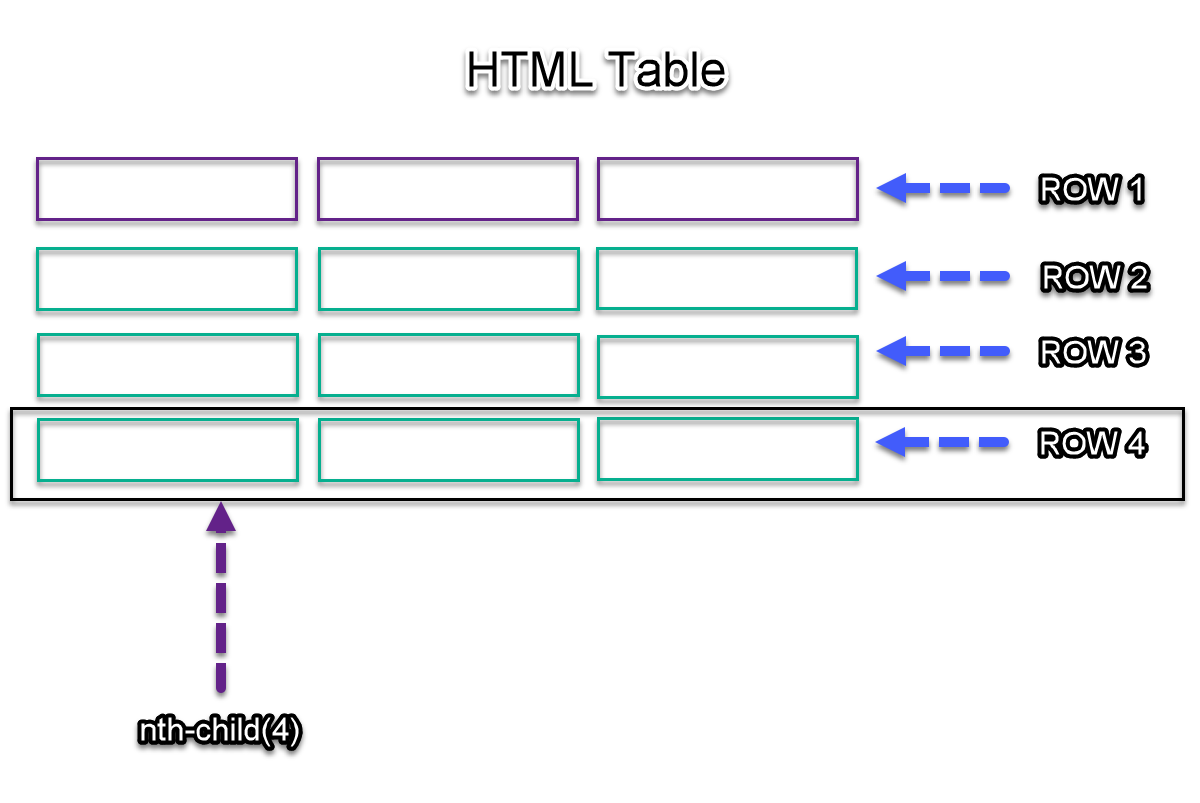
nth-child
Selecting an element using its index
Selector
tr:nth-child(4)
Basics of Selenium CSS Selector and XPath is a mandatory skill for a test automation engineer. As a software testing services provider, we train all our new recruits on object locating techniques. When your team is well versed in XPath & CSS Selector, they will be able to produce robust test automation suites.